基于iOS的页面旋转控制方法及系统与流程

本发明涉及移动终端技术,尤其涉及一种基于iOS的页面旋转控制方法及系统。
背景技术:
由于iOS旋转的时候,会让整个应用里的所有页面都进行旋转,但是实际中的需求是有些页面旋转,有些页面不进行旋转,所以当上层页面进行旋转,下层的页面也进行旋转时,如果把上层页面移除掉就会造成页面显示错误,所以一般需要将顶层的页面再旋转到正确的方向,但是一般情况下页面嵌套都比较多,使用上述方法容易造成页面混乱。
如公开号为CN 105159640A的专利文件提出了一种显示界面旋转方法,包括:获取显示界面上的显示内容;根据所述显示内容判断是否需要调整显示界面的方向;若判断结果为需要调整所述显示界面的方向,则调整所述显示界面的方向。
该方案是根据判断显示界面(即屏幕状态)和显示内容是否匹配来判断显示界面是否旋转,是系统级的旋转,因此,若对最顶层的页面判断需要进旋转显示界面后,接下来所有的显示内容都要旋转,造成界面显示不完整或显示错误,并且该方案是根据显示内容的尺寸来判断是否调整显示界面的方向,而有些内容并不适合旋转。
技术实现要素:
本发明所要解决的技术问题是:提供一种基于iOS的页面旋转控制方法及系统,能够对所有页面的旋转方向进行管理,以免页面混乱。
为了解决上述技术问题,本发明采用的技术方案为:
一种基于iOS的页面旋转控制方法,包括:
S1:依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;
S2:若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
S3:获取待显示的页面;
S4:判断所述待显示页面的旋转参数是否为可旋转;
S5:若是,则依据屏幕方向显示所述待显示的页面;若否,则依据所述待显示页面的横竖屏参数显示所述待显示的页面。
本发明提供的另一个技术方案为:
一种基于iOS的页面旋转控制系统,包括:
横竖屏参数设置模块,用于依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;
旋转参数设置模块,用于若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
页面获取模块,用于获取待显示的页面;
第一判断模块,用于判断所述待显示页面的旋转参数是否为可旋转;
页面显示模块,用于若是,则依据屏幕方向显示所述待显示的页面;若否,则依据所述待显示页面的横竖屏参数显示所述待显示的页面。
本发明的有益效果在于:通过为每个页面设置横竖屏参数和旋转参数,页面显示时,根据旋转参数和横竖屏参数进行旋转控制,从而不受屏幕以及屏幕方向锁定限制。本发明对页面进行统一管理和自定义旋转,能够有效解决现有的系统级旋转所带来页面混乱、显示不完整、显示错误等问题。
附图说明
图1为本发明实施例的基于iOS的页面旋转控制方法的流程图;
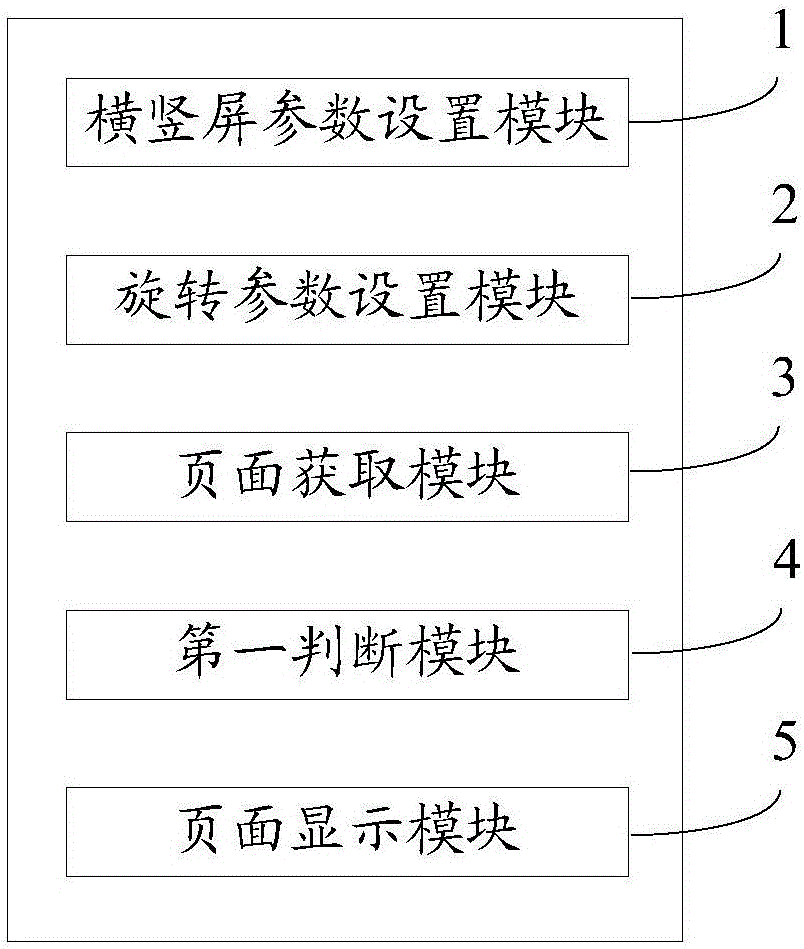
图2为本发明实施例的基于iOS的页面旋转控制方法的结构示意图;
图3为本发明实施例一的基于iOS的页面旋转控制方法的流程图;
图4为本发明实施例二的基于iOS的页面旋转控制方法的结构示意图。
标号说明:
1、横竖屏参数设置模块;2、旋转参数设置模块;3、页面获取模块;31、创建模块;32、添加模块;4、第一判断模块;5、页面显示模块;51、第二判断模块;52、第一显示模块;53、第二显示模块;54、第三判断模块;55、第四判断模块;56、第三显示模块。
具体实施方式
为详细说明本发明的技术内容、所实现目的及效果,以下结合实施方式并配合附图予以说明。
本发明最关键的构思在于:为每一个页面依据其属性设置横竖屏参数以及旋转参数,依据旋转参数和横竖屏参数控制每一个页面的旋转。
请参照图1,本发明提供一种基于iOS的页面旋转控制方法,包括:
S1:依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;
S2:若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
S3:获取待显示的页面;
S4:判断所述待显示页面的旋转参数是否为可旋转;
S5:若是,则依据屏幕方向显示所述待显示的页面;若否,则依据所述待显示页面的横竖屏参数显示所述待显示的页面。
进一步的,依据所述待显示页面的横竖屏参数显示所述待显示的页面,具体包括:
S51:判断所述待显示的页面的横竖屏参数与上一层页面的显示状态是否一致;所述显示状态为横屏或竖屏;
S52:若一致,则按照所述上一层的显示状态显示所述待显示的页面;
S53:若不一致,则将所述待显示页面的旋转参数设置为可旋转;将所述待显示的页面旋转成与其横竖屏参数一致后显示;旋转后将所述下一层页面的旋转参数置为不可旋转。
从上述描述可知,多个页面显示时,可能存在每个页面的横竖屏参数不同,比如第一个页面是横屏,第二个页面竖屏显示,如果按照传统的方法,第一个页面横屏显示后,第二个页面继续横屏显示,不进行旋转,继续横屏显示,则会造成显示错误。并且,本发明的页面是上一层页面的显示状态以及自身旋转参数和横竖屏参数进行旋转,而不受手机屏幕的影响。
进一步的,S51之前,还包括:
S501:判断所述待显示的页面是否为最顶层页面;
S502:若否,则进入S51;若是,则进入S503;
S503:判断所述待显示的页面的横竖屏参数是否为横屏;
S504:若是,则横屏显示所述待显示的页面;若否,则竖屏显示所述待显示的页面。
从上述描述可知,如果是最顶层页面,由于其上面没有上层页面了,因此其页面旋转只受自身旋转参数和横竖屏参数影响。
进一步的,所述待显示的页面为两层以上,进入下一层页面时关闭当前页面。
进一步的,S3包括:
S31:创建用于存放待显示的页面的数组;
S32:将待显示的页面添加至所述数组;
关闭页面时,将所述页面从所述数组中移除。
从上述描述可知,上述方法只是本发明获取页面的一种具体实施方式,也可以采用现有技术中能够产生相同效果的其他方法。
进一步的,所述页面的属性包括页面的尺寸和类型。
请参照图2,本发明的另一个技术方案为:
一种基于iOS的页面旋转控制系统,包括:
横竖屏参数设置模块1,用于依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;
旋转参数设置模块2,用于若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
页面获取模块3,用于获取待显示的页面;
第一判断模块4,用于判断所述待显示页面的旋转参数是否为可旋转;
页面显示模块5,用于若是,则依据屏幕方向显示所述待显示的页面;若否,则依据所述待显示页面的横竖屏参数显示所述待显示的页面。
进一步的,页面显示模块5具体包括:
第二判断模块51,用于判断所述待显示的页面的横竖屏参数与上一层页面的显示状态是否一致;所述显示状态为横屏或竖屏;
第一显示模块52,用于若一致,则按照所述上一层的显示状态显示所述待显示的页面;
第二显示模块53,用于若不一致,则将所述待显示页面的旋转参数设置为可旋转;将所述待显示的页面旋转成与其横竖屏参数一致后显示;旋转后将所述下一层页面的旋转参数置为不可旋转。
进一步的,页面显示模块5还包括:
第三判断模块54,用于判断所述待显示的页面是否为最顶层页面;
若否,则进入第二判断模块51;若是,则进入第四判断模块55;
第四判断模块55,用于判断所述待显示的页面的横竖屏参数是否为横屏;
第三显示模块56,用于若是,则横屏显示所述待显示的页面;若否,则竖屏显示所述待显示的页面。
进一步的,所述待显示的页面为两层以上,进入下一层页面时关闭当前页面;所述页面获取模块3包括:
创建模块31,用于创建用于存放待显示的页面的数组;
添加模块32,用于将待显示的页面添加至所述数组;
关闭页面时,将所述页面从所述数组中移除。
请参照图3,本发明的实施例一为:
一种基于iOS的页面旋转控制方法,包括:
S1:依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;所述页面的属性包括页面的尺寸和类型;
S2:若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
S31:创建用于存放待显示的页面的数组;
S32:将待显示的页面添加至所述数组;
S4:判断所述待显示页面的旋转参数是否为可旋转;
S501:判断所述待显示的页面是否为最顶层页面;
S502:若否,则进入S51;若是,则进入S503;
S503:判断所述待显示的页面的横竖屏参数是否为横屏;
S504:若是,则横屏显示所述待显示的页面;若否,则竖屏显示所述待显示的页面;
S51:判断所述待显示的页面的横竖屏参数与上一层页面的显示状态是否一致;所述显示状态为横屏或竖屏;
S52:若一致,则按照所述上一层的显示状态显示所述待显示的页面;
S53:若不一致,则将所述待显示页面的旋转参数设置为可旋转;将所述待显示的页面旋转成与其横竖屏参数一致后显示;旋转后将所述下一层页面的旋转参数置为不可旋转;
上述过程中,每进入下一层页面时关闭当前页面,关闭页面时将该页面从所述数组中移除。
下面是上述实施例一的一个具体应用场景:
假设当前屏幕为竖屏,一个应用总共有10个页面,预先为这10个页面设置横竖屏参数和旋转参数,如第1层(最上面一层)页面为可旋转,横竖屏兼容,第2层页面为不可旋转,竖屏,第3层为页面为不可选择,横屏。
创建页面数组Ia,用于存放显示的页面,页面一显示就将该页面加入到Ia;
然后进行页面旋转控制:第一步,获取第一层页面以及其旋转参数和横竖屏参数,由于第一层页面为可旋转和横竖屏兼容,因此按照当前屏幕,将第一层页面旋转为竖屏显示;关闭第一层页面时,将该页面从Ia中移除;第二步,获取第二层页面以及其旋转参数和横竖屏参数,由于第二层页面不可旋转,且为竖屏,与第一层页面显示状态相同,因次将第二层页面竖屏显示;关闭第二层页面时,将该页面从Ia中移除;第三步,获取第三页面以及其旋转参数和横竖屏参数,第三次页面不可旋转,且为横屏,与第二层页面的显示状态不一致,因此需要强制旋转,先将第三层页面的旋转参数置为可旋转,然后将第三层页面强制旋转为横屏显示。
按照上述步骤对其他7个页面进行旋转控制。
请参照图4,本发明的实施例二为:
一种与上述实施例一的基于iOS的页面旋转控制方法对应的系统,包括:
横竖屏参数设置模块1,用于依据页面的属性设置所述页面的横竖屏参数所述横竖屏参数为横屏、竖屏或横屏竖屏兼容;
旋转参数设置模块2,用于若所述页面的横竖屏参数为横竖屏兼容,则设置所述页面的旋转参数为可旋转,若所页面的横竖屏参数为横屏或竖屏,则设置所述页面的旋转参数为不可旋转;
页面获取模块3,用于获取待显示的页面;所述待显示的页面为两层以上,进入下一层页面时关闭当前页面;所述页面获取模块包括:创建模块31,用于创建用于存放待显示的页面的数组;添加模块32,用于将待显示的页面添加至所述数组;关闭页面时,将所述页面从所述数组中移除;
第一判断模块4,用于判断所述待显示页面的旋转参数是否为可旋转;
页面显示模块5,用于若是,则依据屏幕方向显示所述待显示的页面;若否,则依据所述待显示页面的横竖屏参数显示所述待显示的页面;具体的,页面显示模块5具体包括:
第三判断模块54,用于判断所述待显示的页面是否为最顶层页面;
若否,则进入第二判断模块51;若是,则进入第四判断模块55;
第四判断模块55,用于判断所述待显示的页面的横竖屏参数是否为横屏;
第三显示模块56,用于若是,则横屏显示所述待显示的页面;若否,则竖屏显示所述待显示的页面;
第二判断模块51,用于判断所述待显示的页面的横竖屏参数与上一层页面的显示状态是否一致;所述显示状态为横屏或竖屏;
第一显示模块52,用于若一致,则按照所述上一层的显示状态显示所述待显示的页面;
第二显示模块53,用于若不一致,则将所述待显示页面的旋转参数设置为可旋转;将所述待显示的页面旋转成与其横竖屏参数一致后显示;旋转后将所述下一层页面的旋转参数置为不可旋转。
综上所述,本发明提供的基于iOS的页面旋转控制方法及系统,能够对页面进行统一管理和自定义旋转,防止页面旋转混乱。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等同变换,或直接或间接运用在相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!