一种页面生成方法及装置与流程

本申请涉及互联网信息技术处理领域,尤其涉及一种页面生成方法及装置。
背景技术:
互联网时代,越来越多的用户希望通过互联网进行宣传,比如企业通过互联网对企业自身形象进行宣传、电子商务的商家通过互联网宣传自己的产品和服务等。
现有技术中,基于需求和业务的不同,用户可选择符合相应业务特点的页面生成平台,使用页面生成平台提供的页面生成模板生成页面。其中,页面生成模板定义了页面的布局,并为用户提供了基本的页面设计功能,比如创建链接的功能、添加点击数量计数器的功能等。
图1示出了一种基于页面生成模板所生成的网页示意图。如图1所示,该网页的布局中包括页面主题区域101、导航区域102、标题区域103、内容区域104和版权信息区域105。该布局由页面模板定义,用户可以在页面主题区域101中设置用于反映主题的图片、添加点击数量计数器,可以在导航区域102中设置页面导航链接,可在标题区域103设置标题,可在内容区域输入文本、设置图片等,可在版权信息区域105输入页面的版权信息。
页面生成模板为用户提供了生成页面的快捷方式,但是由于页面生成模板对页面布局进行了定义以及其他一些局限因素,使得使用该模板生成的页面具有统一的布局等一些缺乏个性化的呈现特性,使得用户对页面设计上的个性化需求得不到满足。
因此可见,目前亟需提供一种既兼顾页面的个性化需求又兼顾页面生成的快捷性的方案。
技术实现要素:
本申请实施例提出了一种页面生成方法及装置,用以既兼顾页面的个性化需求又兼顾页面生成的快捷性。
本申请实施例提供的一种页面生成方法中,提供页面设计界面,所述页面设计界面中包括控件区域和设计区域,所述控件区域中包括供用户操作的用于设置热区的控件,所述设计区域用于显示图片以及接收所述控件区域中的控件在所述图片上的操作,所述方法包括:
接收图片上传指令,将请求上传的图片在所述设计区域显示,并将所述图片发送给服务器;
获取所述控件区域中的控件在所述设计区域中的所述图片上设置热区的操作,根据所获取到的所述操作在所述图片上设置热区,并将所述热区的信息发送给所述服务器;
向所述服务器发送页面生成指令,所述页面生成指令用于指示所述服务器根据所述图片以及在所述图片上设置的热区生成页面代码。
本申请另外的实施例提供的页面生成方法,包括:
接收客户端设备发送的图片;
接收所述客户端设备发送的在所述图片上设置的热区信息;
接收所述客户端设备发送的页面生成指令,并根据所述页面生成指令基于所述图片以及在所述图片上设置的热区生成页面代码。
本申请实施例提供的客户端设备,包括:
图片上传处理模块,用于接收图片上传指令,将请求上传的图片在页面设计界面中的设计区域显示,并将所述图片发送给服务器;其中,所述页面设计界面中包括控件区域和设计区域,所述控件区域中包括供用户操作的用于设置热区的控件,所述设计区域用于显示图片以及接收所述控件区域中的控件在所述图片上的操作;
热区设置模块,用于获取所述页面设计界面中的控件区域中的控件在所述设计区域中的所述图片上设置热区的操作,根据所获取到的所述操作在所述图片上设置热区,并将所述热区的信息发送给所述服务器;
指令发送模块,用于向所述服务器发送页面生成指令,所述页面生成指令用于指示所述服务器根据所述图片以及在所述图片上设置的热区生成页面代码。
本申请提供的服务器,包括:
接收模块,用于接收客户端设备发送的图片;接收所述客户端设备发送的在所述图片上设置的热区信息;以及,接收所述客户端设备发送的页面生成指令;
页面生成模块,用于根据所述页面生成指令基于所述图片以及在所述图片上设置的热区生成页面代码。
本申请另外的实施例提供的客户端设备,包括:
显示器;
存储器,用于存储计算机程序指令,所述计算机程序提供页面设计界面,所述页面设计界面中包括控件区域和设计区域,所述控件区域中包括供用户操作的用于设置热区的控件,所述设计区域用于显示图片以及接收所述控件区域中的控件在所述图片上的操作;
处理器,耦合到所述存储器,用于读取所述存储器存储的计算机程序指令,并作为响应,执行如下操作:
接收图片上传指令,将请求上传的图片在所述设计区域显示,并将所述图片发送给服务器;
获取所述控件区域中的控件在所述设计区域中的所述图片上设置热区的操作,根据所获取到的所述操作在所述图片上设置热区,并将所述热区的信息发送给所述服务器;
向所述服务器发送页面生成指令,所述页面生成指令用于指示所述服务器根据所述图片以及在所述图片上设置的热区生成页面代码。
在本申请的上述实施例中,可提供页面设计界面,该页面设计界面中包括控件区域和设计区域,控件区域中包括供用户操作的用于设置热区的控件,设计区域用于显示图片以及接收控件区域中的控件在该图片上的操作。这种用户界面为用户提供了可视化页面设计,方便用户设计满足自身需求的页面。在请求生成页面的过程中,客户端设备接收到图片上传指令后,将请求上传的图片在设计区域显示,并将所述图片发送给服务器;客户端设备获取控件区域中的控件在所述设计区域中的图片上设置热区的操作,根据所获取到的操作在该图片上设置热区,并将热区信息发送给服务器;客户端设备向服务器发送页面生成指令,该页面生成指令用于指示所述服务器根据该图片以及在该图片上设置的热区生成页面代码。可以看出,由于可基于页面设计界面,采用可交互的方式进行页面设计,并根据需要在该张图片中设置热区,这样得到的页面可以不受页面生成模板对页面布局的限制,满足了用户的个性化需求。
附图说明
为了更清楚地说明本发明实施例中的技术方案,下面将对实施例描述中所需要使用的附图作简要介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域的普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为现有技术中基于页面生成模板生成的页面的示意图;
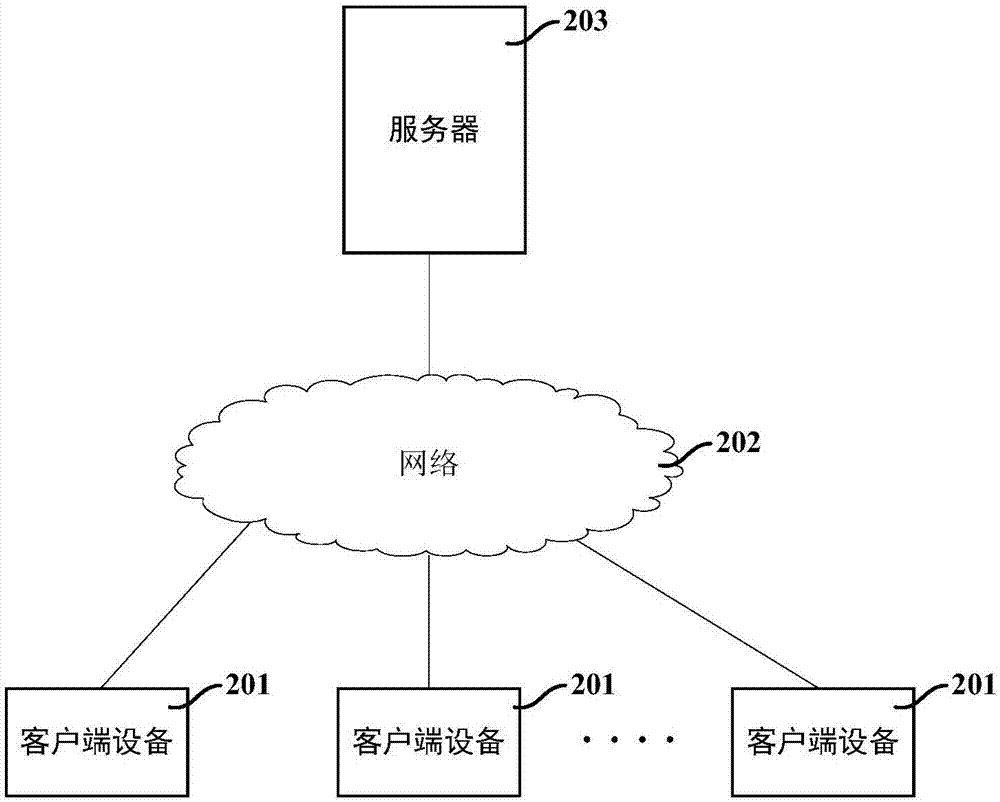
图2为本申请实施例适用的网络架构示意图;
图3为本申请实施例中客户端设备提供的页面设计界面示意图;
图4为本申请实施例提供的页面生成流程示意图;
图5为本申请实施例中热区绘制示意图;
图6、图7分别为本申请实施例中的热区属性设置示意图;
图8为本申请实施例提供的客户端设备的结构示意图;
图9为本申请实施例提供的服务器的结构示意图;
图10为本申请另外的实施例提供的客户端设备的结构示意图。
具体实施方式
本申请实施例提供一种页面生成方法及装置,用以既兼顾页面的个性化需求又兼顾页面生成的快捷性。
本申请实施例可以应用在电子商务网站中,比如电子商务网站中的web网页。也可以应用在其它基于用户交互方式进行页面设置的场景中。
考虑到由于电子商务的自身特点,展示对象以及展示需求随季节、潮流、节日、展示对象的数量等各种因素的不断更新以及不断变化,商家均希望通过个性化的页面来吸引更多用户的访问,提高交易量,本申请实施例中,用户提交图片到客户端设备,基于可视化页面设计界面,用户使用页面设计界面中的热区控件在该图片上设置热区,客户端设备将该图片和该图片上设置的热区的相关信息发送给服务器,以使服务器根据该图片和该图片上设置的热区生成页面。其中,用户所提交的图片可以是一张页面呈现结果图(即页面设计图)。
其中,热区是指能够与用户交互或者进行内容显示的区域,是一个不可见的透明层,该透明层可设置在页面中的任何位置,并可针对该透明层添加交互操作,作为该透明层被选中或被触发后的响应操作,通常,热区是在页面上进行了链接的区域。通过在图片中设置热区,可增加动态元素,比如,当该热区被选中或被触发时(比如用户触摸该热区或用鼠标点击该热区或鼠标滑过该热区时),可以播放视频或显示动画。通过在图片中设置热区,还可以提供用户交互操作,比如,当该热区被选中或被触发时,可展示弹出式菜单,供用户选择菜单中的指令。
热区具有属性,热区的属性主要包括以下内容:
(1)热区坐标:热区坐标用于描述热区的位置、形状和大小,热区的坐标可由用户输入,也可在用户选择热区创建控件3012后,根据用户在设计区域302中的热区创建操作而自动获得。
(2)热区显示属性:可包括热区的显示颜色,或者其他显示效果;该属性可由用户定义;
(3)热区类型属性:用于定义热区被选中或被触发后所产生的响应,比如可以是执行设定事件或展示设定对象等。具体地,定义热区属性信息可包括但不限于:
-定义热区对应的链接,当热区被选中或被触发时,可跳转到对应的链接;
-定义热区对应的倒计时对象,当热区被选中或被触发时,可显示对应的倒计时数据;
-定义热区对应的展示对象,当热区被选中或被触发时,可展示对应的展示对象,比如播放指定的视频、播放指定的动画、展示指定的图片、展示指定的文本、播放指定的语音等;
-定义热区对应的锚点,当热区被选中或被触发时,可将页面定位到对应的锚点所指示的位置,比如回到页面首位置。
当然,随着业务的需求,还可以包括其它类型的热区或者其他热区属性,在此不再一一列举。
下面结合附图对本申请实施例进行详细描述。
参见图2,为本申请实施例适用的网络架构示意图。如图2所示,该网络架构中可包括客户端设备201、服务器203,客户端设备201的数量可以是多个,服务器203的数量也可以是多个(图中仅示出了一个)。其中,客户端设备201以及服务器203可通过网络202进行通信。
上述架构中的客户端设备201上有用于实现页面生成功能的客户端程序,服务器203上有用于实现页面生成的服务器端程序,两者进行配合,可实现页面生成相关功能和服务。客户端设备和服务器可基于客户端/服务器架构进行交互,也可基于浏览器/服务器架构进行交互。
上述网络架构中的客户端设备201可以是移动终端或pc(个人电脑)等设备,所述移动终端可以是手机、pda(personaldigitalassistant,掌上电脑)或智能穿戴设备等。
上述网络架构中,客户端设备201、服务器203可以通过网络202进行信息交互,该网络可以是广域网、局域网或互联网,或者采用移动通信技术的互联网。客户端设备201可通过无线方式接入互联网,服务器203通常采用有线方式与互联网连接。
可选地,客户端设备201、服务器203可以采用云计算技术,以基于云计算技术的强大功能实现信息处理。客户端设备201和服务器203可采用基于云计算技术的操作系统,比如yunos,从而可以整合云端和终端的资源和服务。
本申请实施例中,可提供用于实现页面设计的用户界面,通过该用户界面可以为用户提供可视化、方便快捷的页面设计方法。
参见图3,为本申请实施例提供的页面设计界面示意图。如图所示,页面设计界面300中包括工具及指令区域301和设计区域302。设计区域302中可显示用户上传的图片303;工具及指令区域301中包括供用户操作的用于设置热区的控件(如图中的“热区创建”3012),用户拖拽该控件的图标到设计区域302中,可在设计区域302中显示的图片上绘制热区并设置热区的属性。工具及指令区域301中还可包括但不限于以下指令:
换图指令3011:当该指令被选中时可重新上传图片;
预览指令3013:当该指令被选中时可预览页面;
保存并提交指令3014:当该指令被选中时可保存设置好的热区并将热区信息以及图片发送给服务器。
本申请实施例并不局限于这几种控件,可根据功能需求进行控件的添加,例如,创建导航菜单控件,导航菜单控件可理解为能同时创建多个(如:一排或一列)热区的控件。
上述页面设计界面可由客户端设备中的用于实现页面生成功能的客户端程序提供,也可以由服务器提供。在由服务器提供的情况下,客户端设备可通过浏览器访问该界面,从而基于该界面进行页面设计。
图3仅为一种页面设计界面示例,其他包含有相似功能的控件区域以及设计区域的页面设计界面,均应在本申请的保护范围之内。
参见图4,为本申请实施例提供的页面设计流程示意图,如图所示,该流程可包括如下步骤:
步骤401:客户端设备接收图片上传指令,将请求上传的图片在页面设计界面中的设计区域显示,并将该图片发送给服务器。
其中,可选地,该图片为完整页面的呈现结果图。该图片为承载页面内容的图片,可包含页面背景和页面内容。比如该图片为一个页面对应一张设计图,设计图中展示的内容也是呈现给用户的页面中的内容。应用在电子商务网站中时,设计图中可包括多个展示对象,多个展示对象间往往没有排列规律。展示对象具体可包括商品的描述信息,例如包括:商品图片、商品价格、商品规格、商品产地、商品材质、商品评价信息等等中的一种或多种,从媒体类型的角度来说可包括图片、文本、视频等。图3中的图片302即为页面设计图的一个示例。需要注意的是,本申请实施例中的设计图不同于页面背景,页面背景并不是作为页面内容进行展示,也就是说如果一个页面去除背景或更换背景,该页面的内容并不受影响。
进一步地,用户发送图片上传指令时,该指令中还可包括终端类型信息,或者通过另外的指令提交终端类型信息。该终端类型是指页面最终在哪种类型的终端上进行展示,比如,所设计的页面是为手机展示设计的,还是为pc机展示设计的。客户端设备可根据接收到的终端类型信息,判断用户上传的图片的分辨率是否与相应类型的终端的屏幕大小相匹配;若匹配,则将请求上传的图片在页面设计界面中的设计区域显示,并将该图片发送给服务器;若该图片的分辨率与相应类型的终端的屏幕大小不匹配,则可放弃本次操作或提示用户重新提交图片,还可以根据终端类型信息将请求上传的图片的分辨率调整为与相应类型终端的屏幕大小相匹配。
步骤402:客户端设备获取页面设计界面中控件区域中的控件在设计区域中的图片上设置热区的操作,根据所获取到的操作在该图片上设置热区,并将所设置的热区的信息发送给服务器。
该步骤中,用户可选择页面设计界面中的“热区创建”3012,然后在设计区域302中的图片上需要设置热区的位置绘制热区,并热区属性设置窗口中设置热区属性。
具体地,以图3所示的页面设计界面为例,如图5所示,用户可通过热区创建控件3012在设计区域302中绘制热区308,所绘制的热区的形状可以是正方形、矩形、圆形、星行、自定义图形等。本申请实施例还允许用户对所绘制的热区的大小进行修改、对热区的位置进行调整,比如可以通过鼠标对热区的拖动操作来改变热区的位置,通过鼠标选中热区边界并进行退拽来改变热区的大小。热区绘制完成,则客户端设备可得到该热区相对于设计区域302中显示的图片303的坐标,该坐标可反映出热区的形状、大小和在图片303中的相对位置。
热区的其他属性信息可通过热区属性设置窗口来设置。具体地,用户可使用鼠标点击或双击绘制出的热区以打开热区属性设置窗口,在该窗口中选择属性类型(属性类型可包括:链接、倒计时、视频、锚点、展示对象等)并输入属性值,完成属性设置操作。
作为一个例子,如图6所示,利用热区创建功能在图片上进行倒计时元素的制作时,用户使用热区创建控件在图片303中需要显示倒计时数据的位置绘制出热区后,双击该热区,弹出热区设置窗口304。用户在该窗口中选择“倒计时”类型,该窗口中显示“倒计时”类型的属性值的输入框,用户可在相应输入框中输入活动开始时间、活动结束时间、文案颜色和文案字号这些属性的属性值;然后用户点击“保存”控件以保存上述属性值。
作为另一个例子,如图7所示,利用热区创建功能在图片上进行优惠券的制作时,用户使用热区创建控件在图片303中的优惠券显示位置绘制热区后,双击该热区,弹出热区设置窗口305,用户在该窗口中选择“链接”类型,该窗口中显示“链接”类型的属性值输入框,用于在相应输入框中输入链接地址,任何点击“保存”控件以保存上述属性值。
通过上述基于页面设计界面提供的可视化热区设置功能,用户可通过与客户端设备进行可视化交互操作,依据实际需求利用热区创建功能为图片添加各种元素,提高了页面生成的灵活性,较好地实现了个性化页面的生成。
步骤403:客户端设备向服务器发送页面生成指令,该页面生成指令用于指示服务器根据该图片以及在该图片上设置的热区生成页面代码。
该步骤中,客户端设备可将热区属性值等数据作为源数据,产出标准化的基于javascript语言的轻量级的数据交换格式(json)的源数据,将该标准的json格式的源数据包含在页面生成指令中发送给服务器。服务器所生成的页面代码可以是html格式的代码。
进一步地,考虑到本申请实施例中的页面是由一张图片生成的,其数据量较大,在网络状态较差的情况下,页面加载效率较低、耗时较长,甚至可能加载失败。为了提高页面加载性能,服务器在生成页面代码时,可将图片按照设定规则进行切割(例如,将图片切割为高度为1000像素、宽度为200像素的多个小图),并为切割得到的每个图片分配网络链接。在进行页面加载时,这些小图可以随着用户的浏览滚动按需进行加载。服务器在生成页面代码时,可利用分割后的图片的网络链接、热区的相关属性信息生成页面源代码。
在另外的例子中,服务器也可将切割后得到的图片发送给其他服务器(如内容分发服务器),内容分发服务器为这些图片分配内容分发网络链接(cdn)地址后返回给该服务器。
在另外的例子中,图片的切割可由客户端设备执行,客户端设备将切割后的图片发送给服务器,由服务器为切换后的图片分配网络链接。
进一步地,在一些实施例中,客户端设备还可以将终端类型信息发送给服务器,比如将终端类型信息通过图片上传指令或者页面生成指令,再或者通过其他指令或单独的指令发送给服务器,服务器接收客户端设备发送的终端类型信息后,在生成页面代码之前,可根据终端类型信息判断所上传的图片的分辨率与相应类型的终端的屏幕大小是否相匹配,若不匹配,则提示客户端设备发送与终端类型信息匹配的图片,或者放弃本次页面生成操作,或者调整图片分辨率并根据调整后的图片分辨率生成页面代码。具体地,服务器调整图片分辨率并根据调整后的图片分辨率生成页面代码的过程可包括:
根据终端类型信息将图片的分辨率调整为与相应类型的终端的屏幕大小相匹配;根据分辨率调整前的图片上的热区相对于分辨率调整前的图片的大小,调整热区在分辨率调整后的图片中的大小,以使热区的大小与图片的大小之间的比例基本保持不变;根据热区在分辨率调整前的图片上的坐标,确定大小调整后的热区在分辨率调整后的图片中的坐标,以使热区在图片中的相对位置基本保持不变;根据分辨率调整后的图片以及大小和位置调整后的热区,生成页面代码。
进一步地,在一些实施例中,在步骤403之后,服务器还可以为生成的页面代码设置页面地址,并发布该页面代码和页面地址。在另外的例子中,在步骤403之后,客户端设备可向服务器发送页面发布指令,服务器根据该页面发布指令为生成的所述页面代码设置页面地址,并发布该页面代码和页面地址。
上述流程中各步骤的执行顺序仅为一种示例,在其他的一些实施例中,还可以在上述流程的基础上对各步骤的执行顺序进行调整,比如,客户端也可以不在步骤401中将用于生成页面的图片上传至页面生成服务器,而是在步骤403中将该图片以及该图片上设置的热区的相关信息发送给服务器。
通过以上描述可以看出,本申请的上述实施例中,由于上传的图片为完整页面的呈现结果图,也就是说,用户可根据自身的需求将页面的最终呈现效果绘制在一张图片中,并根据需要在该张图片中设置热区,这样得到的页面可以不受页面生成模板对页面布局的限制,满足了用户的个性化需求。
基于相同的技术构思,本申请实施例还提供了一种客户端设备。
参见图8,为本申请实施例提供的客户端设备的结构示意图,该设备可实现前述实施例描述的页面生成流程。该设备可包括:图片上传处理模块801、热区设置模块802、指令发送模块803,其中:
图片上传处理模块801,用于接收图片上传指令,将请求上传的图片在页面设计界面中的设计区域显示,并将所述图片发送给服务器;其中,所述页面设计界面中包括控件区域和设计区域,所述控件区域中包括供用户操作的用于设置热区的控件,所述设计区域用于显示图片以及接收所述控件区域中的控件在所述图片上的操作;
热区设置模块802,用于获取所述页面设计界面中的控件区域中的控件在所述设计区域中的所述图片上设置热区的操作,根据所获取到的所述操作在所述图片上设置热区,并将所述热区的信息发送给所述服务器;
指令发送模块803,用于向所述服务器发送页面生成指令,所述页面生成指令用于指示所述服务器根据所述图片以及在所述图片上设置的热区生成页面代码。
可选地,所述图片为完整页面的呈现结果图。
可选地,图片上传模块801可具体用于:接收图片上传指令,所述图片上传指令中包括终端类型信息;以及,根据所述终端类型信息,判断所述图片的分辨率是否与相应类型的终端的屏幕大小相匹配;若匹配,则将请求上传的图片在所述设计区域显示,并将所述图片发送给服务器。
可选地,图片上传模块801还用于:若所述图片的分辨率与相应类型的终端的屏幕大小不匹配,则提示重新提交图片;或者,根据所述终端类型信息,将请求上传的图片的分辨率调整为与相应类型终端的屏幕大小相匹配。
可选地,指令发送模块803还用于:向所述服务器发送页面生成指令之后,向所述服务器发送页面发布指令,所述页面发布指令用于指示服务器为生成的所述页面代码设置页面地址,并发布所述页面代码和页面地址。
基于相同的技术构思,本申请实施例还提供了一种服务器。
参见图9,为本申请实施例提供的服务器的结构示意图,该服务器可实现前述实施例描述的页面生成流程。该服务器可包括:接收模块901、页面生成模块902,进一步地还可包括图片处理模块903、页面发布模块904,其中:
接收模块901,用于接收客户端设备发送的图片;接收所述客户端设备发送的在所述图片上设置的热区信息;以及,接收所述客户端设备发送的页面生成指令;
页面生成模块902,用于根据所述页面生成指令基于所述图片以及在所述图片上设置的热区生成页面代码。
可选地,所述图片为完整页面的呈现结果图。
可选地,接收模块901还用于:接收所述客户端设备发送的终端类型信息;图片处理模块903,用于接收客户端设备发送的图片之后,根据所述终端类型信息判断所述图片的分辨率与相应类型的终端的屏幕大小是否相匹配,若不匹配,则提示所述客户端设备发送与所述终端类型信息匹配的图片。
可选地,页面生成模块902可具体用于:根据所述终端类型信息判断所述图片的分辨率与相应类型的终端的屏幕大小是否相匹配;若不匹配,则执行以下操作:根据所述终端类型信息,将所述图片的分辨率调整为与相应类型的终端的屏幕大小相匹配,根据分辨率调整前的图片上的热区相对于分辨率调整前的图片的大小,调整所述热区在分辨率调整后的图片中的大小;根据热区在分辨率调整前的图片上的坐标,确定大小调整后的热区在分辨率调整后的图片中的坐标;根据分辨率调整后的图片以及大小和位置调整后的热区,生成页面代码。
可选地,页面发布模块904,用于在基于所述图片以及在所述图片上设置的热区生成页面代码之后,接收所述客户端设备发送的页面发布指令;以及,根据所述页面发布指令,为生成的所述页面代码设置页面地址,并发布所述页面代码和页面地址。
可选地,页面生成模块902具体用于:将所述图片进行切割,分别为切换后得到的每一个图片生成链接;根据所述图片上设置的热区以及切割后得到的每一个图片的链接生成页面代码。
基于相同的技术构思,本申请另外的实施例还提供了一种客户端设备。
参见图10,为本申请实施例提供的客户端设备的结构示意图,该设备可实现前述实施例描述的页面生成流程,该设备可包括:处理器1001,存储器1002、显示器1003。
其中,处理器1001可以是通用处理器(比如微处理器或者任何常规的处理器等)、数字信号处理器、专用集成电路、现场可编程门阵列或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。存储器1002具体可包括内部存储器和/或外部存储器,比如随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质。显示器1003具有用户界面显示功能。
处理器1001与其他各模块之间存在数据通信连接,比如可基于总线架构进行数据通信。总线架构可以包括任意数量的互联的总线和桥,具体由处理器1001代表的一个或多个处理器和存储器1002代表的存储器的各种电路链接在一起。总线架构还可以将诸如外围设备、稳压器和功率管理电路等之类的各种其他电路链接在一起,这些都是本领域所公知的,因此,本文不再对其进行进一步描述。总线接口提供接口。处理器1001负责管理总线架构和通常的处理,存储器1002可以存储处理器1001在执行操作时所使用的数据。
本申请实施例揭示的流程,可以应用于处理器1001中,或者由处理器1001实现。在实现过程中,前述实施例描述的流程的各步骤可以通过处理器1001中的硬件的集成逻辑电路或者软件形式的指令完成。可以实现或者执行本申请实施例中的公开的各方法、步骤及逻辑框图。结合本申请实施例所公开的方法的步骤可以直接体现为硬件处理器执行完成,或者用处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。
具体地,处理器1001,耦合到存储器1002,用于读取存储器1002存储的计算机程序指令,并作为响应,执行如下操作:
接收图片上传指令,将请求上传的图片在所述设计区域显示,并将所述图片发送给服务器;
获取所述控件区域中的控件在所述设计区域中的所述图片上设置热区的操作,根据所获取到的所述操作在所述图片上设置热区,并将所述热区的信息发送给所述服务器;
向所述服务器发送页面生成指令,所述页面生成指令用于指示所述服务器根据所述图片以及在所述图片上设置的热区生成页面代码。
上述流程的具体实现过程,可参见前述实施例的描述,在此不再重复。
本领域的技术人员应明白,本发明的实施例可提供为方法、装置(设备)、或计算机程序产品。因此,本发明可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本发明可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本发明是参照根据本发明实施例的方法、装置(设备)和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
尽管已描述了本发明的优选实施例,但本领域内的技术人员一旦得知了基本创造性概念,则可对这些实施例作出另外的变更和修改。所以,所附权利要求意欲解释为包括优选实施例以及落入本发明范围的所有变更和修改。
显然,本领域的技术人员可以对本发明进行各种改动和变型而不脱离本发明的精神和范围。这样,倘若本发明的这些修改和变型属于本发明权利要求及其等同技术的范围之内,则本发明也意图包含这些改动和变型在内。
- 还没有人留言评论。精彩留言会获得点赞!