一种网页表格的处理系统、处理方法及终端设备与流程

本发明涉及一种表格处理系统及方法,尤其涉及一种网页表格的处理系统、处理方法及终端设备。
背景技术:
人们工作和学习越来越离不开表格来处理大量数据,以往,大多数人们习惯使用表格办公软件来做大数据处理,然而,表格办公软件通常占有较大内存,对电子装置的配置及要求也颇高。为了避免表格办公软件带来的诸多不便,现如今,越来越多的用户使用网页表格来处理大量表格数据。
用户在观察一些数据表格时,往往因为数据量多且杂,用户有将表格排序、筛选以及分页等需求来方便用户查看自己关心的数据。现有网页中的数据表格的排序、筛选及分页功能通常都是由浏览器提供筛选条件发送给后端服务器进行处理,这样每一次数据的提炼都会产生一次浏览器与服务器的网络请求与响应,如果用户多次操作,这样的方案大大增加了网络通信的宽带负担并且在网速不是很流畅的情况下回导致筛选结果慢,用户体验差的问题。
技术实现要素:
有鉴于此,本发明提供一种提升处理速度、方便用户操作的网页表格的处理系统、处理方法及终端设备。
为解决上述问题,本发明提供一种网页表格的处理系统,应用于一浏览器,所述网页表格的处理系统包括:存储模块,用于存储用户输入于一网页表格的数据;筛选模块,用于根据筛选指令对存储于所述网页表格的数据进行筛选;显示模块,用于显示筛选后的网页表格中的数据。
优选的,所述处理系统还包括一排序模块,所述排序模块用以根据排序指令对筛选后的数据进行排序。
优选的,所述处理系统还包括一分页模块,所述分页模块用以根据用户选择的页面尺寸将所述网页表格的数据分配至至少一个页面。
一种网页表格的处理方法,该处理方法运行于一终端设备的处理器,所述处理器执行如下步骤:存储用户输入于一网页表格的数据;接收一筛选指令,并根据筛选指令对存储于所述网页表格的数据进行筛选;显示筛选后的网页表格中的数据。
优选的,所述根据筛选指令对存储于所述网页表格的数据进行筛选之后还包括接收一排序指令,并根据该排序指令对筛选后的数据进行排序。
优选的,所述根据该排序指令对筛选后的数据进行排序之后还包括根据用户选择的页面尺寸将所述网页表格的数据分配到至少一个页面。
优选的,所述筛选指令包括对数据以一预设条件进行的匹配。
优选的,采用正则匹配算法对所述数据以预设条件进行的匹配。
一种终端设备,所述终端设备包括如上所述的网页表格的处理系统。
优选的,所述终端设备包括浏览器,所述网页表格的处理系统应用在所述浏览器上。
通过上述方案,本发明的有益效果是:本发明的网页表格的处理系统、处理方法及终端设备,通过存储用户输入于一网页表格的数据;接收一筛选指令,并根据筛选指令对存储于所述网页表格的数据进行筛选;并显示筛选后的网页表格中的数据,从而在浏览器上既可实现表格数据的处理。如此,便可减少浏览器与服务器之间的网络请求与响应,降低网络通信的宽带负,加快表格数据的处理速度。进而方便用户通过终端设备的浏览器直接编辑表格数据,提升用户体验。
附图说明
图1是本发明较佳实施例的终端设备的方框示意图;
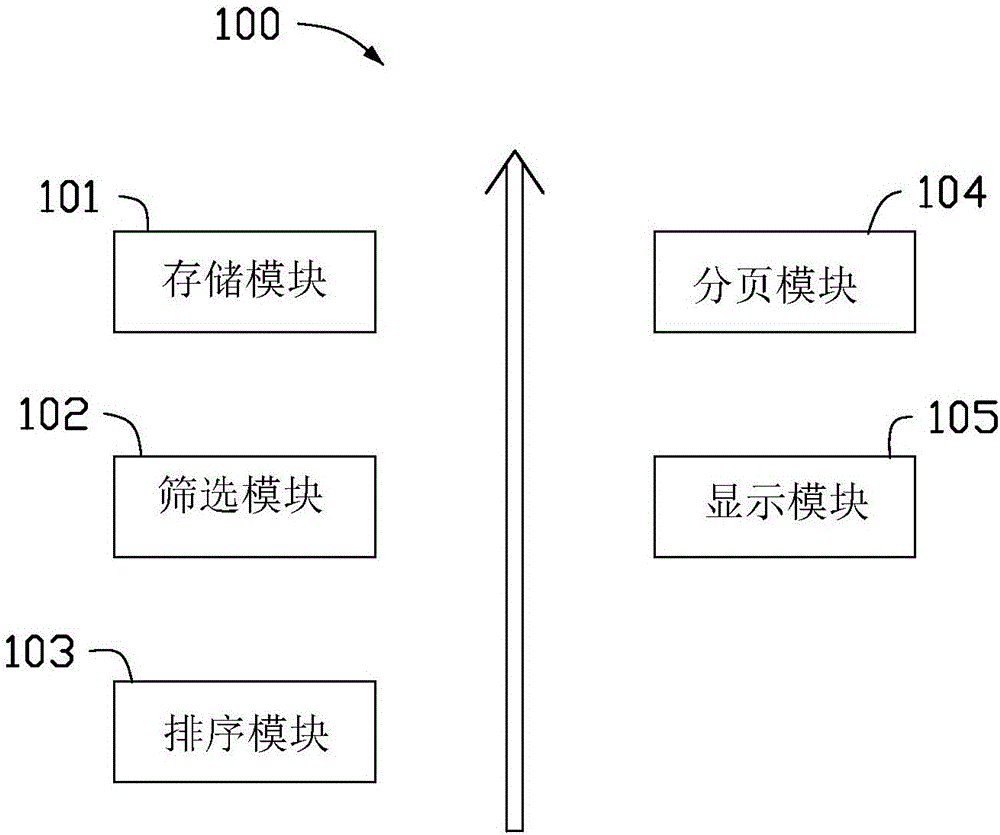
图2是本发明较佳实施例的网页表格的处理系统的方框示意图;
图3是本发明网页表格的处理方法的流程图。
具体实施方式
下面将结合本发明实施方式中的附图,对本发明实施方式中的技术方案进行清楚、完整地描述,显然,所描述的实施方式仅仅是本发明一区域分实施方式,而不是全区域实施方式。基于本发明中的实施方式,本领域普通技术人员在没有做出创造性的劳动前提下所获得的所有其他实施方式,都属于本发明保护的范围。
如图1所示,为本发明终端设备10的较佳实施例的方框图,所述终端设备10包括一网页表格的处理系统100,优选的,所述网页表格的处理系统100应用于所述终端设备的至少一浏览器上。
如图2所示,所述网页表格的处理系统100包括一存储模块101、一筛选模块102、一排序模块103、一分页模块104及一显示模块105。所述存储模块101用于存储用户输入于一网页表格的数据。所述筛选模块102用以根据筛选指令对存储于所述网页表格的数据进行筛选。在本实施例中,所述筛选指令包括对数据以一预设条件进行匹配,优选的,采用正则匹配算法对所述数据以预设条件进行的匹配。例如,用户输入网页表格中某一列要匹配的内容为“test”,筛选模块102接收到用户输入的筛选条件,并采用正则匹配算法将匹配内容“test”转换成正则匹配结果“/test/i”, 该匹配将网页表格的数据中无论大小写含有test内容的全部筛选出来。所述排序模块103用以根据排序指令对筛选后的数据进行排序。优选的,用户对筛选后的某一数据列的数据根据ASCII码将其按照字母或数字的正序或逆序方式排,例如:数字的正序为“1,2,3,……”;字母的逆序为“Z,Y,X……”。所述分页模块104用以根据用户选择的页面尺寸将所述网页表格的数据分配到至少一个页面。所述显示模块105用于显示筛选、排序及分页后的网页表格中的数据。
在本实施例中,所述终端设备10还包括一显示屏200,所述显示模块105与所述显示屏200电连接,用以将筛选、排序及分页的每一流程的网页表格的数据结果呈现至所述显示屏200上。
所述网页表格的处理系统100包括的如上模块储存在所述终端设备10的存储器中,并由所述终端设备10的一处理器调用及执行上述运算指令。
如图3所示,为本发明网页表格的处理方法的较佳实施例的流程图,该处理方法运行于所述终端设备10,所述网页表格的处理方法包括如下步骤:
步骤S301:浏览器接收用户输入于一网页表格的数据。
步骤S302:所述存储模块101存储所述用户输入于一网页表格的数据,在本实施例中,所述终端设备10的存储器中存储有算法数据库,优选的,存储器中存储正则匹配算法的数据库。
步骤S303:所述筛选模块102接收用户输入的一筛选指令,并控制所述网页表格根据筛选指令将数据筛选出来。在本实施例中,所述筛选指令包括对数据以一预设条件进行的匹配。例如,用户输入网页表格中某一列要匹配的内容为“test”,筛选模块102接收到用户输入的筛选条件,并采用正则匹配算法将匹配内容“test”转换成正则匹配结果“/test/i”, 该匹配将网页表格的数据中无论大小写含有test内容的全部筛选出来。
步骤S304:所述排序模块103接收一排序指令,并根据该排序指令对筛选后的数据进行排序。优选的,用户对筛选后的某一数据列的数据根据ASCII码将其按照字母或数字的正序或逆序排列,在本实施例中个,所述数字的正序为:“1,2,3,……”;所述字母的逆序为:“Z,Y,X……”。
步骤S305:所述分页模块104根据用户选择的页面尺寸将所述网页表格的数据分配到至少一个页面。在本实施例中,所述网页表格的页面尺寸包括A3、A4、A5、B4、B5等尺寸的页面,使用者可选择相应的页面尺寸,优选的,所述分页模块104根据用户选择的页面尺寸按行数相应地分配至一个或多个页面,优选的,所述网页表格的列数被完整地分配至所述一个或多个页面。
步骤S306:所述显示模块105控制显示屏显示筛选、排序及分页后的网页表格中的数据。
综上,通过如上技术方案既可减少浏览器与服务器之间的网络请求与响应,降低网络通信的宽带负,加快表格数据的处理速度。进而方便用户通过终端设备的浏览器直接编辑表格数据,提升用户体验。
- 还没有人留言评论。精彩留言会获得点赞!