一种数据处理方法及系统与流程

本申请涉及计算机技术领域,尤其涉及一种数据处理方法及系统。
背景技术:
目前,大多数前端和后端的数据传输都是通过JSON来完成的,因为JSON便于阅读,机器容易生成也容易解析。因此,构建正确格式的JSON数据就十分重要。
我们日常在上网浏览网页时,看到的就是各种各样的漂亮的经过组织的数据。这些数据就是后台处理后,发送到前端,然后由前端的框架进行组织处理后展现出来。
如果数据传送是JSON格式,而后台传过来的数据由于一些原因,使数据变为了乱码数据,这样前端框架就会无法解析数据,然后你浏览的页面也不会出现你想要看到的东西了。
而乱码形成的原因是编码和解码不一致。对于机器来说,没有什么是乱码的,因此也不能在后台处理时对乱码数据进行筛选处理。
这种情况对于那些用Web应用程序增/删/改数据的操作人员更加常见。如果你在添加用户信息的时候输入了一些特殊的字符,导致后台处理不能正确处理而产生乱码,或者添加信息时,就添加的乱码数据。这样,由于数据为乱码,导致Web前端的Jquery框架无法正常解析数据,也就无法正常显示。
技术实现要素:
本发明实施例提供了一种数据处理方法及系统,用以解决现有技术服务器发送乱码数据时,前端浏览器无法显示的问题。
其具体的技术方案如下:
一种数据处理方法,所述方法包括:
获取由服务器发送的响应数据;
检测所述响应数据中是否存在乱码数据;
若存在,将所述响应数据转换为具有指定数据格式的数据,并将转换后的数据传输至前端浏览器。
可选的,将所述响应数据转换为具有指定数据格式的数据,包括:
提取出所述响应数据中的所述乱码数据;
对所述乱码数据进行修改,将所述响应数据转换为具有指定数据格式的数据。
可选的,将所述响应数据转换为具有指定数据格式的数据,包括:
确定所述响应数据中的乱码数据;
在所述响应数据中删除所述乱码数据,并将删除了乱码数据的响应数据转换为具有指定数据格式的数据。
可选的,在将转换后的数据传输至前端浏览器之后,所述方法还包括:
获取用户通过所述前端浏览器对所述乱码数据进行编辑后的修正数据;
将所述修正数据传输至数据库,以使所述数据库根据所述修改数据替换所述乱码数据。
一种数据处理系统,包括:
获取模块,用于获取由服务器发送的响应数据;
处理模块,用于检测所述响应数据中是否存在乱码数据;若存在,将所述响应数据转换为具有指定数据格式的数据,并将转换后的数据传输至前端浏览器。
可选的,所述处理模块,具体用于提取出所述响应数据中的所述乱码数据;对所述乱码数据进行修改,将所述响应数据转换为具有指定数据格式的数据。
可选的,所述处理模块,具体用于确定所述响应数据中的乱码数据;在所述响应数据中删除所述乱码数据,并将删除了乱码数据的响应数据转换为具有指定数据格式的数据。
可选的,所述处理模块,还用于获取用户通过所述前端浏览器对所述乱码数据进行编辑后的修正数据;将所述修正数据传输至数据库,以使所述数据库根据所述修改数据替换所述乱码数据。
基于本发明所提供的技术方案,可以拦截服务器发送的响应数据,并在响应数据中检测到乱码数据,然后对乱码数据进行对应处理,从而使得响应数据能够满足指定数据格式,并以指定数据格式传输至前端浏览器,从而使得前端浏览器能够正常显示内容。
附图说明
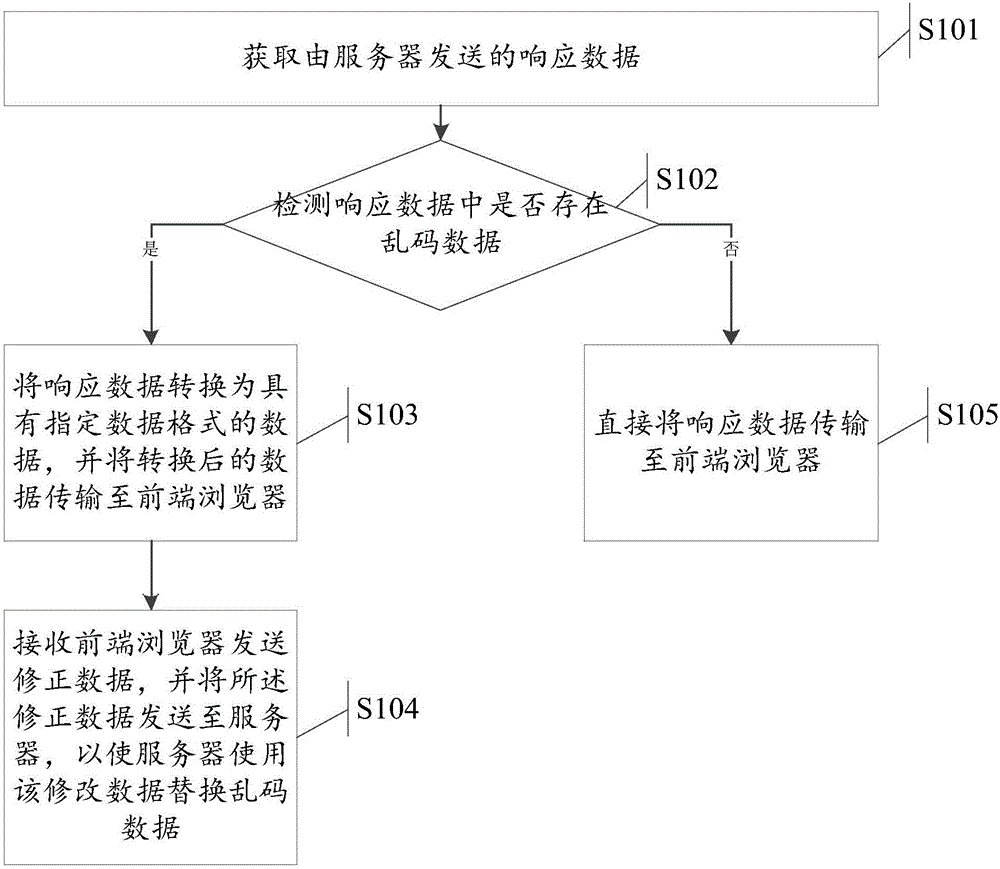
图1为本发明实施例中一种数据处理方法的流程图;
图2为现有技术中前端浏览器与服务器、数据库中的结构关系图;
图3为本发明实施例中前端浏览器与服务器、数据库中的结构关系图;
图4为本发明实施例中一种数据处理系统的结构示意图。
具体实施方式
本发明提供了一种数据处理方法,该方法可以拦截服务器发送的响应数据,并在响应数据中检测到乱码数据,然后对乱码数据进行对应处理,从而使得响应数据能够满足指定数据格式,并以指定数据格式传输至前端浏览器,从而使得前端浏览器能够正常显示内容,进而解决了乱码数据导致前端浏览器无法正常显示的问题。
下面通过附图以及具体实施例对本发明技术方案做详细的说明,应当理解,本发明实施例以及实施例中的具体技术特征只是对本发明技术方案的说明,而不是限定,在不冲突的情况下,本发明实施例以及实施例中的具体技术特征可以相互组合。
如图1所示为本发明实施例中一种数据处理方法的流程图,该方法包括:
S101,获取由服务器发送的响应数据;
S102,检测响应数据中是否存在乱码数据;
若存在,则执行S103,若不存在,则执行S105。
S103,将响应数据转换为具有指定数据格式的数据,并将转换后的数据传输至前端浏览器;
S104,接收前端浏览器发送修正数据,并将修正数据发送至服务器,以使服务器使用该修改数据替换乱码数据;
S105,直接将响应数据传输至前端浏览器。
具体来讲,如图1所示为现有技术中前端浏览器、服务器、数据库之间的结构关系图,在图1中,首先是前端服务器将接收到的数据传输至服务器,然后服务器将数据插入到数据库。
在前端浏览器发生请求时,该请求将发送至服务器,然后服务器根据该请求在数据库中查找出对应的数据,该数据为响应数据,最后服务器将查询出的响应数据传输至前端浏览器,从而前段浏览器将基于响应数据进行对应的显示处理。
基于图1中所示的结构关系,不管数据库中提供出的响应数据中是否存在乱码数据,服务器都会直接将该响应数据发送至前端浏览器。这样导致乱码数据会直接进入到前端浏览器,从而导致前端浏览器无法正常显示。
基于上述的问题,在本发明实施例中,在前端浏览器与服务器之间添加了Fiddler模块,此时的结构如图2所示,在前端浏览器与服务器之间设置了Fiddler模块。
首先在Fiddler模块中设置断点功能,设置对应网站的应答断点,从而就可以拦截到服务器返回到浏览器的响应数据。
在设置好Fiddler模块中的断点之后,在运行时,Fiddler模块将获取到服务器返回给前端浏览器的响应数据,然后Fiddler模块将对该响应数据进行检测,也就是检测该响应数据中是否存在乱码数据。
若是,存在乱码数据,则该Fiddler模块可以按照如下两种情况来对乱码数据进行处理。
情况一:
在Fiddler模块检测到响应数据中存在乱码数据时,将直接在响应数据中提取出乱码数据,然后对乱码数据进行修改,此处的修改为现有的修改方法以及模式,此处就不详细的进行说明。
在修改完成之后,将修改完的响应数据转换为具有指定数据格式的数据。这里的指定数据格式具体为JSON格式的数据,这样的数据格式可以使得前端浏览器更加容易解析。
情况二:
在Fiddler模块检测到响应数据中存在乱码数据时,将直接在响应数据中确定出乱码数据位置,然后对乱码数据进行删除处理。
在删除完成之后,将乱码数据删除完成后的响应数据转换为具有指定数据格式的数据。这里的指定数据格式具体为JSON格式的数据,这样的数据格式可以使得前端浏览器更加容易解析。
基于上述两种情况,就可以将响应数据中乱码数据处理掉,使得前端浏览器接收到响应数据不会存在乱码数据,从而保证了前端浏览器的正常显示。
进一步,在本发明实施例中,为了使得下次传输至服务器中响应数据中不再存在乱码数据,用户可以对数据库中的乱码数据进行修改或者是删除。
具体来讲,用户使用浏览器发送修正数据,前端浏览器将该修正数据发送给Fiddler模块,Fiddler模块将该修正数据传输至服务器,从而服务器根据该修正数据替换原来的乱码数据,这样就使得数据库中的乱码数据会得到及时的处理,保证了数据库中存储的数据的有效性。
基于本发明实施例所提供的方法,可以拦截服务器发送的响应数据,并在响应数据中检测到乱码数据,然后对乱码数据进行对应处理,从而使得响应数据能够满足指定数据格式,并以指定数据格式传输至前端浏览器,从而使得前端浏览器能够正常显示内容,进而解决了乱码数据导致前端浏览器无法正常显示的问题。
对应本发明实施例中一种数据处理方法,本发明实施例中还提供了一种数据处理系统,如图4所示为本发明实施例中一种数据处理系统的结构示意图,该系统包括:
获取模块401,用于获取由服务器发送的响应数据;
处理模块402,用于检测所述响应数据中是否存在乱码数据;若存在,将所述响应数据转换为具有指定数据格式的数据,并将转换后的数据传输至前端浏览器。
进一步,在本发明实施例中,所述处理模块402,具体用于提取出所述响应数据中的所述乱码数据;对所述乱码数据进行修改,将所述响应数据转换为具有指定数据格式的数据。
进一步,在本发明实施例中,所述处理模块402,具体用于确定所述响应数据中的乱码数据;在所述响应数据中删除所述乱码数据,并将删除了乱码数据的响应数据转换为具有指定数据格式的数据。
进一步,在本发明实施例中,所述处理模块402,还用于获取用户通过所述前端浏览器对所述乱码数据进行编辑后的修正数据;将所述修正数据传输至数据库,以使所述数据库根据所述修改数据替换所述乱码数据。
尽管已描述了本申请的优选实施例,但本领域内的普通技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本申请范围的所有变更和修改。
显然,本领域的技术人员可以对本申请进行各种改动和变型而不脱离本申请的精神和范围。这样,倘若本申请的这些修改和变型属于本申请权利要求及其等同技术的范围之内,则本申请也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!