一种页面美化方法、装置、电子设备及存储介质与流程

本发明涉及web前端技术领域,特别是涉及一种页面美化方法、装置、电子设备及存储介质。
背景技术:
目前,web技术已经迅速发展,不少网站里面的表单信息界面均使用input表单元素的默认样式。
但是现有网站中页面的默认表单如图1所示,该表单中的多个input元素均在表单中展示出来,由此可见表单中样式凌乱、不够美观,而且造成用户体验较差。
技术实现要素:
本发明实施例的目的在于提供一种页面美化方法、装置、电子设备及存储介质,以实现页面美观,从而为用户带来良好的体验。具体技术方案如下:
一种页面美化方法,所述方法包括:
在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;
若为是,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。
进一步地,所述html表单元素为复选框元素checkbox、单选框元素radio或选择框元素select。
进一步地,在所述将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素之后,所述方法还包括:
利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中;
若为是,将子label元素显示全部选中。
进一步地,在所述将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素之后或在所述将子label元素显示全部选中之后,所述方法还包括:
利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被取消;
若为是,将子label元素显示全部取消。
一种页面美化装置,所述装置包括:
文件引入模块,用于在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
表单元素建立模块,用于建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
第一监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;若为是,触发选中显示模块;
所述选中显示模块,用于将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。
进一步地,所述html表单元素为复选框元素checkbox、单选框元素radio或选择框元素select。
进一步地,所述装置还包括:
第二监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中,若为是,触发选中模块;
所述选中模块,用于将子label元素显示全部选中。
进一步地,所述装置还包括:
第三监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否均被取消;若为是,触发全部取消模块;
所述全部取消模块,用于将子label元素显示全部取消。
在本发明实施的又一方面,还提供了一种计算机可读存储介质,所述计算机可读存储介质中存储有指令,当其在计算机上运行时,使得计算机执行上述任一所述的一种页面美化方法。
在本发明实施的又一方面,本发明实施例还提供了一种包含指令的计算机程序产品,当其在计算机上运行时,使得计算机执行上述任一所述的一种页面美化方法。
本发明实施例提供的一种页面美化方法、装置、电子设备及存储介质,可以在超文本标记语言html页面中引入查询和控制页面控件jquery文件,建立html表单元素其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的label元素是否均被选中;若为是,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。该方法通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,不仅实现了页面的美观,也为用户带来良好的体验,而且利于推广和传播;当然,实施本发明的任一产品或方法必不一定需要同时达到以上所述的所有优点。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为现有网站中页面的默认表单示意图;
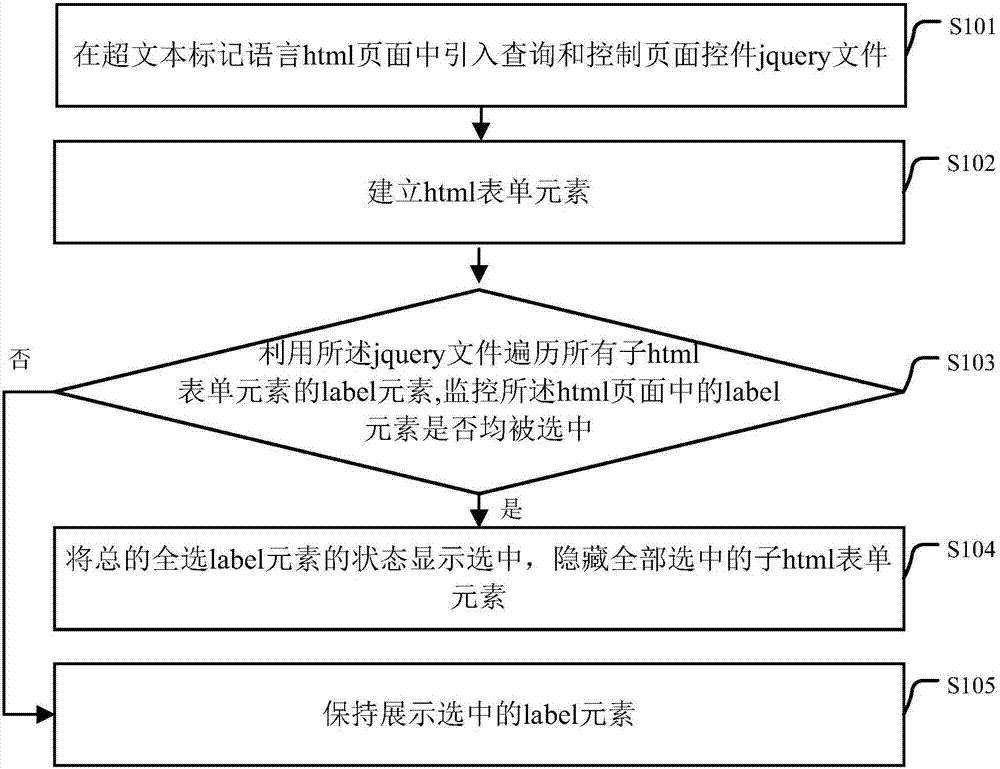
图2为利用本发明实施例提供的第一种页面美化方法的示意图;
图3为本发明实施例提供的一种页面美化方法处理后的页面表单示意图;
图4为本发明实施例提供的第二种页面美化方法的示意图;
图5为本发明实施例提供的第三种页面美化方法的示意图;
图6为本发明实施例提供的第四种页面美化方法的示意图;
图7为本发明实施例提供的一种页面美化装置的示意图;
图8为本发明实施例提供的一种电子设备的示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
下面将详细描述本发明的各个方面的特征和示例性实施例。需要说明的是,在下面的详细描述中,提出了许多具体细节,以便对本发明进行全面理解。但是,对于本领域人员来说,本发明可以在不需要这些具体细节中的一些细节的情况下实施。
在下面的描述中,提供许多具体细节从而给出对本发明的实施例的充分理解。然而本领域技术人员将意识到,在一些情况下,不详细示出货描述公知结构、单元或操作步骤以避免模糊本发明的主要技术创意。
需要说明的是,在不冲突的情况下,本申请中的实施例及实施例中的特征可以改变连接关系,改变步骤顺序,或者相互进行不同的组合。下面将参考附图并结合实施例详细说明本申请。
图2为本发明实施例提供的第一种页面美化方法的示意图,所述方法包括:
s101,在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
其中,上述超文本标记语言html(hypertextmark-uplanguage)可以理解为创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。
上述jquery是一个快速、简洁的javascript框架,具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对css选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jquery兼容各种主流浏览器。
s102,建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
其中,label元素是html表单元素中的块级元素即普通html标签。
需要说明的是,input元素与label元素是关联在一起的,点击lable元素,input元素也随着显示。
另外,html表单元素为复选框元素checkbox、单选框元素radio或选择框元素select。
由此可见,通过建立隐藏页面中默认的input元素,显示与input元素关联的label元素的html表单元素,使得与现有网站中页面的默认表单相比,达到了页面的美观。
s103,利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中,若为是,执行s104,若为否,执行s105;
其中,上述利用jquery文件遍历所有子html表单元素的label元素可以理解为利用jquery文件将子html表单元素的label元素访问了一遍。
s104,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素;
需要说明的是,当监控到html页面中的label元素均被选中,意味着总的全选label元素就被选中;另外将全部选中的子html表单元素隐藏,美化了页面,使得用户体验更好。
在将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素之后,还包括:
第一种实施方式:利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中;若为是,将子label元素显示全部选中。
第二种实施方式:利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否均被取消;若为是,将子label元素显示全部取消。
第三种实施方式:利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中;若为是,将子label元素显示全部选中。
利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否均被取消;若为是,将子label元素显示全部取消。
s105,保持展示选中的label元素。
需要说明的是,若监控到所述html页面中的label元素有未被选中的,则可以选择保持展示选中的label元素,也可以选择对label元素作其他实施方式的处理,本发明对此并不限定,只是本实施例采取保持展示选中的label元素。
利用本发明提供的实施例对页面进行美化,得到如图3所示的美化页面。
由此可见,本发明提供的实施例通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,不仅实现了页面的美观,也为用户带来良好的体验,而且利于推广和传播。
值得一提的是,本发明提供的实施方式还可以进一步封装成一种美化页面的插件使用,具体为:
在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
建立选择框checkbox.js文件;其中,在checkbox.js文件中,隐藏页面中默认的input元素,显示与input元素关联的label元素,且input元素与label元素是联动关系的表单元素;
利用jquery文件遍历所有子html表单元素的label元素,监控html页面中的label元素是否均被选中;
若为是,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素;
对checkbox.js文件进行封装;
利用jquery文件将封装后的checkbox.js文件添加到window对象上;
在html页面中读取封装后的checkbox.js文件,实现对html页面的美化。
由此可见,封装后的美化插件性能较优,复用性强,也可以拓展,减小开发难度,易于在工作中使用。
图4为本发明实施例提供的第二种页面美化方法的示意图,所述方法包括:
s201,在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
s202,建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
s203,利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;若为是,执行s204,若为否,执行s205;
s204,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素;
s205,保持展示选中的label元素;
s206,利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中,若为是,执行s207,若为否,返回执行s205;
本步骤通过监控html页面中的总的全选label元素是否被选中,为下一步对lablel元素快捷处理作了准备,也就是说,该监控的功能是为了对label元素作简化操作,增加快捷处理的功能。
s207,将子label元素显示全部选中。
基于上述情况,监控到html页面中的总的全选label元素被选中,也就是说,用户此刻选择了所有的label元素,因此需要将子label元素全部选中,该功能的增加不仅使用户操作方便,而且还为用户节省了时间,带来了视觉良好的体验。
由此可见,本发明提供的实施例通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,增加了快捷选中功能,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
图5为本发明实施例提供的第三种页面美化方法的示意图,所述方法包括:
s301,在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
s302,建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
s303,利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;若为是,执行s304,若为否,执行s305;
s304,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素;
s305,保持展示选中的label元素;
s306,所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被取消,若为是,执行s307,若为否,返回执行s305;
本步骤通过监控html页面中的总的全选label元素是否被取消,为下一步对lablel元素快捷处理作了准备,也就是说,该监控的功能是为了对label元素作简化操作,增加快捷处理的功能。
s307,将子label元素显示全部取消。
基于上述情况,监控到html页面中的总的全选label元素被取消,也就是说,用户此刻取消了选择的label元素,因此需要将子label元素全部取消,该功能的增加不仅使用户操作方便,而且还为用户节省了时间,带来了视觉良好的体验。
由此可见,本发明提供的实施例通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,增加了快捷取消功能,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
图6为本发明实施例提供的第四种页面美化方法的示意图,所述方法包括:
s401,在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
s402,建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
s403,利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;若为是,执行s404,若为否,执行s405;
s404,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素;
s405,保持展示选中的label元素;
s406,利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中,若为是,执行s407,若为否,返回执行s405;
s407,将子label元素显示全部选中;
s408,所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被取消,若为是,执行s409,若为否,返回执行s405;
s409,将子label元素显示全部取消。
由此可见,本发明提供的实施例通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,增加了快捷选中和取消功能,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
图7为本发明实施例提供的一种页面美化装置的示意图,所述装置包括:
文件引入模块501,用于在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
表单元素建立模块502,用于建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
第一监控模块503,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;若为是,触发选中显示模块;
所述选中显示模块504,用于将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。
具体的,所述html表单元素为复选框元素checkbox、单选框元素radio或选择框元素select。
具体的,所述装置还包括:
第二监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中,若为是,触发选中模块;
所述选中模块,用于将子label元素显示全部选中。
具体的,所述装置还可以包括:
第三监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否均被取消;若为是,触发全部取消模块;
所述全部取消模块,用于将子label元素显示全部取消。
具体的,所述装置还可以包括:
第二监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否被选中,若为是,触发选中模块;
所述选中模块,用于将子label元素显示全部选中。
第三监控模块,用于利用所述jquery文件遍历所有子html表单元素的label元素,监控html页面中的总的全选label元素是否均被取消;若为是,触发全部取消模块;
所述全部取消模块,用于将子label元素显示全部取消。
由此可见,本发明提供的实施例通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
本发明实施例还提供了一种电子设备,如图8所示,包括处理器601、通信接口602、存储器603和通信总线604,其中,处理器601,通信接口602,存储器603通过通信总线604完成相互间的通信,
存储器603,用于存放计算机程序;
处理器601,用于执行存储器603上所存放的程序时,实现本发明实施例提供的一种页面美化方法;具体的,上述页面美化方法,包括:
在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;
若为是,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。
由上可见,执行本实施例提供的电子设备,通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
上述的一种页面美化方法的实施方式与前述方法实施例部分提供的一种页面美化方法的美化方式相同,这里不再赘述。
上述电子设备提到的通信总线可以是外设部件互连标准(peripheralcomponentinterconnect,pci)总线或扩展工业标准结构(extendedindustrystandardarchitecture,eisa)总线等。该通信总线可以分为地址总线、数据总线、控制总线等。为便于表示,图中仅用一条粗线表示,但并不表示仅有一根总线或一种类型的总线。
通信接口用于上述电子设备与其他设备之间的通信。
存储器可以包括随机存取存储器(randomaccessmemory,ram),也可以包括非易失性存储器(non-volatilememory,nvm),例如至少一个磁盘存储器。可选的,存储器还可以是至少一个位于远离前述处理器的存储装置。
上述的处理器可以是通用处理器,包括中央处理器(centralprocessingunit,cpu)、网络处理器(networkprocessor,np)等;还可以是数字信号处理器(digitalsignalprocessing,dsp)、专用集成电路(applicationspecificintegratedcircuit,asic)、现场可编程门阵列(field-programmablegatearray,fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。
本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质内存储有计算机程序,所述计算机程序被处理器执行时实现本发明实施例提供的一种页面美化方法;具体的,上述一种页面美化方法,包括:
在超文本标记语言html页面中引入查询和控制页面控件jquery文件,其中,所述html页面为基于全球广域网界面,利用html和层叠样式表css对设有输入input元素和标签label元素页面进行布局的页面;
建立html表单元素;其中,所述html表单元素是一种隐藏页面中默认的input元素,显示与所述input元素关联的label元素,且所述input元素与label元素是联动关系的表单元素;
利用所述jquery文件遍历所有子html表单元素的label元素,监控所述html页面中的label元素是否均被选中;
若为是,将总的全选label元素的状态显示选中,隐藏全部选中的子html表单元素。
由上可见,执行本实施例提供的计算机可读存储介质中存储的应用程序时,通过隐藏页面中默认的input元素和隐藏全部选中的子html表单元素,不仅实现了页面的美观,也为用户带来视觉良好和操作方便的体验,而且利于推广和传播。
上述的一种页面美化方法的实施方式与前述方法实施例部分提供的一种页面美化方法的美化方式相同,这里不再赘述。
需要说明的是,在本文中,诸如第一和第二等之类的关系术语仅仅用来将一个实体或者操作与另一个实体或操作区分开来,而不一定要求或者暗示这些实体或操作之间存在任何这种实际的关系或者顺序。而且,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、物品或者设备中还存在另外的相同要素。
本说明书中的各个实施例均采用相关的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于方法、装置、电子设备、计算机可读存储介质实施例而言,由于其基本相似于方法实施例,所以描述的比较简单,相关之处参见方法实施例的部分说明即可。
以上所述仅为本发明的较佳实施例而已,并非用于限定本发明的保护范围。凡在本发明的精神和原则之内所作的任何修改、等同替换、改进等,均包含在本发明的保护范围内。
- 还没有人留言评论。精彩留言会获得点赞!