信用卡垂直搜索引擎的制作方法

本发明属于搜索引擎技术领域,具体涉及一种信用卡垂直搜索引擎。
背景技术:
金融产品市场具有巨大的市场规模,其中包括信用卡、信贷、金融理财工具和保险等等。据统计中国金融产品市场规模已经达到22万亿元的规模,并且保持每年10%以上的增长速度,随着金融产品市场的逐渐成熟,该市场将面临更加强劲的增长。搜索引擎将众多网站信息整理在一个平台上供网民使用,起到了信息导航的作用,使互联网信息的价值普遍地被众多商家认可,迅速成为互联网中最有价值的领域,每天都有大量用户利用搜索引擎搜索金融信息。
但是,虽然目前搜索引擎技术已经非常成熟,但是传统的搜索引擎,例如美国的google、bing等,都是水平化搜索引擎,无法进行金融信息的深度搜索,存在金融信息搜索查找精准性差,商务推广针对性差、商业应用性操作体验差等问题。
技术实现要素:
本发明要解决的技术问题是提供一款专门针对金融产品的搜索引擎,为用户提供人性化、智能化搜索服务,解决金融信息搜索查找精准性差、商务推广针对性差、商业应用性和使用体验差的问题。
为解决以上技术问题,本发明提出了一种信用卡垂直搜索引擎。该搜索引擎包括桌面浏览器前端系统、数据采集与处理系统和后端服务与存储系统。
其中桌面浏览器前端系统包括app对象、history对象、conductor对象、appcontext对象、pages对象、analytics对象、model对象、errornotifier对象、viewfactory对象、controlfactory对象、shell对象和useragent对象。
app对象,整个前端系统的抽象,封装了系统的几个重要部分,例如:history,conducotr,appcontext等等。app同样也管理前端系统的主要对象的创建。
history对象,前端系统的历史管理者抽象,所有的历史变化,历史触发事件均通过history对象管理。
conductor对象,用于管理前端系统各个页面,弹出窗口的切换,页面切换,前端状态管理均通过conductor操作并管理。
appcontext对象,包含了前端系统的骨架对象,同时appcontext是一个单例全局静态对象,所以任何对象都可以方便地使用它。
pages对象,代表了每一个页面,由conductor创建并管理。pages对象使用mvc设计模式,每一个pages对象均含有model、view、controller三个对象,model对象表示页面的数据源,view对象代表了页面的外观,controller对象代表了页面的管理者,管理所有页面的操作与事件。
analytics对象,用来封装并且管理用户交互信息,用来分析前端系统的用户交互。这个对象整合了googleanalytics,用来产生整个前端的用户使用数据,以便未来提高前端系统设计。
model对象,用来封装并管理所有有关数据源的服务,能够从服务器端获得数据源,同时也能缓存数据源,方便前端系统共享。
errornotifier对象,管理前端的日志系统,所有产生的前端日志都将通过这个服务发送到后端日志系统,以便发现用户触发的前端错误。
viewfactory对象,负责创建整个前端系统的所有view对象,用来注入到各个page中。
controlfactory对象,负责创建整个前端系统的所有controller对象,用来注入到各个page中。
shell对象,代表了整个应用的window对象,各个对象可以操作shell对象来添加删除页面中的元素。
useragent对象,一个用户端的抽象,包含了全部的用户信息,例如:浏览器种类,版本,cookie等等。
数据采集与处理系统包括scrapy爬取系统和元数据处理系统。
scrapy爬取系统,用于获取互联网信用卡数据。
元数据处理系统,用于将scrapy爬取系统获取的互联网上的信用卡信息处理为信用卡的元数据。
后端服务与存储系统包括客户端、服务端、存储端、金融产品排序系统、广告管理系统、邮件发送服务器、服务器日志系统和用户交互分析服务器。
客户端,代表整个前端系统,该系统会将本项目呈现在用户的浏览器中。
服务端,前端只与服务端沟通信息,服务端是整个后端系统的核心,大部分的系统数据都会通过服务端交换信息。
存储端,存储端用于保存所有的数据,包括金融产品数据,用户交互数据以及用户分析数据。
金融产品排序系统,本系统是核心的排序系统,三种排序算法将在这个系统中实现,并且排序结果将通过服务器端输送到客户端。
广告管理系统,广告管理系统主要用于管理金融产品在客户端的显示,以及金融产品的数据。而且广告客户也可以通过本广告管理系统管理各自广告的显示结果。
广告结算服务器,主要用于结算广告客户的广告费用,并且分别管理各种广告的结算方式。广告客户通过本系统进行结算,也通过本系统控制广告的收费模式。
邮件发送服务器,用于发送邮件给本产品的用户,例如推荐金融产品,主要用于做产品推广等用途。
服务器日志系统,收集并分析服务端产生的服务器运行日志,记录服务器出现的问题和生成的操作,便于出现问题的时候分析事故原因。
用户交互日志,收集并提炼用户与客户端的交互。搜集交互信息供用户分析服务器使用。
用户交互分析服务器,使用搜集到的用户交互日志来分析用户的行为,总结出用户的喜好,该数据将用来生成金融产品的排序数据。
作为一种优选方案,该搜索引擎包括安卓/ios手机前端系统。安卓/ios手机前端系统包括appcomponent对象、approutes对象、appproviders对象、apppages对象、userservice对象、appproviders对象、userservice对象、usermodel对象、tagscomponent对象和tagshtml对象。
appcomponent对象,应用层对象,包括关于整个应用的相关配置与设计,例如应用授权,用户数据搜集等。应用层对象负责应用的启动与衔接工作,它将整个应用联系成一个整体。
approutes对象,应用的浏览对象,控制应用的页面转换以及页面的访问控制,每个页面通过浏览对象来分类归属。
appproviders对象,服务提供对象,应用层服务都由appproviders提供,它提供的服务包括数据库的数据获取服务,数据处理服务,以及原生系统服务等等,它还控制了这些服务的创建,注入以及销毁。
apppages对象,每个页面的抽象,它含有页面的共享基本逻辑,包括共享数据的获取,页面推送的逻辑,以及页面生命周期的相关操作处理等等。
userservice对象,它是一个具体的数据库数据获取服务,appproviders可以提供多种类似服务,userservice能够从数据库获取有关用户的相关数据。
usermodel对象,它是用户的数据模型,用户数据服务通过这个数据模型来与后端服务器沟通,前段也通过这个数据模型来显示用户数据。
tagscomponent对象,它是一个具体的页面实例,它提供了页面具体业务逻辑的实现,例如数据的输入输出,用户界面的数据现实等等。
tagshtml对象,这是一个具体的页面模板实例,它定义了页面的结构,样式,数据内容等等,通过它将数据展现在用户面前。
进一步地,信用卡垂直搜索引擎,采用机器学习技术,对用户的行为进行学习,从而找到最适合用户的搜索结果。
进一步地,安卓/ios手机前端系统基于ionic应用程序开发框架和cordova行动装置开发框架进行开发。
进一步地,桌面浏览器前端系统基于googlewebtoolkit(gwt)前端开发系统,closuretemplate开源模板系统和sass脚本语言进行开发。
进一步地,桌面浏览器前端系统采用ajax技术进行开发。
进一步地,所述后端存储系统架设在awsrds上,awsrds提供sql数据库云服务。
进一步地,所述后端服务系统架设在awsec2云平台上,awsec2云平台根据系统流量动态的控制服务器的个数,负载均衡等参数。
进一步地,所述后端存储系统和服务系统之间使用thrift系统进行通信。
进一步地,所述数据采集与处理系统基于scrapy应用框架和xpath语言进行开发。
本发明面向信用卡这一特定主题,提出了信用卡垂直搜索引擎,包括桌面浏览器前端系统、安卓/ios手机前端系统、数据采集与处理系统和后端服务与存储系统。本发明采用垂直搜索技术,提供专门针对信用卡信息的人性化智能化搜索,并且在搜索时,对用户的操作进行机器学习,从而找到最适合用户的搜索结果,解决了信用卡信息搜索查找精准性差、商务推广针对性差、商业应用性和操作体验差的问题。该搜索引擎采用gwt、closure、angular、ionic等前端技术进行开发,能够支持多种平台,极大地简化了开发流程,前端效果精美流畅,具有优秀的用户体验,提高了产品的可用性。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
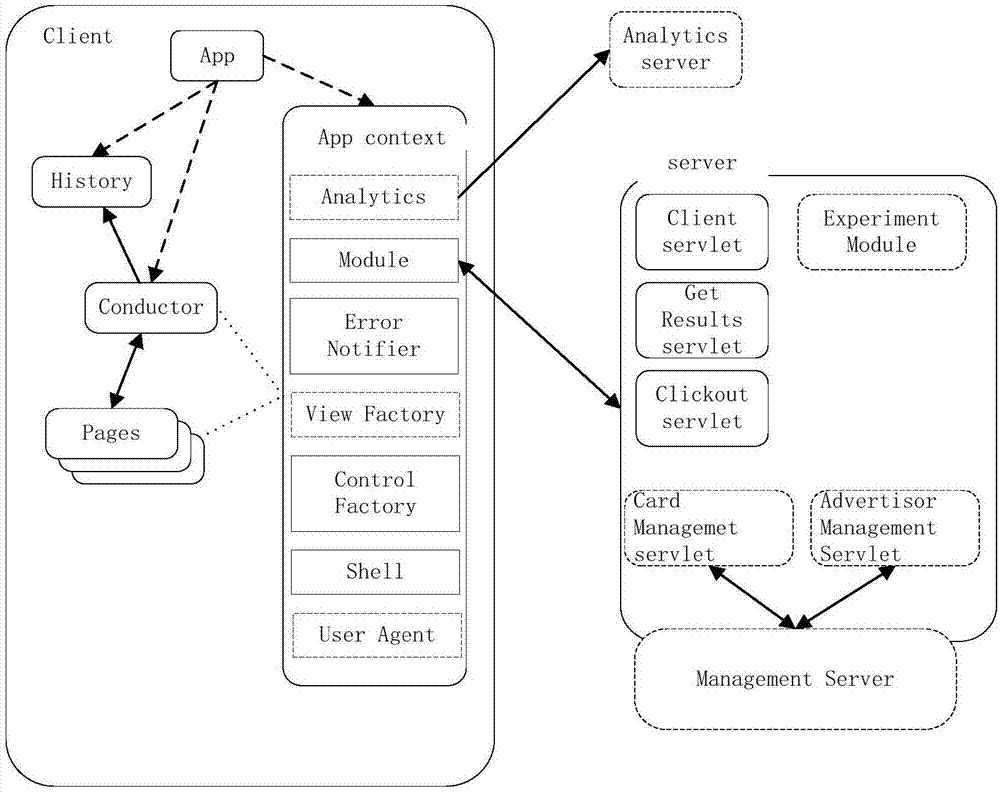
图1是本发明实施例中信用卡垂直搜索引擎的总体构架示意图;
图2是本发明实施例中安卓/ios手机前端系统的软件结构示意图。
图3是本发明实施例中数据采集与处理系统的软件结构示意图。
图4是本发明实施例中后端服务与存储系统的软件结构示意图。
具体实施方式
为使本发明的目的、技术方案和优点更加清楚,下面将对本发明的技术方案进行详细的描述。显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动的前提下所得到的所有其它实施方式,都属于本发明所保护的范围。
本发明实施例提供信用卡垂直搜索系统总体构架图1所示。每个结构模块的具体功能如下:
桌面浏览器前端系统包括app对象、history对象、conductor对象、appcontext对象、pages对象、analytics对象、model对象、errornotifier对象、viewfactory对象、controlfactory对象、shell对象和useragent对象。
app对象,整个前端系统的抽象,封装了系统的几个重要部分,例如:history,conducotr,appcontext等等。app同样也管理前端系统的主要对象的创建。
history对象,前端系统的历史管理者抽象,所有的历史变化,历史触发事件均通过history对象管理。
conductor对象,用于管理前端系统各个页面,弹出窗口的切换,页面切换,前端状态管理均通过conductor操作并管理。
appcontext对象,包含了前端系统的骨架对象,同时appcontext是一个单例全局静态对象,所以任何对象都可以方便地使用它。
pages对象,pages抽象代表了每一个页面,由conductor创建并管理。page使用mvc设计模式,每一个page对象均含有model、view、controller三个对象,model表示页面的数据源,view代表了页面的外观,controller代表了页面的管理者,管理所有页面的操作与事件。
analytics对象,用来封装并且管理用户交互信息,用来分析前端系统的用户交互。这个对象整合了googleanalytics用来产生整个前端的用户使用数据,以便未来提高前端系统设计。
model对象,用来封装并管理所有有关数据源的服务,能够从服务器端获得数据源,同时也能缓存数据源,方便前端系统共享。
errornotifier对象,管理前端的日志系统,所有产生的前端日志都将通过这个服务发送到后端日志系统,以便发现用户触发的前端错误。
viewfactory对象,负责创建整个前端系统的所有view对象,用来注入到各个page中。
controlfactory对象,负责创建整个前端系统的所有controller对象,用来注入到各个page中。
shell对象,代表了整个应用的window对象,各个对象可以操作shell对象来添加删除页面中的元素。
useragent对象,一个用户端的抽象,包含了全部的用户信息,例如:浏览器种类、版本、cookie等等。
数据采集与处理系统如图3所示,包括scrapy爬取系统和元数据处理系统。
scrapy爬取系统,用于获取互联网信用卡数据。
元数据处理系统,用于将scrapy爬取系统获取的互联网上的信用卡信息处理为信用卡的元数据。
后端服务与存储系统如图4所示,包括客户端、服务端、存储端、金融产品排序系统、广告管理系统、邮件发送服务器、服务器日志系统和用户交互分析服务器。
客户端,代表整个前端系统,该系统会将本项目呈现在用户的浏览器中。
服务端,前端只与服务端沟通信息,服务端是整个后端系统的核心,大部分的系统数据都会通过服务端交换信息。
存储端,存储端用于保存所有的数据,包括金融产品数据,用户交互数据以及用户分析数据。
金融产品排序系统,本系统是核心的排序系统,三种排序算法将在这个系统中实现,并且排序结果将通过服务器端输送到客户端。
广告管理系统,广告管理系统主要用于管理金融产品在客户端的显示,以及金融产品的数据。而且广告客户也可以通过本广告管理系统管理各自广告的显示结果。
广告结算服务器,主要用于结算广告客户的广告费用,并且分别管理各种广告的结算方式。广告客户通过本系统进行结算,也通过本系统控制广告的收费模式。
邮件发送服务器,用于发送邮件给本产品的用户,例如推荐金融产品,主要用于做产品推广等用途。
服务器日志系统,收集并分析服务端产生的服务器运行日志,记录服务器出现的问题和生成的操作,便于出现问题的时候分析事故原因。
用户交互日志,收集并提炼用户与客户端的交互。搜集交互信息供用户分析服务器使用。
用户交互分析服务器,使用搜集到的用户交互日志来分析用户的行为,总结出用户的喜好,该数据将用来生成金融产品的排序数据。
安卓/ios手机前端系统如图2所示,包括appcomponent对象、approutes对象、appproviders对象、apppages对象、userservice对象、appproviders对象、userservice对象、usermodel对象、tagscomponent对象和tagshtml对象。
appcomponent对象,应用层对象,包括关于整个应用的相关配置与设计,例如应用授权,用户数据搜集等。应用层对象负责应用的启动与衔接工作,它将整个应用联系成一个整体。
approutes对象,应用的浏览对象,控制应用的页面转换以及页面的访问控制,每个页面通过浏览对象来分类归属。
appproviders对象,服务提供对象,应用层服务都由appproviders提供,它提供的服务包括数据库的数据获取服务,数据处理服务,以及原生系统服务等等,它还控制了这些服务的创建,注入以及销毁。
apppages对象,每个页面的抽象,它含有页面的共享基本逻辑,包括共享数据的获取,页面推送的逻辑,以及页面生命周期的相关操作处理等等。
userservice对象,它是一个具体的数据库数据获取服务,appproviders可以提供多种类似服务,userservice能够从数据库获取有关用户的相关数据。
usermodel对象,它是用户的数据模型,用户数据服务通过这个数据模型来与后端服务器沟通,前段也通过这个数据模型来显示用户数据。
tagscomponent对象,它是一个具体的页面实例,它提供了页面具体业务逻辑的实现,例如,数据的输入输出,用户界面的数据现实等等。
tagshtml对象,这是一个具体的页面模板实例,它定义了页面的结构,样式,数据内容等等,通过它将数据展现在用户面前。
各个模块采用的开发工具和方法如下:
(1)桌面浏览器前端系统
i.googlewebtoolkit
googlewebtoolkit(gwt)是由美国googlegooglewebtoolkit(gwt)是由美国google公司开发的基于java语言的前端开发系统,能够将java编译为javascript文件在浏览器前端运行。从而解决了javascript的各种问题,例如,编译时间类型检测、继承、多态和管理大型项目。同时gwt也提供jsni结构,使得它能够自由地使用已有的javascript库。gwt的另外一个优势就是使得前端开发速度更快,质量更高,适用于大型商用项目的开发。
ii.ajax
ajax是web2.0的核心内容,通过异步通信模式,能够大幅地提高用户体验。gwt带有自有的remoteprocedurecall系统,对象序列化系统,使得ajax的实现变得更加简单。通过使用ajax技术能够大幅减少网站的全页载入,获得更快的页面反映速度,同时也能减小服务器端的吞吐量。
iii.closure
closuretemplate是由美国google公司开发的开源模板系统,它对于编程语言中立,能够方便地生成html页面。由于百度搜索引擎不能有效地检索ajax内容,使用closuretemplate能够使得搜索引擎优化变得可能。通过生成html页面并呈现给用户,再使用javascript操作html页面结构,能够使页面能够被搜索引擎检索,并且不损失前端的用户体验。
iv.sass
sass是一个将脚本解析成css的脚本语言。采用较新的“scss”语法,使用和css一样的块语法,即使用大括号将不同的规则分开和使用分号将具体的样式分开。sass设计了一些语法,对选择器功能进行了扩展。虽然扩展功能不是css的语法,但是sass解释器会把sassscript解释成合乎css语法的css文件。采用sass技术,使得css脚本更容易维护与更新,提高用户体验的同时又保证了开发效率。
(2)安卓/ios手机前端系统
i.ionic
ionic是一个html5应用程序开发框架(html5hybridmobileappframework)。它主要关注外观和体验,以及和应用程序的ui交互,特别适合用于基于hybird模式的html5移动应用程序开发。ionic也是一个轻量的手机ui库,具有速度快,界面现代化、美观等特点。ionic是基于angularjs移动端解决方案,利用angularjs创造出一款适合开发的应用框架。
ii.cordova
一款开放源代码的行动装置开发框架,它能够使用包括css、html5以及javascript等相关技术,使得开发者跨平台地开发移动应用。它支持ios,安卓、windosphone、黑莓等多种操作系统,免去了开发者需要为不同平台开发多个app的麻烦。
(3)数据采集与处理系统
i.scrapy
scrapy是一个为了爬取网站数据、提取结构性数据而编写的应用框架。可以应用在包括数据挖掘,信息处理或存储历史数据等一系列的程序中。其最初是为了网络抓取所设计的,也可以应用在获取api所返回的数据(例如amazonassociateswebservices)或者通用的网络爬虫。
ii.xpath
xpath即为xml路径语言(xmlpathlanguage),它是一种用来确定xml文档中某部分位置的语言。xpath基于xml的树状结构,提供在数据结构树中找寻节点的能力。
(4)后端服务与存储系统
i.awsrds&ec2云服务
aws是由美国amazon公司提供的云服务平台,是目前国际领先的云服务平台。本垂直搜索系统的存储系统和服务系统将分别架设在awsrds与ec2云平台上。awsrds提供了sql数据库云服务,可以支持巨大的吞吐量,全球范围的数据中心支持,并且提供强健的数据安全服务。awsec2用来提供本垂直搜索系统的服务系统,同样ec2具有非常高的可拓展性和可用性,并且能够根据系统流量动态地控制服务器的个数和负载均衡等参数。同样使用ec2能保证系统在全球范围的数据支持。最后,使用aws的能够大幅减少系统建设初期成本。
ii.后端rpc系统
后端各个平台系统之间的通信将使用thrift系统,thrift是由美国facebook公司开发的rpc系统,支持20余种主流语言,该系统不仅具有优秀的数据序列化系统,同时还有基于多种语言的rpc引擎。采用该rpc系统能够有效拆分各个后台系统,保持各个系统的独立性,使得各个系统易于维护。
本发明实施例提出的一种信用卡垂直搜索引擎,包括桌面浏览器前端系统、安卓/ios手机前端系统、数据采集与处理系统和后端服务与存储系统。本发明采用垂直搜索技术,提供专门针对信用卡信息的人性化智能化搜索,从而找到最适合用户的搜索结果,解决了信用卡信息搜索查找精准性差、商务推广针对性差、商业应用性和操作体验差的问题。该搜索引擎采用gwt、closure、angular和ionic等前端技术进行开发,能够支持多种平台,极大地简化了开发流程,前端效果精美流畅,具有优秀的用户体验,提高了产品的可用性。
以上所述,仅为本发明的具体实施方式,但本发明的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!