一种用于家政APP开发的方法与流程

本发明属于计算机软件开发领域,尤其涉及一种用于家政app开发的方法。
背景技术:
一方面对于大型移动端软件的开发,现有的移动端的应用开发方式:基于原生android或者ios开发,开发效率比较慢,也有部分混淆的开发方式,混合了部分简易的html页面。也有纯reactnative的开发方式,这种方式开发效率虽然高,但是体验不是特别好。现有的移动端的开发方式让团队开发人员的耦合性比较高,要求有专业的移动端开发技能,不适合全员参与。基于以上几个原因,现有的开发方式不适合开发大型移动端软件app。
另一方面对于现有的移动端部署方式:大多采用原生android或者ios的部署方式,均为每次重新发布版本,升级成本非常高。有些纯reactnative的架构使用热部署的方式升级,整体升级体验不太好,缺少升级版本的管理机制。简单的混合的html页面的升级可采用直接服务端升级。上述各项升级方式的具体事宜均需要依赖于技术人员人,都是耦合的部署方式,需要分布式的移动端架构以及部署方式。
现在框架不具备通用性,无法适配快速变化以及实时性要求比较高的需求。
技术实现要素:
本发明目的在于克服现有技术的不足,提供了一种用于家政app开发的方法,具体由以下技术方案实现:
所述用于家政app开发的方法,包括:
微应用的安装:引用一个宿主app,并继承所述宿主app所有的基础设施,在所述基础设施上将开发好的独立的微应用打包成html5页面及js文件,并将所述html5页面及js文件上传到云服务器;在手机的管理系统中进行登记,并在应用管理系统上配置好菜单形成家政app;
微应用的实现:通过家政app的home界面得到微应用的远程文件地址并预先下载,当用户点击微应用对应的功能时,渲染界面;
微应用的升级:将该微应用进行重新打包并上传,由用户自行下载。
所述用于家政app开发的方法的进一步设计在于,所述微应用采用h5或者reactnative开发。
所述用于家政app开发的方法的进一步设计在于,在微应用实现中当用户点击微应用对应的功能时根据reactnative或html5实现方式来启动增强渲染界面。
所述用于家政app开发的方法的进一步设计在于,启动增强渲染界面通过启动增强webview或者reactactivty/viewcontroller实现。
所述用于家政app开发的方法的进一步设计在于,所述基础设施包括存储用户登录信息、增强的webview、reactnative的承载activity/viewcontroller以及第三方库。
本发明的优点如下:
1、改进了开发方式:开发人员之间独立开发、全新的混合了html5以及reactnative的混合开发模式。基于上述混合开发模式使得家政app开发效率提高,app的用户体验更好。
2、改进了模块的部署方式,实现了模块之间解耦、独立部署不依赖别的应用模块。
3、由单线索型架构改为了多线索型架构,采用本发明的开发方式可将app的所有业务分散在不同的团队,彼此之间内部高耦合,外部低耦合,模块化设计,所有模块汇聚到一起形成一个大型应用
4、采用通用的app框架,能适配各种变化需求,扩展性更好。
附图说明
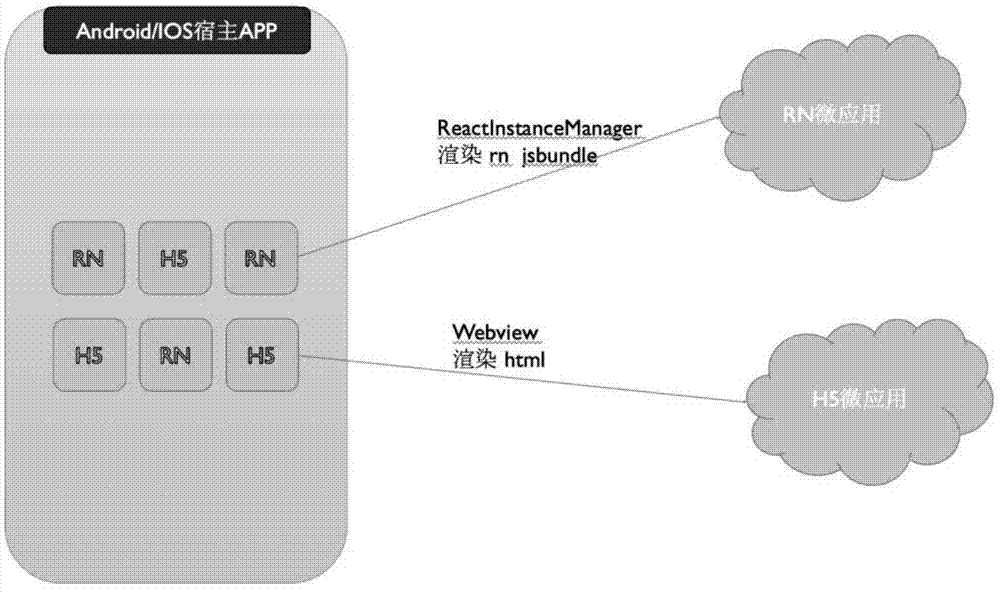
图1为app容器原理图。
图2为应用开发流程图。
图3为app容器架构图。
具体实施方式
结合具体实施例与附图对本发明的技术方案进一步说明。
如图1,本实施例提供的用于家政app开发的方法,包括三个部分,分别为微应用的安装、微应用的实现以及微应用的升级。其中,微应用的安装:引用一个宿主app,并继承所述宿主app所有的基础设施,在所述基础设施上将开发好的独立的微应用打包成html5页面及js文件,并将所述html5页面及js文件上传到云服务器;在手机的管理系统中进行登记,并在应用管理系统上配置好菜单形成家政app。微应用的实现:通过家政app的home界面得到微应用的远程文件地址并预先下载,当用户点击微应用对应的功能时,渲染界面。微应用的升级:将该微应用进行重新打包并上传,由用户自行下载,更能适配app快速变化的需求,能适配各种业务需求,显著提高了移动端软件的开发效率以及体验效果。
本实施例中,微应用采用h5或者reactnative开发,开发的各个模块之间解耦,实现插拔化。
在微应用实现中当用户点击微应用对应的功能时根据reactnative或h5实现方式来启动增强渲染界面。
本实施例中启动增强渲染界面通过启动增强webview或者reactactivty/viewcontroller实现。
基础设施包括存储用户登录信息、增强的webview、reactnative的承载activity/viewcontroller以及第三方库。第三方库包括支付系统、定位系统、地图、相机、扫码、电话以及友盟系统等。
以下提供一则具体实施流程:
步骤1)承载了一个宿主app所有的基础设施,比如存储用户登录信息(session\token)、增强的webview、reactnative的承载activity/viewcontroller,以及各种各样的第三方库。
步骤2)开发者通过h5或者reactnative开发一个微应用,比如订单列表,将订单列表打包成html/jsbundle,上传到阿里云oss里。同时在arena移动应用模块管理系统中进行登记,产品经理在应用管理系统上配置好菜单。
步骤3)app在home界面拿到订单列表的远程文件地址并预先下载,当用户点击该功能时,根据reactnative或h5的实现方式启动增强webview或者reactactivty/viewcontroller渲染界面。
步骤4)当订单列表需要升级的时候,只需要将订单列表重新打包并上传即可,arena移动应用模块管理系统自动感知新版本,开发者只要在arena移动应用模块管理系统上点击部署,客户手上的app即接受到更新,app无需重新发布上架,大大减少了app升级的成本,提高了用户的升级体验。
步骤5)确认并存储门牌号的route信息。每一个门牌号代表一个微应用,route为访问微应用的入口地址。
本实施例的改进了开发方式混合了html5与reactnative的混合开发模式。基于上述混合开发模式使得家政app开发效率提高,app的用户体验更好。而且该开发方式改进了模块的部署方式,实现了模块之间解耦、独立部署不依赖别的应用模块。另一方面,该开发方式由单线索型架构改为了多线索型架构,采用本发明的开发方式可将app的所有业务分散在不同的团队,彼此之间内部高耦合,外部低耦合,模块化设计,所有模块汇聚到一起形成一个大型应用。最后,该开发方式采用通用的app框架,能适配各种变化需求,扩展性更好。
以上所述,仅为本发明较佳的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到的变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应该以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!