页面迁移方法及装置与流程

本申请涉及通讯领域,尤其涉及一种页面迁移方法及装置。
背景技术:
在实际应用中,用户在浏览网页时,通常会有将当前正在浏览的网页从当前的使用终端中迁移到另一个终端上继续浏览的需求。例如,用户在使用PC浏览网页时,由于长时间使用PC浏览网页会产生疲劳感,因此用户常常希望将在PC上正在浏览的页面迁移到手机上继续进行阅读。
为了满足用户的上述需求,页面迁移技术应运而生。例如,在现有实现中,通常可以在网页上生成一个二维码或者在PC端生成一个短码,由用户通过手机上的扫码工具扫描二维码或者在手机上输入短码来实现页面迁移。
然而,目前的页面迁移技术,在页面迁移过程中通常需要由用户进行一系列的操作后方能完成,相对比较复杂,影响用户体验。
技术实现要素:
有鉴于此,本申请提出一种页面迁移方法,应用在终端上,当所述终端为页面迁移的接收方时,所述方法包括:
判断浏览器是否开启了接收界面;
当所述浏览器开启了接收界面时,向服务端发送页面接收请求;其中所述页面接收请求携带页面迁移识别码;
接收服务端针对所述页面接收请求发出的页面迁移数据,并将所述页面迁移数据在所述接收界面显示。
可选的,所述接收服务端针对所述页面接收请求发出的页面迁移数据包括:
获取用户输入的用户识别图形,并将所述用户识别图形发送至服务端;其中所述用户识别图形被预先显示在页面迁移发送方设备上;
接收所述服务端在判断出所述用户识别图形与显示在所述页面迁移发送方设备上的页面识别图形相匹配时发出的由所述页面迁移发送方设备上报的页面迁移数据。
可选的,当所述终端为页面迁移发送方时,所述方法包括:
判断是否接收到用户发起的页面迁移指令;
当接收到用户发起的页面迁移指令时,向服务端上报页面迁移数据;所述页面迁移数据携带浏览器当前正在显示的页面信息以及所述页面迁移识别码;其中,所述页面信息包括当前页面的网址,以及该页面中显示内容的状态信息。
可选的,所述方法还包括:
接收所述服务端发送的用户识别图形,并将所述用户识别图形在预设界面显示;其中,所述用户识别图形由所述服务端在接收到多个页面接收请求,并且所述多个页面接收请求中的页面迁移识别码与所述页面迁移数据中的页面迁移识别码均相同时发送。
可选的,所述页面迁移识别码包括WI-FI识别码。
本申请还提出一种页面迁移方法,应用在服务端,所述方法包括:
接收第一终端发送的页面接收请求;所述页面请求中携带所述第一终端的页面迁移识别码;
将所述第一终端的页面迁移识别码与本地保存的页面迁移识别码进行匹配;
当所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端,以使得所述第一终端将所述页面迁移数据在本地浏览器的接收界面中 显示。
可选的,所述将所述第一终端的页面迁移识别码与本地保存的页面迁移识别码进行匹配之前,所述方法还包括:
接收第二终端上报的页面迁移数据,将所述页面迁移数据在本地保存;其中所述页面迁移数据携带所述第二终端的页面迁移识别码。
可选的,所述当所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端包括:
当所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,判断是否接收到了多个所携带的页面迁移识别码与所述任一页面迁移识别码相同的页面接收请求;
如果是,向所述第二终端发送用户识别图形,由所述第二终端将所述用户识别图形在预设界面显示;当接收到所述第一终端发送的用户识别图形,并且所述第一终端发送的用户识别图形与发送给所述第二终端的用户识别图形匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端;
如果否,直接将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端。
本申请还提出一种页面迁移装置,应用在终端上,当所述终端为页面迁移的接收方时,所述装置包括:
第一判断模块,用于判断浏览器是否开启了接收界面;
第一发送模块,用于在所述浏览器开启了接收界面时,向服务端发送页面接收请求;其中所述页面接收请求携带页面迁移识别码;
第一接收模块,用于接收服务端针对所述页面接收请求发出的页面迁移数据,并将所述页面迁移数据在所述接收界面显示。
可选的,所述第一接收模块具体用于:
获取用户输入的用户识别图形,并将所述用户识别图形发送至服务端; 其中所述用户识别图形被预先显示在页面迁移发送方设备上;
接收所述服务端在判断出所述用户识别图形与显示在所述页面迁移发送方设备上的页面识别图形相匹配时发出的由所述页面迁移发送方设备上报的页面迁移数据。
可选的,当所述终端为页面迁移发送方时,所述装置包括:
第二判断模块,用于判断是否接收到用户发起的页面迁移指令;
上报模块,用于在接收到用户发起的页面迁移指令时,向服务端上报页面迁移数据;所述页面迁移数据携带浏览器当前正在显示的页面信息以及所述页面迁移识别码;其中,所述页面信息包括当前页面的网址,以及该页面中显示内容的状态信息。
可选的,所述装置还包括:
显示模块,用于接收所述服务端发送的用户识别图形,并将所述用户识别图形在预设界面显示;其中,所述用户识别图形由所述服务端在接收到多个页面接收请求,并且所述多个页面接收请求中的页面迁移识别码与所述页面迁移数据中的页面迁移识别码均相同时发送
可选的,所述页面迁移识别码包括WI-FI识别码。
本申请还提出一种页面迁移装置,应用在服务端,所述装置包括:
第二接收模块,用于接收第一终端发送的页面接收请求;所述页面请求中携带所述第一终端的页面迁移识别码;
匹配模块,用于将所述第一终端的页面迁移识别码与本地保存的页面迁移识别码进行匹配;
第二发送模块,用于在所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端,以使得所述第一终端将所述页面迁移数据在本地浏览器的接收界面中显示。
可选的,所述装置还包括:
保存模块,用于在所述将所述第一终端的页面迁移识别码与本地保存的 页面迁移识别码进行匹配之前,接收第二终端上报的页面迁移数据,将所述页面迁移数据在本地保存;其中,所述页面迁移数据携带所述第二终端的页面迁移识别码。
可选的,所述第二发送模块具体用于:
当所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,判断是否接收到了多个所携带的页面迁移识别码与所述任一页面迁移识别码相同的页面接收请求;
如果是,向所述第二终端发送用户识别图形,由所述第二终端将所述用户识别图形在预设界面显示;当接收到所述第一终端发送的用户识别图形,并且所述第一终端发送的用户识别图形与发送给所述第二终端的用户识别图形匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端;
如果否,直接将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端。
本申请通过页面迁移接收方设备在浏览器已经开启了接收界面时,向服务器发送携带页面迁移识别码的页面接收请求,服务端在收到该页面接收请求后,通过将该页面接收请求中的页面迁移识别码与本地已经保存的页面迁移数据中的页面迁移识别码进行匹配,当匹配到对应的页面迁移数据时,则将该页面迁移数据发送给页面迁移的接收方,由页面迁移的接收将所述页面迁移数据在接收页面显示。在本申请中,整个页面迁移过程不需要用户进行复杂的操作,浏览器可以为用户自动载入页面迁移数据,从而使得整个页面迁移过程更加流畅,可以提升用户体验。
附图说明
图1是本申请一实施例提供的一种页面迁移方法的流程图;
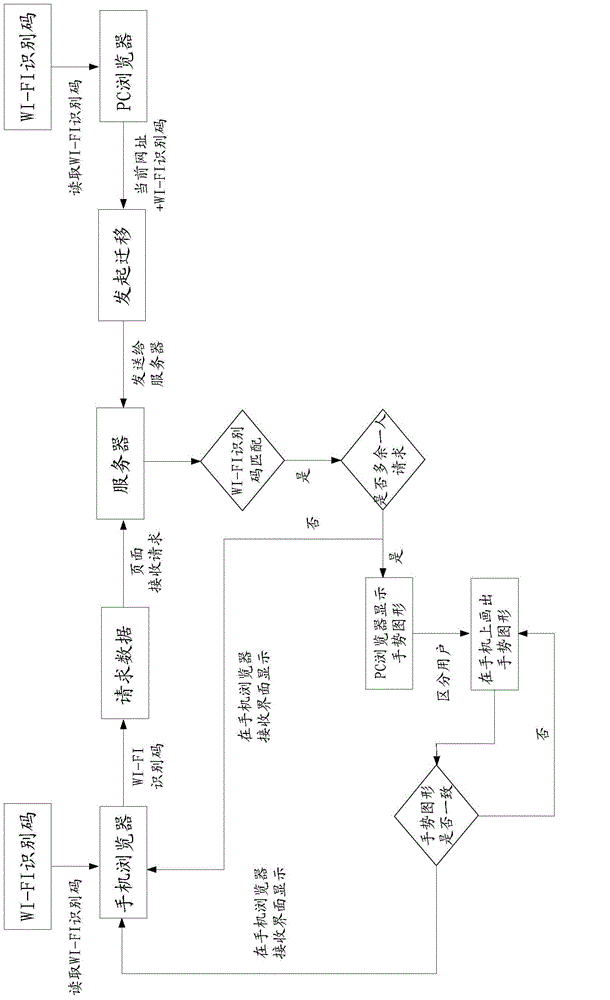
图2是本申请一实施例提供的一种将页面由PC迁移至手机的处理流程图;
图3是本申请一实施例提供的一种页面迁移装置的逻辑框图;
图4是本申请一实施例提供的承载所述一种页面迁移装置的终端的硬件结构图;
图5是本申请一实施例提供的另一种页面迁移装置的逻辑框图;
图6是本申请一实施例提供的承载所述另一种页面迁移装置的服务器的硬件结构图。
具体实施方式
在现有技术中,页面迁移的实现方案主要有以下几种,例如,以将用户在PC上浏览的页面迁移到手机上为例进行说明:
第一,可以在网页上生成一个二维码,当用户希望将当前浏览的网页从PC端迁移到手机端时,可以用手机上安装的扫码工具扫描该二维码对该二维码进行解析后,根据解析出的网址完成页面迁移。或者,可以在网页上生成一个短码,当用户希望将当前浏览的网页从PC端迁移到手机端时,可以在手机端的接收界面中输入短码来接收网址完成页面迁移。
第二,手机端打开接收界面后,用手机敲击一下键盘的空格键,给PC传递一个接收信号;与此同时,手机端通过敲击键盘获得一个声音信号,然后通过将所述接收信号与声音信号的接收时间进行匹配,如果二者匹配的话,开始传输数据完成页面迁移。
第三,可以在PC端的浏览器上安装一个插件,然后在手机端的安装一个客户端,然后两端使用同一个账号同时登陆插件和客户端,登陆成功后浏览器上的插件与手机端安装的客户端互相同步数据完成页面迁移。
然而以上方案中,在实现页面迁移时,均需要用户执行一系列的操作才能完成,例如,对于第一种方案,用户需要手动扫描二维码或者手动输入短码;对于第二种方案,用户需要手动敲击PC的键盘;对于第三种方案,需要用户在浏览器上的插件和手机端的客户端上手动登录后,才可以开始同步数据。可见,现有技术中,在进行页面迁移时,实现起来较复杂,非常影响 用户体验。
有鉴于此,本申请提出一中页面迁移方法,通过页面迁移接收方设备在浏览器已经开启了接收界面时,向服务器发送携带页面迁移识别码的页面接收请求,服务端在收到该页面接收请求后,通过将该页面接收请求中的页面迁移识别码与本地已经保存的页面迁移数据中的页面迁移识别码进行匹配,当匹配到对应的页面迁移数据时,则将该页面迁移数据发送给页面迁移的接收方,由页面迁移的接收将所述页面迁移数据在接收页面显示。在本申请中,整个页面迁移过程不需要用户进行复杂的操作,浏览器可以为用户自动载入页面迁移数据,从而使得整个页面迁移过程更加流畅,可以提升用户体验。
下面通过具体实施例并结合具体的应用场景对本申请进行描述。
请参考图1,图1是本申请一实施例提供的一种页面迁移方法,该方法的执行主体可以是终端和服务端;所述终端可以包括作为页面迁移接收方的第一终端(以下简称第一终端)和页面迁移发送方的第二终端(以下简称第二终端);所述终端和服务端相互配合,执行如下步骤:
步骤101,第一终端判断浏览器是否开启了接收界面;
步骤102,当所述浏览器开启了接收界面时,第一终端向服务端发送页面接收请求;其中所述页面接收请求携带页面迁移识别码;
步骤103,服务端接收第一终端发送的页面接收请求,将所述页面接收请求中的页面迁移识别码与本地保存的页面迁移识别码进行匹配;
步骤104,当所述页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端;
步骤105,第一终端将所述页面迁移数据在所述接收界面显示。
在本实施例中,所述服务端可以是服务器、服务器集群或者云平台;所述第一终端和第二终端可以是PC终端、平板电脑或者手机终端。当所述第一终端和所述第二终端在同一个WI-FI网络的覆盖下时,所述页面迁移识别可以是WI-FI识别码。所述WI-FI识别码,在实现时可以是能够唯一标识本 地WI-FI网络的识别码;例如,可以是本地无线路由器的MAC地址。当然,当所述第一终端和所述第二终端在同一个WI-FI网络的覆盖下时,所述页面迁移识别也可以是可以唯一标识所述第一终端或者第二终端的识别码。
以下以所述第一终端为PC终端(以下简称PC)、所述第二终端为手机终端(以下简称手机)以及所述第一终端和所述第二终端在同一个WI-FI网络覆盖下为例,对本方案进行详细说明。
在本实施例中,PC浏览器的默认界面上可以预先设置一个“切换到手机”的功能按钮,用户可以通过操作该按钮来发起将PC浏览器上正在浏览的页面迁移到手机上的过程。同样的,手机浏览器的默认界面上也可以预先设置一个“切换到PC”的功能按钮,用户可以通过操作该按钮来发起将手机浏览器上正在浏览的页面迁移到PC上的过程。
请参见图2,以下结合实施例详细说明将页面由PC迁移至手机的实现过程。
在PC一侧,当PC成功接入本地WI-FI网络后,可以获取该WI-FI网络的识别码,并将该识别码缓存到PC浏览器中,以备后续使用。当用户在通过PC浏览器浏览网页时,如果用户希望将当前浏览的页面迁移到手机上继续浏览,此时用户可以通过打开所述“切换到PC”的功能按钮来发起页面迁移。
当用户打开了所述“切换到PC的功能按钮”时,可以触发向浏览器后台发送一个页面迁移指令,浏览器在收到该页面迁移指令后,此时可以开始向服务端上报页面迁移数据。
其中,在实现时,PC浏览器向服务器上报的页面迁移数据,可以包括已经缓存到浏览器中的本地WI-FI网络的识别码、用户当前浏览的页面的网址,以及该页面中当前显示内容的状态信息,例如,该页面中当前显示内容的状态信息可以包括该页面中正在显示的文本或者图片在当前页面中的位置,或者该页面当前正在播放的网络视频的播放进度等等。
当服务端收到PC上报的页面迁移数据后,可以在本地保存该页面迁移 数据,以及该页面迁移数据与WI-FI网络的识别码之间的对应关系,以方便后续查询费。
请继续参见图2,在手机一侧,当手机成功接入本地WI-FI网络后,也可以获取该WI-FI网络的识别码,并将该识别码缓存到手机浏览器中,以备后续使用。当用户在PC端发起了页面迁移后,可以在手机浏览器上开启一个用于接收页面迁移数据的接收界面。其中该接收界面,可以是手机浏览器中预先定义用于接收页面迁移数据的专用界面,也可以是手机浏览器中新建的空白界面。当用户在手机浏览器上开启了接收界面后,可以触发向手机浏览器后台发送一个接收页面开启指令,手机浏览器在接收到该页面开启指令后,可以立即向服务端发送携带本地WI-FI识别码的页面接收请求。
其中,手机浏览器向服务端发送页面接收请求时,可以是以轮询的方式发送。例如,当用户开启了接收界面后,手机浏览器可以在后台定时向服务端发送所述页面接收请求,来请求页面迁移数据。
当服务端收到来自手机浏览器的页面接收请求后,由于此时服务端本地已经保存了由不同的PC上报的页面迁移数据,以及页面迁移数据和WI-FI识别码之间的对应关系,因此服务端可以将该页面接收请求中的WI-FI识别码与本地保存的WI-FI识别码依次进行匹配,如果在本地匹配到了与该页面接收请求中的WI-FI识别码相同的WI-FI识别码时,可以立即查询所述对应关系,将与匹配到的WI-FI识别码对应的页面迁移数据发送给该手机。通过WI-FI识别码的匹配,服务端可以将同一个WI-FI网络中上报的页面迁移数据准确的推送给该WI-FI网络中页面迁移的接收方。
然而,在实际应用中,由于同一个WI-FI网络覆盖下可能存在多部手机,因此当不同的用户(例如不同的家庭成员)在同一个WI-FI网络的覆盖下使用手机浏览网页时,此时服务器可能收到多个携带的WI-FI识别与在本地匹配到的WI-FI识别码均相同的页面接收请求,对于这种情况,服务器在发送与匹配到的WI-FI识别码对应的页面迁移数据之前,可以通过判断是否接收到了多个所携带的WI-FI识别码与所述匹配到的WI-FI识别码均相同的页面 接收请求,来确定与匹配到的WI-FI识别码对应的页面迁移数据是否被多个用户请求。
如果服务器判断出只接收到了一个所携带的WI-FI识别码与所述匹配到的WI-FI识别码相同的页面接收请求,此时所述页面迁移数据仅被唯一的用户请求,服务端可以直接将所述页面迁移数据发送至该用户的手机,在手机浏览器的接收界面显示。
当然,如果服务端判断出接收到了多个所携带的WI-FI识别码与所述匹配到的WI-FI识别码均相同的页面接收请求是,此时所述页面迁移数据被多个用户请求,为了准确的区分出本次页面迁移的接收方用户,服务端可以向PC发送一个用户识别图形,PC在收到该用户识别图形后,可以将该用户识别图形在浏览器上进行显示。
此时本次页面迁移接收方用户可以按照PC上显示的用户识别图形,在手机上输入一个相同形状的用户识别图形,例如,所述用户识别图形可以是一个手势图形,此时用户可以按照PC上显示的手势图形,在手机浏览器上画出一个相同的手势图形。当该用户输入完成后,手机浏览器可以获取该用户输入的用户识别图形,然后将该用户识别图形发送到服务端。
服务端在收到手机浏览器发送的用户识别图形后,可以将该用户识别图形与发送给PC的用户识别图形进行一致性判断,如果二者不一致,服务端也可以提示该用户重新输入所述用户识别图形。如果二者一致,则可以确定该用户为本地页面迁移的接收方用户,于是服务端可以将所述页面迁移数据发送至该用户的手机,在手机浏览器的接收界面显示。
当然,除了以上描述的通过向用户输出用户识别图形来区分本次页面迁移的接收方用户以外,在实际应用中也可以通过其它的实现方式来区分本次页面迁移的接收方用户,在本实施例中不再详述。
以上实施例以将页面由PC迁移至手机为示例对本方案进行了详细描述,在实际应用中,将页面由手机迁移至PC或者将页面在不同的手机之间迁移的具体实现过程与以上实施例的实现过程相同,本领域技术人员可以将以上 实施例的实现过程作为参考进行实施,在本申请中不再进行详述。
通过以上描述可知,请通过页面迁移接收方设备在浏览器已经开启了接收界面时,向服务器发送携带页面迁移识别码的页面接收请求,服务端在收到该页面接收请求后,通过将该页面接收请求中的页面迁移识别码与本地已经保存的页面迁移数据中的页面迁移识别码进行匹配,当匹配到对应的页面迁移数据时,则将该页面迁移数据发送给页面迁移的接收方,由页面迁移的接收将所述页面迁移数据在接收页面显示。
在本申请中,整个页面迁移过程不需要用户进行复杂的操作,浏览器可以为用户自动载入页面迁移数据,从而使得整个页面迁移过程更加流畅,可以提升用户体验。
与上述方法实施例相对应,本申请还提供了装置的实施例。
请参见图3,本申请提出一种页面迁移装置30,应用于终端。其中,请参见图4,作为承载所述页面迁移装置30的终端所涉及的硬件架构中,通常包括CPU、内存、非易失性存储器、网络接口以及内部总线等;以软件实现为例,所述页面迁移装置30通常可以理解为加载在内存中的计算机程序,通过CPU运行之后形成的软硬件相结合的逻辑装置。当所述终端作为页面迁移的接收方时,所述装置30可以包括:
第一判断模块301,用于判断浏览器是否开启了接收界面;
第一发送模块302,用于在所述浏览器开启了接收界面时,向服务端发送页面接收请求;其中所述页面接收请求携带页面迁移识别码;
第一接收模块303,用于接收服务端针对所述页面接收请求发出的页面迁移数据,并将所述页面迁移数据在所述接收界面显示。
在本实施例中,所述第一接收模块303具体用于:
获取用户输入的用户识别图形,并将所述用户识别图形发送至服务端;其中所述用户识别图形被预先显示在页面迁移发送方设备上;
接收所述服务端在判断出所述用户识别图形与显示在所述页面迁移发送方设备上的页面识别图形相匹配时发出的由所述页面迁移发送方设备上报的 页面迁移数据。
在本实施例中,当所述终端作为页面迁移的发送方时,所述装置30可以包括:
第二判断模块304,用于判断是否接收到用户发起的页面迁移指令;
上报模块305,用于在接收到用户发起的页面迁移指令时,向服务端上报页面迁移数据;所述页面迁移数据携带浏览器当前正在显示的页面信息以及所述页面迁移识别码;其中,所述页面信息包括当前页面的网址,以及该页面中显示内容的状态信息。
在本实施例中,当所述终端作为页面迁移的发送方时,所述装置30还可以包括:
显示模块306,用于接收所述服务端发送的用户识别图形,并将所述用户识别图形在预设界面显示;其中,所述用户识别图形由所述服务端在接收到多个页面接收请求,并且所述多个页面接收请求中的页面迁移识别码与所述页面迁移数据中的页面迁移识别码均相同时发送。
请参见图5,本申请提出一种页面迁移装置50,应用于服务器。其中,请参见图6,作为承载所述页面迁移装置50的服务器所涉及的硬件架构中,通常包括CPU、内存、非易失性存储器、网络接口以及内部总线等;以软件实现为例,所述页面迁移装置50通常可以理解为加载在内存中的计算机程序,通过CPU运行之后形成的软硬件相结合的逻辑装置,所述装置50可以包括:
第二接收模块501,用于接收第一终端发送的页面接收请求;所述页面请求中携带所述第一终端的页面迁移识别码;
匹配模块502,用于将所述第一终端的页面迁移识别码与本地保存的页面迁移识别码进行匹配;
第二发送模块503,用于在所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端,以使得所述第一终端将所述页面迁移数据在本地浏览器的接收界面中显示。
在本实施例中,所述装置50还可以包括:
保存模块504,用于在所述将所述第一终端的页面迁移识别码与本地保存的页面迁移识别码进行匹配之前,接收第二终端上报的页面迁移数据,将所述页面迁移数据在本地保存;其中,所述页面迁移数据携带所述第二终端的页面迁移识别码。
在本实施例中,所述第二发送模块503具体用于:
当所述第一终端的页面迁移识别码与本地保存的任一页面迁移识别码相匹配时,判断是否接收到了多个所携带的页面迁移识别码与所述任一页面迁移识别码相同的页面接收请求;
如果是,向所述第二终端发送用户识别图形,由所述第二终端将所述用户识别图形在预设界面显示;当接收到所述第一终端发送的用户识别图形,并且所述第一终端发送的用户识别图形与发送给所述第二终端的用户识别图形匹配时,将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端;
如果否,直接将与所述任一页面迁移识别码对应的页面迁移数据发送给所述第一终端。
本领域技术人员在考虑说明书及实践这里公开的发明后,将容易想到本申请的其它实施方案。本申请旨在涵盖本申请的任何变型、用途或者适应性变化,这些变型、用途或者适应性变化遵循本申请的一般性原理并包括本申请未公开的本技术领域中的公知常识或惯用技术手段。说明书和实施例仅被视为示例性的,本申请的真正范围和精神由下面的权利要求指出。
应当理解的是,本申请并不局限于上面已经描述并在附图中示出的精确结构,并且可以在不脱离其范围进行各种修改和改变。本申请的范围仅由所附的权利要求来限制。
以上所述仅为本申请的较佳实施例而已,并不用以限制本申请,凡在本申请的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本申请保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!