一种应用程序工具栏的控制方法及移动终端与流程

本发明涉及通信技术领域,尤其涉及一种应用程序工具栏的控制方法及移动终端。
背景技术:
随着电子技术的不断发展,移动终端已被普遍使用;在使用移动终端的过程中,越来越多的用户习惯利用单手操作移动终端,现有技术中,应用程序的工具栏中的各功能选项的位置是固定不变的,部分功能选项便于用户左手操作,而不便于右手操作;而另一部分功能选项,便于右手操作,而不便于左手操作。
例如,移动终端的浏览器显示的工具栏中的功能选项,从左到右依次显示为后退、前进、菜单、新建书签和分享;用户在浏览页面时,想要执行后退或前进的操作时,用左手比较容易实现,而用右手实现较为困难;不便于用户单手操作,大大降低了用户体验。
技术实现要素:
本发明实施例提供一种应用程序工具栏的控制方法,以解决现有技术中由于功能界面的工具栏布局固定不变,导致不便于用户单手操作工具栏中功能选项的问题。
第一方面,提供了一种应用程序工具栏的控制的方法,所述方法应用于具有曲面屏的移动终端,所述方法包括:接收在所述曲面屏的侧屏区域的触控操作;基于所述触控操作,确定所述移动终端的握持方式;基于所述握持方式,确定所述移动终端的目标应用程序工具栏的目标显示方式;基于所述目标显示方式,显示所述工具栏;其中,所述侧屏区域包括第一侧屏区域和第二侧屏区域,所述工具栏包括至少一个功能选项。
第二方面,提供了一种移动终端,包括曲面屏,所述移动终端还包括:操作接收模块,用于接收在所述曲面屏的侧屏区域的触控操作;握持方式确定模块,用于基于所述操作接收模块接收的所述触控操作,确定所述移动终端的握持方式;显示方式确定模块,用于基于所述握持方式确定模块确定的所述握持方式,确定所述移动终端的目标应用程序工具栏的目标显示方式;工具栏显示模块,用于基于所述显示方式确定模块确定的所述目标显示方式,显示所述工具栏;其中,所述侧屏区域包括第一侧屏区域和第二侧屏区域,所述工具栏包括至少一个功能选项。
这样,本发明实施例通过接收用户在所述曲面屏的侧屏区域的触控操作,确定用户握持移动终端的握持方式,从而可以根据用户的握持方式,确定与所述握持方式对应的工具栏的显示方式,然后在目标应用程序的界面中按照确定的显示方式,显示所述工具栏,从而实现了在目标应用程序的界面中,显示与用户握持方式对应布局的工具栏,便于用户单手操作工具栏中的功能选项。
附图说明
为了更清楚地说明本发明实施例的技术方案,下面将对本发明实施例的描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
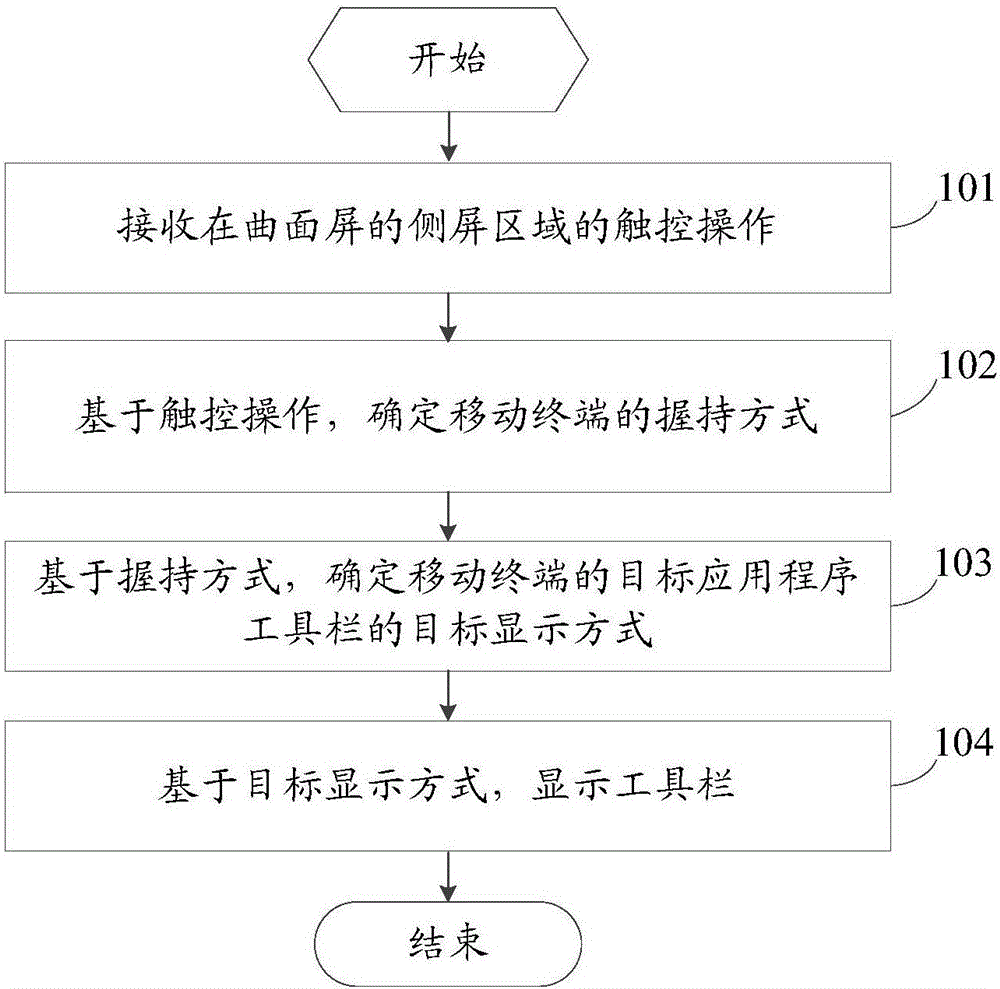
图1是本发明的一种应用程序工具栏的控制方法实施例的流程图;
图2是本发明的一种曲面屏的主屏和侧屏的示意图
图3是本发明的另一种应用程序工具栏的控制方法实施例的流程图;
图4是本发明的一种曲面屏侧屏分区方法和工具栏显示方式示意图;
图5是本发明的另一种曲面屏侧屏分区方法和工具栏显示方式示意图;
图6是本发明的曲面屏的主屏中按第一排列顺序显示工具栏的示意图;
图7是本发明的曲面屏的主屏中按第二排列顺序显示工具栏的示意图;
图8是本发明的一种移动终端实施例的结构框图;
图9是本发明的一种移动终端实施例的结构框图;
图10是本发明的一种移动终端实施例的框图;
图11是本发明的一种移动终端实施例的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
实施例一
参照图1,示出了本发明的一种应用程序工具栏的控制方法实施例的流程图,具体可以包括如下步骤:
步骤101、接收在曲面屏的侧屏区域的触控操作。
本发明实施例中的移动终端是具有曲面屏的移动终端,其中,曲面屏包括主屏和侧屏,侧屏可以指曲面屏两侧具有弧度的屏幕部分,除侧屏之外的屏幕部分为主屏,即主屏可以为曲面屏中除具有弧度的屏幕两侧之外的屏幕部分,如图2所示,曲面屏可以是双曲面屏,即包含主屏10、侧屏11和侧屏12;其中,侧屏11和侧屏12为侧屏区域,侧屏区域可以包括第一侧屏区域和第二侧屏区域,具体的,可以将侧屏11设置为第二侧屏区域,侧屏12设置为第一侧屏区域。
本发明实施例根据用户握持移动终端的握持方式,确定在应用程序的界面中,显示工具栏显示的方式,从而在应用程序的界面中显示对应的工具栏;因此,移动终端需要判断用户握持移动终端的方式,即是左手握持还是右手握持;移动终端判断用户握持移动终端的方式的方法有多种,其中,一种判断方法是,根据用户在曲面屏的侧屏区域的触控操作确定,因此,在用户使用移动终端的过程中,移动终端可以接收用户在曲面屏的侧屏区域的触控操作;其中,触控操作是启动移动终端在主屏中应用程序的界面中显示工具栏的操作,如点击操作,滑动操作等。
步骤102、基于触控操作,确定移动终端的握持方式。
移动终端接收用户在侧屏区域的触控操作后,可以根据触控操作对应的位置,从而确定触控操作对应的侧屏区域,是移动终端的主屏的左侧侧屏如图2中侧屏12,还是主屏的右侧侧屏如图2中侧屏11;然后根据触控操作对应的侧屏区域,确定用户是用左手握持移动终端,还是右手握持移动终端。
具体地,在移动终端用户握持移动终端的时候,根据检测到的触点个数的不同,可以判断是左手握持还是右手握持,例如,当移动终端用户左手握持时,侧屏11检测到的触点的个数大于1,侧屏12检测到的触点的个数为1,即可判断为左手握持;当移动终端用户右手握持时,侧屏11检测到的触点的个数为1,侧屏12检测到的触点的个数大于1,即可判断为右手握持。进一步地,为了防止误触发,可以设置点击或者滑动操作进一步确定握持方式,例如,在上述检测触点判断为左手握持之后,接收移动终端用户在侧屏12中的点击操作或者滑动操作,即可最终判定为左手握持。
步骤103、基于握持方式,确定移动终端的目标应用程序工具栏的目标显示方式。
本发明实施例中,可以预先针对不同的应用程序,为不同的握持方式设置不同布局的工具栏,例如,设置工具栏中功能选项的排列顺序;不同应用程序的工具栏可能相同,也可能不同;同一应用程序的不同功能界面的工具栏可能相同,也可能不同。当移动终端在曲面屏的侧屏区域接收到触控操作时,将移动终端主屏中显示的功能界面对应的应用程序确定为目标应用程序,将该功能界面对应的工具栏确定为目标应用程序对应的工具栏;然后根据移动终端确定的用户握持移动终端的方式,匹配对应的显示方式,将匹配出的工具栏的显示方式确定为目标显示方式如工具栏中各功能选项的布局,以及整个工具栏在屏幕中显示的位置等,其中,工具栏至少包括一个功能选项。
步骤104、基于目标显示方式,显示工具栏。
移动终端确定目标显示方式后,在移动终端的主屏的功能界面中,按照确定的目标显示方式,显示该工具栏;以使用户可以根据在主屏中工具栏显示的位置,选择工具栏的功能选项;也可以在与显示的工具栏包含的功能选项对应的侧屏区域,执行选择操作,选择对应的功能选项,移动终端根据用户的选择操作,执行用户选择的功能选项。
本发明实施例通过接收用户在所述曲面屏的侧屏区域的触控操作,确定用户握持移动终端的握持方式,从而可以根据用户的握持方式,确定与所述握持方式对应的工具栏的显示方式,然后在目标应用程序的界面中按照确定的显示方式,显示所述工具栏,从而实现了在目标应用程序的界面中,显示与用户握持方式对应布局的工具栏,便于用户单手操作工具栏中的功能选项。
实施例二
参照图3,示出了本发明的另一种应用程序工具栏的控制方法实施例的流程图,具体步骤如下:
步骤201、将第一侧屏区域和第二侧屏区域分别划分为至少两个侧屏子区域。
本发明实施例中,在主屏中显示区域,按照对应的显示方式显示工具栏后,移动终端可以根据用户选择操作,确定用户选中的功能选项,确定选中的功能选项的方式有多种,其中,一种选择方式是直接在主屏中功能选项显示的位置,选择对应的功能选项;另一种选择的方式是,根据用户在曲面屏的侧屏区域中的选择操作,确定该选择操作对应的功能选项;这里针对后一种选择方式进行说明,在根据曲面屏的侧屏区域中的选择操作,确定对应的功能选项时,可以预先将第一侧屏区域和第二侧屏区域,分别划分为多个侧屏子区域;各侧屏区域划分的侧屏子区域的数量可以根据工具栏中的功能选项的数量设置,例如,应用程序的第一界面对应工具栏包括4个功能选项,则每个侧屏区域可以划分为4各侧屏子区域;各侧屏区域对应侧屏子区域的数量也可以根据用户习惯设置,以方便用户操作,因此,可以将每个侧屏区域划分为2个侧屏子区域,这两个侧屏子区域对应用户使用频率最高的前2个功能选项;例如,用户在浏览器中浏览网页时,经常使用前进和后退两个功能选项,因此,可以只将每个侧屏区域划分为2各侧屏子区域,再将各侧屏子区域可以与工具栏中功能选项对应;然后可以根据用户选择操作对应的侧屏子区域,确定选中的功能选项。
步骤202、对于每个侧屏子区域,建立侧屏子区域、预设的滑动操作与功能选项之间的对应关系。
在侧屏区域的选择操作可以设置为滑动操作,然后建立每个侧屏子区域中,侧屏子区域、滑动操作对应的滑动方向与功能选项三者之间的对应关系,以使移动终端根据用户的滑动操作和滑动操作对应的区域,确定用户选中的功能选项,进而执行用户选中的功能选项对应的功能。具体的,以第一侧屏区域为例,说明建立侧屏子区域、滑动方向与功能选项三者的对应关系的方法:可以将第一侧屏区域划分成,与工具栏中功能选项的数量相同侧屏子区域,则可以为每个侧屏子区域设置工具栏中的一个功能选项,每个子区域对应的功能选项不同,可以是第一侧屏区域中从上到下的各侧屏子区域,与工具栏中从左到右的功能选项一一对应;也可以第一侧屏区域中从下到上的各侧屏子区域,与工具栏中从左到右的功能选项一一对应;还可以按照用户单手操作的习惯设置其他的对应方式;然后再为每个侧屏子区域设置滑动方向,为每个侧屏子区域设置的滑动方向可以是多个,也可以是一个,具体可以根据用户操作的习惯设置;例如,图4中,主屏中显示的为浏览器的网页,其工具栏中的功能选项为三个,分别为前进、后退、收藏;则可以将第一侧屏区域12划分为A、B、C三个侧屏子区域;然后可以设置为A对应前进、B对应后退、C对应收藏;也可以是C对应前进、B对应后退、A对应收藏,还可以设置成A对应前进、B对应收藏、C对应后退,还可以是其他的方式,这里不一一举例说明;以A对应前进、B对应后退、C对应收藏为例,说明各侧屏子区域对应设置的方向,可以设置A、B、C对应的滑动方向为上滑和下滑,即在侧屏子区域A、B、C中,接收到用户的上滑或下滑,则都可以选中A、B、C对应的功能选项;若设置A、B、C对应的滑动方向为上滑,则在A、B、C中接收到上滑的操作,可以选择对应的功能选项;若设置A、B、C对应的滑动方向为下滑,则在A、B、C中接收到下滑的操作,可以选择对应的功能选项。
还可以将第一侧屏区域划分成,小于工具栏中功能选项的数量的侧屏子区域,然后再为每个侧屏子区域设置工具栏中的两个功能选项,每个侧屏子区域对应的功能选项可以按照用户习惯设置,然后在针对每个侧屏子区域中的不同的功能选项设置不同的滑动方向;例如,图5中,主屏中显示的为浏览器的网页,其工具栏的功能选项的数量为4个,分别为前进、后退、收藏、新建标签,第一侧屏区域划分为2各侧屏子区域A和B;则可以设置成A对应前进和后退,B对应收藏和新建标签;也可以是B对应前进和后退,A对应收藏和新建标签,还可以是其他的设置方式,这里不一一举例说明;然后为A和B区域中的每个功能选项设置不同的滑动方向,例如,可以为A中前进设置上滑,后退设置下滑,当接收到A区域的上滑操作时,确定用户选择前进,接收到A区域的下滑操作时,确定用户选择后退。针对第二侧屏区域的建立侧屏子区域、滑动方向和功能选项三者对应关系的方式,和第一侧屏区域建立三者对应关系的方式相同,在此不再赘述。
步骤203、接收在曲面屏的侧屏区域的触控操作。
用户在使用移动终端的应用程序时,移动终端根据用户的操作,在主屏中显示该应用程序中的功能界面;当用户想要对当前显示的界面进行操作如收藏、新建标签时,可以在第一侧屏区域或第二侧屏区域执行触控操作如滑动、点击;在用户在侧屏执行触控操作之前,移动终端可以根据第一侧屏区域和第二侧屏区域接收到触点数,初步确定用户的握持方式;具体的,当第二侧屏区域检测到的触点的个数大于1,第二侧屏区域检测到的触点的个数为1时,即可判断为左手握持;当第一侧屏区域检测到的触点的个数为1,第二侧屏区域检测到的触点的个数大于1时,即可判断为右手握持。初步确定用户握持方式后,在移动终端显示某一功能界面时,可以接收用户在侧屏区域的触控操作,再根据触控操作的位置,进一步确定用户握持移动终端的方式,是左手握持,还是右手握持。
步骤204、获取触控操作对应的操作位置。
为了进一步确定用户握持移动终端的方式,移动终端接收到用户侧触控操作后,可以根据触控操作对应的轨迹,确定触控操作对应的操作位置。
步骤205、判断操作位置对应的侧屏区域是否为第一侧屏区域,若是,则执行步骤206,若否,则执行步骤208。
将触控操作对应操作位置对应的像素点,与第一侧屏区域对应的像素范围和第二侧屏区域对应的像素范围进行对比;当触控操作对应的像素点属于第一侧屏区域对应的像素点时,确定该触控操作的位置为第一侧屏区域;则执行步骤206-207;当触控操作对应的像素点属于第二侧屏区域对应的像素点时,确定该触控操作的位置为第二侧屏区域,则执行步骤208-209。
步骤206、确定移动终端的握持方式为左手握持方式。
当该触控操作的位置为第一侧屏区域时,可以确定用户握持移动终端的方式为左手握持移动终端。
步骤207、基于左手握持方式,确定目标应用程序工具栏的第一显示位置和工具栏中所有功能选项的第一排列顺序。
在未接收在用户在侧屏区域中的操作之前,可以预先针对不用的握持方式,设置工具栏中功能选项的对应排列顺序和工具栏对应显示位置,即针对左手握持方式,设置工具栏中所有功能选项的顺序为第一排列顺序,和对应工具栏的第一显示位置;针对右手握持方式,设置工具栏中所有功能选项的顺序为第二排列顺序,和对应工具栏的第二显示位置;其中,第一排列顺序是,可以按照从左至右的排列顺序,可以将用户使用频率从高到底的功能选项排序;第一显示位置是距离第一侧屏区域第一预设距离的第一预设位置,其中,第一预设距离小于工具栏与第二侧屏区域的距离。针对第二排列顺序可以是,按照右到左的排列顺序,可以将用户使用频率从高到底的功能选项排序;同一功能界面的工具栏的第一排列顺序和第二排列顺序是相反的,第二显示位置是距离第二侧屏区域第二预设距离的第二预设位置,其中,第二预设距离小于工具栏与第一侧屏区域的距离;例如,浏览器页面的工具栏的功能项包括:前进、后退、新建标签和收藏,第一排列顺序为从左到右依次为前进、后退、新建标签和收藏,如图6所示,第二排列顺序为从右到左依次为前进、后退、新建标签和收藏,如图7所示。因此,在确定用户为左手握持移动终端后,确定左手握持方式对应的第一排列顺序的工具栏,以及工具栏在主屏中的第一显示位置,以使移动终端在主屏中按照第一排列顺序在第一显示位置显示工具栏。
步骤208、确定移动终端的握持方式为右手握持方式。
当该触控操作的位置为第二侧屏区域时,可以确定用户握持移动终端的方式为右手握持移动终端。
步骤209、基于右手握持方式,确定目标应用程序工具栏的第二显示位置和工具栏中所有功能选项的第二排列顺序。
在确定用户为右手握持移动终端后,确定右手握持方式对应的第二排列顺序的工具栏,以及工具栏在主屏中的第二显示位置,以使移动终端在主屏中按照第二排列顺序在第二显示位置显示工具栏。
步骤210、基于目标显示方式,显示工具栏。
按照确定的功能选项显示的顺序,在主屏中确定的显示位置显示对应的工具栏,以供用户选择。移动终端可以根据主屏中功能选项对应显示位置接收点击操作,确定用户选择的功能选项;还可以根据在第一侧屏区域或第二侧屏区域接收的滑动操作,确定用户选择的功能选项,具体步骤如步骤211-214:
步骤211、接收在侧屏区域中的滑动操作。
移动终端在主屏中显示对应的工具栏后,可以接收用户在侧屏区域的滑动操作,以根据接收的滑动操作确定选中的功能项。
步骤212、获取滑动操作的操作信息。
接收用户的滑动操作后,根据滑动操作在侧屏中的滑动轨迹,确定滑动操作对应的侧屏子区域,以及结合操作轨迹的起始点,确定滑动操作对应的方向。
步骤213、基于操作信息和侧屏子区域、预设的滑动操作与功能选项之间的对应关系,确定滑动操作对应的目标功能选项。
移动终端获取滑动操作对应的位置和滑动方向后,在预先建立的对应关系中,查询与滑动方向和侧屏子区域匹配的功能选项,将确定的功能选项确定为目标功能选项。
步骤214、执行所述目标功能选项对应的操作。
确定目标功能选项后,移动终端执行选中的目标功能选项对应的操作,可以是跳转至功能选项对应的功能界面,也可以是显示功能选项对应的其他工具栏。
本发明实施例可以根据用户在侧屏触控操作对应的侧屏区域,确定用户握持移动终端的握持方式,当确定用户为左手握持时,则在移动终端的主屏中按照第一排列顺序显示工具栏;当确定用户为右手握持时,则在移动终端的主屏中按照第二排列顺序显示工具栏,用户可以在主屏中直接选择对应的功能选项;便于用户单手操作工具栏中的功能选项;当主屏中显示工具栏后,移动终端还可以根据侧屏中的滑动操作,根据滑动的方向和操作对应的侧屏子区域,确定选择的功能选项,进而执行功能选项对应的功能,使得用户可以在侧屏区域滑动操作,选择对应的功能项,进一步的便于用户的单手操作。
需要说明的是,对于方法实施例,为了简单描述,故将其都表述为一系列的动作组合,但是本领域技术人员应该知悉,本发明实施例并不受所描述的动作顺序的限制,因为依据本发明实施例,某些步骤可以采用其他顺序或者同时进行。其次,本领域技术人员也应该知悉,说明书中所描述的实施例均属于优选实施例,所涉及的动作并不一定是本发明实施例所必须的。
实施例三
参照图8,示出了本发明的一种移动终端实施例的结构框图,能实现实施例一中应用程序工具栏的控制方法的细节,并达到相同的效果。具体可以包括如下模块:操作接收模块301、握持方式确定模块302、显示方式确定模块303和工具栏显示模块304,其中,
操作接收模块301,用于接收在曲面屏的侧屏区域的触控操作。
握持方式确定模块302,用于基于操作接收模块301接收的触控操作,确定移动终端的握持方式。
显示方式确定模块303,用于基于握持方式确定模块302确定的握持方式,确定移动终端的目标应用程序工具栏的目标显示方式。
工具栏显示模块304,用于基于显示方式确定模块303确定的目标显示方式,显示工具栏。
本发明实施例中,侧屏区域包括第一侧屏区域和第二侧屏区域,工具栏包括至少一个功能选项。
参照图9,在图8的基础上,对移动终端还包含的模块,以及模块包含的子模块进行说明。
本发明实施例中,移动终端还包括:区域划分模块405、关系建立模块406、滑动操作接收模块407、操作信息获取模块408、功能选项确定模块409和操作执行模块410,其中,
区域划分模块405,用于将第一侧屏区域和第二侧屏区域分别划分为至少两个侧屏子区域。
关系建立模块406,用于对于每个区域划分模块405划分的侧屏子区域,建立侧屏子区域、预设的滑动操作与功能选项之间的对应关系。
滑动操作接收模块407,用于接收在侧屏区域中的滑动操作。
操作信息获取模块408,用于获取滑动操作接收模块407接收的滑动操作的操作信息。
功能选项确定模块409,基于操作信息接收模块408获取的操作信息和关系建立模块406建立的所述侧屏子区域、预设的滑动操作与功能选项之间的对应关系,确定滑动操作对应的目标功能选项。
操作执行模块410,用于执行功能选项确定模块409确定的目标功能选项对应的操作。
本发明实施例中,滑动信息包括操作位置、滑动方向和滑动距离。
本发明实施例中,握持方式确定模块402包括:位置获取子模块4021、左手握持方式确定子模块4022和右手握持方式确定子模块4023,其中,
位置获取子模块4021,用于获取操作接收模块401接收的触控操作对应的操作位置。
左手握持方式确定子模块4022,用于若位置获取子模块4021获取的操作位置位于第一侧屏区域,则确定移动终端的握持方式为左手握持方式。
右手握持方式确定子模块4023,用于若位置获取子模块4021获取的操作位置位于第二侧屏区域,则确定移动终端的握持方式为右手握持方式。
本发明实施例中,显示方式确定模块403还用于:基于左手握持方式确定子模块4022确定的左手握持方式,确定目标应用程序工具栏的第一显示位置和工具栏中所有功能选项的第一排列顺序;其中,第一显示位置为距离所述第一侧屏区域第一预设距离的第一预设位置。
本发明实施例中,显示方式确定模块403还用于:基于右手握持方式确定子模块4023确定的右手握持方式,确定目标应用程序工具栏的第二显示位置和工具栏中所有功能选项的第二排列顺序;其中,第二显示位置为距离所述第二侧屏区域第二预设距离的第二预设位置,且所述第二排列顺序与所述第一排列顺序相反。
实施例四
图10是本发明另一个实施例的移动终端的框图。图10所示的移动终端500包括:至少一个处理器501、存储器502、至少一个网络接口504和用户接口503。移动终端500中的各个组件通过总线系统505耦合在一起。可理解,总线系统505用于实现这些组件之间的连接通信。总线系统505除包括数据总线之外,还包括电源总线、控制总线和状态信号总线。但是为了清楚说明起见,在图10中将各种总线都标为总线系统505。
其中,用户接口503可以包括显示器、键盘或者点击设备(例如,鼠标,轨迹球(trackball)、触感板或者触摸屏等。
可以理解,本发明实施例中的存储器502可以是易失性存储器或非易失性存储器,或可包括易失性和非易失性存储器两者。其中,非易失性存储器可以是只读存储器(Read-Only Memory,ROM)、可编程只读存储器(Programmable ROM,PROM)、可擦除可编程只读存储器(Erasable PROM,EPROM)、电可擦除可编程只读存储器(Electrically EPROM,EEPROM)或闪存。易失性存储器可以是随机存取存储器(Random Access Memory,RAM),其用作外部高速缓存。通过示例性但不是限制性说明,许多形式的RAM可用,例如静态随机存取存储器(Static RAM,SRAM)、动态随机存取存储器(Dynamic RAM,DRAM)、同步动态随机存取存储器(Synchronous DRAM,SDRAM)、双倍数据速率同步动态随机存取存储器(Double Data Rate SDRAM,DDRSDRAM)、增强型同步动态随机存取存储器(Enhanced SDRAM,ESDRAM)、同步连接动态随机存取存储器(Synchlink DRAM,SLDRAM)和直接内存总线随机存取存储器(Direct Rambus RAM,DRRAM)。本发明实施例描述的系统和方法的存储器502旨在包括但不限于这些和任意其它适合类型的存储器。
在一些实施方式中,存储器502存储了如下的元素,可执行模块或者数据结构,或者他们的子集,或者他们的扩展集:操作系统5021和应用程序5022。
其中,操作系统5021,包含各种系统程序,例如框架层、核心库层、驱动层等,用于实现各种基础业务以及处理基于硬件的任务。应用程序5022,包含各种应用程序,例如媒体播放器(Media Player)、浏览器(Browser)等,用于实现各种应用业务。实现本发明实施例方法的程序可以包含在应用程序5022中。
在本发明实施例中,通过调用存储器502存储的程序或指令,具体的,可以是应用程序5022中存储的程序或指令,处理器501用于根据用户接口503接收到的在曲面屏的侧屏区域的触控操作;基于触控操作,确定移动终端的握持方式;基于握持方式,确定移动终端的目标应用程序工具栏的目标显示方式;基于目标显示方式,控制用户接口503显示工具栏;其中,侧屏区域包括第一侧屏区域和第二侧屏区域,工具栏包括至少一个功能选项。
上述本发明实施例揭示的方法可以应用于处理器501中,或者由处理器501实现。处理器501可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器501中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器501可以是通用处理器、数字信号处理器(Digital Signal Processor,DSP)、专用集成电路(Application Specific Integrated Circuit,ASIC)、现成可编程门阵列(Field Programmable Gate Array,FPGA)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本发明实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本发明实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器502,处理器501读取存储器502中的信息,结合其硬件完成上述方法的步骤。
可以理解的是,本发明实施例描述的这些实施例可以用硬件、软件、固件、中间件、微码或其组合来实现。对于硬件实现,处理单元可以实现在一个或多个专用集成电路(Application Specific Integrated Circuits,ASIC)、数字信号处理器(Digital Signal Processing,DSP)、数字信号处理设备(DSP Device,DSPD)、可编程逻辑设备(Programmable Logic Device,PLD)、现场可编程门阵列(Field-Programmable Gate Array,FPGA)、通用处理器、控制器、微控制器、微处理器、用于执行本申请所述功能的其它电子单元或其组合中。
对于软件实现,可通过执行本发明实施例所述功能的模块(例如过程、函数等)来实现本发明实施例所述的技术。软件代码可存储在存储器中并通过处理器执行。存储器可以在处理器中或在处理器外部实现。
可选地,处理器501还用于:获取根据用户接口503接收到的触控操作对应的操作位置;若操作位置位于第一侧屏区域,则确定移动终端的握持方式为左手握持方式。
可选地,处理器501还用于:基于左手握持方式,确定目标应用程序工具栏的第一显示位置和工具栏中所有功能选项的第一排列顺序;其中,第一显示位置为距离第一侧屏区域第一预设距离的第一预设位置。
可选地,处理器501还用于:若操作位置位于第二侧屏区域,则确定移动终端的握持方式为右手握持方式。
可选地,处理器501还用于:基于右手握持方式,确定目标应用程序工具栏的第二显示位置和工具栏中所有功能选项的第二排列顺序;其中,第二显示位置为距离第二侧屏区域第二预设距离的第二预设位置,且所述第二排列顺序与第一排列顺序相反。
可选地,处理器501还用于:将第一侧屏区域和第二侧屏区域分别划分为至少两个侧屏子区域;对于每个侧屏子区域,建立侧屏子区域、预设的滑动操作与功能选项之间的对应关系。
可选地,处理器501还用于:根据用户接口503接收到的在侧屏区域中的滑动操作;获取滑动操作的操作信息;基于操作信息和侧屏子区域、预设的滑动操作与功能选项之间的对应关系,确定滑动操作对应的目标功能选项;执行目标功能选项对应的操作;其中,滑动信息包括操作位置、滑动方向和滑动距离。
移动终端500能够实现前述实施例中移动终端实现的各个过程,为避免重复,这里不再赘述。
本发明实施例通过接收用户在所述曲面屏的侧屏区域的触控操作,确定用户握持移动终端的握持方式,从而可以根据用户的握持方式,确定与所述握持方式对应的工具栏的显示方式,然后在目标应用程序的界面中按照确定的显示方式,显示所述工具栏,从而实现了在目标应用程序的界面中,显示与用户握持方式对应布局的工具栏,便于用户单手操作工具栏中的功能选项。
实施例五
图11是本发明另一个实施例的移动终端的结构示意图。具体地,图11中的移动终端可以为手机、平板电脑、个人数字助理(Personal Digital Assistant,PDA)、或车载电脑等。
图11中的移动终端包括射频(Radio Frequency,RF)电路610、存储器620、输入单元630、显示单元640、处理器660、音频电路670、WiFi(Wireless Fidelity)模块680和电源690。
其中,输入单元630可用于接收用户输入的数字或字符信息,以及产生与移动终端的用户设置以及功能控制有关的信号输入。具体地,本发明实施例中,该输入单元630可以包括触控面板631。触控面板631,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板631上的操作),并根据预先设定的程序驱动相应的连接装置。可选的,触控面板631可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给该处理器660,并能接收处理器660发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板631。除了触控面板631,输入单元630还可以包括其他输入设备632,其他输入设备632可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆等中的一种或多种。
其中,显示单元640可用于显示由用户输入的信息或提供给用户的信息以及移动终端的各种菜单界面。显示单元640可包括显示面板641,可选的,可以采用LCD或有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板641。
应注意,触控面板631可以覆盖显示面板641,形成触摸显示屏,当该触摸显示屏检测到在其上或附近的触摸操作后,传送给处理器660以确定触摸事件的类型,随后处理器660根据触摸事件的类型在触摸显示屏上提供相应的视觉输出。
触摸显示屏包括应用程序界面显示区及常用控件显示区。该应用程序界面显示区及该常用控件显示区的排列方式并不限定,可以为上下排列、左右排列等可以区分两个显示区的排列方式。该应用程序界面显示区可以用于显示应用程序的界面。每一个界面可以包含至少一个应用程序的图标和/或widget桌面控件等界面元素。该应用程序界面显示区也可以为不包含任何内容的空界面。该常用控件显示区用于显示使用率较高的控件,例如,设置按钮、界面编号、滚动条、电话本图标等应用程序图标等。
其中处理器660是移动终端的控制中心,利用各种接口和线路连接整个手机的各个部分,通过运行或执行存储在第一存储器621内的软件程序和/或模块,以及调用存储在第二存储器622内的数据,执行移动终端的各种功能和处理数据,从而对移动终端进行整体监控。可选的,处理器660可包括一个或多个处理单元。
在本发明实施例中,通过调用存储该第一存储器621内的软件程序和/或模块和/或该第二存储器622内的数据,处理器660用于根据输入单元630接收到的在曲面屏的侧屏区域的触控操作;基于触控操作,确定移动终端的握持方式;基于握持方式,确定移动终端的目标应用程序工具栏的目标显示方式;基于目标显示方式,控制显示单元640显示工具栏;其中,侧屏区域包括第一侧屏区域和第二侧屏区域,工具栏包括至少一个功能选项。
可选地,处理器660还用于:获取根据输入单元630接收到的触控操作对应的操作位置;若操作位置位于第一侧屏区域,则确定移动终端的握持方式为左手握持方式。
可选地,处理器660还用于:基于左手握持方式,确定目标应用程序工具栏的第一显示位置和工具栏中所有功能选项的第一排列顺序;其中,第一显示位置为距离第一侧屏区域第一预设距离的第一预设位置。
可选地,处理器660还用于:若操作位置位于第二侧屏区域,则确定移动终端的握持方式为右手握持方式。
可选地,处理器660还用于:基于右手握持方式,确定目标应用程序工具栏的第二显示位置和工具栏中所有功能选项的第二排列顺序;其中,第二显示位置为距离第二侧屏区域第二预设距离的第二预设位置,且所述第二排列顺序与第一排列顺序相反。
可选地,处理器660还用于:将第一侧屏区域和第二侧屏区域分别划分为至少两个侧屏子区域;对于每个侧屏子区域,建立侧屏子区域、预设的滑动操作与功能选项之间的对应关系。
可选地,处理器660还用于:根据输入单元630接收到的在侧屏区域中的滑动操作;获取滑动操作的操作信息;基于操作信息和侧屏子区域、预设的滑动操作与功能选项之间的对应关系,确定滑动操作对应的目标功能选项;执行目标功能选项对应的操作;其中,滑动信息包括操作位置、滑动方向和滑动距离。
移动终端能够实现前述实施例中移动终端实现的各个过程,为避免重复,这里不再赘述。
本发明实施例通过接收用户在所述曲面屏的侧屏区域的触控操作,确定用户握持移动终端的握持方式,从而可以根据用户的握持方式,确定与所述握持方式对应的工具栏的显示方式,然后在目标应用程序的界面中按照确定的显示方式,显示所述工具栏,从而实现了在目标应用程序的界面中,显示与用户握持方式对应布局的工具栏,便于用户单手操作工具栏中的功能选项。
本领域普通技术人员可以意识到,结合本发明实施例中所公开的实施例描述的各示例的单元及算法步骤,能够以电子硬件、或者计算机软件和电子硬件的结合来实现。这些功能究竟以硬件还是软件方式来执行,取决于技术方案的特定应用和设计约束条件。专业技术人员可以对每个特定的应用来使用不同方法来实现所描述的功能,但是这种实现不应认为超出本发明的范围。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统、装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请所提供的实施例中,应该理解到,所揭露的装置和方法,可以通过其它的方式实现。例如,以上所描述的装置实施例仅仅是示意性的,例如,所述单元的划分,仅仅为一种逻辑功能划分,实际实现时可以有另外的划分方式,例如多个单元或组件可以结合或者可以集成到另一个系统,或一些特征可以忽略,或不执行。另一点,所显示或讨论的相互之间的耦合或直接耦合或通信连接可以是通过一些接口,装置或单元的间接耦合或通信连接,可以是电性,机械或其它的形式。
所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部单元来实现本实施例方案的目的。
另外,在本发明各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:U盘、移动硬盘、ROM、RAM、磁盘或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!