校对应用界面信息的方法和装置与流程

本发明实施例涉及终端应用技术,尤其涉及一种校对应用界面信息的方法和装置。
背景技术:
在智能设备的应用程序研发过程中,存在着一个普遍的问题,即开发无法完全实现设计效果,导致初期的视觉设计稿和后期实现的应用界面有很大出入,这就需要对设计稿和应用界面进行校对,然后再由开发人员对应用程序进行修改,以使得应用界面与设计稿相符。
现有技术中,对设计稿和应用界面进行校对主要是通过人工来完成,需要设计师或者开发人员对设计稿和应用界面进行人工校对和标注,将应用界面中需要改进的点整理成列表,输出给开发人员。但是,这种人工校对的方式需要较多的人力和时间成本,且校对精度低。
技术实现要素:
有鉴于此,本发明实施例提供一种校对应用界面信息的方法和装置,以降低人力和时间成本,提高校对精度。
第一方面,本发明实施例提供了一种校对应用界面信息的方法,所述方法包括:
获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息;
基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系;
根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定所述待校对应用界面与所述设计稿图片之间的差异元素及对应的差异描述;
在所述差异元素的相应位置上显示对应的差异描述。
第二方面,本发明实施例还提供了一种校对应用界面信息的装置,所述装置包括:
元素信息获取模块,用于获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息;
对应关系确定模块,用于基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系;
差异描述确定模块,用于根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定所述待校对应用界面与所述设计稿图片之间的差异元素及对应的差异描述;
差异描述显示模块,用于在所述差异元素的相应位置上显示对应的差异描述。
本发明实施例的技术方案,通过获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息,并确定校对元素和参考元素之间的对应关系,从而确定所述待校对应用界面与设计稿图片之间的差异元素及对应的差异描述,并在差异元素的相应位置上显示对应的差异描述,便于用户根据差异描述对应用程序进行修改,实现了对应用界面的自动校对,降低了人力和时间成本,避免了人工校对中的错误,提高了校对精度。
附图说明
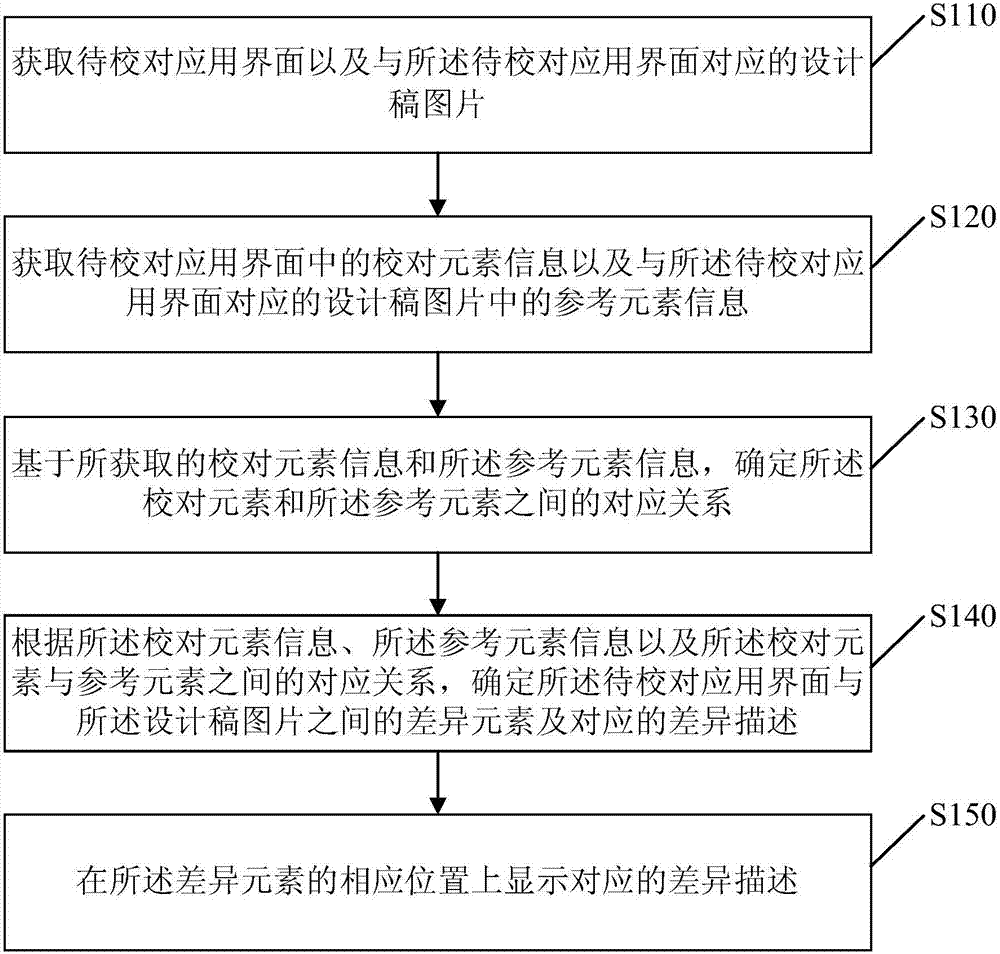
图1是本发明实施例一提供的一种校对应用界面信息的方法的流程图;
图2是本发明实施例二提供的一种校对应用界面信息的方法的流程图;
图3是本发明实施例提供的校对应用界面信息的方法中的确定校对元素和对应参考元素之间的差异值的流程图;
图4是本发明实施例提供的校对应用界面信息的方法中的结构相同元素的示例图;
图5是本发明实施例三提供的一种校对应用界面信息的方法的流程图;
图6是本发明实施例提供的校对应用界面信息的方法中的设计稿和应用界面叠加显示的示意图;
图7是本发明实施例提供的校对应用界面信息的方法中的设计稿和应用界面上下并列显示的示意图;
图8是本发明实施例四提供的一种校对应用界面信息的装置的结构示意图。
具体实施方式
下面结合附图和实施例对本发明作进一步的详细说明。可以理解的是,此处所描述的具体实施例仅仅用于解释本发明,而非对本发明的限定。另外还需要说明的是,为了便于描述,附图中仅示出了与本发明相关的部分而非全部内容。
实施例一
图1是本发明实施例一提供的一种校对应用界面信息的方法的流程图,本 实施例可适用于对开发人员开发完成的应用程序的应用界面进行校对的情况,该方法可以由校对应用界面信息的装置来执行,该校对应用界面信息的装置可以配置在计算机或者手机等终端设备中,具体包括如下:
s110,获取待校对应用界面以及与所述待校对应用界面对应的设计稿图片。
在根据设计稿图片对应用程序的应用界面进行校对时,要获取待校对的应用界面,可以通过截取当前屏内的应用界面获取到待校对的应用界面。设计稿图片可以提前保存在该终端设备中,在获取设计稿图片时可以根据设计稿图片的保存路径进行获取,也可以通过无线网络或者数据线从其他终端设备中获取。
其中,所述待校对应用界面是部分或全部应用界面。提供调整待校对应用界面的选项,供用户对应用界面的校对区域进行调整,从而确定待校对应用界面,如用户可根据实际需求,调整应用界面的校对区域为整页、1/3页面、1/2页面、3/4页面或其他自定义区域,确定的应用界面的校对区域即为待校对应用界面。确定了应用界面的校对区域后,后续的校对只对选定的局部区域有效。如果一个应用界面内包含的页面元素较多,则可以分区域对该应用界面进行校对。
当然,s110不是必须的操作,也可以不用获取待校对应用界面及对应的设计稿图片,而直接获取待校对应用界面中的校对元素信息以及对应的设计稿图片中的参考元素信息。
s120,获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息。
扫描所述待校对应用界面的基本信息,对待校对应用界面进行划分;扫描 所述设计稿图片的基本信息,对设计稿图片进行划分。将待校对应用界面和设计稿图片划分为页面元素,页面元素包括页面背景结构和内容元素结构,页面背景结构包括状态栏、标题栏、内容区域和标签栏等,内容元素结构包括卡片、图片和文字区域等。在待校对应用界面中的页面元素称为校对元素,在设计稿图片中的页面元素称为参考元素。对待校对应用界面或者设计稿图片进行页面元素的划分时,如果划分的页面元素不是最小单位,还可以划分,则继续对页面元素进行划分,直至划分为最小单位。可以通过ocr(opticalcharacterrecognition,光学字符识别)技术来实现对待校对应用界面或者设计稿图片的划分。
根据待校对应用界面中的校对元素获取该校对元素的校对元素信息,并根据设计稿图片中的参考元素获取该参考元素的参考元素信息。所述校对元素信息和参考元素信息优选包括尺寸、颜色、形状和位置,当然,还可以包括其他参数。其中,尺寸即页面元素的宽和高;颜色为页面元素的颜色的色值及颜色数量;形状为页面元素的外轮廓的形状;位置即页面元素分别与待校对应用界面或者设计稿图片的四边之间的距离(也可以是页面元素在待校对应用界面或者设计稿图片中的坐标),以及与该页面(页面元素所在的待校对应用界面或者设计稿图片)内的其他元素的相对位置。上述的页面元素在待校对应用界面中为校对元素,在设计稿图片中为参考元素。
s130,基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系。
根据校对元素在待校对应用界面上的位置及参考元素在设计稿图片中的位置,来确定校对元素与参考元素之间的对应关系。在确定校对元素与参考元素之间的对应关系时,还可以结合形状来确定,如所述校对元素信息中的形状和 所述参考元素信息中的形状相同,且所述校对元素信息中的位置与参考元素信息中的位置之间的差异值小于设定差异阈值时,可以确定校对元素与参考元素是对应的,从而可以按照该参考元素对校对元素进行校对。
s140,根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定所述待校对应用界面与所述设计稿图片之间的差异元素及对应的差异描述。
根据待校对应用界面中的校对元素信息、设计稿图片中的参考元素信息、以及校对元素与参考元素之间的对应关系,确定出待校对应用界面与设计稿图片之间的差异元素,并确定与差异元素对应的差异描述。其中,差异元素是指待校对应用界面与设计稿图片中不一致的页面元素,如校对元素与对应的参考元素不一致、校对元素没有对应的参考元素或者是设计稿图片中有的参考元素而在待校对应用界面中没有对应的校对元素等,如果校对元素与对应的参考元素不一致,则与这个差异元素对应的差异描述为与设计稿中的对应元素有差异。
s150,在所述差异元素的相应位置上显示对应的差异描述。
差异元素在应用界面上有相应的位置,在设计稿图片中也可以有相应的位置,即设计稿图片中的对应参考元素所在位置,因此,可以在差异元素所在的应用界面的相应位置上显示与该差异元素对应的差异描述,也可以在差异元素所在的设计稿图片的相应位置上显示与该差异元素对应的差异描述。
其中,在所述差异元素的相应位置上显示对应的差异描述优选包括:
在所述差异元素的相应位置上标记差异标识,所述差异标识与所述差异元素的差异描述存在对应关系;以及
在检测到所述差异标识被操作后,显示与所述差异标识对应的差异描述。
其中,差异标识可以是待校对应用界面与相应的设计稿图片中的差异元素的标号,以区分每个差异元素。通过在差异元素的相应位置上标记差异标识并确定差异标识与差异元素的差异描述之间的对应关系,在检测到所述差异标识被操作(如检测到用户点击所述差异标识的操作)后,再显示与被操作的差异标识对应的差异描述,同时区别显示对应的差异元素的区域,避免了差异元素较多时校对结果显示的混乱。
本实施例的技术方案,通过获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息,并确定校对元素和参考元素之间的对应关系,从而确定所述待校对应用界面与设计稿图片之间的差异元素及对应的差异描述,并在差异元素的相应位置上显示对应的差异描述,便于用户根据差异描述对应用程序进行修改,实现了对应用界面的自动校对,降低了人力和时间成本,避免了人工校对中的错误,提高了校对精度。
在上述技术方案的基础上,根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定所述待校对应用界面与所述设计稿图片之间的差异元素及对应的差异描述优选包括:
根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定与对应参考元素不一致的校对元素及对应的差异描述、没有对应参考元素的校对元素及对应的差异描述,以及没有对应校对元素的参考元素及对应的差异描述。
根据校对元素信息、参考元素信息以及校对元素与参考元素之间的对应关系,确定的待校对应用界面与设计稿图片之间的差异元素包括与对应参考元素不一致的校对元素、没有对应参考元素的校对元素和没有对应校对元素的参考元素,并分别确定每个差异元素的差异描述。明确了待校对应用界面与设计稿 图片之间的差异点及对应的差异描述。
实施例二
图2是本发明实施例二提供的一种校对应用界面信息的方法的流程图,本实施例在实施例一的基础上,将“根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定与对应参考元素不一致的校对元素及对应的差异描述”进一步优化为“根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值;在存在差异值时,将所述校对元素确定为差异元素;以及基于所述差异值,生成所述差异元素的差异描述”,具体包括如下:
s210,获取待校对应用界面以及与所述待校对应用界面对应的设计稿图片。
s220,获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息。
s230,基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系。
s240,根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定没有对应参考元素的校对元素及对应的差异描述,以及没有对应校对元素的参考元素及对应的差异描述。
没有对应参考元素的校对元素和没有对应校对元素的参考元素的差异描述可以为未找到对应页面元素。
s250,根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值。
比对校对元素信息与对应参考元素信息中的相应信息,如校对元素信息和参考元素信息包括尺寸、颜色、形状和位置时,分别比对其中的尺寸、颜色、形状和位置,确定每一个信息的差异值,所有信息才差异值即所述校对元素和对应参考元素之间的差异值。
其中,图3是本发明实施例提供的校对应用界面信息的方法中的确定校对元素和对应参考元素之间的差异值的流程图,如图3所示,根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值优选包括:
s251,根据所述校对元素的校对元素信息,确定所述校对元素的元素类型;
其中,所述元素类型优选包括图片、文字或形状。元素类型还可以有其他的类型。
根据所述校对元素信息满足的预设条件,来确定所述校对元素的相应元素类型。例如,如果校对元素信息满足单位面积内的颜色数量超过设定数量且无规律,或单位面积内的颜色数量超过设定数量且颜色分布形状有一定规律,则确定该校对元素的元素类型为图片;如果校对元素信息满足颜色数量恒定且呈规则形状,或颜色数量恒定且呈线型,则确定该校对元素的元素类型为形状;如果校对元素信息满足颜色数量恒定且形状复杂,则确定该校对元素的元素类型为文字。
s252,获取所述校对元素的元素类型关联信息,以及与所述校对元素对应的参考元素的元素类型关联信息;
如,元素类型为文字时,元素类型关联信息包括字间距、行间距、字号和字体颜色等;元素类型为图片时,元素类型关联信息包括宽、高和与水平线之 间的角度;元素类型为形状时,元素类型关联信息包括宽、高和颜色。当然,元素类型关联信息根据元素类型还可以包括其他关联信息。
s253,根据所述校对元素的校对元素信息、元素类型关联信息以及所述对应参考元素的参考元素信息、元素类型关联信息,确定所述校对元素与对应参考元素之间的差异值。
比对校对元素的校对元素信息与对应参考元素的参考元素信息,确定校对元素和参考元素之间的第一差异值;再比对校对元素的元素类型关联信息和对应参考元素的元素类型关联信息,确定校对元素和参考元素之间的第二差异值;综合所述第一差异值和所述第二差异值,确定为校对元素和对应参考元素之间的差异值。
通过确定校对元素的元素类型,并结合元素类型关联信息来确定校对元素和对应参考元素之间的差异值,可以进一步提高对应用界面的校对的精度。
s260,在存在差异值时,将所述校对元素确定为差异元素。
在校对元素与对应参考元素之间存在差异值时,将所述校对元素确定为差异元素。
s270,基于所述差异值,生成所述差异元素的差异描述。
基于所述校对元素和对应参考元素之间的差异值,生成所述差异元素的差异描述为所述校对元素和对应参考元素之间的差异值。如,元素类型为图片时,差异描述可以为宽度相差2个像素点。
s280,在所述差异元素的相应位置上显示对应的差异描述。
本实施例的技术方案,在实施例一的基础上,通过根据校对元素信息和参考元素信息确定校对元素和对应参考元素之间的差异值,在存在差异值时,将所述校对元素确定为差异元素,并基于所述差异值生成所述差异元素的差异描 述,便于用户根据该明显显示的差异描述对应用程序进行明确的修改,使得应用界面与设计稿相符,而且通过差异值确定差异元素进一步提高了校对的精度。
在上述技术方案的基础上,在获取所述校对元素的元素类型关联信息,以及与所述校对元素对应的参考元素的元素类型关联信息之前,还优选包括:
根据所述校对元素的校对元素信息以及所述参考元素的参考元素信息,确定结构相同的校对元素以及参考元素;
当存在至少两个结构相同的校对元素时,选择其中的一个校对元素作为待校对的校对元素,并选择与所述至少两个校对元素对应的至少一个参考元素中的一个参考元素作为待校对的校对元素的参考元素。
根据所述校对元素的校对元素信息以及参考元素的参考元素信息,对待校对应用界面中的校对元素以及设计稿图片中的参考元素进行对比,当校对元素以及参考元素中的两个页面元素的尺寸、位置和/或形状满足设定条件(如尺寸差异值小于预设尺寸值、位置中的横坐标或者纵坐标的差异值小于预设坐标值、形状相同)时,判断这两个页面元素具有相同结构。图4是本发明实施例提供的校对应用界面信息的方法中的结构相同元素的示例图。如图4所示,在一个待校对应用界面中,校对元素1和校对元素3的结构相同,校对元素2和校对元素4的结构相同。
待校对应用界面内具有完全相同结构的校对元素则只取其一与设计稿图片中对应的具有相同结构的参考元素进行进一步比较,确定待校对应用界面中与设计稿图片中不同的页面元素。即当至少两个校对元素的结构相同时,选择其中的一个校对元素作为待校对的校对元素,并选择与所述至少两个校对元素的结构相同的至少一个参考元素中的一个参考元素作为待校对的校对元素的参考 元素,在后续参考对应参考元素对校对元素进行校对时,只需比较选中的校对元素和参考元素。选中的校对元素和参考元素相同,则可以确定与该校对元素结构相同的其他校对元素也和对应的参考元素相同;选中的校对元素和参考元素不同,则可以确定与该校对元素结构相同的其他校对元素也和对应的参考元素不同。这样只需比较较少的校对元素和参考元素就可以确定待校对应用界面和设计稿图片的差异元素,提高了校对速度。
实施例三
图5是本发明实施例三提供的一种校对应用界面信息的方法的流程图,本实施例在上述实施例的基础上,将“根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定与对应参考元素不一致的校对元素及对应的差异描述”进一步优化为“根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值;在所述差异值大于预定阈值时,将所述校对元素确定为差异元素;以及基于所述差异值,生成所述差异元素的差异描述”,具体包括如下:
s510,获取待校对应用界面以及与所述待校对应用界面对应的设计稿图片。
s520,获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息。
s530,基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系。
s540,根据所述校对元素信息、所述参考元素信息以及所述校对元素与参 考元素之间的对应关系,确定没有对应参考元素的校对元素及对应的差异描述,以及没有对应校对元素的参考元素及对应的差异描述。
s550,根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值。
s560,在所述差异值大于预定阈值时,将所述校对元素确定为差异元素。
在校对元素与对应参考元素之间的差异值大于预定阈值时,将所述校对元素确定为差异元素。差异值较小(即差异值不大于预定阈值)时,可以认为校对元素和对应参考元素之间不存在差异。
这也适用于待校对应用界面与设计稿图片的分辨率不同的情况,这种情况下,校对元素与对应参考元素必然存在差异值,只有当差异值大于预定阈值时,才确定校对元素和对应参考元素存在差异,需要参考对应参考元素对校对元素进行校对,因此,确定校对元素为差异元素。
s570,基于所述差异值,生成所述差异元素的差异描述。
s580,在所述差异元素的相应位置上显示对应的差异描述。
本实施例的技术方案,在实施例一的基础上,通过根据校对元素信息和参考元素信息确定校对元素和对应参考元素之间的差异值,在所述差异值大于预定阈值时,将所述校对元素确定为差异元素,并基于所述差异值生成所述差异元素的差异描述,便于用户根据该明显显示的差异描述对应用程序进行明确的修改,使得应用界面与设计稿相符,而且通过差异值确定差异元素进一步提高了校对的精度。
在上述实施例的基础上,在获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息之前,还优选包括:
将所述设计稿图片叠加在所述待校对应用界面的上方;或将所述设计稿 图片与所述待校对应用界面在当前屏内进行并列显示。
图6是本发明实施例提供的校对应用界面信息的方法中的设计稿图片和待校对应用界面叠加显示的示意图,图7是本发明实施例提供的校对应用界面信息的方法中的设计稿图片和待校对应用界面上下并列显示的示意图。如图6和图7所示,通过将设计稿图片叠加在所述待校对应用界面的上方或者将设计稿图片与待校对应用界面在当前屏内并列显示,可以在显示校对结果时保持当前的叠加显示或者并列显示,可以让用户明确的看到两者的不同之处。在图6中,具有虚线边框的是设计稿图片,具有实线边框的是待校对应用界面,为了能够区分开设计稿图片和待校对应用界面,所以画为上下层的样式来说明,实际上,在显示时,设计稿图片和待校对应用界面是叠加在一起共同显示的。当设计稿图片叠加在待校对应用界面上方时,可以调整设计稿图片的透明度,便于用户直观地了解到两者的不同之处;当设计稿图片与待校对应用界面并列显示时,设计稿图片和待校对应用界面不能同时完全显示出来,为了便于用户对比整个界面,设计稿图片和待校对应用界面可以分别滚动或放大。
在后续校对的过程中,要将设计稿图片和待校对应用界面进行锁定,避免设计稿图片或者待校对应用界面的来回滚动。
当采用设计稿图片与待校对应用界面叠加显示时,在显示校对结果时,校对结果使用图片形式进行显示,并且上下层可以同步放大。当采用设计稿图片与待校对应用界面并列显示时,在显示校对结果时,校对结果使用图片形式进行显示,并且设计稿图片和待校对应用界面中的对应元素分别显示标记,并将对应的校对元素和参考元素的区域与界面其他区域进行区别显示,在显示差异描述时,只在其中的一个界面显示,如在设计稿图片中显示或者在待校对应用界面中显示,当设计稿图片和待校对应用界面是上下并列显示时,可以只在上 部分显示对应的差异描述。
通过将设计稿叠加在应用界面的上方或者将设计稿与应用界面在当前屏内并列显示,在显示校对结果时可以让用户明确的看到两者的不同之处。
实施例四
图8是本发明实施例四提供的一种校对应用界面信息的装置的结构示意图,如图8所示,本实施例所述的校对应用界面信息的装置包括:元素信息获取模块810、对应关系确定模块820、差异描述确定模块830和差异描述显示模块840。
其中,元素信息获取模块810用于获取待校对应用界面中的校对元素信息以及与所述待校对应用界面对应的设计稿图片中的参考元素信息;
对应关系确定模块820用于基于所获取的校对元素信息和所述参考元素信息,确定所述校对元素和所述参考元素之间的对应关系;
差异描述确定模块830用于根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定所述待校对应用界面与所述设计稿图片之间的差异元素及对应的差异描述;
差异描述显示模块840用于在所述差异元素的相应位置上显示对应的差异描述。
优选的,所述差异描述确定模块具体用于:
根据所述校对元素信息、所述参考元素信息以及所述校对元素与参考元素之间的对应关系,确定与对应参考元素不一致的校对元素及对应的差异描述、没有对应参考元素的校对元素及对应的差异描述,以及没有对应校对元素的参考元素及对应的差异描述。
优选的,所述差异描述确定模块包括:
差异值确定单元,用于根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值;
第一差异元素确定单元,用于在存在差异值时,将所述校对元素确定为差异元素;以及
差异描述生成单元,用于基于所述差异值,生成所述差异元素的差异描述。
优选的,所述差异描述包括:
差异值确定单元,用于根据所述校对元素的校对元素信息和所述对应参考元素的参考元素信息,确定所述校对元素和所述对应参考元素之间的差异值;
第二差异元素确定单元,用于在所述差异值大于预定阈值时,将所述校对元素确定为所述差异元素;以及
差异描述生成单元,用于基于所述差异值,生成所述差异元素的差异描述。
优选的,所述差异值确定单元包括:
元素类型确定子单元,用于根据所述校对元素的校对元素信息,确定所述校对元素的元素类型;
关联信息获取子单元,用于获取所述校对元素的元素类型关联信息,以及与所述校对元素对应的参考元素的元素类型关联信息;
差异值确定子单元,用于根据所述校对元素的校对元素信息、元素类型关联信息以及所述对应参考元素的参考元素信息、元素类型关联信息,确定所述校对元素与对应参考元素之间的差异值。
优选的,所述差异值确定单元还包括:
结构相同元素确定子单元,用于在获取所述校对元素的元素类型关联信息,以及与所述校对元素对应的参考元素的元素类型关联信息之前,根据所述校对元素的校对元素信息以及所述参考元素的参考元素信息,确定结构相同的校对元素以及参考元素;
元素选择子单元,用于当存在至少两个结构相同的校对元素时,选择其中的一个校对元素作为待校对的校对元素,并选择与所述至少两个校对元素对应的至少一个参考元素中的一个参考元素作为待校对的校对元素的参考元素。
其中,所述元素类型优选包括图片、文字或形状。
其中,所述校对元素信息和参考元素信息优选包括尺寸、颜色、形状和位置。
优选的,所述差异描述显示模块包括:
差异标识标记单元,用于在所述差异元素的相应位置上标记差异标识,所述差异标识与所述差异元素的差异描述存在对应关系;以及
差异描述显示单元,用于在检测到所述差异标识被操作后,显示与所述差异标识对应的差异描述。
优选的,所述装置还包括:
界面获取模块,用于获取待校对应用界面以及与所述待校对应用界面对应的设计稿图片。
其中,所述待校对应用界面是部分或全部应用界面。
上述产品可执行本发明任意实施例所提供的方法,具备执行方法相应的功能模块和有益效果。
注意,上述仅为本发明的较佳实施例及所运用技术原理。本领域技术人员 会理解,本发明不限于这里所述的特定实施例,对本领域技术人员来说能够进行各种明显的变化、重新调整和替代而不会脱离本发明的保护范围。因此,虽然通过以上实施例对本发明进行了较为详细的说明,但是本发明不仅仅限于以上实施例,在不脱离本发明构思的情况下,还可以包括更多其他等效实施例,而本发明的范围由所附的权利要求范围决定。
- 还没有人留言评论。精彩留言会获得点赞!