一种网页打开方法及装置、客户端与流程

本发明涉及通信技术领域,特别是涉及一种网页打开方法及装置、客户端。
背景技术:
目前绝大多数的商业app等客户端都采用混合开发模式,即,既有原生界面,也有web界面。二者各有优势,例如,对于秒杀活动等线上存活时间较短的页面,使用web页面来展示更为适合。但是web页面的用户体验与原生界面的体验相比,仍具有较大差距。产生这些差距主要是由于加载web页面的时候,需要加载很多的页面相关资源,例如html、css、js、图片资源文件等,因此延时较大。
为了解决上述问题,现有技术中,可以在客户端的原生层(native层)实现网页相关资源的缓存,例如:
(1)异步加载资源。即不阻塞web页面的加载,在后台开启一个线程来下载web页面的相关资源文件并缓存到本地。但这种方式需要进行两次网络请求来拉取web页面相关资源,第一次请求用于web页面的渲染,第二次请求用于请求需要缓存的资源文件,严重浪费了流量,影响app性能。
(2)同步资源加载。即阻塞web页面的加载,让webview等待资源文件的下载完成,下载完成后再加载页面,并把资源文件保存到本地。但这种方式阻塞了web页面的下载,需要等待web页面的资源下载完成之后再进行界面的渲染。这样在弱网情况下,app的使用体验极差。
技术实现要素:
本发明要解决的技术问题是提供一种网页打开方法及装置、客户端,用以解决现有技术中网页打开性能差用户体验低的问题。
一方面,本发明提供一种网页打开方法,包括:接收来自服务器的资源文件输入流;读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。
可选的,所述读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存包括:在所述资源文件输入流与本地缓存之间设置缓存输出流管道;在读取所述资源文件输入流中的数据进行页面加载的同时,通过所述输出流管道,将所述资源文件输入流中的数据输出到本地缓存。
进一步的,所述接收来自服务器的资源文件输入流之前,所述方法还包括:拦截向服务器发送的网页请求;如果存在与所述网页请求对应的本地缓存文件,使用所述本地缓存文件进行页面加载;如果不存在与所述网页请求对应的本地缓存文件,继续向所述服务器发送所述网页请求。
进一步的,在所述读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存之后,所述方法还包括:设置缓存文件的文件属性。
可选的,所述文件属性包括文件大小、文件数量或文件有效期中的至少一种。
另一方面,本发明还提供一种网页打开装置,包括:接收单元,用于接收来自服务器的资源文件输入流;加载和缓存单元,用于读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。
可选的,所述加载和缓存单元,具体用于:在所述资源文件输入流与本地缓存之间设置缓存输出流管道;在读取所述资源文件输入流中的数据进行页面加载的同时,通过所述输出流管道,将所述资源文件输入流中的数据输出到本地缓存。
进一步的,所述装置还包括拦截单元,用于在接收来自服务器的资源文件输入流之前,拦截向服务器发送的网页请求;所述加载和缓存单元,具体用于: 如果存在与所述网页请求对应的本地缓存文件,使用所述本地缓存文件进行页面加载;如果不存在与所述网页请求对应的本地缓存文件,继续向所述服务器发送所述网页请求。
进一步的,所述装置还包括设置单元,用于在所述读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存之后,设置缓存文件的文件属性。
可选的,所述文件属性包括文件大小、文件数量或文件有效期中的至少一种。
另一方面,本发明还提供一种客户端,所述客户端上设置有本发明提供的任一种网页打开装置。
本发明实施例提供的网页打开方法及装置、客户端,能够接收来自服务器的资源文件输入流,然后读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。这样,只需从服务器接收一次资源文件输入流,即可在不阻塞web页面渲染的情况下完成资源文件的下载和缓存,因此有效节省了流量消耗并提高了网页加载性能,大大提升了用户体验。
附图说明
图1是本发明实施例提供的网页打开方法的一种流程图;
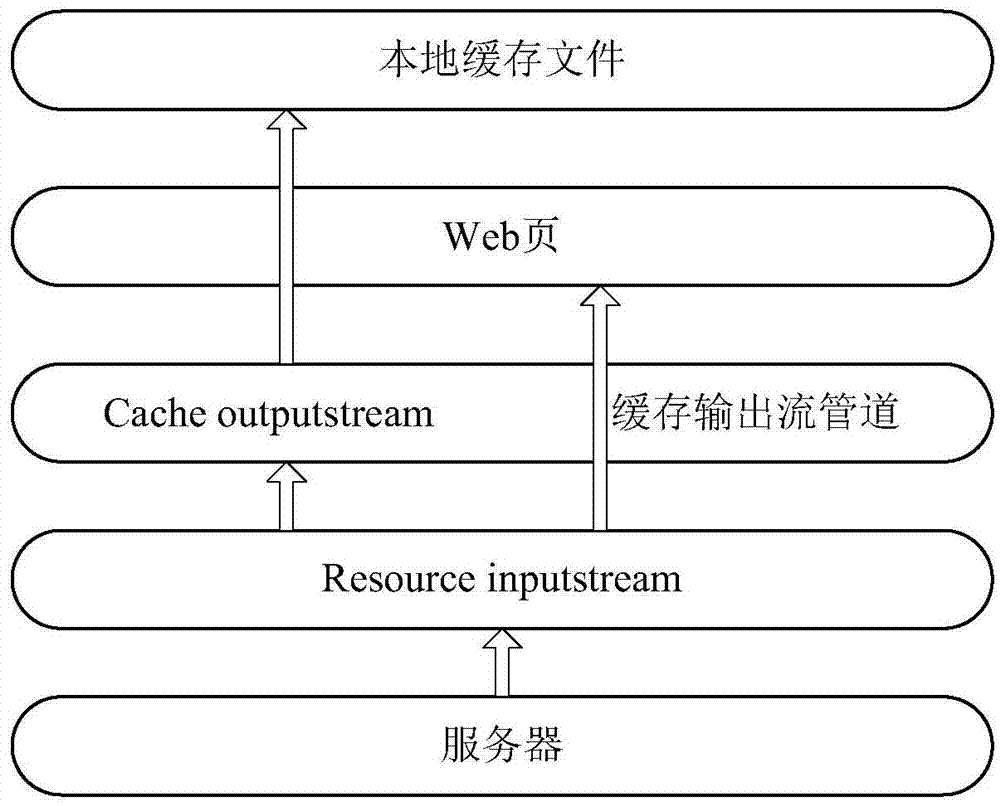
图2是本发明实施例中网页打开方法的一种数据流示意图;
图3是本发明实施例提供的网页打开方法的一种详细流程图;
图4是本发明实施例提供的网页打开装置的一种结构示意图。
具体实施方式
以下结合附图对本发明进行详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不限定本发明。
如图1所示,本发明的实施例提供一种网页打开方法,包括:
s11,接收来自服务器的资源文件输入流;
s12,读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。
本发明实施例提供的网页打开方法,能够接收来自服务器的资源文件输入流,然后读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。这样,只需从服务器接收一次资源文件输入流,即可在不阻塞web页面渲染的情况下完成资源文件的下载和缓存,因此有效节省了流量消耗并提高了网页加载性能,大大提升了用户体验。
具体的,当需要打开网页时,在步骤s11中,客户端可以从服务器接收资源文件输入流,然后在步骤s12中读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。其中,页面加载和文件缓存是同时进行的,可以由同一个数据读取线程完成。具体而言,在步骤s12中,可以在所述资源文件输入流与本地缓存之间设置缓存输出流管道;在读取所述资源文件输入流中的数据进行页面加载的同时,通过所述输出流管道,将所述资源文件输入流中的数据输出到本地缓存。例如,如图2所示,在本发明的一个实施例中,在服务器返回的resouceinputstream(资源文件输入流)与web页面之间插入了一条cacheoutputstream(缓存文件输出流)管道,这条管道的主要用于在web页从resouceinputstream中读取数据的同时,将输入流的数据写入到cacheoutputstream中,然后cacheoutputstream将数据写入到本地文件缓存中,从而在完成webview页面加载的同时也完成了web页相关资源文件的缓存。
进一步的,在步骤s11的接收来自服务器的资源文件输入流之前,客户端会向服务器发送网页请求,以便使服务器提供相应的网页服务。但在向网络服务器发送网页请求之前,本发明实施例提供的网页打开方法还可包括:
拦截向服务器发送的网页请求;
如果存在与所述网页请求对应的本地缓存文件,使用所述本地缓存文件进行页面加载;
如果不存在与所述网页请求对应的本地缓存文件,继续向所述服务器发送所述网页请求。
举例说明,某用户需要通过铁路购票系统的app订车票,搜索北京到桂林的车票信息,形成搜索请求后,app首先拦截下该北京到桂林车票信息的网页请求,然后在本地缓存文件中查找是否缓存有北京到桂林车票信息的网页资源,如果以前搜索过这样的网页,缓存中还保存着相应的资源,则直接使用本地缓存的该资源进行网络页面加载。如果是首次搜索该网页信息,不存在相应的本地缓存文件,则放开拦截的网页请求,并继续向服务器发送该网页请求。
为了提高本地的文件缓存效率,进一步的,在读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存之后,本发明提供的网页打开方法还可包括:设置缓存文件的文件属性。可选的,文件属性可包括文件大小、文件数量或文件有效期中的一种或几种,从而可以是客户端支持不同业务场景。
下面通过具体实施例对本发明提供的网页打开方法进行详细说明。
如图3所示,本实施例提供的网页打开方法主要可包括如下步骤:
201、产生网页请求;
202、拦截该网页请求;
203、确定是否存在该网页请求对应的本地缓存文件;如果是,执行步骤204,如果否,执行步骤205;
204、读取本地缓存文件;
205、放开拦截的网络请求并向服务器发送;
206、接收来自服务器的资源文件输入流;
207、读取所述资源文件输入流中的数据进行页面加载并通过缓存文件输出流管道将所述数据写入本地缓存文件;
208、进行网页渲染。
本实施例提供的网页打开方法,一次请求即可完成web页面的加载及资源文件的缓存,节省app的流量消耗,减少网络请求,并且在不阻塞web页面的渲染即可完成资源文件的下载及缓存,大大提高了网页打开性能,优化了用户体验。
相应的,如图4所示,本发明的实施例还提供一种网页打开装置,包括:
接收单元31,用于接收来自服务器的资源文件输入流;
加载和缓存单元32,用于读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。
本发明实施例提供的网页打开装置,接收单元31能够接收来自服务器的资源文件输入流,加载和缓存单元32能够读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存。这样,只需从服务器接收一次资源文件输入流,即可在不阻塞web页面渲染的情况下完成资源文件的下载和缓存,因此有效节省了流量消耗并提高了网页加载性能,大大提升了用户体验。
可选的,加载和缓存单元31,具体可用于:
在所述资源文件输入流与本地缓存之间设置缓存输出流管道;
在读取所述资源文件输入流中的数据进行页面加载的同时,通过所述输出流管道,将所述资源文件输入流中的数据输出到本地缓存。
进一步的,该网页打开装置还可包括拦截单元,用于在接收来自服务器的资源文件输入流之前,拦截向服务器发送的网页请求;
基于此,加载和缓存单元31,具体可用于:
如果存在与所述网页请求对应的本地缓存文件,使用所述本地缓存文件进行页面加载;
如果不存在与所述网页请求对应的本地缓存文件,继续向所述服务器发送所述网页请求。
进一步的,该网页打开装置还可包括设置单元,用于在所述读取所述资源文件输入流中的数据并分别进行页面加载和文件缓存之后,设置缓存文件的文件属性。
可选的,所述文件属性包括文件大小、文件数量或文件有效期中的一种或几种。
相应的,本发明的实施例还提供一种客户端,所述客户端上设置有前述实 施例提供的任一种网页打开装置,因此也能实现相应的有益技术效果,前文已经进行了详细的说明,此处不再赘述。
尽管为示例目的,已经公开了本发明的优选实施例,本领域的技术人员将意识到各种改进、增加和取代也是可能的,因此,本发明的范围应当不限于上述实施例。
- 还没有人留言评论。精彩留言会获得点赞!