web前端横向广告展示方法、存储介质、设备及系统与流程

本发明涉及广告展示领域,具体涉及一种web前端横向广告展示方法、存储介质、设备及系统。
背景技术:
对于web前端广告,主要有两种实现方式:1、广告由图片组成,组成广告的图片为gif、apng等格式,然后给图片加以动画效果;2、广告由flash(交互式矢量图和web动画标准)制作,通过flash来实现广告的动画效果。
对于上述广告实现方式,均存在以下不足:1、无论是gif图,还是flash动画,广告的尺寸均为固定形式,仅能在某一特定区域展示某一特定内容,缺乏与用户间的交互效果;2、无论是动态gif图广告,还是flash动画广告,所使用的相应文件均偏大,增加了服务器的带宽消耗。
技术实现要素:
针对现有技术中存在的缺陷,本发明的目的在于提供一种web前端横向广告展示方法,广告展示过程动态化,且能够有效节省广告相关文件下载时带宽的消耗,本发明还提供一种web前端横向广告展示系统,能够有效增强广告和用户间的良好交互效果。
为达到以上目的,本发明采取的技术方案是,包括:
s1:在html页面的广告设置区域横向设置多个广告位;
s2:每个广告位均添加事件监听函数用于监听鼠标的移入和移出;
s3:当鼠标移入某一广告位,判断当前鼠标移入广告位和相邻后一广告位之间区域是否存在当前鼠标移入广告位的展示文件,若存在,则转到s5,若不存在,则转到s4;
s4:从服务器端获取当前鼠标移入广告位的展示文件,并将获取的展示文件存入当前鼠标移入广告位和相邻后一广告位之间区域,并将获取的展示文件的宽度设为0,然后转到s5;
s5:基于展示文件展示时的宽度,将当前鼠标移入广告位和当前鼠标移入广告位相邻的至少一个广告位的宽度调整为0,以适配展示文件展示时的宽度;
s6:展开并展示当前鼠标移入广告位的展示文件,且当鼠标移出广告位时,调整展示文件宽度为0,并将宽度调整为0的广告位的宽度还原为初始宽度。
在上述技术方案的基础上,
所述广告设置区域的各广告位尺寸均相同;
所述广告位采用css浮动布置方式设置于广告设置区域。
在上述技术方案的基础上,所述展示文件的宽度为广告位宽度整数倍的广告介绍图片。
在上述技术方案的基础上,s5中,展示文件宽度相较于广告位宽度的倍数数值等于宽度调整为0的广告位个数数值。
在上述技术方案的基础上,s6中,广告位宽度的缩小和展示文件的展开同步进行,且当鼠标移出广告位时,展示文件的宽度调整为0和广告位宽度的还原同步进行。
本发明还提供一种存储介质,该存储介质上存储有计算机程序,所述计算机程序被处理器执行时实现上述所述的方法。
本发明还提供一种web前端横向广告展示设备,包括存储器和处理器,存储器上储存有在处理器上运行的计算机程序,所述处理器执行所述计算机程序时实现上述所述的方法。
本发明还提供一种web前端横向广告展示系统,包括:
布局模块,其用于在html页面的广告设置区域横向设置多个广告位,且给每个广告位均添加事件监听函数用于监听鼠标的移入和移出;
判断模块,其用于当鼠标移入某一广告位是,判断当前鼠标移入广告位和相邻后一广告位之间区域是否存在当前鼠标移入广告位的展示文件,若存在,则不作处理,若不存在,则从服务器端获取当前鼠标移入广告位的展示文件,并将获取的展示文件存入当前鼠标移入广告位和相邻后一广告位之间区域,并将获取的展示文件的宽度设为0;
展示模块,其用于基于展示文件展示时的宽度,将当前鼠标移入广告位和当前鼠标移入广告位相邻的至少一个广告位的宽度调整为0,以适配展示文件展示时的宽度,然后展开并展示当前鼠标移入广告位的展示文件,同时当鼠标移出广告位时,调整展示文件宽度为0,并将宽度调整为0的广告位的宽度还原为初始宽度。
在上述技术方案的基础上,所述展示文件的宽度为广告位宽度整数倍的详细广告介绍图片,且展示文件宽度相较于广告位宽度的倍数数值等于宽度调整为0的广告位个数数值。
在上述技术方案的基础上,广告位宽度的缩小和展示文件的展开同步进行,且当鼠标移出广告位时,展示文件的宽度调整为0和广告位宽度的还原同步进行。
与现有技术相比,本发明的优点在于:在广告设置区域进行多个广告位的横向布置,并给每个广告位添加事件监听函数,当鼠标移动到某一广告位上时,则判断广告设置区域是否存在对应的展示文件,当广告设置区域不存在展示文件时,则从网络服务器端进行下载,且下载后的展示文件会保存于广告设置区域,避免同样的文件进行多次下载,有效减轻服务器带宽的消耗,并保证广告详细介绍页面的快速呈现,同时广告位宽度的调整和展示文件的展示同步进行,给用户一动态的展示效果,吸引用户的关注,增加和用户间的交互效果,增加广告的吸引力。
附图说明
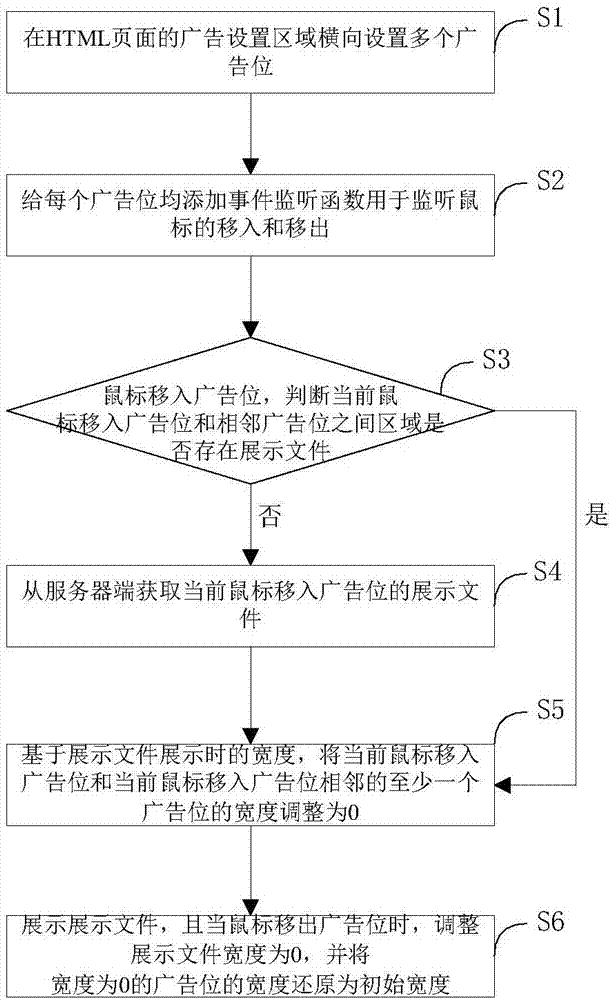
图1为本发明实施例中web前端横向广告展示方法的流程图;
图2为本发明实施例中实例的广告位初始布置图;
图3为本发明实施例中实例的获取展示文件的示意图;
图4为本发明实施例中实例的广告位a1的展示文件展示示意图;
图5为本发明实施例中实例的广告位a4的展示文件展示示意图;
图6为本发明实施例中web前端横向广告展示设备的结构示意图。
具体实施方式
以下结合附图及实施例对本发明作进一步详细说明。
参见图1所示,本发明实施例提供一种web前端横向广告展示方法,基于html(hypertextmarkuplanguage,超级文本标记语言)页面实现本发明实施例web前端横向广告展示方法的实现,实现广告图片的动态加载和动态展示。本发明实施例的web前端横向广告展示方法具体包括:
s1:在html页面的广告设置区域横向设置多个广告位。网页采用html编写,一般在网页上会划分多个内容展示区域,同时基于网页的使用需求,还会设置用于展示广告的广告设置区域,本发明实施例中广告设置区域的各广告位尺寸均相同,即各个广告位的长和宽均一样,同时,广告位采用css(cascadingstylesheets,层叠样式表)浮动布置方式设置于广告设置区域,使用此布置方法,当广告设置区域的某一广告位的宽度发生改变时,其它的广告位会自动填充广告设置区域的空白区域,方便后续步骤中的展示文件的动态展示。
s2:给每个广告位均添加事件监听函数用于监听鼠标的移入和移出,即通过事件监听函数用于感知和监听用户的鼠标在广告位上的移入和移出,从而实现详细广告的动态展示,事件监听函数具体为:a(n).addeventlistener(‘mouseenter’,fn1),a(n).addeventlistener(‘mouseleave’,fn2),每个广告位均添加有事件监听函数。
s3:当鼠标移入某一广告位,事件监听函数感知到鼠标的移入后,判断当前鼠标移入广告位和相邻后一广告位之间区域是否存在当前鼠标移入广告位的展示文件,若存在,则转到s5,若不存在,则转到s4。展示文件的宽度为广告位宽度整数倍的广告介绍图片。即展示文件为对应广告位广告的详细介绍内容的图片,且展示文件的宽度,即展示文件展开进行展示时的宽度为广告位宽度的整数倍,一般为2倍。广告位上初始的布置的为简略形式的广告。
s4:从服务器端获取当前鼠标移入广告位的展示文件,并将获取的展示文件存入当前鼠标移入广告位和相邻后一广告位之间区域,并将获取的展示文件的宽度设为0,即当展示文件还未展示时,对在html页面的广告设置区域的展示文件进行隐藏,然后转到s5。通过对所需展示文件的动态判断,当广告设置区域不存在展示文件时,从网络服务器端进行下载,且下载后的展示文件会保存于广告设置区域,避免同样的文件进行多次下载,有效减轻服务器带宽的消耗。
s5:基于展示文件展示时的宽度,将当前鼠标移入广告位和当前鼠标移入广告位后至少一个广告位的宽度调整为0,以适配展示文件展示时的宽度,即将当前鼠标移入广告位和当前鼠标移入广告位相连的至少一个广告位的宽度调整为0,以留出足够的空白区域,方便展示文件的展示。因展示文件展开进行展示时的宽度为广告位宽度的整数倍,故宽度调整为0的广告位个数数值等于展示文件宽度相较于广告位宽度的倍数数值,如展示文件展开时的宽度为广告位宽度的两倍,则将当前鼠标移入广告位和当前鼠标移入广告位左右相邻任一个广告位的宽度调整为0,从而留出两个广告位宽度的空白,以便于展示文件的展示。
同时,将展示文件展开时的宽度设置成广告位宽度的整数倍,方便计算展示时的宽度,以便于调整相应个数的广告位的宽度为0。
在一种实施方式中,对于展示文件展示时广告位为0的调整,一般为将当前鼠标移入广告位和当前鼠标移入广告位相邻右边的广告位的宽度调整为0,如当前鼠标移入的广告位对应的展示文件展开进行展示时的宽度为广告位宽度的3倍,则将当前鼠标移入广告位和当前鼠标移入广告位相邻右边的两个广告位的宽度调整为0。当用户的鼠标放在最后一个广告位上时,此时受空间的限制,展示文件是无法继续向右展开进行展示的,故此时应将当前鼠标移入广告位和当前鼠标移入广告位相邻的左边广告位的宽度进行0的调整。
具体的,若当前鼠标所移入的广告位为第n个,广告位总的个数为c个,当前鼠标移入广告位对应的展示文件的宽度为广告位宽度的t倍,t一般为2,则改变宽度为0的广告位的计算方式为:
若n+t-1≤c,即可以向右进行展示文件的展开,故调整n到n+t-1位置的广告位的宽度为0;
如果t+n>c,即说明右边空间不足,需要向左边进行展示文件的展开,故调整c-t+1到c位置的广告位的宽度为0。
s6:展开并展示当前鼠标移入广告位的展示文件,且当鼠标移出广告位时,调整展示文件宽度为0,并将宽度调整为0的广告位的宽度还原为初始宽度,即将宽度为0的广告位的宽度调整为在广告设置区域中其它未调整宽度的广告位相同的宽度。
广告位宽度的缩小和展示文件的展开同步进行,且当鼠标移出广告位时,展示文件的宽度调整为0和广告位宽度的还原均也同步进行,给用户一动态的展示效果,吸引用户的关注,增加和用户间的交互效果。且广告位宽度的缩小和还原,以及展示文件的展开和缩小为0均通过javascript(直译式脚本语言)进行实现,对于广告位宽度为0的调整,具体的给广告位添加css3属性tansition-duration:40ms即可实现。
对于本发明实施例的web前端横向广告展示方法,以下结合一实例进行具体说明。
参见图2所示,广告设置区域横向分布有4个广告位,分别为a1、a2、a3和a4,当用户的鼠标移动到a1上时,判断a1和a2之间的区域是否存在展示文件a1-d,若不存在,则从服务器端下载展示文件a1-d至a1和a2之间,参见图3所示,此时展示文件a1-d的宽度为0,若展示文件a1-d展开后的宽度为广告位宽度的2倍,则调整a1和a2的宽度为0,并将展示文件a1-d展开,参见图4所示。若当用户的鼠标移动到a4上时,a4对应的展示文件a4-d的宽度为广告位宽度的2倍,则将a3和a4的宽度调整为0,并展示展示文件a4-d,参见图5所示。
本发明的web前端横向广告展示方法的原理在于,在广告设置区域进行多个广告位的横向布置,并给每个广告位添加事件监听函数,以监听鼠标的移入和移出,当鼠标移动到某一广告位上时,则判断广告设置区域是否存在对应的展示文件,当广告设置区域不存在展示文件时,则从网络服务器端进行下载,且下载后的展示文件会保存于广告设置区域,避免同样的文件进行多次下载,有效减轻服务器带宽的消耗,且保证广告详细介绍页面的快速呈现。同时,相关广告位的宽度调整为0以便于展示文件的展示,且广告位宽度的调整和展示文件的展示同步进行,给用户一动态的展示效果,吸引用户的关注,增加和用户间的交互效果,增加广告的吸引力。
对应上述web前端横向广告展示方法,本发明实施例还提供一种存储介质,其上存储有计算机程序,该计算机程序被处理器执行时可实现上述各实施例中的程序启动所需资源创建方法的步骤。需要说明的是,所述存储介质包括u盘、移动硬盘、rom(read-onlymemory,只读存储器)、ram(randomaccessmemory,随机存取存储器)、磁碟或者光盘等各种可以存储程序代码的介质。
另外,参见图6所示,对应上述web前端横向广告展示方法,本发明实施例还提供一种web前端横向广告展示设备,包括存储器、处理器及存储在存储器上并可在处理器上运行的计算机程序,该处理器执行计算机程序时可实现上述各实施例中的程序启动所需资源创建方法的步骤。
本发明还提供一种基于上述web前端横向广告展示方法的web前端横向广告展示系统,包括布局模块、判断模块和展示模块。
布局模块用于在html页面的广告设置区域横向设置多个广告位,且给每个广告位均添加事件监听函数用于监听鼠标的移入和移出;判断模块用于当鼠标移入某一广告位是,判断当前鼠标移入广告位和相邻后一广告位之间区域是否存在当前鼠标移入广告位的展示文件,若存在,则不作处理,若不存在,则从服务器端获取当前鼠标移入广告位的展示文件,并将获取的展示文件存入当前鼠标移入广告位和相邻后一广告位之间区域,并将获取的展示文件的宽度设为0;展示模块用于基于展示文件展示时的宽度,将当前鼠标移入广告位和当前鼠标移入广告位后至少一个广告位的宽度调整为0,以适配展示文件展示时的宽度,然后展开并展示当前鼠标移入广告位的展示文件,同时当鼠标移出广告位时,调整展示文件宽度为0,并将宽度调整为0的广告位的宽度还原为初始宽度。
其中,所述展示文件的宽度为广告位宽度整数倍的广告介绍图片,且展示文件宽度相较于广告位宽度的倍数数值等于宽度调整为0的广告位个数数值。广告位宽度的缩小和展示文件的展开同步进行,且当鼠标移出广告位时,展示文件的宽度调整为0和广告位宽度的还原同步进行。
本发明的web前端横向广告展示系统的原理在于,布局模块在广告设置区域进行多个广告位的横向布置,并给每个广告位添加事件监听函数,以监听鼠标的移入和移出,当鼠标移动到某一广告位上时,判断模块则判断广告设置区域是否存在对应的展示文件,当广告设置区域不存在展示文件时,则从网络服务器端进行下载,且下载后的展示文件会保存于广告设置区域,避免同样的文件进行多次下载,有效减轻服务器带宽的消耗,且保证广告详细介绍页面的快速呈现。同时,相关广告位的宽度调整为0以便于展示文件的展示,且广告位宽度的调整和展示文件的展示同步进行,给用户一动态的展示效果,增加和用户间的交互效果,增加广告的吸引力。
本发明不局限于上述实施方式,对于本技术领域的普通技术人员来说,在不脱离本发明原理的前提下,还可以做出若干改进和润饰,这些改进和润饰也视为本发明的保护范围之内。本说明书中未作详细描述的内容属于本领域专业技术人员公知的现有技术。
- 还没有人留言评论。精彩留言会获得点赞!