UI页面开发方法及装置与流程

本申请涉及计算机技术领域,尤其涉及一种ui页面开发方法及装置。
背景技术:
ide(integrateddevelopmentenvironment,集成开发环境)是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和ui(userinterface,用户界面)页面开发工具,其中,该ui页面开发工具是一种用来进行ui页面开发的软件,在进行ui页面开发时,开发者可以在ui页面开发工具的ui界面上添加一些ui组件,ui页面开发是在ide上开发应用的一个非常重要的环节。
为了提高开发者在ide的ui页面开发工具上进行ui页面开发的效率,需要提出一种较为便捷的ui页面开发方法。
技术实现要素:
本说明书实施例的目的是提供一种ui页面开发方法及装置,以提高开发者在ide的ui页面开发工具上进行ui页面开发的效率。
为解决上述技术问题,本说明书实施例是这样实现的:
第一方面,一种ui页面开发方法,应用于集成开发环境ide的ui页面开发,所述ui页面开发的ui页面的组件包括:第一类型组件和第二类型组件,所述方法包括:
接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
将所述组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
第二方面,一种ui页面开发方法,用于对处于设计状态的ui页面进行页面构建,所述方法包括:
接收针对所述处于设计状态的ui页面触发的页面构建指令;
响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
第三方面,一种ui页面开发装置,应用于集成开发环境ide的ui页面开发,所述ui页面开发的ui页面的组件包括:第一类型组件和第二类型组件,所述装置包括:
组件添加指令接收单元,用于接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
注释组件添加单元,用于将所述组件添加指令接收单元接收到的组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
第四方面,一种ui页面开发装置,用于对处于设计状态的ui页面进行页面构建,所述装置包括:
页面构建指令接收单元,用于接收针对所述处于设计状态的ui页面触发的页面构建指令;
页面构建单元,用于响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
第五方面,一种电子设备,包括:
处理器;以及
被安排成存储计算机可执行指令的存储器,所述可执行指令在被执行时使所述处理器执行以下操作:
接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
将所述组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
第六方面,一种电子设备,包括:
处理器;以及
被安排成存储计算机可执行指令的存储器,所述可执行指令在被执行时使所述处理器执行以下操作:
接收针对处于设计状态的ui页面触发的页面构建指令;
响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
第七方面,一种计算机存储介质,所述计算机可读存储介质存储一个或多个程序,所述一个或多个程序当被包括多个应用程序的电子设备执行时,使得所述电子设备执行以下操作:
接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
将所述组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
第八方面,一种计算机存储介质,所述计算机可读存储介质存储一个或多个程序,所述一个或多个程序当被包括多个应用程序的电子设备执行时,使得所述电子设备执行以下操作:
接收针对处于设计状态的ui页面触发的页面构建指令;
响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
由以上本说明书实施例提供的技术方案可见,本说明书实施例在ui页面设计的过程中,可以在ui页面的任意位置摆放第二类型组件,通过在第二类型组件中添加注释内容,来记录ui页面设计过程中的一些注意事项,以辅助开发者设计ui页面,从而提高开发者的开发效率。此外,还可以保证承载有注释内容的第二类型组件仅能在ui界面设计时可见,而在ui页面构建完成的运行时不可见,不会影响运行时ui页面的正常显示。
附图说明
为了更清楚地说明本说明书实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本说明书中记载的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动性的前提下,还可以根据这些附图获得其他的附图。
图1是本说明书的一个实施例ui页面开发方法的流程图;
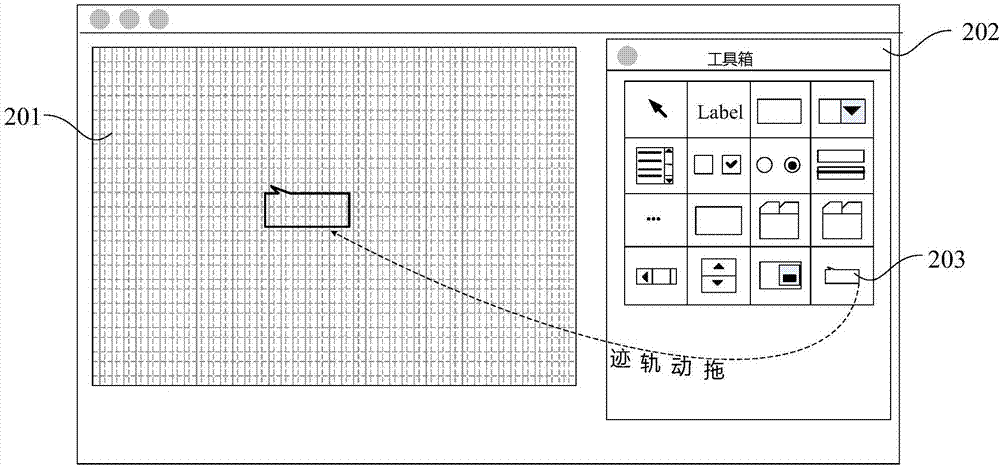
图2是本说明书的一个实施例ui页面开发工具的ui页面设计时界面的实例图;
图3是本说明书的另一个实施例ui页面开发方法的流程图;
图4是本说明书的一个实施例的处于设计状态的ui页面的实例图;
图5是本说明书的另一个实施例ui页面开发方法的流程图;
图6是本说明书的一个实施例的处于运行状态的ui页面的实例图;
图7是本说明书的另一个实施例ui页面开发方法的流程图;
图8是本说明书的一个实施例电子设备的结构示意图;
图9是本说明书的另一个实施例电子设备的结构示意图;
图10是本说明书的一个实施例ui页面开发装置的结构示意图;
图11是本说明书的另一个实施例ui页面开发装置的结构示意图。
具体实施方式
为了使本技术领域的人员更好地理解本说明书中的技术方案,下面将结合本说明书实施例中的附图,对本说明书实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本说明书一部分实施例,而不是全部的实施例。基于本说明书中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本说明书保护的范围。
本说明书实施例提供了一种ui页面开发方法及装置。
下面首先对本说明书实施例提供的一种ui页面开发方法进行介绍。
需要说明的是,本说明书实施例提供的方法适用于计算机设备,在实际应用中,该计算机设备可以包括:笔记本电脑、台式电脑、桌面机等等,本说明书实施例对此不作限定。
图1是本说明书的一个实施例ui页面开发方法的流程图,该方法用于集成开发环境ide的ui页面开发,该ui页面开发的ui页面的组件包括:第一类型组件和第二类型组件,如图1所示,该方法可以包括以下步骤:
s102,接收针对ui页面的组件中的第二类型组件触发的组件添加指令,该第二类型组件用于对第一类型组件或处于设计状态的ui页面进行注释。
为了便于理解,首先对本说明书实施例中的一些概念进行介绍:
ide(integrateddevelopmentenvironment,集成开发环境)是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和ui(userinterface,用户界面)页面开发工具。所有具备这一特性的软件或者软件套(组)都可以称为集成开发环境,例如,微软的visualstudio系列,borland的c++builder、delphi系列等。
代码编辑器(codeeditor)是一种用来进行程序编写的软件,除了常见的文本编辑功能之外,通常还具有语法加亮、语句格式化、语法纠错、自动提示等功能,代码编辑器可以独立存在,也可以集成在ide中。
ui页面开发工具是一种用来进行ui页面开发的软件,在进行ui页面开发的过程中,可以在ui页面开发工具的ui界面上的任一位置摆放用户界面一些ui组件。
本说明书实施例中,设计状态和运行时,指的是程序的两种状态,其中,设计状态是指一个程序处于开发过程中的状态,运行时是指一个程序处于运行时的状态。
本说明书实施例中,在开发ide的过程中,可以通过定义组件的类型,来创建第一类型组件和第二类型组件,具体的创建过程可以包括:创建ui页面的组件;将该ui页面的组件的类型设置为第一类型组件或第二类型组件。
本说明书实施例中,组件添加指令可以由鼠标点击ui页面的组件中的第二类型组件触发,组件添加指令也可以由鼠标拖动ui页面的组件中的第二类型组件触发。
本说明书实施例中,第二类型组件可以用于对第一类型组件进行注释,此时,优选的,可以将第二类型组件摆放在需要注释的第一类型组件的附近。此外,第二类型组件也可以用于对处于设计状态的ui页面进行注释,此时,可以将第二类型组件摆放在处于设计状态的ui页面的任一位置上。
本说明书实施例中,第一类型组件和第二类型组件可以位于组件工具箱中。为了操作更为直观,组件工具箱可以默认显示在处于设计状态的ui页面中,具体的,组件工具箱可以默认显示在处于设计状态的ui页面的任一位置,例如,ui页面的底部、顶部、右侧、左侧等,也可以通过鼠标的拖动操作或者键盘的功能键来调整组件工具箱的显示位置。
此外,为了扩大开发界面的显示面积,让开发界面更简洁,可以在不需要使用组件工具箱时,隐藏该组件工具箱,而当需要使用组件工具箱时,再将该组件工具箱调出来、此时,该组件工具箱也可以由预设操作触发后显示在处于设计状态的ui页面中,具体的,可以通过鼠标右键点击、鼠标左键双击、或者键盘的至少一个功能键等操作调出组件工具箱。
在第一类型组件和第二类型组件位于组件工具箱中的情况下,组件添加指令可以由鼠标点击组件工具箱中的第二类型组件上触发,组件添加指令也可以由鼠标拖动组件工具箱中的第二类型组件上触发。
本说明书实施例中,第一类型组件可以为ui组件,第二类型组件可以为注释组件,其中,ui组件是计算机与操作者进行交互的视觉元素,例如输入框(input)、按钮(button)等;注释组件是用于承载注释内容的组件,在进行ui页面开发的过程中,可以通过注释组件往ui界面上添加一些注释内容,以用来记录开发过程中的一些注意事项,该注释内容可以包括以下形式的内容:文本文字、图片等等。
s104,将组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得该ui页面在处于运行状态时第二类型组件不可见。
本说明书实施例中,在组件添加指令由鼠标点击ui页面的组件中的第二类型组件触发的情况下,可以将该组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面的任一位置,具体的,可以添加到处于设计状态的ui页面上任一ui组件的右侧,或者添加到处于设计状态的ui页面上最新添加的第一类型组件的右侧,本说明书实施例对此不作限定。
在组件添加指令由鼠标拖动ui页面的组件中的第二类型组件触发的情况下,如果鼠标的拖动轨迹最终落入处于设计状态的ui页面中,则可以将该组件添加指令指向的第二类型组件,添加到拖动轨迹的终点对应的位置上。
为了便于理解,结合图2所示实例图对本说明书实施例进行描述,如图2所示,图2示出了ui页面开发工具的ui页面开发界面,其中,包括:处于设计状态的ui页面201,ui组件工具箱202和第二类型组件203,ui组件工具箱202中包括多个第一类型组件及第二类型组件203。用户通过鼠标拖动ui组件工具箱202中的第二类型组件203,触发组件添加指令;之后,按照鼠标的拖动轨迹,将该组件添加指令指向的第二类型组件203添加到处于设计状态的ui页面201中。在实际应用中,可以向第二类型组件203中输入注释内容,以用来记录开发信息,或者记录开发者之间的交流内容。
由上述实施例可见,该实施例在ui页面设计的过程中,可以在ui页面的任意位置摆放第二类型组件,通过在第二类型组件中添加注释内容,来记录ui页面设计过程中的一些注意事项,以辅助开发者设计ui页面,从而提高开发者的开发效率。此外,还可以保证承载有注释内容的第二类型组件仅能在ui界面设计时可见,而在ui页面构建完成的运行时不可见,不会影响运行时ui页面的正常显示。
图3是本说明书的另一个实施例ui页面开发方法的流程图,如图3所示,为了便于用户区分第一类型组件和第二类型组件,以及将第二类型组件中承载的注释内容直观显示给用户,此时,该方法可以包括以下步骤:
s302,接收针对ui页面的组件中的第二类型组件触发的组件添加指令,该第二类型组件用于对第一类型组件或处于设计状态的ui页面进行注释。
s304,将组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得该ui页面在处于运行状态时第二类型组件不可见。
本说明书实施例中的s302~s304,与图1所示实施例中的s102~s104类似,本说明书实施例在此不再赘述,详情请见图1所示实施例中的内容。
s306,对处于设计状态的ui页面中的第一类型组件与第二类型组件进行区别显示。
本说明书实施例中,上述s306可以包括:根据预设的第一形状、色彩和/或尺寸对处于设计状态的ui页面中的第一类型组件进行显示;按照预设的第二形状、色彩和/或尺寸对处于设计状态的ui页面中的第二类型组件进行显示。
本说明书实施例中,预设的第二形状可以包括:矩形、椭圆形、三角形或者圆角矩形,预设的第二色彩可以包括:黄色、绿色、红色或者灰色,预设的第二尺寸可以为大于第一类型组件的任一尺寸、或者小于第二类型组件的任一尺寸。
为了便于理解,以第一类型组件为ui组件、第二类型组件为注释组件为例,对本说明书实施例进行描述,如图4所示,处于设计状态的ui页面中包括:4个ui组件和2个注释组件,2个注释组件的颜色和形状均有别于ui组件,以便于用户进行区分。
由上述实施例可见,该实施例在ui页面设计的过程中,可以在ui页面的任意位置摆放第二类型组件,通过在第二类型组件中添加注释内容,来记录ui页面设计过程中的一些注意事项,以辅助开发者设计ui页面。此外,还可以将处于设计状态的ui页面中的第一类型组件与第二类型组件进行区别显示,以便用户区分第一类型组件和第二类型组件,以及将第二类型组件中承载的注释内容直观显示给用户,从而提高开发者的开发效率。
图5是本说明书的另一个实施例ui页面开发方法的流程图,如图5所示,用于处于设计状态的ui页面进行页面构建,以生成对应的运行时ui页面,该方法可以包括以下步骤:
s502,接收针对处于设计状态的ui页面触发的页面构建指令。
为了便于理解,首先对本说明书实施例中的一些概念进行介绍:
ide(integrateddevelopmentenvironment,集成开发环境)是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和ui(userinterface,用户界面)页面开发工具。所有具备这一特性的软件或者软件套(组)都可以称为集成开发环境,例如,微软的visualstudio系列,borland的c++builder、delphi系列等。
代码编辑器(codeeditor)是一种用来进行程序编写的软件,除了常见的文本编辑功能之外,通常还具有语法加亮、语句格式化、语法纠错、自动提示等功能,代码编辑器可以独立存在,也可以集成在ide中。
ui页面开发工具是一种用来进行ui页面开发的软件,在进行ui页面开发的过程中,可以在ui页面开发工具的ui界面上的任一位置摆放用户界面一些ui组件。
本说明书实施例中,设计状态和运行时,指的是程序的两种状态,其中,设计状态是指一个程序处于开发过程中的状态,运行时是指一个程序处于运行时的状态。
本说明书实施例中,页面构建指令可以由用户通过鼠标、键盘或触屏点击处于设计状态的ui页面上某一功能按钮触发,页面构建指令也可以由用户输入的语音触发。
s504,响应于接收到页面构建指令,对于处于设计状态的ui页面中的每个组件,若该组件为第一类型组件,则将该组件构建到运行时ui页面中;若该组件为第二类型组件,则在页面创建时忽略该组件,使得该ui页面在处于运行状态时第二类型组件不可见。
本说明书实施例中,第二类型组件可以用于对第一类型组件进行注释,此时,优选的,可以将第二类型组件摆放在需要注释的第一类型组件的附近。此外,第二类型组件也可以用于对处于设计状态的ui页面进行注释,此时,可以将第二类型组件摆放在处于设计状态的ui页面的任一位置上。
本说明书实施例中,第一类型组件可以为ui组件,第二类型组件可以为注释组件,其中,ui组件是计算机与操作者进行交互的视觉元素,例如输入框(input)、按钮(button)等;注释组件是用于承载注释内容的组件,在进行ui页面开发的过程中,可以通过注释组件往ui界面上添加一些注释内容,以用来记录开发过程中的一些注意事项,该注释内容可以包括以下形式的内容:文本文字、图片等等。
本说明书实施例中,忽略组件指的是在创建运行时ui页面时,不把该组件构建到运行时ui页面中。具体的,可以在进行页面创建时,拒绝将处于设计状态的ui页面中的第二类型组件对应的代码添加到运行时ui页面的代码段中。
本说明书实施例中,运行时ui页面指的是页面构建完成后最终得到ui页面。
为了便于理解,仍以第一类型组件为ui组件、第二类型组件为注释组件为例,同时结合图4和图6所示的实例图对本说明书实施例进行描述,图4示出了处于设计状态的ui页面,该处于设计状态的ui页面中包括4个ui组件和2个注释组件,当接收到页面创建指令后,对处于设计状态的ui页面中每个组件,如果该组件是注释组件,则忽略该组件,即不将该组件构建到运行时ui页面中,如果该组件是ui组件,则将该组件构建到运行时ui页面中,最终得到图6所示的运行时ui页面,该运行时ui页面中只显示ui组件,注释组件不会被看到。
由上述实施例可见,该实施例中,针对包含第二类型组件的处于设计状态的ui页面,可以在页面构建时,忽略该处于设计状态的ui页面中的第二类型组件,使得构建之后的运行时ui页面中不会包含注释内容,不会影响运行时ui页面的正常显示。
为了提高页面构建效率,可以通过页面组件树的方式进行页面构建,此时,在本说明书提供的一个实施例中,上述s304,可以包括s3042~s3048:
s3042,响应于接收到页面构建指令,获取处于设计状态的ui页面中的组件的信息。
本说明书实施例中,组件的信息可以包括:组件的标识、组件的名称、组件在ui页面中的位置,及组件之间的关系等等。
s3044,根据所获取的组件的信息,生成页面组件树。
本说明书实施例中,页面组件树属于java网页树的一种,可以采用相关技术中任一种组件树构建方法,根据所获取的组件的信息,生成页面组件树。
s3046,从页面组件树中读取一个组件的信息,判断该信息对应的组件是否为注释组件,若是,则在页面创建时忽略该信息对应的组件,否则将该信息对应的组件构建到运行时ui页面中。
本说明书实施例中,可以通过判断组件所属的类型,来判断该组件是否为第二类型组件,具体的,可以获取该信息对应的组件的标识,判断该标识对应的组件类型是否属于预设的组件类型,若属于预设的组件类型,则该信息对应的组件为第二类型组件,其中,预设的组件类型指的是第二类型组件所属的组件类型。
s3048,判断页面组件树中的最后一个组件的信息是否被读取,若是,则运行时ui界面创建完毕,否则执行s3046。
由上述实施例可见,该实施例中,针对包含第二类型组件的处于设计状态的ui页面,可以在页面构建时,生成页面组件树,逐个读取页面组件树中组件,判断该组件是否为第二类型组件,若为第二类型组件,则不将该组件构建到运行时ui页面中,使得构建之后的运行时ui页面中不会包含注释内容,不会影响运行时ui页面的正常显示。
图7是本说明书的另一个实施例ui页面开发方法的流程图,如图7所示,在第一类型组件为ui组件,第二类型组件为注释组件的情况下,为了提高页面构建效率,可以通过页面组件树的方式进行页面构建,此时,该方法可以包括以下步骤:
s702,接收针对处于设计状态的ui页面触发的页面构建指令。
本说明书实施例中,设计状态和运行时,指的是程序的两种状态,其中,设计状态是指一个程序在开发过程中的状态,运行时是指一个程序在运行时的状态。
本说明书实施例中,页面构建指令可以由用户通过鼠标、键盘或触屏点击处于设计状态的ui页面上某一功能按钮触发,页面构建指令也可以由用户输入的语音触发。
s704,响应于接收到页面构建指令,获取处于设计状态的ui页面中的组件的信息。
本说明书实施例中,组件的信息可以包括:组件的标识、组件的名称、组件在ui页面中的位置,及组件之间的关系等等。
s705,根据所获取的组件的信息,生成页面组件树。
本说明书实施例中,页面组件树属于java网页树的一种,可以采用相关技术中任一种组件树构建方法,根据所获取的组件的信息,生成页面组件树。
s706,从页面组件树中读取一个组件的信息,判断该信息对应的组件是否为注释组件,若是,则执行s708,否则执行s710。
本说明书实施例中,可以获取该信息对应的组件的标识,判断该标识对应的组件类型是否属于预设的注释组件类型,若属于预设的注释组件类型,则确定该信息对应的组件为注释组件。
s708,在页面创建时忽略该信息对应的组件。
本说明书实施例中,在页面创建时忽略组件指的是在创建运行时ui页面时,不把该组件构建到运行时ui页面中,具体的,可以在进行页面创建时,不将处于设计状态的ui页面中的注释组件对应的代码添加到运行时ui页面的代码段中。
本说明书实施例中,运行时ui页面指的是页面构建完成后最终得到ui页面。
s710,将该信息对应的组件构建到运行时ui页面中。
本说明书实施例中,在进行页面创建时,将处于设计状态的ui页面中的ui组件对应的代码添加到运行时ui页面的代码段中。
s712,判断页面组件树中的最后一个组件的信息是否被读取,若是,则运行时ui界面创建完毕,否则执行s706。
由上述实施例可见,该实施例中,针对包含注释组件的处于设计状态的ui页面,可以在页面构建时,生成页面组件树,逐个读取页面组件树中组件,判断该组件是否为注释组件,若为注释组件,则不将该组件构建到运行时ui页面中,使得构建之后的运行时ui页面中不会包含注释内容,不会影响运行时ui页面的正常显示。
图8是本说明书的一个实施例电子设备的结构示意图。请参考图8,在硬件层面,该电子设备包括处理器,可选地还包括内部总线、网络接口、存储器。其中,存储器可能包含内存,例如高速随机存取存储器(random-accessmemory,ram),也可能还包括非易失性存储器(non-volatilememory),例如至少1个磁盘存储器等。当然,该电子设备还可能包括其他业务所需要的硬件。
处理器、网络接口和存储器可以通过内部总线相互连接,该内部总线可以是isa(industrystandardarchitecture,工业标准体系结构)总线、pci(peripheralcomponentinterconnect,外设部件互连标准)总线或eisa(extendedindustrystandardarchitecture,扩展工业标准结构)总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图8中仅用一个双向箭头表示,但并不表示仅有一根总线或一种类型的总线。
存储器,用于存放程序。具体地,程序可以包括程序代码,所述程序代码包括计算机操作指令。存储器可以包括内存和非易失性存储器,并向处理器提供指令和数据。
处理器从非易失性存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上形成ui页面开发装置。处理器,执行存储器所存放的程序,并具体用于执行以下操作:
接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
将所述组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
上述如本说明书图8所示实施例揭示的ui页面开发装置执行的方法可以应用于处理器中,或者由处理器实现。处理器可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器可以是通用处理器,包括中央处理器(centralprocessingunit,cpu)、网络处理器(networkprocessor,np)等;还可以是数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现场可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本说明书实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本说明书实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器,处理器读取存储器中的信息,结合其硬件完成上述方法的步骤。
该电子设备还可执行图1的方法,并实现ui页面开发装置在图1所示实施例的功能,本说明书实施例在此不再赘述。
当然,除了软件实现方式之外,本说明书的电子设备并不排除其他实现方式,比如逻辑器件抑或软硬件结合的方式等等,也就是说以下处理流程的执行主体并不限定于各个逻辑单元,也可以是硬件或逻辑器件。
图9是本说明书的一个实施例电子设备的结构示意图。请参考图9,在硬件层面,该电子设备包括处理器,可选地还包括内部总线、网络接口、存储器。其中,存储器可能包含内存,例如高速随机存取存储器(random-accessmemory,ram),也可能还包括非易失性存储器(non-volatilememory),例如至少1个磁盘存储器等。当然,该电子设备还可能包括其他业务所需要的硬件。
处理器、网络接口和存储器可以通过内部总线相互连接,该内部总线可以是isa(industrystandardarchitecture,工业标准体系结构)总线、pci(peripheralcomponentinterconnect,外设部件互连标准)总线或eisa(extendedindustrystandardarchitecture,扩展工业标准结构)总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图9中仅用一个双向箭头表示,但并不表示仅有一根总线或一种类型的总线。
存储器,用于存放程序。具体地,程序可以包括程序代码,所述程序代码包括计算机操作指令。存储器可以包括内存和非易失性存储器,并向处理器提供指令和数据。
处理器从非易失性存储器中读取对应的计算机程序到内存中然后运行,在逻辑层面上形成ui页面开发装置。处理器,执行存储器所存放的程序,并具体用于执行以下操作:
接收针对处于设计状态的ui页面触发的页面构建指令;
响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
上述如本说明书图9所示实施例揭示的ui页面开发装置执行的方法可以应用于处理器中,或者由处理器实现。处理器可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器可以是通用处理器,包括中央处理器(centralprocessingunit,cpu)、网络处理器(networkprocessor,np)等;还可以是数字信号处理器(digitalsignalprocessor,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现场可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本说明书实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本说明书实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器,处理器读取存储器中的信息,结合其硬件完成上述方法的步骤。
该电子设备还可执行图5的方法,并实现ui页面开发装置在图5所示实施例的功能,本说明书实施例在此不再赘述。
当然,除了软件实现方式之外,本说明书的电子设备并不排除其他实现方式,比如逻辑器件抑或软硬件结合的方式等等,也就是说以下处理流程的执行主体并不限定于各个逻辑单元,也可以是硬件或逻辑器件。
本说明书实施例还提出了一种计算机可读存储介质,该计算机可读存储介质存储一个或多个程序,该一个或多个程序包括指令,该指令当被包括多个应用程序的便携式电子设备执行时,能够使该便携式电子设备执行图1所示实施例的方法,并具体用于执行以下方法:
接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
将所述组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
本说明书实施例还提出了一种计算机可读存储介质,该计算机可读存储介质存储一个或多个程序,该一个或多个程序包括指令,该指令当被包括多个应用程序的便携式电子设备执行时,能够使该便携式电子设备执行图5所示实施例的方法,并具体用于执行以下方法:
接收针对处于设计状态的ui页面触发的页面构建指令;
响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
图10是本说明书的一个实施例ui页面开发装置的结构示意图。请参考图10,在一种软件实施方式中,ui页面开发装置1000,应用于集成开发环境ide的ui页面开发,所述ui页面开发的ui页面的组件包括:第一类型组件和第二类型组件,该ui页面开发装置1000可以包括:组件添加指令接收单元1001和注释组件添加单元1002,其中,
组件添加指令接收单元1001,用于接收针对ui页面的组件中的第二类型组件触发的组件添加指令,所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释;
注释组件添加单元1002,用于将所述组件添加指令接收单元1001接收到的组件添加指令指向的第二类型组件,添加到处于设计状态的ui页面中,使得所述ui页面在处于运行状态时所述第二类型组件不可见。
由上述实施例可见,该实施例在ui页面设计的过程中,可以在ui页面的任意位置摆放第二类型组件,通过在第二类型组件中添加注释内容,来记录ui页面设计过程中的一些注意事项,以辅助开发者设计ui页面,从而提高开发者的开发效率。此外,还可以保证注释内容仅能在ui界面设计时可见,而在ui页面构建完成的运行时不可见,不会影响运行时ui页面的正常显示。
可选地,作为一个实施例,ui页面开发装置1000还可以包括:
显示单元,用于对所述处于设计状态的ui页面中的第一类型组件与第二类型组件进行区别显示。
可选地,作为一个实施例,所述显示单元,可以包括:
注释组件显示子单元,用于根据预设的第一形状、色彩和/或尺寸对所述处于设计状态的ui页面中的第一类型组件进行显示;按照预设的第二形状、色彩和/或尺寸对所述处于设计状态的ui页面中的第二类型组件进行显示。
可选地,作为一个实施例,所述第一类型组件和/或第二组件的创建过程包括:
创建ui页面的组件;
将所述ui页面的组件的类型设置为第一类型组件或第二类型组件。
可选地,作为一个实施例,所述第一类型组件和第二类型组件位于组件工具箱中,所述组件工具箱默认显示在所述处于设计状态的ui页面中;或者,所述组件工具箱由预设操作触发后显示在所述处于设计状态的ui页面中。
可选地,作为一个实施例,所述第一类型组件可以为ui组件,所述第二类型组件可以为注释组件。
ui页面开发装置1000还可执行图1所示实施例的方法,并实现ui页面开发装置在图10所示实施例的功能,本说明书实施例在此不再赘述。
图11是本说明书的一个实施例ui页面开发装置的结构示意图。请参考图11,在一种软件实施方式中,ui页面开发装置1100可包括:页面构建指令接收单元1101和页面构建单元1102,其中,
页面构建指令接收单元1101,用于接收针对所述处于设计状态的ui页面触发的页面构建指令;
页面构建单元1102,用于响应于接收到所述页面构建指令,对于所述处于设计状态的ui页面中的每个组件,若所述组件为第一类型组件,则将所述组件构建到运行时ui页面中;若所述组件为第二类型组件,则在页面创建时忽略所述组件,使得所述ui页面在处于运行状态时所述第二类型组件不可见;所述第二类型组件用于对所述第一类型组件或处于设计状态的ui页面进行注释。
由上述实施例可见,该实施例中,针对包含第二类型组件的处于设计状态的ui页面,可以在页面构建时,忽略该处于设计状态的ui页面中的第二类型组件,使得构建之后的运行时ui页面中不会包含注释内容,不会影响运行时ui页面的正常显示。
可选地,作为一个实施例,所述页面构建单元1102,可以包括:
信息获取子单元,用于响应于接收到所述页面构建指令,获取所述处于设计状态的ui页面中的组件的信息;
组件树生成子单元,用于根据所述信息获取子模块获取到的组件的信息,生成页面组件树;
判断子单元,用于从所述组件树生成子单元生成的页面组件树中读取一个组件的信息,判断该信息对应的组件是否为第二类型组件;直至读完所述页面组件树中的最后一个组件的信息;
页面构建子单元,用于在所述判断子单元的判断结果为是的情况下,在页面创建时忽略该信息对应的组件;在所述判断子单元的判断结果为否的情况下,将该信息对应的组件构建到运行时ui页面中。
可选地,作为一个实施例,所述判断子单元,可以包括:
标识获取子单元,用于从所述组件树生成子单元生成的页面组件树中读取一个组件的信息,获取该信息对应的组件的标识;
组件类型判断子单元,用于判断所述标识对应的组件类型是否属于预设的组件类型。
可选地,作为一个实施例,所述第一类型组件可以为ui组件,所述第二类型组件可以为注释组件。
ui页面开发装置1100还可执行图5所示实施例的方法,并实现ui页面开发装置在图11所示实施例的功能,本说明书实施例在此不再赘述。
总之,以上所述仅为本说明书的较佳实施例而已,并非用于限定本说明书的保护范围。凡在本说明书的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本说明书的保护范围之内。
上述实施例阐明的系统、装置、模块或单元,具体可以由计算机芯片或实体实现,或者由具有某种功能的产品来实现。一种典型的实现设备为计算机。具体的,计算机例如可以为个人计算机、膝上型计算机、蜂窝电话、相机电话、智能电话、个人数字助理、媒体播放器、导航设备、电子邮件设备、游戏控制台、平板计算机、可穿戴设备或者这些设备中的任何设备的组合。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于系统实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
- 还没有人留言评论。精彩留言会获得点赞!