网页信息显示方法及装置与流程

本发明涉及互联网技术领域,尤其涉及一种网页信息显示方法及装置。
背景技术:
随着互联网技术的发展,越来越多的用户使用终端设备浏览网页。但是由于终端设备的屏幕受限,一屏不能显示完网页所有内容,需要多屏才能显示完网页所有内容,显示的第一屏称之为“首屏”,“首屏”指适应于终端设备屏幕大小的、用户能看到的当前页面所在的区域。
现有技术中,用户在浏览网页时,通过向下不断滚动页面查看网页的其他内容。而终端设备通常会对来自服务器的网页主文档解析完毕后,才会显示对应的多个页面,导致终端设备需要消耗较长的时间才能显示首屏页面。
技术实现要素:
本发明实施例提供一种网页信息显示方法及装置,以解决现有技术中需要消耗较长的时间才能显示首屏页面的问题。
为解决上述技术问题,本发明实施例是这样实现的:
第一方面,本发明实施例提供了一种网页信息显示方法,应用于终端设备,所述方法包括:
获取来自服务器的网页主文档;
根据所述网页主文档中的首屏标记,确定所述网页主文档中的首屏文档;
对所述首屏文档进行解析,并根据解析结果绘制首屏页面。
第二方面,本发明实施例提供了一种网页信息显示方法,应用于服务器,所述方法包括:
接收终端设备发送的网页访问请求;
根据所述网页访问请求,生成网页主文档,其中,所述网页主文档中包含首屏标记,所述首屏标记用于确定所述网页主文档中的首屏文档;
向所述终端设备发送所述网页主文档。
第三方面,本发明实施例提供了一种网页信息显示装置,应用于终端设备,所述装置包括:
获取单元,用于获取来自服务器的网页主文档;
第一确定单元,用于根据所述获取单元获取到的网页主文档中的首屏标记,确定所述网页主文档中的首屏文档;
解析单元,用于对所述第一确定单元确定出的首屏文档进行解析,并根据解析结果绘制首屏页面。
第四方面,本发明实施例提供了一种网页信息显示装置,应用于服务器,所述装置包括:
接收单元,用于接收终端设备发送的网页访问请求;
生成单元,用于根据所述接收单元接收到的网页访问请求,生成网页主文档,其中,所述网页主文档中包含首屏标记,所述首屏标记用于确定所述网页主文档中的首屏文档;
发送单元,用于向所述终端设备发送所述生成单元生成的网页主文档。
第五方面,本发明实施例提供了一种终端设备,包括:
存储器、处理器及存储在所述存储器上并可在所述处理器上运行的网页信息显示程序,所述网页信息显示程序被所述处理器执行时实现上述应用于终端设备的网页信息显示方法的步骤。
第六方面,本发明实施例提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有网页信息显示程序,所述网页信息显示程序被处理器执行时实现上述应用于终端设备的网页信息显示方法的步骤。
第七方面,本发明实施例提供了一种服务器,包括:
存储器、处理器及存储在所述存储器上并可在所述处理器上运行的网页信息显示程序,所述网页信息显示程序被所述处理器执行时实现上述应用于服务器的网页信息显示方法的步骤。
第八方面,本发明实施例提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有网页信息显示程序,所述网页信息显示程序被处理器执行时实现上述应用于服务器的网页信息显示方法的步骤。
本发明实施例能够根据网页主文档中的首屏标记快速绘制首屏页面,提升了网页的显示效果和显示速度,且无需增加服务器资源和带宽资源的开销。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本发明的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1是本发明的一个实施例的网页信息显示方法的流程图;
图2是本发明的另一个实施例的网页信息显示方法的流程图;
图3是本发明的一个实施例的网页信息显示方法的场景图;
图4是本发明的另一个实施例的网页信息显示方法的流程图;
图5是本发明的另一个实施例的网页信息显示方法的流程图;
图6是本发明的一个实施例的网页信息显示装置的结构示意图;
图7是本发明的另一个实施例的网页信息显示装置的结构示意图;
图8是实现本发明各个实施例的一种终端设备的硬件结构示意图;
图9是实现本发明各个实施例的一种服务器的硬件结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将结合本发明具体实施例及相应的附图对本发明技术方案进行清楚、完整地描述。显然,所描述的实施例仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
随着互联网技术的快速发展及智能操作系统的普及,越来越多的用户使用终端设备中的浏览器浏览网页。目前,浏览器展示网页内容的过程主要包括以下流程:
首先,浏览器从网站服务器拉取网页主文档,其中,网页主文档通常为html文件;之后,浏览器解析网页主文档,并发送js和css等资源的请求;最后,浏览器进行页面元素的排版工作,并绘制网页内容进行展示。
网页的主文档通常比较大,用户在通过终端设备浏览网页时,需要通过向下不断滚动网页页面来阅读。由于用户最先感知到的通常都是页面的“第一屏”之内的内容,也就是“首屏”内容,因此,浏览器在解析网页主文档时,需要控制解析的节奏,以最快速度给用户展示首屏页面,而将首屏之外的内容延后展示。现有技术中,通过代理服务器的方式实现首屏页面的展示,但其存在服务器资源和网络带宽资源开销较大的问题。
为了解决上述问题,本发明实施例提供了一种网页信息显示方法及装置。
下面首先对应用于终端设备侧的网页信息显示方法进行介绍。
图1是本发明的一个实施例的网页信息显示方法的流程图,该方法应用于终端设备,如图1所示,该方法可以包括以下步骤:
在步骤101中,获取来自服务器的网页主文档。
本发明实施例中,终端设备可以包括:智能手机、平板电脑、智能手表等移动终端,也可以包括:笔记本电脑、桌面机及台式电脑等计算机设备。服务器指的是发布网页内容的网站服务器。网页主文档可以为html类型的文档,也可以为其他类型的文档。
目前,网页的类型繁多,不同的网站有不同风格的展示效果,本发明实施中,考虑到最了解网页展示情况的,是网站的开发者,因此网站的开发者在部署自己开发的网站服务时,可以在网页主文档中植入不同屏幕尺寸对应的首屏标记,具体的,可以通过一套代码将一个或多个首屏标记植入网页主文档中,来分别适应不同屏幕尺寸的终端设备。
本发明实施例中,网页主文档中可以包含一个或多个首屏标记,其中,该网页主文档中至少包含用于确定当前终端设备对应的首屏文档的首屏标记,首屏标记可以为能够唯一标识首屏位置的任意字符或字符串,不同的屏幕尺寸对应不同的首屏标记。终端设备对应的首屏标记指的是:该终端设备的屏幕尺寸对应的首屏标记。
在一个可选的实施方式中,上述步骤101可以包括:s11和s12,其中,
在s11中,向服务器发送网页访问请求,其中,该网页访问请求中携带有终端设备的设备信息,该设备信息至少包括:屏幕尺寸信息,该屏幕尺寸信息用于服务器确定终端设备对应的首屏标记。
本实施方式中,终端设备的设备信息可以包括:设备型号和屏幕尺寸信息,其中,该屏幕尺寸信息可以包括:屏幕的高度和宽度。
作为一个例子,当终端设备中的浏览器请求某一网页时,可以在http请求的header里设置user-agent字段,具体的,在user-agent字段中写入该终端设备的屏幕尺寸信息,之后将该http请求发送给该网页对应的网站服务器。
例如,在user-agent字段中写入的内容为:
mozilla/5.0(linux;android5.1.1;nexus6build/lyz28e)applewebkit/537.36(khtml,likegecko)chrome/60.0.3112.113mobilesafari/537.36device/800*400。其中,“800*400”为设备的屏幕高度和宽度。
在s12中,接收服务器响应该网页访问请求返回的网页主文档。
本实施方式中,服务器在接收到终端设备发送的网页访问请求后,可以依据该网页访问请求中携带的该终端设备的屏幕尺寸信息,确定该终端设备对应的首屏标记,并将该首屏标记的信息添加到网页主文档中,并将该网页主文档返回给终端设备。
由上述实施方式可见,该实施方式中,终端设备可以将其屏幕尺寸信息提供给网站服务器,以便网站服务器可以依据终端设备的屏幕尺寸信息确定出该终端设备对应的首屏标记,从而保证首屏标记确定结果的准确性。
在步骤102中,根据网页主文档中的首屏标记,确定该网页主文档中的首屏文档。
本发明实施例中,“首屏”指的是适应于终端设备屏幕大小的、用户能看到的当前页面所在的区域。首屏文档指的是用于终端设备屏幕的第一屏显示的文档。
例如,用户使用智能手机的浏览器访问网页,那么“首屏”就是与该智能手机屏幕大小相同的、用户当前打开浏览器的网页能看到的区域,首屏文档对应于该区域内所显示的页面内容。
在步骤103中,对首屏文档进行解析,并根据解析结果绘制首屏页面。
本发明实施例中,根据解析结果绘制首屏页面的过程可以包括:对首屏文档的解析结果进行页面内容绘制,并将绘制的页面内容进行显示。
本发明实施例中,可以使浏览器有效地进行首屏页面快速展示的优化,为用户提供更快的浏览体验。同时也可以提升网站本身的体验,提升展示性能。同时也可以节约较多的服务器中转下发的资源消耗,原本可能需要代理服务器去统筹计算的工作,现在可以分散到各个网站服务器本身,且具有更高效、更灵活、更精准的下发,配合浏览器完成浏览器速度的提升优化。
由上述实施例可见,该实施例能够根据网页主文档中的首屏标记快速绘制首屏页面,提升了网页的显示效果和显示速度,且无需增加服务器资源和带宽资源的开销。
图2是本发明的另一个实施例的网页信息显示方法的流程图,该方法应用于终端设备,本发明实施例中可以在网页主文档的头部信息和正文信息中添加首屏标记的相关信息,如图2所示,此时,该方法可以包括以下步骤:
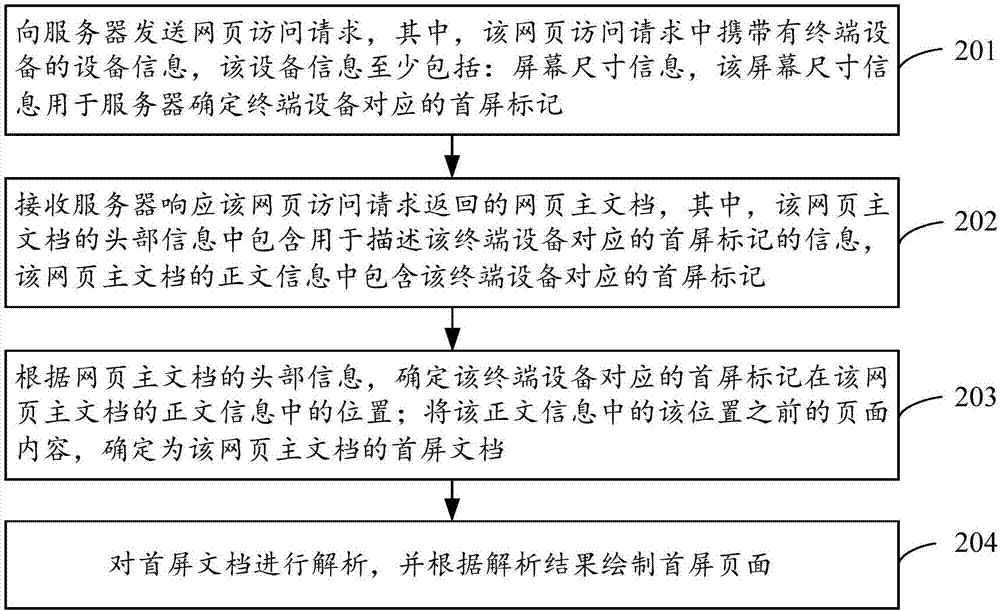
在步骤201中,向服务器发送网页访问请求,其中,该网页访问请求中携带有终端设备的设备信息,该设备信息至少包括:屏幕尺寸信息,该屏幕尺寸信息用于服务器确定终端设备对应的首屏标记。
在步骤202中,接收服务器响应该网页访问请求返回的网页主文档,其中,该网页主文档的头部信息中包含用于描述该终端设备对应的首屏标记的信息,该网页主文档的正文信息中包含该终端设备对应的首屏标记。
本发明实施例中,网页主文档可以由头部信息(head)和正文信息(body)构成。
作为一个例子,当终端设备中的浏览器请求某一网页时,可以在http请求的header里设置user-agent字段,具体的,在user-agent字段中写入该终端设备的屏幕尺寸信息,之后将该http请求发送给该网页对应的网站服务器。网站服务器在收到上述user-agent字段之后,可以直接解析出设备大致的型号以及准确的屏幕尺寸,并在网页主文档的responseheader中添加“首屏标记”,的相关字段,例如,下述字段:first-screen-flag:flag=fsf-800-400[expires=date],并将网页主文档返回给终端设备,通过上述responseheader告知终端设备中的浏览器:当前网页主文档的正文信息中可以找到“fsf-800-400”这个标记,当浏览器解析到这个标记时,表示已经达到了上述终端设备的首屏显示高度,可以不用再继续向下解析,直接进行页面内容绘制并显示绘制好的页面内容,快速展示首屏页面后再继续解析余下资源。由上述例子可知,服务器只需要通过请求的user-agent字段就可以确定生效的首屏标记,并通过responseheader来告知具体要生效的首屏标记即可。
在步骤203中,根据网页主文档的头部信息,确定该终端设备对应的首屏标记在该网页主文档的正文信息中的位置;将该正文信息中的该位置之前的页面内容,确定为该网页主文档的首屏文档。
作为一个例子,在接收到网页主文档后,浏览器可以从该网页主文档的正文信息中查找该终端设备对应的首屏标记,当查找到该首屏标记时表示当前到达首屏,以辅助浏览器快速展示网页的首屏页面,并在首屏页面展示完成后再继续解析第二屏直至第n屏的页面。
在步骤204中,对首屏文档进行解析,并根据解析结果绘制首屏页面。
为了便于理解,结合图3所示的场景图对本发明实施例进行介绍,如图3所示,该场景中包括:终端设备30、终端设备30的屏幕31、正文信息32、正文信息32的内容区域321、内容区域322及内容区域323,其中,正文信息32为终端设备30所请求的网页对应的网页主文档的正文信息,网页主文档的头部信息中包含用于描述首屏标记的信息。例如,首屏标记为“fsf-800-400”,终端设备30对正文信息32进行解析,具体的,从上至下进行解析,先解析内容区域321中的内容,当解析到内容区域322时,由于内容区域322中包含首屏标记“fsf-800-400”,表示已经达到了终端设备30的首屏显示高度,因此可以不用再继续向下解析,即不再解析内容区域323,直接对内容区域321中的内容进行绘制并显示绘制好的页面内容,快速展示首屏页面后再继续解析内容区域323中的内容。
由上述实施例可见,该实施例中的终端设备在向服务器请求网页时,可以将该终端设备的屏幕尺寸信息发送给服务器,服务器可以根据终端设备的屏幕尺寸信息确定对应的首屏标记,并将包含该首屏标记的网页主文档返回给终端设备,当终端设备解析到该网页主文档的正文信息中的该首屏标记时,表示已经达到了终端设备的首屏显示高度,可以不用再继续向下解析,直接进行绘制并显示。与现有技术相比,本发明实施例中只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
图4是本发明的另一个实施例的网页信息显示方法的流程图,该方法应用于终端设备,本发明实施例可以将服务器返回的首屏标记存储至本地,以便当再次请求同一网页时,可以直接使用该首屏标记进行首屏页面的展示,提高网页响应速度,此时,如图4所示,该方法可以包括以下步骤:
在步骤401中,向服务器发送网页访问请求,其中,该网页访问请求中携带有终端设备的设备信息,该设备信息至少包括:屏幕尺寸信息,该屏幕尺寸信息用于服务器确定终端设备对应的首屏标记。
在步骤402中,接收服务器响应该网页访问请求返回的网页主文档,其中,该网页主文档的头部信息中包含用于描述该终端设备对应的首屏标记的信息,该网页主文档的正文信息中包含该终端设备对应的首屏标记。
在步骤403中,根据网页主文档的头部信息,确定该终端设备对应的首屏标记在该网页主文档的正文信息中的位置;将该正文信息中的该位置之前的页面内容,确定为该网页主文档的首屏文档。
在步骤404中,对首屏文档进行解析,并根据解析结果绘制首屏页面。
本发明实施例中的步骤401~404,与图2所示实施例中的步骤201~204类似,在此不再赘述,详情请见图2所示实施例中的内容。
在步骤405中,将该终端设备对应的首屏标记、及接收到该终端设备对应的首屏标记的时间t1存储至本地。
例如,服务器在网页主文档的responseheader中添加如下述字段:
first-screen-flag:flag=fsf-800-400[expires=date],并将该网页主文档返回给终端设备,此时,终端设备存储首屏标记“fsf-800-400”及expires所示的时间date。
在步骤406中,当再次对上述网页主文档的正文信息进行解析时,根据时间t1及当前时间t2,判断终端设备对应的首屏标记是否过期;若否,则执行步骤407。
本发明实施例中,可以根据时间t1及当前时间t2,判断本地存储的终端设备对应的首屏标记是否过期。
具体的,计算t1与t2的时间差值,判断时间差值是否大于预设时长阈值,若时间差值大于预设时长阈值,则确定本地存储的终端设备对应的首屏标记已过期;若时间差值不大于预设时长阈值,则确定本地存储的终端设备对应的首屏标记未过期。
或者,也可以根据t1确定本地存储的终端设备对应的首屏标记的有效时间t3,将当前时间t2与t3进行比较,若t2早于t3,则确定本地存储的终端设备对应的首屏标记未过期;若t2不早于t3,则确定本地存储的终端设备对应的首屏标记已过期。
在步骤407中,根据已存储的终端设备对应的首屏标记,确定上述网页主文档中的首屏文档。
由上述实施例可见,该实施例可以将服务器返回的首屏标记存储至本地,以便当再次请求同一网页时,可以直接使用该首屏标记进行首屏页面的展示,提高网页响应速度。进一步的,该实施例可以通过判断终端设备存储的首屏标记是否过期,来确保展示精确的首屏页面。
接下来对应用于服务器侧的网页信息显示方法进行介绍。
图5是本发明的另一个实施例的网页信息显示方法的流程图,该方法应用于服务器,如图5所示,该方法可以包括以下步骤:
在步骤501中,接收终端设备发送的网页访问请求。
本发明实施例中,终端设备可以包括:智能手机、平板电脑、智能手表等移动终端,也可以包括:笔记本电脑、桌面机及台式电脑等计算机设备。
在步骤502中,根据网页访问请求,生成网页主文档,其中,该网页主文档中包含首屏标记,该首屏标记用于确定该网页主文档中的首屏文档。
本发明实施例中,“首屏”指的是适应于终端设备屏幕大小的、用户能看到的当前页面所在的区域。
在步骤503中,向该终端设备发送该网页主文档。
由上述实施例可见,该实施例中的服务器在接收到终端设备发送的网页访问请求后,可以将包含该终端设备对应的首屏标记的网页主文档返回给终端设备,以便终端设备根据该首屏标记确定首屏文档,并依据该首屏文档绘制、展示首屏页面。与现有技术相比,本发明实施例中只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
本发明提供的一个实施例中,该实施例可以在图5所示实施例的基础上,该网页访问请求中可以携带有终端设备的设备信息,该设备信息至少包括:屏幕尺寸信息,该屏幕尺寸信息用于服务器确定终端设备对应的首屏标记。
本发明实施例中,终端设备的设备信息可以包括:设备型号和屏幕尺寸信息,其中,该屏幕尺寸信息可以包括:屏幕的高度和宽度。
本发明实施例中,服务器在接收到终端设备发送的网页访问请求后,可以依据该网页访问请求中携带的该终端设备的屏幕尺寸信息,确定该终端设备对应的首屏标记,并将该首屏标记的信息添加到网页主文档中,并将该网页主文档返回给终端设备。
由上述实施例可见,该实施例中,终端设备可以将其屏幕尺寸信息提供给网站服务器,以便服务器可以依据终端设备的屏幕尺寸信息确定出该终端设备对应的首屏标记,从而保证首屏标记确定结果的准确性。
本发明提供的另一个实施例中,该实施例可以在上一实施例的基础上,该网页主文档的头部信息中包含用于描述终端设备对应的首屏标记的信息,该网页主文档的正文信息中包含该终端设备对应的首屏标记;
本发明实施例中,网站的开发者在开发网页时,可以植入一个或者多个首屏标记;或者,在开发网页时未植入首屏标记,当有终端设备请求该网页时,再向该网页中植入首屏标记。
当网站的开发者在开发网页时,植入了一个或者多个首屏标记时,上述步骤502,可以包括:
根据网页访问请求,确定备选正文信息;
根据预设关系表,判断该备选正文信息中是否包含与终端设备的屏幕尺寸信息对应的首屏标记,其中,该预设关系表中记录有备选正文信息中包含的首屏标记与屏幕尺寸信息的对应关系;
当该备选正文信息中包含与该终端设备的屏幕尺寸信息对应的首屏标记时,针对该备选正文信息,生成包含有用于描述该终端设备的屏幕尺寸信息对应的首屏标记的信息的头部信息;
基于该备选正文信息和该头部信息,生成网页主文档。
例如,备选正文信息中包含a、b、c总共3个首屏标记,关系表中纪录了a对应的屏幕尺寸、b对应的屏幕尺寸以及c对应的屏幕尺寸,服务器通过查表发现终端设备的屏幕尺寸对应的首屏标记为a,那么针对该备选正文信息,生成包含用于描述首屏标记a的头部信息,基于备选正文信息和头部信息,生成网页主文档。
进一步的,当该备选正文信息中不包含与该终端设备的屏幕尺寸信息对应的首屏标记时,根据该终端设备的屏幕尺寸信息,生成该终端设备对应的首屏标记;将该终端设备对应的首屏标记添加到该备选正文信息中,得到目标正文信息;针对该目标正文信息,生成包含有用于描述该终端设备对应的首屏标记的信息的头部信息;基于该目标正文信息和该头部信息,生成网页主文档。
例如,备选正文信息中包含a、b、c总共3个首屏标记,关系表中纪录了a对应的屏幕尺寸、b对应的屏幕尺寸以及c对应的屏幕尺寸,服务器通过查表没有发现终端设备的屏幕尺寸对应的首屏标记,那么根据该终端设备的屏幕尺寸,生成该终端设备对应的首屏标记d,将首屏标记d添加到该备选正文信息中,得到目标正文信息;针对该目标正文信息,生成包含有用于描述首屏标记d的信息的头部信息;基于该目标正文信息和该头部信息,生成网页主文档。
由上述实施例可见,该实施例中的终端设备在向服务器请求网页时,可以将该终端设备的屏幕尺寸信息发送给服务器,服务器可以根据终端设备的屏幕尺寸信息确定对应的首屏标记,并将包含该首屏标的网页主文档返回给终端设备,当终端设备解析到该网页主文档的正文信息中的该首屏标记时,表示已经达到了终端设备的首屏显示高度,可以不用再继续向下解析,直接进行绘制并显示。与现有技术相比,本发明实施例中只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
综上所述,本发明实施例可以通过终端设备与网站服务器的相互配合,实现浏览器有效地进行首屏页面快速展示的优化,为用户提供更快的浏览体验。同时也可以提升网站本身的体验,提升展示性能。同时也可以节约较多的服务器中转下发的资源消耗,原本可能需要代理服务器去统筹计算的工作,现在可以分散到各个网站服务器本身,且具有更高效、更灵活、更精准的下发,配合浏览器完成浏览器速度的提升优化。
图6是本发明的一个实施例的网页信息显示装置的结构示意图,如图6所示,网页信息显示装置600,应用于终端设备,该装置可以包括:获取单元601、第一确定单元602和解析单元603,其中,
获取单元601,用于获取来自服务器的网页主文档;
第一确定单元602,用于根据所述获取单元601获取到的网页主文档中的首屏标记,确定所述网页主文档中的首屏文档;
解析单元603,用于对所述第一确定单元602确定出的首屏文档进行解析,并根据解析结果绘制首屏页面。
由上述实施例可见,该实施例中的终端设备可以根据来自服务器的网页主文档中的首屏标记,确定该网页主文档中的首屏文档,之后对该首屏文档进行解析,并根据解析结果绘制首屏页面。与现有技术相比,本发明实施例中只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
本发明提供的另一个实施例中,该实施例可以在图6所示实施例的基础上,所述获取单元601,可以包括:
请求发送子单元,用于向服务器发送网页访问请求,其中,所述网页访问请求中携带有所述终端设备的设备信息,所述设备信息至少包括:屏幕尺寸信息,所述屏幕尺寸信息用于服务器确定所述终端设备对应的首屏标记;
文档接收子单元,用于接收服务器响应所述网页访问请求返回的网页主文档。
本发明提供的另一个实施例中,该实施例可以在图6所示实施例的基础上,所述网页主文档的头部信息中包含用于描述所述终端设备对应的首屏标记的信息,所述网页主文档的正文信息中包含所述终端设备对应的首屏标记;
所述第一确定单元602,可以包括:
位置确定子单元,用于根据所述头部信息,确定所述终端设备对应的首屏标记在所述正文信息中的位置;
文档确定子单元,用于将所述正文信息中的所述位置之前的页面内容,确定为所述网页主文档的首屏文档。
本发明提供的另一个实施例中,该实施例可以在上一实施例的基础上,网页信息显示装置600还可以包括:
存储单元,用于将所述终端设备对应的首屏标记、及接收到所述终端设备对应的首屏标记的时间t1存储至本地;
网页信息显示装置600还可以包括:
判断单元,用于在再次对所述网页主文档的正文信息进行解析的情况下,根据所述时间t1及当前时间t2,判断所述存储单元存储的终端设备对应的首屏标记是否过期;
第二确定子单元,用于在所述判断单元的判断结果为是的情况下,根据所述终端设备对应的首屏标记确定所述网页主文档中的首屏文档。
图7是本发明的另一个实施例的网页信息显示装置的结构示意图,如图7所示,网页信息显示装置700,应用于服务器,该装置可以包括:接收单元701、生成单元702和发送单元703,其中,
接收单元701,用于接收终端设备发送的网页访问请求;
生成单元702,用于根据所述接收单元701接收到的网页访问请求,生成网页主文档,其中,所述网页主文档中包含首屏标记,所述首屏标记用于确定所述网页主文档中的首屏文档;
发送单元703,用于向所述终端设备发送所述生成单元702生成的网页主文档。
由上述实施例可见,该实施例中的服务器在接收到终端设备发送的网页访问请求后,可以将包含该终端设备对应的首屏标记的网页主文档返回给终端设备,以便终端设备根据该首屏标记确定首屏文档,并依据该首屏文档绘制、展示首屏页面。与现有技术相比,本发明实施例中只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
本发明提供的另一个实施例中,该实施例可以在图7所示实施例的基础上,所述网页访问请求中携带有所述终端设备的设备信息,所述设备信息至少包括:屏幕尺寸信息,所述屏幕尺寸信息用于服务器确定所述终端设备对应的首屏标记。
本发明提供的另一个实施例中,该实施例可以在上一实施例的基础上,所述网页主文档的头部信息中包含用于描述所述终端设备对应的首屏标记的信息,所述网页主文档的正文信息中包含所述终端设备对应的首屏标记;
所述生成单元702,可以包括:
信息确定子单元,用于根据所述网页访问请求,确定备选正文信息;
判断子单元,用于根据预设关系表,判断所述备选正文信息中是否包含与所述屏幕尺寸信息对应的首屏标记,其中,所述预设关系表中记录有所述备选正文信息中包含的首屏标记与屏幕尺寸信息的对应关系;
第一头部信息生成子单元,用于在所述判断子单元的判断结果为是的情况下,针对所述备选正文信息,生成包含有用于描述所述屏幕尺寸信息对应的首屏标记的信息的头部信息;
第一网页主文档生成子单元,用于基于所述备选正文信息和所述头部信息,生成网页主文档。
本发明提供的另一个实施例中,该实施例可以在图6所示实施例的基础上,所述生成单元702还可以包括:
首屏标记生成子单元,用于在所述判断子单元的判断结果为否的情况下,根据所述终端设备的屏幕尺寸信息,生成所述终端设备对应的首屏标记;
正文信息生成子单元,用于将所述首屏标记生成子单元生成的首屏标记添加到所述备选正文信息中,得到目标正文信息;
第二头部信息生成子单元,用于针对所述目标正文信息,生成包含有用于描述所述终端设备对应的首屏标记的信息的头部信息;
第二网页主文档生成子单元,用于基于所述目标正文信息和所述头部信息,生成网页主文档。
图8是实现本发明各个实施例的一种终端设备的硬件结构示意图,如图8所示,该终端设备800包括但不限于:射频单元801、网络模块802、音频输出单元803、输入单元804、传感器805、显示单元806、用户输入单元807、接口单元808、存储器809、处理器810、以及电源811等部件。本领域技术人员可以理解,图8中示出的终端设备结构并不构成对终端设备的限定,终端设备可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。在本发明实施例中,终端设备包括但不限于手机、平板电脑、笔记本电脑、掌上电脑、车载终端、可穿戴设备、以及计步器等。
其中,射频单元801,用于获取来自服务器的网页主文档;
处理器810,用于根据所述网页主文档中的首屏标记,确定所述网页主文档中的首屏文档;对所述首屏文档进行解析,并根据解析结果绘制首屏页面。
本发明技术方案只需利用各网站服务器,就可以实现首屏页面的展示,而不必额外增加代理服务器,从而降低了服务器资源和网络带宽资源的开销。
应理解的是,本发明实施例中,射频单元801可用于收发信息或通话过程中,信号的接收和发送,具体的,将来自基站的下行数据接收后,给处理器810处理;另外,将上行的数据发送给基站。通常,射频单元801包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频单元801还可以通过无线通信系统与网络和其他设备通信。
终端设备通过网络模块802为用户提供了无线的宽带互联网访问,如帮助用户收发电子邮件、浏览网页和访问流式媒体等。
音频输出单元803可以将射频单元801或网络模块802接收的或者在存储器809中存储的音频数据转换成音频信号并且输出为声音。而且,音频输出单元803还可以提供与终端设备800执行的特定功能相关的音频输出(例如,呼叫信号接收声音、消息接收声音等等)。音频输出单元803包括扬声器、蜂鸣器以及受话器等。
输入单元804用于接收音频或视频信号。输入单元804可以包括图形处理器(graphicsprocessingunit,gpu)8041和麦克风8042,图形处理器8041对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。处理后的图像帧可以显示在显示单元806上。经图形处理器8041处理后的图像帧可以存储在存储器809(或其它存储介质)中或者经由射频单元801或网络模块802进行发送。麦克风8042可以接收声音,并且能够将这样的声音处理为音频数据。处理后的音频数据可以在电话通话模式的情况下转换为可经由射频单元801发送到移动通信基站的格式输出。
终端设备800还包括至少一种传感器805,比如光传感器、运动传感器以及其他传感器。具体地,光传感器包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板8061的亮度,接近传感器可在终端设备800移动到耳边时,关闭显示面板8061和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别终端设备姿态(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;传感器805还可以包括指纹传感器、压力传感器、虹膜传感器、分子传感器、陀螺仪、气压计、湿度计、温度计、红外线传感器等,在此不再赘述。
显示单元806用于显示由用户输入的信息或提供给用户的信息。显示单元806可包括显示面板8061,可以采用液晶显示器(liquidcrystaldisplay,lcd)、有机发光二极管(organiclight-emittingdiode,oled)等形式来配置显示面板8061。
用户输入单元807可用于接收输入的数字或字符信息,以及产生与终端设备的用户设置以及功能控制有关的键信号输入。具体地,用户输入单元807包括触控面板8071以及其他输入设备8072。触控面板8071,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板8071上或在触控面板8071附近的操作)。触控面板8071可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器810,接收处理器810发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板8071。除了触控面板8071,用户输入单元807还可以包括其他输入设备8072。具体地,其他输入设备8072可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。
进一步的,触控面板8071可覆盖在显示面板8061上,当触控面板8071检测到在其上或附近的触摸操作后,传送给处理器810以确定触摸事件的类型,随后处理器810根据触摸事件的类型在显示面板8061上提供相应的视觉输出。虽然在图8中,触控面板8071与显示面板8061是作为两个独立的部件来实现终端设备的输入和输出功能,但是在某些实施例中,可以将触控面板8071与显示面板8061集成而实现终端设备的输入和输出功能,具体此处不做限定。
接口单元808为外部装置与终端设备800连接的接口。例如,外部装置可以包括有线或无线头戴式耳机端口、外部电源(或电池充电器)端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(i/o)端口、视频i/o端口、耳机端口等等。接口单元808可以用于接收来自外部装置的输入(例如,数据信息、电力等等)并且将接收到的输入传输到终端设备800内的一个或多个元件或者可以用于在终端设备800和外部装置之间传输数据。
存储器809可用于存储软件程序以及各种数据。存储器809可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器809可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器810是终端设备的控制中心,利用各种接口和线路连接整个终端设备的各个部分,通过运行或执行存储在存储器809内的软件程序和/或模块,以及调用存储在存储器809内的数据,执行终端设备的各种功能和处理数据,从而对终端设备进行整体监控。处理器810可包括一个或多个处理单元;优选的,处理器810可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器810中。
终端设备800还可以包括给各个部件供电的电源811(比如电池),优选的,电源811可以通过电源管理系统与处理器810逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
另外,终端设备800包括一些未示出的功能模块,在此不再赘述。
优选的,本发明实施例还提供一种终端设备,包括处理器810,存储器809,存储在存储器809上并可在所述处理器810上运行的网页信息显示程序,该网页信息显示程序被处理器810执行时实现上述网页信息显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
图9是实现本发明各个实施例的一种服务器的硬件结构示意图,如图9所示,服务器900包括:处理器901、收发机902、存储器903、用户接口904和总线接口,其中:
在本发明实施例中,服务器900还包括:存储在存储器上903并可在处理器901上运行的网页信息显示程序,网页信息显示程序被处理器901、执行时实现如下步骤:
接收终端设备发送的网页访问请求;
根据所述网页访问请求,生成网页主文档,其中,所述网页主文档中包含首屏标记,所述首屏标记用于确定所述网页主文档中的首屏文档;
向所述终端设备发送所述网页主文档。
在图9中,总线架构可以包括任意数量的互联的总线和桥,具体由处理器901代表的一个或多个处理器和存储器903代表的存储器的各种电路链接在一起。总线架构还可以将诸如外围设备、稳压器和功率管理电路等之类的各种其他电路链接在一起,这些都是本领域所公知的,因此,本文不再对其进行进一步描述。总线接口提供接口。收发机902可以是多个元件,即包括发送机和接收机,提供用于在传输介质上与各种其他装置通信的单元。针对不同的用户设备,用户接口904还可以是能够外接内接需要设备的接口,连接的设备包括但不限于小键盘、显示器、扬声器、麦克风、操纵杆等。
处理器901负责管理总线架构和通常的处理,存储器903可以存储处理器901在执行操作时所使用的数据。
可选的,网页信息显示程序被处理器903执行时还可实现如下步骤:
可选的,作为一个实施例,所述网页访问请求中携带有所述终端设备的设备信息,所述设备信息至少包括:屏幕尺寸信息,所述屏幕尺寸信息用于服务器确定所述终端设备对应的首屏标记。
可选的,作为一个实施例,所述网页主文档的头部信息中包含用于描述所述终端设备对应的首屏标记的信息,所述网页主文档的正文信息中包含所述终端设备对应的首屏标记;
所述根据所述网页访问请求,生成网页主文档,包括:
根据所述网页访问请求,确定备选正文信息;
根据预设关系表,判断所述备选正文信息中是否包含与所述屏幕尺寸信息对应的首屏标记,其中,所述预设关系表中记录有所述备选正文信息中包含的首屏标记与屏幕尺寸信息的对应关系;
当所述备选正文信息中包含与所述屏幕尺寸信息对应的首屏标记时,针对所述备选正文信息,生成包含有用于描述所述屏幕尺寸信息对应的首屏标记的信息的头部信息;
基于所述备选正文信息和所述头部信息,生成网页主文档。
可选的,作为一个实施例,所述方法还包括:
当所述备选正文信息中不包含与所述屏幕尺寸信息对应的首屏标记时,根据所述终端设备的屏幕尺寸信息,生成所述终端设备对应的首屏标记;
将所述终端设备对应的首屏标记添加到所述备选正文信息中,得到目标正文信息;
针对所述目标正文信息,生成包含有用于描述所述终端设备对应的首屏标记的信息的头部信息;
基于所述目标正文信息和所述头部信息,生成网页主文档。
服务器900能够实现前述实施例中服务器实现的各个过程,为避免重复,这里不再赘述。
本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有网页信息显示程序,所述网页信息显示程序被处理器执行时实现上述应用于终端设备的网页信息显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
本发明实施例还提供了一种计算机可读存储介质,所述计算机可读存储介质上存储有网页信息显示程序,所述网页信息显示程序被处理器执行时实现上述应用于服务器的网页信息显示方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(read-onlymemory,简称rom)、随机存取存储器(randomaccessmemory,简称ram)、磁碟或者光盘等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如rom/ram、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!