一种图片添加展示内容并随图片位移的方法与流程

本发明涉及图片展示领域,特别是涉及一种图片添加展示内容并随图片位移的方法。
背景技术:
随着银行网点、保险门店等场景需要,前端应用需要更强的交互性来满足人们的要求,平时我们所见到的图片展示内容有限,无法对某区域进行注释说明,或进行注释说明后该区域无法随图片展示方式进行位移。因此我们需要一种应用于图片任意位置添加展示内容并随图片位移的方法来扩展图片展示内容增强交互性。
技术实现要素:
本发明主要解决的技术问题是提供一种图片添加展示内容并随图片位移的方法,可灵活增删展示内容,展示内容可扩展性强并且可随图片位移。
为解决上述技术问题,本发明采用的一个技术方案是:提供一种图片添加展示内容并随图片位移的方法,该包括以下步骤:
步骤100,应用启动后,点击配置窗口按钮后输入口令;
步骤101,校验结果,判断口令是否正确,通过则跳转应用配置界面,失败则重新输入;
步骤102,在系统配置界面点击增加注释按钮;
步骤103,步骤102成功后,根据图片展示区域的不同,选择不同注释样式,同时通过http请求加载管理平台的远程数据;
步骤104,步骤103成功后,管理平台根据已配置好的产品注释内容名称进行返回,供用户选择注释内容;
步骤105,步骤104检测并返回注释内容后,用户可根据需要选择注释内容;
步骤106,拖动注释框至图片需要注释的位置;
步骤107,确定注释样式及内容无误后点击确认按钮锁定注释位置,点击取消按钮则返回应用配置界面;
步骤108,步骤107点击确定后在每次展示内容切换时,将动态比对图片及localstorage存储的注释内容来判断是否显示相应的展示内容;
步骤109,点击注释区域,在管理平台获取url,同时管理平台返回弹窗的展示内容跳转至步骤110;
步骤110,新窗口进行注释的展示,点击可关闭可隐藏注释窗口,如需查看可再次执行步骤109。
进一步,该方法基于前端应用开发,开发语言为标准javascript语言。
进一步,所述管理平台通过socket连接方式与设备对接。
进一步,所述localstorage存储添加的展示内容、样式、相对位置、展示内容及样式。
本发明的有益效果是:本发明能够实现操作人自主选择展示样式及展示内容,可在图片任意位置添加展示内容对图片固定区域进行注释,同时展示内容可跟随图片切换及滑动。
附图说明
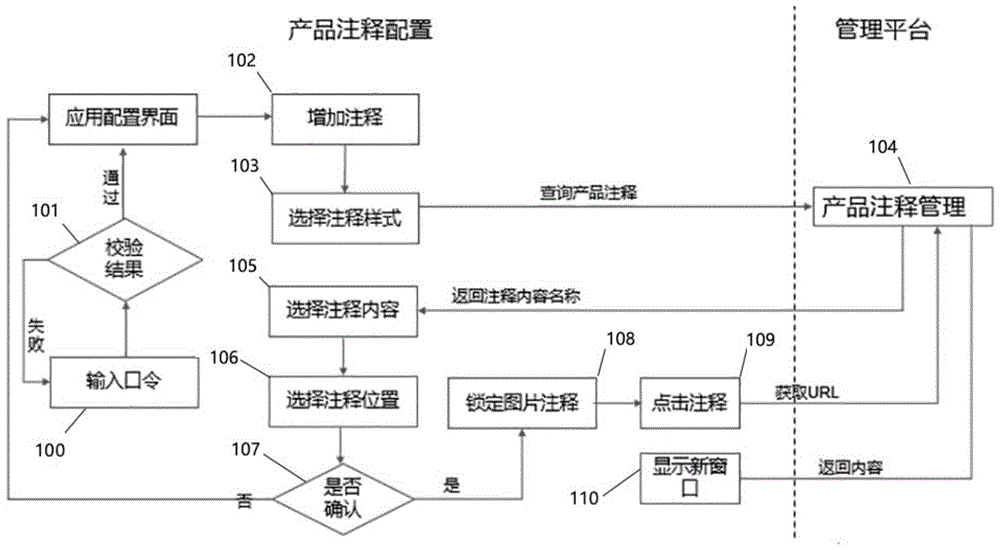
图1是本发明一种图片添加展示内容并随图片位移的方法一较佳实施例的流程图。
具体实施方式
下面结合附图对本发明的较佳实施例进行详细阐述,以使本发明的优点和特征能更易于被本领域技术人员理解,从而对本发明的保护范围做出更为清楚明确的界定。
请参阅图1,本发明实施例包括:
一种图片添加展示内容并随图片位移的方法,该方法基于前端应用开发,开发语言为标准javascript语言。
该方法主要应用于银行网点、保险门店等场景,使用ajax方法通过http请求加载平台端的远程数据,使用localstorage存取展示内容及样式,动态比对图片及localstorage存储的注释内容来显示相应的展示内容,通过控制展示内容位置及图片的相对位置实现展示内容随图片进行位移。
该方法可在平台端配置数据,通过socket连接方式与设备对接,供使用者根据展示图片可视化添加展示内容,并且该展示内容可随图片的滑动、轮播等多种展示方式位移。
该方法记录所添加的展示内容、样式、相对位置、展示内容及样式,使用localstorage存储,配置完成后无需进行再次配置,自动读取已配置信息进行展示。
见图1所示,一种图片添加展示内容并随图片位移的方法具体实施步骤包括:
步骤100,应用启动后,点击配置窗口按钮后输入口令;
步骤101,校验结果,判断口令是否正确,通过则跳转应用配置界面,失败则重新输入;
步骤102,在系统配置界面点击增加注释按钮;
步骤103,步骤102成功后,根据图片展示区域的不同,选择不同注释样式,同时通过http请求加载管理平台的远程数据;
步骤104,步骤103成功后,管理平台根据已配置好的产品注释内容名称进行返回,供用户选择注释内容;
步骤105,步骤104检测并返回注释内容后,用户可根据需要选择注释内容;
步骤106,拖动注释框至图片需要注释的位置;
步骤107,确定注释样式及内容无误后点击确认按钮锁定注释位置,点击取消按钮则返回应用配置界面;
步骤108,步骤107点击确定后在每次展示内容切换时,将动态比对图片及localstorage存储的注释内容来判断是否显示相应的展示内容;
步骤109,点击注释区域,在管理平台获取url,同时管理平台返回弹窗的展示内容跳转至步骤110;
步骤110,新窗口进行注释的展示,点击可关闭可隐藏注释窗口,如需查看可再次执行步骤109。
本发明能够实现操作人自主选择展示样式及展示内容,可在图片任意位置添加展示内容对图片固定区域进行注释,同时展示内容可跟随图片切换及滑动。
以上所述仅为本发明的实施例,并非因此限制本发明的专利范围,凡是利用本发明说明书及附图内容所作的等效结构或等效流程变换,或直接或间接运用在其他相关的技术领域,均同理包括在本发明的专利保护范围内。
技术特征:
技术总结
本发明公开了一种图片添加展示内容并随图片位移的方法,包括:应用于前端应用中图片时在任意位置添加展示内容对图片固定区域进行注释,并且展示内容可随图片位移的方法,此方法使前端应用拥有了更强的交互性,为图片展示提供了更多元的展示方法。此方法应用于各种展示类前端应用,使用ajax方法通过HTTP请求加载平台端的远程数据,使用localStorage存取展示内容及样式,动态比对图片及localStorage存储的注释内容来显示相应的展示内容,通过控制注释位置及图片的相对位置实现展示内容随图片进行位移。此方法可实现操作人自主选择展示样式及展示内容,可在图片任意位置添加展示内容对图片固定区域进行注释,同时展示内容可跟随图片切换及滑动。
技术研发人员:高强;李志东;马宁;王玮
受保护的技术使用者:浪潮金融信息技术有限公司
技术研发日:2019.07.31
技术公布日:2019.11.12
- 还没有人留言评论。精彩留言会获得点赞!