一种渲染文字的方法、装置及电子设备与流程

本发明涉及信息展示技术,尤其涉及一种渲染文字的方法、装置及电子设备。
背景技术:
随着计算机通信以及互联网技术的不断发展,电子设备,例如,智能移动电话、个人数字助理、掌上电脑、笔记本电脑等应用越来越广泛。需要在电子屏幕上呈现的内容也越来越丰富,例如,呈现电子设备中安装的各应用程序(APP,Application)图标、文本、设置的提示信息文本以及便签等,极大地满足了不同用户的个性化需求。
目前,呈现在电子设备屏幕(窗体)中的文字,一般采用图形设备接口(GDI,Graphics Device Interface)或GDI+进行绘制,在完成文字的绘制后,操作系统依据文字所在窗体的背景颜色,对GDI绘制的文字边缘的颜色进行渲染,然后,将经过渲染的文字呈现在窗体。其中,GDI是负责操作系统与绘图应用程序之间的信息交换,处理所有绘图应用程序的图形输出,在Windows操作系统下,用户可以利用GDI提供的相关函数,方便地在屏幕、打印机及其它输出设备上输出图形以及文本(文字)等操作。
但该渲染文字的方法,由于通过GDI绘制的文字是与设备相关的,使得操作系统在对通过GDI函数绘制的文字的边缘进行渲染时,被渲染的文字的颜色需要依据文字所在窗体(区域)的背景颜色进行计算得到。这样,被渲染文字的颜色可能与该文字所在窗体的背景颜色相同或相近似,导致在窗体中呈现的文字较为模糊,不易辨认,渲染效果差。例如,在透明窗体、窗体的背景颜色为白色的情形下,如果绘制的文字颜色为白色,则通过操作系统的渲染,文字边缘的颜色被渲染成与窗体的白色背景颜色相似的颜色,使得该文字在透明窗体下,字体较为模糊、不易辨认,降低了用户浏览窗体的应用体验。
技术实现要素:
有鉴于此,本发明实施例提供一种渲染文字的方法、装置及电子设备,能够提升窗体中展示的文字的渲染效果,提高文字的辨认度,以解决现有的渲染文字的方法被渲染文字的颜色与窗体的背景颜色相同或相近似,导致在窗体中呈现的文字不易辨认,渲染效果差的问题。
第一方面,本发明实施例提供一种渲染文字的方法,包括:
创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;
获取所述文字位图的颜色平均值;
依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;
依据所述颜色平均值设置所述待渲染文字的透明度;
利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染。
结合第一方面,在第一方面的第一种实施方式中,所述获取所述文字位图的颜色平均值包括:
获取所述文字位图包含的像素点行数以及像素点列数;
遍历所述文字位图包含的每一像素点,提取所述每一像素点的的像素值并进行累加;
计算累加的像素值的和值与像素点总数的比值,得到所述文字位图的颜色平均值,其中,所述像素点总数为所述像素点行数与所述像素点列数的乘积。
结合第一方面的第一种实施方式,在第一方面的第二种实施方式中,利用下式计算所述颜色平均值:
式中,
ThisA为颜色平均值;
K为文字位图包含的像素点列数;
L为文字位图包含的像素点行数;
n为组成像素点颜色的原色数;
Ylki为文字位图中的第l行k列的像素点第i原色的像素值。
结合第一方面、第一方面的第一种或第二种实施方式,在第一方面的第三种实施方式中,所述依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值包括:
选取所述文字位图中的一像素点,分别获取选取的像素点的当前红颜色像素值、当前绿颜色像素值以及当前蓝颜色像素值;
依次将所述当前红颜色像素值与所述颜色平均值、所述当前绿颜色像素值与所述颜色平均值,以及,所述当前蓝颜色像素值与所述颜色平均值应用于预先设置的颜色渲染公式,得到所述待渲染文字的相应红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
结合第一方面、第一方面的第一种或第二种实施方式,在第一方面的第四种实施方式中,利用如下公式计算所述颜色渲染值:
式中,
ThisClki为文字位图中的第l行k列的像素点第i原色的颜色渲染值;
N为预先设置的常数。
结合第一方面、第一方面的第一种或第二种实施方式,在第一方面的第五种实施方式中,所述方法还包括:
将渲染后的所述待渲染文字呈现在窗体中。
第二方面,本发明实施例提供一种渲染文字的装置,包括:设备无关位图创建模块、颜色获取模块、渲染值计算模块、透明度设置模块以及渲染模块,其中,
设备无关位图创建模块,用于创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;
颜色获取模块,用于获取所述文字位图的颜色平均值;
渲染值计算模块,用于依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;
透明度设置模块,用于依据所述颜色平均值设置所述待渲染文字的透明度;
渲染模块,用于利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染。
结合第二方面,在第二方面的第一种实施方式中,所述颜色获取模块包括:像素数获取单元、遍历单元以及颜色平均值计算单元,其中,
像素数获取单元,用于获取所述文字位图包含的像素点行数以及像素点列数;
遍历单元,用于遍历所述文字位图包含的每一像素点,提取所述每一像素点的的像素值并进行累加;
颜色平均值计算单元,用于计算累加的像素值的和值与像素点总数的比值,得到所述文字位图的颜色平均值,其中,所述像素点总数为所述像素点行数与所述像素点列数的乘积。
结合第二方面的第一种实施方式,在第二方面的第二种实施方式中,利用下式计算所述颜色平均值:
式中,
ThisA为颜色平均值;
K为文字位图包含的像素点列数;
L为文字位图包含的像素点行数;
n为组成像素点颜色的原色数;
Ylki为文字位图中的第l行k列的像素点第i原色的像素值。
结合第二方面、第二方面的第一种或第二种实施方式,在第二方面的第三种实施方式中,所述渲染值计算模块包括:像素值获取单元以及渲染值计算单元,其中,
像素值获取单元,用于选取所述文字位图中的一像素点,分别获取选取的像素点的当前红颜色像素值、当前绿颜色像素值以及当前蓝颜色像素值;
渲染值计算单元,用于依次将所述当前红颜色像素值与所述颜色平均值、所述当前绿颜色像素值与所述颜色平均值,以及,所述当前蓝颜色像素值与所述颜色平均值应用于预先设置的颜色渲染公式,得到所述待渲染文字的相应红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
结合第二方面的第四种实施方式,在第二方面的第五种实施方式中,利用如下公式计算所述颜色渲染值:
式中,
ThisClki为文字位图中的第l行k列的像素点第i原色的颜色渲染值;
N为预先设置的常数。
结合第二方面、第二方面的第一种或第二种实施方式,在第二方面的第六种实施方式中,所述装置还包括:
呈现模块,用于将渲染后的所述待渲染文字呈现在窗体中。
第三方面,本发明实施例提供一种电子设备,所述电子设备包括:壳体、处理器、存储器、电路板和电源电路,其中,电路板安置在壳体围成的空间内部,处理器和存储器设置在电路板上;电源电路,用于为上述电子设备的各个电路或器件供电;存储器用于存储可执行程序代码;处理器通过读取存储器中存储的可执行程序代码来运行与可执行程序代码对应的程序,用于执行前述任一所述的渲染文字的方法。
本发明实施例提供的一种渲染文字的方法、装置及电子设备,通过创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;获取所述文字位图的颜色平均值;依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;依据所述颜色平均值设置所述待渲染文字的透明度;利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染,能够提升窗体中展示的文字的渲染效果,提高文字的辨认度,以解决现有的渲染文字的方法被渲染文字的颜色与窗体的背景颜色相同或相近似,导致在窗体中呈现的文字不易辨认,渲染效果差的问题。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其它的附图。
图1为本发明的实施例一渲染文字的方法流程示意图;
图2为本发明的实施例二渲染文字的方法流程示意图;
图3为本发明的实施例三渲染文字的装置结构示意图;
图4为本发明电子设备一个实施例的结构示意图。
具体实施方式
下面结合附图对本发明实施例进行详细描述。
应当明确,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其它实施例,都属于本发明保护的范围。
实施例一
图1为本发明的实施例一渲染文字的方法流程示意图,如图1所示,本实施例的方法可以包括:
步骤101,创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;
本实施例中,考虑到采用GDI或GDI+绘制文字,绘制的文字的颜色与设备相关,例如,与呈现该文字的窗体的背景颜色相关,使得操作系统在对GDI绘制的文字边缘的颜色进行渲染后,被渲染文字的颜色可能与该文字所在窗体的背景颜色相同或相近似,导致在窗体中呈现的文字较为模糊,不易辨认。因而,本实施例中,考虑利用颜色模式与设备无关的设备无关位图(DIB,Device Independent Bitmap)进行文字绘制,其中,DIB的颜色模式与设备无关,拥有对应的颜色表,像素的颜色独立于设备调色板。例如,一256色的DIB,既可以在真彩色显示模式下使用,也可以在16色模式下使用。实际应用中,由于DIB不依赖于具体设备,可以用于永久性地保存图象。
本实施例中,作为一可选实施例,设备无关位图为位图格式的图片,例如,.bmp图片。在.bmp图片中,图像由点(像素)组成,每一点或像素可由多种颜色表示,例如,点或像素对应的颜色可以包括2、4、8、16、24和32位颜色(色彩)。
本实施例中,依据需要呈现的文字的格局,设置空白设备无关位图的相应尺寸,并在空白设备无关位图中,调用相关函数以绘制(输入)待渲染文字,设置待渲染文字的字体属性,例如,字体类型、字体风格、字体颜色以及字体尺寸,其中,
字体类型包括但不限于:宋体、仿宋体、楷体、隶书、幼圆体等。
字体风格包括但不限于:正常、斜体、加粗、粗斜体、下划线以及删除线等。
字体颜色包括但不限于:红色、黄色、蓝色、橙色、黑色等。
字体尺寸用于表征文字对应的字符高度,包括但不限于:字符高度、字符间隔、对齐方式、行间距等。
步骤102,获取所述文字位图的颜色平均值;
本实施例中,作为一可选实施例,所述获取所述文字位图的颜色平均值包括:
A11,获取所述文字位图包含的像素点行数以及像素点列数;
本实施例中,文字位图由像素点组成,例如,对于一1024x768的文字位图来说,包含的像素点行数为1024行,包含的像素点列数为768列。每一像素点可以采用2、4、8、16、24或32位颜色中的一种。
A12,遍历所述文字位图包含的每一像素点,提取所述每一像素点的的像素值并进行累加;
本实施例中,依序读取文字位图中的每一像素点,在提取该像素点的像素值后,将提取的像素值与存储的像素值相加,并用相加得到的像素值替换存储的像素值,判断该像素点是否为文字位图中最后一行的最后一列像素点,如果是,结束遍历像素点的流程;如果不是,按照先列后行的方式读取下一像素点。
本实施例中,作为一可选实施例,像素值为三原色值,包括:红颜色像素值(R值)、绿颜色像素值(G值)以及蓝颜色像素值(B值)。
A13,计算累加的像素值的和值与像素点总数的比值,得到所述文字位图的颜色平均值,其中,所述像素点总数为所述像素点行数与所述像素点列数的乘积。
本实施例中,颜色平均值为红颜色平均像素值、绿颜色平均像素值以及蓝颜色平均像素值的平均值。
作为一可选实施例,利用下式计算颜色平均值:
式中,
ThisA为颜色平均值;
K为文字位图包含的像素点列数;
L为文字位图包含的像素点行数;
n为组成像素点颜色的原色数;
Ylki为文字位图中的第l行k列的像素点第i原色的像素值。
本实施例中,作为一可选实施例,像素值(颜色)为三原色,则n=3。实际应用中,可以设置i=1时,ThisAi为红颜色平均像素值;i=2时,ThisAi为绿颜色平均像素值;i=3时,ThisAi为蓝颜色平均像素值。
步骤103,依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;
本实施例中,颜色渲染值包括:红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值,每一像素点对应一红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
作为一可选实施例,所述依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值包括:
B21,选取所述文字位图中的一像素点,分别获取选取的像素点的当前红颜色像素值、当前绿颜色像素值以及当前蓝颜色像素值;
B22,依次将所述当前红颜色像素值与所述颜色平均值、所述当前绿颜色像素值与所述颜色平均值,以及,所述当前蓝颜色像素值与所述颜色平均值应用于预先设置的颜色渲染公式,得到所述待渲染文字的相应红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
本实施例中,作为一可选实施例,利用如下颜色渲染公式计算颜色渲染值:
式中,
ThisClki为文字位图中的第l行k列的像素点第i原色的颜色渲染值;
N为预先设置的常数。
本实施例中,选取的像素点的当前红颜色像素值为Ylki,作为一可选实施例,N的取值为2的指数倍,例如,对于包含有8位颜色的像素点,可以设置N=256。
步骤104,依据所述颜色平均值设置所述待渲染文字的透明度;
本实施例中,作为一可选实施例,可以设置所述待渲染文字的透明度等于所述颜色平均值。当然,实际应用中,也可以设置所述待渲染文字的透明度为与所述颜色平均值相关联的其他值,本发明实施例对此不作限定。
本实施例中,计算颜色平均值以及颜色渲染值的程序代码段如下:
上述程序代码段中,Y表示像素点的列坐标,X表示像素点的行坐标,BMIH.biHeight为位图高度,即包含的像素点列数,BMIH.biWidth为位图宽度,即包含的像素点行数,*DataPtr为红颜色平均像素值,*(DataPtr+1)为绿颜色平均像素值,*(DataPtr+2)为蓝颜色平均像素值,*DataPtr++=(FillB*ThisA)>>8为蓝颜色像素渲染值,*DataPtr++=(FillG*ThisA)>>8为绿颜色像素渲染值,*DataPtr++=(FillR*ThisA)>>8为红颜色像素渲染值,*DataPtr++=ThisA为所述待渲染文字的透明度。
步骤105,利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染。
本实施例中,作为一可选实施例,可以将得到的待渲染文字的透明度以及颜色渲染值替换操作系统在进行文字渲染的相应颜色值,从而对文字进行渲染;也可以是调用操作系统渲染文字的方法,将得到的待渲染文字的透明度以及颜色渲染值设置为操作系统渲染时的相应参数值。
关于利用透明度以及颜色渲染值,对文字进行渲染为公知技术,在此略去详述。
本发明的实施例一渲染文字的方法,通过创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;获取所述文字位图的颜色平均值;依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;依据所述颜色平均值设置所述待渲染文字的透明度;利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染。这样,通过创建设备无关位图的方法绘制文字,由于通过设备无关位图绘制的文字属性与设备无关,因而,能够控制文字中每一像素点颜色的渲染,使得不论在何种操作系统的窗体背景颜色下,窗体中显示的文字都能保持一致的视觉效果,渲染效果好,避免了呈现的文字较为模糊,不易辨认的技术问题,文字清晰、易于用户辨认,从而有效提升用户体验。尤其是对于呈现在透明窗体中的文字,能够使透明窗体上的文字在不同的背景颜色下表现出同样的效果,让用户能在不同桌面背景颜色下获得一致的体验。
实施例二
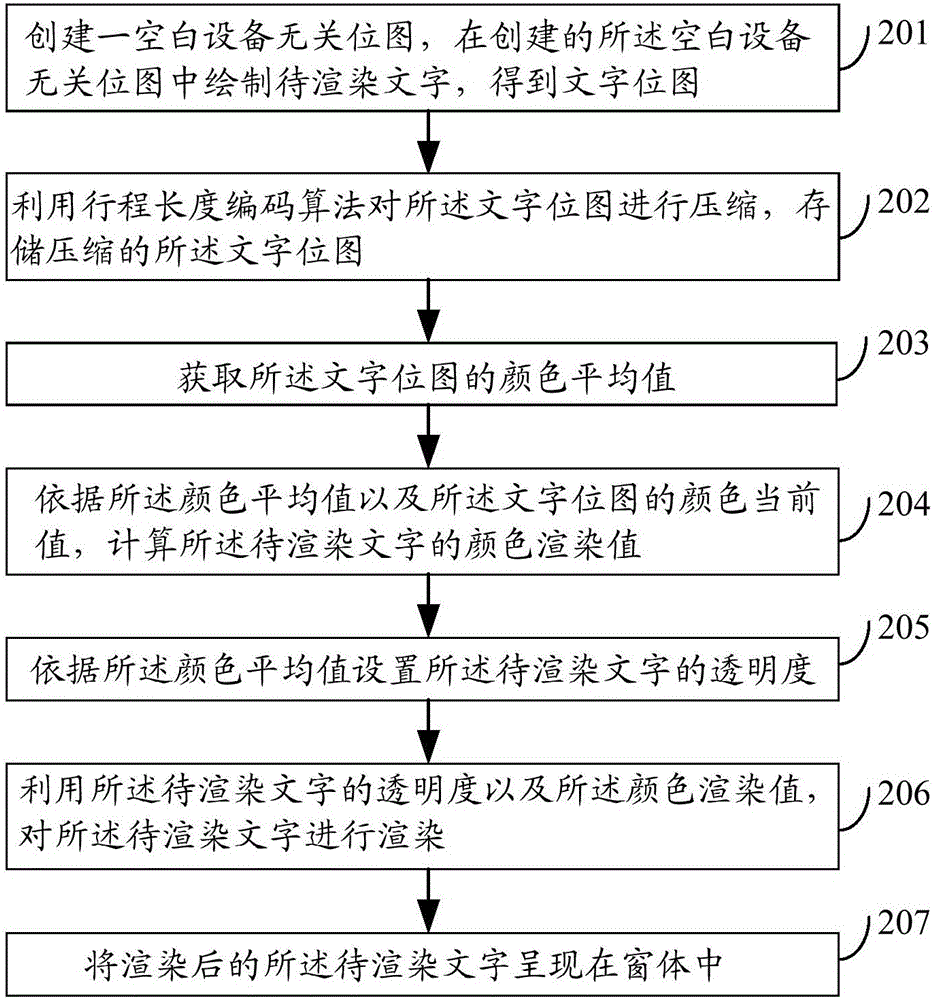
图2为本发明的实施例二渲染文字的方法流程示意图,如图2所示,本实施例的方法可以包括:
步骤201,创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;
本实施例中,步骤201的过程分别和上述方法实施例一的步骤101类似,此处不再赘述。
步骤202,利用行程长度编码算法对所述文字位图进行压缩,存储压缩的所述文字位图;
本实施例中,可以将文字位图进行存储,以在后续需要时,可以直接从存储区中获取该文字位图。作为一可选实施例,可以采用行程长度编码(RLE,Run Length Encoding)算法压缩文字位图。
步骤203,获取所述文字位图的颜色平均值;
步骤204,依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;
步骤205,依据所述颜色平均值设置所述待渲染文字的透明度;
步骤206,利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染;
本实施例中,步骤203至步骤206的过程分别和上述方法实施例一的步骤102至步骤105类似,此处不再赘述。
步骤207,将渲染后的所述待渲染文字呈现在窗体中。
本发明实施例二渲染文字的方法,在将渲染后的待渲染文字呈现在窗体后,呈现的文字在不同的背景颜色下表现出同样的效果,可以使用户获得一致的应用体验。
实施例三
图3为本发明的实施例三渲染文字的装置结构示意图,如图3所示,本实施例的装置可以包括:设备无关位图创建模块31、颜色获取模块32、渲染值计算模块33、透明度设置模块34以及渲染模块35,其中,
设备无关位图创建模块31,用于创建一空白设备无关位图,在创建的所述空白设备无关位图中绘制待渲染文字,得到文字位图;
本实施例中,利用颜色模式与设备无关的设备无关位图进行文字绘制。
本实施例中,依据需要呈现的文字的格局,设置空白设备无关位图的相应尺寸,并在空白设备无关位图中,调用相关函数以绘制(输入)待渲染文字,设置待渲染文字的字体属性,例如,字体类型、字体风格、字体颜色以及字体尺寸。
颜色获取模块32,用于获取所述文字位图的颜色平均值;
本实施例中,作为一可选实施例,颜色获取模块32包括:像素数获取单元、遍历单元以及颜色平均值计算单元(图中未示出),其中,
像素数获取单元,用于获取所述文字位图包含的像素点行数以及像素点列数;
本实施例中,文字位图由像素点组成。
本实施例中,作为一可选实施例,像素值为三原色值,包括:红颜色像素值(R值)、绿颜色像素值(G值)以及蓝颜色像素值(B值)。
遍历单元,用于遍历所述文字位图包含的每一像素点,提取所述每一像素点的的像素值并进行累加;
颜色平均值计算单元,用于计算累加的像素值的和值与像素点总数的比值,得到所述文字位图的颜色平均值,其中,所述像素点总数为所述像素点行数与所述像素点列数的乘积。
本实施例中,颜色平均值包括:红颜色平均像素值、绿颜色平均像素值以及蓝颜色平均像素值的平均值。
本发明实施例中,作为一可选实施例,利用下式计算所述颜色平均值:
式中,
ThisA为颜色平均值;
K为文字位图包含的像素点列数;
L为文字位图包含的像素点行数;
n为组成像素点颜色的原色数;
Ylki为文字位图中的第l行k列的像素点第i原色的像素值。
渲染值计算模块33,用于依据所述颜色平均值以及所述文字位图的颜色当前值,计算所述待渲染文字的颜色渲染值;
本实施例中,颜色渲染值包括:红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值,每一像素点对应一红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
本实施例中,作为一可选实施例,渲染值计算模块33包括:像素值获取单元以及渲染值计算单元(图中未示出),其中,
像素值获取单元,用于选取所述文字位图中的一像素点,分别获取选取的像素点的当前红颜色像素值、当前绿颜色像素值以及当前蓝颜色像素值;
渲染值计算单元,用于依次将所述当前红颜色像素值与所述颜色平均值、所述当前绿颜色像素值与所述颜色平均值,以及,所述当前蓝颜色像素值与所述颜色平均值应用于预先设置的颜色渲染公式,得到所述待渲染文字的相应红颜色像素渲染值、绿颜色像素渲染值以及蓝颜色像素渲染值。
本实施例中,作为一可选实施例,利用如下公式计算所述颜色渲染值:
式中,
ThisClki为文字位图中的第l行k列的像素点第i原色的颜色渲染值;
N为预先设置的常数。
透明度设置模块34,用于依据所述颜色平均值设置所述待渲染文字的透明度;
本实施例中,作为一可选实施例,可以设置所述待渲染文字的透明度等于所述颜色平均值。当然,实际应用中,也可以设置所述待渲染文字的透明度为与所述颜色平均值相关联的其他值。
渲染模块35,用于利用所述待渲染文字的透明度以及所述颜色渲染值,对所述待渲染文字进行渲染。
本实施例中,作为一可选实施例,可以将得到的待渲染文字的透明度以及颜色渲染值替换操作系统在进行文字渲染的相应颜色值,从而对文字进行渲染;也可以是调用操作系统渲染文字的方法,将得到的待渲染文字的透明度以及颜色渲染值设置为操作系统渲染时的相应参数值。
本实施例中,作为一可选实施例,该装置还包括:
呈现模块36,用于将渲染后的所述待渲染文字呈现在窗体中。
本实施例中,作为再一可选实施例,该装置还包括:
压缩模块37,用于利用行程长度编码算法对所述文字位图进行压缩,存储压缩的所述文字位图。
本实施例的装置,可以用于执行图1和图2所示方法实施例的技术方案,其实现原理和技术效果类似,此处不再赘述。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。
尤其,对于装置实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
在流程图中表示或在此以其他方式描述的逻辑和/或步骤,例如,可以被认为是用于实现逻辑功能的可执行指令的定序列表,可以具体实现在任何计算机可读介质中,以供指令执行系统、装置或设备(如基于计算机的系统、包括处理器的系统或其他可以从指令执行系统、装置或设备取指令并执行指令的系统)使用,或结合这些指令执行系统、装置或设备而使用。就本说明书而言,″计算机可读介质″可以是任何可以包含、存储、通信、传播或传输程序以供指令执行系统、装置或设备或结合这些指令执行系统、装置或设备而使用的装置。计算机可读介质的更具体的示例(非穷尽性列表)包括以下:具有一个或多个布线的电连接部(电子装置),便携式计算机盘盒(磁装置),随机存取存储器(RAM),只读存储器(ROM),可擦除可编辑只读存储器(EPROM或闪速存储器),光纤装置,以及便携式光盘只读存储器(CDROM)。另外,计算机可读介质甚至可以是可在其上打印所述程序的纸或其他合适的介质,因为可以例如通过对纸或其他介质进行光学扫描,接着进行编辑、解译或必要时以其他合适方式进行处理来以电子方式获得所述程序,然后将其存储在计算机存储器中。
应当理解,本发明的各部分可以用硬件、软件、固件或它们的组合来实现。
在上述实施方式中,多个步骤或方法可以用存储在存储器中且由合适的指令执行系统执行的软件或固件来实现。例如,如果用硬件来实现,和在另一实施方式中一样,可用本领域公知的下列技术中的任一项或他们的组合来实现:具有用于对数据信号实现逻辑功能的逻辑门电路的离散逻辑电路,具有合适的组合逻辑门电路的专用集成电路,可编程门阵列(PGA),现场可编程门阵列(FPGA)等。
本发明实施例还提供一种电子设备,所述电子设备包含前述任一实施例所述的装置。
图4为本发明电子设备一个实施例的结构示意图,可以实现本发明图1-3所示实施例的流程,如图4所示,上述电子设备可以包括:壳体41、处理器42、存储器43、电路板44和电源电路45,其中,电路板44安置在壳体41围成的空间内部,处理器42和存储器43设置在电路板44上;电源电路45,用于为上述电子设备的各个电路或器件供电;存储器43用于存储可执行程序代码;处理器42通过读取存储器43中存储的可执行程序代码来运行与可执行程序代码对应的程序,用于执行前述任一实施例所述的渲染文字的方法。
处理器42对上述步骤的具体执行过程以及处理器42通过运行可执行程序代码来进一步执行的步骤,可以参见本发明图1-3所示实施例的描述,在此不再赘述。
该电子设备以多种形式存在,包括但不限于:
(1)移动通信设备:这类设备的特点是具备移动通信功能,并且以提供话音、数据通信为主要目标。这类终端包括:智能手机(例如iPhone)、多媒体手机、功能性手机,以及低端手机等。
(2)超移动个人计算机设备:这类设备属于个人计算机的范畴,有计算和处理功能,一般也具备移动上网特性。这类终端包括:PDA、MID和UMPC设备等,例如iPad。
(3)便携式娱乐设备:这类设备可以显示和播放多媒体内容。该类设备包括:音频、视频播放器(例如iPod),掌上游戏机,电子书,以及智能玩具和便携式车载导航设备。
(4)服务器:提供计算服务的设备,服务器的构成包括处理器、硬盘、内存、系统总线等,服务器和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
(5)其他具有数据交互功能的电子设备。
本技术领域的普通技术人员可以理解实现上述实施例方法携带的全部或部分步骤是可以通过程序来指令相关的硬件完成,所述的程序可以存储于一种计算机可读存储介质中,该程序在执行时,包括方法实施例的步骤之一或其组合。
为了描述的方便,描述以上装置是以功能分为各种单元/模块分别描述。当然,在实施本发明时可以把各单元/模块的功能在同一个或多个软件和/或硬件中实现。
通过以上的实施方式的描述可知,本领域的技术人员可以清楚地了解到本
发明可借助软件加必需的通用硬件平台的方式来实现。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例或者实施例的某些部分所述的方法。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!