使用多维化技术改进交互页面缓存系统的方法与流程

本发明涉及使用多维化技术改进交互页面缓存系统的方法,本发明可以被广泛的应用于移动设备、网络终端,或是各种类型的网络系统中,属于网络系统技术领域。
背景技术:
据申请人了解随着javascript/html5等多媒体网络技术的逐渐普及和发展,网页浏览过程中的多媒体内容逐渐增多,视觉特效也大幅增强,传统使用简单文字和排版就能展现的内容,现在往往需要大量的脚本进行控制,期间还夹杂了各种的图片、广告或多媒体数据流。因此,虽然网络的访问速度不断加快,硬件的水平不断提升,但是用户实际访问页面时所需要的时间却未能显著缩短,反而在某些情况下增加了访问有效内容的难度。
为解决这类问题,各种页面预读技术层出不穷,相关的javascript技术也提出了AJAX这样的异步访问解决方案,甚至可以通过将图片等大容量数据离散化访问的方式来增强页面访问的实际体验。
然而随着页面交互内容的复杂性逐步提升,类似的解决方案已经不足以处理日益复杂的页面内容,大量的移动流量被无关内容所浪费,某些配置比较低端,或者老旧的设备甚至在访问这些内容时会出现进程卡死、失去响应的问题,可以说,过于冗杂的页面交互内容已经严重影响到了用户体验,分散了用户注意力和专注力,使得原本最为直观的信息获取平台失去了其本身最重要的价值,沦为绚丽特效、广告,以及无用信息充塞的牺牲品。
技术实现要素:
本发明的目的在于:设计出通过多维化的方式全面综合性的分析用户使用习惯、预测用户访问轨迹的页面交互内容访问控制系统,通过该系统不但可以提升有效数据的预存比例,还能够有效过滤或降低无效内容的获取优先级,使得最重要的页面内容可以得到最优先的加载权和访问权,从而使得用户在最短的时间内得到自己最想要的信息。让页面内容的访问过程更具价值,同时也不会因为过于苛刻的过滤条件而使得用户错过一些比较敢兴趣的有效信息,比如对用户本身确实具有一定价值的广告内容。
本发明是一种位于页面浏览器与服务器之间的中间组件数据过滤方法,其工作原理在于,通过预加载页面的基本布局和内容大纲的方式来分析数据内容的优先级,进而优先加载有效信息,预存预访问的有效内容。
本发明具体技术方案如下:本发明使用多维化技术改进交互页面缓存系统的方法,其特征在于,包括如下步骤:
步骤一、初始化多维度页面数据缓存系统;
步骤二、抓取并分析当前页面基本结构;
步骤三、多维化预存系统管理器;
步骤四、设定数据加载优先级;
步骤五、依次加载页面访问数据;
步骤六、预存待访问数据;
步骤七、页面访问;
步骤八、退出多维度页面数据缓存系统;
首先初始化多维度页面数据缓存系统,然后抓取并分析当前页面基本结构,多维化预存系统管理器中设置了用户自定义优先级、预置数据优先级、用户自定义屏蔽数据和预置屏蔽数据;然后根据用户自定义优先级和预置数据优先级,设定数据加载优先级,然后依次加载页面访问数据;然后根据用户自定义屏蔽数据和预置屏蔽数据,屏蔽掉页面中不需要的数据信息;然后预存待访问数据,再进行页面访问,并将页面预存到多维化预存系统管理器中,如果预存失败,则重新进行抓取并分析当前页面基本机构这一步骤;当退出多维度页面数据缓存系统后,保存并更新预读规则到多维化预存系统管理器中。
进一步地,所述步骤一中,初始化多维度页面数据缓存系统,具体过程为:捕获浏览器页面访问请求,激活页面数据过滤进程。该系统主要使用多维化的形式将用户的个人信息进行分层处理,比如以年龄段决定访问内容和辅助提示信息,以收入水平过滤不符合购买能力的商品,又或根据学历水平决定所载入内容的排序结果等。
进一步地,所述步骤二中,抓取访问请求的首页面,根据页面内容类型和结构定义,根据所获取到的信息在数据空间中绘制该页面的多维化预访问轨迹图。
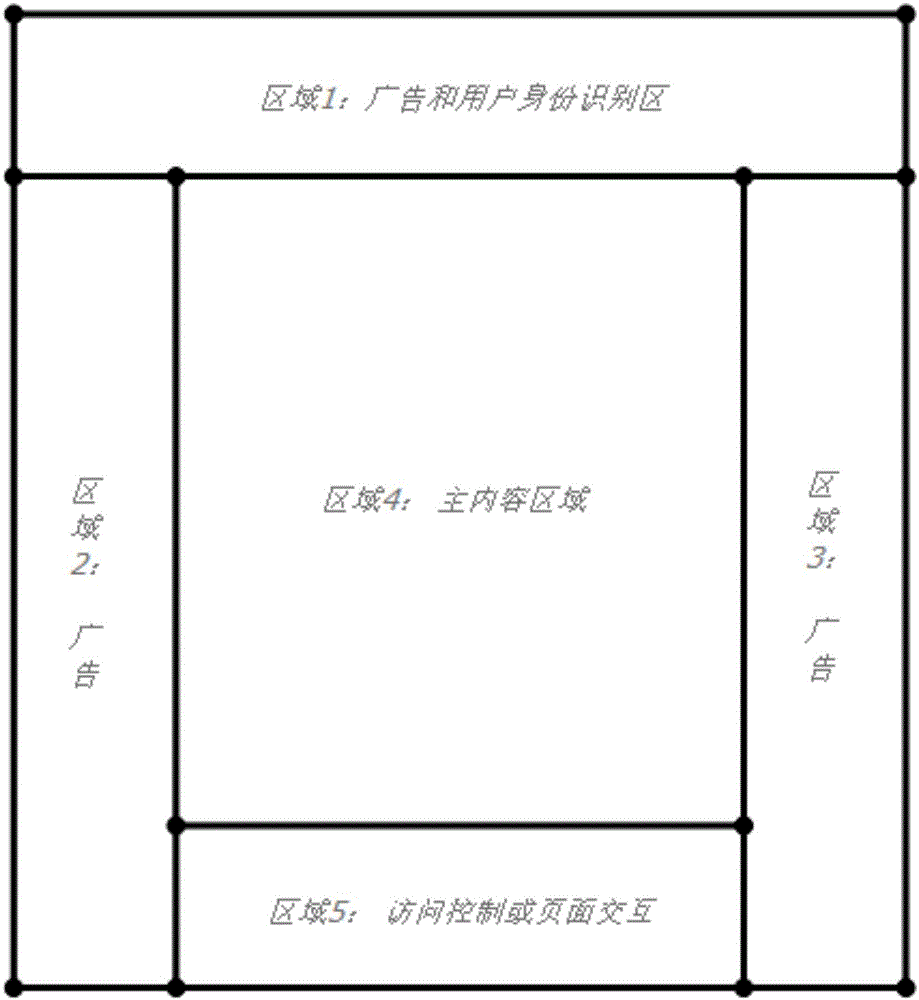
进一步地,所述轨迹图包括5个区域,区域1为广告和用户身份识别区,设置在轨迹图的顶部;区域2和区域3为广告区,设置在轨迹图的两侧;所述区域4为主内容区域,设置在轨迹图的中部;所述区域5为访问控制或页面交互区,设置在轨迹图的底部。
该部分主要通过页面的标签语言来识别页面的基本结构,比如<body>为页面主体等。
比如:识别标准页面标签:<html><head></head><body></body></html>,识别css布局规则。
进一步地,所述步骤三中,所述多维化预存系统管理器中设置了用户自定义优先级、预置数据优先级、用户自定义屏蔽数据和预置屏蔽数据;主要通过数据空间来管理用户自定义规则和预置处理规则,并在此基础上拓展多维化属性,包括以用户身份、年龄来管理不同维度的规则定义;
用户自定义优先级:该部分主要为特定内容的优先级,提升自定义页面区域的显示优先级、自定义特定内容或数据类型的优先级;
预置数据优先级:预置优先级规则支持用户编辑或移除,同时根据用户的使用习惯进行自主学习和更新;
用户自定义屏蔽数据:自定义屏蔽功能支持数据类型屏蔽、ip地址屏蔽、页面区域屏蔽或页面脚本屏蔽;
预置屏蔽数据:预置屏蔽内容以去除广告、阻止冗余脚本的运行为主,同时也支持复杂网络环境下自动减少多媒体数据、图片内容的加载量,以便快速展现有效数据内容。
该管理器的主要内容包括:个人多维化信息与过滤规则的匹配管理、自定义过滤规则的管理、基于安全级别所定义的访问规则管理等多种规则的相互适配,再通过页面标签关键字、加载路径(IP地址)等相关途径定位所要过滤的内容、所运行加载的脚本、播放的多媒体文件等。
进一步地,所述步骤四中,根据多维化预存系统管理器的反馈来设定页面内容的优先级。
进一步地,所述步骤五中,根据优先级设定,在屏蔽掉过滤内容后,依次加载页面内容。
进一步地,所述步骤六中,当前页面完成显示后根据页面区域的优先级设定,在过滤掉屏蔽内容后开始预缓存待访问数据。
进一步地,所述步骤七中,用户点击页面链接,激活新的访问,若预缓存页面命中,则予以显示,若预缓存策略失败则重新开始步骤二。
进一步地,所述步骤八中,多维化预存系统管理器发出退出消息,激活预存管理系统的自更新功能,将用户的本次访问过程转换为数据空间规则后予以保存,并刷新相关规则定义。
所谓的多维度指的就是用户性别、年龄、学历、收入水平等多种维度的身份识别信息,通过这些信息的综合判断,确定适合于该用户的操作模式,比如:在访问网络购物页面时,通过该判定结果决定是否显示辅助用的简洁的文字描述、操作图示、甚至语音或视频操作示例等,一般原则是年龄越大、学历越低的群体所需要的提示信息越详尽,而年龄较小的群体,则不适合访问某些内容等。其中,用户的个性化设置也可以作为单独的维度而存在,其作用就是基于固有的过滤原则进行补充,比如在新闻站点上确定是否过滤不感兴趣的信息等。
本发明有益效果如下:
本发明设计出了一种通过多维化的方式全面综合性的分析用户使用习惯、预测用户访问轨迹的页面交互内容访问控制系统,通过该系统不但可以提升有效数据的预存比例,还能够有效过滤或降低无效内容的获取优先级,使得最重要的页面内容可以得到最优先的加载权和访问权,从而使得用户在最短的时间内得到自己最想要的信息。让页面内容的访问过程更具价值,同时也不会因为过于苛刻的过滤条件而使得用户错过一些比较敢兴趣的有效信息,比如对用户本身确实具有一定价值的广告内容。本发明是一种使用多维化方式预存页面数据,以便减少用户等待时间、提升用户体验的方法。通过该方法不但可以有效预测使用者的访问轨迹,减少预存文件的数量和搜索范围,更可以在此基础上大幅降低由于网络延迟所带来的页面等待时间过长、无效数据过多,以及带宽占用率过高的问题,因此在提升用户实际体验上具有不可忽略的价值。本发明是一种通过多维化技术改进复杂网络环境下页面访问体验的方法。通过该方法可以有效降低使用者在移动终端或其他流量付费网络中的冗余数据量,从而降低用户费用,减少网络等待时间,提升相关产品的用户体验。本发明并非传统意义上的广告屏蔽控件,而是可以全面性的分析并过滤无效页面数据,并可以根据数据类型自定义相关数据的访问规则,如:多媒体数据、文本数据、图片数据、文档数据、表格数据或脚本数据等,从而可以有效选择页面内容,彻底杜绝无效信息对使用者所带来的困扰。本发明是一种全面性解决页面爆炸性信息侵害的方法。通过该方法可以有效控制无效信息对页面内容的侵占和妨碍,对用户快速、有效的获取WEB有效信息具有极为重要的作用,也是一种全面提升公司相关终端产品体验的方法。经过与多维化权限功能相结合,更可以控制页面数据的访问级别,从而提升这些领域中数据访问的安全性。
附图说明
下面结合附图对本发明作进一步的说明。
图1为本发明的工作流程图。
图2为本发明预访问轨迹图。
图3为本发明根据轨迹的设定配置页面内容的优先级和预缓存深度。
具体实施方式
如图1所示,本发明具体技术方案如下:本发明使用多维化技术改进交互页面缓存系统的方法,包括如下步骤:
步骤一、初始化多维度页面数据缓存系统;
步骤二、抓取并分析当前页面基本结构;
步骤三、多维化预存系统管理器;
步骤四、设定数据加载优先级;
步骤五、依次加载页面访问数据;
步骤六、预存待访问数据;
步骤七、页面访问;
步骤八、退出多维度页面数据缓存系统;
首先初始化多维度页面数据缓存系统,然后抓取并分析当前页面基本结构,多维化预存系统管理器中设置了用户自定义优先级、预置数据优先级、用户自定义屏蔽数据和预置屏蔽数据;然后根据用户自定义优先级和预置数据优先级,设定数据加载优先级,然后依次加载页面访问数据;然后根据用户自定义屏蔽数据和预置屏蔽数据,屏蔽掉页面中不需要的数据信息;然后预存待访问数据,再进行页面访问,并将页面预存到多维化预存系统管理器中,如果预存失败,则重新进行抓取并分析当前页面基本机构这一步骤;当退出多维度页面数据缓存系统后,保存并更新预读规则到多维化预存系统管理器中。
所述步骤一中,初始化多维度页面数据缓存系统,具体过程为:捕获浏览器页面访问请求,激活页面数据过滤进程。该系统主要使用多维化的形式将用户的个人信息进行分层处理,比如以年龄段决定访问内容和辅助提示信息,以收入水平过滤不符合购买能力的商品,又或根据学历水平决定所载入内容的排序结果等。
如图2所示,所述步骤二中,抓取访问请求的首页面,根据页面内容类型和结构定义,根据所获取到的信息在数据空间中绘制该页面的多维化预访问轨迹图。所述轨迹图包括5个区域,区域1为广告和用户身份识别区,设置在轨迹图的顶部;区域2和区域3为广告区,设置在轨迹图的两侧;所述区域4为主内容区域,设置在轨迹图的中部;所述区域5为访问控制或页面交互区,设置在轨迹图的底部。
该部分主要通过页面的标签语言来识别页面的基本结构,比如<body>为页面主体等。比如:识别标准页面标签:<html><head></head><body></body></html>,识别css布局规则。
所述步骤三中,所述多维化预存系统管理器中设置了用户自定义优先级、预置数据优先级、用户自定义屏蔽数据和预置屏蔽数据;主要通过数据空间来管理用户自定义规则和预置处理规则,并在此基础上拓展多维化属性,包括以用户身份、年龄来管理不同维度的规则定义;
用户自定义优先级:该部分主要为特定内容的优先级,提升自定义页面区域的显示优先级、自定义特定内容或数据类型的优先级;
预置数据优先级:预置优先级规则支持用户编辑或移除,同时根据用户的使用习惯进行自主学习和更新;
用户自定义屏蔽数据:自定义屏蔽功能支持数据类型屏蔽、ip地址屏蔽、页面区域屏蔽或页面脚本屏蔽;
预置屏蔽数据:预置屏蔽内容以去除广告、阻止冗余脚本的运行为主,同时也支持复杂网络环境下自动减少多媒体数据、图片内容的加载量,以便快速展现有效数据内容。
该管理器的主要内容包括:个人多维化信息与过滤规则的匹配管理、自定义过滤规则的管理、基于安全级别所定义的访问规则管理等多种规则的相互适配,再通过页面标签关键字、加载路径(IP地址)等相关途径定位所要过滤的内容、所运行加载的脚本、播放的多媒体文件等。
所述步骤四中,根据多维化预存系统管理器的反馈来设定页面内容的优先级。
所述步骤五中,根据优先级设定,在屏蔽掉过滤内容后,依次加载页面内容。
所述步骤六中,当前页面完成显示后根据页面区域的优先级设定,在过滤掉屏蔽内容后开始预缓存待访问数据。
如图3所示,根据访问轨迹的设定配置页面内容的优先级和预缓存深度,如图所示,区域1、区域2、区域3因为从未有过访问记录,因此用户自定义访问优先级最低,而区域4和区域5则正常获取到相应的优先级和预存深度,区域4的优先级为4,同时由于其为主要访问区域,因此其预存深度也为4。而区域5虽然优先级也较高,但是由于属于访问控制或页面交互区域,用户关注度较低,根据预置规则,则其预存深度便较低,预存优先级也同样低于区域4。
具体例子为:在看小说的时候,A0B0C0D0为第一页面,然后会自动开始缓存接下来的页面章节,开始自动缓存A1B1C1D1一直到A4B4C4D4;其余的区域就不缓存,然后只缓存D0C0F0E0- D3C3F3E3这部分内容。从而实现了4页的缓存深度。
所述步骤七中,用户点击页面链接,激活新的访问,若预缓存页面命中,则予以显示,若预缓存策略失败则重新开始步骤二。
所述步骤八中,多维化预存系统管理器发出退出消息,激活预存管理系统的自更新功能,将用户的本次访问过程转换为数据空间规则后予以保存,并刷新相关规则定义。
所谓的多维度指的就是用户性别、年龄、学历、收入水平等多种维度的身份识别信息,通过这些信息的综合判断,确定适合于该用户的操作模式,比如:在访问网络购物页面时,通过该判定结果决定是否显示辅助用的简洁的文字描述、操作图示、甚至语音或视频操作示例等,一般原则是年龄越大、学历越低的群体所需要的提示信息越详尽,而年龄较小的群体,则不适合访问某些内容等。其中,用户的个性化设置也可以作为单独的维度而存在,其作用就是基于固有的过滤原则进行补充,比如在新闻站点上确定是否过滤不感兴趣的信息等。
本发明设计出了一种通过多维化的方式全面综合性的分析用户使用习惯、预测用户访问轨迹的页面交互内容访问控制系统,通过该系统不但可以提升有效数据的预存比例,还能够有效过滤或降低无效内容的获取优先级,使得最重要的页面内容可以得到最优先的加载权和访问权,从而使得用户在最短的时间内得到自己最想要的信息。让页面内容的访问过程更具价值,同时也不会因为过于苛刻的过滤条件而使得用户错过一些比较敢兴趣的有效信息,比如对用户本身确实具有一定价值的广告内容。本发明是一种使用多维化方式预存页面数据,以便减少用户等待时间、提升用户体验的方法。通过该方法不但可以有效预测使用者的访问轨迹,减少预存文件的数量和搜索范围,更可以在此基础上大幅降低由于网络延迟所带来的页面等待时间过长、无效数据过多,以及带宽占用率过高的问题,因此在提升用户实际体验上具有不可忽略的价值。本发明是一种通过多维化技术改进复杂网络环境下页面访问体验的方法。通过该方法可以有效降低使用者在移动终端或其他流量付费网络中的冗余数据量,从而降低用户费用,减少网络等待时间,提升相关产品的用户体验。本发明并非传统意义上的广告屏蔽控件,而是可以全面性的分析并过滤无效页面数据,并可以根据数据类型自定义相关数据的访问规则,如:多媒体数据、文本数据、图片数据、文档数据、表格数据或脚本数据等,从而可以有效选择页面内容,彻底杜绝无效信息对使用者所带来的困扰。本发明是一种全面性解决页面爆炸性信息侵害的方法。通过该方法可以有效控制无效信息对页面内容的侵占和妨碍,对用户快速、有效的获取WEB有效信息具有极为重要的作用,也是一种全面提升公司相关终端产品体验的方法。经过与多维化权限功能相结合,更可以控制页面数据的访问级别,从而提升这些领域中数据访问的安全性。
除上述实施例外,本发明还可以有其他实施方式。凡采用等同替换或等效变换形成的技术方案,均落在本发明要求的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!