渲染网页的方法、装置和系统与流程

本申请涉及互联网技术领域,尤其涉及一种渲染网页的方法、装置和系统。
背景技术:
用户通过移动端访问网页时,一般情况下需要经过用户点击请求网页、移动端软件处理、移动端联网、域名系统(domainnamesystem,dns)解析、建立传输控制协议(transmissioncontrolprotocol,tcp)链接、安全传输层协议(transportlayersecurityprotocol,tls)握手、发送超文本传输协议(hypertexttransferprotocol,http)请求、服务端业务处理、下载页面数据、根据下载的页面数据渲染网页。
上述流程导致页面渲染等待时间过长,降低用户体验。
技术实现要素:
本申请旨在至少在一定程度上解决相关技术中的技术问题之一。
为此,本申请的一个目的在于提出一种渲染网页的方法,该方法可以降低网页渲染等待时间,提升用户体验。
本申请的另一个目的在于提出一种渲染网页的装置。
本申请的另一个目的在于提出一种渲染网页的系统。
为达到上述目的,本申请第一方面实施例提出的渲染网页的方法,包括:在要展示的网页之前的业务流程中,从服务端下载所述网页的部分页面数据;在用户请求所述网页时,从服务端获取所述网页的剩余页面数据;根据所述部分页面数据和所述剩余页面数据进行网页渲染,展示所述网页。
本申请第一方面实施例提出的渲染网页的方法,通过在要展示的网页之前的业务流程中,下载网页的部分页面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
为达到上述目的,本申请第二方面实施例提出的渲染网页的方法,包括:在要展示的网页之前的业务流程中,将所述网页的部分页面数据发送给客户端;接收客户端发送的获取剩余页面数据的请求,并根据所述请求获取剩余页面数据;将所述剩余页面数据发送给客户端,以使所述客户端根据所述部分页面数据和所述剩余页面数据进行网页渲染并展示所述网页。
本申请第二方面实施例提出的渲染网页的方法,通过在要展示的网页之前的业务流程中,将网页的部分页面数据发送给客户端,可以实现客户端对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
为达到上述目的,本申请第三方面实施例提出的渲染网页的装置,包括:第一下载模块,用于在要展示的网页之前的业务流程中,从服务端下载所述网页的部分页面数据;第二下载模块,用于在用户请求所述网页时,从服务端获取所述网页的剩余页面数据;渲染模块,用于根据所述部分页面数据和所述剩余页面数据进行网页渲染,展示所述网页。
本申请第三方面实施例提出的渲染网页的装置,通过在要展示的网页之前 的业务流程中,下载网页的部分页面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
为达到上述目的,本申请第四方面实施例提出的渲染网页的装置,包括:第一发送模块,用于在要展示的网页之前的业务流程中,将所述网页的部分页面数据发送给客户端;获取模块,用于接收客户端发送的获取剩余页面数据的请求,并根据所述请求获取剩余页面数据;第二发送模块,用于将所述剩余页面数据发送给客户端,以使所述客户端根据所述部分页面数据和所述剩余页面数据进行网页渲染并展示所述网页。
本申请第四方面实施例提出的渲染网页的装置,通过在要展示的网页之前的业务流程中,将网页的部分页面数据发送给客户端,可以实现客户端对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
为达到上述目的,本申请第五方面实施例提出的渲染网页的系统,包括:本申请第三方面实施例提出的装置,以及,本申请第四方面实施例提出的装置。
本申请第五方面实施例提出的渲染网页的系统,通过在要展示的网页之前的业务流程中,客户端从服务端下载网页的部分页面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
本申请附加的方面和优点将在下面的描述中部分给出,部分将从下面的描述中变得明显,或通过本申请的实践了解到。
附图说明
本申请上述的和/或附加的方面和优点从下面结合附图对实施例的描述中将变得明显和容易理解,其中:
图1是本申请一实施例提出的渲染网页的方法的流程示意图;
图2是本申请另一实施例提出的渲染网页的方法的流程示意图;
图3是本申请另一实施例提出的渲染网页的方法的流程示意图;
图4是本申请另一实施例提出的渲染网页的方法的流程示意图;
图5是本申请另一实施例提出的渲染网页的装置的结构示意图;
图6是本申请另一实施例提出的渲染网页的装置的结构示意图;
图7是本申请另一实施例提出的渲染网页的系统的结构示意图。
具体实施方式
下面详细描述本申请的实施例,所述实施例的示例在附图中示出,其中自始至终相同或类似的标号表示相同或类似的模块或具有相同或类似功能的模块。下面通过参考附图描述的实施例是示例性的,仅用于解释本申请,而不能理解为对本申请的限制。相反,本申请的实施例包括落入所附加权利要求书的精神和内涵范围内的所有变化、修改和等同物。
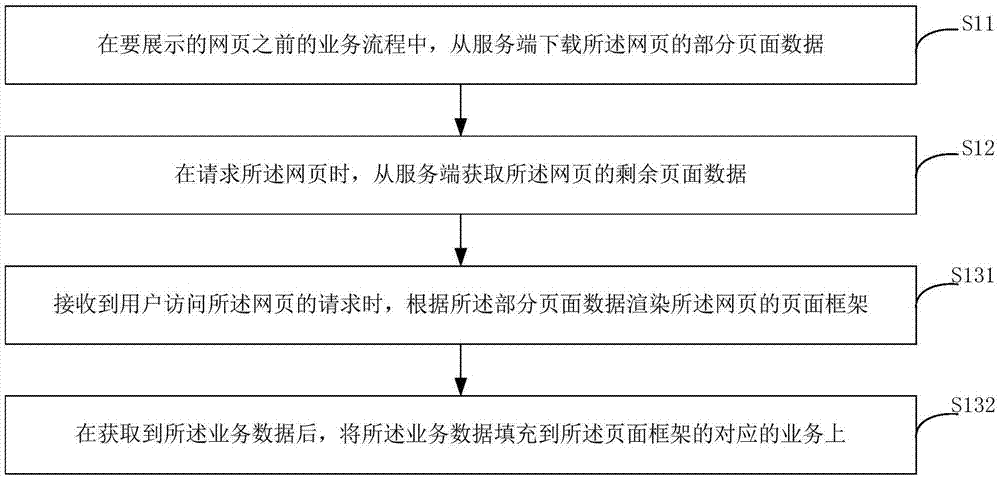
图1是本申请一实施例提出的渲染网页的方法的流程示意图,该方法包括:
s11:在要展示的网页之前的业务流程中,从服务端下载所述网页的部分页面数据。
相关技术中,以客户端是移动端为例,是在用户点击请求网页后,移动端才开始自身处理以及与服务端交互,从服务端下载请求的网页的页面数据,由于移动端与服务端交互流程较长,就会造成网页渲染的等待时间过长。
本实施例中,可以在要展示的网页之前的业务流程中,提前下载部分页面数据,以降低需要的时间。
在确定要展示的网页后,可以根据经验或实际情况等合理的选择预先下载部分页面数据的之前的业务流程。
例如,要展示的网页是支付页面,选择的之前的业务流程可以是访问商品详情页的业务流程。
在之前的业务流程中下载的部分页面数据具体可以是页面框架数据,页面框架数据可以包括:超文本标记语言(hypertextmark-uplanguage,html)文件、层叠样式表(cascadingstylesheet,css)、脚本文件(javascipt)和图像(images)。
s12:在请求所述网页时,从服务端获取所述网页的剩余页面数据。
例如,移动端接收到用户访问要展示的网页的请求时,可以与服务端进行交互,服务端进行业务处理,得到剩余页面数据,并发送给移动端。
剩余页面数据具体可以是业务数据,以网页是支付页面为例,业务数据例如为要支付的金额等。
s13:根据所述部分页面数据和所述剩余页面数据进行网页渲染,展示所述网页。
一些实施例中,参见图2,根据部分页面数据和剩余页面数据进行网页渲染的流程可以包括:
s131:接收到用户访问所述网页的请求时,根据所述部分页面数据渲染所述网页的页面框架。
例如,移动端接收到用户发送的访问请求后,一方面可以与服务端交互,从而获取业务数据,另一方面,可以根据之前下载的部分页面数据渲染页面框 架。
s132:在获取到所述业务数据后,将所述业务数据填充到所述页面框架的对应的业务上。
例如,在获取到要支付的金额后,将获取的金额数值填充到页面框架的要支付的金额的位置处。又例如,获取到用户的联系信息等数据后,将联系信息填充到对应的用户数据位置处。
本实施例中,通过在要展示的网页之前的业务流程中,下载网页的部分页面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
图3是本申请另一实施例提出的渲染网页的方法的流程示意图,该方法包括:
s31:在要展示的网页之前的业务流程中,将所述网页的部分页面数据发送给客户端。
例如,要展示的网页是支付页面,之前的业务流程例如是用户访问商品详情页的流程。
部分页面数据例如是页面框架数据,页面框架数据例如包括:html文件、css、脚本文件和图像。
客户端可以具体是指移动端。
s32:接收客户端发送的获取剩余页面数据的请求,并根据所述请求获取剩余页面数据。
例如,用户要访问支付页面时,用户可以向客户端发送访问支付页面的请求,客户端接收到该访问支付页面的请求后,可以向服务端发送获取剩余页面数据的请求。
剩余页面数据例如为业务数据,服务端接收到客户端发送的获取业务数据的请求后,可以获取相应的业务数据,如支付金额、用户信息等。
s33:将所述剩余页面数据发送给客户端,以使所述客户端根据所述部分页面数据和所述剩余页面数据进行网页渲染并展示所述网页。
例如,服务端将业务数据发送给客户端,以便客户端根据页面框架数据和业务数据进行网页渲染。
本实施例中,通过在要展示的网页之前的业务流程中,将网页的部分页面数据发送给客户端,可以实现客户端对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
图4是本申请另一实施例提出的渲染网页的方法的流程示意图,该方法包括:
s401:用户向手机端发送访问商品详情页面的请求。
s402:手机端处理。
s403:手机端与网络进行dns解析。
s404:手机端与网络建立tcp链接。
s405:网络与服务端建立tcp链接。
s406:手机端与网络进行tls握手。
s407:网络与服务端进行tls握手。
s408:手机端向网络发送http请求。
s409:网络向服务端发送http请求。
上述的具体内容可以采用相关技术中的流程实现。
s410:服务端返回无数据的页面。
可以理解的是,由于要展示的页面以支付页面为例,此处的无数据的页面是指支付页面是无数据的。
由于在用户访问商品详情页时,还需要获取商品详情页的内容,因此,服务端可以针对商品详情页进行处理,向用户返回商品详情页的内容。
s411:服务端向网络返回响应。
s412:网络向手机端返回响应。
s413:手机端从服务端下载页面框架数据。
页面框架数据例如包括:html文件、css、脚本文件(javascipt)和图像(images)。
s414:用户向手机端发送访问支付页面的请求。
用户在下单后,可以通过点击支付按钮向手机端发送访问支付页面的请求。
s415:手机端根据之前下载的页面框架数据进行页面框架渲染,展示支付页面的页面框架。
s416:手机端向网络发送获取业务数据的请求。
s417:网络向服务端发送获取业务数据的请求。
s418:服务端进行业务处理,得到业务数据。
s419:服务端向网络发送业务数据。
s420:网络向手机端发送业务数据。
s421:手机端更新页面数据,将接收的业务数据填充到页面框架的对应位置上。
例如,在获取到要支付的金额后,将获取的金额数值填充到页面框架的要支付的金额的位置处。又例如,获取到用户的联系信息等数据后,将联系信息 填充到对应的用户数据位置处。
本实施例中,通过将整体的页面数据分离为页面框架数据和业务数据,可以通过用户在访问商品详情页时,获取支付页面的页面框架数据,可以实现部分页面数据的提前下载,从而在用户访问支付页面时,可以通过一次网络交互获取剩余需要的业务数据,大大降低了用户的等待时间。另外,通过获取业务数据后将业务数据填充到相应的位置,可以实现业务数据的异步填充,实现页面的正常展示。进一步的,用户在访问支付页面时,手机端一方面可以与服务端进行交互获取业务数据,另一方面还可以根据之前下载的页面框架数据渲染页面框架,可以进一步降低渲染时用户的等待时间。
图5是本申请另一实施例提出的渲染网页的装置的结构示意图,该装置50包括:第一下载模块51、第二下载模块52和渲染模块53。
第一下载模块51,用于在要展示的网页之前的业务流程中,从服务端下载所述网页的部分页面数据。
相关技术中,以客户端是移动端为例,是在用户点击请求网页后,移动端才开始自身处理以及与服务端交互,从服务端下载请求的网页的页面数据,由于移动端与服务端交互流程较长,就会造成网页渲染的等待时间过长。
本实施例中,可以在要展示的网页之前的业务流程中,提前下载部分页面数据,以降低需要的时间。
在确定要展示的网页后,可以根据经验或实际情况等合理的选择预先下载部分页面数据的之前的业务流程。
例如,要展示的网页是支付页面,选择的之前的业务流程可以是访问商品详情页的业务流程。
在之前的业务流程中下载的部分页面数据具体可以是页面框架数据,页面 框架数据可以包括:超文本标记语言(hypertextmark-uplanguage,html)文件、层叠样式表(cascadingstylesheet,css)、脚本文件(javascipt)和图像(images)。
第二下载模块52,用于在用户请求所述网页时,从服务端获取所述网页的剩余页面数据。
例如,移动端接收到用户访问要展示的网页的请求时,可以与服务端进行交互,服务端进行业务处理,得到剩余页面数据,并发送给移动端。
剩余页面数据具体可以是业务数据,以网页是支付页面为例,业务数据例如为要支付的金额等。
渲染模块53,用于根据所述部分页面数据和所述剩余页面数据进行网页渲染,展示所述网页。
可选的,渲染模块53具体用于:
接收到用户访问所述网页的请求时,根据所述部分页面数据渲染所述网页的页面框架;
在获取到所述业务数据后,将所述业务数据填充到所述页面框架的对应的业务上。
例如,移动端接收到用户发送的访问请求后,一方面可以与服务端交互,从而获取业务数据,另一方面,可以根据之前下载的部分页面数据渲染页面框架。
例如,在获取到要支付的金额后,将获取的金额数值填充到页面框架的要支付的金额的位置处。又例如,获取到用户的联系信息等数据后,将联系信息填充到对应的用户数据位置处。
本实施例中,通过在要展示的网页之前的业务流程中,下载网页的部分页 面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
图6是本申请另一实施例提出的渲染网页的装置的结构示意图,该装置60包括:第一发送模块61、获取模块62和第二发送模块63。
第一发送模块61,用于在要展示的网页之前的业务流程中,将所述网页的部分页面数据发送给客户端。
例如,要展示的网页是支付页面,之前的业务流程例如是用户访问商品详情页的流程。
部分页面数据例如是页面框架数据,页面框架数据例如包括:html文件、css、脚本文件和图像。
客户端可以具体是指移动端。
获取模块62,用于接收客户端发送的获取剩余页面数据的请求,并根据所述请求获取剩余页面数据。
例如,用户要访问支付页面时,用户可以向客户端发送访问支付页面的请求,客户端接收到该访问支付页面的请求后,可以向服务端发送获取剩余页面数据的请求。
剩余页面数据例如为业务数据,服务端接收到客户端发送的获取业务数据的请求后,可以获取相应的业务数据,如支付金额、用户信息等。
第二发送模块63,用于将所述剩余页面数据发送给客户端,以使所述客户端根据所述部分页面数据和所述剩余页面数据进行网页渲染并展示所述网页。
例如,服务端将业务数据发送给客户端,以便客户端根据页面框架数据和业务数据进行网页渲染。
本实施例中,通过在要展示的网页之前的业务流程中,将网页的部分页面数据发送给客户端,可以实现客户端对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
图7是本申请另一实施例提出的渲染网页的系统的结构示意图,该系统70包括:客户端装置71和服务端装置72,其中,客户端装置71可以参见图5所示,服务端装置72可以参见图6所示。
本实施例中,通过在要展示的网页之前的业务流程中,客户端从服务端下载网页的部分页面数据,可以实现对部分页面数据的提前下载,从而在渲染时,可以减少客户端与服务端的交互,降低网页渲染所需的等待时间,提升用户体验。
需要说明的是,在本申请的描述中,术语“第一”、“第二”等仅用于描述目的,而不能理解为指示或暗示相对重要性。此外,在本申请的描述中,除非另有说明,“多个”的含义是指至少两个。
流程图中或在此以其他方式描述的任何过程或方法描述可以被理解为,表示包括一个或更多个用于实现特定逻辑功能或过程的步骤的可执行指令的代码的模块、片段或部分,并且本申请的优选实施方式的范围包括另外的实现,其中可以不按所示出或讨论的顺序,包括根据所涉及的功能按基本同时的方式或按相反的顺序,来执行功能,这应被本申请的实施例所属技术领域的技术人员所理解。
应当理解,本申请的各部分可以用硬件、软件、固件或它们的组合来实现。在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方 式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(pga),现场可编程门阵列(fpga)等。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
此外,在本申请各个实施例中的各功能单元可以集成在一个处理模块中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个模块中。上述集成的模块既可以采用硬件的形式实现,也可以采用软件功能模块的形式实现。所述集成的模块如果以软件功能模块的形式实现并作为独立的产品销售或使用时,也可以存储在一个计算机可读取存储介质中。
上述提到的存储介质可以是只读存储器,磁盘或光盘等。
在本说明书的描述中,参考术语“一个实施例”、“一些实施例”、“示例”、“具体示例”、或“一些示例”等的描述意指结合该实施例或示例描述的具体特征、结构、材料或者特点包含于本申请的至少一个实施例或示例中。在本说明书中,对上述术语的示意性表述不一定指的是相同的实施例或示例。而且,描述的具体特征、结构、材料或者特点可以在任何的一个或多个实施例或示例中以合适的方式结合。
尽管上面已经示出和描述了本申请的实施例,可以理解的是,上述实施例是示例性的,不能理解为对本申请的限制,本领域的普通技术人员在本申请的范围内可以对上述实施例进行变化、修改、替换和变型。
- 还没有人留言评论。精彩留言会获得点赞!