一种浏览器动态展示就业信息分析结果图表的方法与流程

本发明属于图表展示技术领域,特别是涉及一种浏览器动态展示就业信息分析结果图表的方法。
背景技术:
在web项目开发过程中,我们常常会使用到各类图形,如折线图、饼图、柱状图、地图、趋势图等等。一般图表展示的方法有下面几种:(1)使用客户端控件技术,应用微软的一些控件以及一种编程语言java中的一些技术对图形的支持来显示一个图表。这种方式对于客户端要求太高,插件的开发相对麻烦,随着现在主流浏览器放弃对控件的支持后,这种方式只适合一些局域网的应用,而对于因特网的环境就显得不太适合。(2)使用服务器端生成图片,直接在web服务器端生成好图表图片文件后发送给浏览器渲染,但是这样做的话在web应用时,特别是动态生成图片,会产生大量的冗余图片数据,为服务器和浏览器运行速度带来了巨大的考验。
技术实现要素:
为了解决上述问题,本发明提出了一种浏览器动态展示就业信息分析结果图表的方法,根据服务器返回数据在浏览器端绘制图表实现就业信息分析结果动态图表展示,基于echarts插件使用浏览器的基本技术实现图形化,不需要任何的扩展或者支持,适用性能强;能够以动态的形式在浏览器页面中直接展示图表信息,实现就业信息分析结果在页面的动态展示;不会产生大量的冗余图片数据,提高了运行速度。
为达到上述目的,本发明采用的技术方案是:一种浏览器动态展示就业信息分析结果图表的方法,包括步骤:
进入到展示图形图表的页面,页面获取对应的专业并存储该专业;
所加载的页面根据所属专业向服务器端发送异步请求获取数据;
根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据;
将所述三维度数据汇集整合成echarts插件所需数据格式;
根据所设定的图表展示形式,向数据封装图表格式;
利用echarts插件技术将最后处理的数据结果转化为对应的图表。
进一步的是,页面获取对应的专业并存储该专业,每个专业是从服务器端数据库中取出后展示到所要展示图形图表的页面中。
进一步的是,当前端的浏览器加载页面时触发echarts插件动态渲染,向服务器端发送一个异步的请求以获取该专业对应的数据。
进一步的是,根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据包括:
根据日的时间段去查询获取数据:首先,根据时间函数获取到当前的日时间并且格式化为日day1;然后,做一个减30的数学计算后等到另一个时间段day2;最后,到数据库中查询day1和day2时间范围内的数据并且返回为日维度数据;
根据月的时间段去查询获取数据:首先,通过时间函数得到当前月的时间格式化为月month1;然后,使用month1减去12得到之前12个月的时间month2;最后,以month2和month1作为开始和结束的参数到数据库中查询得到返回为月维度数据;
根据季度的时间段去查询获取数据:首先,通过时间函数得到当前的季度日期为quarter1;然后,减去4获取到之前4个季度的时间点quarter2;最后,使用quarter1和quaeter2这两个时间点作为一个时间范围使用对应的数据库中查询获取到该专业对应的季度维度数据。
进一步的是,对日维度数据、月维度数据和季度维度数据进行汇总整合后获得三维度数据集,对三维度数据集判断是否为空,若为空则说明没有查询到数据则返回一个空的字符串,页面展示暂无数据;若不为空,则说明有查询到了数据,则将上述的日维度数据、月维度数据和季度维度数据放在一起变为按近30日、近12个月、近4个季度的标准整合成echart需要的数据格式。
进一步的是,所述图表展示形式包括地图图表;根据所设定的图表展示形式,判断是否需要展示成地图图表,如果不展示成地图图表,则将返回的数据格式直接转换成其他图表的数据格式并且返回页面展示;如果需要展示层地图图表,则先拿取预先收集获取到的各种城市的经纬度用来构造城市地图数据,然后根据前述获得的整合数据和该地图数据进行封装,得到拥有地图数据的格式后返回页面展示。
采用本技术方案的有益效果:
本发明根据服务器返回数据在浏览器端绘制图表,基于echarts插件使用浏览器网页的基本技术实现图形化,不需要任何的扩展或者支持。echarts插件是一个开源可视化库,可以流畅的运行在pc和移动设备上,兼容当前绝大部分浏览器,底层依赖一种矢量图形库,提供直观,交互丰富,可高度个性化定制的数据可视化图表。采用echarts这个开源的可视化库,并且根据加载页面根据所属专业向服务器端发送异步请求获取数据;根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据;将所述三维度数据汇集整合成echarts插件数据格式传递给前端浏览器页面,便能够快速的以动态的形式在浏览器页面中直接展示图表信息,适用性能强,不会产生大量的冗余图片数据,提高了运行速度。
本发明将服务器数据库中的就业信息按专业划分,根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据;通过利用echarts插件将分为按近30天、近12个月和近4个季度的方式动态的展示图表出来。这种动态的形式是之后每一天的图表都会有所变化,因为每一天的数据都不同,这样也会导致每个月和每个季度的数据都会不一样,数据不一样,那么经过echarts和前端浏览器的渲染之后得到的结果图表也会不一样。通过地图的图表展示按照系统配置好的地图坐标以及动态的获取到的数据在地图上面的数据显示点不同展示每一天的分析结果图表。经过这种职业能力大数据分析系统中动态展示分析结果图表方法能够更快更好的在浏览器端展示近30天,近12个月,近4个季度的图表图形动态的展示出来;能够以动态的形式在浏览器页面中直接展示图表信息,实现就业信息分析结果在页面的动态展示。
附图说明
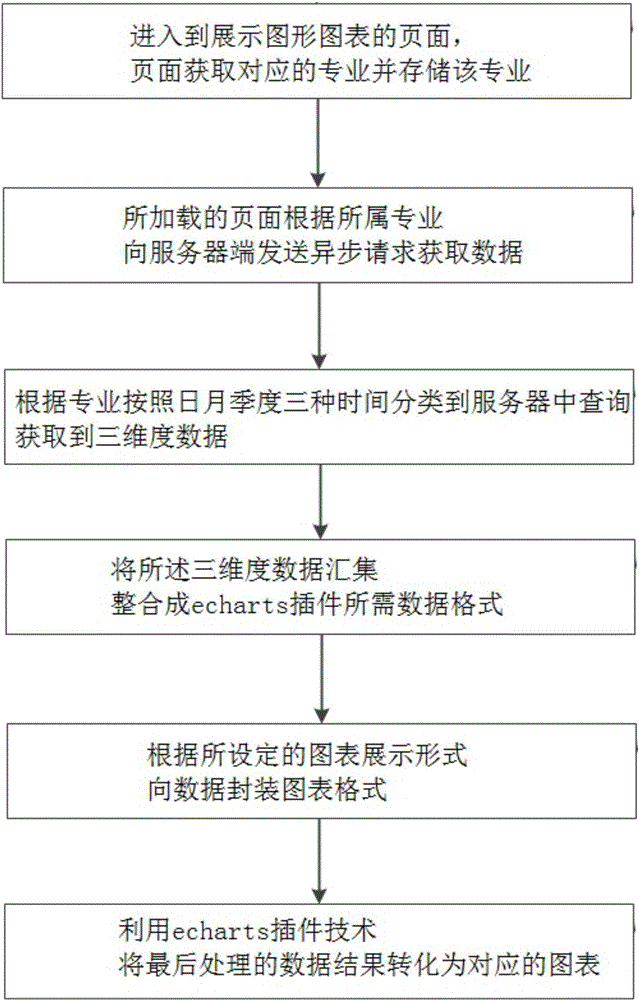
图1为本发明的一种浏览器动态展示就业信息分析结果图表的方法流程示意图;
图2为本发明实施例中三维度数据获取方法的流程示意图;
图3为本发明实施例中图表展示形式方法的流程示意图。
具体实施方式
为了使本发明的目的、技术方案和优点更加清楚,下面结合附图对本发明作进一步阐述。
在本实施例中,参见图1所示,本发明提出了一种浏览器动态展示就业信息分析结果图表的方法,包括步骤:
进入到展示图形图表的页面,页面获取对应的专业并存储该专业;
所加载的页面根据所属专业向服务器端发送异步请求获取数据;
根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据;
将所述三维度数据汇集整合成echarts插件所需数据格式;
根据所设定的图表展示形式,向数据封装图表格式;
利用echarts插件技术将最后处理的数据结果转化为对应的图表。
作为上述实施例的优化方案,页面获取对应的专业并存储该专业,每个专业是从服务器端数据库中取出后展示到所要展示图形图表的页面中。
当前端的浏览器加载页面时触发echarts插件动态渲染,向服务器端发送一个异步的请求以获取该专业对应的数据。
作为上述实施例的优化方案,如图2所示,根据专业按照日月季度三种时间分类到服务器中查询,获取到三维度数据包括:
根据日的时间段去查询获取数据:首先,根据时间函数获取到当前的日时间并且格式化为日day1;然后,做一个减30的数学计算后等到另一个时间段day2;最后,到数据库中查询day1和day2时间范围内的数据并且返回为日维度数据;
根据月的时间段去查询获取数据:首先,通过时间函数得到当前月的时间格式化为月month1;然后,使用month1减去12得到之前12个月的时间month2;最后,以month2和month1作为开始和结束的参数到数据库中查询得到返回为月维度数据;
根据季度的时间段去查询获取数据:首先,通过时间函数得到当前的季度日期为quarter1;然后,减去4获取到之前4个季度的时间点quarter2;最后,使用quarter1和quaeter2这两个时间点作为一个时间范围使用对应的数据库中查询获取到该专业对应的季度维度数据。
作为上述实施例的优化方案,如图3所示,对日维度数据、月维度数据和季度维度数据进行汇总整合后获得三维度数据集,对三维度数据集判断是否为空,若为空则说明没有查询到数据则返回一个空的字符串,页面展示暂无数据;若不为空,则说明有查询到了数据,则将上述的日维度数据、月维度数据和季度维度数据放在一起变为按近30日、近12个月、近4个季度的标准整合成echart需要的数据格式。
所述图表展示形式包括地图图表;根据所设定的图表展示形式,判断是否需要展示成地图图表,如果不展示成地图图表,则将返回的数据格式直接转换成其他图表的数据格式并且返回页面展示;如果需要展示层地图图表,则先拿取预先收集获取到的各种城市的经纬度用来构造城市地图数据,然后根据前述获得的整合数据和该地图数据进行封装,得到拥有地图数据的格式后返回页面展示。
以上显示和描述了本发明的基本原理和主要特征和本发明的优点。本行业的技术人员应该了解,本发明不受上述实施例的限制,上述实施例和说明书中描述的只是说明本发明的原理,在不脱离本发明精神和范围的前提下,本发明还会有各种变化和改进,这些变化和改进都落入要求保护的本发明范围内。本发明要求保护范围由所附的权利要求书及其等效物界定。
- 还没有人留言评论。精彩留言会获得点赞!