页面布局处理方法及装置与流程

本发明涉及互联网技术领域,尤其涉及一种页面布局处理方法及装置。
背景技术:
随着智能手机、平板电脑等终端设备以及互联网技术的发展,用户一般会在终端设备中安装各种客户端应用(APP),比如购物类应用、电子游戏类应用、视频应用等等。从而用户可以通过使用各种APP或者访问各种服务网站便可以足不出户地实现购物、学习、娱乐。
以任一视频客户端应用为例,启动该应用后会在应用首页显示多个主题版块(或者称为频道版块),比如电视剧主题版块、电影主题版块、综艺主题版块等等。每个主题版块中显示多个对应的主题数据(或者称为专辑数据、播放链接),比如电视剧主题版块中显示了多个热播电视剧的播放链接。用户通过点击某个播放链接而触发对相应电视剧的观看过程。
发明人在实现本发明的过程中,发现现有技术至少存在以下问题:若页面(包括页面首页)中包含多个主题版块,则这些主题版块的布局位置一般是固定不变的,即按照固定不变的顺序依次排布各主题版块。此时,如果某个用户想要观看的主题版块恰好排在比较靠后的位置,则用户需要通过不断对应用页面进行滑动操作,直到滑动到显示出其所需观看的主题版块处。因此,这种固定的主题版块位置布局方式往往不便于用户的使用,不能满足不同用户的个性化观看需求。
技术实现要素:
本发明实施例提供一种页面布局处理方法及装置,用以克服现有技术中页面采用固定的主题版块位置布局方式容易导致用户操作不便,不能满足不同用户的个性化使用需求的缺陷。
本发明实施例提供一种页面布局处理方法,包括:
根据用户的触发,显示与当前页面对应的管理界面,所述管理界面中包括所述页面中的主题版块标识;
接收所述用户对所述主题版块标识中的至少一个进行的显示顺序调整操作;
根据所述显示顺序调整操作,调整所述页面中主题版块的显示位置。
本发明实施例提供一种页面布局处理装置,包括:
显示模块,用于根据用户的触发,显示与当前页面对应的管理界面,所述管理界面中包括所述页面中的主题版块标识;
接收模块,用于接收所述用户对所述主题版块标识中的至少一个进行的显示顺序调整操作;
调整模块,用于根据所述显示顺序调整操作,调整所述页面中主题版块的显示位置。
本发明实施例提供的页面布局处理方法及装置,基于用户的触发,显示与当前的页面对应的管理界面,该管理界面中包括页面中的多个主题版块标识,用户可以对这多个主题版块标识进行诸如置顶、拖拽等顺序调整操作。从而,当接收到用户对这多个主题版块标识中的至少一个进行的显示顺序调整操作时,根据该显示顺序调整操作,调整页面中多个主题版块的显示位置,从而用户能够自定义页面中各主题版块的显示顺序,以满足自身的个性化使用需求,便于其后续的观看选择等操作。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的页面布局处理方法实施例一的流程图;
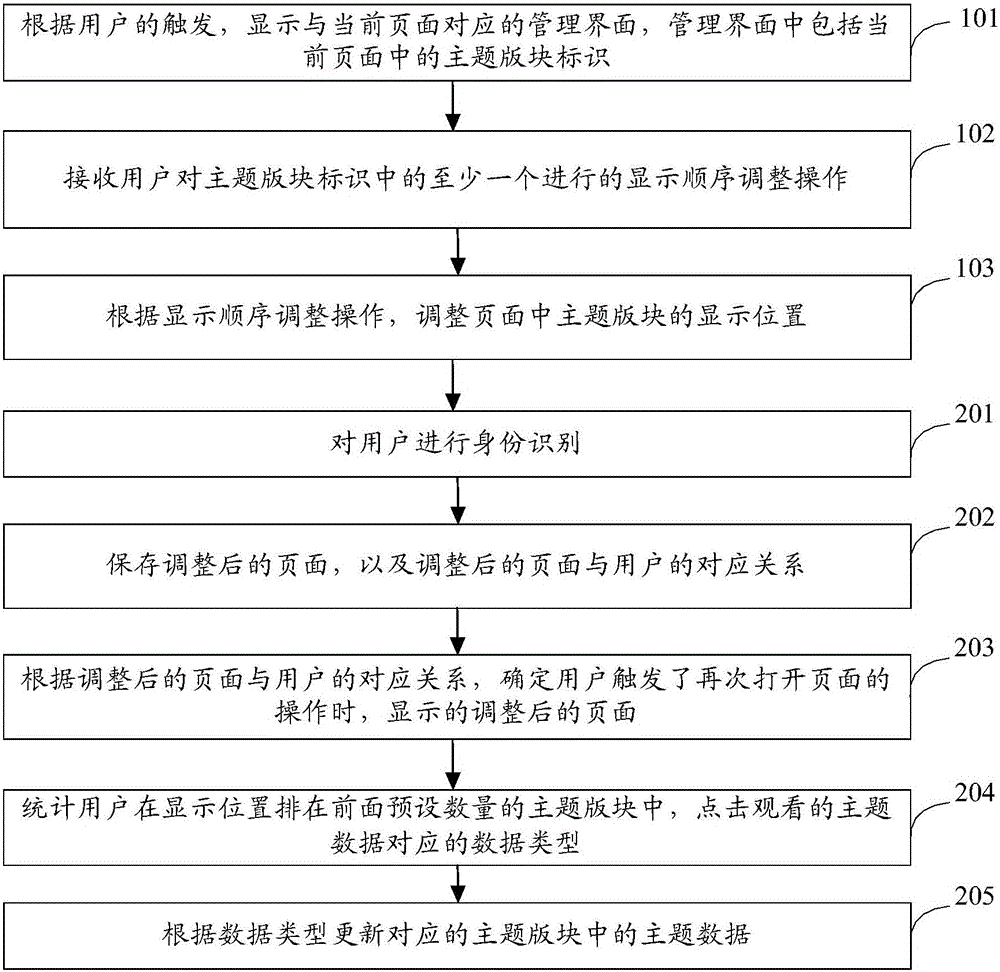
图2为本发明实施例提供的页面布局处理方法实施例二的流程图;
图3为本发明实施例提供的页面布局处理装置实施例一的结构示意图;
图4为本发明实施例提供的页面布局处理装置实施例二的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,A和/或B,可以表示:单独存在A,同时存在A和B,单独存在B这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
应当理解,尽管在本发明实施例中可能采用术语第一、第二、第三等来描述XXX,但这些XXX不应限于这些术语。这些术语仅用来将XXX彼此区分开。例如,在不脱离本发明实施例范围的情况下,第一XXX也可以被称为第二XXX,类似地,第二XXX也可以被称为第一XXX。
取决于语境,如在此所使用的词语“如果”、“若”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于检测”。类似地,取决于语境,短语“如果确定”或“如果检测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当检测(陈述的条件或事件)时”或“响应于检测(陈述的条件或事件)”。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的商品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种商品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的商品或者系统中还存在另外的相同要素。
图1为本发明实施例提供的页面布局处理方法实施例一的流程图,该页面布局处理方法可以由一页面布局处理装置来执行,该装置可以设置在终端设备侧,可选的也可以设置在服务器侧,以下实施例以设置在终端设备为例进行说明。如图1所示,该方法包括如下步骤:
步骤101、根据用户的触发,显示与当前页面对应的管理界面,管理界面中包括当前页面中的主题版块标识。
其中,所述主题版块标识为页面中包括的多个主题版块的标识。
实际应用中,该当前页面可以是网页页面,也可是app页面等。
本实施例中以视频应用为例,即上述页面比如为视频应用的首页。当用户在终端设备中开启某个视频应用后,首先显示出的是该视频应用的首页,该首页上显示有诸如电视剧、电影、综艺、动漫、体育等多个主题版块。
目前常用的一种视频应用首页的布局方式是,每个主题版块占据一定大小的矩形区域,该矩形区域中进一步包含多个小的矩形框,每个矩形框中显示有一个主题数据,比如某个电视剧的画面链接。
一般来说,初始情况下,视频应用首页上对各个主题版块的显示顺序是按照服务器端默认设置的顺序显示的。如果用户想要根据自身的个性化需求更改该显示顺序,可以通过点击视频应用首页上设置的诸如“页面布局设置”按钮触发对各主题版块显示顺序的调整,或者也可以通过在视频应用首页上通过预设滑动等手势操作触发对各主题版块显示顺序的调整。
当用户触发对各主题版块显示顺序的调整时,会向用户显示一个管理界面,该管理界面中包含当前视频应用首页中包含的各个主题版块的标识,默认情况下,这些主题版块标识按照视频应用首页中各主题版块的显示顺序显示在管理界面中,用户可以对这些主题版块标识进行操作,以调整显示顺序。
步骤102、接收用户对主题版块标识中的至少一个进行的显示顺序调整操作。
步骤103、根据显示顺序调整操作,调整页面中主题版块的显示位置。
实际应用中,针对管理界面中的任一个主题版块标识来说,用户可以对其进行的操作比如包括:置顶、置底、拖拽到任一其他主题版块标识的前面或后面。
终端设备基于对用户的上述操作的检测,获知用户对多个主题版块标识中的至少一个进行的显示顺序调整操作。
当在终端设备侧执行对视频应用首页中各主题版块标识的显示顺序的调整时,终端设备预先从服务器中请求获取视频应用首页的布局文件,该布局文件中描述了在应用首页的什么位置上以什么方式显示了什么主题版块,比如包括各主题版块的颜色、字体等样式信息。从而,终端设备可以基于该布局文件确定各个主题版块对应的布局子文件,根据用户调整后的显示顺序,首先确定出第一个要显示的主题版块的布局子文件,根据该布局子文件中描述的该第一个主题版块所占的区域大小,确定应用首页中显示该第一个主题版块的位置,比如从起始显示位置,划定该第一个主题版块所占的区域大小,以用于显示该第一个主题版块。其他主题版块的调整与此同理,不再赘述。
其中,布局文件中可以记录有各布局子文件与各主题版块的对应关系,从而可以基于该对应关系获知各主题版块的布局子文件。
值得说明的是,布局子文件的说法为自定义的说法,主要是为了说明每个主题版块有其对应的布局信息;当由服务器执行上述显示顺序调整操作时,是由终端设备将接收到的用户的显示顺序调整操作发送至服务器,服务器继而执行与终端设备侧类似的处理,将处理结果,即调整后的视频应用首页发送至终端设备进行显示。此时,为了使得服务器能够区别是哪个终端设备发送的显示顺序调整操作,终端设备在向服务器发送用户的显示顺序调整操作时,还可以携带终端设备的标识,以便于服务器进行针对该终端设备的响应。
可选的,当基于上述调整操作调整了应用页面中各主题版块的显示顺序后,可以保存调整后的页面,从而用户再次打开该页面时,根据用户触发的再次打开页面的操作,显示调整后的页面。
针对页面为视频应用首页的举例,也就是说,在根据上述调整操作调整了视频应用首页中各主题版块的显示顺序后,可选的,可以保存调整后的视频应用首页,以便于当用户再次打开该视频应用,在显示视频应用首页时,显示上次用户调整后的视频应用首页。因为用户的调整操作一般反映了用户的观看习惯或观看偏好,因此基于对用户调整后视频应用首页的保存,可以避免用户每次开启视频应用都进行调整的不便。
本实施例中,基于用户的触发,显示与当前的页面对应的管理界面,该管理界面中包括页面中的多个主题版块标识,用户可以对这多个主题版块标识进行诸如置顶、拖拽等顺序调整操作。从而,当接收到用户对这多个主题版块标识中的至少一个进行的显示顺序调整操作时,根据该显示顺序调整操作,调整页面中多个主题版块的显示位置,从而用户能够自定义页面中各主题版块的显示顺序,以满足自身的个性化使用需求,便于其后续的观看选择等操作。
图2为本发明实施例提供的页面布局处理方法实施例二的流程图,如图2所示,在图1所示实施例基础上,步骤103之后还可以包括如下步骤:
步骤201、对用户进行身份识别。
实际应用中,针对手机终端来说,使用手机终端的用户一般来说是该手机的所有者,但是也不排除有其他用户也可以使用;针对诸如笔记本电脑等终端设备来说,使用的用户不唯一的可能性更高。仍以视频应用首页为例,不同用户往往具有不同的观看偏好,因此,不同用户对视频应用首页中各主题版块的显示顺序需求往往各不相同。
因此,本实施例中,为了满足不同用户的不同使用习惯,可以将调整主题版块显示顺序的操作与触发该操作的用户进行关联,此时涉及到对触发该操作的用户进行身份识别的处理。
值得说明的是,上述步骤201的执行顺序不限于步骤103之后,可以是在步骤101之后、步骤102之后执行。
具体来说,对用户进行身份识别,可以通过如下方式实现:
接收用户登录页面时输入的账号信息;根据该账号信息识别用户的身份。
仍以视频应用为例,可以对现有视频应用进行功能扩展,在用户开启应用时弹出用户登录界面,用户输入自己的账号,以根据输入的账号确定用户的身份。此时,理想情况下假设每个用户具有唯一的用户账号,终端设备中存储有每个用户的账号。当某用户使用应用时,登录自身的用户账号。从而可以基于用户输入的账号信息确定用户的身份。
或者,对用户进行身份识别还可以通过如下方式实现:
在用户登录页面时,获取用户的图像信息;根据图像信息识别用户的身份。
实际应用中,可以在用户开启应用时,触发终端设备的拍摄装置采集用户的图像信息,通过对该图像信息进行比如人脸特征提取,将提取的人脸特征与预先保存的人脸图像进行特征比对,以实现对用户身份的确认。其中,预先保存的人脸图像可以是用户在首次使用应用时采集保存的。
步骤202、保存调整后的页面,以及调整后的页面与用户的对应关系。
步骤203、根据调整后的页面与用户的对应关系,确定用户触发了再次打开页面的操作时,显示的调整后的页面。
基于上述用户身份识别结果,相应的,当基于用户对主题版块的显示顺序调整操作完成页面的调整后,在保存调整后的页面时,同时保存该调整后的页面与用户的对应关系,以便于当该用户再次开启该页面时,基于该对应关系,显示该调整后的页面。
步骤204、统计用户在显示位置排在前面预设数量的主题版块中,点击观看的主题数据对应的数据类型。
步骤205、根据数据类型更新对应的主题版块中的主题数据。
一般来说,各个主题版块中包含的主题数据都是服务器基于一定的规则推荐显示的,比如热播程度。
本实施例中,为了进一步满足用户的个性化需求,在显示调整后的页面后,可以统计一段时间内,用户对全部或部分主题版块中各主题数据的点击观看操作。其中,针对统计部分主题版块的情况,主要是统计显示顺序排在前面一定数量比如前三个主题版块中主题数据的点击观看操作。
进而,统计用户点击观看的主题数据对应的数据类型。比如说:针对电视剧主题版块来说,通过统计发现,用户经常点击观看的电视剧类型为古装片、偶像剧;针对综艺主题版块来说,经统计发送,用户经常点击观看的综艺节目类型是真人秀类型。
基于上述统计结果,终端设备可以请求服务器更新对应主题版块中的主题数据,即服务器根据用户偏好观看的主题数据的数据类型更新对应的主题版块中包括的主题数据,以反馈给终端设备进行相应的显示。
本实施例中,通过对触发主题版块显示顺序调整操作的用户的身份识别,使得能够基于使用的用户的不同,向用户显示对应的调整后的页面,满足用户的个性化使用需求;通过对用户点击观看行为的统计分析,能够为用户针对性地推荐其所偏好观看的主题数据,进一步提高了用户体验。
图3为本发明实施例提供的页面布局处理装置实施例一的结构示意图,如图3所示,该应用页面布局处理装置包括:显示模块11、接收模块12、调整模块13和保存模块14。
显示模块11,用于根据用户的触发,显示与当前页面对应的管理界面,所述管理界面中包括所述页面中的主题版块标识。
接收模块12,用于接收所述用户对所述主题版块标识中的至少一个进行的显示顺序调整操作。
调整模块13,用于根据所述显示顺序调整操作,调整所述页面中主题版块的显示位置。
可选的,该装置还包括:
保存模块14,用于保存调整后的页面。
所述显示模块11,还用于根据所述用户触发的再次打开所述页面的操作,显示所述调整后的页面。
图3所示装置可以执行图1所示实施例的方法,实现原理和技术效果参考图1所示实施例,不再赘述。
图4为本发明实施例提供的页面布局处理装置实施例二的结构示意图,如图4所示,在图3所示实施例基础上,该装置还包括:识别模块21。
识别模块21,用于对所述用户进行身份识别。
所述保存模块14还用于:保存所述调整后的页面,以及所述调整后的页面与所述用户的对应关系。
所述显示模块11还用于:根据所述对应关系,确定所述用户触发了再次打开所述页面的操作时,显示的所述调整后的页面。
其中,可选的,所述识别模块21包括:接收单元211、第一识别单元212。
接收单元211,于接收所述用户登录所述页面时输入的账号信息。
第一识别单元212,用于根据所述账号信息识别所述用户的身份。
或者,所述识别模块21包括:获取单元213、第二识别单元214。
获取单元213,用于在所述用户登录所述页面时,获取所述用户的图像信息。
第二识别单元214,用于根据所述图像信息识别所述用户的身份。
可选的,所述装置还包括:统计模块22、更新模块23。
统计模块22,用于统计所述用户在显示位置排在前面预设数量的主题版块中,点击观看的主题数据对应的数据类型。
更新模块23,用于根据所述数据类型更新对应的主题版块中的主题数据。
图4所示装置可以执行图2所示实施例的方法,实现原理和技术效果参考图2所示实施例,不再赘述。
以上所描述的装置实施例仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
本发明实施例还一种终端设备,该终端设备中包括处理器以及与处理器通过总线连接的存储器,该存储器中存储有计算机程序,处理器调用该计算机程序以执行上述图1-图2方法实施例中各步骤。该存储器可以实现为计算机可读记录介质。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如ROM/RAM、磁碟、光盘等,包括若干指令用以使得一台计算机装置(可以是个人计算机,服务器,或者网络装置等)执行各个实施例或者实施例的某些部分所述的方法。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!