矩形树图处理方法和装置与流程

本申请涉及数据处理领域,具体而言,涉及一种矩形树图处理方法和装置。
背景技术:
ECharts,缩写来自Enterprise Charts,即商业级数据图表,它最初是为了满足公司商业体系里各种业务系统(如凤巢、广告管家等等)的报表需求。Treemap是ECharts最新推出的一种矩形树图,它根据各项数据的相对数据值,在容器内生成大小不一的矩形块,矩形面积表示其数值的大小。矩形树图是一种嵌套的层次结构,每一个矩形块都可以对应一层新的矩形树图。ECharts提供了矩形树图数据下钻的功能(点击某一矩形块得到与它相关的更详细的数据图表,即从上级数据图跳转到对应的次级数据图),但是ECharts还没有实现返回上级数据图的功能。
ECharts的矩形树图现阶段还不能支持从次级数据图返回上级数据图,甚至在官方提供的实例中有BUG(点击辅助工具箱中的还原按钮回到第一级数据图之后无法再进行数据下钻)。而在实际的业务需求中,为了展示各个模块的数据报表,用户需要反复在上级数据图和次级数据图之间不停切换,很显然ECharts现有功能并不能满足这一需求。现有技术中,为了实现这样的需求,用户只能在数据下钻之后刷新整个页面,才能去查看另外的矩形块对应的次级数据图,这样的交互十分不便,用户体验差。
针对相关技术中矩形树图数据下钻后返回至上级数据图时操作较为不便的问题,目前尚未提出有效的解决方案。
技术实现要素:
本申请的主要目的在于提供一种矩形树图处理方法和装置,以解决相关技术中矩形树图数据下钻后返回至上级数据图时操作较为不便的问题。
为了实现上述目的,根据本申请的一个方面,提供了一种矩形树图处理方法。矩形树图包括多级数据图,该方法包括:当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听对回退标识的触发事件;以及当监听到回退标识的触发事件时,显示第N级数据图的上级数据图。
进一步地,回退标识用于指示回退至第N级数据图的上一级数据图,当监听到回退标识的触发事件时,显示矩形树图的上级数据图包括:显示第N-1级数据图。
进一步地,N为大于2的整数,当监听到回退标识的触发事件时,显示第N级数据图的上级数据图包括:判断回退标识所对应的数据图层级,其中,回退标识所对应的数据图层级小于N;以及显示回退标识所对应的数据图层级对应的数据图。
进一步地,当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识包括:获取第N级数据图对应的访问路径,其中,第N级数据图对应的访问路径为从矩形树图的第一级数据图至第N级数据图的访问路径;根据访问路径生成第N级数据图对应的回退标识;以及在矩形树图上显示回退标识。
进一步地,回退标识为回退按钮,当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识包括:在矩形树图上显示标题栏;以及在标题栏中显示回退按钮。
进一步地,当监听到回退标识的触发事件时,显示第N级数据图的上级数据图之后,该方法还包括:判断第N级数据图的上级数据图是否为第一级数据图;以及在判断出第N级数据图的上级数据图为第一级数据图时,隐藏标题栏。
为了实现上述目的,根据本申请的另一方面,提供了一种矩形树图处理装置。矩形树图包括多级数据图,该装置包括:第一显示单元,用于在矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听单元,用于监听对回退标识的触发事件;以及第二显示单元,用于在监听到回退标识的触发事件时,显示第N级数据图的上级数据图。
进一步地,回退标识用于指示回退至第N级数据图的上一级数据图,第二显示单元包括:第一显示模块,用于显示第N-1级数据图。
进一步地,N为大于2的整数,第二显示单元包括:判断模块,用于判断回退标识所对应的数据图层级,其中,回退标识所对应的数据图层级小于N;以及第二显示模块,用于显示回退标识所对应的数据图层级对应的数据图。
进一步地,第一显示单元包括:获取模块,用于获取第N级数据图对应的访问路径,其中,第N级数据图对应的访问路径为从矩形树图的第一级数据图至第N级数据图的访问路径;生成模块,用于根据访问路径生成第N级数据图对应的回退标识;以及第三显示模块,用于在矩形树图上显示回退标识。
本申请通过当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听对回退标识的触发事件;以及当监听到回退标识的触发事件时,显示第N级数据图的上级数据图,解决了相关技术中矩形树图数据下钻后返回至上级数据图时操作较为不便的问题,进而达到了在矩形树图数据下钻后方便快捷地返回至上级数据图的效果。
附图说明
构成本申请的一部分的附图用来提供对本申请的进一步理解,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。在附图中:
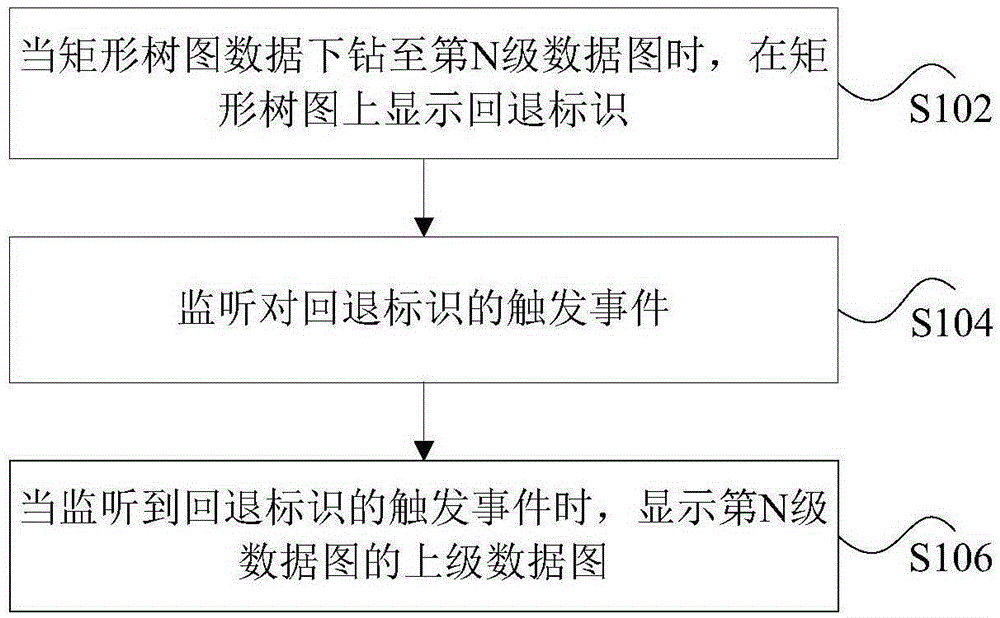
图1是根据本申请第一实施例的矩形树图处理方法的流程图;
图2是根据本申请实施例第一级数据图的示意图;
图3是根据本申请实施例的第二级数据图的示意图;
图4是根据本申请实施例的回退标识的示意图;
图5是根据本申请第二实施例的矩形树图处理方法的流程图;以及
图6是根据本申请实施例的矩形树图处理装置的示意图。
具体实施方式
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以相互组合。下面将参考附图并结合实施例来详细说明本申请。
为了使本技术领域的人员更好地理解本申请方案,下面将结合本申请实施例中的附图,对本申请实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分的实施例,而不是全部的实施例。基于本申请中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
需要说明的是,本申请的说明书和权利要求书及上述附图中的术语“第一”、“第二”等是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本申请的实施例。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
根据本申请实施例,提供了一种矩形树图处理方法。本申请实施例的矩形树图包括多级数据图,图1是根据本申请第一实施例的矩形树图处理方法的流程图,如图1所示,该方法包括如下的步骤S102至步骤S106:
步骤S102,当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数。
矩形树图数据下钻是指由某一数据图进入显示下级数据图,例如,如图2所示,手机品牌包括三星、小米、苹果、华为、魅族和中兴6个品牌,每个品牌所对应的矩形块表示该品牌的市场份额,其中,矩形块越大,占有的市场份额越大,通过点击第一级数据图中三星品牌对应的数据块,矩形树图即数据下钻至三星品牌对应的各个型号手机的市场份额数据图,如图3所示,三星品牌包括GalaxyS4、GalaxyS5、GalaxyS6和Galaxy Note四个型号的手机,同样地,每个型号的手机所对应的矩形块表示该型号手机的市场份额,其中,矩形块越大,占有的市场份额越大。
具体地,当用户点击矩形树图某矩形块实现数据下钻时,在生成对应下级数据图的同时在对应下级数据图上显示回退标识,可选地,该回退标识可以是按钮、标签或是下拉框等,对该回退标识预先注册了用于数据图返回的方法或函数。
需要说明的是,本申请实施例的矩形树图可以是Echarts的Treemap矩形树图。
优选地,为了不影响矩形树图的显示效果,回退标识为回退按钮,当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识包括:在矩形树图上显示标题栏;以及在标题栏中显示回退按钮。
具体地,可以在用于加载矩形树图的容器的上方放置一个超文本标记语言(Hyper Text Markup Language,简称为HTML)元素,即标题栏,并在该标题栏中设置一个回退按钮(button),并将标题栏的CSS display属性置为none,让该标题栏在初始化状态下不可见。当用户点击矩形树图某矩形块实现数据下钻时,在生成对应下级数据图的同时调用JavaScript或JQuery方法将上述标题栏的CSS display属性置为block,令其可见。
本申请实施例通过将回退按钮设置在矩形树图上方的标题栏中,从而可以避免回退按钮对矩形树图的数据图的遮挡,而且也便于用户操作。
优选地,为了提高矩形树图的显示效果,当监听到回退标识的触发事件时,显示第N级数据图的上级数据图之后,该方法还包括:判断第N级数据图的上级数据图是否为第一级数据图;以及在判断出第N级数据图的上级数据图为第一级数据图时,隐藏标题栏。
由于本申请实施例的矩形树图能够多次数据下钻,因此,第N级数据图的上级数据图不一定为第一级数据图。本申请实施例在监听到回退标识的触发事件之后,判断当前需要显示的数据图是否为第一级数据图,如果当前显示的数据图为第一级数据图,则隐藏上述标题栏。具体地,可以在回退标识上绑定一个click()函数,当点击回退标识时,判断第N级数据图的上级数据图是否为第一级数据图,在判断出第N级数据图的上级数据图为第一级数据图时,将标题栏的CSS display属性置为none,令其不 可见。
由于第一级数据图不存在需要返回至上级数据图的情况,因此,在第一级数据图中可以隐藏标题栏,以提高矩形树图的显示效果。
步骤S104,监听对回退标识的触发事件。
步骤S106,当监听到回退标识的触发事件时,显示第N级数据图的上级数据图。
需要说明的是,本申请实施例可以在监听到回退标识的触发事件时,可以返回至第N级数据图之前的任意一级数据图,例如,可以返回至第N-1级数据图,也可以是返回至第N-2级数据图,其中,N为大于2的整数。
本申请实施例通过当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听对回退标识的触发事件;以及当监听到回退标识的触发事件时,显示第N级数据图的上级数据图,本申请实施例在矩形树图数据下钻后通过回退标识即可以实现返回至上级数据图,相比于现有技术中通过刷新整个矩形树图的页面仅能返回至第一级数据图,操作更为简便、灵活,解决了相关技术中矩形树图数据下钻后返回至上级数据图时操作较为不便的问题,进而达到了在矩形树图数据下钻后方便地返回至上级数据图的效果。
可选地,回退标识用于指示回退至第N级数据图的上一级数据图,当监听到回退标识的触发事件时,显示矩形树图的上级数据图包括:显示第N-1级数据图。
本申请实施例的回退标识仅用于回退至当前显示的数据图的上一级数据图,其中,回退标识可以是回退按钮,如图4所示,以下以回退标识为回退按钮为例对本申请实施例进行说明,具体地,可以在回退按钮上绑定一个click()函数,当点击回退按钮时,重载当前数据图的上一级数据图数据,并在矩形树图的容器内生成上一级数据图,例如,图4中,点击菜单栏上的回退按钮,则矩形树图返回至图2所示的数据图。
优选地,为了提高矩形树图下钻后返回至上级数据图的灵活性,N为大于2的整数,当监听到回退标识的触发事件时,显示第N级数据图的上级数据图包括:判断回退标识所对应的数据图层级,其中,回退标识所对应的数据图层级小于N;以及显示回退标识所对应的数据图层级对应的数据图。
可选地,本申请实施例的回退标识可以是下拉框,其中,下拉框的选项与当前显示的数据图的上级数据图一一对应,例如,当前显示的数据图为第四级数据图,则下拉框中第一个选项对应于第一级数据图,第二个选项对应于第二级数据图,第三个选项对应于第三级数据图,通过点击下拉框的选项返回至对应的数据图,例如,当用户点击下拉框的第二个选项时,矩形树图返回至第二级数据图,当用户点击下拉框的第 三个选项时,矩形树图返回至第三级数据图,从而使得矩形树图返回至上级数据图更为灵活。
具体地,本申请实施例在监听到回退标识的触发事件时,判断该回退标识的触发事件对应的数据图层级,例如,用户点击下拉框的第二选项,则该回退标识的触发事件对应的数据图层级为2,此时,显示矩形树图的第二级数据图。
可选地,当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识包括:获取第N级数据图对应的访问路径,其中,第N级数据图对应的访问路径为从矩形树图的第一级数据图至第N级数据图的访问路径;根据访问路径生成第N级数据图对应的回退标识;以及在矩形树图上显示回退标识。
例如,可以设置一个数组Array[index],其中,index与矩形树图的数据图层级对应,即第一级数据图对应于Array[0],第二级数据图对应于Array[1],以此类推。在点击矩形树图某矩形块实现数据下钻时,记录当前点击的矩形块的名称并通过JavaScript的方法(例如,append方法)把该矩形块的名称添加到下拉框选择项末尾,同时通过JavaScript的方法(例如,push方法)把数据下钻获取到的数据放入数组Array[index]末尾,使得各个层级数据图的数据存放在各自对应的数组元素中。
此外,可以为上述下拉框绑定onchange函数,当想要返回某层级数据图时,选择下拉框的具体选项,触发onchange函数,在数组Array[index]中找到对应的数组元素作为参数传递到函数中,重载该层级数据图对应的数据,同时使用JavaScript的slice方法(例如,Array=Array.slice(0,index+1))获取数组Array[index]中的子数组,然后刷新下拉框的数据。
本申请实施例可以通过数组Array[index]记录用户的访问路径,并根据用户的访问路径刷新矩形树图的下拉框的选项(即回退标识)。
以下以矩形树图包含两级数据图为例对本申请实施例进行说明,图5是根据本申请第二实施例的矩形树图处理方法的流程图,如图5所示,该方法包括如下步骤:
步骤S202,载入第一级数据图。
具体地,以矩形树图为ECharts的Treemap为例,ECharts读取矩形树图的数据并在加载容器内生成第一级数据图。
步骤S204,第一级数据图显示。
步骤S206,退出/点击模块?
判断用户的操作是点击退出还是点击模块(即数据图的矩形块),如果用户点击退 出,则执行步骤S214,退出矩形树图的显示,如果用户点击模块,则执行步骤S208,例如,如图2所示,用户点击当前显示的数据图的三星品牌对应的矩形框,则该矩形树图数据下钻。
步骤S208,载入第二级数据图。
载入方式同上述步骤S202,在此不再赘述。
步骤S210,第二级数据图显示。
步骤S212,退出/返回上级?
在第二级数据图显示过程中,用户可以选择是退出矩形树图的显示还是返回至上级数据图的显示,即当用户选择退出时,则执行步骤S214,当用户选择返回上级时,则执行步骤S202。
步骤S214,退出。
需要说明的是,本申请实施例可以在加载矩形树图的ECharts容器上方放置一个HTML元素(即标题栏),在标题栏中设置一个回退按钮,并将标题栏的CSS display属性置为none,让该标题栏在初始化状态下不可见,当用户点击矩形树图某矩形块实现数据下钻时,在生成对应下级数据图的同时调用JavaScript或JQuery方法将上述标题栏的CSS display属性置为block,令其可见,如图4所示。并可以在回退按钮上绑定一个click()函数,当点击回退按钮时会将标题栏的CSS display属性置为none,令其不可见,并重载上级数据图数据。
从以上的描述中,可以看出,在本申请实施例在用户点击矩形树图中某一模块进入对应的下级数据图时,会自动在矩形树图上生成一个标题栏,且标题栏上设置有回退按钮,通过点击回退按钮即可重载上级数据图,以实现下级数据图与上级数据图之间的切换,此外,本申请实施例在实现数据图回退时增加的代码量少,操作方法简单,无需修改ECharts源码即可实现上级数据图和次级数据图之间切换的功能,交互更加方便,且用户体验更好。
需要说明的是,在附图的流程图示出的步骤可以在诸如一组计算机可执行指令的计算机系统中执行,并且,虽然在流程图中示出了逻辑顺序,但是在某些情况下,可以以不同于此处的顺序执行所示出或描述的步骤。
根据本申请实施例的另一方面,提供了一种矩形树图处理装置,该矩形树图处理装置可以用于执行本申请实施例的矩形树图处理方法,本申请实施例的矩形树图处理方法也可以通过本申请实施例的矩形树图处理装置来执行。
本申请实施例的矩形树图包括多级数据图,图6是根据本申请实施例的矩形树图处理装置的示意图,如图6所示,该装置包括:第一显示单元10、监听单元20和第二显示单元30。
第一显示单元10,用于在矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数。
可选地,该回退标识可以是按钮、标签或是下拉框等,对该回退标识预先注册了用于数据图返回的方法或函数。
监听单元20,用于监听对回退标识的触发事件。
第二显示单元30,用于在监听到回退标识的触发事件时,显示第N级数据图的上级数据图。
本申请实施例通过第一显示单元10在矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听单元20监听对回退标识的触发事件;以及第二显示单元30在监听到回退标识的触发事件时,显示第N级数据图的上级数据图,解决了相关技术中矩形树图数据下钻后返回至上级数据图时操作较为不便的问题,进而达到了在矩形树图数据下钻后方便快捷地返回至上级数据图的效果。
优选地,回退标识用于指示回退至第N级数据图的上一级数据图,第二显示单元包括:第一显示模块,用于显示第N-1级数据图。
优选地,N为大于2的整数,第二显示单元包括:判断模块,用于判断回退标识所对应的数据图层级,其中,回退标识所对应的数据图层级小于N;以及第二显示模块,用于显示回退标识所对应的数据图层级对应的数据图。
优选地,第一显示单元包括:获取模块,用于获取第N级数据图对应的访问路径,其中,第N级数据图对应的访问路径为从矩形树图的第一级数据图至第N级数据图的访问路径;生成模块,用于根据访问路径生成第N级数据图对应的回退标识;以及第三显示模块,用于在矩形树图上显示回退标识。
所述矩形树图处理装置包括处理器和存储器,上述第一显示单元、监听单元和第二显示单元等均作为程序单元存储在存储器中,由处理器执行存储在存储器中的上述程序单元来实现相应的功能。
处理器中包含内核,由内核去存储器中调取相应的程序单元。内核可以设置一个或以上,通过调整内核参数来在矩形树图数据下钻后返回至上级数据图。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM),存储器包括至少一个存储芯片。
本申请还提供了一种计算机程序产品,当在数据处理设备上执行时,适于执行初始化有如下方法步骤的程序代码:当矩形树图数据下钻至第N级数据图时,在矩形树图上显示回退标识,其中,N为大于1的整数;监听对回退标识的触发事件;以及当监听到回退标识的触发事件时,显示第N级数据图的上级数据图。
上述本申请实施例序号仅仅为了描述,不代表实施例的优劣。
在本申请的上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
在本申请所提供的几个实施例中,应该理解到,所揭露的技术内容,可通过其它的方式实现。其中,以上所描述的装置实施例仅仅是示意性的,例如所述单元的划分,可以为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,单元或模块的间接耦合或通信连接,可以是电性或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本申请各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可为个人计算机、服务器或者网络设备等)执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、移动硬盘、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述仅是本申请的优选实施方式,应当指出,对于本技术领域的普通技术人 员来说,在不脱离本申请原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也应视为本申请的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!