一种跨域通信方法及装置与流程

本发明涉及网页处理技术领域,特别是涉及一种跨域通信方法及装置。
背景技术
当前,在支持javascript(java描述语言)的浏览器,都会使用同源策略(same-originpolicy)。同源是指两个页面具有相同的域名、协议和端口。同源策略,则是指从一个源加载的文档或脚本,无法去读取或设置从另一个源加载的文档或脚本的属性,从而阻止了不同源的网页之间的数据通信。
目前,针对两个根域名相同、但子域名不同的网页,两者并不同源。例如,一个支持javascript的浏览器的两个tab(标签)页中分别打开了链接http://a.ksyun.com/和http://b.ksyun.com/,打开后的页面分别简称为a页面和b页面。由于该浏览器的同源策略限制,a页面向b页面发送消息,则需要进行跨域通信,其中,跨域是指跨域资源共享(cross-originresourcesharing),其克服了浏览器同源策略的限制。
现有的前端实现子域名之间的跨域通信方法,是a页面向后端服务器发送目标数据第一数据,然后b再向服务器请求并获取该目标数据,实现a页面和b页面的通信。由于每次通信都需要后端服务器的支持,会导致两页面间数据传递所花费的时间较长,从而使得页面间的通信效率不高。
技术实现要素:
本发明实施例的目的在于提供一种跨域通信方法及装置,以提高页面间的通信效率。具体技术方案如下:
为达到上述目的,本发明实施例提供了一种跨域通信方法,方法包括:
浏览器获得目标根域名对应的第一子域名和第二子域名;
浏览器加载所述第一子域名对应的第一页面,以及所述第二子域名对应的第二页面;
浏览器的第一页面,将源于自身的第一数据,存储到所述目标根域名对应的本地存储空间;
浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,实现跨域通信。
较佳的,所述浏览器为:
支持javascript的浏览器。
较佳的,所述本地存储空间为:cookie空间,
所述浏览器的第一页面,将源于自身的第一数据,存储到所述目标根域名对应的本地存储空间,包括:
浏览器的第一页面,将源于自身的第一数据,作为所述第一页面对应的、预设第一key-value键值对中value的值,存储到所述第一key-value键值对中;
将所述第一key-value键值对,存储到所述目标根域名对应的cookie空间中。
较佳的,所述浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,包括:
浏览器的第二页面轮询所述cookie空间存储的每一key-value键值对;
识别该key-value键值对携带的预设标识key是否为所述第一key-value键值对,其中,所述预设标识包含:该key-value键值对中存储的数据所源于的页面与待读取该数据的页面的信息;
如果是,则读取该key键对应的value的值,得到所述第一数据。
较佳的,所述浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,包括:
浏览器的第二页面访问所述cookie空间,根据预设指令,查询cookie空间存储的所述第一key-value键值对中的key键,读取该key键对应的value的值,得到所述第一数据,其中,所述预设指令为:所述第二页面针对存储有源于第一页面的第一数据的第一key-value键值对中key键的查询指令。
为达到上述目的,本发明实施例提供了一种跨域通信装置,装置包括:
获得模块,用于浏览器获得目标根域名对应的第一子域名和第二子域名;
加载模块,用于浏览器加载所述第一子域名对应的第一页面,以及所述第二子域名对应的第二页面;
存储模块,用于浏览器的第一页面,将源于自身的第一数据,存储到所述目标根域名对应的本地存储空间;
读取模块,用于浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,实现跨域通信。
较佳的,所述浏览器为:
支持javascript的浏览器。
较佳的,所述本地存储空间为:cookie空间,
所述存储模块,具体用于:
浏览器的第一页面,将源于自身的第一数据,作为所述第一页面对应的、预设第一key-value键值对中value的值,存储到所述第一key-value键值对中;
将所述第一key-value键值对,存储到所述目标根域名对应的cookie空间中。
较佳的,所述读取模块,具体用于:
浏览器的第二页面轮询所述cookie空间存储的每一key-value键值对;
识别该key-value键值对携带的预设标识key是否为所述第一key-value键值对,其中,所述预设标识包含:该key-value键值对中存储的数据所源于的页面与待读取该数据的页面的信息;
如果是,则读取该key键对应的value的值,得到所述第一数据。
较佳的,所述读取模块,具体用于:
浏览器的第二页面访问所述cookie空间,根据预设指令,查询cookie空间存储的所述第一key-value键值对中的key键,读取该key键对应的value的值,得到所述第一数据,其中,所述预设指令为:所述第二页面针对存储有源于第一页面的第一数据的第一key-value键值对中key键的查询指令。
本发明实施例提供一种跨域通信方法及装置,获得目标根域名对应的第一子域名和第二子域名;加载所述第一子域名对应的第一页面,以及所述第二子域名对应的第二页面;将源于所述第一页面的第一数据,存储到所述目标根域名对应的本地存储空间,以使所述第二页面访问所述本地存储空间,并读取所述第一数据,实现跨域通信。
可见,第一页面与第二页面进行跨域通信,可以将第一页面包含的第一数据存储到本地存储空间中,无需发送给服务器,然后第二页面从本地存储空间中读取该第一数据,无需向服务器请求以获取该第一数据,相比于现有的跨域通信方法,无需依赖于服务器,从而减少两页面间数据传递所花费的时间,使得页面间的通信效率得到了提高。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
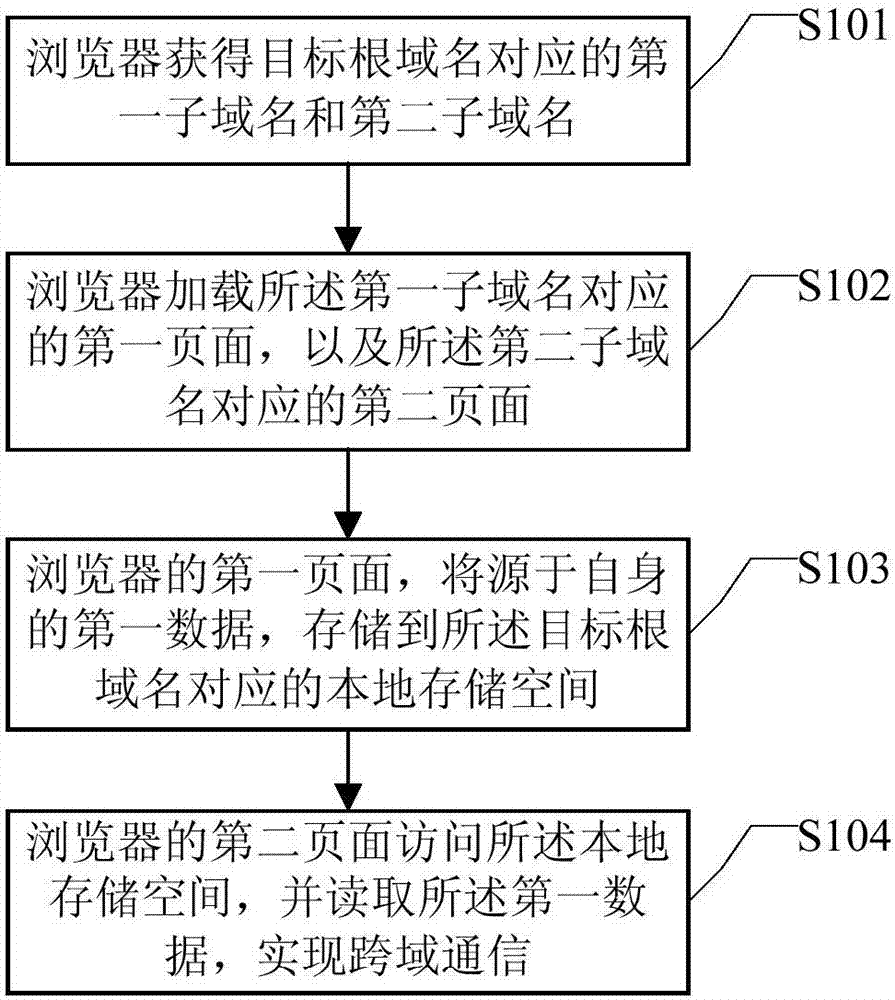
图1为本发明实施例提供的跨域通信方法的一种流程示意图;
图2为本发明实施例提供的一种跨域通信的原理示意图;
图3为本发明实施例提供的跨域通信装置的一种结构示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
下面首先对本发明实施例提供的一种跨域通信方法进行详细说明。
需要说明的是,本发明实施例提供的一种跨域通信方法及装置优选适用于浏览器。具体的,浏览器可以为:支持javascript的浏览器。
以下均以支持javascript的浏览器为例,对本发明实施例进行详细说明。
参见图1,图1为本发明实施例提供的跨域通信方法的一种流程示意图,可以包括如下步骤:
s101,浏览器获得目标根域名对应的第一子域名和第二子域名;
s102,浏览器加载所述第一子域名对应的第一页面,以及所述第二子域名对应的第二页面;
例如,可以启动电脑的ie(internetexplorer,网络浏览器)浏览器,打开该ie浏览器的一个标签页,输入目标根域名ksyun.com对应的第一子域名a.ksyun.com,浏览器即可获得该第一子域名,并在接收到网页页面的加载指令后,加载该第一子域名对应的第一页面,即打开链接为http://a.ksyun.com/的第一页面a。其中,第一子域名对应的第一页面,即是指该第一页面的url(uniformresourcelocator,统一资源定位符)“http://a.ksyun.com/”包含了第一子域名“a.ksyun.com”,从而使第一页面和第一子域名形成一种对应关系。
同理,可以打开该ie浏览器的另一标签页,输入目标根域名ksyun.com对应的第二子域名b.ksyun.com,浏览器即可获得该第二子域名,并在接收到网页页面的加载指令后,加载该第二子域名对应的第二页面,即打开链接为http://b.ksyun.com/的第二页面b。
s103,浏览器的第一页面,将源于自身的第一数据,存储到所述目标根域名对应的本地存储空间;
具体的,所述本地存储空间可以为:cookie空间。
具体的,在实际应用中,浏览器的第一页面,可以将源于自身的第一数据,作为所述第一页面对应的、预设第一key-value键值对中value的值,存储到所述第一key-value键值对中;将所述第一key-value键值对,存储到所述目标根域名对应的cookie空间中。
示例性的,浏览器的第一页面a,可以将源于自身的第一数据a,存储到预先设置在cookie空间中的第一key-value键值对(key-value也可以写成key:value)中。该键值对可以存储字符串形式的数据,key代表关键字,value代表值。可以将第一数据a作为value的具体值,存储到第一键值对中,即可存储到目标根域名ksyun.com下的cookie空间。
s104,浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,实现跨域通信。
具体的,图2为本发明实施例提供的一种跨域通信的原理示意图。如图2所示,http://a.ksyun.com/是指a页面的url,该url包含子域名a.ksyun.com,http://b.ksyun.com/是指b页面的url,该url包含子域名b.ksyun.com,http://ksyun.com/中的ksyun.com为页面a、b的子域名的根域名。
总体上,a页面向b页面发送消息,原理可以为:a页面将消息存储到根域cookie;b页面轮询根域cookie,在a页面将消息存储完成后,可以从根域cookie读取到消息,实现子域名跨域通信,其中,根域cookie即为根域名ksyun.com下的cookie空间。
示例性的,b页面从根域cookie下读取到信息后,可以同时对cookie空间中的消息进行清空。我们为每个登录用户配置一个唯一的识别码,方便识别出不同的用户,该识别码被放置并存在于路径名称中,这样可以做到每个登录用户在cookie空间存储消息时候,消息放置的访问路径是不同的,因此即使第一个登录用户异常退出后,没有及时对cookie空间的消息进行清空的情况下,后续再登录的第二个登录用户不会访问到第一个登录用户的cookie空间,以确保b页面再从cookie空间读取的消息不会是第一个登录用户残留的信息,这样可以保障每个用户通信的安全性。
具体的,在一种具体实现方式中,浏览器的第二页面可以轮询所述cookie空间存储的每一key-value键值对;识别该key-value键值对携带的预设标识key是否为所述第一key-value键值对,其中,所述预设标识包含:该key-value键值对中存储的数据所源于的页面与待读取该数据的页面的信息;如果是,则读取该key键对应的value的值,得到所述第一数据。
例如,浏览器的第二页面b,轮询目标根域名ksyun.com下的cookie空间存储的键值对1、2、3、4,分别识别键值对1、2、3、4各自携带的预设标识key,以此来识别该键值对是否为上述的第一key-value键值对,其中,每个键值对各自携带的预设标识key包含:该key-value键值对中存储的数据所源于的页面与待读取该数据的页面的信息。
在轮询到键值对4时,由于键值对4携带的预设标识key包含:存储的数据a所源于的第一页面a与待读取该数据的第二页面b的信息,根据包含的页面信息,从而识别出键值对4为上述的第一key-value键值对,则读取该键值对4中key键对应的value的值,读取的值即为第一数据a。
具体的,在另一种具体实现方式中,浏览器的第二页面可以访问所述cookie空间,根据预设指令,查询cookie空间存储的所述第一key-value键值对中的key键,读取该key键对应的value的值,得到所述第一数据,其中,所述预设指令为:所述第二页面针对存储有源于第一页面的第一数据的第一key-value键值对中key键的查询指令。
示例性的,浏览器的第二页面b,在访问cookie空间时,可以根据预先设置的针对存储有源于第一页面a的第一数据a的第一key-value键值对中key键的查询指令,直接查询cookie中存储的第一key-value键值对中的key键,去读取该key键对应的value的值,读取的值即为第一数据a。
另外,在浏览器打开有多个页面时,例如浏览器共打开第一页面a、第二页面b、第三页面c和第四页面d,其中,页面a、b、c、d各自对应的子域名分别为a.ksyun.com、b.ksyun.com、c.ksyun.com、d.ksyun.com,该4个子域名拥有相同的根域名ksyun.com,多个页面之间可以相互进行跨域通信。
在该4个页面间进行跨域通信,例如页面a向页面b、c、d发送消息数据,页面a可以将该消息数据以广播形式发送出去,即可以将消息数据预先设置一个1s的寿命时限,发送到根域名ksyun.com下的cookie空间,并存储在cookie的1个预设的key:value键值对中,在1s的寿命时限结束后,该消息数据消失。
同时,页面b、c、d可以各自均以0.5s的查询周期,根据预设的、针对用于存储消息数据的key:value键值对的查询指令,前来查询该key:value是否存储有消息数据,如果有,获取消息数据,否则在0.5s后再来查询。这样,在页面a将消息数据存储进该key:value后,在1s的寿命时限内,均可确保页面b、c、d顺利查询并获取到页面a发送的消息数据。
需要说明的是,本发明实施例仅仅以上述为例进行说明,并不应该构成对本发明实施例的限定。
由于现有的跨域通信方法,都需要服务器支持,导致前端程序与后端程序耦合在一起,不利于程序的扩展与维护。本发明实施例可以使浏览器在不依赖服务器的情况下实现子域名跨域通信,从而使前端程序不依赖后端服务器程序,便于程序的维护扩展。
可见,第一页面与第二页面进行跨域通信,可以将第一页面包含的第一数据存储到本地存储空间中,无需发送给服务器,然后第二页面从本地存储空间中读取该第一数据,无需向服务器请求以获取该第一数据,相比于现有的跨域通信方法,无需依赖于服务器,从而减少两页面间数据传递所花费的时间,使得页面间的通信效率得到了提高。
参见图3,图3为本发明实施例提供的跨域通信装置的一种结构示意图,该通信装置可以包括:获得模块301、加载模块302、存储模块303和读取模块304。
获得模块301,用于浏览器获得目标根域名对应的第一子域名和第二子域名;
加载模块302,用于浏览器加载所述第一子域名对应的第一页面,以及所述第二子域名对应的第二页面;
存储模块303,用于浏览器的第一页面,将源于自身的第一数据,存储到所述目标根域名对应的本地存储空间;
读取模块304,用于浏览器的第二页面访问所述本地存储空间,并读取所述第一数据,实现跨域通信。
具体的,所述浏览器可以为:支持javascript的浏览器。
具体的,所述本地存储空间可以为:cookie空间,
所述存储模块303,具体可以用于:
浏览器的第一页面,将源于自身的第一数据,作为所述第一页面对应的、预设第一key-value键值对中value的值,存储到所述第一key-value键值对中;
将所述第一key-value键值对,存储到所述目标根域名对应的cookie空间中。
具体的,所述读取模块304,具体可以用于:
浏览器的第二页面轮询所述cookie空间存储的每一key-value键值对;
识别该key-value键值对携带的预设标识key是否为所述第一key-value键值对,其中,所述预设标识包含:该key-value键值对中存储的数据所源于的页面与待读取该数据的页面的信息;
如果是,则读取该key键对应的value的值,得到所述第一数据。
具体的,所述读取模块304,具体可以用于:
浏览器的第二页面访问所述cookie空间,根据预设指令,查询cookie空间存储的所述第一key-value键值对中的key键,读取该key键对应的value的值,得到所述第一数据,其中,所述预设指令为:所述第二页面针对存储有源于第一页面的第一数据的第一key-value键值对中key键的查询指令。
可见,第一页面与第二页面进行跨域通信,可以将第一页面包含的第一数据存储到本地存储空间中,无需发送给服务器,然后第二页面从本地存储空间中读取该第一数据,无需向服务器请求以获取该第一数据,相比于现有的跨域通信方法,无需依赖于服务器,从而减少两页面间数据传递所花费的时间,使得页面间的通信效率得到了提高。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
以上所述仅为本发明的较佳实施例而已,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所作的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!