树状逻辑式在线协作装置及方法与流程

本发明涉及图形处理技术领域,具体涉及一种树状逻辑式在线协作装置及方法。
背景技术:
界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。具体包括软件启动封面设计,软件框架设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计,安装过程设计,包装及商品化。软件界面也称作userinterface(userinterface),是人机交互重要部分,也是软件使用的第一印象,是软件设计的重要组成部分。软件界面设计越来越被软件设计重视。目前,国内的产品经理、设计师、工程师在项目产品开发过程中,没有一个单独的协作技术方案可以帮他们高效沟通。
产品经理、设计师、工程师在开产品会议时,或向老板、甲方讲解产品时,会将设计图每一页打印出来,粘贴在白板上、墙上等适合的平面上,用绘笔连线,配合语言和肢体表达,页面与页面之间的跳转逻辑关系。这种沟通需要讲述者拥有强大的语言表达能力,听众需要拥有强大的逻辑思维能力与空间想象能力。否则,沟通会非常低效,需要反复讲解与确认,很容易造成认知混乱。
技术实现要素:
本发明实施例的目的在于提供一种树状逻辑式在线协作装置及方法,能够提高产品设计研发团队内部产品设计图的沟通效率,降低产品设计研发团队向老板、甲方讲解产品的沟通成本。
为实现上述目的,本发明实施例提供一种树状逻辑式在线协作装置,所述在线协作装置包括:
文件上传模块,用于产品经理将项目设计过程中使用的产品需求文件上传到对应的项目中供产品设计研发团队成员查看;
设计图上传模块,用于上传设计师根据产品需求文件设计的设计图到对应的项目中供产品设计研发团队成员查看;
信息提取模块,用于提取设计师上传的设计图标注信息和图层信息;
项目画布模块,用于展示设计师上传的设计图供产品设计研发团队成员查看;
逻辑连线模块,用于绘制设计图之间的跳转逻辑连线并根据连线顺序切换设计图;
逻辑生成模块,用于根据设计图之间的跳转逻辑连线生成设计图切换逻辑;
跳转交互模块,用于工程师查看设计图页面之间的跳转逻辑;
图形分组模块,用于对设计师上传到画布上的设计图进行分组。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括图形切片模块,图形切片模块用于根据预设的尺寸参数对上传的设计图进行图形切割。
实践中,需要确定当前设计基于的设备是ios、安卓还是web,再确定现在的设计图是基于几倍设计的,最后选择和设计图匹配的设备和倍数。iphone、ipad、iwatch这三种设备的界面设计属于—ios;安卓系统的界面设计属于—安卓;网页类型的界面设计属于—web。例如:375x667,属于ios1x;750x1334,属于ios2x;1920x1080,(要区分是手机界面还是网页)手机建议选安卓—-xxhdpi;网页选web1x。1x是常用尺寸,通常做的网页一般都是选1x;2x是指为特定的屏幕(4k屏)设计的尺寸,通常该尺寸会是正常网页的2倍。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括代码生成模块,代码生成模块用于根据设计师上传的设计图中的设计元素生成供工程师编程使用的样式代码。代码生成的原理原理是建立数据模型,如单表,一对多表,树状结构表,比如jeesite生成代码原理主要是:通过javaarchitectureforxmlbindingcontext的marshal(解组)和unmarshal(编组)实现java与可扩展标记语言的相互转换,其中把要生成代码的文件写成一个可扩展标记语言模板,再通过input和output流一行一行读取模板,再进行转换成相应的文件。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括图形检索模块,图形检索模块用于根据设计师上传到画布上的设计图名称对设计图进行检索。当画布存在较多的设计图时,由于无法看清设计图的内容,需要查找对应的设计图时需要放大处理,通过图形检索模块能够根据设计图的名称之间将需要查看的设计图检索出来。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括图形平铺模块,图形平铺模块用于对设计师上传到画布上的设计图进行平铺展示;通过图形平铺模块能够将设计图进行平铺展示。所述在线协作装置还包括图形拖动模块,图形拖动模块用于对设计师上传到画布上的设计图进行拖动改变设计图的展示位置。通过图形拖动模块能够改变设计图在画布上的展示位置。设计图的的平移变换是将图像所有的像素坐标分别加上指定的水平偏移量和垂直偏移量。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括图形排版模块,图形排版模块用于对设计师上传到画布上的设计图进行排版布局。通过图形排版模块,能够实现若干设计图左对齐、右对齐、居中对齐等自动对齐,达到排列设计图的目的。
作为树状逻辑式在线协作装置的优选方案,所述在线协作装置还包括聚焦分区模块,聚焦分区模块用于聚焦显示产品设计研发团队成员选择的分区而隐藏未选择的分区。默认状态下,选中一个分区时,其他分区内容依旧会显示;通过聚焦分区模块,选中一个分区时,其他分区内容会隐藏,有利于页面加快响应速度。
本发明还提供一种树状逻辑式在线协作方法,所述在线协作方法采用上述的在线协作装置,所述在线协作方法包括如下步骤:
产品经理调用文件上传模块将项目设计过程中使用的产品需求文件上传到对应的项目中,供产品设计研发团队成员查看;
设计师根据产品需求文件进行设计图设计,并调用设计图上传模块将根据产品需求文件设计的设计图上传到对应的项目中,供产品设计研发团队成员查看;
设计图上传的过程中,调用信息提取模块提取设计师上传的设计图标注信息和图层信息,并调用项目画布模块展示设计师上传的设计图;调用图形分组模块对设计师上传到画布上的设计图进行分组;
调用逻辑连线模块绘制设计图之间的跳转逻辑连线并根据连线顺序切换设计图;调用逻辑生成模块根据设计图之间的跳转逻辑连线生成设计图切换逻辑;
调用跳转交互模块查看设计图页面之间的跳转逻辑。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用图形切片模块根据预设的尺寸参数对上传的设计图进行图形切割。实践中,需要确定当前设计基于的设备是ios、安卓还是web,再确定现在的设计图是基于几倍设计的,最后选择和设计图匹配的设备和倍数。iphone、ipad、iwatch这三种设备的界面设计属于—ios;安卓系统的界面设计属于—安卓;网页类型的界面设计属于—web。例如:375x667,属于ios1x;750x1334,属于ios2x;1920x1080,(要区分是手机界面还是网页)手机建议选安卓—-xxhdpi;网页选web1x。1x是常用尺寸,通常做的网页一般都是选1x;2x是指为特定的屏幕(4k屏)设计的尺寸,通常该尺寸会是正常网页的2倍。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用代码生成模块根据设计师上传的设计图中的设计元素生成供工程师编程使用的样式代码。代码生成的原理原理是建立数据模型,如单表,一对多表,树状结构表,比如jeesite生成代码原理主要是:通过javaarchitectureforxmlbindingcontext的marshal(解组)和unmarshal(编组)实现java与可扩展标记语言的相互转换,其中把要生成代码的文件写成一个可扩展标记语言模板,再通过input和output流一行一行读取模板,再进行转换成相应的文件。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用图形检索模块根据设计师上传到画布上的设计图名称对设计图进行检索。当画布存在较多的设计图时,由于无法看清设计图的内容,需要查找对应的设计图时需要放大处理,通过图形检索模块能够根据设计图的名称之间将需要查看的设计图检索出来。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用图形平铺模块对设计师上传到画布上的设计图进行平铺展示。通过图形平铺模块能够将设计图进行平铺展示。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用图形拖动模块对设计师上传到画布上的设计图进行拖动改变设计图的展示位置。通过图形拖动模块能够改变设计图在画布上的展示位置。设计图的的平移变换是将图像所有的像素坐标分别加上指定的水平偏移量和垂直偏移量。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用图形排版模块对设计师上传到画布上的设计图进行排版布局。通过图形排版模块,能够实现若干设计图左对齐、右对齐、居中对齐等自动对齐,达到排列设计图的目的。
作为树状逻辑式在线协作方法的优选方案,所述在线协作方法还包括,调用聚焦分区模块聚焦显示产品设计研发团队成员选择的分区而隐藏未选择的分区。默认状态下,选中一个分区时,其他分区内容依旧会显示;通过聚焦分区模块,选中一个分区时,其他分区内容会隐藏,有利于页面加快响应速度。
作为树状逻辑式在线协作方法的优选方案,基于所述在线协作方法制作一个脱离代码的app或网页原型,通过电脑端或手机端对所述在线协作方法进行实施或演示。产品经理、设计师可以基于设计图,制作一个脱离代码的app或网页原型,可以在电脑端或手机端进行预览与点击跳转操作(一个高保真的demo)。便于整个团队理解最终产品形态,并提前预览产品样式,有效避免在开发后发现产品逻辑bug等问题。
本发明实施例具有如下优点:能够提高产品设计研发团队的设计图沟通效率,团队成员可随时随地查看,不局限于某个白板、某个墙壁。项目需求方能够在设计图阶段更快速地理解产品设计,降低其与产品设计研发团队的沟通门槛,并可随时随地查看产品设计进度,便于线上沟通,同时,能够节省大量纸张,环保,高效。
附图说明
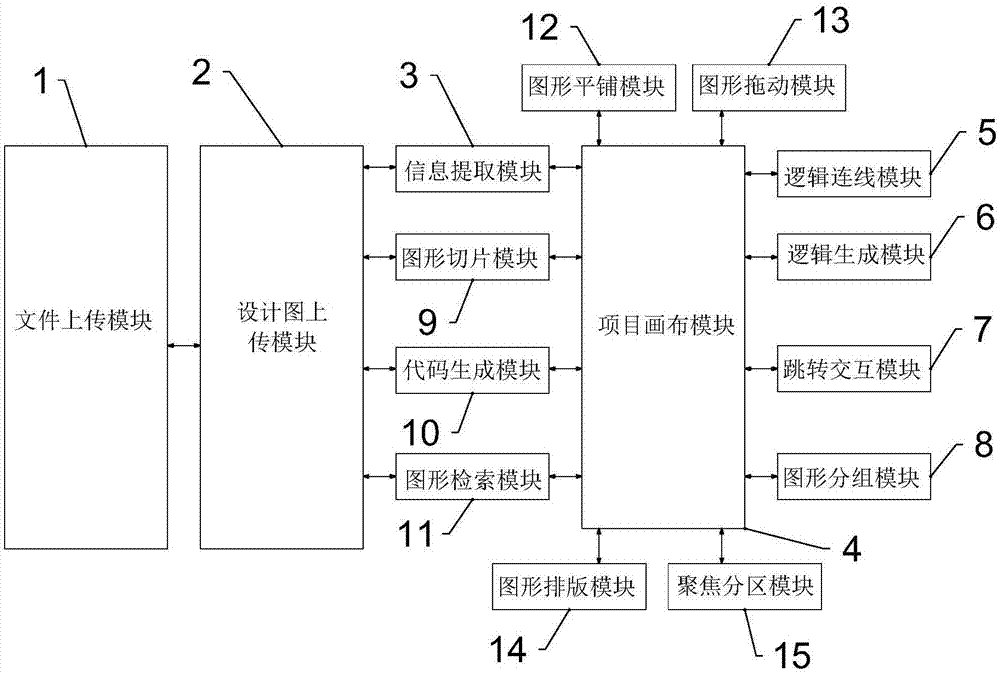
图1为本发明实施例提供的树状逻辑式在线协作装置示意图;
图2为本发明实施例提供的树状逻辑式在线协作方法示意图。
具体实施方式
以下实施例用于说明本发明,但不用来限制本发明的范围。
参见图1,一种树状逻辑式在线协作装置,所述在线协作装置包括:
文件上传模块1,用于产品经理将项目设计过程中使用的产品需求文件上传到对应的项目中供产品设计研发团队成员查看;
设计图上传模块2,用于上传设计师根据产品需求文件设计的设计图到对应的项目中供产品设计研发团队成员查看;
信息提取模块3,用于提取设计师上传的设计图标注信息和图层信息;
项目画布模块4,用于展示设计师上传的设计图供产品设计研发团队成员查看;
逻辑连线模块5,用于绘制设计图之间的跳转逻辑连线并根据连线顺序切换设计图;
逻辑生成模块6,用于根据设计图之间的跳转逻辑连线生成设计图切换逻辑;
跳转交互模块7,用于工程师查看设计图页面之间的跳转逻辑;
图形分组模块8,用于对设计师上传到画布上的设计图进行分组。
文件上传模块1在文件上传过程中可以基于photoshop插件、sketch插件或adobexdcc(adobeexperiencedesigncreativecloud)客户端。插件是一种遵循一定规范的应用程序接口编写出来的程序。其只能运行在程序规定的系统平台下(可能同时支持多个平台),而不能脱离指定的平台单独运行。adobexdcc是一站式userexperience/userinterface设计平台,可以进行移动应用和网页设计与原型制作,同时也是结合设计与建立原型功能,并同时提供工业级性能的跨平台设计产品。设计师使用adobexdcc可以更高效准确的完成静态编译或者框架图到交互原型的转变。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括图形切片模块9,图形切片模块9用于根据预设的尺寸参数对上传的设计图进行图形切割。实践中,需要确定当前设计基于的设备是ios、安卓还是web,再确定现在的设计图是基于几倍设计的,最后选择和设计图匹配的设备和倍数。iphone、ipad、iwatch这三种设备的界面设计属于—ios;安卓系统的界面设计属于—安卓;网页类型的界面设计属于—web。例如:375x667,属于ios1x;750x1334,属于ios2x;1920x1080,(要区分是手机界面还是网页)手机建议选安卓—-xxhdpi;网页选web1x。1x是常用尺寸,通常做的网页一般都是选1x;2x是指为特定的屏幕(4k屏)设计的尺寸,通常该尺寸会是正常网页的2倍。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括代码生成模块10,代码生成模块10用于根据设计师上传的设计图中的设计元素生成供工程师编程使用的样式代码。代码生成的原理原理是建立数据模型,如单表,一对多表,树状结构表,比如jeesite生成代码原理主要是:通过javaarchitectureforxmlbindingcontext的marshal(解组)和unmarshal(编组)实现java与可扩展标记语言的相互转换,其中把要生成代码的文件写成一个可扩展标记语言模板,再通过input和output流一行一行读取模板,再进行转换成相应的文件。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括图形检索模块11,图形检索模块11用于根据设计师上传到画布上的设计图名称对设计图进行检索。当画布存在较多的设计图时,由于无法看清设计图的内容,需要查找对应的设计图时需要放大处理,通过图形检索模块11能够根据设计图的名称之间将需要查看的设计图检索出来。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括图形平铺模块12,图形平铺模块12用于对设计师上传到画布上的设计图进行平铺展示;通过图形平铺模块12能够将设计图进行平铺展示。所述在线协作装置还包括图形拖动模块13,图形拖动模块13用于对设计师上传到画布上的设计图进行拖动改变设计图的展示位置。通过图形拖动模块13能够改变设计图在画布上的展示位置。设计图的的平移变换是将图像所有的像素坐标分别加上指定的水平偏移量和垂直偏移量。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括图形排版模块14,图形排版模块14用于对设计师上传到画布上的设计图进行排版布局。通过图形排版模块14,能够实现若干设计图左对齐、右对齐、居中对齐等自动对齐,达到排列设计图的目的。
树状逻辑式在线协作装置的一个实施例中,所述在线协作装置还包括聚焦分区模块15,聚焦分区模块15用于聚焦显示产品设计研发团队成员选择的分区而隐藏未选择的分区。默认状态下,选中一个分区时,其他分区内容依旧会显示;通过聚焦分区模块15,选中一个分区时,其他分区内容会隐藏,有利于页面加快响应速度。
参见图1和图2,本发明还提供一种树状逻辑式在线协作方法,所述在线协作方法采用上述的在线协作装置,所述在线协作方法包括如下步骤:
s1:产品经理调用文件上传模块1将项目设计过程中使用的产品需求文件上传到对应的项目中,供产品设计研发团队成员查看;
s2:设计师根据产品需求文件进行设计图设计,并调用设计图上传模块2将根据产品需求文件设计的设计图上传到对应的项目中,供产品设计研发团队成员查看;
s3:设计图上传的过程中,调用信息提取模块3提取设计师上传的设计图标注信息和图层信息,并调用项目画布模块4展示设计师上传的设计图;调用图形分组模块8对设计师上传到画布上的设计图进行分组;
s4:调用逻辑连线模块5绘制设计图之间的跳转逻辑连线并根据连线顺序切换设计图;调用逻辑生成模块6根据设计图之间的跳转逻辑连线生成设计图切换逻辑;
s5:调用跳转交互模块7查看设计图页面之间的跳转逻辑。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用图形切片模块9根据预设的尺寸参数对上传的设计图进行图形切割。实践中,需要确定当前设计基于的设备是ios、安卓还是web,再确定现在的设计图是基于几倍设计的,最后选择和设计图匹配的设备和倍数。iphone、ipad、iwatch这三种设备的界面设计属于—ios;安卓系统的界面设计属于—安卓;网页类型的界面设计属于—web。例如:375x667,属于ios1x;750x1334,属于ios2x;1920x1080,(要区分是手机界面还是网页)手机建议选安卓—-xxhdpi;网页选web1x。1x是常用尺寸,通常做的网页一般都是选1x;2x是指为特定的屏幕(4k屏)设计的尺寸,通常该尺寸会是正常网页的2倍。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用代码生成模块10根据设计师上传的设计图中的设计元素生成供工程师编程使用的样式代码。代码生成的原理原理是建立数据模型,如单表,一对多表,树状结构表,比如jeesite生成代码原理主要是:通过javaarchitectureforxmlbindingcontext的marshal(解组)和unmarshal(编组)实现java与可扩展标记语言的相互转换,其中把要生成代码的文件写成一个可扩展标记语言模板,再通过input和output流一行一行读取模板,再进行转换成相应的文件。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用图形检索模块11根据设计师上传到画布上的设计图名称对设计图进行检索。当画布存在较多的设计图时,由于无法看清设计图的内容,需要查找对应的设计图时需要放大处理,通过图形检索模块11能够根据设计图的名称之间将需要查看的设计图检索出来。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用图形平铺模块12对设计师上传到画布上的设计图进行平铺展示。通过图形平铺模块12能够将设计图进行平铺展示。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用图形拖动模块13对设计师上传到画布上的设计图进行拖动改变设计图的展示位置。通过图形拖动模块13能够改变设计图在画布上的展示位置。设计图的的平移变换是将图像所有的像素坐标分别加上指定的水平偏移量和垂直偏移量。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用图形排版模块14对设计师上传到画布上的设计图进行排版布局。通过图形排版模块14,能够实现若干设计图左对齐、右对齐、居中对齐等自动对齐,达到排列设计图的目的。
树状逻辑式在线协作方法的一个实施例中,所述在线协作方法还包括,调用聚焦分区模块15聚焦显示产品设计研发团队成员选择的分区而隐藏未选择的分区。默认状态下,选中一个分区时,其他分区内容依旧会显示;通过聚焦分区模块15,选中一个分区时,其他分区内容会隐藏,有利于页面加快响应速度。
树状逻辑式在线协作方法的一个实施例中,基于所述在线协作方法制作一个脱离代码的app或网页原型,通过电脑端或手机端对所述在线协作方法进行实施或演示。产品经理、设计师可以基于设计图,制作一个脱离代码的app或网页原型,可以在电脑端或手机端进行预览与点击跳转操作(一个高保真的demo)。便于整个团队理解最终产品形态,并提前预览产品样式,有效避免在开发后发现产品逻辑bug等问题。
脱离代码是代码分离与重用,分离是将有不同目地的逻辑代码分离开,分离是为重用做准备,进而实现代码的模块化,工业化,标准化。代码分离形式就是将代码拆分开成多个文件,通过引用的形式调用组合在一起使用。比如java服务器页面里面会有很多的层叠样式表,一般简单的就是在写java服务器页面的时候层叠样式表也一起写在了页面元素的属性里面。使用代码分离就是单独写层叠样式表文件,这样修改的时候只需要去找层叠样式表文件,简化代码,增加代码可读性,易于修改,同时浏览器加载的时候也会快一些。
网页原型是网站草图,比较粗糙的原型用excel画,把基本的背景图贴进去,一些复杂元素截图贴进去,输入框的样式就调excel单元格。这样userinterface在制作真的页面时可以参考每个元素应该在哪个位置,另外也可以用axure做,做出来的控件都是真的可以点击的,只是数据是假的。
通过本发明技术方案可以为产品设计研发团队提供一个在线平台,产品经理可以将需求文档等项目相关文档传到对应的项目中,团队成员随时对应查看,不用去各种渠道翻找。设计师根据产品需求进行设计图设计,将设计图上传至项目画布上,团队成员随时随地都可以查看该项目的设计图,及每张设计图的各个历史版本及相关状态页面。能够给提供一张在线的画板,可以将所有设计图上传,平铺,可随意拖动,并在设计图之间按照页面之间的跳转逻辑进行连线,最终形成整个产品的树状逻辑连线图,整个产品页面的逻辑关系一目了然。工程师在编程过程中可以自助查看需要的标注信息,并复制相应代码、下载需要的切图,亦可在画布页查看整个产品设计图页面的跳转逻辑。产品经理、设计师可以基于设计图,制作一个脱离代码的app或网页原型,可以在电脑端、或手机端进行预览与点击跳转操作(一个高保真的demo)。便于整个团队理解最终产品形态,并提前预览产品样式,有效避免在开发后发现产品逻辑bug等问题。
虽然,上文中已经用一般性说明及具体实施例对本发明作了详尽的描述,但在本发明基础上,可以对之作一些修改或改进,这对本领域技术人员而言是显而易见的。因此,在不偏离本发明精神的基础上所做的这些修改或改进,均属于本发明要求保护的范围。
- 还没有人留言评论。精彩留言会获得点赞!