一种页面跳转方法与装置与流程

本发明涉及互联网技术领域,尤其涉及一种页面跳转方法与装置。
背景技术:
目前,各大资讯类、新闻类以及直播类的应用界面大部分采用滚屏技术来对列表信息进行展示。通常,在不同列表信息页面之间或是在列表信息页面和信息详情页面之间进行切换的前后,列表信息页面所承载的列表信息保持不变,若要更新,需用户进行手动刷新操作,且刷新后,列表页面从最顶部开始展示。这样一来,不仅使得用户的操作成本增加,还会使得用户重复查看已看过的列表信息。
技术实现要素:
本发明提供一种页面跳转方法与装置,目的在于提高刷新效率的同时避免用户重复查看已看过的列表信息。
为了解决上述技术问题,本发明提供一种页面跳转方法,包括:
响应于从列表页面跳转至其他页面的第一跳转指令,记录所述列表页面处于可视窗口内的页面区域;
响应于跳回至所述列表页面的第二跳转指令,获取所述页面区域对应的刷新数据;
显示加载有所述刷新数据的所述页面区域。
可选地,记录所述列表页面处于可视窗口内的页面区域,包括:
获取所述列表页面的页面标识;
记录所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息;
将所述页面标识与所述页面标记位信息进行关联存储。
可选地,还包括:
获取所述可视窗口沿第一方向上的窗口尺寸;
获取所述列表页面在所述第一方向上的页面尺寸;
根据所述窗口尺寸和所述页面尺寸,确定所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息。
可选地,获取所述页面区域对应的刷新数据,包括:
获取所述列表页面的刷新数据;
从所述列表页面的刷新数据中,提取需展示在所述页面区域内的刷新数据。
可选地,获取所述列表页面的刷新数据,包括:
向服务端发送携带有所述列表页面的页面标识的数据获取请求;
接收所述服务端反馈的所述列表页面的刷新数据。
为了解决上述技术问题,本发明提供一种页面跳转装置,所述装置,包括:
记录模块,用于响应于从列表页面跳转至其他页面的第一跳转指令,记录所述列表页面处于可视窗口内的页面区域;
获取模块,用于响应于跳回至所述列表页面的第二跳转指令,获取所述页面区域对应的刷新数据;
显示模块,用于显示加载有所述刷新数据的所述页面区域。
本发明实施例提供的技术方案中,当用户从列表页面切换至其他页面时,记录下列表页面的显示位置,以便用户再次回到所述列表页面时,获取所述显示位置处的刷新数据,并在所述列表页面的显示位置处加载所述刷新数据予以展示。这样一来,实现了页面切换时的自动更新,提高了刷新效率,同时,用户也无需重复从页面顶端开始查看或翻阅已看过的列表信息,只需从切换前已查看到的位置继续往下翻阅,方便了用户使用。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作一简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施例,对于本领域普通技术人员来讲在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明一实施例提供的页面跳转方法的流程示意图;
图2为本发明又一实施例提供的页面跳转方法的流程示意图;
图3为本发明一实施例提供的页面跳转装置的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
在本发明实施例中使用的术语是仅仅出于描述特定实施例的目的,而非旨在限制本发明。在本发明实施例和所附权利要求书中所使用的单数形式的“一种”、“所述”和“该”也旨在包括多数形式,除非上下文清楚地表示其他含义,“多种”一般包含至少两种,但是不排除包含至少一种的情况。
应当理解,本文中使用的术语“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况。另外,本文中字符“/”,一般表示前后关联对象是一种“或”的关系。
应当理解,尽管在本发明实施例中可能采用术语第一、第二、第三等来描述xxx,但这些xxx不应限于这些术语。这些术语仅用来将xxx彼此区分开。例如,在不脱离本发明实施例范围的情况下,第一xxx也可以被称为第二xxx,类似地,第二xxx也可以被称为第一xxx。
取决于语境,如在此所使用的词语“如果”、“若”可以被解释成为“在……时”或“当……时”或“响应于确定”或“响应于监测”。类似地,取决于语境,短语“如果确定”或“如果监测(陈述的条件或事件)”可以被解释成为“当确定时”或“响应于确定”或“当监测(陈述的条件或事件)时”或“响应于监测(陈述的条件或事件)”。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的商品或者系统不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种商品或者系统所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的商品或者系统中还存在另外的相同要素。
图1为本发明一实施例提供的页面跳转方法的流程示意图。如图1所示,该方法包括:
101、响应于从列表页面跳转至其他页面的第一跳转指令,记录所述列表页面处于可视窗口内的页面区域。
102、响应于跳回至所述列表页面的第二跳转指令,获取所述页面区域对应的刷新数据。
103、显示加载有所述刷新数据的所述页面区域。
根据应用场景的不同,所述列表页面所承载的内容也会有所不同。例如,在一些新闻类应用场景中,所述列表页面承载的内容为实时新闻列表。又例如,在一些直播类应用场景中,所述列表页面承载的内容为正在直播的直播间信息列表。这些列表页面都具有实时性的特点,即需要时常更新。通常,实时新闻列表页面或是正在直播的直播间信息列表页面属于动态加载页面,用户通过滚动屏幕来查看信息列表。一般而言,新闻类应用程序或是直播类应用程序会对列表信息数据进行主题分类进而分页展示,例如,新闻类应用程序有“社会”、“娱乐”、“科技”等主题的信息列表页面,直播类应用程序有“星秀”、“音乐”、“游戏”等主题的信息列表页面。
当用户通过滚屏翻动列表页面到某一显示区域,并点击进入某一信息的详情页面、点击进入其他主题列表页面或是滑动进入其他主题列表页面时,响应于所述点击或滑动操作,生成从所述列表页面跳转至其他页面的第一跳转指令,响应于所述第一跳转指令,记录所述列表页面处于可视窗口内的页面区域,也即是页面跳转前,所述列表页面所处的显示区域。
当用户再次跳回至所述列表页面时,例如通过点击操作或是滑动操作,响应于所述点击或滑动操作,生成跳回至所述列表页面的第二跳转指令,响应于所述第二跳转指令,获取所述列表页面在跳转至其他页面之前,所处的显示区域对应的刷新数据。
将获取到的刷新数据加载在列表页面的所述页面区域内,并在可视窗口中进行展示。
本发明实施例提供的技术方案中,当用户从列表页面切换至其他页面时,记录下所述列表页面的显示位置,以便用户再次回到所述列表页面时,获取所述显示位置处的刷新数据,并在所述列表页面的显示位置处加载所述刷新数据予以展示。这样一来,实现了页面切换时的自动更新,提高了刷新效率,同时,用户也无需重复从页面顶端开始查看或翻阅已看过的列表信息,只需从切换前已查看到的位置继续往下翻阅,方便了用户使用。
在上述实施例或下述各实施例中,上述步骤101中的记录所述列表页面处于可视窗口内的页面区域的步骤,具体实现方式如下:获取所述列表页面的页面标识;记录所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息;将所述页面标识与所述页面标记位信息进行关联存储。
其中,所述页面标记位信息,用于唯一标识出所述列表页面当前滚动到的某一显示区域。例如,当有些列表页面存在滚动条时,所述页面标记为信息就可以为滚动条上的滚动控件所处位置信息;当有些列表页面不存在滚动条时,所述页面标记位信息随着列表页面滚动位置的变化而变化。
由于用户很可能会在多个列表页面进行切换,为了防止记录下的页面标记位信息发生混乱,在响应于所述第一跳转指令时,除了去记录所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息,还会去获取所述列表页面的页面标识,将所述页面标识与所述页面标记位信息进行对应存储。
作为可选地,所述页面标记位信息可以通过下述方式进行确定:获取所述可视窗口沿第一方向上的窗口尺寸;获取所述列表页面在所述第一方向上的页面尺寸;根据所述窗口尺寸和所述页面尺寸,确定所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位置信息。其中,所述第一方向为所述列表页面的滚动方向,也即是所述列表页面中多条信息的排列方向。
在一种可实现的方案中,所述列表页面的顶部位置对应于所述可视窗口顶部位置时的页面区域对应的页面标记位信息为基准位信息。假设基准位信息可表征为数值0;列表页面滚动至其底部位置位于可视窗口的底部位置时的页面区域对应的页面标记位信息可表征为1;相应的,列表页面从顶部位置向下滚动至任意位置时的页面区域的页面标记位信息可表征为0~1之间的数值。由此可知,本实施例提供的技术方案中列表页面每滚动单位距离处于可视窗口内的页面区域均对应一个唯一的页面标识位信息。因此,本发明实施例通过记录该页面标识位信息即可获得列表页面处于可视窗口内的页面区域。具体实现时,可根据所述页面尺寸和所述窗口尺寸,计算出所述页面尺寸与所述窗口尺寸的比例关系;然后根据所述比例关系及列表页面滚动至所述页面区域处于所述可视窗口内时的滚动距离,确定所述页面区域对应的页面标记位信息。
例如,手机的可视窗口沿第一方向上的窗口尺寸为x,列表页面在第一方向上的页面尺寸为y;页面尺寸与窗口尺寸的比例关系为x:y=10:1。假设监听到列表页面上的滑动操作,则获取所述滑动操作后列表页面的滚动距离;然后根据比例关系x:y=10:1以及滚动距离z,可确定滑动操作后的页面区域对应的页面标记位信息为t±z/10。其中,t为滑动操作前的页面区域对应的页面标记位信息,±是根据滑动操作的方向来选定,例如,向上滑动选+运算,向上滑动选-运算。
需要说明的是,由于用户很可能来回多次切换所述列表页面,因此,会多次记录所述列表页面的页面标记位信息,因此,需要在记录新的页面标记位信息时,删除旧的页面标记位信息。具体实现过程如下:在将所述页面标识与所述页面标记位信息进行关联存储之前,根据所述页面标识在存储有页面标识与页面标记位信息的对应关系的数据库中查找所述页面标识对应的上一次页面切换时所记录下的页面标记位信息;若查找到,则删除所述页面标识与所述上一次页面切换时所记录下的页面标记位信息的对应关系。
本发明实施例提供的技术方案中,当用户从列表页面切换至其他页面时,记录下所述列表页面的显示位置,以便用户再次回到所述列表页面时,获取所述显示位置处的刷新数据,并在所述列表页面的显示位置处加载所述刷新数据予以展示。这样一来,实现了页面切换时的自动更新,提高了刷新效率,同时,用户也无需重复从页面顶端开始查看或翻阅已看过的列表信息,只需从切换前已查看到的位置继续往下翻阅,方便了用户使用。
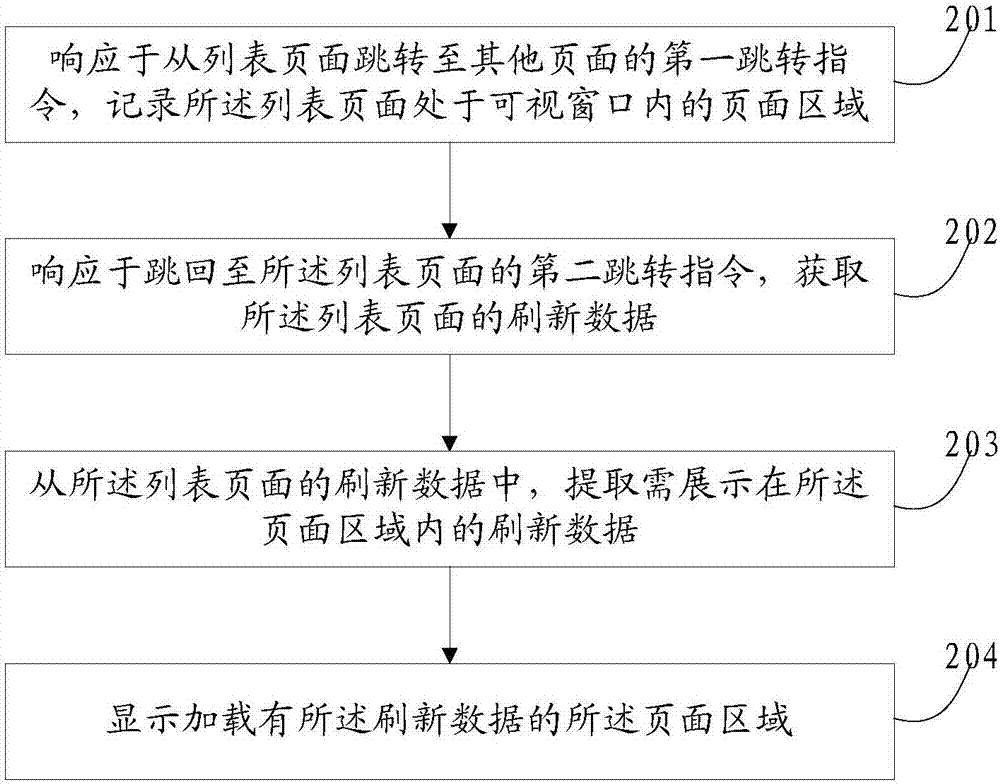
图2为本发明又一实施例提供的页面跳转方法的流程示意图。如图2所示。
201、响应于从列表页面跳转至其他页面的第一跳转指令,记录所述列表页面处于可视窗口内的页面区域。
202、响应于跳回至所述列表页面的第二跳转指令,获取所述列表页面的刷新数据。
203、从所述列表页面的刷新数据中,提取需展示在所述页面区域内的刷新数据。
204、显示加载有所述刷新数据的所述页面区域。
上述步骤201和步骤204可参见上述实施例中的相应内容,此处不再赘述。
所述列表页面的刷新数据可以是在列表页面切换到其他页面之前所述列表页面已加载出来的页面所对应的刷新数据,也可以是整个列表页面所对应的刷新数据(即包括已加载出来的部分和未加载出来的部分)。根据记录下的所述页面区域从所述列表页面的刷新数据中提取需展示在所述页面区域内的刷新数据。
所述获取所述列表页面的刷新数据步骤,具体实现方式如下:向服务端发送携带有所述列表页面的页面标识的数据获取请求;接收所述服务端反馈的所述列表页面的刷新数据。
本发明实施例提供的技术方案中,当用户从列表页面切换至其他页面时,记录下所述列表页面的显示位置,以便用户再次回到所述列表页面时,获取所述显示位置处的刷新数据,并在所述列表页面的显示位置处加载所述刷新数据予以展示。这样一来,实现了页面切换时的自动更新,提高了刷新效率,同时,用户也无需重复从页面顶端开始查看或翻阅已看过的列表信息,只需从切换前已查看到的位置继续往下翻阅,方便了用户使用。
图3为本发明又一实施例提供的页面跳转装置的结构示意图。如图3所示,所述装置包括:记录模块301、获取模块302以及显示模块303。
记录模块301,用于响应于从列表页面跳转至其他页面的第一跳转指令,记录所述列表页面处于可视窗口内的页面区域;
获取模块302,用于响应于跳回至所述列表页面的第二跳转指令,获取所述页面区域对应的刷新数据;
显示模块303,用于显示加载有所述刷新数据的所述页面区域。
可选地,所述记录模块301,包括:
第一获取单元,用于获取所述列表页面的页面标识;
记录单元,用于记录所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息;
存储单元,用于将所述页面标识与所述页面标记位信息进行关联存储。
可选地,所述记录模块301,还包括:
第二获取单元,用于获取所述可视窗口沿第一方向上的窗口尺寸;以及获取所述列表页面在所述第一方向上的页面尺寸;
确定单元,用于根据所述窗口尺寸和所述页面尺寸,确定所述列表页面滚动至所述页面区域处于所述可视窗口内时的页面标记位信息。
可选地,所述获取模块302,包括:
第三获取单元,用于获取所述列表页面的刷新数据;
提取单元,用于从所述列表页面的刷新数据中,提取需展示在所述页面区域内的刷新数据。
可选地,所述第三获取单元,包括:
发送子单元,用于向服务端发送携带有所述列表页面的页面标识的数据获取请求;
接收子单元,用于接收所述服务端反馈的所述列表页面的刷新数据。
本发明实施例提供的技术方案中,当用户从列表页面切换至其他页面时,记录下所述列表页面的显示位置,以便用户再次回到所述列表页面时,获取所述显示位置处的刷新数据,并在所述列表页面的显示位置处加载所述刷新数据予以展示。这样一来,实现了页面切换时的自动更新,提高了刷新效率,同时,用户也无需重复从页面顶端开始查看或翻阅已看过的列表信息,只需从切换前已查看到的位置继续往下翻阅,方便了用户使用。
这里需要说明的是:上述实施例提供的页面跳转装置可实现上述方法实施例中描述的技术方案,上述各模块或单元具体实现的原理可参见上述各方法实施例中的相应内容,此处不再赘述。
最后应说明的是:以上实施例仅用以说明本发明的技术方案,而非对其限制;尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:其依然可以对前述各实施例所记载的技术方案进行修改,或者对其中部分技术特征进行等同替换;而这些修改或者替换,并不使相应技术方案的本质脱离本发明各实施例技术方案的精神和范围。
- 还没有人留言评论。精彩留言会获得点赞!