一种多场景的数据可视化系统的制作方法

本说明书涉及数据可视化技术领域,尤其涉及一种多场景的数据可视化系统。
背景技术:
随着“大数据”概念的普及,以数据研究和数据分析为主要业务的各类产品开始层出不穷,很多商业智能、效率类产品已逐步具备了从数据处理到信息呈现的功能。现实生活中,数据以一种抽象的形式存在于我们的生活和工作中,如果借助于视觉形式将其表现出来,能有助于我们更直观地理解数据所要传达的含义,其中最常见的数据可视化表现形式就是图表。
现有技术中,可以通过一些工具来帮助我们生成二维的图表,这可以让数据变得更容易理解一些,但是由于数据没有具体的3d应用场景,因此这种表现形式仍然不够直观,现有的部分工具和产品虽然已经集成了一些3d数据可视化的功能,但是这些工具在创建数据图表时仍然不够快速、便捷,生成的图表也不够直观。
基于现有技术,需要提供一种可以快速、便捷地生成带有3d场景的数据可视化系统。
技术实现要素:
有鉴于此,本发明的目的在于提供一种多场景的数据可视化系统,以解决现有技术存在的创建数据图表不够快速、便捷,生成的图表也不够直观的问题。
为解决上述技术问题,本说明书实施例是这样实现的:
本说明书实施例提供的一种多场景的数据可视化系统,包括:
项目创建模块,用于创建至少一个预定的项目;
场景新建模块,用于在所述预定的项目中新建一个或多个场景;
模型添加模块,用于在所述一个或多个场景中添加模型,所述模型包括3d图形;
背景添加模块,用于在所述一个或多个场景中添加背景;
页面添加模块,用于在所述一个或多个场景中添加页面;
元素添加模块,用于在所述页面中添加可视化元素,所述可视化元素包括2d可视化元素和3d可视化元素;
所述系统还包括:场景切换模块,用于对场景执行切换操作,并对所述切换后的场景中的模型、背景以及页面进行加载和渲染;
其中,所述2d可视化元素包括图表,根据预设的数据接口,将所述图表与所述数据接口返回的数据进行绑定并呈现所述数据,并利用3d可视化元素为所述模型添加效果,以完成数据可视化系统的创建。
可选地,所述项目包括一个完整的可视化文件,所述创建至少一个预定的项目,包括:从预先存储的项目模板中选择一个项目进行创建,或者在空白画布中创建一个空白项目。
可选地,所述场景为3d场景,每个所述场景对应一个3d空间,所述场景新建模块具体用于:在一个所述项目的画布中新建一个或多个空白场景。
可选地,还包括:手势操作模块,用于对所述场景执行手势操作,所述手势操作包括平移、旋转和缩放。
可选地,所述场景切换模块还用于:对所述场景添加场景切换动画,并在所述场景切换时调用所述场景切换动画,所述场景切换动画包括入场动画和出场动画。
可选地,所述模型添加模块具体用于:确定需要添加的模型,从预先配置的模型库中下载所述模型,并对所述模型进行渲染;其中,所述模型库中预设有多个模型,每个模型包含一种或多种效果。
可选地,所述背景添加模块具体用于:确定需要添加的背景,从预先配置的背景库中下载所述背景,并对所述背景进行渲染;每个所述场景中包含一个背景。
可选地,所述页面用于承载所述可视化元素,每个所述场景中包含多个页面。
可选地,还包括:页面切换模块,用于对所述页面添加页面切换动画,并在所述页面切换时调用所述页面切换动画,所述页面切换动画包括入场动画和出场动画。
可选地,所述元素添加模块具体用于:采用切换2d和3d编辑模式的方式,在所述页面中添加2d可视化元素和3d可视化元素。
可选地,所述2d可视化元素为图表,
当切换至2d编辑模式时,确定需要添加的图表,并从预先配置的图表库中下载所述图表;
当切换至3d编辑模式时,确定需要添加的效果,并在支持所述效果的模型上添加所述效果。
其中,所述图表库中预设有多个图表,每个图表包含一种或多种样式。
可选地,还包括:数据切换模块,用于对所述图表添加数据切换动画,并在所述图表根据数据变化进行数据切换时,调用所述数据切换动画。
可选地,所述根据预设的数据接口,将所述图表与所述数据接口返回的数据进行绑定并呈现所述数据,包括:
根据所述数据接口,判断与所述数据接口相匹配的图表,并在确定添加所述图表后,将所述图表与所述数据接口返回的数据进行绑定并呈现所述数据;
或者,
在确定添加所述图表后,在所述图表的图表属性中输入所述数据接口,并根据所述数据接口返回的数据,对所述图表进行绑定并呈现所述数据。
本说明书实施例采用的上述至少一个技术方案能够达到以下有益效果:
本发明通过多个具有特定功能的模块之间相互配合,组合成一个带有3d场景的数据可视化系统,具体的,该系统包括:项目创建模块,用于创建至少一个预定的项目;场景新建模块,用于在预定的项目中新建一个或多个场景;模型添加模块,用于在一个或多个场景中添加模型,模型包括3d图形;背景添加模块,用于在一个或多个场景中添加背景;页面添加模块,用于在一个或多个场景中添加页面;元素添加模块,用于在页面中添加可视化元素,可视化元素包括2d可视化元素和3d可视化元素;其中,2d可视化元素包括图表,根据预设的数据接口,将图表与数据接口返回的数据进行绑定并呈现数据,利用3d可视化元素为模型添加效果,以完成数据可视化系统的创建。基于本发明的方案,能够快速、便捷地生成带有3d场景的数据可视化系统,并且创建的数据图表更加直观。
附图说明
为了更清楚的说明本发明实施例或现有技术中的技术方案,下面将对实施例或现有技术描述中所需要使用的附图作简单的介绍,显而易见的下面描述中的附图仅仅是本发明的实施例,对于本领域普通人员来讲,在不付出创造性劳动的前提下,还可以根据提供的附图获得其他的附图。
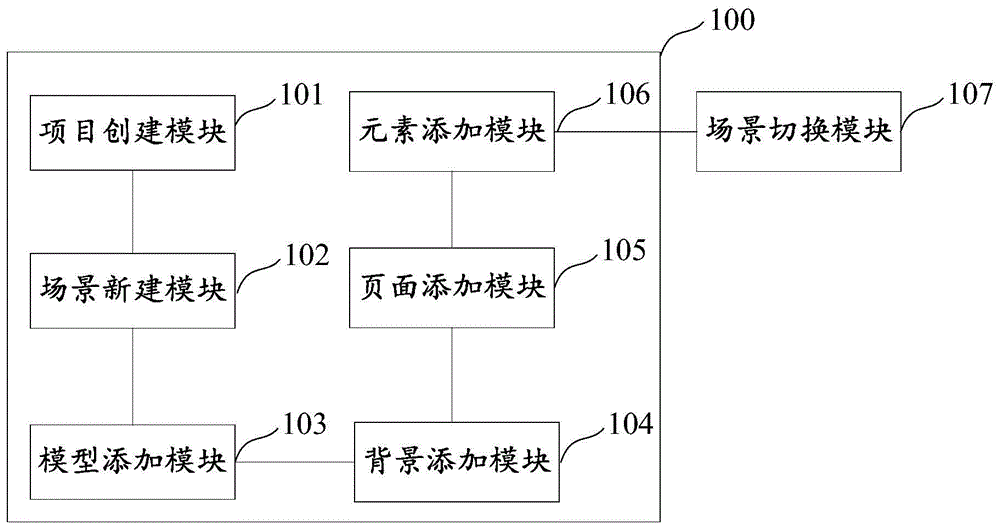
图1是本说明书实施例提供的一种多场景的数据可视化系统的结构示意图;
图2是本说明书实施例提供的一种多场景的数据可视化创建方法的流程示意图;
图3a是本说明书实施例在一种实际应用场景下的数据可视化方法中模型导入的示意图;
图3b是对图3a的模型进行渲染的效果示意图;
图3c是在图3b的场景中添加页面及3d可视化元素的示意图;
图3d是在图3c的场景的页面中继续添加2d可视化元素的示意图;
图3e是在图3d的场景的其他页面中添加2d可视化元素的示意图。
具体实施方式
为了使本技术领域的人员更好地理解本说明书中的技术方案,下面将结合本说明书实施例中的附图,对本说明书实施例中的技术方案进行清楚、完整地描述,显然,所描述的实施例仅仅是本申请一部分实施例,而不是全部的实施例。基于本说明书实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都应当属于本申请保护的范围。
现有的数据可视化主要通过图表来展示,但是普通的图表展示方式不够直观和立体,随着3d数据可视化技术的发展,目前一些工具虽然已经集成了部分3d数据可视化的功能,但是仍然缺乏具体的3d应用场景,并且创建过程不够快速、便捷,生成的图表也不够直观。因此基于现有技术存在的问题,需要提供一种新的系统工具,以实现快速、便捷地生成带有3d场景的数据可视化系统。
本说明书实施例通过提供一种多场景的数据可视化系统,创建一个预定的项目,并在该项目中设置多个场景,并且场景可以采用3d场景,在每个场景下又添加了模型、背景和页面,在每个页面中又添加了多个可视化元素,并通过为元素添加效果的方式,实现了利用3d场景、3d模型以及3d效果的方式,对数据图表进行立体化的展示,使得数据更容易理解,表现形式更加直观,通过本申请可以快速、便捷地生成带有3d场景的数据可视化系统。
需要说明的是,本说明书实施例中的数据图表创建系统,可以利用安装在终端上的计算机程序软件来实现,所述的终端包括诸如手机、平板电脑、pc等支持触屏操作的终端,包括但不限于安装了syberos、ios、android、symbian、windowsmobile、maemo、webos、palmos或blackberryos等终端操作系统的终端设备。
图1为本发明实施例提供的一种多场景的数据可视化系统的结构示意图。该系统100主要包括:
项目创建模块101,用于创建至少一个预定的项目;
场景新建模块102,用于在预定的项目中新建一个或多个场景;
模型添加模块103,用于在一个或多个场景中添加模型,模型包括3d图形;
背景添加模块104,用于在一个或多个场景中添加背景;
页面添加模块105,用于在一个或多个场景中添加页面;
元素添加模块106,用于在页面中添加可视化元素,可视化元素包括2d可视化元素和3d可视化元素;
所述系统还包括:场景切换模块107,用于对场景执行切换操作,并对所述切换后的场景中的模型、背景以及页面进行加载和渲染;
其中,2d可视化元素包括图表,根据预设的数据接口,将图表与数据接口返回的数据进行绑定并呈现数据,并利用3d可视化元素为模型添加效果,以完成数据可视化的创建。
在本说明书一个或多个实施例中,项目可以包括一个完整的可视化文件,本说明书实施例中可以采用以下两种方式来创建一个项目,具体地:
方式一:从预先存储的项目模板中选择一个项目进行创建,项目模板可以是现有的案例模板,通过项目模板可以快速地创建项目,并且经过简单编辑即可保存为个人项目。
方式二:通过选择一个空白画布,在空白画布中创建一个空白项目,可以在项目中输入项目名称。
进一步地,在本说明书一个或多个实施例中,所述的场景可以为3d场景,每个场景对应一个3d空间,场景新建模块具体用于:在一个项目的画布中新建一个或多个空白场景。本说明书实施例可以基于游戏引擎(例如cryengine,unreal,unity,c2engine等),在项目层级结构中新建场景,一个项目可以支持多个场景。画布中创建出的空白场景,默认为无模型,并且背景为黑色,场景新建可以通过一键添加的方式快速添加场景。
在本说明书一个或多个实施例中,还包括:手势操作模块,用于对场景执行手势操作,手势操作包括平移、旋转和缩放。本说明书实施例中场景默认支持常用手势操作,例如:平移、旋转、缩放等。
在本说明书一个或多个实施例中,下面以一具体应用场景为例,对场景切换的过程进行详细地说明,该过程可以包括以下内容:
项目加载:当加载某个项目后,会先加载该项目的第一个场景,场景内显示第一个场景中第一个页的所有元素;程序会将第一个场景中的模型加载并渲染出来,并将第一个场景的背景加载并渲染出来;之后读取该第一个场景的页数组,把页数组中的第一个页中的2d可视化元素和3d可视化元素依次加载出来,至此进入项目初始化完毕;
场景切换:当切换下一个场景时,会进入第二个场景,场景内显示第二个场景中第一个页的所有元素;程序会将第二个场景中使用的模型文件和背景文件加载至程序中并渲染出来,并将第二个场景中第一个页的所有2d可视化元素和3d可视化元素加载并渲染出来,从而实现场景的切换。
在本说明书一个或多个实施例中,场景切换模块还用于:对场景添加场景切换动画,并在场景切换时调用场景切换动画,场景切换动画包括入场动画和出场动画。
本说明书实施例为了解决场景切换的流畅性问题,可以为场景添加场景切换动画(如入场动画、出场动画),通过选择一个场景的入场/出场动画,并在项目保存后,在进行播放时按照项目结构自动生成导航菜单,通过点击触发场景名称即可实现场景切换,该场景在切换时会自动调用已经添加好的场景切换动画。通过场景切换模块的功能使得场景切换更加平滑,提升了用户的操作体验。
进一步地,在本说明书一个或多个实施例中,所述的模型添加模块具体用于:确定需要添加的模型,从预先配置的模型库中下载模型,并对模型进行渲染;其中,模型库中预设有多个模型,每个模型包含一种或多种效果,模型可以为3d模型。具体地,模型库中的所有模型可以通过列表的方式进行选择,在选择确认添加的模型后,下载并渲染选择的模型。
本说明书实施例提供的模型库,针对每一个模型预设了多种效果,在场景中添加模型后,通过模型属性页里的效果列表,选择相应的效果,模型会自动加载选中后的效果,满足用户在特定场景中快速实现效果的需求。
在本说明书一个或多个实施例中,背景添加模块具体用于:确定需要添加的背景,从预先配置的背景库中下载背景,并对背景进行渲染;每个场景中包含一个背景。具体地,背景库中的所有背景可以通过列表的方式进行选择,在选择确认添加的背景后,下载并渲染选择的背景,上述背景可以是天空盒。通过背景添加模块的功能,根据实际需求选择相应的环境背景,使得场景更加真实。
在本说明书一个或多个实施例中,通过页面添加模块,可以在场景的画布中创建出一个空白页面,页面可以用来承载可视化元素(如2d和3d可视化元素),每个场景中可以包含多个页面,页面是“2d页面”概念的扩展,可以将页面认为是一个容器。
进一步地,还包括:页面切换模块,用于对页面添加页面切换动画,并在页面切换时调用页面切换动画,页面切换动画包括入场动画和出场动画。
本说明书实施例为了解决页面切换的流畅性问题,可以为页面添加页面切换动画(如入场动画、出场动画),通过选择一个页面的入场/出场动画,并在项目保存后,在进行播放时按照项目结构自动生成导航菜单,通过点击触发场景下的页面名称即可实现页面切换,该页面在切换时会自动调用已经添加好的页面切换动画。通过页面切换模块的功能使得页面切换更加平滑,提升了用户的操作体验。
下面以一具体应用场景为例,对页面切换的过程进行详细地说明,该过程可以包括以下内容:
当切换下一个页面时,会进入下一页的状态;程序会将该场景中的第二页进行加载,其中包括第二页的所有2d可视化元素和3d可视化元素,切换过程中上一个页面(第一页)的可视化元素渐隐并移除视图,下一个页面(第二页)的可视化元素渐现进该视图,从而实现了页面的切换。
在本说明书一个或多个实施例中,元素添加模块具体用于:采用切换2d和3d编辑模式的方式,在页面中添加2d可视化元素和3d可视化元素。其中,2d可视化元素可以包括图表、按钮、图片、视频等内容,3d可视化元素可以包括场景效果。具体地,可以通过触发2d/3d编辑模式切换按钮,实现2d/3d编辑模式的切换。本申请通过采用2d和3d编辑模式切换的方式对项目内容进行编辑,从而提高了编辑的便捷性。
进一步地,在本说明书一个或多个实施例中,2d可视化元素可以为图表,当切换至2d编辑模式时,确定需要添加的图表,并从预先配置的图表库中下载图表;具体地,图表库中预设有多种类型的图表,每个图表包含一种或多种样式,图表库中的所有类型的图表可以通过列表的方式进行选择,在选择确认添加的图表后,页面中会出现选中的图表,通过该图表的属性页,可以对图表属性进行修改。
其中,本说明书中依据行业应用场景,抽象出适用性较强的图表类型,并将这些图表类型以图表库的形式进行存储,因此在实际应用中,通过选择图表类型及对应的样式,可以快速创建适用于特定行业的图表,达到快速个性化图表的效果;另外还可以通过对图表的可编辑属性进行修改,也可以实现快速个性化图表的目的。
当切换至3d编辑模式时,确定需要添加的效果,并在支持效果的3d模型上添加效果;具体地,所有效果可以通过列表的方式进行选择,通过结合本说明书一个具体实施例,对元素效果的添加和删除过程进行详细的描述,主要包括以下内容:
在选择确认添加的效果后,场景中所有支持该效果的元素(如3d模型)旁边显示一个“+”号,用户单击“+”号可为当前元素添加该效果,此时“+”号变为“-”号;长按“+”号可为所有支持该效果的元素添加该效果,同时“+”号变为“-”号。用户单击“-”号可删除当前元素上的该效果;长按“-”号可删除所有元素上的该效果。通过一次触发元素上的效果,弹出效果属性面板,可对当前元素上的效果属性进行修改;通过连续触发元素上的效果,弹出效果属性面板,可对所有支持该效果的元素上的效果属性进行修改。
进一步地,在本说明书一个或多个实施例中,还包括:数据切换模块,用于对图表添加数据切换动画,并在图表根据数据变化进行数据切换时,调用数据切换动画。具体地,可以根据图表类型,提前设计好多种图表的数据切换动画,并可以在图表属性中选择需要的数据切换动画,当图表根据数据变化进行数据切换时,自动调用该数据切换动画,通过数据切换模块的功能,可以方便用户更直观地看到数据变化。
在本说明书一个或多个实施例中,本系统还支持将图表与实时数据进行绑定,在实际应用中,可以采用以下两种方式为图表绑定数据,具体地:
方式一:根据数据接口,判断与数据接口相匹配的图表,并在确定添加图表后,将图表与数据接口返回的数据进行绑定并呈现数据。
在方式一中,通过选择数据标签,该数据标签可以是系统后台中预先设定好的数据接口,经过计算列举出所有适配该数据接口的图表类型,在选择确认添加的图表后,所选图表即能绑定并呈现该数据接口返回的实时数据,另外还可以在图表属性中设定数据刷新频率,以实现数据的自动更新。
方式二:在确定添加图表后,在图表的图表属性中输入数据接口,并根据数据接口返回的数据,对图表进行绑定并呈现数据。
在方式二中,可以先选择确认添加的图表,再在图表属性中直接输入数据接口,每当该数据接口返回数据时(数据符合预先规定的格式及结构),所选图表即能绑定并呈现该数据接口返回的实时数据,另外还可以在图表属性中设定数据刷新频率,以实现数据的自动更新。
在本说明书一个或多个实施例中,本系统还可以包括:逻辑控制模块,用于通过逻辑模板,建立控制元素与被控制元素之间的逻辑控制关系。其中,所述的逻辑模板存储在逻辑模板库中,该逻辑模板库内包含了多种资源间的逻辑形式,所述的资源可以为可视化元素,例如:模型、背景、图表、视频、图片、文本、控件等。逻辑模板库中的逻辑模板可以通过列表的方式进行选择,在选择确认逻辑模板后,页面会提示选择控制元素与被控制元素,在完成选择后,场景中会出现所选元素,在进行项目播放时,使用该逻辑模板规定的交互方式,即可实现元素间的逻辑控制。通过逻辑控制模块的功能,解决了用户在项目编辑中的特定逻辑问题,满足用户快速实现资源间的逻辑控制。
下面以一个具体实施例,对上述逻辑控制的实现过程进行描述,具体地:
在实际项目中,会存在元素间的控制问题,比如点击一个按钮,则对应出现一个图表,这就属于一种逻辑控制关系。通过提供逻辑模板,用户只需选择相应的逻辑模板,再选择控制者(控制元素)和被控制者(被控制元素),即可实现一个逻辑控制。例如:用户选择一个“点击出现”的逻辑模板,再选择一个按钮和一个图表,选择确认之后,用户点击按钮,即可出现相应的图表。
在本说明书一个或多个实施例中,为方便用户快速添加多媒体资源,让项目内容更加丰富,本系统还包括多媒体库,所述的多媒体库中包括:音乐、视频、图片等内容。多媒体库中的多媒体资源可以通过列表的方式进行选择,在选择确认添加的多媒体资源后,场景中会显示选中的多媒体资源;用户也可通过多媒体资源列表中的上传功能,在多媒体库中上传自己的资源,以便在后续项目中使用。
在本说明书一个或多个实施例中,本系统还可以包括:项目分享模块,用于通过生成项目的分享码,对项目进行分享。具体地,在选择确认需要分享的项目后,生成该项目的分享码,同时可以对分享码进行加密或不加密,即设置密码或不设置密码,通过将该分享码发送给其他用户,其他用户获取到该分享码后即可打开该项目,或凭密码打开该项目。通过项目分享模块的功能,使得创建的项目可以进行分享,方便传阅,从而为用户提供了便捷的交互方式。
在本说明书一个或多个实施例中,本系统还可以将用户常用的资源进行高度封装,具体地,通过对常用的可视化元素进行处理,将其进行封装,并通过系统直接提供给用户,使用户不用从头做起。比如,预先封装完成一个天气元素,该天气元素可显示实时温度、pm2.5值等,当用户需要添加天气元素时,便可以直接获取使用。
基于同样的思路,本说明书实施例还提供了一种多场景的数据可视化创建方法,如图2为本说明书实施例提供的一种多场景的数据可视化创建方法的流程示意图,该方法具体可以包括以下步骤:
步骤s201,创建至少一个预定的项目;
步骤s202,在所述预定的项目中新建一个或多个场景;
步骤s203,在所述一个或多个场景中添加模型,所述模型包括3d图形;
步骤s204,在所述一个或多个场景中添加背景;
步骤s205,在所述一个或多个场景中添加页面;
步骤s206,在所述页面中添加可视化元素,所述可视化元素包括2d可视化元素和3d可视化元素;
步骤s207,对场景执行切换操作,并对所述切换后的场景中的模型、背景以及页面进行加载和渲染;
步骤s208,所述2d可视化元素包括图表,根据预设的数据接口,将所述图表与所述数据接口返回的数据进行绑定并呈现所述数据,并利用3d可视化元素为所述模型添加效果,以完成数据可视化创建。
图3a-图3e为本说明书实施例提供的一种实际应用场景下的数据可视化创建方法的过程示意图,该过程具体可以包括以下内容:
如图3a所示,为模型阶段,将模型导入到场景中;
如图3b所示,为渲染阶段,对导入的模型进行渲染,例如:确定模型效果,选择相应材质等;
如图3c所示,添加页以及在页中添加3d可视化元素,比如在上述模型上添加地标;
如图3d所示,继续添加2d可视化元素,比如在图3c的页面中添加图3d中右侧的图表;
如图3e所示,在其他页中添加2d可视化元素,比如在图3e中添加左侧的图表。
上述对本说明书特定实施例进行了描述。其它实施例在所附权利要求书的范围内。在一些情况下,在权利要求书中记载的动作或步骤可以按照不同于实施例中的顺序来执行并且仍然可以实现期望的结果。另外,在附图中描绘的过程不一定要求示出的特定顺序或者连续顺序才能实现期望的结果。在某些实施方式中,多任务处理和并行处理也是可以的或者可能是有利的。
本说明书中的各个实施例均采用递进的方式描述,各个实施例之间相同相似的部分互相参见即可,每个实施例重点说明的都是与其他实施例的不同之处。尤其,对于方法实施例而言,由于其基本相似于系统实施例,所以描述的比较简单,相关之处参见系统实施例的部分说明即可。
本说明书实施例提供的方法与系统是对应的,因此,方法也具有与对应系统类似的有益技术效果,由于上面已经对系统的有益技术效果进行了详细说明,因此,这里不再赘述对应方法的有益技术效果。
本说明书是参照根据本说明书实施例的方法、设备(系统)、和计算机程序产品的流程图和/或方框图来描述的。应理解可由计算机程序指令实现流程图和/或方框图中的每一流程和/或方框、以及流程图和/或方框图中的流程和/或方框的结合。可提供这些计算机程序指令到通用计算机、专用计算机、嵌入式处理机或其他可编程数据处理设备的处理器以产生一个机器,使得通过计算机或其他可编程数据处理设备的处理器执行的指令产生用于实现在流程图一个流程或多个流程和/或方框图一个方框或多个方框中指定的功能的装置。
还需要说明的是,术语“包括”、“包含”或者其任何其他变体意在涵盖非排他性的包含,从而使得包括一系列要素的过程、方法、商品或者设备不仅包括那些要素,而且还包括没有明确列出的其他要素,或者是还包括为这种过程、方法、商品或者设备所固有的要素。在没有更多限制的情况下,由语句“包括一个……”限定的要素,并不排除在包括所述要素的过程、方法、商品或者设备中还存在另外的相同要素。
本说明书可以在由计算机执行的计算机可执行指令的一般上下文中描述,例如程序模块。一般地,程序模块包括执行特定任务或实现特定抽象数据类型的例程、程序、对象、组件、数据结构等等。也可以在分布式计算环境中实践说明书,在这些分布式计算环境中,由通过通信网络而被连接的远程处理设备来执行任务。在分布式计算环境中,程序模块可以位于包括存储设备在内的本地和远程计算机存储介质中。
对所公开的实施例的上述说明,使本领域技术人员能够实现或使用本发明。对这些实施例的多种修改对本领域技术人员来说将是显而易见的,本文中所定义的一般原理可以在不脱离本发明的精神和范围的情况下,在其他实施例中实现。因此,本发明将不会被限制于本文所示的这些实施例,而是要符合与本文所公开的原理和新颖特点相一致的最宽的范围。
- 还没有人留言评论。精彩留言会获得点赞!