网页内容展示方法及系统与流程

本发明涉及计算机移动通信技术领域,具体而言,涉及一种基于用户终端的网页内容展示方法及系统。
背景技术:
在智能手机、平板电脑、音乐播放器等各式各样的用户终端高度渗透人们日常生活的今天,用户经常通过浏览器浏览网页。随之而来地,在地铁里、公交车上、电梯间、咖啡厅等公共场所出现了一个新的族群——“低头族”,所谓“低头族”就是指那些酷爱利用零碎时间使用个人移动终端进行网页浏览的族群,典型表现是“低头看屏幕状”。用户终端给“低头族”带来了巨大的便利性的同时,却也给他们的人身安全带来了隐患,尤其是当使用者一边操作用户终端一边行走时,极易与他人相撞,更危险的是可能撞到汽车这样的大型交通工具而引发交通事故。
技术实现要素:
本发明的目的在于提供一种网页内容展示方法及系统以提高安全预警。
为了实现上述目的,本发明实施例采用的技术方案如下:
第一方面,本发明实施例提供了一种网页内容展示方法,所述网页内容展示方法包括:控制摄像头捕获图像;在网页页面的背景 层中渲染捕获的图像,并置于网页页面的主层下方;以及判断连续的两帧图像的差异是否超过阈值,当连续的两帧图像的差异超过阈值时,对主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。
第二方面,本发明实施例还提供了一种网页内容展示方法,应用于安装有浏览器的用户终端,所述网页内容展示方法包括:控制摄像头捕获图像;对浏览器生成的网页页面的主层的网页元素进行半透明化处理;在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方使渲染于背景层中的图像透过主层浮现。
第三方面,本发明实施例还提供了一种网页内容展示系统,所述网页内容展示系统包括:图像获取模组,用于控制摄像头捕获图像;渲染模组,用于在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方;执行模组,用于判断连续的两帧图像的差异是否超过阈值,当连续的两帧图像的差异超过阈值时,该执行模组对主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。
第四方面,本发明实施例还提供了一种网页内容展示系统,应用于安装有浏览器的用户终端,所述网页内容展示系统包括:图像获取模组,用于控制摄像头捕获图像;执行模组,用于对浏览器生成的网页页面的主层的网页元素进行半透明化处理;渲染模组,用于在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方使渲染于背景层中的图像透过主层浮现。
本发明实施例提供的网页内容展示方法及系统将摄像头捕获的图像渲染在网页页面的背景层,并将主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。如此,用户可通过用 户终端观测周围的环境,降低由于用户聚焦用户终端时而忽略周围环境导致的事故问题,并且提醒用户周围环境发生变化,便于用户对周围的情况的掌握。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,应当理解,以下附图仅示出了本发明的某些实施例,因此不应被看作是对范围的限定,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他相关的附图。
图1示出了本发明实施例提供的网页内容展示方法及系统的应用环境示意图;
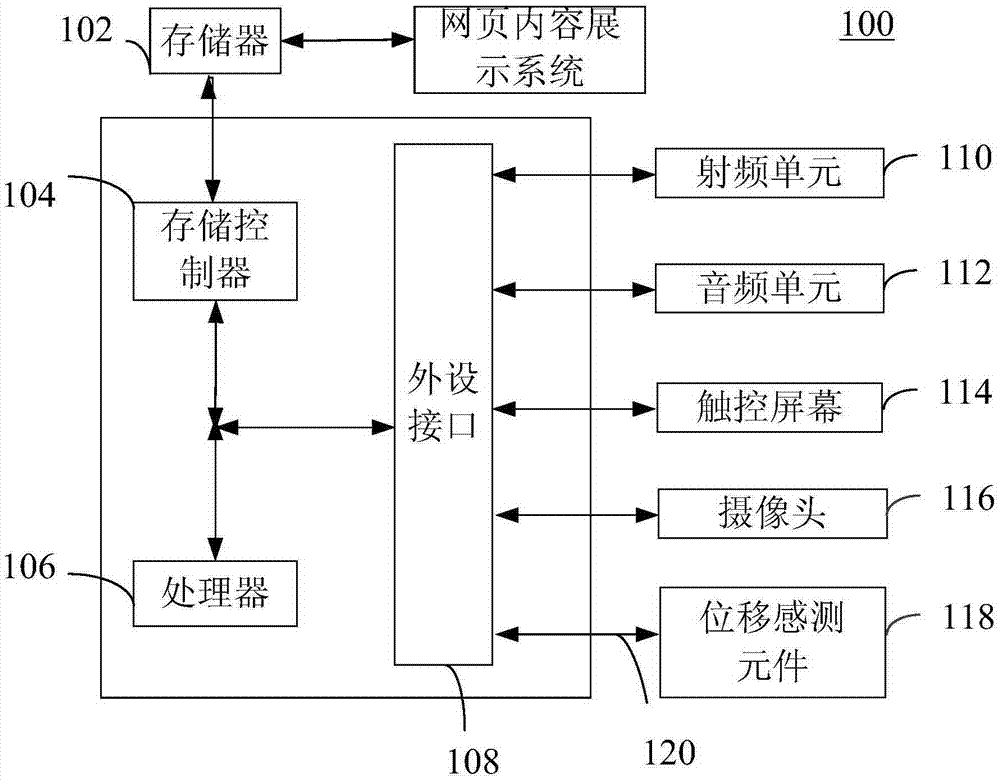
图2示出了本发明实施例提供的用户终端的结构框图;
图3示出了本发明实施例提供的浏览器的网页页面的示意图;
图4示出了本发明第一实施例提供的一种网页内容展示系统的结构框图;
图5示出了本发明第二实施例提供的一种网页资源处理装置的结构框图;
图6示出了本发明第三实施例提供的一种网页内容展示方法的流程示意图;
图7示出了本发明第四实施例提供的一种网页内容展示方法的流程示意图;
图8示出了本发明第五实施例提供的一种网页内容展示方法的流程示意图;
图9示出了本发明第五实施例提供的一种网页内容展示方法的流程示意图。
具体实施方式
本发明实施例所提供的网页内容展示方法及系统可应用于如图1所示的应用环境中。如图1所示,用户终端100、远程服务器200位于无线网络或有线网络300中,通过该无线网络或有线网络300,用户终端100与远程服务器200进行数据交互。
于本发明实施例中,用户终端100优选为移动终端设备,例如可以包括智能手机、平板电脑、电子书阅读器、膝上型便携计算机、车载电脑、穿戴式移动终端等等。
本发明实施例提出的网页内容展示方法和系统,提供了一种新的网页内容展示方法。该网页内容展示方法和系统可适用于具android操作系统、ios操作系统、windowsphone操作系统或其他平台的用户终端100。于本发明实施例中,该用户终端100中安装有浏览器,与web服务器200相对应,为用户提供服务,该网页内容展示方法和系统可运行于用户终端100的浏览器。需要说明的是,该用户终端100中还安装有其他应用程序(app),本发明实施例的网页内容展示方法和系统也可运行于用户终端100的其他应用程序。
图2示出了一种可应用本发明实施例的网页内容展示方法及系统的用户终端100的结构框图。如图2所示,用户终端100包括存储器102、存储控制器104,一个或多个(图中仅示出一个)处理器106、外设接口108、射频单元110、音频单元112、触控屏幕114、摄像头116及位移感测元件118等。这些组件通过一条或多条通讯总线/信号线120相互通讯。
存储器102可用于存储软件程序以及模组,如本发明实施例中的网页内容展示方法及系统对应的程序指令/模组,处理器106通过运行存储在存储器102内的软件程序以及模组,从而执行各种功能应用以及数据处理,如本发明实施例提供的网页内容展示方法。
存储器102可包括高速随机存储器,还可包括非易失性存储器,如一个或者多个磁性存储装置、闪存、或者其他非易失性固态存储器。处理器106以及其他可能的组件对存储器102的访问可在存储控制器104的控制下进行。
外设接口108将各种输入/输入装置耦合至处理器106以及存储器102。在一些实施例中,外设接口108,处理器106以及存储控制器104可以在单个芯片中实现。在其他一些实例中,他们可以分别由独立的芯片实现。
射频单元110用于接收以及发送电磁波,实现电磁波与电信号的相互转换,从而与通讯网络或者其他设备进行通讯。
音频单元112向用户提供音频接口,其可包括一个或多个麦克风、一个或者多个扬声器以及音频电路。
触控屏幕114在用户终端100与用户之间同时提供一个输出及输入界面。在本实施例中,所述触控屏幕114支持单点和多点触控操作,例如,该触控屏幕114可为支持单点和多点触控操作的电容式触控屏或电阻式触控屏等。支持单点和多点触控操作是触控屏幕114能感应到来自该触控屏11上一个或多个位置处同时产生的触控操作,并将该感应到的多点触控操作交由处理器106进行处理。
所述摄像头116用于拍摄图像,该图像可以为用户的身体图像,也可以为环境图像。
所述位移感测元件118用于感测所述用户终端100在多个方向上的转动角速度或重力加速度,从而可以判断所述用户终端100是否位移并藉此输出对应的数据。上述的位移感测元件118可以是陀螺仪,也可以是重力传感器(g-sensor)。
可以理解,图2所示的结构仅为示意,用户终端100还可包括比图2中所示更多或者更少的组件,或者具有与图2所示不同的配置。图2中所示的各组件可以采用硬件、软件或其组合实现。
请参阅图3,浏览器在加载远程服务器200提供的网页资源(如web资源)后得到网页页面,通常该网页页面至少包括主层和背景层,该背景层置于主层下方。在本发明中,该主层设置有文字、图片、标题及定制按钮等多种网页元素。通过对该主层的网页元素进行半透明化处理可设置主层的网页元素的透明程度,使背景层透过半透明化处理的网页元素呈现出来,使显示的网页页面具有层次感。本发明实施例中,将透明程度分为全透明、半透明和不透明,全透明即100%的透明程度,主层对背景层完全无遮挡;不透明即0%的透明程度,主层完全遮挡背景层;介于全透明和不透明之间的透明程度为半透明。
下面将结合本发明实施例中附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。通常在此处附图中描述和示出的本发明实施例的组件可以以各种不同的配置来布置和设计。因此,以下对在附图中提供的本发明的实施例的详细描述并非旨在限制要求保护的本发明的范围,而是仅仅表示本发明的选定实施例。基于本发明的实施例,本领域技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。同时,在本发明的描述中,术语“第一”、“第二”等仅用于区分描述,而不能理解为指示或暗示相对重要性。
第一实施例
图4示出了本发明第一实施例提供的一种网页内容展示系统40的结构框图,请参阅图4,本实施例中的网页内容展示系统40优选运行于用户终端100的浏览器,本实施例中的网页内容展示系统40包括图像获取模组41、渲染模组42及执行模组43。
该图像获取模组41用于控制摄像头116捕获图像。
在本实施例中,浏览器中使用超文本标记语言版本5(hypertextmake-uplanguage5,html5),该图像获取模组41通过html5中java脚本语言(javascript)的应用程序编程接口(applicationprogramminginterface,api)调用摄像头116捕获图像,并获取摄像头116捕获的图像。该图像可以为用户的身体图像,也可以为环境图像。
可以理解,本发明中可以通过点触网页页面的主层的定制按钮启动/关闭摄像头116。
该渲染模组42用于在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方。
在本实施例中,该渲染模组42将摄像头116捕获的每一帧图像依次渲染在网页页面的背景层中,并置于网页页面的主层下方。
该执行模组43用于判断连续的两帧图像的差异是否超过阈值,当连续的两帧图像的差异超过阈值时,该执行模组43对主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。
具体地,该执行模组43用于将摄像头116在前一时刻和当前时刻捕获的两帧图像进行比较,若该连续的两帧图像的变化(如图像的相同区域的大小差别、位置差别、颜色差别)超过预设阈值时,该执行模组43通过html5中java脚本语言的应用程序编程接口对主层注入网页透明化脚本,从而对主层的网页元素进行半透明化处理。其后,摄像头116当前时刻及之后捕获的图像可透过主层浮现。若该连续的两帧图像的变化未超过预设阈值时,则该执行模组43暂不做处理。
例如,当用户坐在桌前使用平板电脑时,平板电脑的前置摄像头捕获第一帧图像,当用户背后出现他人时,平板电脑的前置摄像头捕获与该第一帧图像连续的第二帧图像。此时,该执行模组43将该第一帧图像和第二帧图像进行比较,由于该连续的两帧图像的相同区域的大小(如人体的高度)发生变化,并且该大小变化超过第一预设阈值,从而对主层的网页元素进行半透明化处理。如此,该第二帧图像及摄像头116之后捕获的图像可透过主层浮现,以便用户实时观察身后情况。
又如,当用户手持智能手机并行走时,手机的后置摄像头捕获第一帧图像,当用户前方出现障碍物时,手机的后置摄像头捕获与该第一帧图像连续的第二帧图像。此时,该执行模组43将该第一帧图像和第二帧图像进行比较,由于该连续的两帧图像的相同区域的颜色(如红色的障碍物)发生变化,并且该颜色变化超过第二预设阈值,从而对主层的网页元素进行半透明化处理。如此,该第二帧图像及摄像头116之后捕获的图像可透过主层浮现,以便用户实时观察前方路况。
需要说明的是,本发明实施例对主层的网页元素进行半透明化处理的一种具体实施方式中,该执行模组43可以将主层的文字、图片设置成全透明,将主层的标题设置成半透明;将主层的其他的网页元素(如定制按钮)设置成预先设定的透明程度。当然,设置主层的网页元素的透明程度时,也可以由设计人员结合该网页元素的具体的呈现效果,自定义设置其较为合理的透明程度。
在其他实施例中,当该图像获取模组41获取摄像头116捕获的图像后,该执行模组43也可直接对主层的网页元素进行半透明化处理,而不局限于依据连续的两帧图像的差异是否超过阈值,如此该渲染模组42可将从摄像头116获取的图像直接渲染于背景层中并透过主层浮现。
第二实施例
图5示出了本发明第二实施例提供的一种网页内容展示系统40的结构框图,与第一实施例不同的是,本发明第二实施例提供的一种网页内容展示系统40还包括图像预处理模组44、提示模组45及频率设定模组46。
该图像预处理模组44用于对摄像头116捕获的图像进行预处理。
在本实施例中,该图像预处理模组44用于按照背景层的长宽比例对摄像头116捕获的图像进行裁剪,使裁剪后的图像适合背景层的尺寸。
该提示模组45用于在连续的两帧图像的差异超过阈值时,输出提示信号以提示用户注意周围环境的变化。例如,上述提示信号可 以控制用户终端100在网页页面弹出提醒框,或控制音频单元112发出语音。
该频率设定模组46用于获取位移感测元件118输出的数据,依据位移感测元件118输出的数据改变摄像头116捕获图像的频率。
在本实施例中,该频率设定模组46通过html5中java脚本语言的应用程序编程接口获取位移感测元件118输出的数据。该位移感测元件118用于响应用户终端100发生位移输出第一数据,此时,该频率设定模组46依据该第一数据通过html5中java脚本语言的应用程序编程接口提高摄像头116捕获图像的频率。该位移感测元件118用于响应用户终端100未发生位移输出第二数据,此时,该频率设定模组46依据该第二数据通过html5中java脚本语言的应用程序编程接口降低摄像头116捕获图像的频率。
第三实施例
图6示出了本发明第三实施例提供的一种网页内容展示方法的流程图,所应说明的是,本发明所述的网页内容展示方法并不以图6以及以下所述的具体顺序为限制。应当理解,在其它实施例中,本发明所述的网页内容展示方法其中部分步骤的顺序可以根据实际需要相互交换,或者其中的部分步骤也可以省略或删除。下面将对图6所示的具体流程进行详细阐述。请参阅图6,本实施例描述的优选为浏览器的处理流程,所述方法包括:
步骤s110,控制摄像头116捕获图像。
在本实施例中,浏览器中使用超文本标记语言版本5(html5),该图像获取模组41通过html5中java脚本语言(javascript)的应 用程序编程接口调用摄像头116捕获图像,并获取摄像头116捕获的图像。该图像可以为用户的身体图像,也可以为环境图像。
可以理解,本发明中可以通过点触网页页面的主层的定制按钮启动/关闭摄像头116。
步骤s120,在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方。
在本实施例中,该渲染模组42将摄像头116捕获的每一帧图像依次渲染在网页页面的背景层中,并置于网页页面的主层下方。
步骤s130,判断连续的两帧图像的差异是否超过阈值,当连续的两帧图像的差异超过阈值时,对主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。
在本实施例中,该执行模组43将摄像头116在前一时刻和当前时刻捕获的两帧图像进行比较,若该连续的两帧图像的变化(如图像的相同区域的大小差别、位置差别、颜色差别)超过预设阈值时,该执行模组43通过html5中java脚本语言的应用程序编程接口对主层注入网页透明化脚本,从而对主层的网页元素进行半透明化处理。其后,摄像头116当前时刻及之后捕获的图像可透过主层浮现。若该连续的两帧图像的变化未超过预设阈值时,则该执行模组43暂不做处理。
本发明第三实施例提供的一种网页内容展示方法,其可在浏览器的网页页面的背景层渲染摄像头捕获的图像,从而降低由于用户聚焦用户终端时而忽略周围环境导致的事故问题,并且提醒用户周围环境发生变化,便于用户对周围的情况的掌握,同时给用户带来更新颖的产品体验。
第四实施例
图7示出了本发明第四实施例提供的一种网页内容展示方法的流程图,其与第三实施例不同的是,本发明第四实施例提供的一种网页内容展示方法还包括:
步骤s112,其在步骤s110之后执行。该步骤s112为:对摄像头116捕获的图像进行预处理。
在本实施例中,该图像预处理模组44按照背景层的长宽比例对摄像头116捕获的图像进行裁剪,使裁剪后的图像适合背景层的尺寸。其后,经过预处理的图像可渲染在网页页面的背景层中,并置于网页页面的主层下方。
此外,与第一实施例不同的是,本发明第二实施例提供的一种网页内容展示方法还包括:
步骤s132,其在步骤s130之后执行。该步骤s132为:输出提示信号。
具体地,当连续的两帧图像的差异超过阈值时,该提示模组45通过输出提示信号以提示用户注意周围环境的变化。例如,上述提示信号可以控制用户终端100在网页页面弹出提醒框,或控制音频单元112发出语音。
第五实施例
图8示出了本发明第五实施例提供的一种网页内容展示方法的流程图,其与第三实施例不同的是,本发明第五实施例提供的一种网页内容展示方法还包括:
步骤s140:获取位移感测元件118输出的数据,依据位移感测元件118输出的数据改变摄像头116捕获图像的频率。
在本实施例中,该频率设定模组46通过html5中java脚本语言的应用程序编程接口获取位移感测元件118输出的数据。该位移感测元件118用于响应用户终端100发生位移输出第一数据,此时,该频率设定模组46依据该第一数据通过html5中java脚本语言的应用程序编程接口提高摄像头116捕获图像的频率。该位移感测元件118用于响应用户终端100未发生位移输出第二数据,此时,该频率设定模组46依据该第二数据通过html5中java脚本语言的应用程序编程接口降低摄像头116捕获图像的频率。
当然,该步骤s140可于步骤s110、步骤s120、步骤s130的其中一个步骤之后执行。
第六实施例
图9示出了本发明第六实施例提供的一种网页内容展示方法的流程图,其包括:
步骤s160,控制摄像头116捕获图像,例如通过该图像获取模组41调用摄像头116捕获图像,并获取摄像头116捕获的图像。
步骤s170,对浏览器生成的网页页面的主层的网页元素进行半透明化处理,例如通过该执行模组43对主层注入网页透明化脚本,从而对主层的网页元素进行半透明化处理。
步骤s180,在网页页面的背景层中渲染捕获的图像,并置于网页页面的主层下方使渲染于背景层中的图像透过主层浮现,例如通过该渲染模组42将摄像头116捕获的图像渲染在网页页面的背景层中,并置于网页页面的主层下方。
也就是说,当获取摄像头116捕获的图像后,对主层的网页元素进行半透明化处理也可以预先进行,而不局限于依据连续的两帧 图像的差异是否超过阈值,如此从摄像头116获取的图像可直接渲染于背景层中并透过主层浮现。
本发明的第一实施例和第二实施例中的各模组可以是由软件代码实现,此时,上述的各模组可存储于用户终端100的存储器102内。以上各单元同样可以由硬件例如集成电路芯片实现。所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的方法步骤的具体描述,可以参考前述的对应的功能模组的具体描述,在此不再一一赘述。
综上所述,本发明实施例提供的网页内容展示方法及系统将摄像头捕获的图像渲染在浏览器的网页页面的背景层,并将主层的网页元素进行半透明化处理使渲染于背景层中的图像透过主层浮现。如此,用户可通过用户终端观测周围的环境,降低由于用户聚焦用户终端时而忽略周围环境导致的事故问题,并且提醒用户周围环境发生变化,便于用户对周围的情况的掌握。
需要说明的是,本说明书中的各个实施例均采用递进的方式描述,每个实施例重点说明的都是与其他实施例的不同之处,各个实施例之间相同相似的部分互相参见即可。
本发明实施例所提供的网页内容展示系统,其实现原理及产生的技术效果和前述方法实施例相同,为简要描述,系统实施例部分未提及之处,可参考前述方法实施例中相应内容。
另外,附图中的流程图和框图显示了根据本发明的多个实施例的系统、方法和计算机程序产品的可能实现的体系架构、功能和操作。在这点上,流程图或框图中的每个方框可以代表一个模组、程序段或代码的一部分,所述模组、程序段或代码的一部分包含一个或多个用于实现规定的逻辑功能的可执行指令。也应当注意,在有 些作为替换的实现中,方框中所标注的功能也可以以不同于附图中所标注的顺序发生。例如,两个连续的方框实际上可以基本并行地执行,它们有时也可以按相反的顺序执行,这依所涉及的功能而定。也要注意的是,框图和/或流程图中的每个方框、以及框图和/或流程图中的方框的组合,可以用执行规定的功能或动作的专用的基于硬件的系统来实现,或者可以用专用硬件与计算机指令的组合来实现。
本发明实施例所提供的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实 际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
以上所述仅为本发明的优选实施例而已,并不用于限制本发明,对于本领域的技术人员来说,本发明可以有各种更改和变化。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。应注意到:相似的标号和字母在下面的附图中表示类似项,因此,一旦某一项在一个附图中被定义,则在随后的附图中不需要对其进行进一步定义和解释。
- 还没有人留言评论。精彩留言会获得点赞!