一种智能终端的图片适配方法及系统与流程

本发明涉及智能终端技术领域,尤其涉及一种智能终端的图片适配方法及系统。
背景技术:
随着科学技术的飞速发展,终端设备功能越来越多,也越来越智能。很多智能终端都具有人机交互功能。智能终端包括手机及平板电脑等移动终端,也包括智能电视及智能空调等智能家居设备。
以智能终端为电视为例,随着电视技术的快速发展,当今电视行业走过网络电视、智能电视阶段。而在这个电视的发展过程中,人们对于电视的体验要求也越来越高,电视的UI(User Interface用户界面)也越来越人性化、多样化,各种风格的UI琳琅满目,设计在对于文字和背景的颜色搭配也越来越多样化。为了实现这种多样化的搭配,并达到文字不被背景所影响,往往都是在固定的背景上搭配固定的文字颜色。
上述设计就有很大的局限性,这种设计在考虑文字颜色的同时也要考虑文字所在的背景是否对文字本身的显示状态有所影响。采用这种做法大大限制了设计风格,在一些需要换背景的界面上,往往是不能想到各种情况的匹配,导致在背景的运营需要提前用当前的文字颜色去适配目前涉及的新背景的可用性,直到新背景能够完全适配当前文字的颜色位置,这就增大了背景运营的局限性。再者,在一些特殊的地方导致设计需要增加元素才能使当前文字颜色能够不受背景的影响正常能够被用户所看清,例如一个图片的列表,如果需要在图片上增加一个文字性说明的设计,这时候由于图片是千奇百怪的,各式各样的都有,为了在各式各样的的图片上让说明文字都能够不受影响的显示,以往的设计就是在增加一层独立的背景,来作为文字显示的背景,这样的一层设计一般都是固定不变的,一旦确定就很难在变化。还有,往往这种做法都需要单独再出一张图片资源作为背景,这样会免不了会消耗一定的资源和内存。也就是说,图片和文字适配不合理,搭配效果差。
并且在界面开发中,往往大部分都是由图片加文字的方式组合而成,例如在大量的图片列表,视频资源列表都会有海报加文字的方式出现,由于图片的种类繁多,颜色各异文,为了使说明文字显示更加清楚,UI设计就离不开下面三种基本的设计原理:1、文字悬浮在图片上方,文字背景叠加另外一个区别于文字颜色的底色;2、文字跟图片分开显示,文字颜色区别于应用背景即可;3、文字说明在生成海报时就已经包含,由设计人员单独处理每一张图片的文字。
在具体的设计开发中,遇到的情况往往不止上述的情况,也许会更加复杂,为了保持界面的风格统一,需要适配图片颜色的地方会很多。然而上述几种处理方式都存在几个弊端,要么显示过于单调,文字背景往往一点确认后无法修改,要么处理方式过于繁琐,或者图片资源来源于第三方就根本处理不了。
因此,现有技术还有待于改进和发展。
技术实现要素:
本发明要解决的技术问题在于,针对现有技术的上述缺陷,提供一种智能终端的图片适配方法及系统,旨在解决现有技术中图片与文字适配不合理、效果差的问题。
本发明解决技术问题所采用的技术方案如下:
一种智能终端的图片适配方法,其中,包括:
对目标图片进行处理,提取出所述目标图片对应的至少一主色调;
根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色;
根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色;
将所述目标图片与文本背景合成得到适配图片。
所述的智能终端的图片适配方法,其中,所述根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色,具体包括:
计算各个主色调在所述目标图片中所占像素点数;
将在所述目标图片中所占像素点数最多的主色调作为文本背景的背景颜色。
所述的智能终端的图片适配方法,其中,所述根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色,具体包括:
对所述背景颜色进行反色处理,将所述背景颜色的反色作为所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色。
所述的智能终端的图片适配方法,其中,所述将所述目标图片与文本背景合成得到适配图片,具体包括:
将所述文本背景与目标图片拼接得到适配图片。
所述的智能终端的图片适配方法,其中,所述对目标图片进行处理,提取出所述目标图片对应的至少一主色调,还包括:
当未获取到所述目标图片对应的至少一主色调时,将默认颜色作为所述目标图片的主色调。
一种智能终端的图片适配系统,其中,包括:
色调提取模块,用于对目标图片进行处理,提取出所述目标图片对应的至少一主色调;
占比比较模块,用于根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色;
颜色匹配模块,用于根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色;
图文合成模块,用于将所述目标图片与文本背景合成得到适配图片。
所述的智能终端的图片适配系统,其中,所述占比比较模块包括:
像素点计算单元,用于计算各个主色调在所述目标图片中所占像素点数;
颜色设置单元,用于将在所述目标图片中所占像素点数最多的主色调作为文本背景的背景颜色。
所述的智能终端的图片适配系统,其中,所述颜色匹配模块包括:
颜色匹配单元,用于对所述背景颜色进行反色处理,将所述背景颜色的反色作为所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色。
所述的智能终端的图片适配系统,其中,所述图文合成模块包括:
图文拼接单元,用于将所述文本背景与目标图片拼接得到适配图片。
所述的智能终端的图片适配系统,其中,还包括:
色调默认模块,用于当未获取到所述目标图片对应的至少一主色调时,将默认颜色作为所述目标图片的主色调。
本发明的有益效果:本发明中的智能终端的图片适配方法及系统,解决了图片与文字适配不合理、效果差的问题,通过对目标图片进行处理,提取出所述目标图片对应的至少一主色调;根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色;根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色;将所述目标图片与文本背景合成得到适配图片;达到了更加合理的适配,更加精准,更加快速得到适配效果,对于资源的消耗也更少,使用者能更加方便快速的使用得到自己想要的结果,带来了方便。
附图说明
图1是本发明的一种智能终端的图片适配方法较佳实施例的流程图。
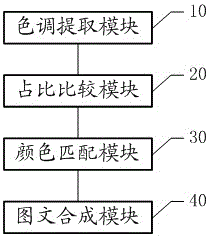
图2是本发明的一种智能终端的图片适配系统较佳实施例的功能原理框图。
具体实施方式
为使本发明的目的、技术方案及优点更加清楚、明确,以下参照附图并举实施例对本发明进一步详细说明。应当理解,此处所描述的具体实施例仅仅用以解释本发明,并不用于限定本发明。
本发明较佳实施例所述的一种智能终端的图片适配方法,如图1所示,所述智能终端的图片适配方法包括以下步骤:
步骤S100、对目标图片进行处理,提取出所述目标图片对应的至少一主色调。
具体来说,目标图片是指UI设计中需要添加文字描述的图片,对目标图片进行识别处理,提取其中的主色调。关于提取目标图片的主色调,此乃现有技术,有多种实现方式。在实际应用时,根据目标图片可以提取出主色调,这里能获取到六个(Vibrant (有活力)、Vibrant dark(有活力暗色)、Vibrant light(有活力 亮色)、Muted (柔和)、Muted dark(柔和 暗色)、Muted light(柔和 亮色)),主要就是这6个主色调。所述至少一主色调的具体数量小于或等于6个。关于提取这6个主色调是采用不同的提取算法来对应提取的。譬如,6个主色调,各个主色调对应有不同的RGB范围值,然后根据各自的RGB范围值对目标图片各个像素点的RGB值进行筛选,从而得到。关于RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,因此不对RGB展开说明。本发明先提取出所述目标图片的主色调,根据目标图片而定,得到的主色调种类不定,可能小于六种,具体的提取方式乃Android系统中的现有技术。
步骤S200、根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色。
具体地,根据所述目标图片和至少一主色调计算出在所述目标图片中占比最大的主色调。也就是对步骤S100中提取出的多个主色调进行排序,按照各个主色调在目标图片中的占比,找出占比最大的主色调。然后,将占比最大的主色调作为文本背景的背景颜色。关于文本背景是文本所占据的区域,也就是在UI设计时文字描述所占的区域。
优选地,所述步骤S200,具体包括:
S201、计算各个主色调在所述目标图片中所占像素点数;
S202、将在所述目标图片中所占像素点数最多的主色调作为文本背景的背景颜色。
具体来说,找出目标图片中最大占比的主色调,可以采用多个算法,本发明采用各个主色调在目标图片中所占像素点数量来进行比较,将在所述目标图片中所占像素点数最多的主色调作为文本背景的背景颜色。举例来说,在实际应用时,主色调对应有RGB范围值,根据目标图片中各个像素点的RGB值便可筛选统计得到各个主色调所占的像素点数量。
步骤S300、根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色。
具体来说,在步骤S200中得到所述目标图片中占比最大的主色调,然后将其设置为文本背景的背景颜色。进一步根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,然后将所述匹配颜色作为文本的文本颜色(也就是字体颜色)。文本的文本颜色与文本背景的背景颜色适配,此处的适配是指两者的颜色适配可使文字显示更加清楚。譬如、背景颜色为白色,那么文本的文本颜色可为黑色、红色或黄色等。这样,便可根据占比最大的主色调得到文本最适配的颜色。占比最大的主色调与文本背景的背景颜色相同,而文本的文本颜色与文本背景的背景颜色相区别。
优选地,所述步骤S300,具体包括:S301、对所述背景颜色进行反色处理,将所述背景颜色的反色作为所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色。具体来说,关于文本的文本颜色与文本背景的背景颜色相适配,其原则是使文本在文本背景中显示更清楚,那么有多种算法来实现,可采用文本背景的背景颜色RGB值进行多种算法运算得到文本的文本颜色RGB值,来实现上述效果。为了计算方便,本发明采用反色处理,也就是说如果是白色,那么反色就是黑色,对应的RGB值也是从0变为255。采用这样的反色处理,便可使得文本颜色与背景颜色相互区别,文本在文本背景中显示更加清楚。
步骤S400、将所述目标图片与文本背景合成得到适配图片。具体来说,在对文本背景进行颜色设置之后,对文本颜色也进行了设置,由于文本背景的背景颜色为目标图片中占比最大的主色调,那么文本背景与目标图片合成时,两者之间的颜色效果区别不大,两者的风格是一致的。同时,文本的文本颜色又与文本背景是适配的,这样结果就是文字在目标图片上是显示得非常清楚的。也就是说,最终合成得到的适配图片,在保持界面的风格统一的基础上,同时实现了文字显示更加清楚的效果。
关于如何合成,有多种方式,譬如叠加,分开显示或拼接等。优选地,所述步骤S400,具体包括:S401、将所述文本背景与目标图片拼接得到适配图片。具体来说,就是将目标图片与文本背景对应的图片进行拼接,由于文本背景的背景颜色为目标图片中占比最大的主色调,拼接时,两者的风格一致,而文本在文本背景中的显示效果是非常清楚的,这样得到的适配图片,其图片和文字适配合理,效果非常好,从而得到了丰富且准确的文字背景及文字颜色的结果。
优选地,所述步骤S100,还包括:
S101、当未获取到所述目标图片对应的至少一主色调时,将默认颜色作为所述目标图片的主色调。具体来说,由上所述,获取目标图片的主色调乃现有技术,可获取6个,在实际获取时,也可能获取不到主色调,如果获取不到主色调,那么就将默认颜色作为主色调进行后续流程。譬如,文本背景的背景颜色就是默认颜色,而文本的文本颜色就是默认颜色的反色。
以下以一应用实施例对本发明详细说明如下。
首先需要使用者得到需要处理的图片资源,调用相关接口,也就是API中开放的接口方法,传入需要处理的图片资源,由于此过程根据传入的图片大小来决定输出结果的时间,所以采用此方法的地方最好能够在子线程中使用,这样能避免占用主线程的资源,导致流畅度等响应速度。
然后使用者等待方法处理返回,由于返回过程是异步的,此过程可以设置默认显示,避免出现空界面的出现,这也是一种不好的交互设计。
其次在等待返回结果的过程中,也可以显示提示用等待的过程,往往需要处理的图片资源都来自网络,那么获取图片的过程也可以和调用此方法的过程合并,这样也能达到节省资源,在等待获取图片的过程中就能处理颜色识别,最后得到的效果就应是此方法处理后的返回结果。
最后,当使用者得到返回结果后可以针对结果进行对应的缓存等操作,这样可以避免下次重复操作上述过程,对于返回结果也是一张图片,所以并不影响使用者对结果的在此处理,也可直接使用。
本发明不仅仅适用于TV端,也能使用于所有Android的智能终端,并且此逻辑处理也适用于Web端的设计等。由于是API级别的设计,也就是说更加方便了使用者的使用场景,还可以以JAR包的形式开放,提供给第三方开发者使用。API级别的封装,可用于任意场景,同时可以提供给第三方开发者使用,吸引更多的开发者为电视端开发更多的应用。
本发明在原有的颜色识别方案上增加了识别颜色的像素判断,使得图片资源中颜色比重大的即为最需要的颜色,更加精准的识别图片资源的主色调,同时也更加精准的适配了文字的颜色,真正意义上的做到了精准适配无缝衔接多种UI设计风格。本发明提出的不仅仅是一种识别颜色的方法,还是一种适配颜色的原理,这样不仅仅适用于Android智能终端,在大部分的UI设计中都能使用相同的原理做同样的处理,例如在Web端的设计中应用等。本发明减少了UI设计中的单一元素,往往的设计都只能在图片说明文字的背景采用纯色或者单独提供一张图片资源,从另一个角度来看该方案还减少了内存的消耗(不用采用独立图片作为背景),这样也大大减少了不必要的资源消耗。
本发明采用了实时识别海报(图片资源,或者说目标图片)主色调的方式,得到了一个丰富且准确的文字背景及文字颜色的结果。本发明满足了UI设计中海报(图片)及匹配的文字说明,文字说明的底色需要根据图片的主色调来显示的设计需求;解放了设计,让设计更加随心所欲,让使用者更加方便的设计用户界面。本发明很好的解决这种搭配上的问题,达到更加合理的适配,在曾经只能设计成固定搭配的基础上,更加精准,更加快速得到适配效果,对于资源的消耗也更少,使用者也能更加方便快速的使用得到自己想要的结果,由于对识别出来的颜色作了进一步的处理,所以此方法得出的结果也更加准确本,同时此发明不仅能用于电视端开发使用,同样也适用于移动端,原理还能用于Web端,一举多得。
基于上述实施例,本发明还提供一种智能终端的图片适配系统,如图2所示,包括:
色调提取模块10,用于对目标图片进行处理,提取出所述目标图片对应的至少一主色调;具体步骤S100所述;
占比比较模块20,用于根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色;具体步骤S200所述;
颜色匹配模块30,用于根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色;具体步骤S300所述;
图文合成模块40,用于将所述目标图片与文本背景合成得到适配图片;具体步骤S400所述。
优选地,所述占比比较模块20包括:
像素点计算单元,用于计算各个主色调在所述目标图片中所占像素点数;
颜色设置单元,用于将在所述目标图片中所占像素点数最多的主色调作为文本背景的背景颜色。
优选地,所述颜色匹配模块30包括:
颜色匹配单元,用于对所述背景颜色进行反色处理,将所述背景颜色的反色作为所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色。
优选地,所述图文合成模块40包括:
图文拼接单元,用于将所述文本背景与目标图片拼接得到适配图片。
进一步地,所述的智能终端的图片适配系统,还包括:
色调默认模块,用于当未获取到所述目标图片对应的至少一主色调时,将默认颜色作为所述目标图片的主色调。
综上所述,本发明提供了一种智能终端的图片适配方法及系统,所述方法包括:对目标图片进行处理,提取出所述目标图片对应的至少一主色调;根据所述目标图片和至少一主色调得出在所述目标图片中占比最大的主色调,并将该主色调作为文本背景的背景颜色;根据所述背景颜色得出与所述文本背景中的文本适配的匹配颜色,并将所述匹配颜色作为文本的文本颜色;将所述目标图片与文本背景合成得到适配图片;达到了更加合理的适配,更加精准,更加快速得到适配效果,对于资源的消耗也更少,使用者能更加方便快速的使用得到自己想要的结果,带来了方便。
应当理解的是,本发明的应用不限于上述的举例,对本领域普通技术人员来说,可以根据上述说明加以改进或变换,所有这些改进和变换都应属于本发明所附权利要求的保护范围。
- 还没有人留言评论。精彩留言会获得点赞!