一种Web应用界面生成系统及方法与流程

本发明涉及一种Web应用界面生成系统及方法。
背景技术:
Web应用是一种可以通过Web访问的应用程序,通常为浏览器/服务器架构。Web应用程序的一个最大好处是用户可以很容易的访问应用程序:用户只需要有浏览器即可,不需要再安装其他软件。现在的Web应用界面开发的基础技术为Html5/JavaScript/CSS,一个稍微复杂一点的应用系统下常常有好几十个Web页面,每个页面基本都需要进行展示开发、交互逻辑处理、数据请求和加载工作。总的界面开发工作量就会十分庞大,不利于项目实施效率的提高。
事实上,在特定的业务领域下,界面功能具有一定的相似性,并且,在界面开发模式上,无论是界面样式和交互,还是数据请求加载上都存在共通的地方。因此,如何在特定业务领域下,针对不同的业务需求,提高Web应用界面开发的灵活性和开发效率正是本发明要解决的问题。
技术实现要素:
针对上述问题,本发明提供一种Web应用界面生成系统及方法,弥补传统Web界面开发效率上的不足,减少界面开发的代码量,提高整体开发效率和灵活性,提高界面的可维护性。
为实现上述技术目的,达到上述技术效果,本发明通过以下技术方案实现:
一种Web应用界面生成系统,包括界面框架模块、规则匹配模块、模板加载模块、数据处理模块和组件加载模块,其特征在于:
所述界面框架模块用于创建Web应用的页面框架,当切换具体对象的显示界面时,界面框架模块发送对象的展示方案请求至所述规则匹配模块;
所述规则匹配模块在配置文件中定义了从对象到模板组合展示方案的映射规则,该模块接收界面框架模块发送的对象的展示方案请求,在配置文件中根据对象属性查找匹配的模板组合方案,将结果发送给模板加载模块;
所述模板加载模块接收模板组合方案并对其进行解析,将若干个模板的组合动态加载到Web应用的主界面上:当模板组合页面加载到主界面之后,首个模板页面会被自动激活并渲染显示;其他页面只有被激活为显示时,才触发内容的渲染;
当页面被激活为当前显示页面时,触发数据的请求:所述数据处理模块通过模板数据配置文件定义了模板和数据源的映射关系,所述数据处理模块通过在模板数据配置文件中查找模板所需的数据源信息,结合对象属性,进行业务数据的查询,然后按照约定的数据格式提供给模板中的界面组件;
所述组件加载模块解析数据处理模块提供的数据,动态的创建界面组件或更新组件数据。
优选,界面框架模块创建的Web应用界面包括对象树或列表、以及对象内容展现区域,用户通过点击对象节点切换内容显示。
一种Web应用界面生成方法,其特征在于,包括如下步骤:
步骤1、用户在Web界面中点击对象节点;
步骤2、界面框架模块发送对象的展示方案请求至所述规则匹配模块,包括对象的id、类型、子类型属性;
步骤3、规则匹配模块根据配置文件定义的对象到模板组合展示方案的映射关系查找所请求对象的展现方案;
步骤4、若匹配失败,则用户所选对象无展现内容,进入结束步骤;若匹配成功,将匹配到的模板组合方案返回给模板加载模块;
步骤5、模板加载模块接收模板组合方案并对其进行解析,将若干个模板的组合动态加载到Web应用的主界面上,当模板组合页面加载到主界面之后,首个页面会被自动激活并渲染显示;其他页面只有被激活为显示页面时,才触发内容的渲染;
步骤6、当页面被激活为当前显示页面时,触发数据的请求:数据处理模块通过在模板数据配置文件中查找模板所需的数据源信息,结合对象属性,进行业务数据的查询,然后按照约定的数据格式提供给模板中的界面组件;
步骤7、组件加载模块解析数据处理模块提供的数据,动态的创建界面组件或更新组件数据。
优选,当用户在Web界面上产生操作时,会触发数据的请求,数据处理模块进行数据的处理并通过组件加载模块进行更新操作。
本发明的有益效果是:
本发明采用以上技术方案与现有技术相比,具有以下技术效果:针对对象展现的业务场景,界面由对象列表和内容区域组成。将内容用若干模板页面进行组织,模板由组件组装而成。规则匹配模板通过配置文件来描述不同类型对象的模板组合展现方案,模板通过模板数据配置文件来指定不同的数据源,既可以为静态的文本,也可以为动态的程序接口。在界面开发模式上,无论是界面样式和交互,还是数据请求加载上都存在共通的地方。将共通的部分进行抽取,实现了一套通用模板界面和组件。实现了Web应用界面开发和具体业务的解耦。当需要应用到其他业务场景时,只需要修改规则匹配配置,模板数据源配置,以及配置或开发业务数据接口即可。并且基于模板和组件的界面组织方式灵活,易于扩展,大幅提高了Web应用界面的开发效率。
附图说明
图1是本发明一种Web应用界面生成系统的结构框图;
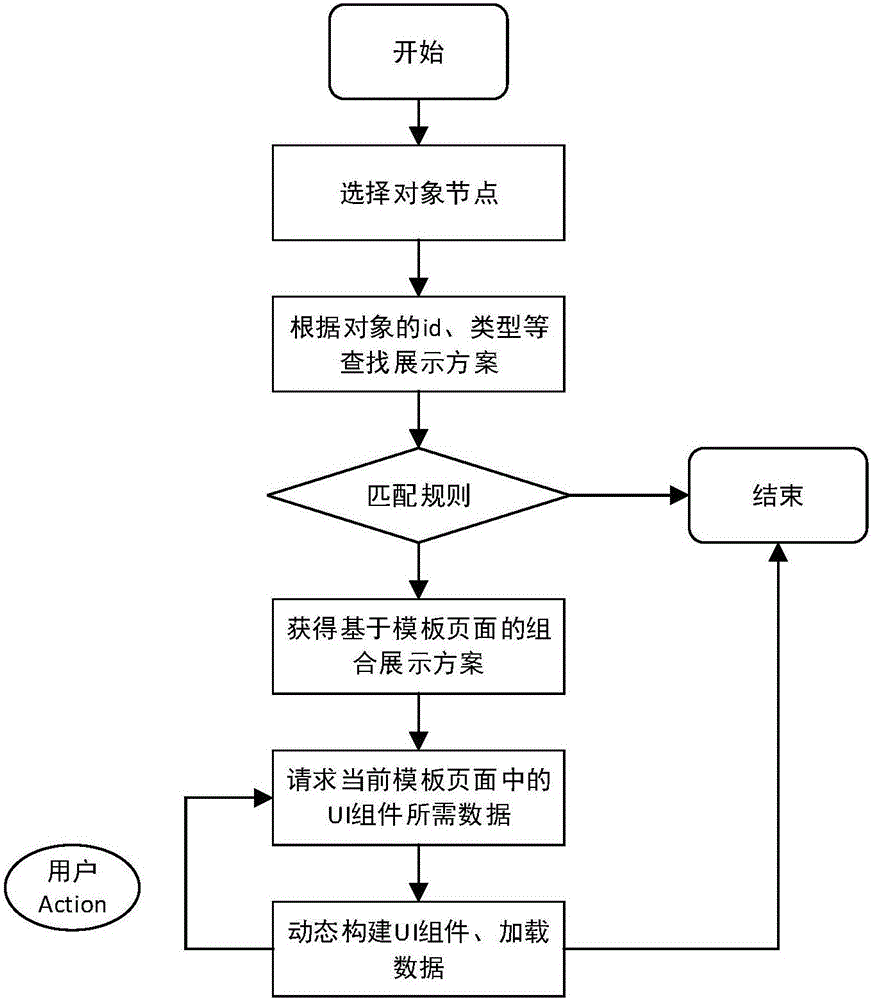
图2是本发明一种Web应用界面生成方法的流程图。
具体实施方式
下面结合附图和具体的实施例对本发明技术方案作进一步的详细描述,以使本领域的技术人员可以更好的理解本发明并能予以实施,但所举实施例不作为对本发明的限定。
如图1所示,一种Web应用界面生成系统,包括界面框架模块、规则匹配模块、模板加载模块、数据处理模块和组件加载模块,各模块的功能具体如下:
所述界面框架模块用于创建Web应用的页面框架,当切换具体对象的显示界面时,界面框架模块发送对象的展示方案请求至所述规则匹配模块。
优选,界面框架模块创建的Web应用界面包括对象树或列表、以及对象内容展现区域,用户通过点击对象节点切换内容显示。比如,在具体实施过程中,界面框架模块创建的Web页面框架的一种优选方案为左侧边栏的树形结构和中间的内容展示区域。树组件中不同的节点对应不同的对象,通过选择不同的对象节点,在主内容区域中展示该对象的详情信息。举例来说,页面框架可用于电力行业的设备监测应用,树的对象节点对应不同层次的电力元素,如变电站、电压等级、间隔、设备、装置等;主内容区域根据选择的电力元素不同,动态切换展示台账、例图、当前监测数据、状态评估、报表、历史曲线等内容。
当点击页面框架中的对象节点时,界面框架模块发送对象的展示方案请求。优选地,请求内容为JSON数据格式:
其中,id表述唯一标识对象,type和subtype表述对象的类型,当存在多个应用框架或多个对象树时source用来区分来源。
所述规则匹配模块在配置文件中定义了从对象到模板组合展示方案的映射规则,该模块接收界面框架模块发送的对象的展示方案请求,在配置文件中根据对象属性查找匹配的模板组合方案,将结果发送给模板加载模块;
配置文件定义了对象的展现方式,包括对象与方案的映射关系定义以及模板组合方案的定义。描述语言可以使用JSON格式,下面是一个基本的定义格式:
其中,rules定义了对象和展现方案的映射规则。具体说明如下:
1、id、type和subtype用来进行对象的匹配。匹配规则说明如下:a)当id不为空时,对象唯一确定,忽略type和subtype属性;b)当id为空时,type不可为空,subtype可选;subtype为空时只要对象类型相等即匹配,subtype不为空需满足对象类型和子类型都一致。
2、source用来区分相同对象的不同展现方案。
3、schema指定了每个匹配规则对应的方案名称。
上文的配置示例说明如下:
1、SUBSTATION类型的对象使用方案substation。
2、EQUIPMENT类型TRANSFORMER_OIL子类型的对象使用方案transformer_oil。
3、id为equipment-0001的对象使用方案transformer_a。
配置中的schemas具体定义了各种展示方案。每个方案由模板页面组合而成,一般在页面上通过多级Tab标签页或多级菜单的方式进行组织。每个模板包括了name(显示名称),template(模板名称)和templateid(模板id,区分相同模板的不同使用)。当template值为“multitab”时,表示该模板由嵌套的子模版组成。
上文的配置示例说明如下:
1、方案substation下只有一个页面,名为"设备列表"。
2、方案transformer_oil下有三个页面,分别为"设备信息","告警信息"和"状态评价","状态评价"页面又由两个子页面组成,分别为"评价报告"和"人工评价"。
3、方案transformer_a下有两个页面,"设备信息"和"告警信息"。这些页面通过template属性指定了使用什么页面模板,通过templateid来区分相同模板的不同实例。
模板加载模块接收规则匹配模块返回的模板组合方案,对其进行解析,根据返回的模板参数动态创建模板页面的实例,并根据返回的模板组合关系进行多页面的组装。组装方式一般为嵌套多标签页方式或多级菜单的方式。然后,将若干个模板的组合动态加载到Web应用的主界面上,构成用户所选节点对象的详细展示。
从节省资源的角度考虑,这些模板页面并不是在实例化的时候就同时完成了渲染,而是在页面被激活为当前显示页面时,才触发内容的渲染及数据的请求。通常,当模板组合页面加载到主界面之后,首个模板页面会被自动激活并渲染显示;其他页面只有被激活为显示时,才触发内容的渲染。
当页面被激活为当前显示页面时,触发数据的请求:所述数据处理模块通过模板数据配置文件定义了模板和数据源的映射关系,所述数据处理模块通过在模板数据配置文件中查找模板所需的数据源信息,结合对象属性,进行业务数据的查询,然后按照约定的数据格式提供给模板中的界面组件。所述组件加载模块解析数据处理模块提供的数据,动态的创建界面组件或更新组件数据。
数据处理模块提供了每个模板页面加载后所需的数据源信息,数据源包含:C++动态库,Java类和静态文本。这些数据源根据所选对象的属性信息,进行业务数据的查询,然后按照约定的数据格式提供给模板中的界面组件。所选对象的信息包括对象id,名称,类型、子类型以及来源等,在每次请求数据源中定义的接口时都会提供。
模板页面是结合应用场景开发的具有一定通用性的页面级别的UI组件,由具体的界面组件元素组合而成,并且包含了数据请求,数据加载,组件渲染,页面加载,以及交互操作等功能,构成了Web应用的一个个可独立使用功能模块。模板的通用性是由模板自身的配置参数和模板所关联数据源的可配置性来实现的。模板数据源中除了所需的数据信息,还包括所含组件的参数配置。
模板和数据源的映射关系在模板数据配置文件中进行定义,一般使用XML文件格式。下面是一个基本的定义格式:
其中,配置了两个模板的数据源定义。template节点的name指定了所用的模板,id指定了模板的唯一id,这个id和上文中模板方案配置的模板id相对应。template节点下包含了若干interface定义,模板在开发时就预留了接口的定义,根据设计的不同,有的接口是必须的,有的是可选的。interface下的index属性指定了接口的序号,dll或class指定了调用的c style动态库的名称或java的类名,name属性指定了函数或方法名称,lang指定了调用的是c style动态库、java类还是直接文本。
上文的配置示例说明如下:
第一个模板用于告警事件的查询功能,使用两个接口。第一个接口获取告警过滤数据,包括了常用查询表单的数据定义,比如:下拉框,时间选择框,多选框,输入框等。使用json格式表述了所需表单的种类以及内容。组件加载模块在获取这个表单描述数据后,可动态的创建表单UI。这个接口为可选接口,如果不配置,则模板不提供检索过滤功能。第二个接口获取具体的告警数据,为json格式的表格数据。数据格式包括常规的记录数、表头信息、所有行数据。组件加载模块在获取表格描述数据后,动态的创建表格UI。这个是必选接口。
第二个模板用于设备信息的查询及维护。第一个接口是获取表格形式的设备信息,同样为json格式,除了基本的展示数据外,还包括了维护信息,比如哪一列的数据可以修改,修改列的数据类型。数据类型用于指示模块在UI上提供何种的编辑控件,包括文本框,数字编辑框,下拉框,日期选择框等。第二个接口用于处理更新UI上编辑后的数据,模块会在用户编辑完表格数据后,将所有维护过的数据记录提交给该接口,该数据接口在后台负责对这些提交的数据进行加工和更新。
当用户在Web界面上产生操作时,会触发数据的请求,数据处理模块进行数据的处理并通过组件加载模块进行更新操作。
从各模块运作过程中可以看出。Web应用的UI(用户界面)基于模板页面和UI组件构建。整个应用的页面组成通过配置实现模板的组装,模板页面通过配置关联数据源,实现UI的动态创建和数据的交互。对于模板来说,完成了和业务逻辑的解耦。通过定义一个JSON数据格式的组件描述协议,将前后端实现分离。后端可以自由控制组件的展现形式、数据加载以及数据维护等。常用的组件如:表格、各种表单、树列表、曲线、饼图、列表等。只要构建好一套重用的模板及组件库之后,能够适用于各种不同的业务领域。并且基于模板和组件的界面组织方式灵活,易于扩展。
每次开发目标界面时,仅需选择模板界面,定义模板组合方案,设计匹配规则指定对象所使用的模板组合方案,配置每个模板的数据来源。在模板和组件库完备的情况下,要编写的代码仅为Web后端业务层面的数据获取、加工、更新以及组件参数的设定。能显著地减少开发Web应用界面时的大量代码量,提高编程人员的开发效率。
相应的,一种Web应用界面生成方法,包括如下步骤:
步骤1、用户在Web界面中点击对象节点,请求该对象的详情展示;
步骤2、界面框架模块发送对象的展示方案请求至所述规则匹配模块,包括对象的id、类型、子类型等属性;
步骤3、规则匹配模块根据配置文件定义的对象到模板组合展示方案的映射关系查找所请求对象的展现方案;
步骤4、若匹配失败,则用户所选对象无展现内容,进入结束步骤;若匹配成功,将匹配到的模板组合方案返回给模板加载模块;
步骤5、模板加载模块接收模板组合方案并对其进行解析,将若干个模板的组合动态加载到Web应用的主界面上,当模板组合页面加载到主界面之后,首个页面会被自动激活并渲染显示;其他页面只有被激活为显示页面时,才触发内容的渲染;
步骤6、当页面被激活为当前显示页面时,触发数据的请求:数据处理模块通过在模板数据配置文件中查找模板所需的数据源信息,结合对象属性,进行业务数据的查询,然后按照约定的数据格式提供给模板中的界面组件;同时,如果用户在Web界面上产生操作,比如设置了数据获取条件或修改了数据,会再次触发请求,交给Web后台,数据处理模块进行数据的处理并通过组件加载模块进行更新操作。
步骤7、组件加载模块解析数据处理模块提供的数据,动态的创建界面组件或更新组件数据。
在具体实施过程中,Web应用界面由对象树或列表、以及对象展现内容区域组成。通过点击对象节点切换内容显示。配置文件中包含了模板组合方案的定义和匹配规则的定义。返回的模板组合方案表达了使用哪些模板以及模板的组合关系,在界面上模板的组合显示方式为嵌套标签页或多级菜单等。
每次开发目标界面时,仅需选择模板界面,定义模板组合方案,设计匹配规则指定对象所使用的模板组合方案,配置每个模板的数据来源。在模板和组件库完备的情况下,要编写的代码仅为Web后端业务层面的数据获取、加工、更新以及组件参数的设定。能显著地减少开发Web应用界面时的大量代码量,提高编程人员的开发效率。
以上仅为本发明的优选实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或者等效流程变换,或者直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!