一种柔性屏、基于柔性屏的交互方法及设备与流程

本发明涉及计算机领域,特别涉及一种柔性屏、基于柔性屏的交互方法及设备。
背景技术:
随着智能终端的发展,越来越多的新功能部件在智能终端上使用,其中一种部件为柔性屏。由于柔性屏具有可弯曲可折叠的特点,对移动终端、平板电脑或可穿戴设备的应用带来深远的影响,未来柔性屏将随着智能终端的不断渗透而得到广泛的应用。在设备上设置的柔性屏是一种可形变可弯曲的显示装置,具备低功耗、厚度薄、重量轻、可卷曲隐藏、易携带、不易破裂、节能环保及个性时尚化等特点,被认为是下一代信息显示技术。柔性屏被广泛应用于新型的智能手机、智能家居及穿戴设备上,相较于传统屏幕,采用柔性屏的显示部件优势明显,不仅在体积上更加轻薄,功耗上也低于原有显示部件,有助于提升设备的续航能力,柔性屏基于其可形变的特性,其耐用程度也大大高于传统屏幕,且降低设备意外损害的概率。柔性屏的屏幕为塑料或橡胶基板,而非常见的玻璃基板,其借助薄膜封装技术,并在面板背面粘贴保护膜,让面板变得可弯曲、不易折断、可褶皱、可拉伸,最大延伸率可达150%,即最大拉伸长度可以达到原来长度的250%。目前柔性屏已具有整体自然弯曲,随意折叠及真实凸起等特性,可以采用栅格化可伸缩支撑杆,或空气气囊等技术,实现柔性屏一定区域发生形变,用以呈现信息或支持用户交互操作。
在设备上设置的柔性屏可以实现触摸交互,还可以实现类似真实物体触感的效果,甚至可以根据用户所触摸的对象提供各种不同的触觉反馈,其原理是利用压电效应将压电弯曲元件置于柔性屏之下,当压电完全元件收到高压产生振动时,带动柔性屏的屏幕也同时发生上下位移,还可通过收缩该屏幕,模拟按键咔哒的感觉;也可以以超声波的频率(20-40khz)振动柔性屏,令一层薄薄的空气附于其上,这层空气能使用户上指尖与该屏幕的接触部分变得特别顺滑,改善用户的触觉体验;或者在柔性屏上加上一层超透明的涂层(例如微流控制板),其表面是半弹性的聚合物,下方是一个充满特殊微流体的小通道,通过传感器使这些微流体添加或移走,便能让真实的触感出现或消失。
目前,无论设备是否设置柔性屏,设备在操作交互时仍然采用二维操作交互方式,创新也仅仅停留在用户的手势改进,没有对操作交互的维度进行扩展。比如,在设备的二维交互中,通过定义双指划出2条竖直直线或2条水平直线的手势来实现设备中的元素的复制或粘贴操作,四指并拢或拳头底部划动的手势来实现设备中的元素的擦除操作。对这些交互操作的定义,仅仅局限于手势的创新,手势操作复杂难以学习,或者对于设备的参数调节需要通过对设备柔性屏的屏幕上显示的按钮进行多次单点,或单指拖动控件进行调节,这些存在单指控制造成的数值控制不精确或操作过于频繁等问题。在设备的触摸操作交互下,通过阴影或透视等视觉效果营造的三维显示效果、或者通过压电效应、超声波或特殊涂层等技术模拟触感,并非操作交互对应的真实三维显示效果和实际触感,如通过计算用户触摸的手指与屏幕的接触面积与接触压力,通过设备中设置的微型电机模拟物体表面形变给人带来的感觉,从而模拟触觉效果,这种模拟的三维效果,并没有真实的法向(垂直于柔性屏方向)物理高度,无法利用柔性屏的侧面形变进行法向维度的信息呈现和操作交互。
虽然在设备中设置了柔性屏,使得设备可以形变为三维形态,但是仅仅用于信息呈现,例如在视频通话的屏幕上,识别屏幕上用户的面部区域凸起显示,增强人体立体感,或通过不同的凸起形状和位置,对不同消息类型进行提醒。或者形成单一按键形态进行交互,例如,向设备的柔性屏施加电压,使得对应按键图像凸起,来模拟物理按键等等。但是,这都没有充分利用柔性屏的自由形变的特性,实现多维操作交互过程。
从上述方案可以看出,在设备进行触摸操作交互时,主要通过在柔性屏利用电压、气流或超声波等模拟触感,通过图像阴影效果等模拟三维显示效果,利用柔性屏可延展特性,屏幕形变仅仅作为信息呈现或形变为单一按键形态进行操作交互,对于柔性屏的交互操作,多为整体柔性屏形变进行交互操作,如通过柔性屏不同方向的不同程度弯曲,执行截图等操作。
因此,无论设备上是否设置了柔性屏或者传统屏幕,在触摸交互操作上并无差别,柔性屏只能处理二维操作交互数据,为用户提供的操作交互场景非常有限。在设备上设置的柔性屏仅仅以整体形变、按压为主要操作交互手段,操作交互方式和应用场景单一。目前并没有一种针对设备的柔性屏形变与触摸操作交互行为结合的方法,实现多维操作交互,因此对设备的柔性屏应用拓展十分局限。
技术实现要素:
有鉴于此,本发明实施例提供一种柔性屏,该柔性屏结构能够在交互指令的控制下,实现柔性屏屏幕上的各个控件的形变。
本发明实施例还提供一种基于柔性屏的交互方法,该方法能够基于可形变的柔性屏,进行三维的交互操作。
本发明实施例还提供一种基于柔性屏的交互设备,该装置能够基于可形变的柔性屏,进行三维的交互操作。
本发明实施例是这样实现的:
一种柔性屏,包括:柔性屏的屏幕、凸起支撑层及支撑杆加压层,所述柔性屏的屏幕包括柔性触摸显示层及交互信息获取层,其中,
柔性触摸显示层,具有韧性和延展性,用于显示且接收输入的用户交互指令;
交互信息获取层,采用压电传感器栅格接收通过柔性触摸显示层输入的用户交互指令,通过凸起支撑层发送给支撑杆加压层处理;
凸起支撑层,处于柔性屏屏幕下方的支撑机构,由栅格状密集排列的支撑杆构成,该层各支撑杆一端与交互信息获取层相连,另一端与支撑杆加压层连接,在柔性屏屏幕的法向方向产生设定高度的位移,且传递柔性屏屏幕的平行方向受力;进行用户交互指令的传输;
支撑杆加压层,处于凸起支撑层下方,内嵌有设备的中央处理器。由压电材料排列组成的栅格构成,对应每个支撑杆内嵌一个栅格元件。当接收到用户交互指令后,采用内置的中央处理器分析,并产生对应的栅格形变,引起凸起支撑层中的全部或部分支撑杆的法向移动。
一种基于柔性屏的交互方法,该方法包括:
具有权利要求1所述的柔性屏的设备获取控制信号;
所述设备根据控制信号,将具有的柔性屏中对应的控件形变为所述控制信号控制的三维形态,进行交互操作。
一种基于柔性屏的交互设备,该设备包括:获取单元及交互单元,其中,
获取单元,用于采用具有权利要求1所述的柔性屏获取控制信号;
交互单元,用于根据控制信号,将具有的柔性屏中对应的控件形变为所述控制信号控制的三维形态,进行交互操作。
如上可见,本发明实施例在设备上设置的柔性屏,其结构采用栅格化矩阵式排列的支撑杆结构,使得柔性屏的屏幕控件凸起可交互高度,实现柔性屏的不同屏幕控件在法向上的三维形变,进一步使得用户不仅可通过触摸柔性屏的平面屏幕,还可以触摸已形变的柔性屏屏幕,输入用户交互指令,根据用户交互指令及系统预设交互指令得到控制信号,对柔性屏的形变进行控制,实现各种操作交互,从而使得柔性屏的屏幕由平面形变成不同的三维形态,给予用户不同交互反馈。这样,本发明实施例就可以基于可形变的柔性屏,进行三维的交互操作。
附图说明
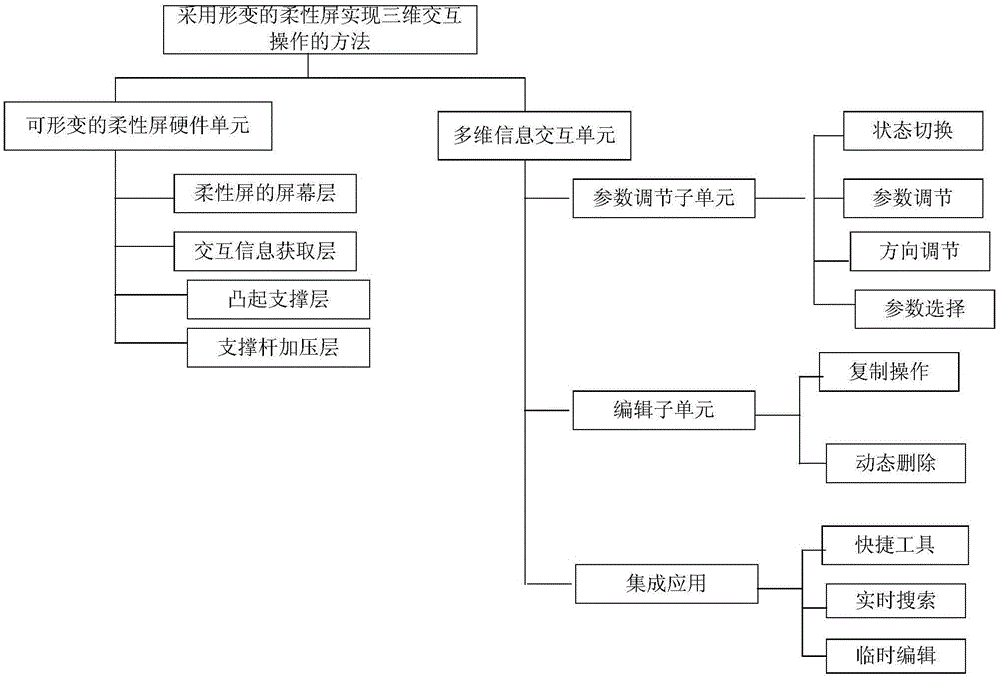
图1为本发明实施例提供的采用形变的柔性屏实现三维交互操作的方法构成示意图;
图2为本发明实施例提供的柔性屏结构示意图;
图3为本发明实施例提供的基于柔性屏的交互方法流程图;
图4为本发明实施例提供的基于柔性屏的交互设备结构示意图;
图5为本发明实施例对控制信号的执行过程示意图;
图6为本发明实施例提供的指令监听及指令存储示意图;
图7为本发明实施例提供的参数调节类的用户交互指令的执行方法流程图;
图8为本发明实施例提供的编辑指令类的用户交互指令的执行方法流程图;
图9为本发明实施例提供的集成应用类的用户交互指令的执行方法流程图;
图10a~10c为本发明实施例提供的例子1的状态切换过程示意图;
图11a~11c为本发明实施例提供的参数调节过程示意图;
图12a~12d为本发明实施例提供的方向调节过程示意图;
图13a~13e为本发明实施例提供的参数选择过程示意图;
图14a~14d为本发明实施例提供的复制操作过程示意图;
图15a~15b为本发明实施例提供的动态删除过程示意图;
图16a~16e为本发明实施例提供的快捷工具过程示意图;
图17a~17c为本发明实施例提供的实时搜索过程示意图
图18a~18f为本发明实施例提供的临时编辑过程示意图。
具体实施方式
为使本发明的目的、技术方案及优点更加清楚明白,以下参照附图并举实施例,对本发明进一步详细说明。
本发明实施例在设备上设置的柔性屏,其结构采用栅格化矩阵式排列的支撑杆结构,使得柔性屏的屏幕控件凸起可交互高度,实现柔性屏的不同屏幕控件在法向上的三维形变,进一步使得用户不仅可通过触摸柔性屏的平面屏幕,还可以触摸已形变的柔性屏屏幕,输入用户交互指令,根据用户交互指令及系统预设交互指令得到控制信号,对柔性屏的形变进行控制,实现各种操作交互,从而使得柔性屏的屏幕由平面形变成不同的三维形态,给予用户不同交互反馈。这样,本发明实施例就可以基于可形变的柔性屏,进行三维的交互操作。
这样,相对于已有的二维屏幕,可形变的柔性屏多了法向这一方向的操作交互,用户不仅可以通过触摸柔性屏的水平屏幕,还可以通过触摸形变的柔性屏的屏幕上表面、左侧面、右侧面、前侧面、后侧面或环侧面等来输入用户交互指令。
在这里,本发明实施例的用户交互指令,包括用户在具有触摸功能的柔性屏上进行单指点击、单指长按、两指轻按对角点击、两指斜对角定点后松手、双指轻按上表面拖动、两指触摸对侧面捏合、挤压柔性屏一侧、旋转环侧面、按压上表面或单指推抹侧面等操作发送的。通过所输入的用户交互指令,结合系统预设交互指令,构成控制信号,根据控制信号,柔性屏的屏幕可以由平面形成不同三维形态,所述不同三维形态给予用户不同的交互反馈,可实现点选、唤起、移动、复制、搜索、删除、调节参数或方向、开关和选择快捷工具等不同交互操作,实现用户与具有触摸功能的柔性屏屏幕之间的交互。
本发明实施例对柔性屏的结构进行改进,其中的可伸缩支撑杆使得柔性屏屏幕在法向上发生一定可交互高度的形变,实现了真实三维效果。例如,本发明下述的具体例子1中,立体的状态切换柔性屏,可以实现用户在盲操作状态下的频繁切换操作;本发明下述的具体例子2中,立体的参数调节柔性屏,将现有的二维参数选择调节柔性屏转换为真实三维的对柔性屏的旋转操作,利用柔性屏屏幕的侧面交互模拟生活中的操作体验,更符合用户的操作习惯。
本发明实施例通过对形变的柔性屏屏幕的侧面交互,形变的柔性屏屏幕增大了可操作交互面积,支持呈现更多的交互信息,例如本发明下述的具体例子4中,利用柔性屏形变特性,扩展了如手表等具有小屏幕的柔性屏的交互操作面积,可以显示更多交互信息。
本发明实施例通过对形变的柔性屏进行多维交互,获取三维操作交互信息并进行处理,形成更复杂的信息操作交互,丰富了操作应用场景。例如本发明下述的具体例子8中,利用柔性屏屏幕的形变特性,在柔性屏的屏幕控件上形成可两指拖动的凸起空间,并通过柔性屏的屏幕控件的侧面旋转等交互方式,实现更为快捷易用的刷新、参数调节及设置等操作交互过程。
本发明实施例解决了现有的二维屏幕操作交互单一及柔性屏可形变特性利用不充分问题,扩展了具有触摸功能的柔性屏这一新硬件的多维应用。由于改进的柔性屏采用栅格化矩阵式排列的可伸缩支撑杆,使得柔性屏屏幕上的各个控件能够进行特定形变。本发明实施例不是对柔性屏整体弯曲进行交互,而是针对特定形变区域的控件进行多维操作交互。用户与可形变柔性屏屏幕的交互根据人的下意识反馈进行设计,更加符合人机工程学的自然操作交互。本发明实施例下述各个具体例子的基于手势的用户交互指令与柔性屏形变的特性紧密结合,按照用户的习惯进行设计,同时伴随用户交互指令的生成和交互信息的指引及反馈,符合用户的逻辑预期。通过可形变的柔性屏屏幕的多维交互,提升了用户触感操作体验,增强了用户界面的易用性、灵活性和趣味性。
图1为本发明实施例提供的采用形变的柔性屏实现三维交互操作的方法构成示意图,如图所示,包括:可形变的柔性屏硬件单元及多维信息交互单元,其中,
可形变的柔性屏硬件单元中,具体可以划分为柔性屏的触摸显示层、交互信息获取层、凸起支撑层及支撑杆加压层,几个层相互配合,就可以实现柔性屏的形变,其中,柔性屏的屏幕层还具有触摸功能;
多维信息交互单元,具体包括了参数调节子单元、编辑子单元及集成应用子单元,其中,
参数调节子单元中,可以基于可形变的柔性屏屏幕,实现状态切换、参数调节、方向调节及参数选择等操作交互;
编辑子单元中,可以基于可形变的柔性屏屏幕,实现复制操作及动态删除等操作交互;
集成应用子单元中,可以基于可形变的柔性屏屏幕,实现快捷工具、实时搜索及临时编辑等操作交互。
图2为本发明实施例提供的柔性屏结构示意图,该柔性屏结构具体包括:柔性屏的触摸显示层、交互信息获取层、凸起支撑层及支撑杆加压层,其中,
柔性触摸显示层,是柔性屏屏幕的上表面,用于显示且接收输入的交互指令的单元,所采用的材料要求具有一定的韧性和延展性。
交互信息获取层,是柔性屏的下表面,采用压电传感器栅格接收输入的用户交互指令,发送给设备的存储器缓存,以使后续设备的处理器分析。
在这里,柔性屏的触摸显示层和交互信息获取层构成完整的柔性屏的屏幕,不同材料的柔性屏的屏幕具有不同的延伸率,其中,采用pet聚酯材料作为柔性屏的屏幕的柔性基板,其延伸率可以达到150%。
凸起支撑层,处于柔性屏屏幕下方的支撑机构,是一种由栅格状密集排列的支撑杆构成,该层各支撑杆一端与交互信息获取层相连,另一端与支撑杆加压层连接,可以在柔性屏的法向方向产生一定高度的位移以满足正常人手指触摸舒适度需求,同时可以传递柔性屏屏幕的平行方向受力。该层内置供柔性屏屏幕与支撑杆加压层进行用户交互指令的传输。
支撑杆加压层,处于凸起支撑层下方的固定单元,内嵌有设备的中央处理器。支撑杆加压层主要由压电材料排列组成的栅格构成,对应每一个支撑杆内嵌一个支撑杆加压层形变栅格元件。当交互信息获取层将得到的用户交互指令通过凸起支撑层传输到支撑杆加压层内置的中央处理器中,中央处理器分析处理后转化为相应的数字信号,支撑杆加压层形变栅格元件接收该数字信号产生主动形变,引起凸起支撑层中的全部或部分支撑杆的法向移动,加压层形变栅格元件可以是螺旋状的推杆,或其他结构。
如图2所示柔性屏的结构部分剖面图所示,a表示原始状态下柔性屏待凸起形变区域的长度,b表示凸起的柔性屏垂直于屏幕的高度,c表示柔性屏凸起形变后达到的长度。abc段之间符合三角定律a2+b2=c2。如果柔性屏材料的延伸率为x,则a与c之间的关系为c=(1+x)a。则方程表示为:a2+b2=[(1+x)a]2,因此得到:b={[(1+x)2-1]-2}a或者a=b/{[(1+x)2-1]-2}.
故当柔性屏延伸率一定时,若要使b足够高以满足触控要求,只需a取足够长的值即可。
例如,当采用延伸率为最大150%的pet材料作为柔性屏时,若b要达到7毫米,则只需要a达到3.06毫米即可。在这里,设置柔性屏的屏幕上的一个控件,该控件为触摸控件占用的最小尺寸为44*44像素,依据的是人类食指指尖的平均大小为7*7毫米。
图3为本发明实施例提供的基于柔性屏的交互方法流程图,其具体步骤为:
步骤301、具有柔性屏的设备获取控制信号;
在这个步骤中,所述控制信号由用户交互指令及系统预设交互指令构成;
步骤302、所述设备根据控制信号,将具有的柔性屏中对应的控件形变为所述控制信号控制的三维形态,进行交互操作。
图4为本发明实施例提供的基于柔性屏的交互设备结构示意图,该设备就是具有柔性屏的设备,包括:获取单元及交互单元,其中,
获取单元,用于采用柔性屏获取控制信号;
交互单元,用于根据控制信号,将具有的柔性屏中对应的控件形变为所述控制信号控制的三维形态,进行交互操作。
在本发明实施例中,设备在根据控制信号,进行交互操作时,需要进行监听、存储、分析、执行及反馈一系列过程,如图5所示,图5为本发明实施例对控制信号的执行过程示意图,由设备的指令处理模块处理,设备的指令处理模块中包括:指令监听单元、指令存储单元、指令分析单元、执行单元及反馈单元,从而依次对柔性屏接收的交互信息进行监听、存储、分析、执行及反馈处理。
具体地说,指令监听单元,用于获取用户交互指令,在这里,用户交互指令是用户触摸柔性屏发送的,通过图2所述的柔性屏结构收集柔性屏控件属性及用户输入的触控手势,结合得到用户交互指令。
1)柔性屏控件属性:包括屏幕各个控件位置、形状、颜色、面积及法向高度等,用户基于当前屏幕状态与触摸屏幕进行交互,通过触摸屏幕传感器实时监听并存储屏幕状态;
2)触控信息,来自用户输入的触控操作,包括:
交互接触面:正常屏幕平面,形变控件的上表面、左侧面、右侧面、前侧面、后侧面或/和环侧面;
交互接触点,用户在交互接触面的落点,有单点、两点及多点;
交互方向,交互接触点在交互接触面上运动的方向,由水平、垂直、法向(垂直于屏幕方向)三个维度方向构成;
交互压力,交互接触点在交互接触面上给予的压力大小;
交互时长,交互接触点在交互接触面上每次交互持续的瞬间长短;
交互次数,在一定时间内,交互接触点在交互接触面的交互次数。
指令存储单元,该单元主要用于存储用户输入的用户交互指令及系统预设的交互指令,用于下一步指令分析。其中,用户输入的用户交互指令由交互时屏幕控件属性(包括交互控件属性)结合用户输入的触控信息构成,而系统预设的交互指令由预设屏幕控件属性结合预设触控信息构成。
如图6所示,图6为本发明实施例提供的指令监听及指令存储示意图。
指令分析单元,该单元将监听到的用户交互指令与预设的交互指令进行匹配,当两者一致时,则执行预设的交互指令的操作。
执行单元,该单元用于调取系统存储单元存储的各种数据,执行控制信号,最终达到改变或保持屏幕状态的目的。例如,交互控件为一特定圆柱形凸起控件,用户进行旋转环侧面操作,则对应生成刷新指令。而预设的交互指令中,对于该凸起状态控件,旋转环侧面的指令为刷新指令。监听到用户输入的用户交互指令与预设的系统交互指令一致,则构成控制信号,当用户旋转该控件环侧面时,执行刷新指令。
反馈单元,该单元包括控制信号被执行后,触摸屏幕给到用户的所有反馈信息,具体指通过触摸屏幕状态的反馈,包括触摸屏幕控件位置、触摸屏幕控件形状、触摸屏幕控件颜色、触摸屏幕控件面积及触摸屏幕控件法向高度等,以及触摸屏幕给予用户的反作用力的反馈,包括接触面、接触点、反馈方向、反馈压力、反馈时长、反馈次数等,给到用户明确的反馈。
在本发明实施例中,针对可形变的触摸屏,涉及的交互指令如表一所示
表一
本发明实施例在具体实现时,用户交互指令按照类别分,包括三种类别:参数调节类、编辑指令类及集成应用类,以下分别说明。
参数调节类的用户交互指令,该用户交互指令的交互是对设备的部分属性进行调节,如状态切换、参数调节及方向调节等。
图7为本发明实施例提供的参数调节类的用户交互指令的执行方法流程图,其具体步骤为:
步骤701、唤起三维参数调节控件;
步骤702、调节该控件的参数;
步骤703、判断是否确认该参数调节,如果是,执行步骤704;如果否,执行步骤705;
步骤704、确认操作,适应性调节该控件的参数;
步骤705、判断是否取消该参数调节,如果是,执行步骤706;如果否,执行步骤702,支持重新进行参数调节;
步骤706、确认取消操作,适应性取消调节该控件的参数。
编辑指令类的用户交互指令,该用户交互指令的交互是在编辑状态下进行各种编辑,如复制及删除等。
图8为本发明实施例提供的编辑指令类的用户交互指令的执行方法流程图,其具体步骤为:
步骤801、唤起三维编辑控件;
步骤802、执行编辑过程;
步骤803、判断是否确认该编辑操作,如果是,执行步骤804;如果否,执行步骤805;
步骤804、确认操作,适应性进行编辑;
步骤805、判断是否取消该编辑操作,如果是,执行步骤806;如果否,执行步骤802,支持重新进行编辑;
步骤806、确认取消操作,适应性取消进行的编辑操作。
集成应用类的用户交互指令,该用户交互指令是通过唤醒某些实用工具,并达到能够快速切换或使用工具的目的。
图9为本发明实施例提供的集成应用类的用户交互指令的执行方法流程图,其具体步骤为:
步骤901、唤起三维集成应用类控件;
步骤902、选择目标工具或应用;
步骤903、执行目标工具或应用;
步骤904、执行后返回步骤902,继续支持再次切换目标工具或应用。
基于以上用户的交互指令不同的类别,举几个具体例子说明本发明实施例。
类别一,参数调节类的用户交互指令
例子1:进行状态切换
模拟实体设备中船型开关装置,通过控制开关两端高低状态,进行对应状态切换。结合图10a~10c所示的例子1的状态切换过程示意图,进行详细说明。
如图10a所示,唤起切换
步骤1:点击界面上平面状态的切换状态控件;
步骤2:该控件由平面变为凸起的一端高一端低的斜角船型状态;
如图10b所示,执行切换
步骤1:用户的手指按压该控件高的一端;
步骤2:该控件高的一端变低,同时低的一端变高,完成高低端切换。
如图10c所示,执行退出:
步骤1:用户单指推抹该控件侧面
步骤2:该控件由凸起恢复成平面状态;
步骤3:退出切换控件。
例子2:参数调节
模拟实体设备中音量调节,频道调节等的圆柱状可旋转装置,在可形变的柔性屏上通过旋转控件的环侧面来进行参数调节设置,结合图11a~11c所示的参数调节过程示意图,进行详细说明。
如图11a所示,唤起参数调节
步骤1:点击界面上平面状态的圆形参数调节控件;
步骤2:该控件由平面变为凸起状态,同时该控件上表面显示该项设置当前数值。
如图11a所示,调节参数
步骤1:多指捏住该凸起圆柱状控件的环侧面;
步骤2:顺(逆)时针旋转触摸该控件的环侧面;
步骤3:该控件平面显示的该项设置数值随着出现减少(增加)。
如图11b所示,确认调节
步骤1:按压调节后的参数调节控件;
步骤2:该控件由凸起恢复成平面状态;
步骤3:调节成功。
如图11c所示,取消调节
步骤1:单指从凸起控件的侧面推抹控件,该控件随之恢复成平面状态;
步骤2:平面状态控件上的数值恢复成调节之前的数值,调节取消。
例子3:方向调节
通过操作控件凸起不同形态,控制屏幕上元素方向调节。结合图12a~12d所示的方向调节过程示意图,进行详细说明。
如图12a所示,唤起方向调节
步骤1:点击界面上平面状态的方向调节控件;
步骤2:该控制由平面变为凸起状态,并按当前方向数值呈现对应角度凸起。
如图12b所示,调节方向
步骤1:在控件上表面沿不同方向轻推该凸起控件;
步骤2:直至推到目的角度松手;
步骤3:被控制元素的方向调节至屏幕上控件的对应方向。
如图12c所示,确认调节
步骤1:按压调节后的方向调节控件;
步骤2:该控件由凸起恢复成平面状态;
步骤3:调节成功。
如图12d所示,取消调节
步骤1:单指从凸起控件的水平方向即侧面推抹控件,该控件随之恢复成屏幕状态;
步骤2:被控制元素恢复成调节之前的方向,调节取消。
例子4:参数选择
从柔性屏侧面看,该控件在柔性屏上呈圆弧形凸起,用户通过上下波动选择参数,结合图13a~13e所示的参数选择过程示意图,进行详细说明。
如图13a所示,唤起参数选择控件
步骤1:点击界面上平面状态的参数选择控件;
步骤2:该控件由平面变为圆弧形凸起状态,并将待选参数呈现在凸起控件上。
如图13b所示,选择参数
步骤1:用户用手指在垂直方向上上下拨动,参数随之上下滚动;
步骤2:直至目的参数在凸起控件上居中以示选中状态。
如图13c所示,开启关闭预设程序
步骤1:双指同时点击控件两侧,控件开始按预设程序开启;
步骤2:双指再次同时点击控件两侧,该控件正在进行的程序关闭。
如图13d所示,确认选择
步骤1:按压该已选择目的参数的凸起控件;
步骤2:该控件由凸起恢复成平面状态;
步骤3:选择成功
如图13e所示,取消选择
步骤1:单指从凸起控件的侧面推抹该控件,该控件随之回复成平面状态;
步骤2:参数置空或恢复为之前选择参数,此次选择取消。
类别二,编辑类别的用户交互指令
该类别的用户交互指令是在编辑状态下对元素进行各种编辑,如复制或删除等。
例子5:复制操作
区别于单指拖动凸起元素的操作,双指拖动进行复制元素,结合图14a~14d所示的复制操作过程示意图,进行详细说明。
如图14a所示,唤起复制对象
步骤1:点击界面上平面状态的目标复制元素;
步骤2:该元素由平面变为凸起状态。
如图14b所示,执行复制
步骤1:双指拖动该凸起状态元素,此时拖动的是该元素的复制件;
步骤2:双指拖动该元素的复制件离开该元素原位置;
步骤3:双指拖动该复制件到达目标位置,松手。
如图14c所示,确认复制
步骤1:按压该复制控件;
步骤2:该复制件由凸起变为屏幕状态;
步骤3:复制成功。
如图14d所示,取消复制
步骤1:单指从复制件的侧面推抹该复制件;
步骤2:该复制件消失,复制取消。
例子6:动态删除
该例子模拟两指捏碎一个物体,实现在柔性屏上动态删除一个元素的操作,进行详细说明。
如图15a所示,唤起删除
步骤1:长按界面上可删除的任意一个元素;
步骤2:该元素由屏幕变为凸起状态。
如图15a所示,执行删除
步骤1:用户两指捏住该元素,往中间挤压至两指合并;
步骤2:该元素由凸起变为平面的同时,整体消失;
步骤3:删除完成。
如图15b所示,取消删除
在执行删除过程中的步骤2中,在两指合并之前松开,删除取消,该元素恢复原来凸起及整体状态。
类别三,集成应用类别的用户交互指令
该类别的交互是通过唤醒某些实用工具,并达到能快速切换或使用工具的目的。
例子7:快捷工具
基于柔性屏可变性特性,快捷、方便地实现多功能切换,结合图16a~16e所示的快捷工具过程示意图,进行详细说明。
如图16a所示,唤起快捷工具
步骤1:点击界面上平面状态的快捷工具控件;
步骤2:该控件由平面变为凸起状态,控件四周围绕显示不同工具选择。
如图16b所示,切换选项
步骤1:多指捏住该凸起控件的环侧面;
步骤2:顺(逆)时针旋转触摸该控件的环侧面,该控件四周的工具选项对应呈现选中状态。
如图16c所示,确认选择
步骤1:停止触摸该控件的环侧面并松手,该选中状态的工具选项即被选定并应用。
如图16c所示,移动快捷工具
步骤1:手指拖动凸起控件的侧面;
步骤2:该控件随着持续受力方向移动。
如图16d所示,切换类别
步骤1:控件激活状态下;
步骤2:将控件移动到其他类别工具的按钮之上;
步骤3:控件直接切换工具类别。
如图16e所示,退出快捷工具
步骤1:将该快捷工具控件拖至指定的位置或者单指推抹该控件;
步骤2:控件由凸起恢复为平面状态;
步骤3:退出快捷工具。
例子8:实时搜索
用户拖动凸起的搜索功能控件到界面上要搜索的内容,实时出现该内容更多相关信息,达到实时搜索的功能。结合图17a~17c所示的实时搜索过程示意图,进行详细说明。
如图17a所示,唤起搜索
步骤1:点击界面上平面状态的搜索控件;
步骤2:该图标由平面变为凸起悬浮状态。
如图17a所示,执行搜索
步骤1:拖动该凸起搜索控件(原位置图标呈灰置状态),移动到要搜索的位置;
步骤2:使要搜索的内容包含在控件内,实时在该内容附近出现相关搜索信息。
如图17b所示,刷新搜索
步骤1:多指捏住该凸起搜索控件的环侧面;
步骤2:顺(逆)时针旋转该搜索空间的环侧面;
步骤3:松手后,所搜索到的相关搜索信息进行刷新。
如图17b所示,浏览更多搜索内容
步骤1:单指在该凸起搜索控件的上表面向上(下)滑动;
步骤2:已搜索到的相关搜索信息页面对应向上(下)滑动,呈现更多信息。
如图17c所示,取消搜索
步骤1:将搜索控件拖至空白处;
步骤2:搜索信息消失。
如图17c所示,退出搜索
步骤1:将该搜索空间拖至原平面状态时的位置;
步骤2:控件由凸起恢复成平面状态;
步骤3:退出搜索。
例子9:临时编辑的用户交互指令
利用屏幕凸起特性,实现对柔性屏选中区域分上下屏操作,对下屏进行安全锁定后,上屏可临时编辑,进行详细说明。
如图18a所示,选定编辑区域
步骤1:两指作为矩形的两对角端点在屏幕上框出目标编辑区域;
步骤2:松手后,该选中编辑区域由屏幕变为凸起状态,凸起部分可看做原区域的复制件(凸起部分为上屏,原屏幕区域为下屏)。
如图18b所示,调整编辑区域
步骤1:两指置于该区域两对角的特定范围内位置;
步骤2:分别滑动两指拖动该区域的两对角;
步骤3:该区域大小实时调整。
如图18c所示,执行临时编辑
在凸起控件上表面(上屏)进行正常编辑操作
如图18d所示,内容对比
步骤1:将该凸起控件拖离原位置;
步骤2:原位置内容屏幕呈现;
步骤3:将该凸起控件内容与原位置内容进行对比
如图18e所示,取消临时编辑
步骤1:手指从该凸起区域的侧面推抹该区域;
步骤2:推抹到的区域部分由凸起变为平面状态;
步骤3:所推抹区域达到一定面积,该编辑区域的其他部分自动恢复为平面状态;
步骤4:编辑取消。
如图18f所示,应用编辑结果
步骤1:按压该凸起编辑区域;
步骤2:凸起区域恢复平面状态;
步骤3:编辑结果写入下屏,结果应用。
可以看出,本发明实施例是一种依托改进后的柔性屏特性进行多维度交互及显示的方法。在现有技术中,对于柔性屏的操作和传统屏幕并无差别,柔性屏只能处理二维操作数据。相对于传统的二维操作交互,或者柔性屏整体形变的交互,本发明实施例在技术上具有优势和很好的效果:利用改进的柔性屏特性,可伸缩的支撑杆使得柔性屏在垂直于屏幕方向上发生可交互高度的形变,实现真实的三维效果;通过对形变控件的侧面进行交互,形变的柔性屏增大了可交互面积,支持呈现更多的信息内容,通过对形变控件进行多维交互,获取三维操作数据并进行处理,形成更复杂的信息交互,丰富了操作应用场景。再者,用户与可形变柔性屏的交互根据人的下意识反馈进行设计,是更加符合人机工程学的自然交互,本发明各个具体例子中的手势与柔性屏的特性紧密结合,按照用户的习惯进行设计,同时伴随指令的生成和信息的指引与反馈,符合用户的逻辑预期。
本发明实施例提供了一种基于具有可形变的柔性屏的创新性交互方案,通过这种新型的交互方式,用户可以实现快速而准确地人机对话,使得用户界面的交互更加的自然,交互成本更低。本发明实施例适用于各种接触式的屏幕设备。
以上所述仅为本发明的较佳实施例而已,并不用以限制本发明,凡在本发明的精神和原则之内,所做的任何修改、等同替换、改进等,均应包含在本发明保护的范围之内。
- 还没有人留言评论。精彩留言会获得点赞!