页面留白宽度计算方法、装置、存储介质和电子设备与流程

本公开涉及计算机技术领域,尤其涉及一种网页页面留白宽度计算方法、页面留白宽度计算装置和实现所述页面留白宽度计算方法的计算机可读存储介质和电子设备。
背景技术:
在浏览器网页设计中通常将主视图居中,而在主视图两侧至浏览器边界则根据浏览器窗口大小分配空白区域,该空白区域称为留白。留白宽度的计算对网页点击位置的统计如基于点击热力图的统计有较大的影响,尤其是在响应式页面中,影响更为严重。例如某网站主页在1920*1080分辨率下浏览器窗口最大化时留白宽度为355个像素,搜索按钮的坐标为1180x140;而在1600*900分辨率下浏览器窗口最大化时留白宽度为195个像素,搜索按钮的坐标为1020x140,由此可见以上两种情况下同一搜索按钮的坐标有很大的差异。上述因素会导致在页面的点击热力图绘制时存在较大误差,对绘制点击热力图有很大的影响。因此如何准确计算出页面留白宽度,对页面统计分析有很重要的影响。
相关技术中,目前解决以上技术问题的常见方案为:根据层叠样式表css(cascadingstylesheets)查询来得出主视图宽度,然后再通过窗口宽度计算出留白宽度,计算公式为:留白宽度=(窗口宽度–主视图宽度)/2。或者,在已知主视图根元素的特定网页,直接获取主视图的根元素,以主视图的根元素的横坐标作为页面的留白宽度。但是以上方案依然存在一些问题,例如,css查询是在一定范围内的变化,比如浏览器窗口宽度小于768像素时,主视图宽度为第一数值,而浏览器窗口宽度大于768像素小于1024像素时,主视图宽度为不同于第一数值的第二数值。由此可见,通过这种方式计算留白宽度存在较大误差,不够准确。另外,在已知主视图根元素的特定网页,直接获取主视图的根元素的横坐标作为留白宽度,这种方式显而易见不具有通用性,适用范围小。
因此,有必要提供一种新的技术方案改善上述方案中存在的一个或者多个问题。
需要说明的是,在上述背景技术部分公开的信息仅用于加强对本公开的背景的理解,因此可以包括不构成对本领域普通技术人员已知的现有技术的信息。
技术实现要素:
本公开的目的在于提供一种页面留白宽度计算方法、页面留白宽度计算装置和实现所述页面留白宽度计算方法的计算机可读存储介质和电子设备,进而至少在一定程度上克服由于相关技术的限制和缺陷而导致的一个或者多个问题。
本公开的其他特性和优点将通过下面的详细描述变得显然,或部分地通过本公开的实践而习得。
根据本公开实施例的第一方面,提供一种页面留白宽度计算方法,该方法包括:
在网页页面加载完成后,获取所述页面的属性参数body标签中的多个第一直接子元素;
去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素;
比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素;
根据所述高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。
本公开的一种示例性实施例中,所述方法还包括:
将计算得到的所述页面的留白宽度保存在所述页面的js变量中。
本公开的一种示例性实施例中,所述预设子元素包括定位类型为绝对定位的子元素;
所述去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素包括:
遍历所述多个第一直接子元素中的所有子元素,以去除所述多个第一直接子元素中定位类型为绝对定位的子元素而形成所述剩余的第二直接子元素。
本公开的一种示例性实施例中,所述比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素包括:
遍历所述剩余的第二直接子元素中的所有子元素以获取每个子元素的高度,比较每个子元素的高度以确定所述高度最高的子元素。
本公开的一种示例性实施例中,所述获取所述页面的属性参数body标签中的多个第一直接子元素包括:
通过预设方法函数获取所述页面的属性参数body标签中的多个第一直接子元素。
本公开的一种示例性实施例中,所述方法还包括:
在所述页面加载完成时开始监听所述页面是否发生预设事件;其中,所述预设事件与终端分辨率改变或者所述页面的窗口大小改变相关;
当监听到发生所述预设事件时,重新计算所述页面的留白宽度。
本公开的一种示例性实施例中,所述页面为响应式页面。
根据本公开实施例的第二方面,提供一种页面留白宽度计算装置,该装置包括:
元素获取模块,用于在网页页面加载完成后,获取所述页面的属性参数body标签中的多个第一直接子元素;
元素去除模块,用于去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素;
元素确定模块,用于比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素;以及
宽度计算模块,用于根据所述高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。
根据本公开实施例的第三方面,提供一种计算机可读存储介质,其上存储有计算机程序,该程序被处理器执行时实现上述任意一个实施例中所述页面留白宽度计算方法的步骤。
根据本公开实施例的第四方面,提供一种电子设备,包括:
处理器;以及
存储器,用于存储所述处理器的可执行指令;
其中,所述处理器配置为经由执行所述可执行指令来执行上述任意一个实施例中所述页面留白宽度计算方法的步骤。
本公开的实施例提供的技术方案可以包括以下有益效果:
本公开的一种实施例中,通过上述页面留白宽度计算方法及装置,首先获取页面的属性参数body标签中的多个直接子元素,并去除所述多个直接子元素中的预设子元素而形成剩余的直接子元素,其次比较剩余的直接子元素中的每个子元素的高度以确定高度最高的子元素,最后根据高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。这样,一方面,由于去除多个直接子元素中的预设子元素,并基于元素的高度确定页面的主视图区域,进而计算页面的留白宽度,使得计算结果误差小,留白宽度计算更为准确;另一方面,由于根据网页页面的body标签中的直接子元素进行处理,而不是采用css方式处理,处理方式具有通用性,减少了运行网页的终端设备对计算结果的影响,适用范围广泛。
应当理解的是,以上的一般描述和后文的细节描述仅是示例性和解释性的,并不能限制本公开。
附图说明
此处的附图被并入说明书中并构成本说明书的一部分,示出了符合本公开的实施例,并与说明书一起用于解释本公开的原理。显而易见地,下面描述中的附图仅仅是本公开的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
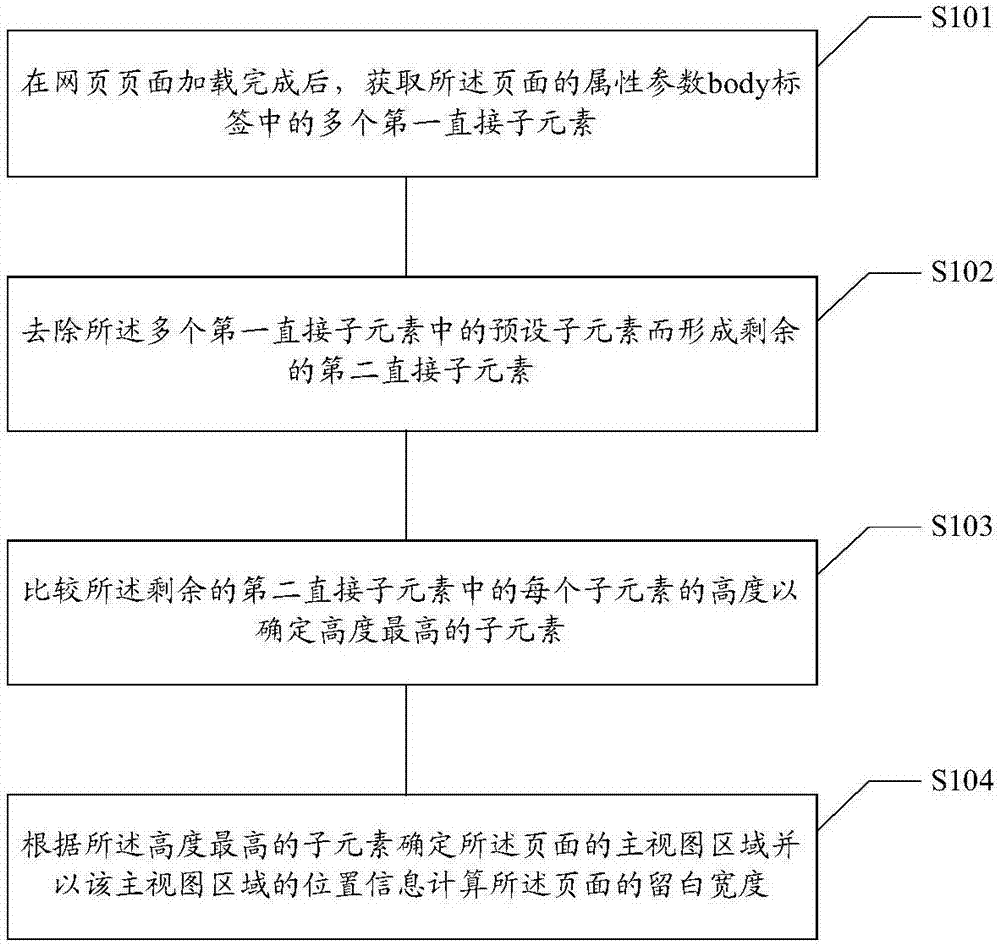
图1示意性示出本公开示例性实施例中页面留白宽度计算方法流程图;
图2示意性示出本公开示例性实施例中另一页面留白宽度计算方法流程图;
图3示意性示出本公开示例性实施例中又一页面留白宽度计算方法流程图;
图4示意性示出本公开示例性实施例中一网页页面布局示意图;
图5示意性示出本公开示例性实施例中页面留白宽度计算装置示意图;
图6示意性示出本公开示例性实施例中一种计算机可读存储介质示意图;
图7示意性示出本公开示例性实施例中电子设备示意图。
具体实施方式
现在将参考附图更全面地描述示例实施方式。然而,示例实施方式能够以多种形式实施,且不应被理解为限于在此阐述的范例;相反,提供这些实施方式使得本公开将更加全面和完整,并将示例实施方式的构思全面地传达给本领域的技术人员。所描述的特征、结构或特性可以以任何合适的方式结合在一个或更多实施方式中。
此外,附图仅为本公开的示意性图解,并非一定是按比例绘制。图中相同的附图标记表示相同或类似的部分,因而将省略对它们的重复描述。附图中所示的一些方框图是功能实体,不一定必须与物理或逻辑上独立的实体相对应。可以采用软件形式来实现这些功能实体,或在一个或多个硬件模块或集成电路中实现这些功能实体,或在不同网络和/或处理器装置和/或微控制器装置中实现这些功能实体。
本示例实施方式中首先提供了一种页面留白宽度计算方法。该方法可以应用于一终端设备上,如手机、个人计算机或者服务器等等。参考图1中所示,该方法可以包括以下步骤:
步骤s101:在网页页面加载完成后,获取所述页面的属性参数body标签中的多个第一直接子元素。
步骤s102:去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素。
步骤s103:比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素。
步骤s104:根据所述高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。
通过上述页面留白宽度计算方法,一方面,由于去除多个直接子元素中的预设子元素,并基于元素的高度确定页面的主视图区域,进而计算页面的留白宽度,使得计算结果误差小,留白宽度计算更为准确;另一方面,由于根据网页页面的body标签中的直接子元素进行处理,而不是采用css方式处理,处理方式具有通用性,减少了运行网页的终端设备对计算结果的影响,适用范围广泛。
下面,将参考图1至图4对本示例实施方式中的上述方法的各个步骤进行更详细的说明。
在步骤s101中,在网页页面加载完成后,获取所述页面的属性参数body标签中的多个第一直接子元素。
示例性的,例如在个人计算机上开启浏览器,输入网址加载完成进入一网页页面后,计算机获取该网页页面的属性参数body标签中的多个第一直接子元素。这里需要说明的是,本示例实施方式中是获取body标签的直接子元素,而不包括body标签中的子元素的子元素。举例来说,可以获取所述页面的属性参数body标签中的直接子元素列表。
在本公开的一种示例性实施例中,步骤s101中所述获取所述页面的属性参数body标签中的多个第一直接子元素可以包括以下方式,即通过预设方法函数获取所述页面的属性参数body标签中的多个第一直接子元素。所述预设方法函数可以是本领域常用的用于获取body标签子元素的方法函数,这样可以提高获取速度,进而可以及时快速地计算后续的留白宽度。
在步骤s102中,去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素。
示例性的,在本公开的一种示例性实施例中,所述预设子元素可以包括但不限于定位类型为绝对定位的子元素。相应的,步骤s102中所述去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素可以包括以下方式:遍历所述多个第一直接子元素中的所有子元素,以去除所述多个第一直接子元素中定位类型为绝对定位的子元素而形成所述剩余的第二直接子元素。
举例来说,在步骤s101中获取所述页面的属性参数body标签中的直接子元素列表后,对该直接子元素列表中的直接子元素进行识别处理,以确定定位类型为绝对定位的子元素并去除所述直接子元素列表中定位类型为绝对定位的子元素而形成所述剩余的第二直接子元素。通过排除定位类型为绝对定位的子元素,可以排除页面左侧或者右侧侧边栏或者菜单栏的情况,使得最终计算的留白宽度更为准确。
在步骤s103中,比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素。
示例性的,在本公开的一种示例性实施例中,步骤s103中所述比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素可以包括但不限于以下方式:遍历所述剩余的第二直接子元素中的所有子元素以获取每个子元素的高度,比较每个子元素的高度以确定所述高度最高的子元素。通过比较子元素高度,获取到高度最高的子元素节点,可以排除页面页头或者页尾横向铺满的情况,进一步使得最终计算的留白宽度更为准确。
在步骤s104中,根据所述高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。
示例性的,可以根据所述高度最高的子元素所属的页面区域确定所述页面的主视图区域,并以该主视图区域的位置信息计算所述页面的留白宽度,例如可以根据该主视图区域的横坐标值以及页面的总宽度计算得到所述页面左右两侧空白区域的留白宽度。
参考图4中所示,例如可以根据所述高度最高的子元素所属的页面区域确定所述页面的主视图区域420,并以该主视图区域420的横坐标值以及页面的总宽度d3计算得到所述页面左右两侧空白区域410的留白宽度d1和d2,通常d1和d2相等但也不限于此。
为了适应浏览器网页页面的动态变化(如窗口大小变化)而动态获取页面的留白宽度。参考图2中所示,在本公开的一种示例性实施例中,在上述实施例中所示页面留白宽度计算方法的基础上,所述方法还可以包括以下步骤:
步骤s201:在所述页面加载完成时开始监听所述页面是否发生预设事件;其中,所述预设事件与终端分辨率改变或者所述页面的窗口大小改变相关。
本示例性实施例中,所述页面为响应式页面,本实施例可以兼容响应式页面。所述预设事件可以是如改变页面窗口大小的鼠标点击事件或者调整终端屏幕分辨率的触发事件。当运行浏览器页面的终端如个人计算机的屏幕分辨率或者浏览器的窗口大小改变时,本实施例可以及时响应重新计算改变后的页面的留白宽度。本实施例可以适应各种分辨率和窗口大小,具有通用性,适用范围广泛。
步骤s202:当监听到发生所述预设事件时,重新计算所述页面的留白宽度。
示例性的,当监听到发生所述预设事件如页面窗口大小改变事件时,重新执行所述步骤s101~s104以重新计算改变后所述页面的留白宽度。
本实施例可以监控如浏览器窗口大小变化并及时响应动态计算页面留白宽度,从而可以及时准确地计算得到页面的留白宽度。
参考图3中所示,在本公开的一种示例性实施例中,所述方法还可以包括以下步骤:
步骤s105:将计算得到的所述页面的留白宽度保存在所述页面的js变量中。这样,可以基于已知的页面的留白宽度方便地计算出元素在页面主视图内的相对坐标,进而使得通过主视图内的相对坐标绘制热力点击图的误差会大大降低,利于对网页页面的统计分析。
需要说明的是,尽管在附图中以特定顺序描述了本公开中方法的各个步骤,但是,这并非要求或者暗示必须按照该特定顺序来执行这些步骤,或是必须执行全部所示的步骤才能实现期望的结果。附加的或备选的,可以省略某些步骤,将多个步骤合并为一个步骤执行,以及/或者将一个步骤分解为多个步骤执行等。另外,也易于理解的是,这些步骤可以是例如在多个模块/进程/线程中同步或异步执行。
进一步的,本示例实施方式中,还提供了一种页面留白宽度计算装置。参考图5中所示,装置100可以包括元素获取模块101、元素去除模块102、元素确定模块103和宽度计算模块104。其中:
所述元素获取模块101,用于在网页页面加载完成后,获取所述页面的属性参数body标签中的多个第一直接子元素。
所述元素去除模块102,用于去除所述多个第一直接子元素中的预设子元素而形成剩余的第二直接子元素。
所述元素确定模块103,用于比较所述剩余的第二直接子元素中的每个子元素的高度以确定高度最高的子元素。
所述宽度计算模块104,用于根据所述高度最高的子元素确定所述页面的主视图区域并以该主视图区域的位置信息计算所述页面的留白宽度。
在本公开的一种示例性实施例中,所述装置100还可以包括数据保存模块(图未示),用于将计算得到的所述页面的留白宽度保存在所述页面的js变量中。
在本公开的一种示例性实施例中,所述预设子元素包括定位类型为绝对定位的子元素。相应的,所述元素去除模块102可以用于遍历所述多个第一直接子元素中的所有子元素,以去除所述多个第一直接子元素中定位类型为绝对定位的子元素而形成所述剩余的第二直接子元素。
在本公开的一种示例性实施例中,所述元素确定模块103可以用于遍历所述剩余的第二直接子元素中的所有子元素以获取每个子元素的高度,比较每个子元素的高度以确定所述高度最高的子元素。
在本公开的一种示例性实施例中,所述元素获取模块101可以用于通过预设方法函数获取所述页面的属性参数body标签中的多个第一直接子元素。
在本公开的一种示例性实施例中,所述装置还可以包括事件监听模块(图未示),用于在所述页面加载完成时开始监听所述页面是否发生预设事件;其中,所述预设事件与终端分辨率改变或者所述页面的窗口大小改变相关;当监听到发生所述预设事件时,重新计算所述页面的留白宽度。
在本公开的一种示例性实施例中,所述页面为响应式页面。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
应当注意,尽管在上文详细描述中提及了用于动作执行的设备的若干模块或者单元,但是这种划分并非强制性的。实际上,根据本公开的实施方式,上文描述的两个或更多模块或者单元的特征和功能可以在一个模块或者单元中具体化。反之,上文描述的一个模块或者单元的特征和功能可以进一步划分为由多个模块或者单元来具体化。作为模块或单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现木公开方案的目的。本领域普通技术人员在不付出创造性劳动的情况下,即可以理解并实施。
在本公开的示例性实施例中,还提供了一种计算机可读存储介质,其上存储有计算机程序,该程序被例如处理器执行时可以实现上述任意一个实施例中所述页面留白宽度计算方法的步骤。在一些可能的实施方式中,本发明的各个方面还可以实现为一种程序产品的形式,其包括程序代码,当所述程序产品在终端设备上运行时,所述程序代码用于使所述终端设备执行本说明书上述页面留白宽度计算方法部分中描述的根据本发明各种示例性实施方式的步骤。
参考图6所示,描述了根据本发明的实施方式的用于实现上述页面留白宽度计算方法的程序产品300,其可以采用便携式紧凑盘只读存储器(cd-rom)并包括程序代码,并可以在终端设备,例如个人电脑上运行。然而,本发明的程序产品不限于此,在本文件中,可读存储介质可以是任何包含或存储程序的有形介质,该程序可以被指令执行系统、装置或者器件使用或者与其结合使用。
所述程序产品可以采用一个或多个可读介质的任意组合。可读介质可以是可读信号介质或者可读存储介质。可读存储介质例如可以为但不限于电、磁、光、电磁、红外线、或半导体的系统、装置或器件,或者任意以上的组合。可读存储介质的更具体的例子(非穷举的列表)包括:具有一个或多个导线的电连接、便携式盘、硬盘、随机存取存储器(ram)、只读存储器(rom)、可擦式可编程只读存储器(eprom或闪存)、光纤、便携式紧凑盘只读存储器(cd-rom)、光存储器件、磁存储器件、或者上述的任意合适的组合。
所述计算机可读存储介质可以包括在基带中或者作为载波一部分传播的数据信号,其中承载了可读程序代码。这种传播的数据信号可以采用多种形式,包括但不限于电磁信号、光信号或上述的任意合适的组合。可读存储介质还可以是可读存储介质以外的任何可读介质,该可读存储介质可以发送、传播或者传输用于由指令执行系统、装置或者器件使用或者与其结合使用的程序。可读存储介质上包含的程序代码可以用任何适当的介质传输,包括但不限于无线、有线、光缆、rf等等,或者上述的任意合适的组合。
可以以一种或多种程序设计语言的任意组合来编写用于执行本发明操作的程序代码,所述程序设计语言包括面向对象的程序设计语言—诸如java、c++等,还包括常规的过程式程序设计语言—诸如“c”语言或类似的程序设计语言。程序代码可以完全地在用户计算设备上执行、部分地在用户设备上执行、作为一个独立的软件包执行、部分在用户计算设备上部分在远程计算设备上执行、或者完全在远程计算设备或服务器上执行。在涉及远程计算设备的情形中,远程计算设备可以通过任意种类的网络,包括局域网(lan)或广域网(wan),连接到用户计算设备,或者,可以连接到外部计算设备(例如利用因特网服务提供商来通过因特网连接)。
在本公开的示例性实施例中,还提供一种电子设备,该电子设备可以包括处理器,以及用于存储所述处理器的可执行指令的存储器。其中,所述处理器配置为经由执行所述可执行指令来执行上述任意一个实施例中所述页面留白宽度计算方法的步骤。
所属技术领域的技术人员能够理解,本发明的各个方面可以实现为系统、方法或程序产品。因此,本发明的各个方面可以具体实现为以下形式,即:完全的硬件实施方式、完全的软件实施方式(包括固件、微代码等),或硬件和软件方面结合的实施方式,这里可以统称为“电路”、“模块”或“系统”。
下面参照图7来描述根据本发明的这种实施方式的电子设备600。图7显示的电子设备600仅仅是一个示例,不应对本发明实施例的功能和使用范围带来任何限制。
如图7所示,电子设备600以通用计算设备的形式表现。电子设备600的组件可以包括但不限于:至少一个处理单元610、至少一个存储单元620、连接不同系统组件(包括存储单元620和处理单元610)的总线630、显示单元640等。
其中,所述存储单元存储有程序代码,所述程序代码可以被所述处理单元610执行,使得所述处理单元610执行本说明书上述页面留白宽度计算方法部分中描述的根据本发明各种示例性实施方式的步骤。例如,所述处理单元610可以执行如图1中所示的步骤。
所述存储单元620可以包括易失性存储单元形式的可读介质,例如随机存取存储单元(ram)6201和/或高速缓存存储单元6202,还可以进一步包括只读存储单元(rom)6203。
所述存储单元620还可以包括具有一组(至少一个)程序模块6205的程序/实用工具6204,这样的程序模块6205包括但不限于:操作系统、一个或者多个应用程序、其它程序模块以及程序数据,这些示例中的每一个或某种组合中可能包括网络环境的实现。
总线630可以为表示几类总线结构中的一种或多种,包括存储单元总线或者存储单元控制器、外围总线、图形加速端口、处理单元或者使用多种总线结构中的任意总线结构的局域总线。
电子设备600也可以与一个或多个外部设备700(例如键盘、指向设备、蓝牙设备等)通信,还可与一个或者多个使得用户能与该电子设备600交互的设备通信,和/或与使得该电子设备600能与一个或多个其它计算设备进行通信的任何设备(例如路由器、调制解调器等等)通信。这种通信可以通过输入/输出(i/o)接口650进行。并且,电子设备600还可以通过网络适配器660与一个或者多个网络(例如局域网(lan),广域网(wan)和/或公共网络,例如因特网)通信。网络适配器660可以通过总线630与电子设备600的其它模块通信。应当明白,尽管图中未示出,可以结合电子设备600使用其它硬件和/或软件模块,包括但不限于:微代码、设备驱动器、冗余处理单元、外部磁盘驱动阵列、raid系统、磁带驱动器以及数据备份存储系统等。
通过以上的实施方式的描述,本领域的技术人员易于理解,这里描述的示例实施方式可以通过软件实现,也可以通过软件结合必要的硬件的方式来实现。因此,根据本公开实施方式的技术方案可以以软件产品的形式体现出来,该软件产品可以存储在一个非易失性存储介质(可以是cd-rom,u盘,移动硬盘等)中或网络上,包括若干指令以使得一台计算设备(可以是个人计算机、服务器、或者网络设备等)执行根据本公开实施方式的上述页面留白宽度计算方法。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本公开的其它实施方案。本申请旨在涵盖本公开的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本公开的一般性原理并包括本公开未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本公开的真正范围和精神由所附的权利要求指出。
- 还没有人留言评论。精彩留言会获得点赞!