一种确定页面布局的方法和服务器与流程

本发明涉及通信技术领域,尤其涉及一种确定页面布局的方法和服务器。
背景技术:
随着移动互联网技术的成熟和智能手机、平板电脑等智能移动终端的普及,各类第三方应用程序(Application,简称APP)与人们的生活也联系得越来越紧密,APP上的功能也越来越丰富。
为更好的管理APP中的各种信息或者功能,通常会将信息或功能以模块的形式排布在页面上供用户选择访问。但由于移动终端页面尺寸的限制,往往需要将各模块以分页和/或分层级的方式排布在不同的页面上。虽然能够满足人们的基本应用需求,但却为人们快捷、准确的获取自己需要的信息或者使用自己需要的功能带来了不便,影响了用户体验。
技术实现要素:
本发明实施例提供一种确定页面布局的方法和服务器,以解决人们无法快捷、准确的获取自己需要的信息或者使用自己需要的功能的问题。
为了解决上述技术问题,本发明是这样实现的:
第一方面,提供了一种确定页面布局的方法,该方法包括:
确定对待布局页面及其下级页面的历史访问数据;所述历史访问数据包括所述待布局页面上的访问模块及下级页面上的访问模块被访问的次数以及被访问的访问时长;
根据所述历史访问数据,确定所述待布局页面上各访问模块及下级页面上各访问模块的访问权重;
根据各访问模块的所述访问权重,确定所述待布局页面上的待布局访问模块;
根据所述待布局页面上的所述待布局访问模块,确定所述待布局页面的布局。
第二方面,提供了一种服务器,该服务器包括:
历史访问数据确定模块,用于确定对待布局页面及其下级页面的历史访问数据;所述历史访问数据包括所述待布局页面上的访问模块及下级页面上的访问模块被访问的次数以及被访问的访问时长;
访问权重确定模块,用于根据所述历史访问数据,确定所述待布局页面上各访问模块及下级页面上各访问模块的访问权重;
访问模块确定模块,用于根据各访问模块的所述访问权重,确定所述待布局页面上的待布局访问模块;
布局确定模块,用于根据所述待布局页面上的所述待布局访问模块,确定所述待布局页面的布局。
第三方面,提供了一种服务器,该服务器包括处理器、存储器及存储在所述存储器上并可在所述处理器上运行的计算机程序,所述计算机程序被所述处理器执行时实现如第一方面所述的方法的步骤。
第四方面,提供了一种计算机可读存储介质,其特征在于,所述计算机可读存储介质上存储计算机程序,所述计算机程序被处理器执行时实现如第一方面所述的方法的步骤。
在本发明实施例中,通过对待布局页面及其下级页面中包含的访问模块被访问的次数及访问时长的历史访问数据进行分析,能够确定各访问模块的访问权重,从而在此基础上确定出了待布局页面上的待布局访问模块。因此,本发明实施例能够根据用户对访问模块的历史操作情况对待布局页面上布局哪些访问模块及如何布局进行个性化调整,缩短用户到达常用访问模块或者感兴趣的访问模块的操作路径,从而解决了人们无法快捷、准确的获取自己需要的信息或者使用自己需要的功能的问题。
附图说明
此处所说明的附图用来提供对本发明的进一步理解,构成本发明的一部分,本发明的示意性实施例及其说明用于解释本发明,并不构成对本发明的不当限定。在附图中:
图1是本发明的确定页面布局的方法一个实施例的流程示意图;
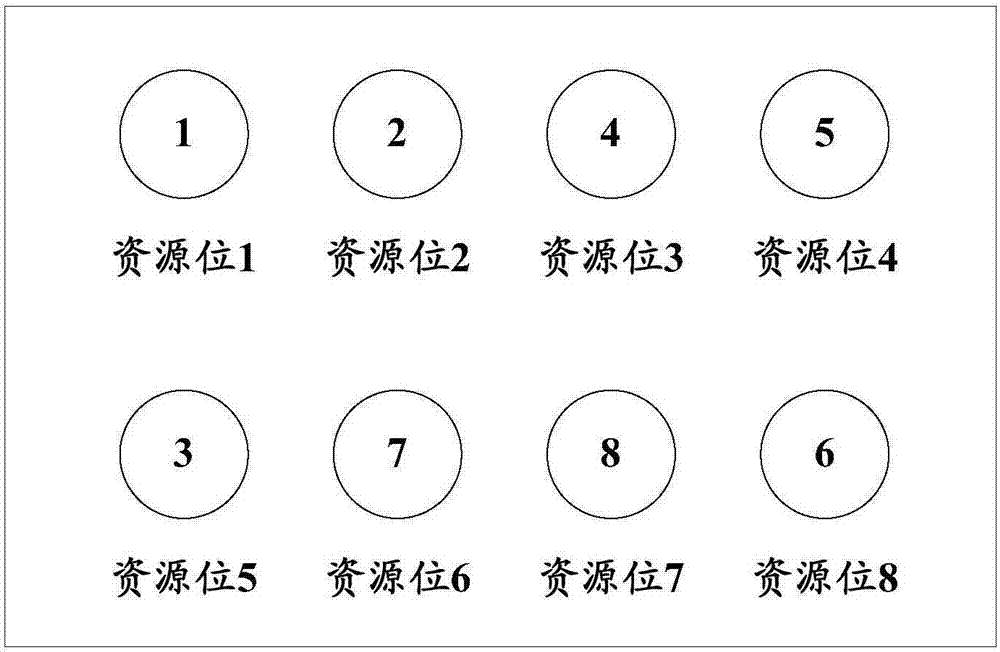
图2是本发明的待布局页面上资源位优先级排序的实施例的实施示意图;
图3是本发明的用于确定页面布局的服务器的一个实施例的结构示意图;
图4是本发明的一种服务器的结构示意图。
具体实施方式
为解决人们无法快捷、准确的从移动终端中获取自己需要的信息或者使用自己需要的功能的问题,本发明实施例提供了一种确定页面布局的方法,可以应用于某第三方应用程序(APP)的服务器端,用于确定该第三方应用程序在移动终端上展示的页面的布局、排版;也可以应用于移动终端的操作系统所对应的服务器端,用于确定操作系统中各功能模块在移动终端的页面上的布局、排版。
与上述服务器端相对的移动终端,由用户持有并操作,可以具体包括智能手机、平板电脑、笔记本电脑或电纸书等。
服务器端采用本发明实施例提供的方法确定了页面布局后,将页面布局的方案(具体体现为页面上展示哪些访问模块,还可以进一步体现为展示这些访问模块的资源位及所在的位置)推送至移动终端,供移动终端按照这一页面布局的方案展示页面。由于本发明实施例能够根据用户对访问模块的历史操作情况对待布局页面上布局哪些访问模块及如何布局进行个性化调整,从而能够缩短用户到达常用访问模块或者感兴趣的访问模块的操作路径,达到本发明的技术目的。
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有作出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
以下将以浏览器这类APP的服务器为例介绍本发明实施例的具体实施过程,其他类型的APP或者操作系统的服务器可参照执行。
参见图1所示,本发明实施例提供的确定页面布局的方法,可具体包括:
步骤101:确定对待布局页面及其下级页面的历史访问数据;历史访问数据包括待布局页面上的访问模块及下级页面上的访问模块被访问的次数以及被访问的访问时长。
本发明实施例中,对待布局页面及其下级页面的历史访问数据,能够反映用户对待布局页面上展示的访问模块、以及该待布局页面的下级页面上展示的访问模块的访问情况,具体的可通过页面上的访问模块被访问的次数以及被访问的访问时长来体现。服务器通过对用户历史访问数据的分析,可以在一定程度上判断哪些访问模块属于用户常用惯用的模块,例如,被访问的次数较多的访问模块;也可以判断用户对哪些访问模块更感兴趣或者更加需要,例如,被访问的访问时长较长的访问模块。
需要说明的是,服务器中所存储的历史访问数据,可以在用户访问APP的页面时由服务器主动收集,也可以由用户在访问APP的页面时主动提交到服务器(例如加入了用户体验计划的部分用户)。更具体地,服务器中所存储的历史访问数据,可以是服务器实时收集到的,也可以是先缓存在移动终端或其他存储介质中,再定期或不定期的上传到服务器的。存储历史访问数据的服务器与本发明实施例一个或多个步骤的执行主体,在实体上可以相同,也可以不同,本发明实施例对此不做限定。
需要说明的是,执行步骤101所确定的历史访问数据,可以是对应到所有用户的访问数据的,也可以是仅对应到满足一定条件的部分用户或者特定用户的访问数据的,在具体实施时,可以根据移动终端的用户的具体情况确定。
还需要说明的是,历史访问数据所对应的时间跨度,优选取为产生时间较晚的预设时间跨度,例如,最近一周的,最近一个月的,等等,以便能够根据用户近期的访问数据对页面布局进行适应性的动态调整,满足用户的最新需求。可以理解到,这一预设时间跨度,既可以由服务器默认配置,也可以根据用户的配置确定。
为了更及时的对向用户的移动终端展示的页面布局进行适应性的动态调整,满足用户的最新需求,服务器可以持续接收移动终端对待布局页面及其下级页面上所有访问模块的操作日志,并根据操作日志,更新对待布局页面及其下级页面的历史访问数据。从而步骤101可以周期性执行,依据预设时间跨度所对应的最新的历史访问数据重新确定页面布局。在此基础上,可以删除已经被分析过的历史访问数据,以便节省历史访问数据所占用的存储空间。
在本发明实施例中,为确定出待布局页面的布局,除考虑用户(所持有的移动终端)对待布局页面上各访问模块的访问情况(包括访问的次数和访问时长)之外,还考虑待布局页面的下级页面上各访问模块的访问情况,主要目的在于,根据用户的历史访问数据,使得用户访问次数多和/或访问时间长的访问模块能够提升到其上级页面进行展示,从而缩短用户访问所需访问模块的操作路径。可以理解到,待布局页面的下级页面,可以是待布局页面下级的所有页面,也可以是预设级数的下级页面,具体的可根据用户的需要或者服务器的配置实施,本发明实施例对此不做限定。
例如,假设待布局页面为浏览器APP的首页,首页上已有访问模块“小说”,点击“小说”进入第二级页面;第二级页面上已有访问模块“分类”,点击“分类”进入第三级页面;第三级页面上已有访问模块“玄幻”,点击“玄幻”进入第四级页面;第四级页面上已有访问模块“远古神话”,点击“远古神话”进入第五级页面;第五级页面上已有访问模块“《太古神族》”,点击“《太古神族》”则将进入阅读该小说的文字界面。可以理解到,在实施本发明实施例之前,若用户希望阅读小说《太古神族》,在打开浏览器APP之后,其访问路径为:小说→分类→玄幻→远古神话→《太古神族》,需要进行五次点击操作才能够到达小说的文字界面进行阅读,对于希望频繁阅读该小说的用户而言非常不便。在实施本发明实施例对首页页面进行重新布局时,若选取首页及其下两级的页面的历史访问数据确定首页页面布局,则有可能将现位于第三级页面上的访问模块“玄幻”调整到首页展示,用户的访问路径将缩短为:玄幻→远古神话→《太古神族》。若选取首页及其下级的所有页面的历史访问数据确定首页页面布局,则有可能将现位于第五级页面上的访问模块“《太古神族》”调整到首页展示,则用户将可以直接在浏览器的首页点击“《太古神族》”进入阅读页面。
需要特别说明的是,在实施本发明实施例前,优选为待布局页面及其下级页面设计一致的、模块化的展现形式,将访问路径上的各访问入口模块化,以便更加顺畅地根据历史访问数据进行访问模块的调整(例如访问模块展示位置的切换与前提等),确定出符合用户需求的待布局页面。
需要说明的是,实施本发明实施例确定待布局页面的页面布局,既可以由服务器周期性实施,也可以在一定的触发条件下实施,例如用户向服务器发送更新页面布局的请求等。根据具体的需要和配置,服务器在确定出页面布局后,可以即时提示用户更新页面,也可以存储在与移动终端相对应的布局记录表中,待移动终端请求访问页面时(例如重启APP或者回退至该页面时)推送到移动终端中显示。
在一种情况下,可以在用户向服务器发送访问页面的请求时实施。具体地,在本发明实施例中,执行步骤101确定对待布局页面及其下级页面的历史访问数据之前,本发明实施例的方法可以还包括:接收移动终端发出的访问页面请求,访问页面请求中包含移动终端的特征信息。则此时,执行步骤101可具体化为:根据移动终端的特征信息,确定对待布局页面及其下级页面的历史访问数据。
具体地,移动终端发出的访问页面请求中包含的移动终端的特征信息,可以具体包括以下一项或多项:
移动终端的属性信息,例如,移动终端的标识信息(如IMEI,全称International Mobile Equipment Identity,意为“国际移动设备识别码”),移动终端的型号属性信息,移动终端上安装的操作系统的版本信息,等等;
移动终端的互联网属性信息,例如,搜索关键词标签,等等;
移动终端的用户的个人属性信息,例如,用户的性别、年龄、所在位置、职业,等等;
移动终端的用户的兴趣标签信息,例如,小说,美图,健身,等等;
移动终端上所安装的APP的属性信息,例如,所安装的浏览器的内核信息,等等;
移动终端上所安装的APP的分类标签信息,例如,社交,娱乐,教育,旅游,美食,阅读,等等。
通过接收移动终端的特征信息,服务器能够获知移动终端及操作移动终端的用户的部分属性信息,例如移动终端的IMEI,用户的账号信息等,进而服务器能够判断发出访问页面请求的移动终端是否是首次访问服务器。
在此基础上,为满足用户的个性化需求,在确定对待布局页面及其下级页面的历史访问数据时,若发出访问页面请求的移动终端为曾经访问过浏览器的移动终端(也就是非首次发出访问页面请求的移动终端),则根据该移动终端曾经对待布局页面及其下级页面的历史操作确定步骤101中所称的历史访问数据。而若发出访问页面请求的移动终端为首次发出请求访问浏览器,则由于服务器中尚未存储有该移动终端的历史访问数据,因此可根据移动终端的特征信息确定与特征信息相匹配的其他移动终端,并根据其他移动终端对待布局页面及其下级页面的操作确定历史访问数据。
更具体地,在根据移动终端的特征信息确定与特征信息相匹配的其他移动终端时,可以具体包括:
根据移动终端的特征信息,确定至少一组维度组合特征向量;维度组合特征向量中的各分量的值依据移动终端的特征信息确定;
将与维度组合特征向量的值相匹配(例如完全一致)的移动终端确定为与移动终端的特征信息相匹配的其他移动终端。
可以理解到,移动终端发送到服务器的特征信息往往为多维度数据,服务器可以根据各维度数据的数值的组合将移动终端/用户进行分类,并为首次访问服务器的移动终端(也就是首次发送访问页面请求的移动终端)寻找到同类的移动终端,进而可依据同类移动终端的历史访问数据确定适用于首次访问服务器的移动终端的页面布局。
在具体实施时,假设维度组合特征向量为三维向量(w1,w2,w3),w1表示移动终端的用户的个人属性信息(例如,性别,年龄段等),w2表示移动终端的属性信息(终端的型号,终端上操作系统的版本等),w3表示移动终端的用户的兴趣标签信息(例如,标签标记为爱好小说,旅游,美食等)。根据各维度特征信息的具体情况和服务器的实际需求,可以为各维度特征信息确定值集,值集中的数值与特征信息的具体情况建立有对应关系即可。根据移动终端的特征信息确定维度组合特征向量(可具体化为三维向量(w1,w2,w3))时,维度组合特征向量中的各分量的值依据移动终端的特征信息确定。当根据移动终端的特征信息确定出的分量值可以取为多值时,可以确定多组维度组合特征向量体现多个分量值的组合。
例如,维度w1具体反映用户的性别,由于性别非男即女,因此,w1的值集可以设定为两个数,表达为{w1=0,1}。可以理解为,当用户的性别为男时,维度组合特征向量中与w1对应的分量取值为0;当用户的性别为女时,维度组合特征向量中与w1对应的分量取值为1。当不确定用户的性别时,可以为该用户建立两组维度组合特征向量,这两组特征向量中与w1相对应的分量的取值分别为0和1。除此之外,也可以将w1的值集设定为三个数,表达为{w1=0,1,2},分别表示用户的性别的为男、女或不确定三种情况。
在为发出访问页面请求的移动终端确定维度组合特征向量(例如,该移动终端的用户的特征向量为(0,3,7)和(0,2,1))之后,可以认为,维度组合特征向量与该移动终端相匹配,尤其是完全一致的其他移动终端与该移动终端具有一定的相似性,例如性别相同、终端的型号相同、并且兴趣标签相同等,因此,适用于这些“其他移动终端”的页面布局更可能适用于首次发出访问页面请求的移动终端。因此,对于首次发出访问页面请求的移动终端,可根据移动终端的特征信息确定与特征信息相匹配(可以具体化为具有相同的维度组合特征向量)的其他移动终端,并根据其他移动终端对待布局页面及其下级页面的操作确定历史访问数据。
无论在何种情况下,以何种方式确定了对待布局页面及其下级页面上的访问模块的历史访问数据之后,可继续执行本发明实施例中的后续步骤,确定待布局页面的页面布局。
步骤103:根据历史访问数据,确定待布局页面上各访问模块及下级页面上各访问模块的访问权重。
由于历史访问数据中包含了待布局页面及其下级页面上的访问模块被访问的次数以及被访问的访问时长,因此,通过确定出各访问模块的访问权重,考察用户对各访问模块的访问情况,从而据此确定出在待布局页面上展示哪些访问模块。
具体地,在执行步骤103时,可以将待布局页面及其下级页面上的任一访问模块作为目标访问模块,执行以下步骤,直至遍历待布局页面及其下级页面上的各访问模块:
首先,根据目标访问模块被访问的次数,计算目标访问模块的点击率。更具体地,先确定目标访问模块所在的页面被展示的次数,然后计算被访问的次数与被展示的次数的比值,作为目标访问模块的点击率。可以理解到,访问模块的点击率可以反映用户在看到访问模块时会进一步访问该访问模块的概率,通过以下公式反映这一点击率的计算原理:点击率=被访问的次数/被展示的次数。
同时,可以根据目标访问模块所在页面中的各访问模块被访问的访问时长,计算目标访问模块的访问时长占比。更具体地,可以先确定目标访问模块被访问的访问时长,作为当前访问时长,并计算待布局页面及其下级页面中各访问模块被访问的访问时长之和,作为访问时长总和;然后,计算上述当前访问时长与上述访问时长总和的比值,作为目标访问模块的访问时长占比。
最后,根据目标访问模块的点击率和访问时长占比,确定目标访问模块的访问权重。更具体地,可以计算目标访问模块的点击率和访问时长占比的加权和,将加权和计算的结果确定为目标访问模块的访问权重;其中,点击率与访问时长占比的权重之和为1。具体的,可以采用以下公式反映访问权重的计算原理:访问权重=α*点击率+(1-α)*访问时长占比,其中,α为介于0到1之间的可调参数。在实施本发明实施例时,可以根据具体的业务需求对参数α进行调节,从而通过调节访问模块的访问权重调整待布局页面上展示的访问模块。
步骤105:根据各访问模块的访问权重,确定待布局页面上的待布局访问模块。
对于首次访问服务器的移动终端,服务器中并未存储有与该移动终端相对应的历史访问数据,也尚未建立适用于该移动终端的页面布局。因此,在依据与该移动终端在特征信息上相匹配的其他移动终端后,根据其他移动终端所对应的历史访问数据可确定各访问模块的访问权重。在此基础上,可以根据各访问模块的访问权重,将访问权重最高的预设数量个访问模块确定为待布局页面上的待布局访问模块即可;其中,预设数量不大于待布局页面上资源位的数量。
需要特别说明的是,这种依据同类用户的移动终端(具体表现为在特征信息上相匹配的移动终端)的历史访问数据确定出的待布局页面上的待布局访问模块,可以作为用户自身的默认访问模块集合,在后续进行访问模块的更新、调整以及确定待布局页面时都可能用到。可以理解到,这一默认访问模块集合中包含的访问模块及其访问权重,均可以根据同类用户使用浏览器的过程中产生的新的历史访问数据进行定期或不定期的更新,以便更准确地反映同类用户对各访问模块的访问情况。
而对于非首次访问服务器的移动终端而言,由于服务器中已经存在适用于该移动终端的页面布局,因此,需要综合考察已在待布局页面上展示的访问模块和尚未在待布局页面上展示的访问模块,甚至还可考察该移动终端的默认访问模块集合,以便在满足条件的情况下,将已在待布局页面上展示的部分访问模块替换为访问权重更高、点击率更高和/或访问时长占比更高的访问权重,从而更符合用户的需求。
具体地,这种情况下,根据各访问模块的访问权重,确定待布局页面上的待布局访问模块的过程,可以具体包括:
根据各访问模块的访问权重,确定访问模块构成的第一集合和第二集合;其中,第一集合由被访问的次数、被访问的访问时长以及访问权重均超过预设阈值、且尚未在待布局页面上展示的访问模块构成,第二集合由访问权重未超过预设阈值、且已在待布局页面上展示的访问模块构成;
对第一集合和第二集合中的访问模块执行以下操作,直至第一集合或第二集合为空:
采用第一集合中访问权重最高的第一访问模块替换第二集合中满足第一预设条件的第二访问模块,将第一访问模块确定为待布局页面上的待布局访问模块;
从第一集合中删除第一访问模块,从第二集合中删除第二访问模块。
第一预设条件可以取为访问模块的访问权重最低。
在待布局页面上,还可以确定待布局页面上各资源位的优先级,用于对待布局页面上各访问模块的展示位置(也就是资源位)进行排序,参见图2所示。此时,第一预设条件还可以取为访问模块所在资源位的优先级最低。
可以理解到,上述替换访问模块的原则在于:用第一集合中访问权重最高的访问模块替换第二集合中访问权重最低或者所在资源位的优先级最低的访问模块,逐一替换,直至第一集合或者第二集合被清空。
此时,在第一集合或第二集合为空之后,若第二集合不为空,则可将继续执行以下替换操作:
确定访问模块构成的第三集合,第三集合由默认访问模块集合中尚未在待布局页面上展示的访问模块构成;其中,默认访问模块集合中包含的访问模块,根据与移动终端的特征信息相匹配的其他移动终端的历史访问数据确定;
对第二集合和第三集合中的访问模块执行以下操作,直至第二集合或第三集合为空:
采用第三集合中访问权重最高的第三访问模块替换第二集合中满足第二预设条件的第四访问模块,将第三访问模块确定为待布局页面上的待布局访问模块;
从第三集合中删除第三访问模块,从第二集合中删除第四访问模块。
上述第二预设条件可以取为访问模块的访问权重最低。
在待布局页面上,还可以确定待布局页面上各资源位的优先级,用于对待布局页面上各访问模块的展示位置(也就是资源位)进行排序。此时,第一预设条件还可以取为访问模块所在资源位的优先级最低。
可以理解到,上述替换访问模块的原则在于:用第三集合中访问权重最高的访问模块替换第二集合中访问权重最低或者所在资源位的优先级最低的访问模块,逐一替换,直至第二集合或者第三集合被清空。
在确定了待布局页面上的待布局访问模块之后,即可进一步确定待布局页面的布局。
步骤107:根据待布局页面上的待布局访问模块,确定待布局页面的布局。
确定待布局页面的布局,可以具体包括确定展示哪些访问模块,在哪里展示访问模块,以及以何种形式展示访问模块等。
一种优选方式在于,在待布局页面上引入资源位,用于反映各访问模块在页面上展示的位置。可以根据历史经验和对用户使用习惯的研究确定出位于页面上不同位置的资源位的优先级由高到低进行排序,以排序的顺序作为各资源位的优先级序号。则在执行步骤107根据待布局页面上的待布局访问模块,确定待布局页面的布局时,可以将访问权重更高的访问模块安排在优先级更高的资源位展示,具体的确定过程可以包括:
将待布局页面上的待布局访问模块按照访问权重从高到低的顺序排序,确定待布局访问模块的序号;
将待布局页面上的各资源位按照优先级从高到低的顺序排序,确定优先级的序号;
将优先级的序号与待布局访问模块的序号相对应的资源位确定为与待布局访问模块相对应的资源位,将待布局访问模块布局在其相对应的资源位展示。
在本发明实施例中,通过对包含有访问模块被访问的次数及访问时长的历史访问数据进行分析,能够确定各访问模块的访问权重,从而在此基础上确定出了待布局页面上的待布局访问模块。因此,本发明实施例能够根据用户对访问模块的历史操作情况对待布局页面上布局哪些访问模块及如何布局进行个性化调整,缩短用户到达常用访问模块或者感兴趣的访问模块的操作路径,从而解决了人们无法快捷、准确的获取自己需要的信息或者使用自己需要的功能的问题。
相比于依赖人工进行页面布局的方式而言,本发明实施例提供的方法能够将用户经常使用的访问模块排放到层级更靠前的页面上,缩短了用户的访问路径,提升了用户体验。在此基础上对页面上的资源位进行优先级的排序,有利于提升APP产品的页面上各个位置的使用率,增加APP产品的经济效益。服务器通过对用户的历史访问数据进行分析的方式确定页面的布局,使得APP页面的调整更加自动化,从而减少了固化形式设计下针对用户的个性化需求进行修正的成本。
与以上确定页面布局的方法的实施例相对应地,本发明还提供了一种服务器,参见图3所示,包括:
历史访问数据确定模块201,用于确定对待布局页面及其下级页面的历史访问数据;历史访问数据包括待布局页面上的访问模块及下级页面上的访问模块被访问的次数以及被访问的访问时长;
访问权重确定模块203,用于根据历史访问数据,确定待布局页面上各访问模块及下级页面上各访问模块的访问权重;
待布局访问模块确定模块205,用于根据各访问模块的访问权重,确定待布局页面上的待布局访问模块;
布局确定模块207,用于根据待布局页面上的待布局访问模块,确定待布局页面的布局。
优选地,上述访问权重确定模块203中可具体包括:
点击率计算单元,用于根据目标访问模块被访问的次数,计算目标访问模块的点击率;
访问时长占比计算单元,用于根据目标访问模块所在页面中的各访问模块被访问的访问时长,计算目标访问模块的访问时长占比;
访问权重计算单元,用于根据目标访问模块的点击率和访问时长占比,确定目标访问模块的访问权重。
优选地,上述访问权重计算单元中可具体包括:
加权计算子单元,用于计算目标访问模块的点击率和访问时长占比的加权和;
访问权重确定子单元,用于将加权计算子单元的计算结果确定为目标访问模块的访问权重。
优选地,上述点击率计算单元中可具体包括:
展示次数确定子单元,用于确定目标访问模块所在的页面被展示的次数;
点击率计算子单元,用于计算被访问的次数与被展示的次数的比值,作为目标访问模块的点击率。
优选地,上述访问时长占比计算单元中可具体包括:
当前访问时长确定子单元,用于确定目标访问模块被访问的访问时长,作为当前访问时长;
访问时长总和计算子单元,用于计算待布局页面中各访问模块及下级页面中各访问模块被访问的访问时长之和,作为访问时长总和;
访问时长占比计算子单元,用于计算的当前访问时长与访问时长总和的比值,作为目标访问模块的访问时长占比。
优选地,图3所示服务器中还可包括:
请求接收模块,用于接收移动终端发出的访问页面请求,访问页面请求中包含移动终端的特征信息;
则上述历史访问数据确定模块中可具体包括:
历史访问数据确定子模块,用于根据移动终端的特征信息,确定对待布局页面及其下级页面的历史访问数据。
优选地,上述历史访问数据确定子模块中可具体包括:
第一历史访问数据确定单元,用于根据移动终端的特征信息,若移动终端非首次发出访问页面请求,则根据移动终端对待布局页面及其下级页面的历史操作确定历史访问数据。
优选地,上述访问模块确定模块中可具体包括:
第一集合确定单元,用于根据各访问模块的访问权重,确定访问模块构成的第一集合;其中,第一集合由被访问的次数、被访问的访问时长以及访问权重均超过预设阈值、且尚未在待布局页面上展示的访问模块构成;
第二集合确定单元,用于根据各访问模块的访问权重,确定访问模块构成的第二集合;其中,第二集合由访问权重未超过预设阈值、且已在待布局页面上展示的访问模块构成;
第一访问模块确定单元,用于对第一集合和第二集合中的访问模块执行以下操作,直至第一集合或第二集合为空:
采用第一集合中访问权重最高的第一访问模块替换第二集合中满足第一预设条件的第二访问模块,将第一访问模块确定为待布局页面上的待布局访问模块;
从第一集合中删除第一访问模块,从第二集合中删除第二访问模块。
优选地,上述访问模块确定模块中还可包括:
第三集合确定单元,用于在第一集合或第二集合为空之后,若第二集合不为空,确定访问模块构成的第三集合,第三集合由默认访问模块集合中尚未在待布局页面上展示的访问模块构成;其中,默认访问模块集合中包含的访问模块,根据与移动终端的特征信息相匹配的其他移动终端的历史访问数据确定;
第二访问模块确定单元,用于对第二集合和第三集合中的访问模块执行以下操作,直至第二集合或第三集合为空:
采用第三集合中访问权重最高的第三访问模块替换第二集合中满足第二预设条件的第四访问模块,将第三访问模块确定为待布局页面上的待布局访问模块;
从第三集合中删除第三访问模块,从第二集合中删除第四访问模块。
优选地,第一访问模块确定单元中的第一预设条件或者第二访问模块确定单元中的第二预设条件为,访问模块的访问权重最低。
优选地,图3所示服务器中还可具体包括:
优先级确定模块,用于确定待布局页面上各资源位的优先级;其中,资源位反映待布局页面上各访问模块的展示位置;
则第一访问模块确定单元中的第一预设条件或者第二访问模块确定单元中的第二预设条件为,访问模块所在资源位的优先级最低。
优选地,上述历史访问数据确定子模块中可具体包括:
第二历史访问数据确定单元,用于根据移动终端的特征信息,若移动终端首次发出访问页面请求,则根据移动终端的特征信息确定与特征信息相匹配的其他移动终端,并根据其他移动终端对待布局页面及其下级页面的历史操作确定历史访问数据。
优选地,上述特征信息为多维度数据;则上述第二历史访问数据确定单元可具体包括:
特征向量确定子单元,用于根据移动终端的特征信息,确定至少一组维度组合特征向量;维度组合特征向量中的各分量的值依据移动终端的特征信息确定;
移动终端确定子单元,用于将与维度组合特征向量的值相匹配的移动终端确定为与移动终端的特征信息相匹配的其他移动终端。
优选地,上述特征信息可包括以下一项或多项:
移动终端的属性信息;
移动终端的互联网属性信息;
移动终端的用户的个人属性信息;
移动终端的用户的兴趣标签信息。
优选地,上述访问模块确定模块可具体包括:
访问模块确定单元,用于根据各访问模块的访问权重,将访问权重最高的预设数量个访问模块确定为待布局页面上的待布局访问模块;其中,预设数量不大于待布局页面上资源位的数量。
优选地,图3所示服务器还可包括:
优先级确定模块,用于确定待布局页面上各资源位的优先级;其中,资源位反映待布局页面上各访问模块的展示位置;
则上述布局确定模块可具体包括:
访问模块序号确定单元,用于将待布局页面上的待布局访问模块按照访问权重从高到低的顺序排序,确定待布局访问模块的序号;
优先级序号确定单元,用于将待布局页面上的各资源位按照优先级从高到低的顺序排序,确定优先级的序号;
资源位确定单元,用于将优先级的序号与待布局访问模块的序号相对应的资源位确定为与待布局访问模块相对应的资源位,将待布局访问模块布局在其相对应的资源位展示。
优选地,图3所示服务器还可包括:
操作日志接收模块,用于接收移动终端对待布局页面上的访问模块及下级页面上的访问模块的操作日志;
历史访问数据更新模块,用于根据操作日志,更新对待布局页面及其下级页面的历史访问数据。
本发明实施例提供的移动终端能够实现图1的方法实施例中服务器实现的各个过程,为避免重复,这里不再赘述。
在本发明实施例中,通过对待布局页面及其下级页面中包含的访问模块被访问的次数及访问时长的历史访问数据进行分析,能够确定各访问模块的访问权重,从而在此基础上确定出了待布局页面上的待布局访问模块。因此,本发明实施例能够根据用户对访问模块的历史操作情况对待布局页面上布局哪些访问模块及如何布局进行个性化调整,缩短用户到达常用访问模块或者感兴趣的访问模块的操作路径,从而解决了人们无法快捷、准确的获取自己需要的信息或者使用自己需要的功能的问题。
图4为实现本发明各个实施例的一种服务器的硬件结构示意图,
该服务器700包括但不限于:射频单元701、网络模块702、音频输出单元703、输入单元704、传感器705、显示单元706、用户输入单元707、接口单元708、存储器709、处理器710、以及电源711等部件。本领域技术人员可以理解,图4中示出的服务器结构并不构成对服务器的限定,服务器可以包括比图示更多或更少的部件,或者组合某些部件,或者不同的部件布置。在本发明实施例中,服务器包括但不限于手机、平板电脑、笔记本电脑、掌上电脑、车载终端、可穿戴设备、以及计步器等。
其中,处理器710,可用于执行以下步骤:
确定对待布局页面及其下级页面的历史访问数据;历史访问数据包括待布局页面上的访问模块及下级页面上的访问模块被访问的次数以及被访问的访问时长;
根据历史访问数据,确定待布局页面上各访问模块及下级页面上各访问模块的访问权重;
根据各访问模块的访问权重,确定待布局页面上的待布局访问模块;
根据待布局页面上的待布局访问模块,确定待布局页面的布局。
在本发明实施例中,通过对待布局页面及其下级页面中包含的访问模块被访问的次数及访问时长的历史访问数据进行分析,能够确定各访问模块的访问权重,从而在此基础上确定出了待布局页面上的待布局访问模块。因此,本发明实施例能够根据用户对访问模块的历史操作情况对待布局页面上布局哪些访问模块及如何布局进行个性化调整,缩短用户到达常用访问模块或者感兴趣的访问模块的操作路径,从而解决了人们无法快捷、准确的获取自己需要的信息或者使用自己需要的功能的问题。
应理解的是,本发明实施例中,射频单元701可用于收发信息或通话过程中,信号的接收和发送,具体的,将来自基站的下行数据接收后,给处理器710处理;另外,将上行的数据发送给基站。通常,射频单元701包括但不限于天线、至少一个放大器、收发信机、耦合器、低噪声放大器、双工器等。此外,射频单元701还可以通过无线通信系统与网络和其他设备通信。
服务器通过网络模块702为用户提供了无线的宽带互联网访问,如帮助用户收发电子邮件、浏览网页和访问流式媒体等。
音频输出单元703可以将射频单元701或网络模块702接收的或者在存储器709中存储的音频数据转换成音频信号并且输出为声音。而且,音频输出单元703还可以提供与服务器700执行的特定功能相关的音频输出(例如,呼叫信号接收声音、消息接收声音等等)。音频输出单元703包括扬声器、蜂鸣器以及受话器等。
输入单元704用于接收音频或视频信号。输入单元704可以包括图形处理器(Graphics Processing Unit,GPU)7041和麦克风7042,图形处理器7041对在视频捕获模式或图像捕获模式中由图像捕获装置(如摄像头)获得的静态图片或视频的图像数据进行处理。处理后的图像帧可以显示在显示单元706上。经图形处理器7041处理后的图像帧可以存储在存储器709(或其它存储介质)中或者经由射频单元701或网络模块702进行发送。麦克风7042可以接收声音,并且能够将这样的声音处理为音频数据。处理后的音频数据可以在电话通话模式的情况下转换为可经由射频单元701发送到移动通信基站的格式输出。
服务器700还包括至少一种传感器705,比如光传感器、运动传感器以及其他传感器。具体地,光传感器包括环境光传感器及接近传感器,其中,环境光传感器可根据环境光线的明暗来调节显示面板7061的亮度,接近传感器可在服务器700移动到耳边时,关闭显示面板7061和/或背光。作为运动传感器的一种,加速计传感器可检测各个方向上(一般为三轴)加速度的大小,静止时可检测出重力的大小及方向,可用于识别服务器姿态(比如横竖屏切换、相关游戏、磁力计姿态校准)、振动识别相关功能(比如计步器、敲击)等;传感器705还可以包括指纹传感器、压力传感器、虹膜传感器、分子传感器、陀螺仪、气压计、湿度计、温度计、红外线传感器等,在此不再赘述。
显示单元706用于显示由用户输入的信息或提供给用户的信息。显示单元706可包括显示面板7061,可以采用液晶显示器(Liquid Crystal Display,LCD)、有机发光二极管(Organic Light-Emitting Diode,OLED)等形式来配置显示面板7061。
用户输入单元707可用于接收输入的数字或字符信息,以及产生与服务器的用户设置以及功能控制有关的键信号输入。具体地,用户输入单元707包括触控面板7071以及其他输入设备7072。触控面板7071,也称为触摸屏,可收集用户在其上或附近的触摸操作(比如用户使用手指、触笔等任何适合的物体或附件在触控面板7071上或在触控面板7071附近的操作)。触控面板7071可包括触摸检测装置和触摸控制器两个部分。其中,触摸检测装置检测用户的触摸方位,并检测触摸操作带来的信号,将信号传送给触摸控制器;触摸控制器从触摸检测装置上接收触摸信息,并将它转换成触点坐标,再送给处理器710,接收处理器710发来的命令并加以执行。此外,可以采用电阻式、电容式、红外线以及表面声波等多种类型实现触控面板7071。除了触控面板7071,用户输入单元707还可以包括其他输入设备7072。具体地,其他输入设备7072可以包括但不限于物理键盘、功能键(比如音量控制按键、开关按键等)、轨迹球、鼠标、操作杆,在此不再赘述。
进一步的,触控面板7071可覆盖在显示面板7061上,当触控面板7071检测到在其上或附近的触摸操作后,传送给处理器710以确定触摸事件的类型,随后处理器710根据触摸事件的类型在显示面板7061上提供相应的视觉输出。虽然在图4中,触控面板7071与显示面板7061是作为两个独立的部件来实现服务器的输入和输出功能,但是在某些实施例中,可以将触控面板7071与显示面板7061集成而实现服务器的输入和输出功能,具体此处不做限定。
接口单元708为外部装置与服务器700连接的接口。例如,外部装置可以包括有线或无线头戴式耳机端口、外部电源(或电池充电器)端口、有线或无线数据端口、存储卡端口、用于连接具有识别模块的装置的端口、音频输入/输出(I/O)端口、视频I/O端口、耳机端口等等。接口单元708可以用于接收来自外部装置的输入(例如,数据信息、电力等等)并且将接收到的输入传输到服务器700内的一个或多个元件或者可以用于在服务器700和外部装置之间传输数据。
存储器709可用于存储软件程序以及各种数据。存储器709可主要包括存储程序区和存储数据区,其中,存储程序区可存储操作系统、至少一个功能所需的应用程序(比如声音播放功能、图像播放功能等)等;存储数据区可存储根据手机的使用所创建的数据(比如音频数据、电话本等)等。此外,存储器709可以包括高速随机存取存储器,还可以包括非易失性存储器,例如至少一个磁盘存储器件、闪存器件、或其他易失性固态存储器件。
处理器710是服务器的控制中心,利用各种接口和线路连接整个服务器的各个部分,通过运行或执行存储在存储器709内的软件程序和/或模块,以及调用存储在存储器709内的数据,执行服务器的各种功能和处理数据,从而对服务器进行整体监控。处理器710可包括一个或多个处理单元;优选的,处理器710可集成应用处理器和调制解调处理器,其中,应用处理器主要处理操作系统、用户界面和应用程序等,调制解调处理器主要处理无线通信。可以理解的是,上述调制解调处理器也可以不集成到处理器710中。
服务器700还可以包括给各个部件供电的电源711(比如电池),优选的,电源711可以通过电源管理系统与处理器710逻辑相连,从而通过电源管理系统实现管理充电、放电、以及功耗管理等功能。
另外,服务器700包括一些未示出的功能模块,在此不再赘述。
优选的,本发明实施例还提供一种服务器,包括处理器710,存储器709,存储在存储器709上并可在所述处理器710上运行的计算机程序,该计算机程序被处理器710执行时实现上述确定页面布局的方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。
本发明实施例还提供一种计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器执行时实现上述确定页面布局的方法实施例的各个过程,且能达到相同的技术效果,为避免重复,这里不再赘述。其中,所述的计算机可读存储介质,如只读存储器(Read-Only Memory,简称ROM)、随机存取存储器(Random Access Memory,简称RAM)、磁碟或者光盘等。
需要说明的是,在本文中,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、物品或者装置不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、物品或者装置所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括该要素的过程、方法、物品或者装置中还存在另外的相同要素。
通过以上的实施方式的描述,本领域的技术人员可以清楚地了解到上述实施例方法可借助软件加必需的通用硬件平台的方式来实现,当然也可以通过硬件,但很多情况下前者是更佳的实施方式。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质(如ROM/RAM、磁碟、光盘)中,包括若干指令用以使得一台终端(可以是手机,计算机,服务器,空调器,或者网络设备等)执行本发明各个实施例所述的方法。
上面结合附图对本发明的实施例进行了描述,但是本发明并不局限于上述的具体实施方式,上述的具体实施方式仅仅是示意性的,而不是限制性的,本领域的普通技术人员在本发明的启示下,在不脱离本发明宗旨和权利要求所保护的范围情况下,还可做出很多形式,均属于本发明的保护之内。
- 还没有人留言评论。精彩留言会获得点赞!