一种手机终端的网页适配方法及其系统与流程

本发明涉及互联网内容服务技术,尤其涉及一种手机终端的网页适配方法及其系统。
背景技术:
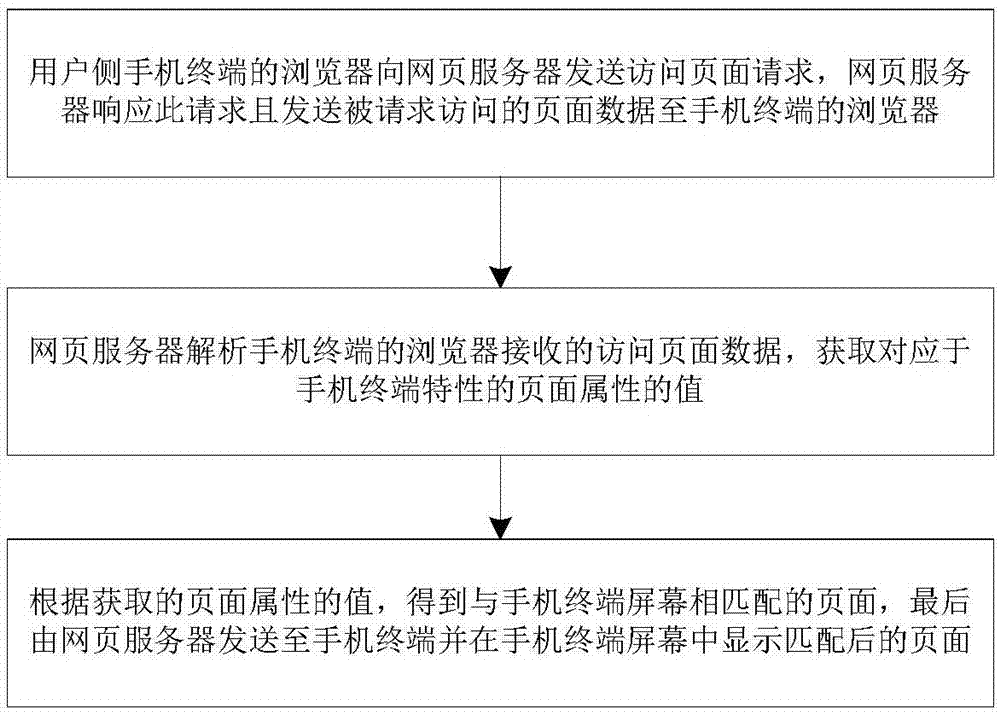
:随着互联网领域不断发展以及手机的普及性越来越广泛,手机网络应用的现状也越来越复杂。目前手机的型号越来越多,而且不同的手机型号的屏幕大小各异,其分辨率也各不相同。此外,经过界面适配的webapp和原始wap差别很大,webapp页面设计精美,能很好地辅助企业宣传、提高企业形象;功能多样化,可以很好地帮助企业做移动营销。原始wap以文字展示为主,页面设计难以做到精美,功能简单。因此,目前的技术难以实现手机网站适配所有型号的手机以及适配手机屏幕的所有分辨率,达到手机终端访问的页面能够在手机屏幕上全屏且清晰显示的目的,以及让终端发挥出最大作用,降低终端及其整个访问过程的效率。技术实现要素:为了解决现有技术的缺点,本发明提供一种手机终端的网页适配方法。这方法能够把不适合手机屏幕的网页转变为动态适合屏幕网页,进而通过移动终端的浏览器来访问,在开发跨平台的应用时,可以充分利用移动终端浏览器的html特性。为实现上述目的,本发明采用以下技术方案:本发明的一种手机终端的网页适配方法,包括:用户侧手机终端的浏览器向网页服务器发送访问页面请求,网页服务器响应此请求且发送被请求访问的页面数据至手机终端的浏览器;网页服务器解析手机终端的浏览器接收的访问页面数据,获取对应于手机终端特性的页面属性的值;根据获取的页面属性的值,得到与手机终端屏幕相匹配的页面,最后由网页服务器发送至手机终端并在手机终端屏幕中显示匹配后的页面。进一步的,所述对应于手机终端特性的页面属性包括:显示宽度和高度、适应手机终端屏幕的分辨率以及文件格式。进一步的,获取对应于手机终端特性的页面属性的值之后还包括:网页服务器还设置变量容器来存储对应于手机终端特性的页面属性的值。进一步的,在手机终端屏幕中显示匹配后的页面的过程中,利用调取浏览器中background-size属性使得匹配后的页面完全适配手机终端屏幕。进一步的,得到的与手机终端屏幕相匹配的页面为动态css样式,经预设时间延迟后在手机终端屏幕中显示匹配后的页面,避免页面元素短暂错位的现象。本发明还提供了一种手机终端的网页适配系统。本发明的一种手机终端的网页适配系统,包括网页服务器,所述网页服务器包括:访问页面请求响应模块,其用于接收用户侧手机终端的浏览器发送的访问页面请求,响应此请求且发送被请求访问的页面数据至手机终端的浏览器;页面数据解析模块,其用于解析手机终端的浏览器接收的访问页面数据,获取对应于手机终端特性的页面属性的值;页面匹配模块,其用于根据获取的页面属性的值,得到与手机终端屏幕相匹配的页面,最后发送至手机终端并在手机终端屏幕中显示匹配后的页面。进一步的,所述对应于手机终端特性的页面属性包括:显示宽度和高度、适应手机终端屏幕的分辨率以及文件格式。进一步的,所述网页服务器包括:变量容器设置模块,其用于设置变量容器来存储对应于手机终端特性的页面属性的值。进一步的,在页面匹配模块中,利用调取浏览器中background-size属性使得匹配后的页面完全适配手机终端屏幕。进一步的,得到的与手机终端屏幕相匹配的页面为动态css样式,经预设时间延迟后在手机终端屏幕中显示匹配后的页面,避免页面元素短暂错位的现象。与现有技术相比,本发明的有益效果是:(1)本发明把原生不适合手机屏幕的网页转变为动态适合屏幕网页,进而通过移动设备的浏览器来访问,其优势在于开发跨平台的应用时,可以充分利用现代移动浏览器的html特性。(2)本发明减少了不必要的重复开发,造成修改需求时,对一个相同的功能返回重复修改,此方法修改一个地方就可以改变需求。附图说明构成本申请的一部分的说明书附图用来提供对本申请的进一步理解,本申请的示意性实施例及其说明用于解释本申请,并不构成对本申请的不当限定。图1是本发明的一种手机终端的网页适配方法的流程图;图2是本发明的一种手机终端的网页适配系统的结构示意图。具体实施方式应该指出,以下详细说明都是例示性的,旨在对本申请提供进一步的说明。除非另有指明,本文使用的所有技术和科学术语具有与本申请所属
技术领域:
的普通技术人员通常理解的相同含义。需要注意的是,这里所使用的术语仅是为了描述具体实施方式,而非意图限制根据本申请的示例性实施方式。如在这里所使用的,除非上下文另外明确指出,否则单数形式也意图包括复数形式,此外,还应当理解的是,当在本说明书中使用术语“包含”和/或“包括”时,其指明存在特征、步骤、操作、器件、组件和/或它们的组合。图1是本发明的一种手机终端的网页适配方法的流程图。如图1所示,本发明的一种手机终端的网页适配方法,包括:s101:用户侧手机终端的浏览器向网页服务器发送访问页面请求,网页服务器响应此请求且发送被请求访问的页面数据至手机终端的浏览器。s102:网页服务器解析手机终端的浏览器接收的访问页面数据,获取对应于手机终端特性的页面属性的值。其中,所述对应于手机终端特性的页面属性包括:显示宽度和高度、适应手机终端屏幕的分辨率以及文件格式。进一步地,获取对应于手机终端特性的页面属性的值之后还包括:网页服务器还设置变量容器来存储对应于手机终端特性的页面属性的值。s103:根据获取的页面属性的值,得到与手机终端屏幕相匹配的页面,最后由网页服务器发送至手机终端并在手机终端屏幕中显示匹配后的页面。具体地,在手机终端屏幕中显示匹配后的页面的过程中,利用调取浏览器中background-size属性使得匹配后的页面完全适配手机终端屏幕。其中,得到的与手机终端屏幕相匹配的页面为动态css样式,经预设时间延迟后在手机终端屏幕中显示匹配后的页面,避免页面元素短暂错位的现象。下面采用设计图宽度为480像素的来进行举例说明。设计图的宽高之比应该小于或者等于3:5;因为大多数手机分辨率的都大于或者等于3:5的比例。这样设计图的高做高一些至少可以保证不同的手机在一屏显示下不会出现因为效果图不够高而造成浏览器底部出现body颜色的情况。究其原因是因为图片像素较低。如果采用640宽度的来做。清晰度是很不错了。但图片太大了。介于移动端网站。网站的加载速度以及不同用户的网速都需要考虑在内。所以以480px宽度的来做在清晰度和加载速度中较为平衡。该效果的宽度是480px;内容框是402*460,距离上面和左边的边距是128和40;根据效果图的展示初步就可以开始切页面进行页面布局了。由于要适配不同手机的浏览器,使其宽度满屏填充。所以样式也要写动态的。而不是固定的。使用jquery写法很简便。就导入一个jquery文件。在js代码中,首先,定义一个pingkuan的全局变量。此变量用来存储当前手机屏幕的宽度。由于最外层的容器demo的width设置为100%;它是宽度平铺满手机屏幕的。所以这里取它的宽度为当前手机屏幕的宽度是很准确的。比使用$(window).width()更精准一些。其中,最外层的容器为:viewport(视口)。屏宽确定之后,在设定一个比例的变量,这个变量就是以当前手机屏幕的宽度除以当前设计图的宽度来作为基准来算的一个比值。有了这个比值就可以根据效果图里元素的实际的宽度、边距离来适配所有手机屏幕了。为了使背景完全平铺宽高。则使用了background-size属性,让其x和y轴都铺满。所有的动态css样式都包含在quanbujs()函数中,并且最后加了一个定时器,延迟100毫秒执行,为什么要这么做呢,是因为要兼容android系统手机的一个bug。因为在网站载入前,android默认的屏宽永远是固定的值800,延迟后获取的宽度就是正常的屏幕宽度了。至于初始时将最外层容器的透明度设为0,延迟100毫秒后再恢复成1。也是为了这个bug。否则页面在未加载完时因为css动态的原因,会造成页面元素短暂错位的现象。viewport(视口):移动端浏览器在一个通常比屏幕更宽的虚拟“窗口”(视口)中渲染页面,从而无需将所有页面都压缩进小屏幕里(那样会把很多没有针对移动端进行优化的站点打乱)。可以通过平移和缩放来浏览页面的不同区域。大部分的移动端浏览器使用一个默认的视口宽度,这意味着视口将会用这个尺寸放大页面,使所有的元素放进这个视口,从而渲染整个页面。表1各个浏览器的默认视口宽度safarioperaandroidwebkitie980px850px800px974px像素密度dp和像素px的换算公式px=dp*(dpi/160),等值的css里面的px在手机屏幕上占多大的位置,这不是固定的,还要取决于屏幕的分辨率dpi。因为手机会根据dpi,对页面进行自动缩放来协调屏幕像素和尺寸之间的比例来显示效果,基值是160dpi。意思是160dpi的设备里(一般分辨率是320*480),1dp=1px。当前设备的dp:px是多少,也就是页面在分辨率高于或者低于320宽度分辨率的时候,对应的缩放比例。dp,density-independentpixels,一个基于计算机坐标系统的物理测量单元,代表一个抽象的像素并用于基础系统的app,如何换算成物理像素,以160ppi屏幕为标准,则1dp=1px,dpi/ppi,pixelsperinch。分辨率是一种在手机尺寸下可以显示的像素个数,比如,640*960分辨率意味着宽度是960个像素而高度是640个像素。表2viewport参数本发明把原生不适合手机屏幕的网页转变为动态适合屏幕网页,进而通过移动设备的浏览器来访问,其优势在于开发跨平台的应用时,可以充分利用现代移动浏览器的html特性。本发明减少了不必要的重复开发,造成修改需求时,对一个相同的功能返回重复修改,此方法修改一个地方就可以改变需求。图2是本发明的一种手机终端的网页适配系统的结构示意图。如图2所示,本发明的一种手机终端的网页适配系统,包括网页服务器,所述网页服务器包括:(1)访问页面请求响应模块,其用于接收用户侧手机终端的浏览器发送的访问页面请求,响应此请求且发送被请求访问的页面数据至手机终端的浏览器;(2)页面数据解析模块,其用于解析手机终端的浏览器接收的访问页面数据,获取对应于手机终端特性的页面属性的值;其中,所述对应于手机终端特性的页面属性包括:显示宽度和高度、适应手机终端屏幕的分辨率以及文件格式。(3)页面匹配模块,其用于根据获取的页面属性的值,得到与手机终端屏幕相匹配的页面,最后发送至手机终端并在手机终端屏幕中显示匹配后的页面。其中,在页面匹配模块中,利用调取浏览器中background-size属性使得匹配后的页面完全适配手机终端屏幕。得到的与手机终端屏幕相匹配的页面为动态css样式,经预设时间延迟后在手机终端屏幕中显示匹配后的页面,避免页面元素短暂错位的现象。进一步的,所述网页服务器包括:变量容器设置模块,其用于设置变量容器来存储对应于手机终端特性的页面属性的值。本发明把原生不适合手机屏幕的网页转变为动态适合屏幕网页,进而通过移动设备的浏览器来访问,其优势在于开发跨平台的应用时,可以充分利用现代移动浏览器的html特性。本发明减少了不必要的重复开发,造成修改需求时,对一个相同的功能返回重复修改,此方法修改一个地方就可以改变需求。上述虽然结合附图对本发明的具体实施方式进行了描述,但并非对本发明保护范围的限制,所属领域技术人员应该明白,在本发明的技术方案的基础上,本领域技术人员不需要付出创造性劳动即可做出的各种修改或变形仍在本发明的保护范围以内。当前第1页12
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1