一种动画播放的方法及装置与流程

本发明涉及动画制作技术领域,具体涉及一种动画播放的方法及装置。
背景技术:
现有的一些非常复杂且绚丽的动画一般都是通过连续播放图片实现的,需要由动画设计人员提供一系列的N张图片,然后在时间t内从第1张图片轮播到第N张图片,因为人眼有视觉暂留效应,所以快速轮播N张静止的图片可以形成动画,达到动画展示的效果。
现有技术中这种动画播放方式,需要动画设计人员制作很多张图片,然后将这些图片存储到媒体设备的存储资源中,由媒体设备的处理器资源去处理这些图片,这样,不仅浪费动画设计人员的时间,而且浪费存储资源和处理器资源。
技术实现要素:
为了解决现有技术中因动画图片的数量大,导致浪费存储资源和处理资源的问题,本发明实施例提供一种动画播放的方法,可以通过图片循环播放的方式来减少图片数量,从而节省了存储资源和处理器资源。本发明实施例还提供了相应的装置。
本发明第一方面提供一种动画播放的方法,包括:
生成用于播放动画图片的视图;
获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容,所述N为大于1的整数,所述t1大于0,所述t大于t1;
在所述总时间t内,控制所述N张图片按照N/t1的速度在所述视图中循环播放;
在所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。
本发明第二方面提供一种动画播放的装置,包括:
生成单元,用于生成用于播放动画图片的视图;
获取单元,用于获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容,所述N为大于1的整数,所述t1大于0,所述t大于t1;
第一控制单元,用于在所述总时间t内,控制所述获取单元获取的所述N张图片按照N/t1的速度在所述生成单元生成的所述视图中循环播放;
第二控制单元,用于在所述第一控制单元控制所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。
与现有技术中这种动画播放方式,需要动画设计人员制作很多张图片,然后将这些图片存储到媒体设备的存储资源中,由媒体设备的处理器资源去处理这些图片相比,本发明实施例提供的动画播放的方法,可以通过图片循环播放的方式来减少图片数量,从而节省了存储资源和处理器资源。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1是动画播放的示例示意图;
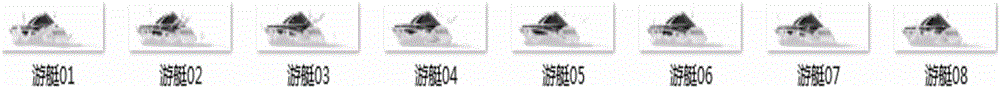
图2是本发明实施例中循环播放的动画图片示意图;
图3是本发明实施例中循环播放的场景示例的一示意图;
图4是本发明实施例中循环播放的场景示例的另一示意图;
图5是本发明实施例中循环播放的场景示例的另一示意图;
图6是本发明实施例中动画播放的方法的一实施例示意图;
图7是本发明实施例中循环播放的场景示例的另一示意图;
图8是本发明实施例中循环播放的场景示例的另一示意图;
图9是本发明实施例中循环播放的场景示例的另一示意图;
图10是本发明实施例中循环播放的场景示例的另一示意图;
图11是本发明实施例中动画播放的装置的一实施例示意图;
图12是本发明实施例中动画播放的装置的一实施例示意图;
图13是本发明实施例中播放设备的一实施例示意图。
具体实施方式
本发明实施例提供一种动画播放的方法,可以通过图片循环播放的方式来减少图片数量,从而节省了存储资源和处理器资源。本发明实施例还提供了相应的装置。以下分别进行详细说明。
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
动画通常是有多张图片制成的,按照一定的速度连续播放这些图片,就会产生动画的效果,通常好多图片里的动画内容都是该动画内容自身的循环运动,例如:动画里的小动物走路、奔跑以及海上行船等。可能每张图片上的主体动画内容都是相同的,只有细节上有细微差别,甚至有很多图片上的动画内容可能是完全相同的,只是在不同的时间点在图片中的位置不一样而已,因此,如果还是制作很多张图片用于连续播放,无疑浪费了存储资源和处理器资源。
例如:以图1所示的游艇为例,如果每张图片都不复用,在时间t内要播放41张图片,则在时间t内,只需要按照41/t的速度播放这41张图片即可,直到第41张播放完毕,完成播放。就会得到一个如图1所示的游艇从一边露出头,然后出现的越来越多,直到游艇全部出现后驶过画面,最后在另一边只露出游艇尾部的动画。图1所示的这种示例就需要制作41张图片,而且需要存储这41张图片,并且在播放时处理器需要处理这41张图片,才能最终得到图1所示的动画播放过程。
为了减少图片的数量,结合上述示例,实际上上述示例中每张图片中的动画内容都是游艇,为了更符合海面上的海浪波动,本发明实施例中结合游艇和浪花制作了如图2所示的8张图片,每张图片上都包括游艇和处于不同状态的浪花。
由图2和图1的对比可以发现,不仅图2中的图片数量减少了,而且图2中的图片尺寸也减少了,是因为考虑到了每张图片里面的动画内容并不是充满整张图片,有时候动画内容只占到图片一小部分,图片里面充满了很多空白透明的区域,这些区域不仅浪费内存,同时浪费处理器的计算量。因此,本发明实施例中的图片在保留了完整动画内容的基础上,尽可能的减少了非动画内容的重复区域。从而进一步的减少了对存储资源和处理器资源的占用。
那么如何用图2所示的8张图片模拟图1所示的41张图片的动画过程呢,下面结合图3至图5进行说明。
如图3所示,以手机播放上述游艇驶过的动画过程为例,从8张图片中的第一张开始,如果播放8张图片需要的播放时间为t1,则按照8/t1的速度播放这8张图片,这8张图片的一次播放过程为一个循环,第一个循环播放完毕后,可以进行第二个循环的播放,也就是重复播放这8张图片。若41/t与8/t1者两个播放速度相同,则在总时间t内,可以播放5个循环,到第6个循环的第一张图片播放完毕时,整个动画播放过程结束,t1大于0,t大于t1。
实际上,上述用8张图片模拟41张图片的播放过程的方案就是控制图片的显示位置,如图3所示,用8张图片中的第一张图片模拟游艇刚刚要露出头的画面时,只需要控制该张图片的显示位置即可,只让该张图片的游艇头部在手机的显示屏幕上出现,其他的动画内容不在手机的显示屏幕上显示出来即可。然后按照这种方式控制8张图片中的第二张图片的显示,每次显示控制都按照预先确定的轨迹。这样,按照8/t1的速度播放这8张图片时,就会在手机屏幕上显示出如图4所示的游艇全部在手机屏幕上显示的画面,当播放到整个动画播放过程的最后一张图片时,就会在手机屏幕上显示如图5所示的画面。图3至图5所示的画面,只有在手机屏幕上的部分才是用户可见的,用户屏幕之外的部分用户是不可见的。由此就实现了用图2所示的8张图片模拟图1所示的41张图片的过程。
图3至图5只列出了游艇动画过程中的几个片断,整个动画过程可以将图1中的各张图片结合图3至图5中进行理解。
实际上,上述控制图片在手机显示屏幕上显示多少的控制方案是通过控制视图实现的。
如图6所示,本发明实施例提供的动画播放的方法的一实施例包括:
101、生成用于播放动画图片的视图。
本发明实施例中的视图用于加载待播放的动画图片。
102、获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容。
其中,所述N为大于1的整数,所述t1大于0,所述t大于t1。
103、在所述总时间t内,控制所述N张图片按照N/t1的速度在所述视图中循环播放。
104、在所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。
与现有技术中这种动画播放方式,需要动画设计人员制作很多张图片,然后将这些图片存储到媒体设备的存储资源中,由媒体设备的处理器资源去处理这些图片相比,本发明实施例提供的动画播放的方法,可以通过图片循环播放的方式来减少图片数量,从而节省了存储资源和处理器资源。
可选地,所述生成用于播放动画图片的视图可以包括:
生成用于播放动画图片的第一视图和第二视图,所述第一视图的尺寸小于所述第二视图的尺寸,所述第二视图的尺寸与播放设备的显示屏幕相匹配,所述N张图片中每张图片的大小与所述第一视图相匹配;
对应的,在所述总时间t内,控制所述N张图片按照N/t1的速度在所述视图中循环播放,可以包括:
在所述总时间t内,控制所述N张图片按照N/t1的速度在所述第一视图中循环播放;
对应的,所述在所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动,可以包括:
在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动。
本发明实施例中,第一视图是与待播放的图片相匹配的视图,第二视图是与现实屏幕相匹配的视图,考虑到动画的背景可能基本不会变化,因此,第二视图相当于背景屏幕,设置与播放设备的显示屏幕的位置,与显示屏幕相匹配。第一视图用于加载图片,因此只要将图片的大小制作的与第一视图相匹配即可,这样就可以减小图片的制作尺寸,从而也相应的节省了存储资源和处理器资源。
在控制图片循环播放时,只需控制控制所述N张图片按照N/t1的速度在所述第一视图中循环播放,然后在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动。
上述过程可以参阅图7至图9进行理解,如图7所示,包括第一视图20和第二视图30,第二视图30与显示屏幕相匹配,第一视图20中加载循环播放的图片,然后动画播放的装置控制循环播放的图片在第一视图中循环播放,并且在循环播放的过程中,按照预先确定的轨迹40运动。在运动过程中,可以根据实际需要来控制速度,例如:匀速或者先快后慢,先慢后快等。或者设置图片的alpha值变化,比如运行到最后渐变消失;或者控制运动过程视图的大小变化等,从而完成更多丰富的动画效果。
可选地,所述在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动,可以包括:
确定所述第一视图的播放起点和播放终点;
在所述N张图片循环播放时,控制所述第一视图从所述播放起点运动到所述播放终点。
本发明实施例中,如图10所示,可以先确定第一视图的播放起点41和播放终点42,播放起点的确定就是以所述显示屏幕的中心点为坐标原点,确定第一次循环播放中的第一张图片的中心点的坐标为所述播放起点的坐标;播放终点的确定就是以所述显示屏幕的中心点为坐标原点,确定最后一次循环播放中的最后一张图片的中心点的坐标为所述播放终点的坐标。
以上的过程可以整体描述为:
生成第一视图RoleAnimationView和第二视图AnimationView。加载N张图片,定义好总的播放的时间t。RoleAnimationView的大小跟每一帧图片的大小一样。AnimationView的大小跟显示屏幕匹配,这N张图片一个循环的播放时间为t1。这上述游艇的例子中,N为8,比41少很多,这N张图片主要是形成了游艇及动态的浪花效果。图片大小也比较小,只需要游艇加浪花的实际大小就行了,不需要其它空白透明区域。
RoleAnimationView加载完需要循环播放的图片后,在总时间t内,不断循环地播放这N张图片,按照1秒播放N/t1张图片的速度进行播放。
确定RoleAnimationView预先确定的运动轨迹path。这个例子中,运动轨迹是一条从右向左的直线,起点坐标(X1,Y1),终点坐标(X2,Y2),其中(X1,Y1)是以所述显示屏幕的中心点为坐标原点,确定第一次循环播放中的第一张图片的中心点的坐标为所述播放起点的坐标。
(X2,Y2)是以所述显示屏幕的中心点为坐标原点,确定最后一次循环播放中的最后一张图片的中心点的坐标为所述播放终点的坐标。
控制第一视图RoleAnimationView在动画播放的总时间t内在AnimationView视图的限制范围内绕着运动轨迹path做运动,从而形成了跟图所示的41张图差不多一样的动画效果。播放完t时间后,结束动画。
考虑到在动画播放过程中,可能背景屏幕也不是一层不变的,例如:第一次循环时,背景屏幕是海岛,第二次循环播放时,背景屏幕是海面,因此,本发明实施例中,在所述N张图片循环播放时,可以更新所述第二视图,通过更新第二视图的方式来更换动画的背景,当然,更新的次数和更新的时间是不限定的,根据需求设置即可。
以上是对动画播放过程的描述,下面结合附图介绍本发明实施例中的动画播放的装置。
如图11所示,本发明实施例提供的动画播放的装置50的一实施例包括:
生成单元501,用于生成用于播放动画图片的视图;
获取单元502,用于获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容,所述N为大于1的整数,所述t1大于0,所述t大于t1;
第一控制单元503,用于在所述总时间t内,控制所述获取单元502获取的所述N张图片按照N/t1的速度在所述生成单元501生成的所述视图中循环播放;
第二控制单元503,用于在所述第一控制单元503控制所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。
本发明实施例中,生成单元501生成用于播放动画图片的视图;获取单元502获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容,所述N为大于1的整数,所述t1大于0,所述t大于t1;第一控制单元503在所述总时间t内,控制所述获取单元502获取的所述N张图片按照N/t1的速度在所述生成单元501生成的所述视图中循环播放;第二控制单元503在所述第一控制单元503控制所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。与现有技术中这种动画播放方式,需要动画设计人员制作很多张图片,然后将这些图片存储到媒体设备的存储资源中,由媒体设备的处理器资源去处理这些图片相比,本发明实施例提供的动画播放的装置,可以通过图片循环播放的方式来减少图片数量,从而节省了存储资源和处理器资源。
可选地,所述生成单元501,用于生成用于播放动画图片的第一视图和第二视图,所述第一视图的尺寸小于所述第二视图的尺寸,所述第二视图的尺寸与播放设备的显示屏幕相匹配,所述N张图片中每张图片的大小与所述第一视图相匹配;
所述第一控制单元503,用于在所述总时间t内,控制所述N张图片按照N/t1的速度在所述第一视图中循环播放;
所述第二控制单元504,用于在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动。
本发明实施例中,第一视图是与待播放的图片相匹配的视图,第二视图是与现实屏幕相匹配的视图,考虑到动画的背景可能基本不会变化,因此,第二视图相当于背景屏幕,设置与播放设备的显示屏幕的位置,与显示屏幕相匹配。第一视图用于加载图片,因此只要将图片的大小制作的与第一视图相匹配即可,这样就可以减小图片的制作尺寸,从而也相应的节省了存储资源和处理器资源。
可选地,所述第二控制单元504用于:
确定所述第一视图的播放起点和播放终点;
在所述N张图片循环播放时,控制所述第一视图从所述播放起点运动到所述播放终点。
可选地,所述第二控制单元504用于:
以所述显示屏幕的中心点为坐标原点,确定第一次循环播放中的第一张图片的中心点的坐标为所述播放起点的坐标;
以所述显示屏幕的中心点为坐标原点,确定最后一次循环播放中的最后一张图片的中心点的坐标为所述播放终点的坐标。
可选地,参阅图12,本发明实施例提供的动画播放的装置50的另一实施例中,所述装置50还包括:
更新单元505,用于在所述第一控制单元503控制所述N张图片循环播放时,更新所述第二视图。
考虑到在动画播放过程中,可能背景屏幕也不是一层不变的,例如:第一次循环时,背景屏幕是海岛,第二次循环播放时,背景屏幕是海面,因此,本发明实施例中,在所述N张图片循环播放时,可以更新所述第二视图,通过更新第二视图的方式来更换动画的背景,当然,更新的次数和更新的时间是不限定的,根据需求设置即可。
以上所描述的动画播放的装置,可以参阅图1至图10部分所描述的相关内容进行理解,本处不做过多赘述。
本发明实施例中的动画播放的装置可以是手机、平板电脑、个人电脑和电视等播放设备。
本发明实施例中以播放设备是手机为例进行说明。如图13所示,为了便于说明,仅示出了与本发明实施例相关的部分,具体技术细节未揭示的,请参照本发明实施例方法部分。
图13示出的是与本发明实施例提供的播放设备800的部分结构的框图。参考图13,播放设备包括:射频(Radio Frequency,RF)电路810、存储器820、输入单元830、显示单元840、传感器850、音频电路860、WiFi模块870、处理器880、以及电源890等部件。本领域技术人员可以理解,图13中示出的播放设备结构并不构成对播放设备的限定,可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。
下面结合图13对播放设备的各个构成部件进行具体的介绍:
RF电路810可用于收发信号;
存储器820可用于存储软件程序以及模块,处理器880通过运行存储在存储器820的软件程序以及模块,从而执行播放设备的各种功能应用以及数据处理。存储器820可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据播放设备的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器820可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
输入单元830可用于接收用户的操作指令,如:播放动画指令,以及产生与播放设备800的用户设置以及功能控制有关的键信号输入。具体地,输入单元830可包括触控面板831以及其他输入设备832。触控面板831,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板831上或在触控面板831附近的操作),并根据预先设定的程式驱动相应的连接播放设备。可选的,触控面板831可包括触摸检测播放设备和触摸控制器两个部分。其中,触摸检测播放设备检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测播放设备上接收触摸信息,并将它转换成触点坐标,再送给处理器880,并能接收处理器880发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板831。除了触控面板831,输入单元830还可以包括其他输入设备832。具体地,其他输入设备832可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
显示单元840可用于显示动画页面。显示单元840可包括指示灯841,可选的,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置指示灯841。进一步的,触控面板831可覆盖指示灯841,当触控面板831检测到在其上或附近的触摸操作后,传送给处理器880以确定触摸事件的类型,随后处理器880根据触摸事件的类型在指示灯841上提供相应的视觉输出。虽然在图13中,触控面板831与指示灯841是作为两个独立的部件来实现播放设备的输入和输入功能,但是在某些实施例中,可以将触控面板831与指示灯841集成而实现播放设备的输入和输出功能。
播放设备800还可包括至少一种传感器850。
音频电路860、扬声器861,传声器862可提供用户与播放设备之间的音频接口。音频电路860可将接收到的音频数据转换后的电信号,传输到扬声器861,由扬声器861转换为声音信号输出;另一方面,传声器862将收集的声音信号转换为电信号,由音频电路860接收后转换为音频数据,再将音频数据输出处理器880处理后,经RF电路810以发送给比如另一播放设备,或者将音频数据输出至存储器820以便进一步处理。
WiFi模块870可以用于无线通信。
处理器880是播放设备的控制中心,利用各种接口和线路连接整个播放设备的各个部分,通过运行或执行存储在存储器820内的软件程序和/或模块,以及调用存储在存储器820内的数据,执行播放设备的各种功能和处理数据,从而对播放设备进行整体监控。可选的,处理器880可包括一个或多个处理单元;优选的,处理器880可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器880中。
播放设备800还包括给各个部件供电的电源890(比如电池),优选的,电源可以通过电源管理系统与处理器880逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
尽管未示出,播放设备800还可以包括摄像头、以及蓝牙模块等,在此不再赘述。
在本发明实施例中,该播放设备在实现动画播放的过程中所包括的处理器880还具有以下功能:
生成用于播放动画图片的视图;
获取在总时间t内循环播放的N张图片,所述N张图片被连续播放一次的时间为单次循环时间t1,所述N张图片中的每张图片中都包括动画内容,所述N为大于1的整数,所述t1大于0,所述t大于t1;
在所述总时间t内,控制所述N张图片按照N/t1的速度在所述视图中循环播放;
在所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动。
可选地,所述生成用于播放动画图片的视图包括:
生成用于播放动画图片的第一视图和第二视图,所述第一视图的尺寸小于所述第二视图的尺寸,所述第二视图的尺寸与播放设备的显示屏幕相匹配,所述N张图片中每张图片的大小与所述第一视图相匹配;
对应的,在所述总时间t内,控制所述N张图片按照N/t1的速度在所述视图中循环播放,包括:
在所述总时间t内,控制所述N张图片按照N/t1的速度在所述第一视图中循环播放;
对应的,所述在所述N张图片循环播放时,控制所述视图按照预先确定的轨迹运动,包括:
在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动。
可选地,所述在所述N张图片循环播放时,控制所述第一视图预先确定的轨迹在所述第二视图的控制范围内运动,包括:
确定所述第一视图的播放起点和播放终点;
在所述N张图片循环播放时,控制所述第一视图从所述播放起点运动到所述播放终点。
可选地,所述确定所述第一视图的播放起点和播放终点,包括:
以所述显示屏幕的中心点为坐标原点,确定第一次循环播放中的第一张图片的中心点的坐标为所述播放起点的坐标;
以所述显示屏幕的中心点为坐标原点,确定最后一次循环播放中的最后一张图片的中心点的坐标为所述播放终点的坐标。
可选地,所述方法还包括:
在所述N张图片循环播放时,更新所述第二视图。
以上所描述的播放设备,可以参阅图1至图10部分所描述的相关内容进行理解,本处不做过多赘述。
本领域普通技术人员可以理解上述实施例的各种方法中的全部或部分步骤是可以通过程序来指令相关的硬件来完成,该程序可以存储于一计算机可读存储介质中,存储介质可以包括:ROM、RAM、磁盘或光盘等。
以上对本发明实施例所提供的动画播放的方法以及装置进行了详细介绍,本文中应用了具体个例对本发明的原理及实施方式进行了阐述,以上实施例的说明只是用于帮助理解本发明的方法及其核心思想;同时,对于本领域的一般技术人员,依据本发明的思想,在具体实施方式及应用范围上均会有改变之处,综上所述,本说明书内容不应理解为对本发明的限制。
- 还没有人留言评论。精彩留言会获得点赞!