一种提供对象信息的方法和设备与流程

本申请涉及计算机领域,尤其涉及一种提供对象信息的技术。
背景技术:
随着智能设备的普及,例如,电脑、移动终端、游戏机等,各类应用或服务平台日益深入人们的生活,经常会使用智能设备对各类应用中的对象信息进行选择,例如,电商商品选择,邮箱列表选择,图像相册选择,订单选择等。在这一过程中,会出现需要对已选对象信息进行查看但此时浏览范围距离分散的已选对象信息较远的情况,例如,在页面的偏下部或者已经跨页浏览选择时需要查看分散在页面上部中部或其它页面的已选对象信息。
针对这种已选对象信息与浏览范围分离不便于查看的情况,现有技术会将总的已选对象数目显示在初始选择页或者开辟容器显示已选数目。然而,现有技术方法无法在选择的过程中对已选对象信息的特征信息进行展示,例如,特征信息或缩略图等,因此导致在选择进行过程中不便于对已选的对象信息进行查看。
技术实现要素:
本申请的目的是提供一种提供对象信息的方法与设备,用以解决分散已选对象信息在可浏览范围内前置显示的问题。
根据本申请的一个方面,提供了一种提供对象信息的方法,该方法解决了分散已选对象信息在可浏览范围内前置显示的问题,该方法包括:
获取用户在用户设备上用于前置展现所选对象的触发操作当前对象窗口;
将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
根据本申请的另一个方面,提供了一种提供对象信息的设备,该设备 解决了分散已选对象信息在可浏览范围内前置显示的问题,该设备包括:
触发获取装置,用于获取用户在用户设备上用于前置展现所选对象的触发操作;
前置显现装置,用于将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
与现有技术相比,本申请获取用户在用户设备上用于前置展现所选对象的触发操作,并将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口,从而解决了已选对象信息分散所致与可浏览范围分离而不便于查看的矛盾,使得在选择对象信息的过程中可以便捷查看已选对象信息,提升选择对象信息时查看已选对象信息的效率。
附图说明
通过阅读参照以下附图所作的对非限制性实施例所作的详细描述,本申请的其它特征、目的和优点将会变得更明显:
图1示出根据本申请另一个方面的一种提供对象信息的方法流程图;
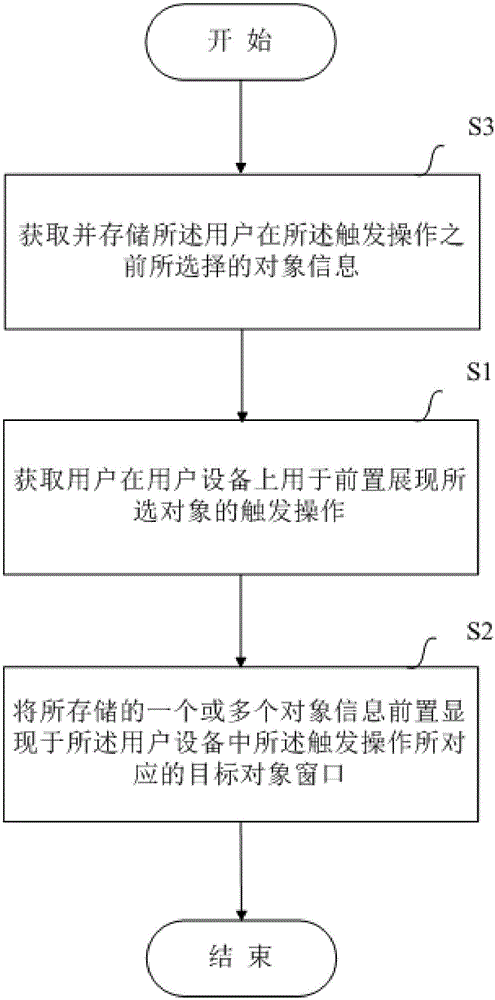
图2示出根据本申请另一个优选实例的一种提供对象信息的方法流程图;
图3示出根据本申请另一个优选实例的一种提供对象信息的方法流程图;
图4示出根据本申请一个方面的一种提供对象信息的设备示意图;
图5示出根据本申请一个优选实例的一种提供对象信息的设备示意图;
图6示出根据本申请另一个优选实例的一种提供对象信息的设备示意图;
图7示出根据本申请另一个优选实例的对象信息被选择示意图;
图8示出根据本申请另一个优选实例的对象信息显示于所述目标对象窗口中的不同区域示意图。
附图中相同或相似的附图标记代表相同或相似的部件。
具体实施方式
下面结合附图对本申请作进一步详细描述。
在本申请一个典型的配置中,终端、服务网络的设备和可信方均包括一个或多个处理器(CPU)、输入/输出接口、网络接口和内存。
内存可能包括计算机可读介质中的非永久性存储器,随机存取存储器(RAM)和/或非易失性内存等形式,如只读存储器(ROM)或闪存(flash RAM)。内存是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(PRAM)、静态随机存取存储器(SRAM)、动态随机存取存储器(DRAM)、其他类型的随机存取存储器(RAM)、只读存储器(ROM)、电可擦除可编程只读存储器(EEPROM)、快闪记忆体或其他内存技术、只读光盘只读存储器(CD-ROM)、数字多功能光盘(DVD)或其他光学存储、磁盒式磁带,磁带磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括非暂存电脑可读媒体(transitory media),如调制的数据信号和载波。
图1示出根据本申请另一个方面的一种提供对象信息的方法流程图。其中,包括步骤S1以及步骤S2。
其中,在步骤S1中设备1获取用户在用户设备上用于前置展现所选对象的触发操作当前对象窗口;在步骤S2中设备1将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
具体地,在步骤S1中设备1获取装置触发获取装置11获取用户在用户设备上用于前置展现所选对象的触发操作,当前对象窗口是指获取用户在例如手机、电脑、平板、游戏机等设备上用于将已选对象例如相册图片、邮箱邮件、游戏人物选项等在可浏览页面或者选择页面首页或顶部进行前置显示的操作。在此,用户设备、所选对象以及前置显示页面包括但不限 于上述举例。当前对象窗口所述触发操作是用户通过预先设置的操作动作对已选的对象信息在用户设备中进行显现,例如,勾选相册中图片操作,切换下页操作,触发指定图标,输入指定的语音或手势等。所述获取用户在用户设备的当前对象窗口触发操作的方法包括但不限于读取后台缓存或通过脚本语言命令进行获取。
接着,在步骤S2中设备1将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口,是指将已选的对象前置显示在用户设备中的所预先设置的对应页面即目标对象窗口例如触发操作发生时的所在浏览页面、可供选择页面的顶部或首页等。在此,目标对象窗口包括但不限于上述举例。前置显现装置所述对象信息是指在所述用户设备中可以进行选择的的对象以及信息,包括但不限于列表选项、图片、卡片化选项、标签选项等,例如电商商品,邮箱列表中邮件,图像相册,订单均包含于此。在此,所述前置显现一个或多个对象信息的方式是指在获取触发操作后通过读取操作中的设置以及所需显现的对象信息,相应地通过预先设置的方式将对象信息前置显现于所述用户设备中,包括但不限于用不同显现区域、显现色彩以及对象显现方式将所述对象信息区别显示,例如,将邮箱列表中的邮件或相册中的图片进行置顶显示,或将订单中的商品名缩略显示在指定区域内。
本领域技术人员应能理解上述显现一个或多个对象信息的方式仅为举例,其他现有的或今后可能出现的显现一个或多个对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述目标对象窗口包括以下任一项:所述触发操作所在的当前对象窗口;所述当前对象窗口对应的未分页页面上的首屏窗口;所述当前对象窗口对应的分页页面上的首页窗口。
其中,目标对象窗口是用于对已选对象信息进行前置显示的可选择对象的页面。在此,所述当前对象窗口即为当触发操作发生时用户所在的当前浏览页面或可见范围,例如手机屏幕当前所显示的窗口范围;所述当前对象窗口对应的未分页页面上的首屏窗口即为当选择对象分布在用户设 备上的分布超过一个屏幕可见范围时的顶部页面,例如在手机中对相册中图片进行浏览时需要进行多次加载并上下滑动才能将相册所有可浏览图片看完,其首屏窗口即为在相册顶部的屏幕显示范围;所述所述当前对象窗口对应的分页页面上的首页窗口即为当浏览对象分布在多个分页中时的首页窗口,例如在邮箱中浏览邮件时有第1页至第10页时第1页即为首页窗口。将已选对象显现的前置目标窗口的多样化可以使得显现方式更加灵活和便捷。
进一步地,所述一个或多个对象信息与所述目标目标对象窗口中的其他对象信息区分显示是指在将已选对象信息前置显现的过程中将已选对象与未选择对象进行区分显示,例如选择手机相册中的图片在触发前置显现后置顶显示同时显示亮度均变暗,从而跟正常亮度的未选择图片进行区分。在此,所述一个或多个对象信息是用户已选择的对象信息。目标对象窗口所述区分显示是指通过不同的显示方式,将已选对象信息与其它待选对象信息进行区别,从而在用户继续进行对象信息选择的过程中可以对已选的对象信息进行查阅和参考,例如,在邮箱列表中采用将所有已选邮件进行置顶的显示方式,从而使得在翻页触发操作后已选邮件均置顶显示,并在翻页至任意邮箱列表页面时均可以看到之前已选择的邮件。所述区分显示的方式包括但不限于通过页面脚本语言或应用程序后台中写入,在获取触发操作后根据所读取的程序语言中所设置的显示方式对已选的对象信息进行相应地区分显示。对所述一个或多个对象信息与所述目标对象窗口中的其他对象信息区分显示,可以提高用户在选择对象信息过程中回顾已选对象的效率。
更进一步地,所述一个或多个对象信息与所述其他对象信息区分显示的方式包括以下至少任一项:所述一个或多个对象信息与所述其他对象信息分别显示于所述目标对象窗口中的不同区域;所述一个或多个对象信息相对所述其他对象信息显示于所述目标对象窗口中的顶部区域;所述一个或多个对象信息与所述其他对象信息分别以不同色彩显示于所述目标对象窗口;所述一个或多个对象信息与所述其他对象信息分别以不同的对象展现方式显示于所述目标对象窗口。
其中,所述一个或多个对象信息与所述其他对象信息分别显示于所述目标对象窗口中的不同区域,所述不同区域包括目标对象窗口中的任意指定区域,例如目标对象窗口的置顶上方、下方、左侧、右侧但不限于此,在指定区域中显示的具体方式,包括但不限于按原有列表或图片的排列方式在指定区域进行排列显示,例如在图7中所示在区分显示前已选图片在相册中散落以及图8中所示在区分显示后相册中已选图片进置顶显示在页面上方指定区域,其中,灰色仅用作示意图片处于被选中状态,或者划分指定区别于当前页面的区域容纳已选对象信息,例如出现一个圆形区域在相册的左上角,圆形区域中是已选图片的缩略图。
所述一个或多个对象信息相对所述其他对象信息显示于所述目标对象窗口中的顶部区域,所述顶部区域是指在浏览目标对象窗口时靠近显示屏幕的顶部的区域,例如当目标对象窗口属于当前浏览的邮箱邮件显示页面对应的分页页面上的首页窗口时,所述顶部区域即为首页的靠上的指定区域,在触发后已选邮件显示在首页的顶部。
所述一个或多个对象信息与所述其他对象信息分别以不同色彩显示于所述目标对象窗口,所述以不同色彩显示与目标对象窗口是指已选的对象信息改变文字或图像的颜色从而与其它对象信息进行区分,包括但不限于改变已选的一个或多个对象信息或是其它对象信息,例如,在邮箱列表中已选邮件的文字统一变为蓝色其它邮件文字颜色不变仍为黑色,或者两者都变化为不同的文字颜色,或者已选邮件的文字颜色不变其它邮件文字颜色改变。
所述一个或多个对象信息与所述其他对象信息分别以不同的对象展现方式显示于所述目标对象窗口,所述对象展现方式可以由用户自定义或者通过程序语言进行设置,包括但不限于对已选对象信息进行分类显示,或者相对其它对象信息展示较丰富的对象字段信息以便选择,已选中的对象信息仅需要展示部分较重要的对象字段信息以供用户了解该对象的大致内容,例如在邮箱的邮件列表信息中,已选中邮件仅展示缩略的邮件标题前五个字或者仅展示发件人的姓氏或者邮件收到日期等。
上述一个或多个对象信息与所述其他对象信息区分显示的方式,可以 进行任意两个或三个组合使用。例如在不同区域显示的同时对已选对象信息进行颜色改变从而增加区分度,又例如在对已选对象进行重要信息缩略显示的同时将位置挪至不同的区域显示,或者在不同区域中显示时对已选对象信息进行分类并使用不同颜色标示。将已选对象信息区分显示可以更快速清晰明确地看到已选对象信息,从而进一步提升在选择对象信息过程中的对已选对象信息的查阅效率。
本领域技术人员应能理解上述一个或多个对象信息与其它对象信息区分显示的方式仅为举例,其他现有的或今后可能出现的一个或多个对象信息与其它对象信息区分显示的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述触发操作包括以下至少任一项:在所述用户设备当前对象窗口中的对象选择操作;在所述当前对象窗口中的页面相关操作;用于前置展现所选对象的预定操作。
其中,在所述用户设备当前对象窗口中的对象选择操作是指在用户设备对对象信息进行选中操作,例如勾选、长按等操作,即在有对象信息被选择则触发已选对象信息在用户设备显现,例如,在相册中勾选图片,则在第一个图片被勾选时即开始显现所述被勾选图片,显现方式根据后台或脚本设置进行。在所述当前对象窗口中的页面相关操作是指用户在当前对象窗口中所进行的刷新页面、页面滚动、页面切换等页面相关操作,例如,在移动终端设备中相册选择图片时通过上滑页面加载更多内容时触发已选图片显现,其中,上滑页面即为触发操作。用于前置展现所选对象的预定操作是指通过程序语言预先设置的包括页面触发标签或按钮,指定语音指令,指定的触摸手势或者肢体感应动作但不限于此使得已选对象进行前置显示。上述触发操作可以使得用户在选择对象信息的过程中可以随时对已选对象信息进行查阅从而提升效率。
上述触发操作可以通过用户设备的感应器或外部设备进行操作和获取,包括但不限于鼠标、触摸板、触摸感应屏幕、触摸球、键盘、游戏机肢体动感应装置等。
本领域技术人员应能理解上述触发操作的方式仅为举例,其他现有的 或今后可能出现的触发操作的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
进一步地,所述页面相关操作包括以下至少任一项:在所述当前对象窗口对应的分页页面上的页面切换操作;在所述当前对象窗口对应的分页页面上的页面刷新操作;在所述当前对象窗口对应的未分页页面上的滚屏操作。
其中,在所述当前对象窗口对应的分页页面上的页面切换操作是指在对象信息所在应用或平台展现在用户设备上有多个分页时子在当前对象窗口所在页面向别的页面进行切换的操作,例如,从第1页切换到第2页或跳转到第10页,或者从第三页跳转回首页等操作。在所述当前对象窗口对应的分页页面上的页面刷新操作是指在当前所在分页进行刷新操作,例如点击刷新图标或按下F5键进行刷新,或者下拉页面进行刷新等操作。在所述当前对象窗口对应的未分页页面上的滚屏操作是指通过在页面拖动使得页面上下滚动的操作。
本领域技术人员应能理解上述页面相关的触发操作仅为举例,其他现有的或今后可能出现的页面相关的触发操作如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述一个或多个对象信息中至少一个是在所述触发操作之前被选择的,且在所述触发操作所在的当前对象窗口内是不可见的。所述在所述触发操作所在的当前对象窗口内是不可见的是指所述已选对象是在当前浏览对象窗口以外的窗口中选择的,例如,当所述触发操作是在所述当前对象窗口中的页面相关操作时,当前浏览的是第3页,则除第3页之外的其它分页,当前有在第1页以及第2页的已选对象信息显现,因为当前浏览第3页并选择的对象信息在在此跳转分页即触发操作前并不会显现,所以肯定在其它分页已经选择至少一个对象信息。
图2示出根据本申请另一个优选实例的一种提供对象信息的方法流程图。其中,包括步骤S3、步骤S1以及步骤S2。
具体地,在步骤S3中设备1获取并存储所述用户在所述触发操作之先所选择的对象信息;在步骤S1中设备1获取用户在用户设备上用于前置 展现所选对象的触发操作;在步骤S2中设备1将所存储的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
在此,步骤S1与图1中步骤S1相同或相似,在此不再赘述。
在步骤S3中设备1获取并存储所述用户在所述触发操作之先所选择的对象信息,是指在对对象信息进行选择时或选择后将对象信息在后台进行保存,例如,开辟专门存放已选对象信息的缓存区,从而使得在接受到触发操作之后,可以快速利用存储的已选对象信息进行显示,例如,在相册里对图片进行勾选时,每选择一个图片该图片的详细信息以及目前在屏幕中位置信息将被保存。其中,所储存的已选对象信息包括但不限于对象信息的当前显示位置,建立时间,具体内容等。
本领域技术人员应能理解上述存储对象信息的方式仅为举例,其他现有的或今后可能出现的存储对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
接着,在步骤S2中设备1将所存储的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口,是指在获取触发操作之后,根据所存储的一个或多个对象信息将其前置显现于所述用户设备中预设的目标对象窗口中,例如,在相册里对图片进行勾选后,若触发操作为切换页面且已选图片与其它图片区分显示的方式是置顶显示,则在跳转到下页时即根据所存储的的详细信息以及目前在屏幕中位置信息将已选图片显示在页面置顶区域,从而对区别显现已选对象信息进行快速响应提升查阅效率。
图3示出根据本申请另一个优选实例的一种提供对象信息的方法流程图。包括步骤S1、步骤S4以及步骤S2。
具体地,在步骤S1中设备1获取用户在用户设备的上用于前置展现所选对象的触发操作;在步骤S4中设备1确定所述用户所选择的一个或多个对象信息的优先级信息;在步骤S2中设备1根据所述优先级信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
在此,步骤S1与图1以及图2中步骤S1相同或相似,在此不再赘述。
在步骤S4中设备1确定所述用户所选择的一个或多个对象信息的优先级信息。其中,所述优先级信息即对已选对象信息进行区别显示时对象信息间的排列规则,例如,在相册中选择图片时已选图片若区别显示的方式为在置顶区域显示,则在置顶区域中的排列规则即为已选图片的优先级信息,优先级信息通过读取对象信息进行默认排序,例如,接上文举例读取已选图片在相册中的建立时间按照时间早晚或者记录用户选择图片的时间按照图片被选择时间的早晚在置顶区域进行排序显示。优选地,优先级信息由用户自定义顺序进行排序,例如,接上文举例用户指定按照图片的大小对已选图片在置顶区域进行排序显示。确定所述用户所选择的一个或多个对象信息的优先级信息可以使得已选对象信息更加有序,从而使得用户查阅更加快速高效。
本领域技术人员应能理解上述存储对象信息的方式仅为举例,其他现有的或今后可能出现的存储对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
接着,在步骤S2中设备1根据所述优先级信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。其中,因为所述优先级信息即对已选对象信息进行区别显示时对象信息间的排列规则,所以在将已选对象信息显现于用户设备前对优先级信息进行读取,例如,接上文举例,优先级信息为图片被选择时间,则在触发操作后,读取图片的被选择时间,并对其进行按时间顺序进行排序并在用户设备进行显示,若图片若区别显示的方式为在置顶区域显示,则已选图片将按照时间顺序排列在用户设备的指定区域中。
优选地,所述步骤S2包括根据所述优先级信息确定所述对象信息对应的对象展现方式信息的子步骤,以及根据所述对象展现方式信息将所述一个或多个对象信息显现于所述用户设备的子步骤。
具体地,所述根据所述优先级信息确定所述对象信息对应的对象展现方式信息的子步骤,其中,所述对象展现方式信息是指优先级信息中对已选对象信息显示时的排列顺序的规则,包括但不限于对象信息的建立时间,被选择的时间,占用空间大小以及在置顶区域显示不下可自动缩略或 依次向下页排列等,对象展现方式可以是系统默认或者用户自行定义,接上文举例,优先级信息为图片在相册中建立时间的早晚,则对象展现方式即为图片的显现排序为按照在相册中建立时间从早到晚进行排列或者同时优先级信息中包括。因此根据所述优先级信息确定所述对象信息对应的对象展现方式信息将使得已选对象信息的显现方式更加明确。
接着,根据所述对象展现方式信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口的子步骤,是指根据对象展现方式中的已选对象信息显示时的排列顺序的规则,将已选对象信息在用户设备上进行显现,例如,在邮箱列表中,邮件的对象展现方式是按照邮件接收的日期从最近到最远进行排序且区分显示是在置顶区域进行显现,则显现时即为在置顶区域已选邮件由最近时间到最远时间依次进行排列。
优选地,所述确定所述用户所选择的一个或多个对象信息的优先级信息包括:根据对应的用户相关信息、选择相关信息或对象相关信息中的至少一个确定所述用户所选择的一个或多个对象信息的优先级信息的子步骤。其中,用户相关信息是指用户自定义的优先级确定规则或排序规则,例如,用户定义手机相册中的已选图片的排序是按照照片拍摄时的定位地点进行的;选择相关信息是指已选对象在被选择时被记录的信息,例如按照手机相册中图片被选中的早晚顺序进行排序;对象相关信息是指被选择对象的相关属性信息例如在手机相册中图片原有的顺序关系,或者例如图片占用存储空间的大小关系。所述优先级信息,可以结合上述优先级信息的两个或三个对已选对象的优先级进行确定,例如根据选择操作时间以及对象所述页面信息来确定已选对象信息的优先级,即例如在邮箱中不同分页页面中的邮件按照原来所在分页的页面顺序以及被在分页中被选择的时间来确定排序优先级。
本领域技术人员应能理解上述确定优先级的方式仅为举例,其他现有的或今后可能出现的确定优先级的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
图4示出根据本申请一个方面的一种提供对象信息的设备示意图。其 中,所述设备1包括触发获取装置触发获取装置11以及前置显现装置前置显现装置12。
其中,所述设备1中触发获取装置11获取用户在用户设备上用于前置展现所选对象的触发操作当前对象窗口;前置显现装置12将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
具体地,所述设备1触发获取装置触发获取装置11获取用户在用户设备上用于前置展现所选对象的触发操作,当前对象窗口是指获取用户在例如手机、电脑、平板、游戏机等设备上用于将已选对象例如相册图片、邮箱邮件、游戏人物选项等在可浏览页面或者选择页面首页或顶部进行前置显示的操作。在此,用户设备、所选对象以及前置显示页面包括但不限于上述举例。当前对象窗口所述触发操作是用户通过预先设置的操作动作对已选的对象信息在用户设备中进行显现,例如,勾选相册中图片操作,切换下页操作,触发指定图标,输入指定的语音或手势等。所述获取用户在用户设备的当前对象窗口触发操作的方法包括但不限于读取后台缓存或通过脚本语言命令进行获取。
接着,前置显现装置12将所述用户所选择的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口,是指将已选的对象前置显示在用户设备中的所预先设置的对应页面即目标对象窗口例如触发操作发生时的所在浏览页面、可供选择页面的顶部或首页等。在此,目标对象窗口包括但不限于上述举例。前置显现装置所述对象信息是指在所述用户设备中可以进行选择的的对象以及信息,包括但不限于列表选项、图片、卡片化选项、标签选项等,例如电商商品,邮箱列表中邮件,图像相册,订单均包含于此。在此,所述前置显现一个或多个对象信息的方式是指在获取触发操作后通过读取操作中的设置以及所需显现的对象信息,相应地通过预先设置的方式将对象信息前置显现于所述用户设备中,包括但不限于用不同显现区域、显现色彩以及对象显现方式将所述对象信息区别显示,例如,将邮箱列表中的邮件或相册中的图片进行置顶显示,或将订单中的商品名缩略显示在指定区域内。
本领域技术人员应能理解上述显现一个或多个对象信息的方式仅为举例,其他现有的或今后可能出现的显现一个或多个对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述目标对象窗口包括以下任一项:所述触发操作所在的当前对象窗口;所述当前对象窗口对应的未分页页面上的首屏窗口;所述当前对象窗口对应的分页页面上的首页窗口。其中,目标对象窗口是用于对已选对象信息进行前置显示的可选择对象的页面。在此,所述当前对象窗口即为当触发操作发生时用户所在的当前浏览页面或可见范围,例如手机屏幕当前所显示的窗口范围;所述当前对象窗口对应的未分页页面上的首屏窗口即为当选择对象分布在用户设备上的分布超过一个屏幕可见范围时的顶部页面,例如在手机中对相册中图片进行浏览时需要进行多次加载并上下滑动才能将相册所有可浏览图片看完,其首屏窗口即为在相册顶部的屏幕显示范围;所述所述当前对象窗口对应的分页页面上的首页窗口即为当浏览对象分布在多个分页中时的首页窗口,例如在邮箱中浏览邮件时有第1页至第10页时第1页即为首页窗口。将已选对象显现的前置目标窗口的多样化可以使得显现方式更加灵活和便捷。
进一步地,所述一个或多个对象信息与所述目标目标对象窗口中的其他对象信息区分显示是指在将已选对象信息前置显现的过程中将已选对象与未选择对象进行区分显示,例如选择手机相册中的图片在触发前置显现后置顶显示同时显示亮度均变暗,从而跟正常亮度的未选择图片进行区分。在此,所述一个或多个对象信息是用户已选择的对象信息。目标对象窗口所述区分显示是指通过不同的显示方式,将已选对象信息与其它待选对象信息进行区别,从而在用户继续进行对象信息选择的过程中可以对已选的对象信息进行查阅和参考,例如,在邮箱列表中采用将所有已选邮件进行置顶的显示方式,从而使得在翻页触发操作后已选邮件均置顶显示,并在翻页至任意邮箱列表页面时均可以看到之前已选择的邮件。所述区分显示的方式包括但不限于通过页面脚本语言或应用程序后台中写入,在获取触发操作后根据所读取的程序语言中所设置的显示方式对已选的对象 信息进行相应地区分显示。对所述一个或多个对象信息与所述目标对象窗口中的其他对象信息区分显示,可以提高用户在选择对象信息过程中回顾已选对象的效率。
更进一步地,所述一个或多个对象信息与所述其他对象信息区分显示的方式包括以下至少任一项:所述一个或多个对象信息与所述其他对象信息分别显示于所述目标对象窗口中的不同区域;所述一个或多个对象信息相对所述其他对象信息显示于所述目标对象窗口中的顶部区域;所述一个或多个对象信息与所述其他对象信息分别以不同色彩显示于所述目标对象窗口;所述一个或多个对象信息与所述其他对象信息分别以不同的对象展现方式显示于所述目标对象窗口。
其中,所述一个或多个对象信息与所述其他对象信息分别显示于所述目标对象窗口中的不同区域,所述不同区域包括目标对象窗口中的任意指定区域,例如目标对象窗口的置顶上方、下方、左侧、右侧但不限于此,在指定区域中显示的具体方式,包括但不限于按原有列表或图片的排列方式在指定区域进行排列显示,例如在图7中所示在区分显示前已选图片在相册中散落以及图8中所示在区分显示后相册中已选图片进置顶显示在页面上方指定区域,其中,灰色仅用作示意图片处于被选中状态,或者划分指定区别于当前页面的区域容纳已选对象信息,例如出现一个圆形区域在相册的左上角,圆形区域中是已选图片的缩略图。
所述一个或多个对象信息相对所述其他对象信息显示于所述目标对象窗口中的顶部区域,所述顶部区域是指在浏览目标对象窗口时靠近显示屏幕的顶部的区域,例如当目标对象窗口属于当前浏览的邮箱邮件显示页面对应的分页页面上的首页窗口时,所述顶部区域即为首页的靠上的指定区域,在触发后已选邮件显示在首页的顶部。
所述一个或多个对象信息与所述其他对象信息分别以不同色彩显示于所述目标对象窗口,所述以不同色彩显示与目标对象窗口是指已选的对象信息改变文字或图像的颜色从而与其它对象信息进行区分,包括但不限于改变已选的一个或多个对象信息或是其它对象信息,例如,在邮箱列表中已选邮件的文字统一变为蓝色其它邮件文字颜色不变仍为黑色,或者两 者都变化为不同的文字颜色,或者已选邮件的文字颜色不变其它邮件文字颜色改变。
所述一个或多个对象信息与所述其他对象信息分别以不同的对象展现方式显示于所述目标对象窗口,所述对象展现方式可以由用户自定义或者通过程序语言进行设置,包括但不限于对已选对象信息进行分类显示,或者相对其它对象信息展示较丰富的对象字段信息以便选择,已选中的对象信息仅需要展示部分较重要的对象字段信息以供用户了解该对象的大致内容,例如在邮箱的邮件列表信息中,已选中邮件仅展示缩略的邮件标题前五个字或者仅展示发件人的姓氏或者邮件收到日期等。
上述一个或多个对象信息与所述其他对象信息区分显示的方式,可以进行任意两个或三个组合使用。例如在不同区域显示的同时对已选对象信息进行颜色改变从而增加区分度,又例如在对已选对象进行重要信息缩略显示的同时将位置挪至不同的区域显示,或者在不同区域中显示时对已选对象信息进行分类并使用不同颜色标示。将已选对象信息区分显示可以更快速清晰明确地看到已选对象信息,从而进一步提升在选择对象信息过程中的对已选对象信息的查阅效率。
本领域技术人员应能理解上述一个或多个对象信息与其它对象信息区分显示的方式仅为举例,其他现有的或今后可能出现的一个或多个对象信息与其它对象信息区分显示的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述触发操作包括以下至少任一项:在所述用户设备当前对象窗口中的对象选择操作;在所述当前对象窗口中的页面相关操作;用于前置展现所选对象的预定操作。
其中,在所述用户设备当前对象窗口中的对象选择操作是指在用户设备对对象信息进行选中操作,例如勾选、长按等操作,即在有对象信息被选择则触发已选对象信息在用户设备显现,例如,在相册中勾选图片,则在第一个图片被勾选时即开始显现所述被勾选图片,显现方式根据后台或脚本设置进行。在所述当前对象窗口中的页面相关操作是指用户在当前对象窗口中所进行的刷新页面、页面滚动、页面切换等页面相关操作,例如, 在移动终端设备中相册选择图片时通过上滑页面加载更多内容时触发已选图片显现,其中,上滑页面即为触发操作。用于前置展现所选对象的预定操作是指通过程序语言预先设置的包括页面触发标签或按钮,指定语音指令,指定的触摸手势或者肢体感应动作但不限于此使得已选对象进行前置显示。上述触发操作可以使得用户在选择对象信息的过程中可以随时对已选对象信息进行查阅从而提升效率。
上述触发操作可以通过用户设备的感应器或外部设备进行操作和获取,包括但不限于鼠标、触摸板、触摸感应屏幕、触摸球、键盘、游戏机肢体动感应装置等。
本领域技术人员应能理解上述触发操作的方式仅为举例,其他现有的或今后可能出现的触发操作的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
进一步地,所述页面相关操作包括以下至少任一项:在所述当前对象窗口对应的分页页面上的页面切换操作;在所述当前对象窗口对应的分页页面上的页面刷新操作;在所述当前对象窗口对应的未分页页面上的滚屏操作。
其中,在所述当前对象窗口对应的分页页面上的页面切换操作是指在对象信息所在应用或平台展现在用户设备上有多个分页时子在当前对象窗口所在页面向别的页面进行切换的操作,例如,从第1页切换到第2页或跳转到第10页,或者从第三页跳转回首页等操作。在所述当前对象窗口对应的分页页面上的页面刷新操作是指在当前所在分页进行刷新操作,例如点击刷新图标或按下F5键进行刷新,或者下拉页面进行刷新等操作。在所述当前对象窗口对应的未分页页面上的滚屏操作是指通过在页面拖动使得页面上下滚动的操作。
本领域技术人员应能理解上述页面相关的触发操作仅为举例,其他现有的或今后可能出现的页面相关的触发操作如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
优选地,所述一个或多个对象信息中至少一个是在所述触发操作之前被选择的,且在所述触发操作所在的当前对象窗口内是不可见的。所述在所 述触发操作所在的当前对象窗口内是不可见的是指所述已选对象是在当前浏览对象窗口以外的窗口中选择的,例如,当所述触发操作是在所述当前对象窗口中的页面相关操作时,当前浏览的是第3页,则除第3页之外的其它分页,当前有在第1页以及第2页的已选对象信息显现,因为当前浏览第3页并选择的对象信息在在此跳转分页即触发操作前并不会显现,所以肯定在其它分页已经选择至少一个对象信息。
图5示出根据本申请一个优选实例的一种提供对象信息的设备示意图。其中,所述设备1包括已选对象信息获取装置已选对象信息获取装置23、触发获取装置触发获取装置21以及前置显现装置前置显现装置22。
具体地,所述设备1已选对象信息获取装置23获取并存储所述用户在所述触发操作之先所选择的对象信息;触发获取装置21获取用户在用户设备上用于前置展现所选对象的触发操作;前置显现装置22将所存储的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
在此,设备1中触发获取装置与图4中触发获取装置相同或相似,在此不再赘述。
所述设备1已选对象信息获取装置23获取并存储所述用户在所述触发操作之先所选择的对象信息,是指在对对象信息进行选择时或选择后将对象信息在后台进行保存,例如,开辟专门存放已选对象信息的缓存区,从而使得在接受到触发操作之后,可以快速利用存储的已选对象信息进行显示,例如,在相册里对图片进行勾选时,每选择一个图片该图片的详细信息以及目前在屏幕中位置信息将被保存。其中,所储存的已选对象信息包括但不限于对象信息的当前显示位置,建立时间,具体内容等。
本领域技术人员应能理解上述存储对象信息的方式仅为举例,其他现有的或今后可能出现的存储对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
接着,所述设备1前置显现装置22将所存储的一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口,是指在获取触发操作之后,根据所存储的一个或多个对象信息将其前置显现于所 述用户设备中预设的目标对象窗口中,例如,在相册里对图片进行勾选后,若触发操作为切换页面且已选图片与其它图片区分显示的方式是置顶显示,则在跳转到下页时即根据所存储的的详细信息以及目前在屏幕中位置信息将已选图片显示在页面置顶区域,从而对区别显现已选对象信息进行快速响应提升查阅效率。
图6示出根据本申请另一个优选实例的一种提供对象信息的设备示意图。所述设备1包括触发获取装置31、对象信息优先级确定装置34以及前置显现装置32。
具体地,所述设备1触发获取装置31获取用户在用户设备的上用于前置展现所选对象的触发操作;对象信息优先级确定装置34确定所述用户所选择的一个或多个对象信息的优先级信息;前置显现装置32根据所述优先级信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。
在此,设备1中触发获取装置与图4以及图5中触发获取装置相同或相似,在此不再赘述。
所述设备1对象信息优先级确定装置34确定所述用户所选择的一个或多个对象信息的优先级信息。其中,所述优先级信息即对已选对象信息进行区别显示时对象信息间的排列规则,例如,在相册中选择图片时已选图片若区别显示的方式为在置顶区域显示,则在置顶区域中的排列规则即为已选图片的优先级信息,优先级信息通过读取对象信息进行默认排序,例如,接上文举例读取已选图片在相册中的建立时间按照时间早晚或者记录用户选择图片的时间按照图片被选择时间的早晚在置顶区域进行排序显示。优选地,优先级信息由用户自定义顺序进行排序,例如,接上文举例用户指定按照图片的大小对已选图片在置顶区域进行排序显示。确定所述用户所选择的一个或多个对象信息的优先级信息可以使得已选对象信息更加有序,从而使得用户查阅更加快速高效。
本领域技术人员应能理解上述存储对象信息的方式仅为举例,其他现有的或今后可能出现的存储对象信息的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
前置显现装置32根据所述优先级信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口。其中,因为所述优先级信息即对已选对象信息进行区别显示时对象信息间的排列规则,所以在将已选对象信息显现于用户设备前对优先级信息进行读取,例如,接上文举例,优先级信息为图片被选择时间,则在触发操作后,读取图片的被选择时间,并对其进行按时间顺序进行排序并在用户设备进行显示,若图片若区别显示的方式为在置顶区域显示,则已选图片将按照时间顺序排列在用户设备的指定区域中。
优选地,所述前置显现装置包括用于根据所述优先级信息确定所述对象信息对应的对象展现方式信息的单元,以及用于根据所述对象展现方式信息将所述一个或多个对象信息显现于所述用户设备的单元。
具体地,所述用于根据所述优先级信息确定所述对象信息对应的对象展现方式信息的单元,其中,所述对象展现方式信息是指优先级信息中对已选对象信息显示时的排列顺序的规则,包括但不限于对象信息的建立时间,被选择的时间,占用空间大小以及在置顶区域显示不下可自动缩略或依次向下页排列等,对象展现方式可以是系统默认或者用户自行定义,接上文举例,优先级信息为图片在相册中建立时间的早晚,则对象展现方式即为图片的显现排序为按照在相册中建立时间从早到晚进行排列或者同时优先级信息中包括。因此根据所述优先级信息确定所述对象信息对应的对象展现方式信息将使得已选对象信息的显现方式更加明确。
接着,用于根据所述对象展现方式信息将所述一个或多个对象信息前置显现于所述用户设备中所述触发操作所对应的目标对象窗口的单元,是指根据对象展现方式中的已选对象信息显示时的排列顺序的规则,将已选对象信息在用户设备上进行显现,例如,在邮箱列表中,邮件的对象展现方式是按照邮件接收的日期从最近到最远进行排序且区分显示是在置顶区域进行显现,则显现时即为在置顶区域已选邮件由最近时间到最远时间依次进行排列。
优选地,所述确定所述用户所选择的一个或多个对象信息的优先级信息包括:用于根据对应的用户相关信息、选择相关信息或对象相关信息中 的至少一个确定所述用户所选择的一个或多个对象信息的优先级信息的单元。其中,用户相关信息是指用户自定义的优先级确定规则或排序规则,例如,用户定义手机相册中的已选图片的排序是按照照片拍摄时的定位地点进行的;选择相关信息是指已选对象在被选择时被记录的信息,例如按照手机相册中图片被选中的早晚顺序进行排序;对象相关信息是指被选择对象的相关属性信息例如在手机相册中图片原有的顺序关系,或者例如图片占用存储空间的大小关系。所述优先级信息,可以结合上述优先级信息的两个或三个对已选对象的优先级进行确定,例如根据选择操作时间以及对象所述页面信息来确定已选对象信息的优先级,即例如在邮箱中不同分页页面中的邮件按照原来所在分页的页面顺序以及被在分页中被选择的时间来确定排序优先级。
本领域技术人员应能理解上述确定优先级的方式仅为举例,其他现有的或今后可能出现的确定优先级的方式如可适用于本申请,也应包含在本申请保护范围以内,并在此以引用方式包含于此。
- 还没有人留言评论。精彩留言会获得点赞!