页面指示器的生成方法和装置与流程

本发明涉及电子设备技术,尤其涉及一种页面指示器的生成方法和装置。
背景技术:
在很多应用程序(Application,简称:APP)启动后会显示引导图,引导图一般为多张,引导图底部会出现一个页面指示器控件,用于指示引导图的页面个数和当前显示页面。其中,页面指示器控件通常有多个圆形图标排列成一行,每个圆形图标对应一个页面,通常用填充圆图标表示当前显示页面,边框圆图标表示其余的页面。
电子设备的显示屏幕大小不一,现有技术中,UI通常设置多个不同尺寸的圆形图标,以适应不同尺寸的显示屏幕。每种尺寸的圆形图标设计多种不同的颜色,以适应不同颜色的页面。
然而,采用现有技术的方法,需要存储不同尺寸和不同颜色的多个圆形图标,存储空间开销较大。
技术实现要素:
本发明提供一种页面指示器的生成方法和装置,以节约存储空间。
第一方面,本发明提供一种页面指示器的生成方法,包括:
获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值;
根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域;
根据比例值确定画图形的缩放系统的缩放值;
根据目标位图和缩放系统进行画图处理,得到圆形图标;
根据圆形图标生成页面指示器。
可选地,根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域,包括:
对预设位图的宽度乘以比例值,得到目标宽度;
对预设位图的高度乘以比例值,得到目标高度;
根据目标宽度和目标高度生成目标位图的方形区域。
可选地,得到圆形图标之后,还包括:
获取圆形图标对应的页面的的预设区域的颜色,其中,预设区域为在对应的页面上圆形图标周围的预设范围;
获取预设区域的颜色的反色作为圆形图标的填充色。
可选地,根据目标位图和缩放系统进行画图处理,得到圆形图标,包括:
根据目标位图和缩放系统进行画图处理,得到圆形图标的位图;
将圆形图标的位图转换成CGImageRef格式,将CGImageRef格式转换为图片格式,得到圆形图标。
可选地,根据圆形图标生成页面指示器,包括:
控制圆形图标对应的页面未被选中时,圆形图标显示为边框图;
控制圆形图标对应的页面被选中时,根据圆形图标的填充色将圆形图标显示为填充图。
第二方面,本发明提供一种页面指示器的生成装置,包括:
获取模块,用于获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值;
处理模块,用于根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域;
处理模块,还用于根据比例值确定画图形的缩放系统的缩放值;
画图模块,用于根据目标位图和缩放系统进行画图处理,得到圆形图标;
处理模块,还用于根据圆形图标生成页面指示器。
可选地,处理模块具体用于对预设位图的宽度乘以比例值,得到目标宽度;对预设位图的高度乘以比例值,得到目标高度;根据目标宽度和目标高度生成目标位图的方形区域。
可选地,获取模块还用于获取圆形图标对应的页面的的预设区域的颜色,其中,预设区域为在对应的页面上圆形图标周围的预设范围;获取预设区域的颜色的反色作为圆形图标的填充色。
可选地,画图模块具体用于根据目标位图和缩放系统进行画图处理,得到圆形图标的位图;将圆形图标的位图转换成CGImageRef格式,将CGImageRef格式转换为图片格式,得到圆形图标。
可选地,处理模块具体用于控制圆形图标对应的页面未被选中时,圆形图标显示为边框图;控制圆形图标对应的页面被选中时,根据圆形图标的填充色将圆形图标显示为填充图。
本发明提供的页面指示器的生成方法和装置,通过获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值,根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域,根据比例值确定画图形的缩放系统的缩放值,根据目标位图和缩放系统进行画图处理,得到圆形图标,根据圆形图标生成页面指示器,即可以根据不同的待显示电子设备的尺寸生成与之相适应的圆形图标,进而生成页面指示器,无需预先存储不同尺寸的圆形图标,从而,节约存储空间。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为本发明页面指示器的生成方法实施例一的流程示意图;
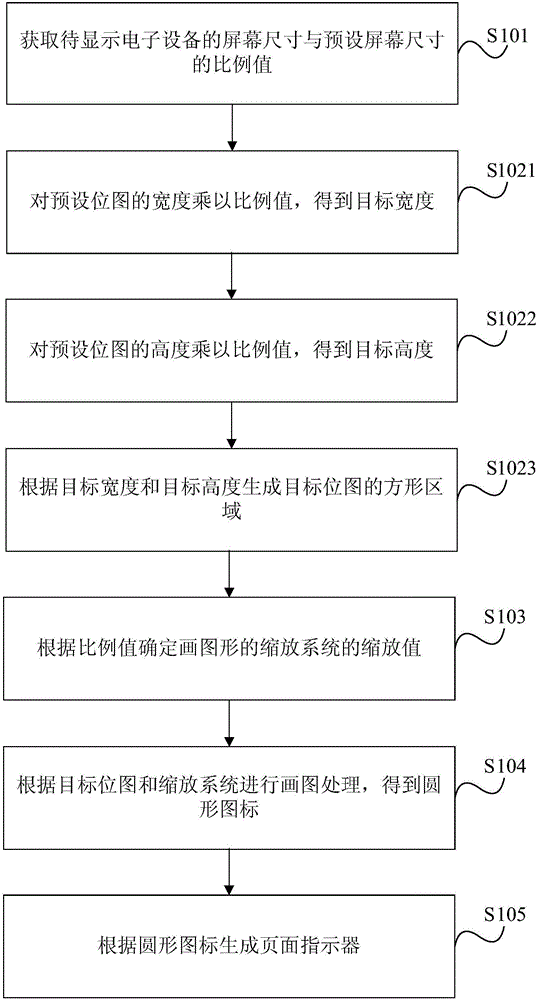
图2为本发明页面指示器的生成方法实施例二的流程示意图;
图3为本发明页面指示器的生成方法实施例三的流程示意图;
图4为本发明页面指示器的示意图;
图5为本发明页面指示器的生成装置实施例的结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
本发明的说明书和权利要求书及上述附图中的术语“第一”、“第二”、“第三”“第四”等(如果存在)是用于区别类似的对象,而不必用于描述特定的顺序或先后次序。应该理解这样使用的数据在适当情况下可以互换,以便这里描述的本发明的实施例例如能够以除了在这里图示或描述的那些以外的顺序实施。此外,术语“包括”和“具有”以及他们的任何变形,意图在于覆盖不排他的包含,例如,包含了一系列步骤或单元的过程、方法、系统、产品或设备不必限于清楚地列出的那些步骤或单元,而是可包括没有清楚地列出的或对于这些过程、方法、产品或设备固有的其它步骤或单元。
本发明通过获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值,根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域,根据比例值确定画图形的缩放系统的缩放值,根据目标位图和缩放系统进行画图处理,得到圆形图标,根据圆形图标生成页面指示器,即可以根据不同的待显示电子设备的尺寸生成与之相适应的圆形图标,进而生成页面指示器,无需预先存储不同尺寸的圆形图标,从而,节约存储空间。并且,由于是根据不同的待显示电子设备的尺寸生成与之相适应的圆形图标,可以适应的电子设备的尺寸不受限制,因此,提高了其应用的广泛性。进一步地,取圆形图标在其对应的页面的预设区域的颜色的反色作为圆形图标的填充色,从而,有利于区分圆形图标和页面,提高用户体验以及圆形图标的填充色选择的灵活性。
下面以具体地实施例对本发明的技术方案进行详细说明。下面这几个具体的实施例可以相互结合,对于相同或相似的概念或过程可能在某些实施例不再赘述。
图1为本发明页面指示器的生成方法实施例一的流程示意图,如图1所示,本实施例的方法如下:
S101:获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值。
待显示电子设备可以是手机、平板(PAD)、电脑和智能手表等,对此,本发明不作限制。
预设屏幕尺寸是设计时所确定的尺寸,通常选择市场占有量比较大的电子设备的屏幕尺寸作为预设屏幕尺寸。
S102:根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域。
S103:根据比例值确定画图形的缩放系统的缩放值。
S104:根据目标位图和缩放系统进行画图处理,得到圆形图标。
其中,一种可能的实现方式为:
根据目标位图和缩放系统进行画图处理,得到圆形图标的位图;
将圆形图标的位图转换成CGImageRef格式,将CGImageRef格式转换为图片格式,得到圆形图标。
S105:根据圆形图标生成页面指示器。
控制圆形图标对应的页面未被选中时,圆形图标显示为边框图;
控制圆形图标对应的页面被选中时,根据圆形图标的填充色将圆形图标显示为填充图。
本实施例,通过获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值,根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域,根据比例值确定画图形的缩放系统的缩放值,根据目标位图和缩放系统进行画图处理,得到圆形图标,根据圆形图标生成页面指示器,即可以根据不同的待显示电子设备的尺寸生成与之相适应的圆形图标,进而生成页面指示器,无需预先存储不同尺寸的圆形图标,从而,节约存储空间。
图2为本发明页面指示器的生成方法实施例二的流程示意图,图2是在图1所示实施例的基础上,S102的一种可能的实现方式的描述:
S1021:对预设位图的宽度乘以比例值,得到目标宽度。
S1022:对预设位图的高度乘以比例值,得到目标高度。
S1023:根据目标宽度和目标高度生成目标位图的方形区域。
本实施例,通过对预设位图的宽度乘以比例值,得到目标宽度;对预设位图的高度乘以比例值,得到目标高度;根据目标宽度和目标高度生成目标位图的方形区域,从而,实现根据待显示电子设备的尺寸确定与之适应的目标位图的方形区域。
图3为本发明页面指示器的生成方法实施例三的流程示意图,图3是在图1或图2所示实施例的基础上行,进一步地,在S104之后,还包括:
S104a:确定圆形图标的填充色是否为固定颜色,若是,执行S104d,若否,执行S104b。
S104b:获取圆形图标对应的页面的的预设区域的颜色。
其中,预设区域为在对应的页面上圆形图标周围的预设范围;图4为本发明页面指示器的示意图,其中,预设区域的大小可以根据实际应用设定,例如,在图4中的区域1为预设区域。
S104c:获取预设区域的颜色的反色作为圆形图标的填充色。
S104d:设置圆形图标的填充色。
如果是固定颜色,则根据预设的固定颜色,对圆形图标进行填充,例如:预设的固定颜色是黑色,则确定圆形图标的填充色为黑色。
如果不是固定色,则根据S104c确定的填充色,作为圆形图标的填充色。例如:预设区域的颜色为白色,则填充色可以确定为黑色;预设区域的颜色为黑色,则填充色可以确定为白色。取出预设区域的主色调的反色通过(1.f-x,1.f-y,1.f-z)确定。
本实施例,通过取圆形图标在其对应的页面的预设区域的颜色的反色作为圆形图标的填充色,从而,有利于区分圆形图标和页面,提高用户体验以及圆形图标的填充色选择的灵活性。
图5为本发明页面指示器的生成装置实施例的结构示意图,如图5所示,本实施例的装置包括获取模块501、处理模块502和画图模块503,其中,获取模块501用于获取待显示电子设备的屏幕尺寸与预设屏幕尺寸的比例值;处理模块502用于根据比例值对预设位图的方形区域进行调整,得到目标位图的方形区域;处理模块502还用于根据比例值确定画图形的缩放系统的缩放值;画图模块503用于根据目标位图和缩放系统进行画图处理,得到圆形图标;处理模块502还用于根据圆形图标生成页面指示器。
其中,画图模块503具体用于根据目标位图和缩放系统进行画图处理,得到圆形图标的位图;将圆形图标的位图转换成CGImageRef格式,将CGImageRef格式转换为图片格式,得到圆形图标。
其中,处理模块502具体用于控制圆形图标对应的页面未被选中时,圆形图标显示为边框图;控制圆形图标对应的页面被选中时,根据圆形图标的填充色将圆形图标显示为填充图。
本实施例对应的可用于执行图1所示方法实施例的技术方案,其实现原理和技术效果类似,此处不再赘述。
在图5所示实施例中,处理模块502具体用于对预设位图的宽度乘以比例值,得到目标宽度;对预设位图的高度乘以比例值,得到目标高度;根据目标宽度和目标高度生成目标位图的方形区域。
本实施例对应的可用于执行图2所示方法实施例的技术方案,其实现原理和技术效果类似,此处不再赘述。
在图5所示实施例中,获取模块501还用于获取圆形图标对应的页面的的预设区域的颜色,其中,预设区域为在对应的页面上圆形图标周围的预设范围;获取预设区域的颜色的反色作为圆形图标的填充色。
本实施例对应的可用于执行图3所示方法实施例的技术方案,其实现原理和技术效果类似,此处不再赘述。
本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于一计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!