页面渲染方法、装置及智能终端与流程

本发明涉及互联网技术领域,尤其是涉及一种页面渲染方法、装置及智能终端。
背景技术:
目前,spa(singlepagewebapplication,单页web应用)技术可以为用户提供更好的浏览体验,但是spa技术只有一个web页面,其余页面均通过js(javascript,文件扩展)控制加载。另外,seo(searchengineoptimization,搜索引擎优化)可以使网站更适合搜索引擎的索引原则,但是因为spa的上述结构使得不利于seo对页面进行抓取。为了便于seo对页面的抓取,需要将所有的页面全部渲染成静态页面。
现有的渲染技术包括两种,一种是采用传统的开发方法,通过前端生成html页面,后端对html页面进行绑定数据并将html页面渲染成静态页面;另一种是采用node.js将html页面渲染成静态页面,在用户请求访问页面时,通过这两种方法将页面渲染成静态页面,以便于seo对页面进行抓取。但是这两种方法均会增加服务器负载,在高流量环境下使用这两种方法对页面进行渲染时,随着服务器负载的增加,将需要更高配置的服务器负载。
技术实现要素:
有鉴于此,本发明的目的在于提供一种页面渲染方法、装置及智能终端,通过采用前后端分离的开发方式,既可以使用前端前沿技术框架开发,提高开发效率,并且将页面打包成静态页面,还可以有效缓解页面渲染给服务器带来的负载问题,降低对服务器负载的要求,另外生成的目标页面又便于seo的搜索抓取。
第一方面,本发明实施例提供了一种页面渲染方法,包括:获取待渲染页面的页面参数;其中,页面参数携带有多个地址参数;将页面参数与预设语言包关联输入至待渲染页面;其中,预设语言包中包括页面参数和渲染数据的对应关系;在预设语言包中查找与页面参数对应的渲染数据;基于渲染数据对待渲染页面进行渲染,生成目标页面,并将目标页面保存至预设的第一存储路径。
结合第一方面,本发明实施例提供了第一方面的第一种可能的实施方式,其中,上述获取待渲染页面的页面参数的步骤,包括:在预设的第二存储路径中读取待渲染页面;对待渲染页面的各地址参数进行配置,并对待渲染页面的页面参数进行配置;将待渲染页面与各地址参数进行关联。
结合第一方面,本发明实施例提供了第一方面的第二种可能的实施方式,其中,上述将页面参数与预设语言包关联输入至待渲染页面的步骤,包括:通过webpack工具将页面参数和预设语言包进行关联,得到数据包;将数据包输入至待渲染页面。
结合第一方面的第二种可能的实施方式,本发明实施例提供了第一方面的第三种可能的实施方式,其中,上述在预设语言包中查找与页面参数对应的渲染数据的步骤,包括:通过ejs模板语言读取数据包内的页面参数和预设语言包;获取页面参数携带的各地址参数;在预设语言包中查找与各地址参数对应的渲染数据。
结合第一方面的第三种可能的实施方式,本发明实施例提供了第一方面的第四种可能的实施方式,其中,上述基于渲染数据对待渲染页面进行渲染,生成目标页面的步骤,包括:基于各地址参数对应的渲染数据,对待渲染页面进行渲染,生成与各地址参数对应的目标页面。
结合第一方面,本发明实施例提供了第一方面的第五种可能的实施方式,其中,上述方法还包括:接收用户发送的页面访问请求;其中,页面访问请求包括地址参数;在第一存储路径中查找与地址参数对应的已渲染页面,并展示已渲染页面。
第二方面,本发明实施例还提供一种页面渲染装置,包括:参数获取模块,用于获取待渲染页面的页面参数;其中,页面参数携带有多个地址参数;输入模块,用于将页面参数与预设语言包关联输入至待渲染页面;其中,预设语言包中包括页面参数和渲染数据的对应关系;查找模块,用于在预设语言包中查找与页面参数对应的渲染数据;渲染模块,用于基于渲染数据对待渲染页面进行渲染,生成目标页面,并将目标页面保存至预设的第一存储路径。
结合第二方面,本发明实施例提供了第二方面的第一种可能的实施方式,其中,上述参数获取模块还用于:在预设的第二存储路径中读取待渲染页面;对待渲染页面的各地址参数进行配置,并对待渲染页面的页面参数进行配置;将待渲染页面与各地址参数进行关联。
第三方面,本发明实施例还提供一种智能终端,包括处理器和存储器;存储器上存储有计算机程序,计算机程序在被处理器运行时执行如第一方面至第一方面的第五种可能的实施方式任一项的方法。
第四方面,本发明实施例还提供一种计算机存储介质,用于储存为第一方面至第一方面的第五种可能的实施方式任一项方法所用的计算机软件指令。
本发明实施例带来了以下有益效果:
本发明实施例提供的提供一种页面渲染方法、装置及智能终端,首先获取待渲染页面的页面参数,然后将页面参数与预设的语言包关联保存至待渲染页面,在预设的语言包中查找与页面参数对应的渲染数据,以通过该渲染数据对待渲染页面进行渲染,并将渲染得到的目标页面保存至第一存储路径。本发明实施例通过上述方法将待渲染页面渲染成静态页面,在用户访问请求页面时,仅需在第一存储路径中获取对应的已渲染的页面,此过程无需对页面再次进行渲染,实现了前后端分离,所以可以有效缓解页面渲染给服务器带来的负载问题,即使在高流量环境下,也不会增加服务器的负载,同时因为渲染得到的页面是静态页面,所以也达到了便于seo对页面进行抓取的目的。
本发明的其他特征和优点将在随后的说明书中阐述,并且,部分地从说明书中变得显而易见,或者通过实施本发明而了解。本发明的目的和其他优点在说明书、权利要求书以及附图中所特别指出的结构来实现和获得。
为使本发明的上述目的、特征和优点能更明显易懂,下文特举较佳实施例,并配合所附附图,作详细说明如下。
附图说明
为了更清楚地说明本发明具体实施方式或现有技术中的技术方案,下面将对具体实施方式或现有技术描述中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图是本发明的一些实施方式,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
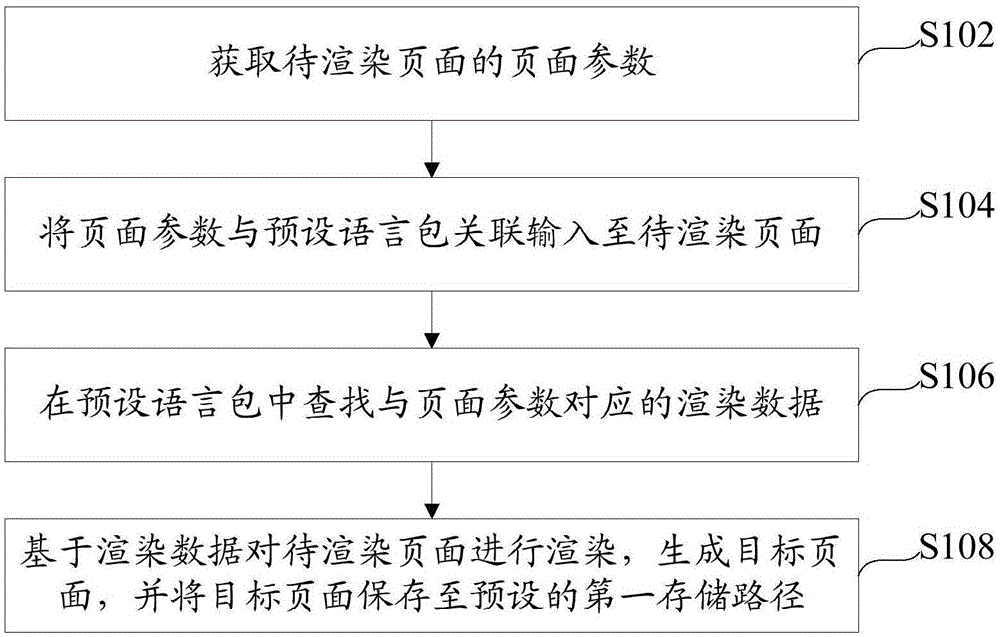
图1为本发明实施例提供的一种页面渲染方法的流程示意图;
图2为本发明实施例提供的一种存储路径的示意图;
图3为本发明实施例提供的一种配置地址参数过程的示意图;
图4为本发明实施例提供的一种数据包传输过程的示意图;
图5为本发明实施例提供的一种预设语言包的示意图;
图6为本发明实施例提供的一种渲染数据获取过程的示意图;
图7为本发明实施例提供的一种渲染页面过程的示意图;
图8为本发明实施例提供的一种环境配置过程的示意图;
图9为本发明实施例提供的一种页面渲染方法的结构示意图;
图10为本发明实施例提供的一种智能终端的结构示意图。
具体实施方式
为使本发明实施例的目的、技术方案和优点更加清楚,下面将结合附图对本发明的技术方案进行清楚、完整地描述,显然,所描述的实施例是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明保护的范围。
目前的渲染方法包括传统的渲染方法和基于node.js的渲染方法,但是对于传统的渲染方法,因其没有采用的最新的前端工程化思想和框架,所以在渲染时做不到前后端分离,进而在渲染过程中服务器的压力较大;对于基于node.js的渲染方法,其开发条件较为有限,渲染的第三方库要进行特殊处理,涉及构建设置和部署的更多要求,而且加大了开发的复杂度,重要的是,两种渲染方法均会增加服务器的负载,增加了服务器的压力,在高流量环境下对服务器的负载要求过高。基于此,本发明实施例提供的一种页面渲染方法、装置及智能终端,可以有效缓解页面渲染给服务器带来的负载问题,降低对服务器负载的要求。
为便于对本实施例进行理解,首先对本发明实施例所公开的一种页面渲染方法进行详细介绍,参见图1所示的一种页面渲染方法的流程示意图,该方法包括以下步骤:
步骤s102,获取待渲染页面的页面参数。
具体的,待渲染页面可以为html(hypertextmarkuplanguage,超文本标记语言)模板。通常情况下,对于同一个功能的页面(也即,待渲染页面),当页面显示的语言不同时,其url(uniformresourcelocator,统一资源定位符)地址也不同,也即页面显示的语言与url地址存在对应关系,但是同一个功能页面的页面参数是一致的,其中,url地址也即前述地址参数。因此,对于同一个待渲染页面,其页面参数携带有多个地址参数,并且每个地址参数与待渲染页面显示的语言相关。
步骤s104,将页面参数与预设语言包关联输入至待渲染页面。
在一种实施方式中,可以通过webpack工具将页面参数与预设语言包进行关联,得到数据包,并将数据包输入至待渲染页面。其中,webpack工具是一个前端资源加载/打包工具,也即通过webpack工具将上述页面参数和预设语言包进行打包,并传入待渲染页面。另外,预设语言包中包括页面参数和渲染数据的对应关系,以便于根据页面参数获取对应的渲染数据,进而对待渲染页面进行渲染。
步骤s106,在预设语言包中查找与页面参数对应的渲染数据。
可以理解的,因为预设语言包中存储有页面参数和渲染数据的对应关系,因此可以基于页面参数查找对应的渲染参数。进一步的,可以通过ejs(effectivejavascript,高效js)模板语言读取数据包内的页面参数和预设语言包,其中,ejs可以利用普通的javascript代码生成html页面。另外,因为不同地址参数的渲染数据可能不同,因此在查找到与页面参数对应的渲染数据后,需要进一步获取页面参数携带的各地址参数,并在与页面参数对应的渲染数据中查找与各地址参数对应的渲染数据,以对不同显示语言的待渲染页面进行渲染。
步骤s108,基于渲染数据对待渲染页面进行渲染,生成目标页面,并将目标页面保存至预设的第一存储路径。
查找到对应的渲染数据后,便可基于该渲染数据对上述待渲染页面进行渲染,得到静态页面(也即,目标页面),将静态页面保存至预先设置好的第一存储路径中。进一步的,因为待渲染页面中还可以包括字体、音频和图片等资源,所以还应基于渲染数据对上述资源进行渲染得到静态资源文件,并将其保存至对应的存储路径。
本发明实施例提供的提供一种页面渲染方法,首先获取待渲染页面的页面参数,然后将页面参数与预设的语言包关联保存至待渲染页面,在预设的语言包中查找与页面参数对应的渲染数据,以通过该渲染数据对待渲染页面进行渲染,并将渲染得到的目标页面保存至第一存储路径。本发明实施例通过上述方法将待渲染页面渲染成静态页面,在用户访问请求页面时,仅需在第一存储路径中获取对应的已渲染的页面,此过程无需对页面再次进行渲染,实现了前后端分离,所以可以有效缓解页面渲染给服务器带来的负载问题,即使在高流量环境下,也不会增加服务器的负载,同时因为渲染得到的页面是静态页面,所以也达到了便于seo对页面进行抓取的目的。
进一步的,为了便于对上述实施例提供的方法进行理解,本发明实施例还提供了一种获取待渲染页面的页面参数的方法,该方法可以包括一下步骤:
(1)在预设的第二存储路径中读取待渲染页面。
对于上述第一预设存储路径、第二存储路径以及与静态资源文件对应的存储路径,应预先设置好,参见图2所示的一种存储路径的示意图,其中,assets文件夹用户存放源文件,包括图片、js文件、页面样式和页面模板,进一步的,js文件包括组件和js库,页面样式包括字体和字体图标,页面模板包括语言文件包(也即,前述预设语言包)和页面公用模板;static文件夹用于存放打包后的静态资源文件,templates文件夹用于存放生成的静态页面。
(2)对待渲染页面的各地址参数进行配置,并对待渲染页面的页面参数进行配置。
因为同一个待渲染页面的页面参数相同,所以在配置好页面参数后,需要针对不同语言对地址参数进行配置,其中,页面参数也即待渲染页面的key值。假设将页面参数定义为pageid,则需要进一步对地址参数进行定义,参见图3所示的一种配置地址参数的示意图,以“pdftoword”为例,对于英语,该待渲染页面的url地址为“pdf-to-word”,对于法语,该待渲染页面的url为地址“pdf-en-word”,对于意大利,该待渲染页面的url地址为“pdf-in-word”。
(3)将待渲染页面与各地址参数进行关联。
可以理解的,因为同一个待渲染页面的页面参数相同,而同一个待渲染页面针对不同语言的地址参数不同,为了便于对同一个待渲染界面进行渲染以及管理,应将页面参数与地址参数进行关联。
进一步的,在将页面参数与预设语言包关联输入至待渲染页面时,可以通过webpack工具将页面参数和预设语言包进行关联,得到数据包,然后将数据包输入至待渲染页面。具体的,通过webpack工具将上述页面参数和预设语言包的加载项进行配置,并将配置后的页面参数和预设语言包进行打包,传输至待渲染页面。针对不同的文件格式,应选择对应的配置进行加载,例如,js文件用babel-loader配置进行加载,vue文件用vue-loader配置进行加载,另外,可以应用htmlwebpackplugin插件对每个待渲染页面的页面参数和预设语言包进行打包,打包后的数据包即可输入至待渲染页面中,参见图4所示的一种数据包传输的示意图。
优选的,在预设语言包中查找与页面参数对应的渲染数据时,可以通过ejs模板语言读取数据包内的页面参数和预设语言包,然后获取页面参数携带的各地址参数,并在预设语言包中查找与各地址参数对应的渲染数据。其中,首先将ejs模板语言定义为compiler.ejs,主要用于获取webpack工具的配置参数,基于配置参数生成语言数据(也即,前述渲染数据),并根据语言数据渲染上述待渲染页面,另外,以英语的语言包为例,预设语言包的示意图如图5所示。具体的,参见图6所示的一种渲染数据获取的示意图,首先获取webpack打包配置过来的language和pageid两个参数,其中,language是根据pageid携带的地址参数进行配置得到的,根据language加载对应的预设语言包require('../lang/'+language+'.ejs'),引入预设语言包后,获得edata变量,再根据pageid在预设语言包中查找对应的语言数据(如title,description),代码为renderdata=edata[pageid],renderdata即为前述渲染数据。
进一步的,在对待渲染页面进行渲染时,参见图7所示的一种渲染页面的示意图,首先引入上述定义的compiler.ejs文件,获取渲染数据renderdata,并将renderdata中的渲染到待渲染页面中,得到静态页面。其中,renderdata是针对不同语言获取的,也即不同地址参数获取的,所以上述过程是基于各地址参数对应的渲染数据,对待渲染页面进行渲染,生成与各地址参数对应的目标页面。
另外,不同语言的开发环境和生产环境配置不同命令,参见图8所示的一种环境配置的示意图,以英语为例,通过代码npmrunen将英语的开发环境配置起来,通过命令npmrunbuilden将英语的生产环境的静态页面进行打包,然后将静态资源文件打包到static文件夹中,将静态页面打包到templates文件夹中,如此整个的项目架构完成。进一步的,发布上述打包的静态资源文件和静态页面,也即将打包的静态资源文件和静态页面通过nginx托管,使用户访问页面时,直接获取静态页面,即接收用户发送的页面访问请求,根据页面访问请求中的地址参数,在第一存储路径中查找对应的已渲染页面,并向用户展示已渲染页面。
进一步的,本发明实施例使用的模板引擎可以为js模板引擎或者handlebars模板引擎。
本发明实施例通过前端对页面参数、地址参数、预设语言包、开发环境和生产环境进行配置,并通过后端对待渲染页面进行渲染,实现了前后端的分离。同时还可以对多个页面实现渲染,实现后期项目的迭代开发。另外,静态页有利于seo的抓取,通过nginx托管静态页面,可以简化服务器的环境配置。
综上所述,通过语言包配置webpack工具+html模板+ejs模板语法,webpack将页面url地址配置、语言包文件配置的数据串联起来,ejs读取数据后渲染到html模板(也即,前述待渲染页面)中,通过该方法将待渲染页面渲染成静态页面,在用户访问请求页面时,仅需在第一存储路径中获取对应的已渲染的页面,此过程无需对页面再次进行渲染,实现了前后端分离,所以可以有效缓解页面渲染给服务器带来的负载问题,即使在高流量环境下,也不会增加服务器的负载,同时因为渲染得到的页面是静态页面,所以也达到了便于seo对页面进行抓取的目的。
对于前述实施例提供的页面渲染方法,本发明实施例还提供了一种页面渲染装置,参加图9所示的一种页面渲染方法的结构示意图,该装置包括一下部分:
参数获取模块902,用于获取待渲染页面的页面参数;其中,页面参数携带有多个地址参数。
输入模块904,用于将页面参数与预设语言包关联输入至待渲染页面;其中,预设语言包中包括页面参数和渲染数据的对应关系。
查找模块906,用于在预设语言包中查找与页面参数对应的渲染数据。
渲染模块908,用于基于渲染数据对待渲染页面进行渲染,生成目标页面,并将目标页面保存至预设的第一存储路径。
本发明实施例提供的提供一种页面渲染装置,首先通过参数获取模块获取待渲染页面的页面参数,然后输入模块将页面参数与预设的语言包关联保存至待渲染页面,查找模块在预设的语言包中查找与页面参数对应的渲染数据,以使渲染模块通过该渲染数据对待渲染页面进行渲染,并将渲染得到的目标页面保存至第一存储路径。本发明实施例通过上述方法将待渲染页面渲染成静态页面,在用户访问请求页面时,仅需在第一存储路径中获取对应的已渲染的页面,此过程无需对页面再次进行渲染,所以可以有效缓解页面渲染给服务器带来的负载问题,即使在高流量环境下,也不会增加服务器的负载,同时因为渲染得到的页面是静态页面,所以也达到了便于seo对页面进行抓取的目的。
进一步的,上述参数获取模块还用于在预设的第二存储路径中读取待渲染页面,然后对待渲染页面的各地址参数进行配置,并对待渲染页面的页面参数进行配置,最后将待渲染页面与各地址参数进行关联。
本发明实施例所提供的装置,其实现原理及产生的技术效果和前述方法实施例相同,为简要描述,装置实施例部分未提及之处,可参考前述方法实施例中相应内容。
该设备为一种智能终端,具体的,该智能终端包括处理器和存储装置;存储装置上存储有计算机程序,计算机程序在被所述处理器运行时执行如上所述实施方式的任一项所述的方法。
图10为本发明实施例提供的一种智能终端的结构示意图,该智能终端100包括:处理器10,存储器11,总线12和通信接口13,所述处理器10、通信接口13和存储器11通过总线12连接;处理器10用于执行存储器11中存储的可执行模块,例如计算机程序。
其中,存储器11可能包含高速随机存取存储器(ram,randomaccessmemory),也可能还包括非不稳定的存储器(non-volatilememory),例如至少一个磁盘存储器。通过至少一个通信接口13(可以是有线或者无线)实现该系统网元与至少一个其他网元之间的通信连接,可以使用互联网,广域网,本地网,城域网等。
总线12可以是isa总线、pci总线或eisa总线等。所述总线可以分为地址总线、数据总线、控制总线等。为便于表示,图10中仅用一个双向箭头表示,但并不表示仅有一根总线或一种类型的总线。
其中,存储器11用于存储程序,所述处理器10在接收到执行指令后,执行所述程序,前述本发明实施例任一实施例揭示的流过程定义的装置所执行的方法可以应用于处理器10中,或者由处理器10实现。
处理器10可能是一种集成电路芯片,具有信号的处理能力。在实现过程中,上述方法的各步骤可以通过处理器10中的硬件的集成逻辑电路或者软件形式的指令完成。上述的处理器10可以是通用处理器,包括中央处理器(centralprocessingunit,简称cpu)、网络处理器(networkprocessor,简称np)等;还可以是数字信号处理器(digitalsignalprocessing,简称dsp)、专用集成电路(applicationspecificintegratedcircuit,简称asic)、现成可编程门阵列(field-programmablegatearray,简称fpga)或者其他可编程逻辑器件、分立门或者晶体管逻辑器件、分立硬件组件。可以实现或者执行本发明实施例中的公开的各方法、步骤及逻辑框图。通用处理器可以是微处理器或者该处理器也可以是任何常规的处理器等。结合本发明实施例所公开的方法的步骤可以直接体现为硬件译码处理器执行完成,或者用译码处理器中的硬件及软件模块组合执行完成。软件模块可以位于随机存储器,闪存、只读存储器,可编程只读存储器或者电可擦写可编程存储器、寄存器等本领域成熟的存储介质中。该存储介质位于存储器11,处理器10读取存储器11中的信息,结合其硬件完成上述方法的步骤。
本发明实施例所提供的页面渲染方法、装置及智能终端的计算机程序产品,包括存储了处理器可执行的非易失的程序代码的计算机可读存储介质,计算机可读存储介质上存储有计算机程序,该计算机程序被处理器运行时执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统具体工作过程,可以参考前述实施例中的对应过程,在此不再赘述。
本发明实施例所提供的可读存储介质的计算机程序产品,包括存储了程序代码的计算机可读存储介质,所述程序代码包括的指令可用于执行前面方法实施例中所述的方法,具体实现可参见方法实施例,在此不再赘述。
所述功能如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本发明的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)执行本发明各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:u盘、移动硬盘、只读存储器(rom,read-onlymemory)、随机存取存储器(ram,randomaccessmemory)、磁碟或者光盘等各种可以存储程序代码的介质。
最后应说明的是:以上所述实施例,仅为本发明的具体实施方式,用以说明本发明的技术方案,而非对其限制,本发明的保护范围并不局限于此,尽管参照前述实施例对本发明进行了详细的说明,本领域的普通技术人员应当理解:任何熟悉本技术领域的技术人员在本发明揭露的技术范围内,其依然可以对前述实施例所记载的技术方案进行修改或可轻易想到变化,或者对其中部分技术特征进行等同替换;而这些修改、变化或者替换,并不使相应技术方案的本质脱离本发明实施例技术方案的精神和范围,都应涵盖在本发明的保护范围之内。因此,本发明的保护范围应所述以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!