一种网页中弹窗的处理方法和装置与流程

本发明涉及计算机技术领域,尤其涉及一种网页中弹窗的处理方法和装置。
背景技术:
在进行超文本标记语言(英文全称:Hyper Text Markup Language,英文简称:HTML)网页设计时,需要单独将HTML设计的脚本与专门对HTML的美观设计的层叠样式表(英文全称:Cascading Style Sheets,英文简称:CSS)代码进行编辑。CSS作为一种计算机标记语言,其在标准网页设计中负责网页内容的表现,CSS能够对网页中各个显示对象的位置排版进行精确控制,支持几乎所有的字体、字号、样式。
目前的HTML结构中在网页的主体内容之上可以显示弹窗,弹窗能够悬浮在主体内容之上,在HTML页面关联的CSS代码中可以将弹窗设置为水平垂直居中样式。在目前的CSS定位到水平垂直居中的解决方案中主要有两种,第一种方案是通过负margin实现,第二种方案通过CSS3的transform实现。在第一种方案中,CSS水平垂直居中样式需要计算弹窗的高度和宽度,因为弹窗的宽度和高度是自动撑开的,所以需要JavaScript(简称:JS)动态的计算弹窗的宽度和高度,因此会比较耗费处理资源。而第二种方案中,由于使用CSS3的transform,虽然解决了JS动态计算的问题,但是如果弹窗需要使用transform进行动画,就无法实现弹窗的水平垂直居中样式,如果弹窗需要使用水平垂直居中样式,就无法实现弹窗的动画效果。因此在上述的CSS3的transform解决方案中,当前的弹窗在处理水平垂直居中与动画效果时只能二选一,无法同时实现弹窗的水平垂直居中与动画效果。
技术实现要素:
本发明实施例提供了一种网页中弹窗的处理方法和装置,用于同时实现弹窗的水平垂直居中与动画效果,且不需要进行JS动态计算。
为解决上述技术问题,本发明实施例提供以下技术方案:
第一方面,本发明实施例提供一种网页中弹窗的处理方法,包括:
获取超文本标记语言HTML网页结构中的遮罩层元素和弹窗层元素,并将所述遮罩层元素和所述弹窗层元素之间的层级关系配置为父子元素;
在所述遮罩层元素关联的第一层叠样式表CSS代码中配置预设的布局样式;
在所述弹窗层元素关联的第二CSS代码中配置预设的动画样式。
第二方面,本发明实施例还提供一种网页中弹窗的处理装置,包括:
弹窗层嵌套模块,用于获取超文本标记语言HTML网页结构中的遮罩层元素和弹窗层元素,并将所述遮罩层元素和所述弹窗层元素之间的层级关系配置为父子元素;
布局配置模块,用于在所述遮罩层元素关联的第一层叠样式表CSS代码中配置预设的布局样式;
动画配置模块,用于在所述弹窗层元素关联的第二CSS代码中配置预设的动画样式。
从以上技术方案可以看出,本发明实施例具有以下优点:
在本发明实施例中,获取HTML网页结构中的遮罩层元素和弹窗层元素,并将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素,在遮罩层元素关联的第一CSS代码中配置预设的布局样式,在弹窗层元素关联的第二CSS代码中配置预设的动画样式。本发明实施例中在HTML网页结构中配置有遮罩层元素,并且该遮罩层元素配置为弹窗层元素的父元素,因此本发明实施例中弹窗层元素是嵌套在遮罩层元素里面,因此在第一CSS代码中配置布局样式后,弹窗层元素也可以按照该布局样式来显示,从而不需要进行JS动态计算。该布局样式也可以设置为水平垂直居中样式,并且本发明实施例中第二CSS代码中配置动画样式,弹窗层元素也可以按照该动画样式来显示。因此本发明实施例中可以同时实现弹窗的水平垂直居中与动画效果。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域的技术人员来讲,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种网页中弹窗的处理方法的流程方框示意图;
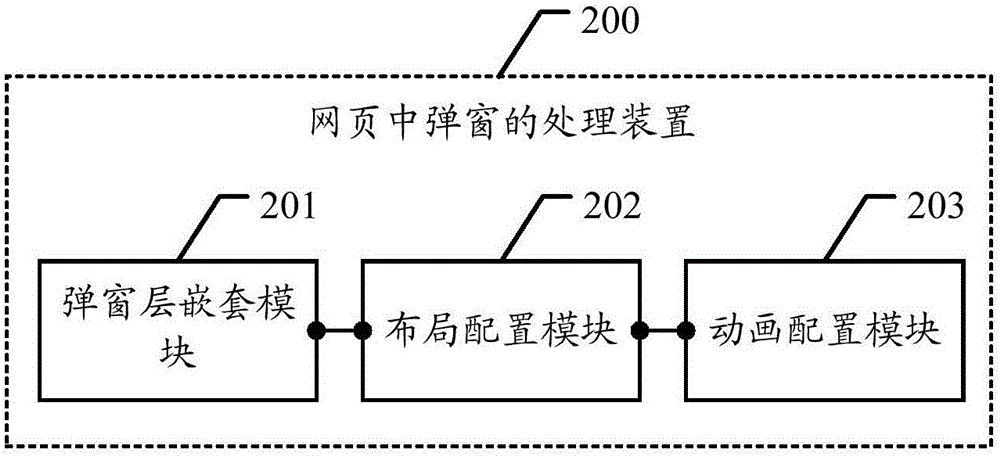
图2-a为本发明实施例提供的一种网页中弹窗的处理装置的组成结构示意图;
图2-b为本发明实施例提供的一种网页中弹窗的处理装置的组成结构示意图;
图3为本发明实施例提供的网页中弹窗的处理方法应用于终端的组成结构示意图。
具体实施方式
本发明实施例提供了一种网页中弹窗的处理方法和装置,用于同时实现弹窗的水平垂直居中与动画效果,且不需要进行JS动态计算。
为使得本发明的发明目的、特征、优点能够更加的明显和易懂,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,下面所描述的实施例仅仅是本发明一部分实施例,而非全部实施例。基于本发明中的实施例,本领域的技术人员所获得的所有其他实施例,都属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,以便包含一系列单元的过程、方法、系统、产品或设备不必限于那些单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它单元。
现有技术中在处理弹窗时可以使用CSS3的移动(英文名称:transform)属性的具体代码如下:
其中,该方法虽然解决了JS动态计算的问题,但是如果使用transform进行动画就会出现错乱,因为根据CSS样式作用原则,权重高的样式将会替换权重低的样式,而平级的权重后面的样式将会覆盖前面的样式,所以如果需要进行缩放动画设置,例如transform:scale(1.2)将会覆盖上面的transform:translate(-50%,-50%)权重,所以在需要使用transform进行动画的时候就不可以显示水平垂直居中样式,因为该水平垂直居中样式会被动画样式覆盖掉,同理如果弹窗需要使用水平垂直居中样式,就无法实现弹窗的动画效果。因此在上述的CSS3的transform解决方案中,当前的弹窗在处理水平垂直居中与动画效果时只能二选一,无法同时实现弹窗的水平垂直居中与动画效果。
在本发明实施例中网页结构中可以配置遮罩层,该遮罩层设置在弹窗和主体内容之间,该遮罩层是弹窗和主体内容之间的一层半透明的蒙板。本发明实施例中,在网页结构的主体内容之上有一个图层为遮罩层,在遮罩层之上还设置有弹窗层,这两个图层中只有相重叠的地方才会被显示。也就是说在遮罩层中有对象的地方就是透明的,可以看到弹窗层中的对象,而没有在遮罩层中没有对象的地方就是不透明的,遮罩层中相应位置的对象是看不见的。本发明实施例中将遮罩层和弹窗层之间的层级关系配置为父子层,从而可以弹窗的布局样式和动画样式的同时显示。接下来分别进行详细说明。本发明网页中弹窗的处理方法的一个实施例,具体可以应用于对网页中弹窗的处理过程中,请参阅图1所示,本发明一个实施例提供的网页中弹窗的处理方法,可以包括如下步骤:
101、获取HTML网页结构中的遮罩层元素和弹窗层元素,并将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素。
在本发明实施例中,HTML网页结构是网络的通用语言,它允许网页制作过程中建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到。本发明实施例中创建的HTML网页结构中除了配置有弹窗层元素,还可以引入遮罩层元素,该遮罩层元素可以将与遮罩层相链接的网页中主体内容图形中的图像遮盖起来,从而创建出多样显示的网页效果。从HTML网页结构中获取到遮罩层元素和弹窗层元素之后,进一步的将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素。其中,在网页结构的文档中多个元素是分层次的,这种层次可以是包含关系(也称为嵌套关系、父子关系、继承关系),这种层次也可以是并列关系(也称为邻居关系、相邻关系、兄弟关系)。在目前的HTML网页结构中遮罩层元素和弹窗层元素是独立配置的,两者之间的层级是平级的,例如是兄弟元素。而本发明实施例中对遮罩层元素和弹窗层元素之间的层级关系是配置为父子元素的,即弹窗层元素时嵌套在遮罩层元素里面,从而对该遮罩层元素的样式配置也可以是弹窗层元素中生效,因此弹窗层元素可以继承遮罩层元素的样式配置。
在本发明的一些实施例中,步骤101将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素,具体可以包括如下步骤:
A1、在HTML网页结构中插入HTML标签,将遮罩层元素写入HTML标签中,并在HTML标签中写入遮罩层元素之后的分段(英文名称:section)标签中继续写入弹窗层元素。
其中,在HTML网页结构中可以插入一个HTML标签,例如,该HTML标签可以是DIV标签。在HTML网页结构的特定位置插入HTML标签之后,在该HTML的类(英文名称:class)中写入遮罩层元素,在HTML标签中可以设置section标签,该section标签的主要作用就是分段,当元素的内容需要明确的列出时可以使用section标签,完成内容的列举内容说明,本发明实施例中弹窗层元素可以写入section标签中,从而完成弹窗层元素在遮罩层元素中的嵌套,可以理解的是,本发明的一些实施例中写入的弹窗层元素也可以采用其它的标签实现方式,例如DIV标签等。
需要说明的是,在本发明的一些实施例中,除了步骤A1所示的应用场景中完成遮罩层元素和弹窗层元素之间的层级关系配置之外,还可以在生成HTML网页结构时在同一个H5标签中写入遮罩层元素和弹窗层元素,使得弹窗层元素能够继承遮罩层元素的样式内容。
102、在遮罩层元素关联的第一CSS代码中配置预设的布局样式。
在本发明实施例中,从HTML网页结构中获取到遮罩层元素和弹窗层元素之后,可以对HTML网页中的各个图层元素配置CSS样式,CSS能更精确的控制网页版面的文字、背景、字型等,从而可以完成对网页中局部位置的字体、背景、位置等的进一步配置,通过只修正一个CSS文件,便可同时更新众多的网页版面外观及格式,使HTML的文件内码更精简。本发明实施例将遮罩层元素关联的CSS样式定义为“第一CSS代码”,将弹窗层元素管理的CSS样式定义为“第二CSS代码”,通过第一、第二来区分两个图层元素的CSS样式。接下来对第一CSS代码中配置样式进行说明,本发明实施例中在第一CSS代码中可以配置预设的布局样式,该布局样式可以取决于应用场景来灵活选取。例如该布局样式可以是水平垂直居中样式,该布局样式也可以是其它的样式,例如窗体居左样式,或者窗体居右样式等。
在本发明的一些实施例中,步骤102在遮罩层元素关联的第一层叠样式表CSS代码中配置预设的布局样式,具体可以包括如下步骤:
B1、将第一CSS代码中的显示(英文名称:display)属性配置为弹性布局(英文名称:flex)属性,使用flex属性配置预设的布局样式。
其中,display属性可以规定元素应该生成的框类型,在第一CSS代码中可以使用CSS3的flex属性,flex属性可以配置布局样式是否可伸缩其尺寸,可伸缩元素能够随着布局样式的缩小或扩大而缩写或放大,使用flex属性可以完成布局样式的配置,从而遮罩层元素可以按照该布局样式来显示,由于弹窗层元素是嵌套在遮罩层元素中的,因此该弹窗层元素也可以按照在第一CSS代码中配置的布局样式来显示。在本发明的一些实施例中,除了步骤B1所示的应用场景中完成对第一CSS代码的配置之外,还可以在遮罩层元素关联的第一CSS代码中写入具体的布局样式,可以使用网格(英文名称:grid)属性使得遮罩层元素按照该布局样式进行直接显示。
103、在弹窗层元素关联的第二CSS代码中配置预设的动画样式。
在本发明实施例中,若弹窗层元素需要配置动画效果,可以在第二CSS代码中配置预设的动画样式,例如该动画样式可以包括弹窗出现的动画效果以及该弹窗消失的动画效果,动画样式的具体类型可以有多种,例如可以是淡隐淡现显示弹出层、顶部浮动弹出层等,具体此处不做限定。
在本发明的一些实施例中,步骤103在弹窗层元素关联的第二CSS代码中配置预设的动画样式,包括:
C1、在第二CSS代码中动画开始前添加动画样式对应的class,并在第二CSS代码中动画结束后移除动画样式对应的class。
其中,弹窗层元素需要配置动画效果时可以先添加一个class,class中可以配置具体采用的动画效果,弹窗在显示时可以根据该class加入动画效果,动画结束之后就需要移除对应的class。
举例说明,在本发明的一些实施例中,以添加Shrink动画为例进行说明,不限定的是,本发明实施例还可以添加其他的动画效果。例如,步骤C1在第二CSS代码中添加动画样式对应的类class,并在第二CSS代码中移除动画样式对应的类,包括如下步骤:
C11、在第二CSS代码中的动画名称属性中配置出现动画(英文名称:Shrink-in)和消失动画(英文名称:Shrink-out);
C12、为Shrink-in配置动画样式对应的不透明级别(英文名称:opacity)属性和变形(英文名称:transform)属性,为Shrink-out配置动画样式对应的opacity属性和变形transform属性。
具体的,需要添加和移除的class可以是Shrink-in和Shrink-out,则对于Shrink-in和Shrink-out都可以配置opacity属性和transform属性,该transform属性可以是旋转(英文名称:rotate)、扭曲(英文名称:skew)、缩放(英文名称:scale)和移动(英文名称:translate)以及矩阵变形(英文名称:matrix)等,对于出现动画和消失动画的具体配置可以结合应用场景来确定。需要说明的是,上述实施例只是描述具体的动画名称属性中的一种动画实现方式,对于在弹窗层元素中设置的不同动画效果可以配置具体的动画样式,此处不做限定。可以理解的是,本发明实施例中Shrink-in也可以只配置opacity属性,或者只配置transform属性,具体可以结合应用场景来确定,本发明实施例中Shrink-out也可以只配置opacity属性,或者只配置transform属性,具体可以结合应用场景来确定。
在本发明的一些实施例中,本发明实施例提供的网页中弹窗的处理方法除了执行前述步骤101至步骤103之外,该方法还可以包括如下步骤:
D1、根据第一CSS代码中的布局样式和第二CSS代码中的动画样式在网页显示区域对HTML网页结构中的遮罩层元素和弹窗层元素进行显示。
其中,在对第一CSS代码和第二CSS代码完成具体样式的配置之后,还可以对HTML网页结构进行显示,在特定的网页显示区域可以显示遮罩层元素和弹窗层元素,则弹窗层元素中的弹窗可以按照布局样式和动画样式同时进行显示。将设定区域显示的HTML网页进行标注显示,根据第一CSS代码和第二CSS代码中配置的语句不同,从而对应在HTML网页上显示该不同的样式效果,用户可以查看弹窗的布局样式和动画样式。
通过以上实施例对本发明实施例的描述可知,获取HTML网页结构中的遮罩层元素和弹窗层元素,并将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素,在遮罩层元素关联的第一CSS代码中配置预设的布局样式,在弹窗层元素关联的第二CSS代码中配置预设的动画样式。本发明实施例中在HTML网页结构中配置有遮罩层元素,并且该遮罩层元素配置为弹窗层元素的父元素,因此本发明实施例中弹窗层元素是嵌套在遮罩层元素里面,因此在第一CSS代码中配置布局样式后,弹窗层元素也可以按照该布局样式来显示,从而不需要进行JS动态计算。该布局样式也可以设置为水平垂直居中样式,并且本发明实施例中第二CSS代码中配置动画样式,弹窗层元素也可以按照该动画样式来显示。因此本发明实施例中可以同时实现弹窗的水平垂直居中与动画效果。
为便于更好的理解和实施本发明实施例的上述方案,下面举例相应的应用场景来进行具体说明。
在现有技术中,弹窗在处理水平垂直居中与动画效果时总要面临取舍,本发明实施例中可以完美的同时处理水平垂直居中与动画效果。本发明提供的技术方案会同时解决现有技术中弹窗的宽度和高度需要计算问题,也可以解决不能使用transform实现动画效果和水平垂直居中的问题。
本发明实施例提供的技术方案可以应用在移动端所有的弹窗上,例如模态框(英文名称:modal),对话框(英文名称:dialog),提示框(英文名称:toast)等,接下来以modal为例说明,其余的dialog,toast可以类比于对modal的实现方式。
首先,优化HTML网页结构,将遮罩层元素与弹窗层元素构成父子元素,而非兄弟元素,具体可以使用的代码如下:
<div class="overlay"><!--遮罩层-->
<section class="modal"></section><!--弹窗-->
</div>
接下来可以优化遮罩层元素对应的CSS代码,使用CSS3的flex属性,flex属性是Css3布局的方法,主要代码如下:
其中,align-items适用于父类容器上,设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式,当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,justifyContent属性可协助对多余的空间进行分配。当元素溢出某行时,justifyContent属性同样会在对齐上进行控制。
最后,对需要动画效果的在modal样式上直接添加移除对应的class,如下面的shrink-in表示出现动画,shrink-out表示消失动画,添加class表示添加对应的动画,动画结束之后可以移除对应的class,主要采用的代码如下:
其中,CSS3animation-duration属性用于检索或设置对象动画的持续时间,例如0.3s,animation-fill-mode属性的值为both,标识对象状态为动画结束或开始的状态,关键帧keyframes中可以添加shrinkIn和shrinkout,opacity表示不透明级别,取值可以是0,或者1,transform属性设置为scale,scale对应的缩放比例在上述举例中可以是1或者1.185。
本发明实施例中,将遮罩层元素和弹窗层元素之间的层级关系调整为父子元素,然后巧妙运用css3的flex布局,完美实现了弹窗的水平垂直居中效果,不需要JS进行动态计算,也没有使用transform属性,不仅节省了一次JS计算,也为弹窗的动画效果预留了足够的空间。
需要说明的是,对于前述的各方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明并不受所描述的动作顺序的限制,因为依据本发明,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作和模块并不一定是本发明所必须的。
为便于更好的实施本发明实施例的上述方案,下面还提供用于实施上述方案的相关装置。
请参阅图2-a所示,本发明实施例提供的一种网页中弹窗的处理装置200,可以包括:弹窗层嵌套模块201、布局配置模块202和动画配置模块203,其中,
弹窗层嵌套模块201,用于获取超文本标记语言HTML网页结构中的遮罩层元素和弹窗层元素,并将所述遮罩层元素和所述弹窗层元素之间的层级关系配置为父子元素;
布局配置模块202,用于在所述遮罩层元素关联的第一层叠样式表CSS代码中配置预设的布局样式;
动画配置模块203,用于在所述弹窗层元素关联的第二CSS代码中配置预设的动画样式。
在本发明的一些实施例中,所述弹窗层嵌套模块201,具体用于在所述HTML网页结构中插入HTML标签,将所述遮罩层元素写入所述HTML标签中,并在所述HTML标签中写入所述遮罩层元素之后的分段section标签中继续写入所述弹窗层元素。
在本发明的一些实施例中,所述布局配置模块202,具体用于将第一CSS代码中的显示display属性配置为弹性布局flex属性,使用所述flex属性配置预设的布局样式。
在本发明的一些实施例中,所述动画配置模块203,具体用于在第二CSS代码中动画开始前添加动画样式对应的类class,并在所述第二CSS代码中动画结束后移除所述动画样式对应的类。
进一步的,在本发明的一些实施例中,所述动画配置模块203,具体用于在第二CSS代码中的动画名称属性中配置出现动画Shrink-in和消失动画Shrink-out;为所述Shrink-in配置所述动画样式对应的不透明级别opacity属性和变形transform属性,为所述Shrink-out配置所述动画样式对应的opacity属性和变形transform属性。
在本发明的一些实施例中,请参阅图2-b所示,所述网页中弹窗的处理装置200,还包括:网页显示模块204,用于根据所述第一CSS代码中的布局样式和所述第二CSS代码中的动画样式在网页显示区域对所述HTML网页结构中的所述遮罩层元素和所述弹窗层元素进行显示。
通过以上对本发明实施例的描述可知,获取HTML网页结构中的遮罩层元素和弹窗层元素,并将遮罩层元素和弹窗层元素之间的层级关系配置为父子元素,在遮罩层元素关联的第一CSS代码中配置预设的布局样式,在弹窗层元素关联的第二CSS代码中配置预设的动画样式。本发明实施例中在HTML网页结构中配置有遮罩层元素,并且该遮罩层元素配置为弹窗层元素的父元素,因此本发明实施例中弹窗层元素是嵌套在遮罩层元素里面,因此在第一CSS代码中配置布局样式后,弹窗层元素也可以按照该布局样式来显示,从而不需要进行JS动态计算。该布局样式也可以设置为水平垂直居中样式,并且本发明实施例中第二CSS代码中配置动画样式,弹窗层元素也可以按照该动画样式来显示。因此本发明实施例中可以同时实现弹窗的水平垂直居中与动画效果。
本发明实施例还提供了另一种终端,如图10所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。该终端可以为包括手机、平板电脑、PDA(Personal Digital Assistant,个人数字助理)、POS(Point of Sales,销售终端)、车载电脑等任意终端设备,以终端为手机为例:
图3示出的是与本发明实施例提供的终端相关的手机的部分结构的框图。参考图3,手机包括:射频(Radio Frequency,RF)电路1010、存储器1020、输入单元1030、显示单元1040、传感器1050、音频电路1060、无线保真(wireless fidelity,WiFi)模块1070、处理器1080、以及电源1090等部件。本领域技术人员可以理解,图3中示出的手机结构并不构成对手机的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图3对手机的各个构成部件进行具体的介绍:
RF电路1010可用于收发信息或通话过程中,信号的接收和发送,特别地,将基站的下行信息接收后,给处理器1080处理;另外,将设计上行的数据发送给基站。通常,RF电路1010包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器(Low Noise Amplifier,LNA)、双工器等。此外,RF电路1010还可以通过无线通信与网络和其他设备通信。上述无线通信可以使用任一通信标准或协议,包括但不限于全球移动通讯系统(Global System of Mobile communication,GSM)、通用分组无线服务(General Packet Radio Service,GPRS)、码分多址(Code Division Multiple Access,CDMA)、宽带码分多址(Wideband Code Division Multiple Access,WCDMA)、长期演进(Long Term Evolution,LTE)、电子邮件、短消息服务(Short Messaging Service,SMS)等。
存储器1020可用于存储软件程序以及模块,处理器1080通过运行存储在存储器1020的软件程序以及模块,从而执行手机的各种功能应用以及数据处理。存储器1020可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器1020可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元1030可用于接收输入的数字或字符信息,以及产生与手机的用户设置以及功能控制有关的键信号输入。具体地,输入单元1030可包括触控面板1031以及其他输入设备1032。触控面板1031,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板1031上或在触控面板1031附近的操作),并根据预先设定的程式驱动相应的连接装置。可选的,触控面板1031可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器1080,并能接收处理器1080发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板1031。除了触控面板1031,输入单元1030还可以包括其他输入设备1032。具体地,其他输入设备1032可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元1040可用于显示由用户输入的信息或提供给用户的信息以及手机的各种菜单。显示单元1040可包括显示面板1041,可选的,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板1041。进一步的,触控面板1031可覆盖显示面板1041,当触控面板1031检测到在其上或附近的触摸操作后,传送给处理器1080以确定触摸事件的类型,随后处理器1080根据触摸事件的类型在显示面板1041上提供相应的视觉输出。虽然在图3中,触控面板1031与显示面板1041是作为两个独立的部件来实现手机的输入和输入功能,但是在某些实施例中,可以将触控面板1031与显示面板1041集成而实现手机的输入和输出功能。
手机还可包括至少一种传感器1050,比如光传感器、运动传感器以及其他传感器。具体地,光传感器可包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板1041的亮度,接近传感器可在手机移动到耳边时,关闭显示面板1041和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别手机姿态的应用(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;至于手机还可配置的陀螺仪、气压计、湿度计、温度计、红外线传感器等其他传感器,在此不再赘述。
音频电路1060、扬声器1061,传声器1062可提供用户与手机之间的音频接口。音频电路1060可将接收到的音频数据转换后的电信号,传输到扬声器1061,由扬声器1061转换为声音信号输出;另一方面,传声器1062将收集的声音信号转换为电信号,由音频电路1060接收后转换为音频数据,再将音频数据输出处理器1080处理后,经RF电路1010以发送给比如另一手机,或者将音频数据输出至存储器1020以便进一步处理。
WiFi属于短距离无线传输技术,手机通过WiFi模块1070可以帮助用户收发电子邮件、浏览网页和访问流式媒体等,它为用户提供了无线的宽带互联网访问。虽然图3示出了WiFi模块1070,但是可以理解的是,其并不属于手机的必须构成,完全可以根据需要在不改变发明的本质的范围内而省略。
处理器1080是手机的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在存储器1020内的软件程序和/或模块,以及调用存储在存储器1020内的数据,执行手机的各种功能和处理数据,从而对手机进行整体监控。可选的,处理器1080可包括一个或多个处理单元;优选的,处理器1080可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器1080中。
手机还包括给各个部件供电的电源1090(比如电池),优选的,电源可以通过电源管理系统与处理器1080逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,手机还可以包括摄像头、蓝牙模块等,在此不再赘述。
在本发明实施例中,该终端所包括的处理器1080还具有控制执行以上由终端执行的网页中弹窗的处理方法流程。
另外需说明的是,以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。另外,本发明提供的装置实施例附图中,模块之间的连接关系表示它们之间具有通信连接,具体可以实现为一条或多条通信总线或信号线。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到本发明可借助软件加必需的通用硬件的方式来实现,当然也可以通过专用硬件包括专用集成电路、专用CPU、专用存储器、专用元器件等来实现。一般情况下,凡由计算机程序完成的功能都可以很容易地用相应的硬件来实现,而且,用来实现同一功能的具体硬件结构也可以是多种多样的,例如模拟电路、数字电路或专用电路等。但是,对本发明而言更多情况下软件程序实现是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在可读取的存储介质中,如计算机的软盘,U盘、移动硬盘、只读存储器(ROM,Read-Only Memory)、随机存取存储器(RAM,Random Access Memory)、磁碟或者光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述的方法。
综上所述,以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照上述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对上述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!