数据筛选方法及装置与流程

本发明涉及计算机技术,尤其涉及一种数据筛选方法及装置。
背景技术:
移动终端中的很多应用(Application,简称APP)中为用户提供筛选框,可以使得用户不需要输入数据,直接选择筛选框中的选项,以此来提升用户体验,并且APP也不需要对用户的输入进行校验。
现有技术中,APP的筛选框由APP的前端代码实现,例如,前端代码可以通过JavaScript和css实现一个数据筛选器,前端代码动态的获取APP服务器的数据并且展示给用户。
但是,APP的很多筛选框可能包含一些动画,会使得前端代码在运行时出现卡顿现象,导致APP前端代码的性能下降。
技术实现要素:
本发明提供一种数据筛选方法及装置,用于解决现有技术中筛选框功能由前端页面事先所导致的前端代码的性能下降的问题。
本发明第一方面提供一种数据筛选方法,包括:
接收前端页面的调用筛选器请求,所述调用筛选器请求中包括待显示数据;
根据所述调用筛选器请求中包括的待显示数据,显示第一筛选器并在所述第一筛选器中显示所述待显示数据;
将用户在所述第一筛选器中的选择结果返回给前端页面,以使前端页面显示所述选择结果。
进一步地,所述根据所述调用筛选器请求中包括的待显示数据,显示第一筛选器之前,还包括:
判断所述调用筛选器请求中包括的待显示数据是否为合法数据,若是,则向所述前端页面返回失败响应,所述失败响应中包括数据不合法的提示信息。
进一步地,所述待显示数据包括显示标题、默认选中数据、显示字段标识以及前端页面构造数据。
进一步地,所述根据所述调用筛选器请求中包括的待显示数据,显示第一筛选器并在所述第一筛选器中显示所述待显示数据,包括:
在所述第一筛选器的标题中显示所述显示标题;
根据所述显示字段标识以及前端页面构造数据,在所述第一筛选器中显示所述前端页面数据中的每列数据;
根据所述默认选中数据,在所述第一筛选器中选择所述每列数据中的默认显示数据。
进一步地,所述接收前端页面的调用筛选器请求,包括:
通过预设接口接收所述调用筛选器请求,所述预设接口用于所述前端页面传递待显示数据,以及用于所述前端页面接收用户的选择结果。
本发明第二方面提供一种数据筛选装置,包括:
接收模块,用于接收前端页面的调用筛选器请求,所述调用筛选器请求中包括待显示数据;
显示模块,用于根据所述调用筛选器请求中包括的待显示数据,显示第一筛选器并在所述第一筛选器中显示所述待显示数据;
发送模块,用于将用户在所述第一筛选器中的选择结果返回给前端页面,以使前端页面显示所述选择结果。
进一步地,还包括:
判断模块,用于判断所述调用筛选器请求中包括的待显示数据是否为合法数据,若是,则向所述前端页面返回失败响应,所述失败响应中包括数据不合法的提示信息。
进一步地,所述待显示数据包括显示标题、默认选中数据、显示字段标识以及前端页面构造数据。
进一步地,所述显示模块包括:
第一显示单元,用于在所述第一筛选器的标题中显示所述显示标题;
第二显示单元,用于根据所述显示字段标识以及前端页面构造数据,在所述第一筛选器中显示所述前端页面数据中的每列数据;
选择单元,用于根据所述默认选中数据,在所述第一筛选器中选择所述每列数据中的默认显示数据。
进一步地,所述接收模块包括:
第一接收单元,用于通过预设接口接收所述调用筛选器请求,所述预设接口用于所述前端页面传递待显示数据,以及用于所述前端页面接收用户的选择结果。
本发明所提供的数据筛选方法及装置,前端页面仅需要将筛选数据发送给应用程序,具体的显示和筛选处理由应用程序来完成,从而在保证用户正常使用筛选功能的前提下,使得前端页面的执行性能得到极大提升。并且,筛选器功能的更新不需要通过更新APP版本来实现,用户不需要频繁升级APP版本,因此,进一步提升了用户体验。
附图说明
为了更清楚地说明本发明或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1为本发明提供的数据筛选方法的系统架构图;
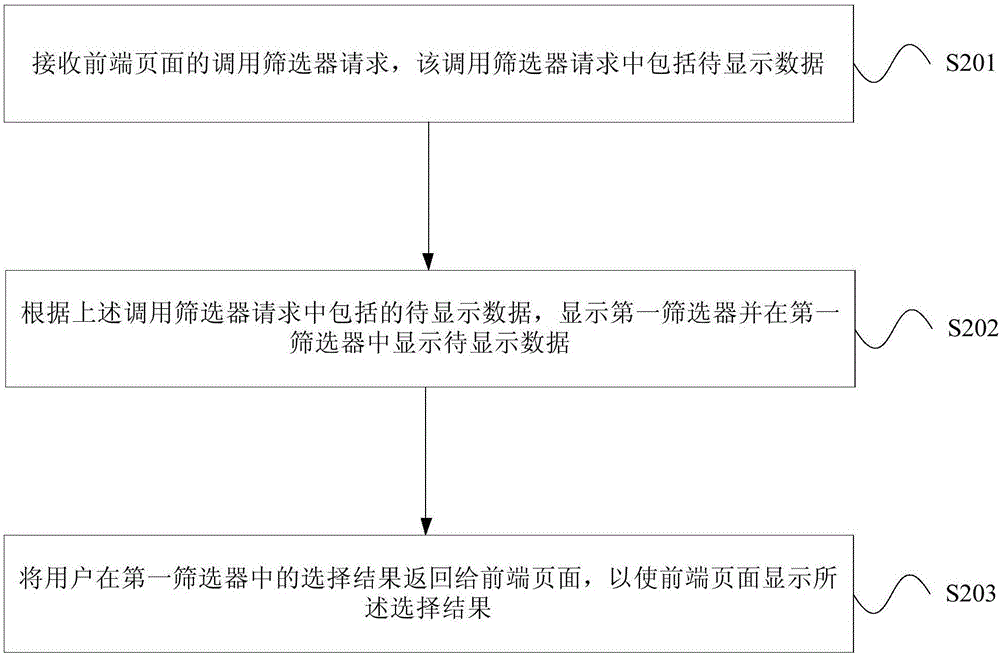
图2为本发明提供的数据筛选方法实施例一的流程示意图;
图3为本发明提供的数据筛选方法实施例二的流程示意图;
图4为本发明所提供的数据筛选方法中的显示示意图;
图5为本发明提供的数据筛选装置实施例一的模块结构图;
图6为本发明提供的数据筛选装置实施例二的模块结构图;
图7为本发明提供的数据筛选装置实施例三的模块结构图;
图8为本发明提供的数据筛选装置实施例四的模块结构图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
图1为本发明提供的数据筛选方法的系统架构图,如图1所示,该数据筛选方法中涉及前端页面、应用程序以及服务器,其中,前端页面是指用户所使用的APP所提供的可以供用户在其上进行各种操作的页面,应用程序是指APP的处理程序,服务器是指APP厂商的后台服务器。在该架构中,前端页面和应用程序都位于用户所操作的移动终端侧,而服务器则是APP厂商专门设置的服务器。
React Native是可以支持上述架构的一种技术,该技术是利用javascript和react构建原生APP的一项技术。React Native支持通过编写JSX代码来实现应用程序的前端界面,支持动态下发代码来实现界面和更改业务逻辑,从而使得移动终端中的APP及时地进行功能更新,让用户更快的体验新功能,并且可以及时的修复一些问题,提供更好的用户体验。使用React Native时,上述架构中的应用程序可以称为Native。
本发明以下以React Native为例来进行说明,但是,需要说明的是,本发明的方案同样也可以通过其他支持上述架构的技术来实现。
图2为本发明提供的数据筛选方法实施例一的流程示意图,该方法站在Native的角度进行描述。如图1所示,该方法包括:
S201、接收前端页面的调用筛选器请求,该调用筛选器请求中包括待显示数据。
当用户打开某个APP中的一个页面时,如果该页面中需要显示一个筛选框,则前端页面可以通过特定的接口调用Native的筛选器,即,向Native发送一个调用筛选器请求,在该请求中,前端页面需要告知Native需要在筛选器中显示哪些数据以及默认选中的数据等信息。
其中,需要在筛选器中显示的数据由前端页面预先从服务器获取,例如当用户在一个租房页面中选择户型时,该租房页面就需要预先从服务器中获取目前可供选择的户型数据有哪些,租房页面进而将这些户型数据通过特定接口告知Native。
S202、根据上述调用筛选器请求中包括的待显示数据,显示第一筛选器并在第一筛选器中显示待显示数据。
前端页面通过特定接口调用Native的筛选器之后,Native侧就会执行对应的组件,即首先弹出筛选器,进而根据前端页面所传递的数据在筛选器中显示这些数据。
Native所弹出的筛选器会显示在前端页面的上方供用户选择。
S203、将用户在第一筛选器中的选择结果返回给前端页面,以使前端页面显示所述选择结果。
当Native显示出筛选器之后,用户可以在筛选器中进行选择,用户选择并确认之后,Native可以将用户的选择结果返回给前端页面,前端页面会在对应的项前显示用户的选择结果。
本实施例中,前端页面仅需要将筛选数据发送给应用程序,具体的显示和筛选处理由应用程序来完成,从而在保证用户正常使用筛选功能的前提下,使得前端页面的执行性能得到极大提升。并且,筛选器功能的更新不需要通过更新APP版本来实现,用户不需要频繁升级APP版本,因此,进一步提升了用户体验。
可选地,Native可以通过如下的预设接口接收前端页面的调用筛选器请求:
showMultiUnlinkSelectorWithOptions(options:Object,callback:Function)
其中,该接口中的Object表示前端页面传递给Native的待显示数据,Function表示Native返回给前端页面的结果,即用户在筛选器中的选择结果。
具体执行时,前端页面的代码中可以加入该接口,当前端页面执行时,该接口执行,会自动调用Native端的筛选器进行显示和筛选处理。
另一实施例中,在上述步骤S102之前,还包括:
判断上述调用筛选器请求中包括的待显示数据是否为合法数据,若是,则向前端页面返回失败响应,该失败响应中包括数据不合法的提示信息。
以上述showMultiUnlinkSelectorWithOptions接口为例,当前端页面通过该接口调用Native的筛选器时,Native首先对前端页面所传递的待显示数据进行合法性校验,具体地,Native需要校验Object中的数据是否按照规定的格式进行传输,例如,每项待显示数据项是否包括数据项标识以及数据项值两个信息,如果不是,则在该接口的Function中填入空值,当前端页面读取Function值时,就可以获知所传输的数据不合法。前端页面可以将数据不合法的信息显示给用户,由用户确认是否操作存在问题,或者,前端页面也可以直接进行检查,确认是否存在问题。
在上述实施例的基础上,本实施例涉及筛选器显示第一筛选器并在第一筛选器中显示待显示数据的具体过程。
其中,前端页面向Native发送的待显示数据可以包括显示标题、默认选中数据、显示字段标识以及前端页面构造数据。
以上述接口showMultiUnlinkSelectorWithOptions(options:Object,callback:Function)为例,待显示数据在该接口中即为Object,表1为Object的一个具体实例:
表1
各字段的值的示例如下:
其中,上述的“text”、“id”、“paraname”为字段标识,字段标识后的内容为字段值。
图3为本发明提供的数据筛选方法实施例二的流程示意图,如图3所示,上述步骤S102具体包括:
S301、在第一筛选器的标题中显示上述显示标题。
S302、根据上述显示字段标识以及前端页面构造数据,在第一筛选器中显示上述前端页面构造数据中的每列数据。
以上述示例为例,前端页面构造的数据中有三组,代表需要在筛选器中显示三列数据。显示字段标识showKeys的值为['text','text','paraname'],即前端页面希望在筛选器的第一列显示“text”字段的值,第二列显示“text”字段的值,第三列显示“paraname”字段的值,筛选器进而根据该显示字段标识以及前端页面构造数据,即options,显示options中第一列的“text”字段的值,显示options中第二列的“text”字段的值,以及显示options中第三列的“paraname”字段的值。
S303、根据上述默认选中数据,在第一筛选器中选择每列数据中的默认显示数据。
筛选器除了将前端页面构造的数据都显示出来,还需要选中一个默认选项。以上述示例为例,optionKeys的值["id",'val','id'],optionVals的值为[3,132,56],代表筛选器需要在第一列默认选中字段标识为“id”,字段值为“3”的数据项中的“text”字段的值,即在第一列默认选中“3室”,以及,筛选器需要在第二列默认选中字段标识为“val”,字段值为“132”的数据项中的“text”字段的值,即在第二列默认选中“2厅”,以及,筛选器需要在第三列默认选中字段标识为“id”,字段值为“56”的数据项中的“paraname”字段的值,即在第三列默认选中“2卫”。
图4为本发明所提供的数据筛选方法中的显示示意图,如图4所示,当用户打开前端页面点击其中的“选择户型”选项时,前端页面会通过预设接口调用Native的筛选器,Native进而会在前端页面的上方显示出筛选器,并根据前端通过接口传递的数据显示出带显示数据,并且选中默认选项。
图5为本发明提供的数据筛选装置实施例一的模块结构图,如图5所示,该装置包括:
接收模块501,用于接收前端页面的调用筛选器请求,该调用筛选器请求中包括待显示数据。
显示模块502,用于根据上述调用筛选器请求中包括的待显示数据,显示第一筛选器并在第一筛选器中显示上述待显示数据。
发送模块503,用于将用户在第一筛选器中的选择结果返回给前端页面,以使前端页面显示该选择结果。
该装置用于实现前述方法实施例,其实现原理和技术效果类似,此处不再赘述。
图6为本发明提供的数据筛选装置实施例二的模块结构图,如图6所示,该装置还包括:
判断模块504,用于判断上述调用筛选器请求中包括的待显示数据是否为合法数据,若是,则向前端页面返回失败响应,该失败响应中包括数据不合法的提示信息。
另一实施例中,上述待显示数据包括显示标题、默认选中数据、显示字段标识以及前端页面构造数据。
图7为本发明提供的数据筛选装置实施例三的模块结构图,如图7所示,显示模块502包括:
第一显示单元5021,用于在第一筛选器的标题中显示上述显示标题。
第二显示单元5022,用于根据上述显示字段标识以及前端页面构造数据,在第一筛选器中显示前端页面数据中的每列数据。
选择单元5023,用于根据上述默认选中数据,在第一筛选器中选择每列数据中的默认显示数据。
图8为本发明提供的数据筛选装置实施例四的模块结构图,如图8所述,接收模块501包括:
第一接收单元5011,用于通过预设接口接收上述调用筛选器请求,该预设接口用于前端页面传递待显示数据,以及用于前端页面接收用户的选择结果。
本领域普通技术人员可以理解:实现上述各方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成。前述的程序可以存储于一计算机可读取存储介质中。该程序在执行时,执行包括上述各方法实施例的步骤;而前述的存储介质包括:ROM、RAM、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上各实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述各实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分或者全部技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的范围。
- 还没有人留言评论。精彩留言会获得点赞!