一种动画执行方法及装置与流程

本发明涉及计算机技术领域,尤其涉及一种动画执行方法及装置。
背景技术:
随着现在用户对体验需求的提高,对于应用中动画的需求越来越高,时常需要连续性的动画或者多个元素同时运动。目前,在页面中使用的动画多是采用javascript动画,利用定时器实现画面的连续动作。
然而,如果要实现一段连续并且复杂的动画,使用javascript代码不仅编写十分冗余,而且会导致嵌套层次很深以至于形成“回调地狱”。同时,由于动画的执行需要使用大量的定时器,导致定时器的过渡使用而占用处理资源的问题。
技术实现要素:
鉴于上述问题,本发明提出了一种动画执行方法及装置,主要目的在于利用指定的动画执行指令在应用的适配层中执行动画,减少执行动画所占用的处理资源,提高动画执行的处理效率。
为达到上述目的,本发明主要提供如下技术方案:
一方面,本发明提供一种动画执行方法,具体包括:
根据动画执行指令获取待执行动画,所述待执行动画包括至少一个单独声明的页面元素动画;
由应用引擎根据所述页面元素动画的动画参数生成所述待执行动画的动画对象;
由应用引擎通过预置的动画执行接口将所述动画对象发送至应用的适配层;
在所述适配层中将所述动画对象解析为可执行对象;
在所述适配层执行所述可执行对象,展示所述待执行动画。
另一方面,本发明提供一种动画执行装置,具体包括:
获取单元,用于根据动画执行指令获取待执行动画,所述待执行动画包括至少一个单独声明的页面元素动画;
对象生成单元,用于由应用引擎根据所述页面元素动画的动画参数生成所述获取单元获取的待执行动画的动画对象;
发送单元,用于由应用引擎通过预置的动画执行接口将所述对象生成单元得到的动画对象发送至应用的适配层;
解析单元,用于在所述适配层中将所述发送单元发送的动画对象解析为可执行对象;
动画执行单元,用于在所述适配层中执行所述解析单元得到的可执行对象,展示所述待执行动画。
另一方面,本发明提供一种存储介质,所述存储介质用于存储的计算机程序,其中,所述计算机程序运行时控制所述存储介质所在设备执行上述的动画执行方法。
另一方面,本发明提供一种电子设备,所述电子设备中包括处理器和存储器,所述处理器用于调用所述存储器中的程序指令,以执行上述的动画执行方法。
借由上述技术方案,本发明提供的一种动画执行方法及装置,在得到动画执行指令时,先获取待执行动画,根据待执行动画中的动画参数由应用引擎生成动画对象,并将该动画对象发送至应用的适配层,在适配层中将动画对象解析为动画的可执行对象,并执行得到相应的动画。相对于现有的动画执行在应用的底层中,需要通过大量的定时器以及复杂的执行代码实现,本发明通过声明单个的页面元素动画以及自定义的动画执行指令使得动画的执行过程完成于应用的适配层中,无需在应用的底层通过复杂的代码以及反复调用回调函数实现,大幅简化了动画的代码编写以及提升了动画代码的可维护性,同时,通过处理可执行对象的方式执行的动画,对于复杂的页面动画可通过执行多个可执行对象实现,无需使用大量的定时器设置动画过程,从而节省了大量处理动画所需的处理资源。
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,而可依照说明书的内容予以实施,并且为了让本发明的上述和其它目的、特征和优点能够更明显易懂,以下特举本发明的具体实施方式。
附图说明
通过阅读下文优选实施方式的详细描述,各种其他的优点和益处对于本领域普通技术人员将变得清楚明了。附图仅用于示出优选实施方式的目的,而并不认为是对本发明的限制。而且在整个附图中,用相同的参考符号表示相同的部件。在附图中:
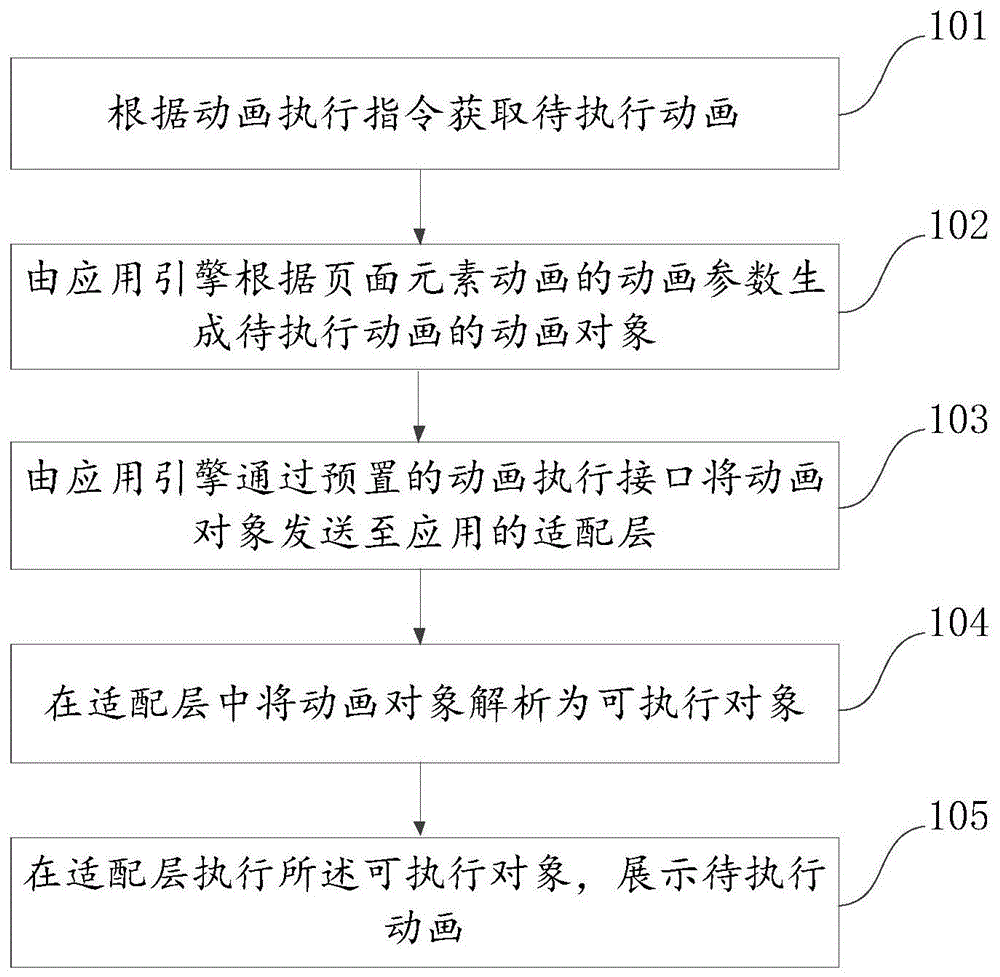
图1示出了本发明实施例提出的一种动画执行方法的流程图;
图2示出了本发明实施例提出的另一种动画执行方法的流程图;
图3示出了本发明实施例提出的一种动画执行装置的组成框图;
图4示出了本发明实施例提出的另一种动画执行装置的组成框图。
具体实施方式
下面将参照附图更详细地描述本发明的示例性实施例。虽然附图中显示了本发明的示例性实施例,然而应当理解,可以以各种形式实现本发明而不应被这里阐述的实施例所限制。相反,提供这些实施例是为了能够更透彻地理解本发明,并且能够将本发明的范围完整的传达给本领域的技术人员。
本发明实施例提供了一种动画执行方法,该方法用于应用中的页面动画的实现,提高动画的执行效率并减少其所占用的处理资源。本方法具体步骤如图1所示,该方法包括:
步骤101、根据动画执行指令获取待执行动画。
其中,动画执行指令是指应用在运行过程中,当需要在应用页面中展示动画时,底层的代码所调用的自定义指令,用于调用并执行对应的待执行动画。该待执行动画包括至少一个单独声明的页面元素动画,即该待执行动画是根据所定义的动画内容(包含的页面元素)构成的,而每一个页面元素对应的动画都是通过预先设定而单独声明的。也就是说,该待执行动画可以是一个页面元素的一个或一组动作,也可以是由多个页面元素共同构成的一个或一组动作。可见,在执行本发明之前,需要对页面中所有涉及到动画的页面元素进行声明,该声明用于定义页面元素在动画过程中的相关动画参数以及对应的参数值,比如,声明一个页面元素在动画过程中的移动方向,大小或颜色的变化等参数。
步骤102、由应用引擎根据页面元素动画的动画参数生成待执行动画的动画对象。
一般地,现有的应用动画中,都是由应用引擎层中的业务引擎执行动画代码,在将动画的执行结果加以展示。而在本发明中,应用引擎层中的业务引擎仅需要根据待执行动画中相关页面元素的动画参数出创建一个动画对象,并将该动画对象作为返回值返回给底层的动画代码,以告知底层在应用引擎层中已经创建完成所要展示动画的动画对象。
步骤103、由应用引擎通过预置的动画执行接口将动画对象发送至应用的适配层。
应用底层在接收到应用引擎层反馈的动画对象后,将通过业务引擎中预置的动画执行接口将该动画对象,或者是在底层中将表达该动画对象的代码或字符串发送至应用的适配层。
通过以上的两个步骤可以看出,本发明中的应用引擎层并不对动画代码进行直接处理,而是根据所要执行的动画创建对应的对象并告知底层,再通过预置的接口将待执行动画的对象或表示该对象的代码、字符串传递给应用的适配层,也就是说,应用引擎层中的业务引擎仅为待执行动画提供底层与适配层之间的数据传输通道,而动画的执行则是在适配层中完成的。
步骤104、在适配层中将动画对象解析为可执行对象。
由于动画对象是应用引擎层根据对底层代码的识别方式生成的,因此,该动画对象或者是表示动画对象的代码、字符串并不能直接在适配层中应用,因而就需要对该动画对象的内容加以解析,转换为适配层中可识别应用的可执行对象。而该可执行对象的属性值中包含有至少一个的页面元素动画所对应的动画参数。
步骤105、在适配层执行所述可执行对象,展示待执行动画。
应用的适配层在得到可执行对象后,就可以根据可执行对象中的对象属性的值执行该可执行对象中包含的页面元素动画,从而实现动画的展示。
通过上述实例可见,本发明实施例所提供的一种动画执行方法,是在当前应用框架下,提出的一种新的动画实现方案,通过在底层的代码中声明各个页面元素的动画,并以这些单独页面元素的动画声明复杂的待执行动画,在调用并执行该待执行动画时,通过应用引擎层中预置的动画执行接口将待执行动画对应的动画对象发送至应用的适配层中进行解析并执行,展示待执行动画执行结果。由此可见,本发明设计了一套新的动画声明机制,通过声明单个动画,并以动画组合的方式简化现有复杂的动画代码,且该声明方式也避免了现有动画代码中“回调地狱”的情况,同时,本发明在执行时,是将待执行动画以动画对象的形式发送至应用的适配层中处理,不再通过业务引擎处理,如此,在执行过程中也避免了受到其他业务执行的干扰,使得动画的处理效率更高,也使得处理资源的分配更为合理,提升了应用整体的运行效率。
为了进一步说明上述动画执行的具体方法,以下将通过图2所示的实施例,具体说明基于javascript技术的实现方式,步骤如图2所示,包括:
步骤201、声明页面元素动画。
其中,页面元素动画是指在页面中的一个元素或多个元素组合的动画,在声明页面元素动画时,需要根据动画的内容确定动画参数,基于该动画参数声明页面元素动画,例如,在实际应用中的对一个页面元素动画声明的语句如下:
其中,“opacity”、“color”分别为声明页面元素在某一个动画过程中的透明度和颜色的变化,透明度由0变为1,说明是从不显示到显示,而颜色则是由“#fff”变为“#000”,并且还声明的该动画的执行过程为“2000”毫秒的时长。
根据上述的说明可知,对于同一个页面元素其在不同的动画过程中所设定的动画参数是不同的,因此,对于同一个页面元素在声明页面元素动画时,可以声明多个动画,为了加以区别,就需要对不同的动画标记不同的标识,比如,element_1.animate、element_2.animate等。
此外,除了对单个页面元素动画声明外,对于由多个页面元素组合构成的动画,为了便于调用,也可以根据各个页面元素动画的执行顺序声明一个页面元素动画组。在本发明实施例中,提供的页面元素动画组包括常见的串行动画和并行动画,例如,element_1.animate、element_2.animate、element_3.animate分别为声明过的3个页面元素动画,执行这3个页面元素动画所对应的语句为:
varanimate_1=element_1.animate(...);
varanimate_2=element_2.animate(...);
varanimate_3=element_3.animate(...);
其中,“(...)”为上述声明时所需的具体动画参数,此处不再逐一列举。当需要展示一个由前两个页面元素并行的组合动画时,其声明为ajx.ui.parallelanimate([animate_1,animate_2]),而要执行该并行动画所对应的语句为varanimate=ajx.ui.parallelanimate([animate_1,animate_2])。对应的,当需要展示一个由后两个页面元素串行的组合动画时,其声明为ajx.ui.serialanimate([animate_2,animate_3]),而要执行该并行动画所对应的语句为varanimate=ajx.ui.serialanimate([animate_2,animate_3])。
进一步的,对于各个页面元素动画之间的串并行组合也可以独立声明,例如以下示例:
varserialanimate=ajx.ui.serialanimate([animate_2,animate_3]);
varanimate=ajx.ui.parallelanimate([animate_1,serialanimate]);
其中,serialanimate声明的是由animate_2和animate_3串行执行,而animate声明的则是由animate_1和serialanimate并行执行,对应得到各个页面元素动画的执行过程时,animate的执行为animate_2和animate_3串行执行的同时与animate_1并行执行,或者说,当serialanimate中的执行顺序为先执行animate_2再执行animate_3时,animate的执行为同时执行animate_1和animate_2,执行完animate_2后执行animate_3。
步骤202、根据动画执行指令获取待执行动画。
对应于上述步骤201中所列举的示例,动画执行指令为varanimate或者是varserialanimate。而获取的待执行动画就是动画执行指令中所包含的内容为声明的各个页面元素动画,以及页面元素动画之间的执行顺序关系。
此外,本发明中的动画执行指令也包括一些常规的动画功能指令,比如,执行动画、暂停动画、取消动画等指令。具体与现有在javascript中编写的指令代码相同,此处不再说明。
步骤203、由应用引擎根据页面元素动画的动画参数生成待执行动画的动画对象。
步骤204、通过预置的动画执行接口向适配层发送动画执行事件。
本实施例中,应用引擎在生成动画对象的同时,会同时向适配层发送一个动画执行事件,该动画执行事件中的内容包括有动画对象的标识信息,或者是对应的动画参数等信息,其目的是要告知适配层当前应用需要执行一个动画,该动画为具有标识信息的动画对象,以便适配层根据该动画执行事件处理对应该标识信息的对象,进而展示页面动画。
步骤205、通过预置的动画执行接口将动画对象发送至应用的适配层。
应用的底层在接收到应用引擎所生成的动画对象后,将该动画对象转换为json格式的字符串,并通过引擎层预置的动画执行接口将json格式的字符串发送至应用的适配层中。
步骤206、在适配层中根据动画执行事件将动画对象解析为可执行对象。
该解析过程是将json格式的字符串解析为可在适配层中执行的可执行对象,由于本实施例是基于javascript技术实现的,因此,将json格式的字符串解析为可执行对象就是转换为js对象,具体方法可采用现有转换方式中的任一种实现,此处不再举例说明。
步骤207、在适配层执行可执行对象,展示待执行动画。
适配层在执行可执行对象时,是依据可执行对象中的对象属性,该对象属性主要包括可执行对象中各个页面元素动画或页面元素动画组中的动画参数,还可以包括各个页面元素动画及页面元素动画组间的执行顺序关系,即串行或并行的执行关系。
具体的,针对一个页面元素动画所对应的可执行对象,在执行时的具体示例,其主要原理为:设置一个与屏幕刷新率相同的定时器,其中的屏幕为应用所在智能设备的显示屏,再根据该定时器调与页面元素动画对应的动画参数以及执行顺序关系执行可执行对象,也就是通过定时器来刷新动画参数中的具体值,从而实现页面元素在页面中的动态变化操作。
通过图2所示实施例的具体步骤可知,本发明所提出的动画执行方法虽然是采用javascript技术,但是,其执行的过程以及实现原理与现有的动画执行方式已完全不同,在代码编写过程中,本发明提出了根据所需的动画对页面中的元素进行单独声明,使得在执行动画时,可根据声明的对象直接调用,从而无需大量的回调函数,令所编写的代码具有更高的可读性和可维护性;而在动画的执行过程中,本发明提出了在应用的适配层中执行,而不是在引擎层中的业务引擎处理,如此可以减少占用引擎的处理资源,从而使得应用的运行更为流畅,提升用户的应用体验。同时,由于是在适配层中根据动画执行事件而执行动画,也无需设置大量的定时器,从而也减少了对处理资源的需求,提高了应用的运行效率。
进一步的,作为对上述图1与图2所示方法的实现,本发明实施例提供了一种动画执行装置,该装置用于展示应用页面中的动画。为便于阅读,本装置实施例不再对前述方法实施例中的细节内容进行逐一赘述,但应当明确,本实施例中的装置能够对应实现前述方法实施例中的全部内容。该装置如图3所示,具体包括:
获取单元31,用于根据动画执行指令获取待执行动画,所述待执行动画包括至少一个单独声明的页面元素动画;
对象生成单元32,用于由应用引擎根据所述页面元素动画的动画参数生成所述获取单元31获取的待执行动画的动画对象;
发送单元33,用于由应用引擎通过预置的动画执行接口将所述对象生成单元32得到的动画对象发送至应用的适配层;
解析单元34,用于在所述适配层中将所述发送单元33发送的动画对象解析为可执行对象,所述可执行对象可在适配层中根据对象属性执行可执行对象中的页面元素动画;
动画执行单元35,用于根据所述对象属性执行所述解析单元34得到的可执行对象。
进一步的,如图4所示,所述装置还包括:
事件发送单元36,用于在对象生成单元32执行由应用引擎根据所述页面元素动画的动画参数生成所述待执行动画的动画对象之后,通过预置的动画执行接口向所述适配层发送动画执行事件;
所述解析单元34还用于,在所述适配层根据所述事件发送单元36发送的动画执行事件执行所述将所述动画对象解析为可执行对象的操作。
进一步的,如图4所示,所述装置还包括:
动画声明单元37,用于根据页面元素的动画参数声明页面元素动画,所述动画参数至少包括颜色、透明度、时长;
所述动画声明单元37还用于,根据多个页面元素动画的执行顺序声明页面元素动画组。
进一步的,所述动画执行指令至少包括:串行动画指令和并行动画指令。
进一步的,如图4所示,所述动画执行单元35包括:
设置模块351,用于设置一个与屏幕刷新率相同的定时器;
执行模块352,用于根据所述设置模块351设定的定时器与页面元素动画对应的动画参数执行所述可执行对象。
综上所述,本发明实施例所采用的动画执行方法及装置,能够实现将应用页面中的动画进行高效展示,本发明所提出的动画执行方法虽然也是基于javascript技术,但是,其执行的过程以及实现原理与现有的动画执行方式已完全不同,在代码编写过程中,本发明提出了根据所需的动画对页面中的元素进行单独声明,使得在执行动画时,可根据声明的对象直接调用,从而无需大量的回调函数,令所编写的代码具有更高的可读性和可维护性;而在动画的执行过程中,本发明提出了在应用的适配层中执行,而不是在引擎层中的业务引擎处理,如此可以减少占用引擎的处理资源,从而使得应用的运行更为流畅,提升用户的应用体验。同时,由于是在适配层中根据动画执行事件而执行动画,也无需设置大量的定时器,从而也减少了对处理资源的需求,提高了应用的运行效率。
进一步的,本发明实施例还提供了一种存储介质,该存储介质用于存储的计算机程序,其中,所述计算机程序运行时控制所述存储介质所在设备执行上述的动画执行方法。
另外,本发明实施例还提供了一种电子设备,所述电子设备中包括处理器和存储器,所述处理器用于调用所述存储器中的程序指令,以执行上述的动画执行方法。
在上述实施例中,对各个实施例的描述都各有侧重,某个实施例中没有详述的部分,可以参见其他实施例的相关描述。
可以理解的是,上述方法及装置中的相关特征可以相互参考。另外,上述实施例中的“第一”、“第二”等是用于区分各实施例,而并不代表各实施例的优劣。
所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在此提供的算法和显示不与任何特定计算机、虚拟系统或者其它设备固有相关。各种通用系统也可以与基于在此的示教一起使用。根据上面的描述,构造这类系统所要求的结构是显而易见的。此外,本发明也不针对任何特定编程语言。应当明白,可以利用各种编程语言实现在此描述的本发明的内容,并且上面对特定语言所做的描述是为了披露本发明的最佳实施方式。
此外,存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram),存储器包括至少一个存储芯片。
本领域内的技术人员应明白,本申请的实施例可提供为方法、系统、或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例、或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
本申请是参照根据本申请实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
这些计算机程序指令也可存储在能引导计算机或其他可编程数据处理设备以特定方式工作的计算机可读存储器中,使得存储在该计算机可读存储器中的指令产生包括指令装置的制造品,该指令装置实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能。
这些计算机程序指令也可装载到计算机或其他可编程数据处理设备上,使得在计算机或其他可编程设备上执行一系列操作步骤以产生计算机实现的处理,从而在计算机或其他可编程设备上执行的指令提供用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的步骤。
在一个典型的配置中,计算设备包括一个或多个处理器(cpu)、输入/输出接口、网络接口和内存。
存储器可能包括计算机可读介质中的非永久性存储器,随机存取存储器(ram)和/或非易失性内存等形式,如只读存储器(rom)或闪存(flashram)。存储器是计算机可读介质的示例。
计算机可读介质包括永久性和非永久性、可移动和非可移动媒体可以由任何方法或技术来实现信息存储。信息可以是计算机可读指令、数据结构、程序的模块或其他数据。计算机的存储介质的例子包括,但不限于相变内存(pram)、静态随机存取存储器(sram)、动态随机存取存储器(dram)、其他类型的随机存取存储器(ram)、只读存储器(rom)、电可擦除可编程只读存储器(eeprom)、快闪记忆体或其他内存技术、只读光盘只读存储器(cd-rom)、数字多功能光盘(dvd)或其他光学存储、磁盒式磁带,磁带磁磁盘存储或其他磁性存储设备或任何其他非传输介质,可用于存储可以被计算设备访问的信息。按照本文中的界定,计算机可读介质不包括暂存电脑可读媒体(transitorymedia),如调制的数据信号和载波。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括要素的过程、方法、商品或者设备中还存在另外的相同要素。
本领域技术人员应明白,本申请的实施例可提供为方法、系统或计算机程序产品。因此,本申请可采用完全硬件实施例、完全软件实施例或结合软件和硬件方面的实施例的形式。而且,本申请可采用在一个或多个其中包含有计算机可用程序代码的计算机可用存储介质(包括但不限于磁盘存储器、cd-rom、光学存储器等)上实施的计算机程序产品的形式。
以上仅为本申请的实施例而已,并不用于限制本申请。对于本领域技术人员来说,本申请可以有各种更改和变化。凡在本申请的精神和原理之内所作的任何修改、等同替换、改进等,均应包含在本申请的权利要求范围之内。
- 还没有人留言评论。精彩留言会获得点赞!