一种页面分享方法及装置与流程

本发明实施例涉及互联网技术领域,尤其涉及一种页面分享方法及装置。
背景技术:
“Browser service”指浏览器服务,是浏览器的服务进程。目前的浏览器内核仅服务于与其对应的浏览器App。目前的App在实现页面分享的过程中,用户只能根据页面的内容决定是否对页面进行分享。当用户想对待分享页面的内容充分了解时,只能再通过其它App查看其它人对待分享页面内容的评论。在这种情况下,用户在实现页面分享时难以实现对分享内容充分了解后再决定是否进行分享操作。
在实现本发明实施例的过程中,发明人发现用户在对待分享页面进行分享时,无法在对待分享内容充分了解后,再进行分享操作。
技术实现要素:
本发明实施例提供一种文件分享方法及装置,用以解决现有技术中用户在实现页面分享时难以实现对分享内容充分了解后再决定是否进行分享操作的缺陷。通过在接收到用户对操作菜单中的分享功能触发操作后,将待分享页面的关键信息发送至浏览器内核,并调用浏览器的用户界面,显示服务器根据浏览器内核发送的关键信息获取到评论信息,以使用户在进行分享操作前看到其他人对待分享内容的评论,从而实现用户在对待分享页面进行分享时,对待分享内容充分了解后,再进行分享操作。
第一方面,本发明实施例提供一种页面分享方法,包括:
在第三方APP加载浏览器内核后,若监听到对待分享页面的长按事件,则弹出操作菜单;所述操作菜单为通过所述浏览器内核生成的菜单;
响应于对所述操作菜单中的分享功能触发操作,向所述浏览器内核发送关键信息,其中,所述关键信息包括所述待分享页面的URL地址信息以及标题信息,所述浏览器内核根据所述关键信息获取所述待分享页面的评论信息;
调用所述浏览器的用户界面,并在所述用户界面上显示所述待分享页面的评论信息。
进一步地,所述在所述用户界面上显示所述待分享页面的评论信息包括:
在所述用户界面上,以浮窗或弹幕的方式显示所述待分享页面的评论信息。
进一步地,在调用所述浏览器的用户界面之后,所述方法还包括:
在所述用户界面上显示功能菜单,其中,所述功能菜单中包括分享标识,以对所述待分享页面进行分享操作。
进一步地,所述分享标识包括多个用于分享所述待分享页面的目标APP的标识。
进一步地,多个所述目标APP的标识根据分享优先级顺序排列在所述功能菜单中。
本发明实施例提供的页面分享方法,通过监听用户对待分享文件的长按事件,调出操作菜单,在接收到用户对操作菜单中的分享功能触发操作后,将待分享文件的关键信息发送至浏览器,浏览器将该关键信息发送至服务器,以使服务器抓取该待分享页面的评论信息并发送至浏览器,利用浏览器的用户界面在用户进行分享操作前将待分享页面的评论信息显示给用户,从而实现了用户在对待分享页面进行分享时,对待分享内容充分了解后,再进行分享操作。
第二方面,本发明实施例提供一种页面分享装置,包括:
监听模块,用于在第三方APP加载浏览器内核后,若监听到对待分享页面的长按事件,则弹出操作菜单;所述操作菜单为通过所述浏览器内核生成的菜单;
发送模块,用于响应于对所述操作菜单中的分享功能触发操作,向所述浏览器内核发送关键信息,其中,所述关键信息包括所述待分享页面的URL地址信息以及标题信息,所述浏览器内核根据所述关键信息获取所述待分享页面的评论信息;
调用模块,用于调用所述浏览器的用户界面,并在所述用户界面上显示所述待分享页面的评论信息。
进一步地,所述调用模块在所述用户界面上显示所述待分享页面的评论信息时,在所述用户界面上,以浮窗或弹幕的方式显示所述待分享页面的评论信息。
进一步地,所述调用模块还用于在调用所述浏览器的用户界面之后,在所述用户界面上显示功能菜单,其中,所述功能菜单中包括分享标识,以对所述待分享页面进行分享操作。
进一步地,所述分享标识包括多个用于分享所述待分享页面的目标APP的标识。
进一步地,多个所述目标APP的标识根据分享优先级顺序排列在所述功能菜单中。
本发明实施例提供的页面分享处理装置,监听模块通过监听用户对待分享文件的长按事件,调出操作菜单,发送模块在接收到用户对操作菜单中的分享功能触发操作后,将待分享文件的关键信息发送至浏览器,浏览器将该关键信息发送至服务器,以使服务器抓取该待分享页面的评论信息并发送至浏览器,调用模块利用浏览器的用户界面在用户进行分享操作前将待分享页面的评论信息显示给用户,从而实现了用户在对待分享页面进行分享时,对待分享内容充分了解后,再进行分享操作。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
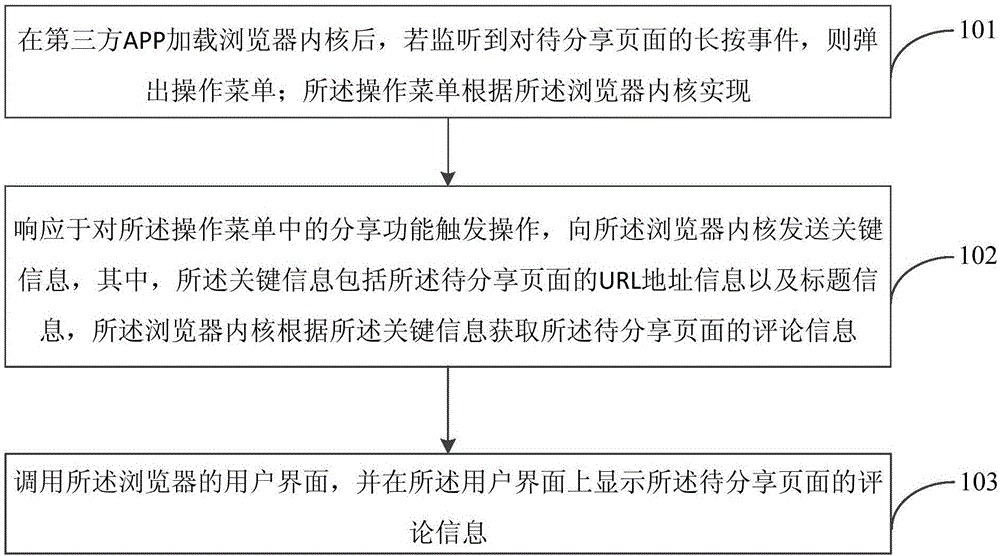
图1为本发明页面分享方法实施例流程图;
图2为本发明页面分享装置实施例结构图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1示出了本发明文件分享方法实施例流程图,包括:
S101:在第三方APP加载浏览器内核后,若监听到对待分享页面的长按事件,则弹出操作菜单;所述操作菜单为通过所述浏览器内核生成的菜单;
S102:响应于对所述操作菜单中的分享功能触发操作,向所述浏览器内核发送关键信息,其中,所述关键信息包括所述待分享页面的URL地址信息以及标题信息,所述浏览器内核根据所述关键信息获取所述待分享页面的评论信息;
S103:调用所述浏览器的用户界面,并在所述用户界面上显示所述待分享页面的评论信息。
可选地,本实施例的评论信息可以是服务器根据所述浏览器内核发送的所述关键信息获取到并发送给所述浏览器内核的。
长按事件的监听可以通过设置在屏幕上的压力感应器实现,在监听到对待查找页面的长按事件后,调出操作菜单,操作菜单中包括的功能按键所对应的功能可以通过调用浏览器来实现。
在第三方App加载浏览器内核的过程中,第三方App触发WebViewFactory流程,在WebViewFactory内核初始化时加载浏览器内核,第三方App中检测到长按事件后通过构造Intent事件类型,调起浏览器对应的UI界面,实现第三方App和浏览器内核之间的数据交互。
用户对操作菜单中的分享功能触发操作可以是点击操作。可理解的是,点击操作的接收也可以通过设置在屏幕上的压力感应器对实现分享功能的功能按键所在位置的压力进行感应实现。
在用户是实施对操作菜单中的分享功能触发操作后,调出浏览器的用户界面,并在该用户界面上显示网友对该待分享页面的评论信息。在用户在查看浏览器用户界面上的评论信息后,再决定是否对待分享页面进行分享操作。
当然,评论信息根据待分享页面的关键信息获取,具体的获取方法(例如,网络爬虫技术)本实施例不做限制。当用户触发操作菜单中的分享功能后,App就将待分享页面的关键信息发送至浏览器内核,浏览器内核再将该关键信息发送至服务器,服务器根据该关键信息抓取评论,并最终将抓取的评论发送至浏览器,在浏览器的用户界面上展示给用户。
举例来说,用户想要将“微信”中的一篇文章分享至“微博”中,用户的操作过程如下:在“微信”中打开待分享页面后,在待分享页面上触发长按事件。此时,该待分享页面上会弹出操作菜单,操作菜单中包括分享功能触发按键。在用户点击该分享功能触发按键后,调出浏览器的用户界面,在浏览器的用户界面上的上半部分显示关于该待分享页面的评论信息,下半部分显示功能菜单。当用户点击功能菜单其中一个分享标识后,例如,用户点击了“微博”的分享标识,此时,浏览器用户界面上的评论信息消失,浏览器将待分享页面的URL地址信息以及标题信息发送至“微博”。“微博”在接收到待分享页面的URL地址信息以及标题信息后,生成以该标题信息为题目,以待分享页面的URL地址信息为链接的分享链接。点击该分享链接可以打开分享页面,实现了对待分享页面的分享操作。当然,若用户看到评论信息后点击了手机中的返回功能按键,则由当前界面返回至“微信”用户界面,且不再显示该待分享页面的评论信息。
本发明实施例提供的页面分享处理方法,通过监听用户对待分享文件的长按事件,调出操作菜单,在接收到用户对操作菜单中的分享功能触发操作后,将待分享文件的关键信息发送至浏览器,浏览器将该关键信息发送至服务器,以使服务器抓取该待分享页面的评论信息并发送至浏览器,利用浏览器的用户界面在用户进行分享操作前将待分享页面的评论信息显示给用户,从而实现了用户在对待分享页面进行分享时,对待分享内容充分了解后,再进行分享操作。
作为本实施例的优选方案,所述在所述用户界面上显示所述待分享页面的评论信息包括:
在所述用户界面上,以浮窗或弹幕的方式显示所述待分享页面的评论信息。
可理解的是,当用浮窗显示待分享页面的评论信息时,一个浮窗显示多条评论,当用弹幕显示待分享页面的评论信息时,一条弹幕对应一条评论信息。浮窗还包括滚动条,当用户滑动该滚动条时,可以查看更多的评论信息。弹幕划过屏幕,一次可以有多条弹幕划过屏幕,弹幕划过屏幕的速率可由用户自己进行设置。
可选地,所述调用所述浏览器的用户界面,在所述用户界面上显示关于所述待分享页面之后,所述方法还包括:
在所述用户界面上显示功能菜单,其中,所述功能菜单中包括分享标识,以对所述待分享页面进行分享操作。
在显示评论信息的同时,浏览器的用户界面的下方弹出功能菜单,功能菜单中包括分享标识,用户通过该分享标识可以进行所述待分享页面的分享操作。当用户对功能菜单中的分享标识进行点击操作后,或者,当用户返回该浏览器的用户界面,不对该待分享页面进行分享操作时,用于显示评论信息的浮窗或者弹幕可以隐藏。
可选地,所述分享标识包括多个用于分享所述待分享页面的目标APP的标识。
本实施例中,分享标识包括多个用于分享待分享页面的目标App的标识,具体的,目标APP指的是待分享页面将要分享到的App,例如,将“微信”中的待分享页面分享到“微博”中,那么,“微博”就是目标App。功能菜单中包括多个用于分享待分享页面的目标APP的标识,以方便用户选择想要进行分享的App,目标APP的标识包括:微信、QQ、微博等App的标识。需要说明的是,目标APP的标识可以包括提供待分享页面的App对应的标识。例如,待分享页面来自于“微信”,那么功能菜单中也可以包括“微信”。“微信”、“微博”、QQ等就是分享标识。
可选地,多个所述目标APP的标识根据分享优先级顺序排列在所述功能菜单中。
优先级顺序可以是根据用户使用的App的频率进行设定,将用户使用频率最高的App放在功能菜单的最前面。当然,优先级顺序也可以是用户自己根据个人喜好设置的顺序。优先级高的排列在优先级低的App的标识的前面。需要说明的是,此处的使用频率可以是用户在预设时间段内打开App的次数,例如,统计今日之前的三个月内,用户对手机上的App的使用次数。近三个月内,用户使用次数最多的是“微信”,其次是“QQ”,再次是“微博”,则在功能菜单中,“微信”排在第一排第一列,“QQ”置于“微信”之后,“微博”置于“QQ”之后,其它App的排列以此类推,此处不再赘述。
多个目标APP的标识根据分享优先级顺序排列,降低了用户在将待分享页面分享到常用的App中仍需要在功能菜单中查找该App标识的可能性,从而提高了用户分享待分享页面的效率。
图2示出了本发明页面分享处理装置20实施例结构图,包括监听模块21、发送模块22和调用模块23,其中:
监听模块21,用于在第三方APP加载浏览器内核后,若监听到对待分享页面的长按事件,则弹出操作菜单;所述操作菜单为通过所述浏览器内核生成的菜单;
发送模块22,用于响应于对所述操作菜单中的分享功能触发操作,向所述浏览器内核发送关键信息,其中,所述关键信息包括所述待分享页面的URL地址信息以及标题信息,所述浏览器内核根据所述关键信息获取所述待分享页面的评论信息;
调用模块23,用于调用所述浏览器的用户界面,并在所述用户界面上显示所述待分享页面的评论信息。
其中,所述评论信息为服务器根据所述浏览器内核发送的所述关键信息获取到并发送给所述浏览器内核的。
本实施例提供的页面分享装置20适用于以上实施例所述的页面分享方法,在此不再赘述。
本发明实施例提供的页面分享处理装置20,监听模块21通过监听用户对待分享文件的长按事件,调出操作菜单,发送模块22在接收到用户对操作菜单中的分享功能触发操作后,将待分享文件的关键信息发送至浏览器,浏览器将该关键信息发送至服务器,以使服务器抓取该待分享页面的评论信息并发送至浏览器,调用模块23利用浏览器的用户界面在用户进行分享操作前将待分享页面的评论信息显示给用户,从而实现了用户在对待分享页面进行分享时,对待分享内容充分了解后,再进行分享操作。
作为本实施例的优选方案,所述调用模块在所述用户界面上显示所述待分享页面的评论信息时,在所述用户界面上,以浮窗或弹幕的方式显示所述待分享页面的评论信息。
可选地,所述调用模块还用于在调用所述浏览器的用户界面之后,在所述用户界面上显示功能菜单,其中,所述功能菜单中包括分享标识,以对所述待分享页面进行分享操作。
在显示评论信息的同时,浏览器的用户界面的下方弹出功能菜单,功能菜单中包括分享的App标识。当用户对功能菜单中的App标识进行点击操作后,或者,当用户返回该浏览器的用户界面,不对该待分享页面进行分享操作时,用于显示评论信息的浮窗或者弹幕可以隐藏。
可选地,所述分享标识包括多个用于分享所述待分享页面的目标APP的标识。
可选地,多个所述目标APP的标识根据分享优先级顺序排列在所述功能菜单中。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!