一种实现智能识别缩放手势指令的浏览器的方法及装置与流程

本发明涉及浏览器技术,特别涉及一种实现智能识别缩放手势指令的浏览器的方法及装置。
背景技术:
在移动终端触摸屏上运行的浏览器经常需要对用户在网页上的触摸点击操作序列(例如触摸开始(touchstart)、触摸移动(touchmove)、触摸结束(touchend)等)进行识别,主要根据触摸点数和触摸时间等特征识别为滑动、长按、双击、分离合拢等手势操作指令,其中,双击和分离合拢手势操作指令被识别后,都直接作为缩放指令直接在网页上执行缩放操作。
浏览器的这种单一的网页手势识别缩放操作在一些场景下会引起一些问题。
1、当用户在一些html5的游戏网页上玩游戏时常需要频繁地点击网页上一些目标,这常被识别为双击手势而经常不必要地放大和缩小网页,从而干扰用户的游戏体验。
2、当用户在浏览器网页上执行缩放操作时,要对文本区域进行重排版,以便适配移动终端的窗口宽度,而当用户在网页上的非文本区域执行缩放操作,由于这种重排版往往会引起网页重新布局、重绘、坐标重调整等一系列操作,从而造成用户视觉上的干扰,用户体验差。
在此背景下,本申请用于解决浏览器的上述问题。
技术实现要素:
本发明的目的在于提供一种实现智能识别缩放手势指令的浏览器的方法及装置,能更好地避免浏览器页面进行不必要的缩放或重排版。
根据本发明的一个方面,提供了一种实现智能识别缩放手势指令的浏览器的方法,所述方法包括:
移动终端对用户输入的手势指令进行检测;
若检测到的手势指令是用来对浏览器页面进行缩放的缩放手势指令,则找到与所述缩放手势指令的触摸点位置相关的网页元素;
根据所述网页元素,进行相应的操作。
优选地,所述网页元素包括与游戏相关的canvas标签元素和与文本相关的文本标签元素。
所述根据所述网页元素,进行相应的操作的步骤包括:
判断与所述触摸点位置相关的网页元素是否为canvas标签元素;
若判断为canvas标签元素,则丢弃所述缩放手势指令。
优选地,所述根据所述网页元素,进行相应的操作的步骤还包括:
若与所述触摸点位置相关的网页元素不是canvas标签元素,则对以触摸点位置为中心的矩形区域的四个顶点的位置进行采样,并分别查找采样得到的四个顶点的位置所对应的网页元素;
当所找到的四个顶点的位置所对应的网页元素均为文本标签元素时,对所述浏览器页面的文本区域进行重新排版,否则,对所述浏览器页面进行缩放操作。
优选地,所述根据所述网页元素,进行相应的操作的步骤包括:
判断与所述触摸点位置相关的网页元素是否为文本标签元素;
若判断为文本标签元素,则对所述浏览器页面的文本区域进行重新排版,否则,对所述浏览器页面进行缩放操作。
根据本发明的另一方面,提供了一种实现智能识别缩放手势指令的浏览器的装置,包括:
检测模块,用于对用户输入移动终端的手势指令进行检测;
查找模块,用于在检测到的手势指令是用来对浏览器页面进行缩放的缩放手势指令时,找到与所述缩放手势指令的触摸点位置相关的网页元素;
处理模块,用于根据所述网页元素,进行相应的操作。
优选地,所述查找模块找到的网页元素包括与游戏相关的canvas标签元素和与文本相关的文本标签元素。
优选地,所述处理模块判断与所述触摸点位置相关的网页元素是否为canvas标签元素,若判断为canvas标签元素,则丢弃所述缩放手势指令。
优选地,所述处理模块在与所述触摸点位置相关的网页元素不是canvas标 签元素时,对以触摸点位置为中心的矩形区域的四个顶点的位置进行采样,并分别查找采样得到的四个顶点的位置所对应的网页元素,当所找到的四个顶点的位置所对应的网页元素均为文本标签元素时,对所述浏览器页面的文本区域进行重新排版,否则,对所述浏览器页面进行缩放操作。
优选地,所述处理模块判断与所述触摸点位置相关的网页元素是否为文本标签元素,若判断为文本标签元素,则对所述浏览器页面的文本区域进行重新排版,否则,对所述浏览器页面进行缩放操作。
与现有技术相比较,本发明的有益效果在于:
本发明根据与触摸点位置相关的网页元素,确定是否进行浏览器页面缩放操作或文本区域的重排版操作,能够提升用户体验。
附图说明
图1是本发明实施例提供的实现智能识别缩放手势指令的浏览器的方法原理图;
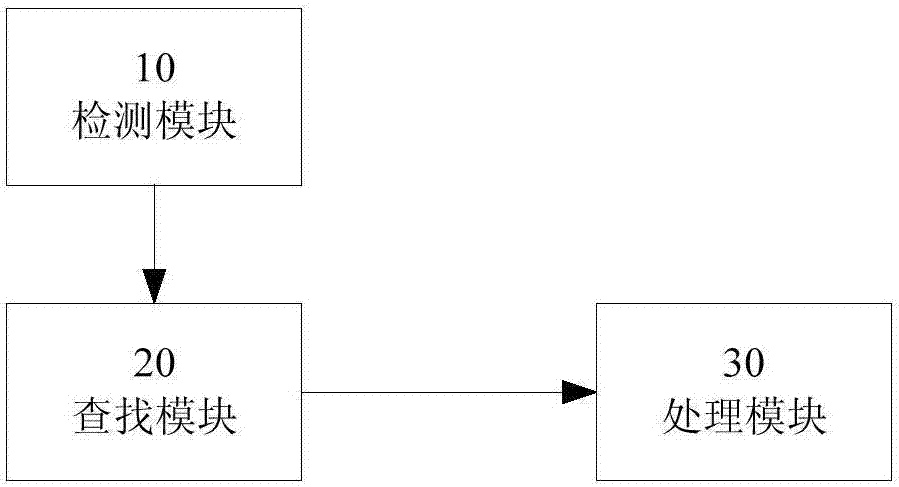
图2是本发明实施例提供的实现智能识别缩放手势指令的浏览器的这种框图;
图3是本发明实施例提供的实现智能识别缩放手势指令的浏览器的总体结构图;
图4是本发明实施例提供的网页缩放手势识别处理流程图。
具体实施方式
以下结合附图对本发明的优选实施例进行详细说明,应当理解,以下所说明的优选实施例仅用于说明和解释本发明,并不用于限定本发明。
图1是本发明实施例提供的实现智能识别缩放手势指令的浏览器的方法原理图,如图1所示,步骤包括:
步骤s101:移动终端对用户输入的手势指令进行检测。
移动终端根据用户在其触摸屏上操作的触摸点数和触摸时间等特征,识别触摸点击操作序列,确定滑动、长按、双击、分离、合拢等操作,其中,将双击、分离、合拢等操作对应的手势指令作为用来对浏览器页面进行缩放的缩放手势指 令。
步骤s102:若检测到的手势指令是用来对浏览器页面进行缩放的缩放手势指令,则找到与所述缩放手势指令的触摸点位置相关的网页元素。
所述网页元素包括与游戏相关的canvas标签元素和与文本相关的文本标签元素。
移动终端通过查找文档对象模型(documentobjectmodel,dom)树,找到与触摸点位置相关的网页元素。其中,与触摸点位置相关的网页元素可以包括与触摸点位置对应的节点的网页元素,还可以包括与触摸点位置对应的节点的祖先节点的网页元素。
步骤s103:根据所述网页元素,进行相应的操作。
判断所述触摸点位置对应的节点或祖先节点的网页元素是否为canvas标签元素,若判断为canvas标签元素,则丢弃所述缩放手势指令,若所述触摸点位置对应的节点及祖先节点的网页元素均不是canvas标签元素,则对以触摸点位置为中心的矩形区域的四个顶点的位置进行采样,并分别查找采样得到的四个顶点的位置所对应的网页元素,当所找到的四个顶点的位置所对应的网页元素均为文本标签元素时,对所述浏览器页面的文本区域进行重新排版,否则,仅对所述浏览器页面进行缩放操作,而不再重新排版。
或者,判断所述触摸点位置对应的网页元素是否为文本标签元素,若判断为文本标签元素,则对所述浏览器页面的文本区域进行重新排版,以适应所述移动终端的屏幕窗口宽度,否则,仅对所述浏览器页面进行缩放操作。
其中,对于双击操作,可以将用户操作触摸屏的初始位置坐标作为触摸点位置;对于分离合拢操作,可以对用户操作触摸屏的两个初始位置坐标取中间值,并将得到的中间值作为触摸点位置。
图2是本发明实施例提供的实现智能识别缩放手势指令的浏览器的这种框图,如图2所示,包括检测模块10、查找模块20和处理模块30。
检测模块10,用于对用户输入移动终端的手势指令进行检测。
查找模块20用于在检测到的手势指令是用来对浏览器页面进行缩放的缩放手势指令时,找到与所述缩放手势指令的触摸点位置相关的网页元素。其中,网页元素包括与游戏相关的canvas标签元素和与文本相关的文本标签元素。查找 模块20通过查找dom树,得到与触摸点位置相关的网页元素。其中,与触摸点位置相关的网页元素可以包括与触摸点位置对应的节点的网页元素,还可以包括与触摸点位置对应的节点的祖先节点的网页元素。
处理模块30用于根据所述网页元素,进行相应的操作。具体地说,处理模块30判断所述触摸点位置对应的节点或祖先节点的网页元素是否为canvas标签元素,若判断为canvas标签元素,则丢弃所述缩放手势指令,若所述触摸点位置对应的节点及祖先节点的网页元素均不是canvas标签元素,则对以触摸点位置为中心的矩形区域的四个顶点的位置进行采样,并分别查找采样得到的四个顶点的位置所对应的网页元素,当所找到的四个顶点的位置所对应的网页元素均为文本标签元素时,对所述浏览器页面的文本区域进行重新排版,否则,仅对所述浏览器页面进行缩放操作,而不再重新排版。或者,处理模块30判断所述触摸点位置对应的网页元素是否为文本标签元素,若判断为文本标签元素,则对所述浏览器页面的文本区域进行重新排版,以适应所述移动终端的屏幕窗口宽度,否则,仅对所述浏览器页面进行缩放操作。
图3是本发明实施例提供的实现智能识别缩放手势指令的浏览器的总体结构图,如图3所示,主要包括:一级手势识别器、由双击事件吸收决策器、重布局排版决策器、dom树构成的二级缩放手势识别器,其中,一级手势识别器实现图2的检测模块的功能,双击事件吸收决策器和重布局排版决策器均能够实现图2的查找模块20的功能和处理模块30的部分功能。
一级手势识别器在常规方法中将用户的触摸事件序列识别为候选手势指令,如双击、分离合拢等。
双击事件吸收决策器判断在何种场景下需要吸收双击事件,即对双击事件不予以处理。
重布局排版决策器决策是否需要根据移动终端屏幕窗口的宽度将文本部分进行重布局排版。
dom树为上述两个决策器提供标签元素的判断依据。
一级手势识别器检测到平台传递的触摸事件,若检测到的触摸事件为初始缩放事件,则送入二级缩放手势识别器进行进一步判断。也就是说,一级手势识别器根据检测识别出的双击、分离合拢等手势,初步确定为缩放事件时,将该缩放 事件传递给二级缩放手势识别器。二级缩放手势识别器的双击事件吸收决策器在dom树中查询触摸点位置对应的网页元素是否是canvas标签元素,若是canvas标签元素,则双击事件吸收决策器吸收所述初始缩放事件,否则将所述初始缩放事件确定为缩放事件,并将该缩放事件传递给二级缩放手势识别器的重布局排版决策器。重布局排版决策器在dom树中查询触摸点位置对应的网页元素是否是文本标签元素,若是,则对浏览器页面进行缩放的同时对文本部分进行重排版操作,否则,仅对浏览器页面进行缩放。
图4是本发明实施例提供的网页缩放手势识别处理流程图,如图4所示,步骤包括:
步骤s201:浏览器接收用户输入的触摸事件序列(如touchstart、touchmove、touchend)。
步骤s202:浏览器通过调用一级手势识别器对触摸事件序列进行识别,得到候选的手势识别指令。该步骤为常规技术中使用的识别方法,在此不详细叙述。
步骤s203:判断当前手势事件(即候选的手势识别指令)是否为双击事件,若是,则执行步骤s204,由双击事件吸收决策器处理,否则,执行步骤s206。
步骤s204:双击事件吸收决策器根据双击的触摸点位置坐标在dom树中查找对应节点元素,并判断该节点或其祖先节点是否是canvas标签元素,若是,则执行步骤s205,否则执行步骤s207,由重布局排版决策器处理。
步骤s205:找到的节点元素是canvas标签元素,则吸收该事件,不进行任何处理。
步骤s206:判断当前手势事件(即候选的手势识别指令)是否为分离合拢事件,若是,则执行步骤s207,由重布局排版决策器处理,否则,执行步骤s209。
步骤s207:重布局排版决策器根据手势的触摸点位置坐标判断当前触摸位置是否处于网页大块文本区域,若是,执行步骤s208,否则执行步骤s210。
在本步骤中,判断当前触摸位置是否处于网页大块文本区域的具体步骤包括:
步骤s2071:以触摸点(屏幕坐标记为x,y)为中心进行四点采样,四个采样点坐标分别为(x-m,y)、(x+m,y)、(x,y-m)、(x,y+m),其中,m优选为屏幕宽度的四分之一长度值。
步骤s2072:根据以上四个采样点的坐标在dom树查找对应的标签类型。
步骤s2073:如果四个采样点的坐标对应的标签元素的标签类型都是文本标签元素,则判断该区域为大块文本区域,否则判断为其他区域。
步骤s208:重布局排版决策器按照移动终端屏幕窗口的宽度,对所有文本区域进行重布局排版操作。
步骤s209:交给其他非缩放事件的处理模块处理。
步骤s210:重布局排版决策器按照缩放比例对整个浏览器网页仅进行缩放处理,无需进行重布局排版操作。
步骤s211:结束流程。
本实施例在现有触摸点击手势识别基础上,增加一个基于当前触摸点位置对应网页元素的二级手势判断,即当一级判断识别出双击或分离合拢事件后,如果是双击事件需要检查当前触摸点位置对应dom树节点是否包含与游戏相关的canvas标签元素,如果包含则丢弃双击缩放事件,否则进一步判断双击或合拢分离事件的当前触摸点位置对应的dom树节点是否是文本标签元素,如果是则执行文本自适应窗口排版缩放操作,否则直接执行网页按缩放比例平滑缩放操作。通过触摸点位置对应网页元素智能识别缩放手势指令可有效避免现有技术存在的问题,提高用户体验。
综上所述,本发明具有以下技术效果:
本发明在一级手势识别基础上,根据触摸点位置所在dom树的标签信息引入二级缩放手势识别决策,这样避免了常规手势识别方法在一些应用场景中的缺陷,例如在html5游戏网页中当用户双击目标时网页不会再无故缩放,在手势缩放非文本区域时也不会出现重新布局排版而导致的视觉干扰,极大地提高用户使用体验。
尽管上文对本发明进行了详细说明,但是本发明不限于此,本技术领域技术人员可以根据本发明的原理进行各种修改。因此,凡按照本发明原理所作的修改,都应当理解为落入本发明的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!