一种基于离线地图瓦片特定标记添加的方法与流程

本发明涉及软件-数据处理技术,尤其涉及一种基于离线地图瓦片特定标记添加的方法。
背景技术:
随着互联网技术的不断创新发展,地图展示技术被广泛应用,例如在地图上显示特定的提示信息,图表信息等等,为了提高地图展示的效果,地图瓦片技术开始被使用,同时为了解决开发者在内网离线的使用,让开发者通过简单的配置即可实现通过经纬度在地图瓦片上特定位置添加标记信息及图表信息的功能,设计开发了基于离线地图瓦片添加图标信息等的代码。
瓦片地图金字塔模型是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。首先确定地图服务平台所要提供的缩放级别的数量n,把缩放级别最低、地图比例尺最大的地图图片作为金字塔的底层,即第0层,并对其进行分块,从地图图片的左上角开始,从左至右、从上到下进行切割,分割成相同大小(比如256x256像素)的正方形地图瓦片,形成第0层瓦片矩阵;在第0层地图图片的基础上,按每2x2像素合成为一个像素的方法生成第1层地图图片,并对其进行分块,分割成与下一层相同大小的正方形地图瓦片,形成第1层瓦片矩阵;采用同样的方法生成第2层瓦片矩阵;…;如此下去,直到第n一1层,构成整个瓦片金字塔。
传统的地图都是基于网络模式的,也就是说必须在联网的情况下才可以使用。
随着地图技术的应用越来越广泛,越来越多的企业选择在地图中展示自己的企业信息,但是传统地图只能简单的标记地图的位置点,并不能实现在地图的特定位置显示图表信息(柱状图,饼状图,折线图等等)以及企业相关的展示界面。
技术实现要素:
为了解决以上技术问题,本发明提出了一种基于离线地图瓦片特定标记添加的方法,以解决内网离线使用以及添加标记信息功能的问题。
离线地图通过将日常中经常用到的地图保存成图片并通过软件自带功能进行切片,切片过程中选择切片方案,根据所选方案不同,地图级别,将整个地图切割成不同的瓦片,并重新拼接,使开发人员通过简单的配置本地文件,就可以在离线(即断网)的情况下使用地图
地图瓦片分层切割通过经纬度在地图的特定位置添加相应脚本文件,通过iframe将外部的图表文件、相关界面等引入到地图中来,让地图展示更加全面,美观,更直观的展示企业信息;
主要包括如下几个步骤:
1)下载离线文件:
2)将瓦片地址改为本地图片
3)禁用canvas
4)页面引入
5)设置瓦片地图显示区域
6)编写瓦片输出及特定标记代码
7)配置调试
8)瓦片标记代码调整。
进一步的,所述离线文件主要包括:
images文件;
maptile文件。
进一步的,将瓦片地址改为本地图片为了是地图中用到的图片都是本地图片,需要将瓦片地址改为本地图片,修改getmodules,将远程图片改为本地图片./images/,修改apiv.js:将tb:"http://api0.map.bdimg.com/getmodules",修改为:tb:"./js/getmodules",将//0==a.length?e.ny():la(e.vu.tb+"&mod="+a.join(",")),修改为:0==a.length?e.ny():la(e.vu.tb),!!!全景图!!!全景图模式必须在服务器环境下才能使用
swfsrc:http://api.map.com/res/swf/apiloader.swf。
进一步的,所述禁用canvas,包括
1)修改相关图片地址:(file:///d:/images/openhand.cur)
2)修改blank.gif地址:
//sa.src="http://api.map.com/images/blank.gif?"+a.src
sa.src="./images/blank.gif"
3)ie问题解决:
为了兼容ie9以下的版本,需要在demo里面增加一句:
<metahttp-equiv="x-ua-compatible"content="ie=edge,chrome=1">。
进一步的,引入封装好的地图所用到的js,style样式文件,主要包括:
js文件(apiv、apiv_satellite、apiv_street、arearestriction、drawingmanager等)
style文件
map.txt配置文件<scriptsrc="js/apiv_street.js"></script><scriptsrc="js/arearestriction.js"></script><scriptsrc="js/drawingmanager_one_rect.js"></script><linkhref="style/drawingmanager.css"/><!--<linkhref="bmap.css"/>-->。
进一步的,所述添加瓦片地图的显示区域,设置div块的宽度、高度,边框颜色,粗细,背景,并给div块添加id唯一标识,名称自定义,以便后面脚本调用。
进一步的,所述编写瓦片输出及特定标记代码,主要包括
1)编写瓦片输出脚本,定义变量map并设置卫星图底图,地图文件以本地图片路径为准;
2)创建点坐标,精度和纬度;
3)初始化地图,设置中心的坐标和地图显示级别map.centerandzoom;
4)设置是否启用滚轮放大缩小(enablescrollwheelzoom);
5)设置是否启用键盘操作(enablekeyboard);
6)设置地图显示的城市,此项是必须设置的setcurrentcity;
7)设置地图放大缩小级别setminzoom(),setmaxzoom();
8)设置特定标记代码,主要包括:标记显示位置(经纬度)、显示方式、边线颜色(十六进制)、填充颜色(十六进制),边线的宽度(数值),区域透明度(0-1),边线的样式(实线或虚线);
9)在标记区域内增加iframe,并添加要显示的的图表或页面src路径,设置iframe是否显示滚动条,是否显示边框;
10)运行脚本文件。
进一步的,所述配置调试时,如果出现本地地图文件调取失败,返回配置文件检查原因,调整地图配置文件,继续向下执行。
进一步的,所述瓦片标记代码调整时,如果出现界面显示跟自己预想的不一致,返回脚本文件检查原因,调整代码,直到和自己预想的界面一致。
本发明的有益效果是
1、地图瓦片分层切割主要解决了内网离线使用的问题;
2、地图瓦片分层切割主要解决了在地图特定位置添加标记信息的功能;
3、地图瓦片分层切割可以形成丰富的配色,数据保密性强;
4、地图瓦片分层切割极少占用服务空间,可以实现有效的地图交互显示功能;
5、使用灵活,方便传输。
附图说明
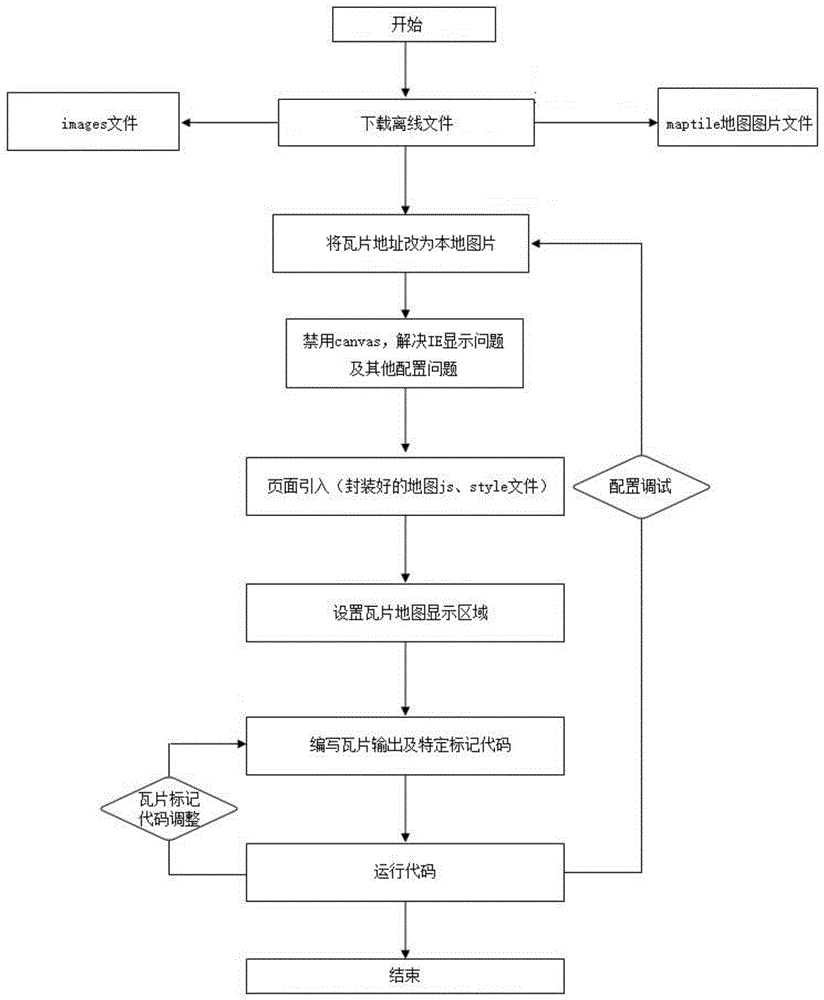
图1是本发明的工作流程示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例,基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明主要包括如下几个步骤:
一、下载离线文件:
离线文件主要包括:
images文件(地图中要使用的图片、图标等);
maptile文件(主要包括所用到的地图区域的地图图片)
二、将瓦片地址改为本地图片
为了是地图中用到的图片都是本地图片,我们需要将瓦片地址改为本地图片,修改getmodules,将远程图片改为本地图片./images/,修改apiv.js:将tb:"http://api0.map.bdimg.com/getmodules",修改为:tb:"./js/getmodules",将//0==a.length?e.ny():la(e.vu.tb+"&mod="+a.join(",")),修改为:0==a.length?e.ny():la(e.vu.tb),!!!全景图!!!全景图模式必须在服务器环境下才能使用(即必须启动apache)
swfsrc:"http://api.map.com/res/swf/apiloader.swf"
三、禁用canvas(ie8本身就不支持,对于chrome、firefox、ie9以上要通过源代码来禁用)
如果使用canvas,就不会使用瓦片图,所以这个函数改为直接返回false
以本地路径为例:
1.修改相关图片地址:(file:///d:/images/openhand.cur)
2.修改blank.gif地址:
//sa.src="http://api.map.com/images/blank.gif?"+a.src
sa.src="./images/blank.gif"
3.ie问题解决:
为了兼容ie9以下的版本,需要在demo里面增加一句:
<metahttp-equiv="x-ua-compatible"content="ie=edge,chrome=1">
四、页面引入
引入封装好的地图所用到的js,style样式文件,主要包括:
js文件(apiv、apiv_satellite、apiv_street、arearestriction、drawingmanager等)
style文件(drawingmanager,地图中所用到的样式文件表)
map.txt配置文件<scriptsrc="js/apiv_street.js"></script><scriptsrc="js/arearestriction.js"></script><scriptsrc="js/drawingmanager_one_rect.js"></script><linkhref="style/drawingmanager.css"/><!--<linkhref="bmap.css"/>-->
五、设置瓦片地图显示区域
添加瓦片地图的显示区域,设置div块的宽度、高度,边框颜色,粗细,背景等等,并给div块添加id唯一标识,名称自定义,以便后面脚本调用。
六、编写瓦片输出及特定标记代码
1.编写瓦片输出脚本,定义变量map并设置卫星图底图,地图文件以本地图片路径为准;
2.创建点坐标(point),精度和纬度;
3.初始化地图,设置中心的坐标和地图显示级别map.centerandzoom(point,13);
4.设置是否启用滚轮放大缩小(enablescrollwheelzoom);
5.设置是否启用键盘操作(enablekeyboard);
6.设置地图显示的城市,此项是必须设置的setcurrentcity("城市名称");
7.设置地图放大缩小级别setminzoom(),setmaxzoom();
8.设置特定标记代码,主要包括:标记显示位置(经纬度)、显示方式、边线颜色(十六进制)、填充颜色(十六进制),边线的宽度(数值),区域透明度(0-1),边线的样式(实线或虚线);
9.在标记区域内增加iframe,并添加要显示的的图表或页面src路径,设置iframe是否显示滚动条,是否显示边框等;
10.运行脚本文件;
七、配置调试
如果出现本地地图文件调取失败,返回配置文件检查原因,调整地图配置文件,继续向下执行;
八、瓦片标记代码调整
如果出现界面显示跟自己预想的不一致,返回脚本文件检查原因,调整代码,直到和自己预想的界面一致。
以上所述仅为本发明的较佳实施例,仅用于说明本发明的技术方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所做的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!