一种屏幕尺寸适配方法和系统与流程

本发明涉及移动端web适配技术领域,尤其是涉及一种屏幕尺寸适配方法和系统。
背景技术:
目前,新能源汽车的出现和共享充电装置的普及,使充电桩在城市中得到大规模的应用,但充电桩不同于手机,充电桩的屏幕尺寸多样没有固定的规格,如果没有一套良好的网页适配充电桩的适配方法,无异于增加前端工程师们对网页重新排版甚至对程序重新修改。现有技术中都是采用预先获取屏幕尺寸而写网页代码,如果用户群体大,伴随而来的是巨大的工作量,并没有真正意义上解决问题。
技术实现要素:
有鉴于此,本发明的目的在于提供一种屏幕尺寸适配方法和系统以解决现有技术中都是采用预先获取屏幕尺寸而写网页代码,如果用户群体大,伴随而来的是巨大的工作量的技术问题。
第一方面,本发明实施例提供了一种屏幕尺寸适配方法,应用于充电桩,所述方法包括如下步骤:
根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度;
加载网页页面时,按照所述屏幕宽度将所述网页页面的原始设计稿宽度调整为目标设计稿宽度;
将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域,并确定每个所述目标单位区域内的像素点数量,所述预设比例为所述屏幕宽度与所述原始设计稿宽度的比例;
将所述目标设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量。
结合第一方面,本发明实施例提供了第一方面的第一种可能的实施方式,其中,所述方法还包括:
确定所述目标设计稿中的元素所占用原始单位区域的长度方向上的数量和宽度方向上的数量;
将所述长度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时长度方向上所占用的像素点数量;
将所述宽度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时宽度方向上所占用的像素点数量。
结合第一方面,本发明实施例提供了第一方面的第二种可能的实施方式,其中,所述根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度,包括:
获取所述充电桩显示屏的屏幕信息,所述屏幕信息包括:屏幕尺寸及屏幕比例;
根据所述屏幕尺寸及所述屏幕比例计算所述屏幕宽度。
结合第一方面,本发明实施例提供了第一方面的第三种可能的实施方式,其中,所述按照所述屏幕宽度将所述网页页面的原始设计稿宽度调整为目标设计稿宽度,包括:
获取所述网页页面的原始设计稿;
在所述设计稿中查找所述原始设计稿宽度设置字段;
按照所述屏幕宽度设置所述目标设计稿宽度设置字段的值。
结合第一方面,本发明实施例提供了第一方面的第四种可能的实施方式,其中,所述将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域,并确定每个所述目标单位区域内的像素点数量,包括:
获取所述显示区域的长度方向像素数量和宽度方向像像素数量;
将所述长度方向像素数量除以所述预设比例中的预设长度比例,得到每个单位区域内长度方向分布的像素点的数量;
将所述宽度方向像素数量除以所述预设比例中的预设宽度比例,得到每个单位区域内宽度方向分布的像素点的数量;
将所述长度方向分布的像素点的数量乘以所述宽度方向分布的像素点的数量,得到目标单位区域内像素点的数量。
结合第一方面,本发明实施例提供了第一方面的第五种可能的实施方式,其中,所述将所述目标设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量,包括:
获取所述目标设计稿中用于设置原始单位区域占用像素点数量的设置字段;
按照所述目标单位区域内的像素点数量设置所述设置字段的值。
第二方面,本发明实施例还提供一种屏幕尺寸适配系统,应用于充电桩,包括:
第一计算模块,所述第一计算模块用于根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度;
第一调整模块,所述第一调整模块在加载网页页面时,用按照所述屏幕宽度将所述网页页面的原始设计稿宽度调整为目标设计稿宽度;
划分模块,将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域;
第一确定模块,所述第一确定模块用于确定每个所述目标单位区域内的像素点数量;
第二调整模块,所述二调整模块用于将所述目标设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中,还包括:
第二确定模块,确定所述目标设计稿中的元素所占用原始单位区域的长度方向上的数量和宽度方向上的数量;
第二计算模块,将所述长度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时长度方向上所占用的像素点数量;
第三计算模块,将所述宽度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时宽度方向上所占用的像素点数量。
结合第二方面,本发明实施例提供了第二方面的第二种可能的实施方式,其中,所述预设比例包括:所述屏幕宽度与所述原始设计稿宽度的比例。
本发明实施例带来了以下有益效果:本发明根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度;加载网页页面时,按照所述屏幕宽度设置所述网页页面的设计稿的宽度;将所述显示屏的显示区域按照预设长宽比例划分成预设数量个目标单位区域,并确定每个所述目标单位区域内的像素点数量;将所述设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量,以解决现有技术中都是采用预先获取屏幕尺寸而写网页代码,如果用户群体大,伴随而来的是巨大的工作量的技术问题。并且可以实现一套代码在不同充电桩上运行,减少程序开发人员的繁重工作量。
本发明的其他特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点在说明书、权利要求书以及附图中所特别指出的结构来实现和获得。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
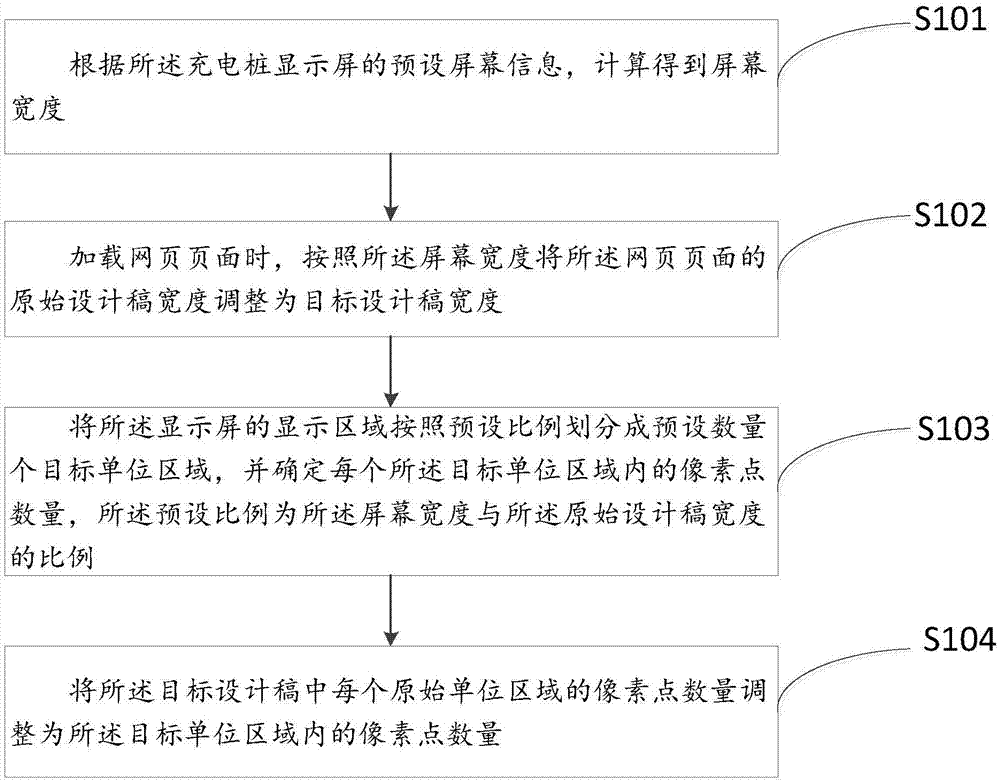
图1为本发明实施例提供的一种屏幕尺寸适配方法流程图;
图2为本发明实施例提供的屏幕宽度计算方法流程图;
图3为本发明实施例提供的字段设置流程图;
图4为本发明实施例提供的单位区域内像素点数量计算流程图;
图5为本发明实施例提供的原始单位区域的像素点数量调整流程图;
图6为本发明实施例提供的另一种屏幕尺寸适配方法流程图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合附图对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
目前现有技术中都是采用预先获取屏幕尺寸而写网页代码,如果用户群体大,伴随而来的是巨大的工作量,并没有真正意义上解决问题。,基于此,本发明实施例提供的一种屏幕尺寸适配方法和系统,以解决现有技术中都是采用预先获取屏幕尺寸而写网页代码,如果用户群体大,伴随而来的是巨大的工作量的技术问题。并且可以实现一套代码在不同充电桩上运行,减少程序开发人员的繁重工作量。
为便于对本实施例进行理解,首先对本发明实施例所公开的一种屏幕尺寸适配方法进行详细介绍,如图1所示的为本发明实施例提供的一种屏幕尺寸适配方法流程图,应用于充电桩,所述方法包括如下步骤:
步骤s101,根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度;
在本发明实施例中,如图2所示的为本发明实施例提供的屏幕宽度计算方法流程图,所述根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度,包括:
步骤s201,获取所述充电桩显示屏的屏幕信息,所述屏幕信息包括:屏幕尺寸及屏幕比例;
步骤s202,根据所述屏幕尺寸及所述屏幕比例计算所述屏幕宽度。
通过获取屏幕信息,根据屏幕信息中的屏幕尺寸及屏幕比例根据勾股定理计算得到屏幕宽度。由于充电桩的屏幕尺寸不同于手机屏幕尺寸,充电桩的屏幕尺寸多样没有固定的规格,所以需要通过上述方法获取充电桩的屏幕尺寸。
步骤s102,加载网页页面时,按照所述屏幕宽度将所述网页页面的原始设计稿宽度调整为目标设计稿宽度;
在本发明实施例中,如图3所示的为本发明实施例提供的字段设置流程图,所述按照所述屏幕宽度设置所述网页页面的设计稿的宽度,包括:
步骤s301,获取所述网页页面的原始设计稿;
步骤s302,在所述设计稿中查找所述原始设计稿宽度设置字段;
步骤s303,按照所述屏幕宽度设置所述目标设计稿宽度设置字段的值。
当元素没有实例化对象时,即用字段代表这个元素,设计稿中的元素包括:文字、图片和视频等,在本发明实施例中字段为设计稿宽的设置字段,设置设计稿宽的等于屏幕宽度,使得设计稿的宽度首先适配于充电桩的屏幕宽度,即可实现用户在充电桩的屏幕浏览设计稿时,只需要上下滑动,不需要左右滑动,操作方便且能优化视觉体验。
步骤s103,将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域,并确定每个所述目标单位区域内的像素点数量,所述预设比例为所述屏幕宽度与所述原始设计稿宽度的比例;
在本发明实施例中,如图4所示的为本发明实施例提供的单位区域内像素点数量计算流程图,所述将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域,并确定每个所述目标单位区域内的像素点数量,包括:
步骤s401,获取所述显示区域的长度方向像素数量和宽度方向像像素数量;
步骤s402,将所述长度方向像素数量除以所述预设比例中的预设长度比例,得到每个单位区域内长度方向分布的像素点的数量;
步骤s403,将所述宽度方向像素数量除以所述预设比例中的预设宽度比例,得到每个单位区域内宽度方向分布的像素点的数量;
步骤s404,将所述长度方向分布的像素点的数量乘以所述宽度方向分布的像素点的数量,得到目标单位区域内像素点的数量。
其中,所述预设比例为所述屏幕宽度与所述原始设计稿宽度的比例,例如:原始设计稿的宽度为10px,充电桩的屏幕宽度为100px,则需要按10:1的比例将目标设计稿的宽度调整至100px,此时,目标设计稿的宽度正好等于屏幕宽度使得视觉效果达到最佳。获取所述显示区域的长度方向像素数量和宽度方向像像素数量;长度方向像素数量除以10,得到每个单位区域内长度方向分布的像素点的数量;所述宽度方向像素数量除以10,得到每个单位区域内宽度方向分布的像素点的数量;再将将所述长度方向分布的像素点的数量乘以所述宽度方向分布的像素点的数量,得到目标单位区域内像素点的数量。最终达到,原始设计稿稿中1px的元素在充电桩屏幕上使用10px来描述。上述举例仅为其中一种将原始设计稿放大后在充电桩屏幕上显示的情况,具体还存在缩小显示或等大小显示的情况,目的在于保持原始设计稿内部所有元素的比例不变,其他情况同理可得,此处不再赘述。
步骤s104,将所述目标设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量。
在本发明实施例中,如图5所示的为本发明实施例提供的原始单位区域的像素点数量调整流程图;所述将所述纵向数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时纵向所占用的像素点数量,包括:
步骤s501,获取所述目标设计稿中用于设置原始单位区域占用像素点数量的设置字段;
步骤s502,按照所述目标单位区域内的像素点数量设置所述设置字段的值。
其中,字段在本发明实施例中代表目标设计稿中原始单位区域内像素点的数量目标设计稿中含有若干个原始单位区域,将所有原始单位区域内的像素点数量调整为目标单位区域内的像素点数量,即可完成适配。上述举例仅为其中一种将原始设计稿放大后在充电桩屏幕上显示的情况,具体还存在缩小显示或等大小显示的情况,目的在于保持原始设计稿内部所有元素的比例不变,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本发明的又一实施例中,如图6所示的为本发明实施例提供的另一种屏幕尺寸适配方法流程图,所述方法还包括:
步骤s105,确定所述目标设计稿中的元素所占用原始单位区域的长度方向上的数量和宽度方向上的数量;
步骤s106,将所述长度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时长度方向上所占用的像素点数量;
步骤s107,将所述宽度方向上的数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时宽度方向上所占用的像素点数量。
所述目标设计稿中的元素包括:文字、视频和图片。示例性的可以将原始单位区域理解为1px,假设一张图片为4px×4px,目标单位区域对应使用2px×3px表示原始单位区域,最终在充电桩的屏幕上,即目标设计稿上的使用8px×12px表示所述图片。上述举例仅为其中一种将原始设计稿放大后在充电桩屏幕上显示的情况,具体还存在缩小显示或等大小显示的情况,目的在于保持原始设计稿内部所有元素的比例不变,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
本发明实施例提供的一种屏幕尺寸适配系统,与上述实施例提供的一种屏幕尺寸适配方法具有相同的技术特征,所以也能解决相同的技术问题,达到相同的技术效果。一种屏幕尺寸适配系统,应用于充电桩,包括:
第一计算模块,所述第一计算模块用于根据所述充电桩显示屏的预设屏幕信息,计算得到屏幕宽度;
第一调整模块,所述第一调整模块在加载网页页面时,用按照所述屏幕宽度将所述网页页面的原始设计稿宽度调整为目标设计稿宽度;
划分模块,将所述显示屏的显示区域按照预设比例划分成预设数量个目标单位区域;
第一确定模块,所述第一确定模块用于确定每个所述目标单位区域内的像素点数量;
第二调整模块,所述二调整模块用于将所述目标设计稿中每个原始单位区域的像素点数量调整为所述目标单位区域内的像素点数量。
示例性的可以将原始单位区域理解为1px,假设一张图片为4px×4px,目标单位区域对应使用2px×3px表示原始单位区域,最终在充电桩的屏幕上,即目标设计稿上的使用8px×12px表示所述图片。上述举例仅为其中一种将原始设计稿放大后在充电桩屏幕上显示的情况,具体还存在缩小显示或等大小显示的情况,目的在于保持原始设计稿内部所有元素的比例不变,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中,还包括:
第二确定模块,所述第二确定模块用于确定所述网页页面中元素所占用原始单位区域的横向数量和纵向数量;
第二计算模块,所述第二计算模块用于将所述横向数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时横向所占用的像素点数量;
第三计算模块,所述第三计算模块用于将所述纵向数量乘以所述目标单位区域内的像素点数量,得到所述元素在所述显示屏显示时纵向所占用的像素点数量。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
结合第二方面,本发明实施例提供了第二方面的第二种可能的实施方式,其中,所述预设比例包括:所述屏幕宽度与所述原始设计稿宽度的比例。
例如:原始设计稿的宽度为10px,充电桩的屏幕宽度为100px,则需要按10:1的比例将目标设计稿的宽度调整至100px,此时,目标设计稿的宽度正好等于屏幕宽度使得视觉效果达到最佳。获取所述显示区域的长度方向像素数量和宽度方向像像素数量;长度方向像素数量除以10,得到每个单位区域内长度方向分布的像素点的数量;所述宽度方向像素数量除以10,得到每个单位区域内宽度方向分布的像素点的数量;再将将所述长度方向分布的像素点的数量乘以所述宽度方向分布的像素点的数量,得到目标单位区域内像素点的数量。最终达到,原始设计稿稿中1px的元素在充电桩屏幕上使用10px来描述。为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的几个实施例中,应该理解到,所揭露的系统、装置和方法,可以通过其它的方式实现。以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,又例如,多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些通信接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
最后应说明的是:以上所述实施例,仅为本发明的具体实施方式,用以说明本发明的技术方案,而非对其限制,本发明的保护范围并不局限于此,尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本发明实施例技术方案的精神和范围,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应所述以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!