一种帧动画的生成方法与流程

本发明涉及计算机绘图技术,更具体地说,涉及一种帧动画的生成方法。
背景技术:
帧动画是一种常见的动画形式(Frame By Frame),其原理是在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。它的优势也很明显:帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,而它类似与电影的播放模式,很适合于表演细腻的动画。例如:人物或动物急剧转身、头发及衣服的飘动、走路、说话以及精致的3D效果等等。
帧动画在2D游戏开发中应用很广,大多数2D游戏中人物的行走、奔跑、跳跃等动作都是由帧动画来表现的,对于缺少美术基础的独立游戏开发者来说,这是个难以解决的问题。另外,因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终输出的文件量也很大。
技术实现要素:
针对现有技术的缺点,本发明的目的在于提供一种帧动画生成方法,根据正面人物图片可以自动生成行走、奔跑、跳跃、站立等帧动画。
为了实现上述目的,本发明的技术方案为:一种帧动画生成方法,包括如下步骤:(1)在一张人物或动物图片中按设定顺序抠图指定的身体部位,从而得到各身体部位图片;(2)调整所述身体部位图片以符合人物或动物的自然站立姿势,并将调整后的身体部位图片保存;(3)根据预设文件逐一对各身体部位图片进行平移、旋转的位置调整,最后将各身体部位图片叠加,得到帧动画一帧;(4)重复步骤(3)多次,得到若干帧的帧动画。
作为本发明交互的进一步解释,在步骤(1)中,在图片上点击的第一个点为初始点,当抠图路径回到初始点时,视为抠图完毕。
作为本发明交互的进一步解释,将鼠标点击的各个点使用线段连接起来或将鼠标点击后拖动的轨迹视为抠图路径。
作为本发明交互的进一步解释,在步骤(3)中,所述预设文件包括n个3X10的矩阵,n为帧动画包含的帧数,矩阵的每一行分别是图片向右平移的像素数、图片向下平移的像素数、图片绕其外接矩形的中心顺时针旋转的弧度数。
作为本发明交互的进一步解释,在步骤(1)中,所述设定顺序为:
左手1:左手肩部至肘关节中间的部分,包含肩部和肘关节;
左手2:左手肘关节以下的部分,包含肘关节;
左腿1:左腿臀部以下膝盖以上的部分,包含臀部和膝盖;
左腿2、左腿膝盖以下的部分,包含膝盖;
身体:颈部以下臀部以上以及左右肩部的部分,包含颈部和臀部;
头部:颈部以上的部分,包含颈部;
右腿1:右腿臀部以下膝盖以上的部分,包含臀部和膝盖;
右腿2:右腿膝盖以下的部分,包含膝盖;
右手1:右手肩部至肘关节中间的部分,包含肩部和肘关节;
右手2:右手肘关节以下的部分,包含肘关节;
上述设定顺序是用户相对原图片身体向右时的情况,若原人物图片身体向左,则抠图顺序中应将左手、左腿和右手、右腿的位置互换。
与现有技术相比,本发明帧动画生成方法只需提供想要制作的帧动画人物或动物角色静态图片,通过简单的抠图操作就能得到该角色各种各样动作的帧动画。相比于传统手工逐帧制作的帧动画,不仅节省了大量的时间,而且对用户本身的美工、Photoshop技术功底要求也不高,使用门槛很低。
附图说明
下面结合附图和具体实施方式,对本发明的结构及其有益技术效果进行详细说明。
图1是本发明帧动画生成方法流程图;
图2是本发明的点击抠图方式示意图;
图3是本发明的拖动抠图方式示意图;
图4是本发明的自然站立姿势图;
图5是本发明的左手2调整后效果图;
图6是本发明的所有身体部位抠图、调整完毕效果图;
图7是本发明的预设文件内容;
图8是本发明的行走帧动画输出效果图;
图9是本发明的奔跑帧动画输出效果图;
图10是本发明的站立帧动画输出效果图;
图11是本发明的跳跃帧动画输出效果图。
具体实施方式
为了使本发明的发明目的、技术方案及其有益技术效果更加清晰,以下结合附图和具体实施方式,对本发明进行进一步详细说明。应当理解的是,本说明书中描述的具体实施方式仅仅是为了解释本发明,并非为了限定本发明。
请参阅图1,本发明帧动画生成方法通过抠图的方式,选取人物或动物正面图片的若干身体部位,按照预设模板调整各部位位置,自动叠加、拼接成人物各种动作的帧动画。本实施例中使用Html5中的Canvas组件对图片进行操作。
S1:导入人物图片;
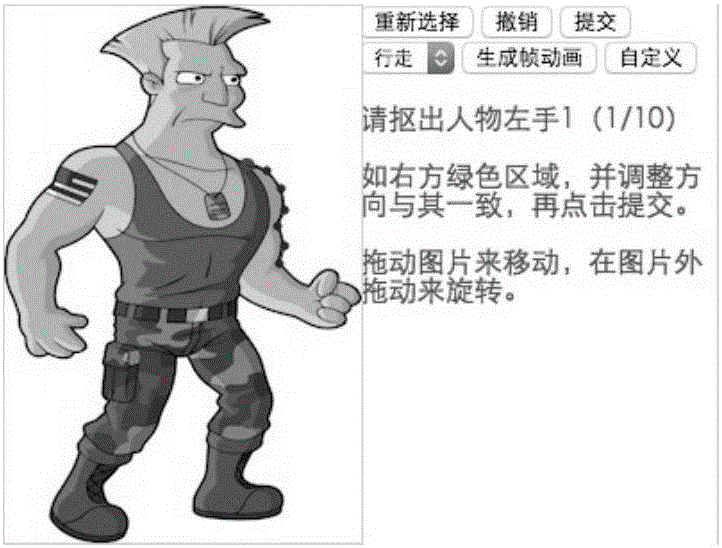
S2:根据提示顺序,使用抠图的方式,选出人物身体部位,用户在图片上点击的第一个点为初始点,当抠图路径回到初始点时,视为抠图完毕;请参阅图2和图3,抠图的方式有两种,一种是点击的方式,将鼠标点击的各个点使用线段连接起来,另一种是拖动的方式,将鼠标点击后拖动的轨迹视为抠图路径;
两种方式结合起来,可以实现较精确的抠图;
用户使用在人物图片上拖动鼠标划线,或点击鼠标将各个点连起来,形成闭合路径,得到原人物图片位于路径之中的部分,再将各身体部分通过旋转、平移的方式调整至自然站立时的姿态。各身体部位按照抠图与的顺序,分别为:
左手1:人物左手肩部(包含肩部)至肘关节(包含肘关节)中间的部分;
左手2:人物左手肘关节(包含肘关节)以下的部分;
左腿1:人物左腿臀部以下(包含臀部),膝盖以上(包含膝盖)的部分;
左腿2、人物左腿膝盖以下(包含膝盖)的部分;
身体:人物颈部以下(包含颈部),臀部以上(包含臀部),左右肩部,不含左、右手的部分;
头部:人物颈部以上(包含颈部)的部分;
右腿1:人物右腿臀部以下(包含臀部),膝盖以上(包含膝盖)的部分;
右腿2:人物右腿膝盖以下(包含膝盖)的部分;
右手1:人物右手肩部(包含肩部)至肘关节(包含肘关节)中间的部分;
右手2:人物右手肘关节(包含肘关节)以下的部分。
该顺序是原人物图片身体向右(相对用户)时的情况,若原人物图片身体向左,则抠图顺序中应将左手、左腿和右手、右腿的位置互换。各个身体图片彼此有重合的部分,因为这样可以保证生成的帧动画关节在活动的时候不会出现脱节。抠图的顺序是固定的,因为这样可以保证不会出现各个身体部分不合理的遮挡情况。
S3:请参阅图4,抠图完成后(即抠图路径回到初始点),得到身体部位图片,将对应身体部位图片调整至自然站立姿势,若身体部位图片已是自然站立姿势,则不需调整;在实例图片中,左手2过高,需要调整,调整后如图5所示;请参阅图6,所有身体部位抠图、调整完毕;将每一个身体部位图片平移、旋转,十个身体部位全部调整完毕则叠加图片生成帧动画的一帧,再将每一帧拼接起来,得到帧动画素材。
S4:选择动作预设文件,在本例中,有4个预设动作可供选择,分别是:行走,奔跑,站立,跳跃;其对应的预设文件内容如图7所示,预设文件中保存的若干动作(如行走、奔跑、站立、跳跃)每一帧、每一个身体部位旋转、平移的值,它是n个3X10的矩阵。(n为帧动画包含的帧数),矩阵的每一行分别是:图片向右平移的像素数,图片向下平移的像素数,图片绕其外接矩形的中心顺时针旋转的弧度数。
S5:根据预设文件,生成帧动画;所生成的帧动画分别如图8(行走)、图9(奔跑)、图10(站立)、图11(跳跃)所示。
根据上述说明书的揭示和教导,本发明所属领域的技术人员还可以对上述实施方式进行适当的变更和修改。因此,本发明并不局限于上面揭示和描述的具体实施方式,对本发明的一些修改和变更也应当落入本发明的权利要求的保护范围内。此外,尽管本说明书中使用了一些特定的术语,但这些术语只是为了方便说明,并不对本发明构成任何限制。
- 还没有人留言评论。精彩留言会获得点赞!