一种APP中嵌入H5页面的兼容性处理方法及装置与流程

本发明涉及计算机技术领域,更具体地,涉及一种app中嵌入h5页面兼容性的处理方法及装置。
背景技术:
目前由于提高用户参与度的需要,通常需要在app(应用软件)中通过webview(操作系统内置的浏览器组件)的方式嵌入h5(html5)页面,以提高用户体验,从而引导用户参与活动,提高用户参与的积极性。
在实现app中嵌入h5页面时,由于操作系统平台的不同(目前主要是android系统和ios系统)、同一操作系统存在着不同的版本、webview存在着不同的版本、各种移动设备屏幕的尺寸各有差异以及屏幕分辨率也存在着不同的差异,这些客观因素的存在,导致h5页面在不同移动设备上要保持展示样式和内容的一致性不太容易,要解决h5页面兼容性问题异常麻烦,因此,亟须一种方法使得app中嵌入h5页面后,页面兼容性问题能够得到很好的解决。
技术实现要素:
为了解决app中嵌入h5页面后出现的兼容性问题,本发明提供一种app中嵌入h5页面的兼容性处理方法及装置。
根据本发明的一个方面,提供一种app中嵌入h5页面的兼容性处理方法,包括:
s1,在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;
s2,在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;
s3,在所述h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;
s4,根据所述html根元素的字体大小设置各个html子节点的字体大小。
其中,s3中调用所述javascript函数获取webview区域尺寸大小的步骤进一步包括:
s31,调用h5页面加载完成的回调函数,在所述回调函数中,通过解析webview的useragent确定当前运行的app的系统平台;
s32,通过与所述系统平台相对应的javascriptbridge接口调用所述javascript函数,获取webview区域的尺寸大小。
其中,所述步骤s32还包括:
当所述javascript函数的调用出现异常时,通过调用element.getboundingclientrect()函数获取webview区域的尺寸大小。
其中,s3中根据获得的尺寸设置html根元素的字体大小的步骤进一步包括:
在所述h5页面的初始化函数中,调用window.devicepixelratio获得当前用户终端设备的屏幕像素比;
根据所述webview区域的尺寸大小和所述屏幕像素比,调用setfontsize函数计算出html根元素的字体大小,并将所述字体大小设置到html根元素的font-sizecss属性中。
其中,所述步骤s4进一步包括:
基于浏览器原生支持的rem机制,将所述html根元素的字体大小按照比例设置为各个html子节点的字体大小。
其中,在步骤s4之后还包括:
基于所述html根元素的字体大小和各个html子节点的字体大小,展示最终设置完成后的h5页面。
根据本发明的另一个方面,提供一种app中嵌入h5页面的兼容性处理装置,包括:
注入模块,用于在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;
加载模块,用于在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;
第一尺寸获取模块,用于在所述h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;
第二尺寸获取模块,根据所述html根元素的字体大小设置各个html子节点的字体大小。
其中,所述第一尺寸获取模块具体用于:
调用h5页面加载完成的回调函数,在所述回调函数中,通过解析webview的useragent确定当前运行的app的系统平台;
通过与所述系统平台相对应的javascriptbridge接口调用所述javascript函数,获取webview区域的尺寸大小。
根据本发明的另一个方面,提供一种app中嵌入h5页面的兼容性处理设备,包括:存储器、处理器、以及总线,
所述处理器和存储器通过所述总线完成相互间的通信;
所述存储器存储有可被所述处理器执行的程序指令,所述处理器调用所述存储器中的程序指令,以执行如前任一所述的方法。
根据本发明的又一个方面,提供一种非暂态计算机可读存储介质,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令使所述计算机执行如前任一所述的方法。
本发明提出的一种app中嵌入h5页面的兼容性处理方法及装置,通过在webview中注入获取webview窗口大小的javascript函数,通过这个函数将设备屏幕的真实信息传递给h5页面,从而达到h5页面适配不同移动设备目的,简单易行,可有效提高开发效率。
附图说明
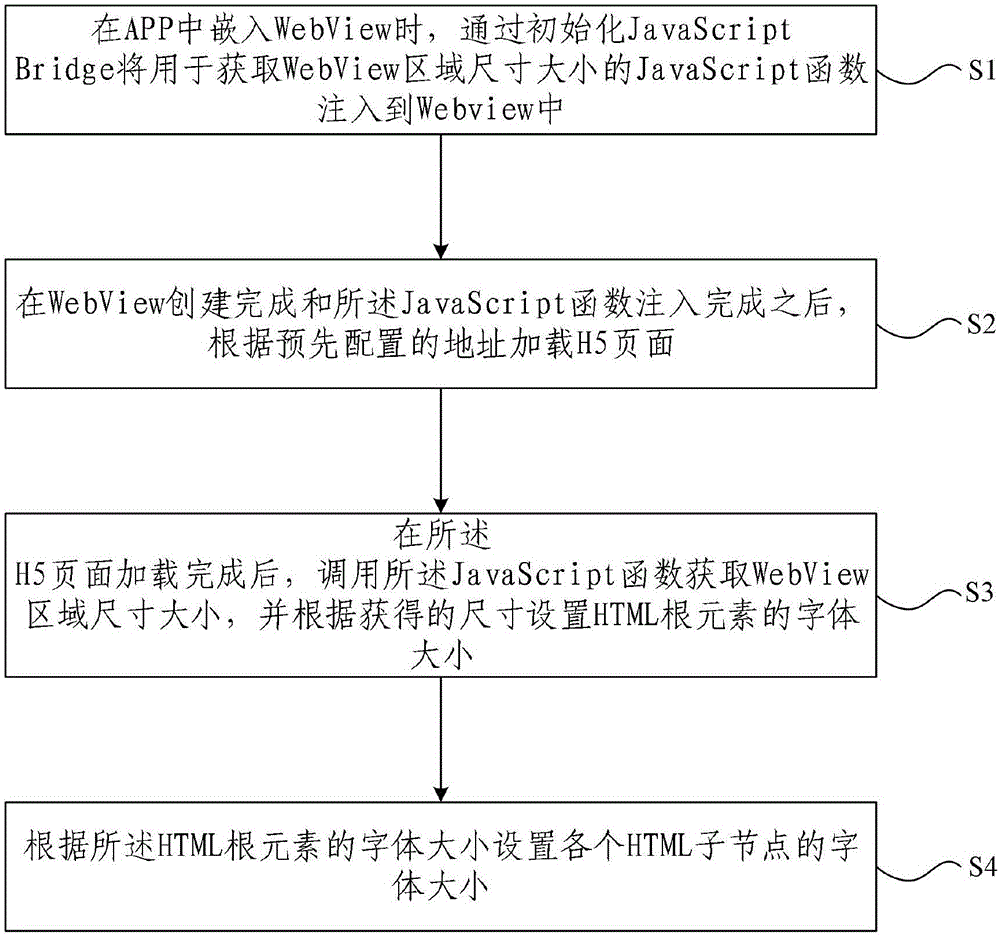
图1为本发明一实施例提供的一种app中嵌入h5页面的兼容性处理方法的流程示意图;
图2为本发明另一实施例提供的一种app中嵌入h5页面的兼容性处理装置的结构示意图;
图3为本发明另一实施例提供的一种app中嵌入h5页面的兼容性处理设备的结构示意图。
具体实施方式
下面结合附图和实施例,对本发明的具体实施方式作进一步详细描述。以下实施例用于说明本发明,但不用来限制本发明的范围。
如图1所示,为本发明一实施例提供的一种app中嵌入h5页面的兼容性处理方法的流程示意图,包括:
s1,在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;
s2,在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;
s3,在所述h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;
s4,根据所述html根元素的字体大小设置各个html子节点的字体大小。
具体地,步骤s1中,为了实现在app中嵌入h5页面,网页版app(webapp)的开发者首先需要在app中嵌入webview,webview是操作系统内置的浏览器组件。本发明实施例在嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数getscreenwidth,注入到webview中。目前,在app中嵌入h5页面会出现页面兼容性问题的主要原因是h5页面在调用element.getboundingclientrect()获取所在的webview区域的窗口大小时,会获得不正确的结果。向webview中注入一个用于获取webview区域尺寸大小的javascript函数,能够实现将设备屏幕的真实信息传递给h5页面,从而达到h5页面适配不同移动设备平台的目的。并且,javascriptbridge为跨平台的开源解决方案,可以运行于android和ios上,简单易于部署,且为app中嵌入h5页面的开发提供了一个统一的解决方案。
s2,在webview创建完成和javascript函数getscreenwidth被成功注入了webview之后,app端使用此webview通过预先配置的地址加载对应的h5页面。app在注入了getscreenwidth函数之后才开始加载h5页面,这个过程保证了页面加载的时序,因此能够保证调用getscreenwidth这个javascript函数时,这个函数已经存在,因此可以降低函数调用异常发生的概率。
s3,在所述h5页面加载完成后,h5页面绑定的页面加载完成的事件处理函数将被调用,在这个事件处理函数中,h5页面调用app端注入的getscreenwidth函数,通过此javascript函数,可以获得当前webview区域的真实尺寸,通过这一尺寸,可以设置h5页面的html根元素的字体大小。
然后在步骤s4中,以所获得的html根元素的字体大小为基准,设置各个html子节点的字体大小,即不同dom节点对应的字体大小或元素大小,从而达到适配不同移动设备的目的。
本发明实施例提出的一种一app中嵌入h5页面的兼容性处理方法,通过在webview中注入获取webview窗口大小的javascript函数,通过这个函数将设备屏幕的真实信息传递给h5页面,从而达到h5页面适配不同移动设备目的,可以运行于android和ios上,简单易于部署,且为app中嵌入h5页面开发的兼容性问题提供了一个统一的解决方案,可有效提高开发效率。
基于上述实施例,s3中调用所述javascript函数获取webview区域尺寸大小的步骤进一步包括:
s31,调用h5页面加载完成的回调函数,在所述回调函数中,通过解析webview的useragent确定当前运行的app的系统平台;
s32,通过与所述系统平台相对应的javascriptbridge接口调用所述javascript函数,获取webview区域的尺寸大小。
具体地,当h5页面被加载完成之后,指定的页面加载完成的回调函数会被调用,回调函数具体是windows.onload或document.onload,在该回调函数中,首先h5页面的javascript代码通过解析webview的useragent确定当前运行的app的系统平台,即判断当前运行的app是android版本还是ios版本,然后尝试通过与所述系统平台相对应的javascriptbridge接口调用所述用于获取webview区域尺寸大小的javascript函数getscreenwidth,获得当前webview区域的尺寸大小。
通过useragent这种浏览器的原生支持方式来判断当前h5页面运行的平台,高效而易于实施,因为只需要通过正则表达式来进行模式匹配即可,另外,根据不同的平台调用对应的javascriptbridge接口保证了方法和代码的跨平台性和移植性。
在一个实施例中,当所述javascript函数的调用出现异常时,通过调用element.getboundingclientrect()函数获取webview区域的尺寸大小。即当对应的javascriptbridge没有导出getscreenwidth这个javascript函数,或者是调用getscreenwidth函数抛出了异常,会通过调用element.getboundingclientrect()获取webview区域的尺寸大小。通过异常处理加强了程序的容错性和健壮性,因为当javascriptbridge接口调用getscreenwidth函数失败或者app本身发生异常之后,还能够通过webview的原生element.getboundingclientrect()函数获得webview的尺寸,这样在大多数的移动设备上,在app中嵌入的h5页面仍然能够正常显示,极大地增强了在app中嵌入h5页面的用户体验。
基于上述实施例,s3中根据获得的尺寸设置html根元素的字体大小的步骤进一步包括:
在所述h5页面的初始化函数中,调用window.devicepixelratio获得当前用户终端设备的屏幕像素比;
根据所述webview区域的尺寸大小和所述屏幕像素比,调用setfontsize函数计算出html根元素的字体大小,并将所述字体大小设置到html根元素的font-sizecss属性中。
具体地,在获得了webview的尺寸后,h5页面的初始化函数会通过window.devicepixelratio获得当前设备的屏幕像素比(devicepixelratio),然后当前h5页面的setfontsize函数会根据webview的尺寸和当前设备的屏幕像素比联合计算出合适的html根元素的字体大小,最后将此大小设置到html根元素的font-sizecss属性上。
基于上述各实施例,所述步骤s4进一步包括:
基于浏览器原生支持的rem机制,将所述html根元素的字体大小按照比例设置为各个html子节点的字体大小。
rem是css3新增的一个相对单位(rootem,根em),相对于根元素(即html元素)font-size计算值的倍数只相对于根元素的大小rem(fontsizeoftherootelement)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。利用rem可以实现简单的响应式布局,可以利用html元素中字体的大小与屏幕间的比值设置font-size的值,实现当屏幕分辨率变化时让元素也变化。
由于rem是浏览器原生支持的机制,并且当html根元素的font-sizecss属性被设置或者修改之后,各个html子元素的font-size会被浏览器自动根据html根元素的font-size按照比例进行动态修改,保证了h5页面在不同的移动设备上都能很好地显示。这样极大地保证h5页面的运行效率,并减轻了开发人员的工作量。
基于上述各实施例,在步骤s4之后还包括:
基于所述html根元素的字体大小和各个html子节点的字体大小,展示最终设置完成后的h5页面。
当html根节点的font-size和各html子节点的font-size设置完成后,各个html元素的大小和位置就被最终确定了,这样页面就可以完整的展示出来了,并且在各个移动设备上的用户体验具有一致性,最后功能代码就可以被执行了,即使后期对各个元素进行了添加、修改和删除,页面依然能被很好地显示。
如图2所示,为本发明另一实施例提供的一种app中嵌入h5页面的兼容性处理装置的结构示意图,包括:注入模块21、加载模块22、第一尺寸获取模块22和第二尺寸获取模块23,其中,
注入模块21,用于在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;
加载模块22,用于在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;
第一尺寸获取模块23,用于在h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;
第二尺寸获取模块24,根据所述html根元素的字体大小设置各个html子节点的字体大小。
具体地,为了实现在app中嵌入h5页面,网页版app(webapp)的开发者首先需要在app中嵌入webview,webview是操作系统内置的浏览器组件。注入模块21用于在嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数getscreenwidth,注入到webview中。目前,在app中嵌入h5页面会出现页面兼容性问题的主要原因是h5页面在调用element.getboundingclientrect()获取所在的webview区域的窗口大小时,会获得不正确的结果。向webview中注入一个用于获取webview区域尺寸大小的javascript函数,能够实现将设备屏幕的真实信息传递给h5页面,从而达到h5页面适配不同移动设备平台的目的。并且,javascriptbridge为跨平台的开源解决方案,可以运行于android和ios上,简单易于部署,且为app中嵌入h5页面的开发提供了一个统一的解决方案。
加载模块22在webview创建完成和javascript函数getscreenwidth被成功注入了webview之后,app使用此webview通过预先配置的地址加载h5页面。app在注入了getscreenwidth函数之后才开始加载h5页面,这个过程保证了页面加载的时序,因此能够保证调用getscreenwidth这个javascript函数时,这个函数已经存在,因此可以降低函数调用异常发生的概率。
在所述h5页面加载完成后,h5页面首先绑定页面加载完成的事件处理函数,一旦页面被加载完成,此函数将被调用,在这个事件处理函数中,第一尺寸获取模块23用于调用app端注入的getscreenwidth函数,通过此javascript函数,可以获得当前webview区域的真实尺寸,通过这一尺寸,可以设置h5面的html根元素的字体大小。
第二尺寸获取模块24,用于以html根元素的大小为基准,设置各个html子节点的字体大小,即不同dom节点对应的字体大小或元素大小,从而达到适配不同移动设备的目的。
本发明实施例提出的一种app中嵌入h5页面的兼容性处理装置,通过在webview中注入获取webview窗口大小的javascript函数,通过这个函数将设备屏幕的真实信息传递给h5页面,从而达到h5页面适配不同移动设备目的,可以运行于android和ios上,简单易于部署,且为app中嵌入h5页面开发的兼容性问题提供了一个统一的解决方案,可有效提高开发效率。
基于上述实施例,所述第一尺寸获取模块具体用于:
调用h5页面加载完成的回调函数,在所述回调函数中,通过解析webview的useragent确定当前运行的app的系统平台;
通过与所述系统平台相对应的javascriptbridge接口调用所述javascript函数,获取webview区域的尺寸大小。
具体地,当h5页面被加载完成之后,指定的页面加载完成的回调函数会被调用,回调函数具体是windows.onload或document.onload,在该回调函数中,首先h5页面的javascript代码通过解析webview的useragent确定当前运行的app的系统平台,即判断当前运行的app是android版本还是ios版本,然后尝试通过与所述系统平台相对应的javascriptbridge接口调用所述用于获取webview区域尺寸大小的javascript函数getscreenwidth,获得当前webview区域的尺寸大小。
其中,所述第一尺寸获取模块还用于:
当所述javascript函数的调用出现异常时,通过调用element.getboundingclientrect()函数获取webview区域的尺寸大小。
基于上述实施例,所述第一尺寸获取模块用于:
在所述h5页面的初始化函数中,调用window.devicepixelratio获得当前用户终端设备的屏幕像素比;
根据所述webview区域的尺寸大小和所述屏幕像素比,调用setfontsize函数计算出html根元素的字体大小,并将所述字体大小设置到html根元素的font-sizecss属性中。
其中,所述第二尺寸获取模块用于:
基于浏览器原生支持的rem机制,将所述html根元素的字体大小按照比例设置为各个html子节点的字体大小。
其中,还包括:
展示模块,用于基于所述html根元素的字体大小和各个html子节点的字体大小,展示最终设置完成后的h5页面。
如图3所示,为本发明另一实施例提供的一种app中嵌入h5页面的兼容性处理设备的结构示意图,包括:存储器31、处理器32、以及总线33,
所述处理器32和存储器31通过所述总线33完成相互间的通信;
所述存储器31存储有可被所述处理器32执行的程序指令,所述处理器32调用所述存储器31中的程序指令,以执行如上述各实施例所述的方法,例如包括:s1,在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;s2,在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;s3,在所述h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;s4,根据所述html根元素的字体大小设置各个html子节点的字体大小。
根据本发明的又一个方面,提供一种非暂态计算机可读存储介质,所述非暂态计算机可读存储介质存储计算机指令,所述计算机指令使所述计算机执行如上述各实施例所述的方法,例如包括:s1,在app中嵌入webview时,通过初始化javascriptbridge将用于获取webview区域尺寸大小的javascript函数注入到webview中;s2,在webview创建完成和所述javascript函数注入完成之后,根据预先配置的地址加载h5页面;s3,在所述h5页面加载完成后,调用所述javascript函数获取webview区域尺寸大小,并根据获得的尺寸设置html根元素的字体大小;s4,根据所述html根元素的字体大小设置各个html子节点的字体大小。
本领域普通技术人员可以理解:实现上述方法实施例的全部或部分步骤可以通过程序指令相关的硬件来完成,前述的程序可以存储于一计算机可读取存储介质中,该程序在执行时,执行包括上述方法实施例的步骤;而前述的存储介质包括:rom、ram、磁碟或者光盘等各种可以存储程序代码的介质。
以上所描述的app中嵌入h5页面的兼容性处理设备仅仅是示意性的,其中所述作为分离部件说明的单元可以是或者也可以不是物理上分开的,作为单元显示的部件可以是或者也可以不是物理单元,即可以位于一个地方,或者也可以分布到多个网络单元上。可以根据实际的需要选择其中的部分或者全部模块来实现本实施例方案的目的。本领域普通技术人员在不付出创造性的劳动的情况下,即可以理解并实施。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到各实施方式可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件。基于这样的理解,上述技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品可以存储在计算机可读存储介质中,如rom/ram、磁碟、光盘等,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行各个实施例或者实施例的某些部分所述的方法。
最后,本发明的方法仅为较佳的实施方案,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内,所作的任何修改、等同替换、改进等,均应包含在本发明的保护范围之内。
- 还没有人留言评论。精彩留言会获得点赞!