一种应用栏显示方法及电子设备与流程

本发明涉及图形界面交互技术领域,尤其是涉及一种应用栏显示方法及电子设备。
背景技术:
随着移动通信技术的发展,移动电子设备(诸如智能手机、平板电脑、可穿戴设备、智慧屏等)已经逐渐成为人们日常生活、工作以及娱乐中不可缺少的东西。人们可以利用上述列举的移动电子设备实现即时聊天、语音通讯、处理文件、购物、听歌等等功能。尤其是平板电脑以及折叠屏设备的上市等,这些大屏形态的电子设备为多窗口交互带来了很大的便利,比如用户可以在折叠屏设备上,一边和朋友视频聊天,一边却进行着新闻阅读;或者一边在某电商平台上进行商品信息的查看,另一边却在另一电商平台对所述商品进行价格的比对等操作。想要实现多窗口交互的操作,用户要找到支持多窗口交互的应用程序,并打开所述应用程序,后续才能进行上面所列举的多窗口交互形态。
因此,如何实现在折叠屏、平板电脑等大屏幕电子设备上便捷而又稳定的触发多窗口交互操作成为一个亟待解决的问题
技术实现要素:
本发明实施例提供了一种应用栏显示方法及电子设备,通过上述方法或者电子设备可以便捷的调出应用栏,以便用户快速的进入应用。
为达到上述目的,本发明实施例提供了如下方案:
第一方面,本发明提供了一种应用栏显示方法,电子设备在显示屏上显示第一应用的应用界面,接收用户输入的从第一点滑动到第二点的第一滑动手势,其中,第一点在显示屏上的第一区域内,第二点在显示屏上且在第一区域外,第一区域位于第一边缘,该第一边缘为显示屏的任一边缘,第二点距离第一点的直线距离大于第一阈值,且小于第二阈值;响应于第一滑动手势,电子设备在第一边缘显示第一标识;响应于第一滑动手势滑动到第二点时,用户触点离开显示屏,电子设备在显示屏上显示第二界面,其中第二界面为第一界面的上一个界面,或者为电子设备的主界面;电子设备接收用户输入的第二滑动手势,其中,第二滑动手势是从第一点滑动到第二点;响应于第二滑动手势,电子设备在第一边缘显示第一标识;电子设备接收用户输入的第三滑动手势,其中,第三滑动手势是从第二点滑动到第三点,第三点在显示屏上,第三点距离第一点的直线距离大于第二阈值,且小于第三阈值,其中在第二滑动手势和第三滑动手势的过程中,用户触点均未离开显示屏;响应于第三滑动手势,电子设备在第一边缘显示第一应用栏,其中第一应用栏中包括n1个应用图标,n1为正整数;电子设备接收用户输入的第四滑动手势,其中第四滑动手势是从第三点滑动到第四点,第四点在显示屏上,第四点距离第一点的直线距离大于第三阈值,其中在第三滑动手势和第四滑动手势的过程中,用户触点均未离开显示屏;响应于第四滑动手势,电子设备在第一边缘显示第二应用栏,其中第二应用栏中包含n2个应用图标,n2为正整数且n2大于n1。
通过上述方法,用户可以通过连续的滑动调出第一应用栏,和比第一应用栏包括更多应用图标的第二应用栏,便于用户通过对第一应用栏或第二应用栏中包括的应用图标进行操作,以迅速快捷的打开应用。并且,上述方法还结合了返回功能,出现第一标识后,例如第一滑动手势滑动到第二点时,如果用户触点离开屏幕,则电子设备会执行返回功能,例如在显示屏上显示第一界面的上一个界面,或者电子设备也可以执行回到主界面功能,例如在显示屏上显示电子设备的主界面,更加便于用户操作。
结合第一方面,在第一种可能实现方式中,第二应用栏包括和第二应用对应的第二应用图标,则电子设备可以接收用户针对第二应用图标的点击操作、长按操作或拖拽操作,并响应于第一操作,在显示屏上显示第二应用的应用界面。
结合第一方面及其可能的实现方式,在第二种可能实现方式中,电子设备在第一界面上以悬浮窗口形式显示第三界面,或者在显示屏上以分屏形式同时显示第一界面和第三界面。无论是以悬浮窗口形式,还是以分屏形式来显示第三界面,都可以便于用户同时浏览第二应用的应用界面和其他界面,例如第一应用的应用界面。
结合第一方面及其可能的实现方式,在第三种可能实现方式中,电子设备接收用户针对第三界面的点击操作、长按操作或拖拽操作,响应于第二操作,电子设备在显示屏切换对第三界面的显示方法,例如从悬浮窗口形式切换为分屏形式,或者从分屏形式切换为悬浮窗口形式。
结合第一方面及其可能的实现方式,在第四种可能实现方式中,n2个应用图标包括n1个应用图标。即第二应用栏内的应用图标包括了第一应用栏的图标。这样第二应用栏可以视为是第一应用的栏的扩展。
结合第一方面及其可能的实现方式,在第五种可能实现方式中,电子设备检测到第一滑动手势滑动到第五点、第六点或第七点时,电子设备产生反馈提示,其中反馈提示包括:振动反馈提示、声音反馈提示、语音反馈提示、图像反馈提示中的任意一种或多种的组合,其中,第五点、第六点和第七点在显示屏上,第五点和第一点的直线距离等于第一阈值,第六点和第一点的直线距离等于第二阈值,第七点和第一点的直线距离等于第三阈值。这样能够起到提示用户的作用,当滑动距离到达阈值时,可以给予用户反馈。
结合第一方面及其可能的实现方式,在第六种可能实现方式中,电子设备在接收第一滑动手势从第一点滑动到第五点的过程中,电子设备显示位于第一边缘的第一视觉元素逐渐扩大为第一标识;电子设备在接收第一滑动手势从第五点滑动到第六点的过程中,电子设备显示第一标识逐渐扩大为第一应用栏;电子设备在接收第一滑动手势从第六点滑动到第七点的过程中,电子设备显示第一应用栏逐渐扩大为第二应用栏;其中第五点、第六点和第七点在显示屏上,第五点和第一点的直线距离等于第一阈值,第六点和第一点的直线距离等于第二阈值,第七点和第一点的直线距离等于第三阈值。这样在滑动过程中的产生动画过渡效果,可以给用户直观的感受,以提示其滑动操作进程。
结合第一方面及其可能的实现方式,在第七种可能实现方式中,电子设备在第一边缘显示第二应用栏之后还包括:当电子设备在预设时长阈值内未检测到对第二应用栏的任何操作,电子设备显示降低透明度的第二应用栏,或者电子设备不显示第二应用栏,即第二应用栏在显示屏上显示。这样可以实现应用栏的智能回退,提高用户体验度。
结合第一方面及其可能的实现方式,在第八种可能实现方式中,第一应用栏包含第一区域和第二区域,其中第一区域包括第一类应用图标,第二区域包括第二类应用图标,第一类应用图标可以包括用户在第二时长阈值内使用的n3个应用图标,且n3个应用图标以第一序列呈现在第一区域中,第一序列排序规则包括:在第二时长阈值内的用户使用时长、使用频率、使用日期中的任意一种或者多种的组合,其中n3为正整数;第二类应用图标可以包括与第一应用所关联的n4个应用图标,其中第一应用为电子设备第一界面显示的应用界面相对应的应用,其中n4为正整数,第二类应用图标还可以包括用户手动添加的n5个应用图标,其中n5为正整数。其中用户手动添加的方式包括:系统设置中添加、应用栏中包括添加按钮实现应用图标的添加、或者应用栏中设有收藏区,用户将选中的应用或者内容拖拽至收藏区,以实现应用图标和内容的添加。这样,一方面可以实现系统自动添加应用栏的内容,还可以实现用户手动添加,提高了应用栏内容的智能度和用户体验度。
结合第一方面及其可能的实现方式,在第九种可能实现方式中,和第一应用所关联的n4个应用图标可以和第一应用属于同一应用类型,包括购物类型、视频类型、音乐类型、社交类型、即时聊天类型中的任一类型。例如用户来浏览购物应用a时,通过第一方面提供的方法,调出应用栏,并在应用栏中快捷的打开同类型的购物应用b、购物应用c等进行比价。
结合第一方面及其可能的实现方式,在第十种可能实现方式中,电子设备接收用户在第二应用栏输入的第五滑动手势,响应于第五滑动手势,电子设备在第二应用栏中显示n6个应用图标,其中n6为正整数,n6个应用图标与n2个应用图标中至少有一个应用图标不同。这样可以通过第五滑动手势来实现应用栏内容的切换,以显示更多的内容。
结合第一方面及其可能的实现方式,在第十一种可能实现方式中,若在第三滑动手势滑动到第三点时,用户触点离开屏幕,电子设备接收用户在第一应用栏上输入的第四滑动手势,即第四滑动手势的起始点在第一应用栏上,则电子设备也在第一边缘显示第二应用栏。
第二方面,本发明提供了另一种应用栏显示方法,包括:
电子设备在显示屏上显示第一应用的应用界面,接收用户输入的从第一点滑动到第二点的第一滑动手势,其中,第一点在显示屏上的第一区域内,第二点在显示屏上且在第一区域外,第一区域位于第一边缘,该第一边缘为显示屏的任一边缘,第二点距离第一点的直线距离大于第一阈值,且小于第二阈值;响应于第一滑动手势,电子设备在第一边缘显示第一标识;当用户触点在第二点停留的时长大于等于预设时长阈值时,电子设备在第一边缘显示第一应用栏,其中第一应用栏中包括n1个应用图标,n1为正整数。这样可以通过在特定区域的停留实现不同功能,以克服因为不同用户的手指长短不能方便滑动到某一距离,可以有效的提高用户体验度。其中,和第一方面中相同,第一标识也指示了返回或者回到主界面的功能。
结合第二方面,在第一种实现方式中,电子设备接收用户输入的从第二点开始的第二滑动手势,其中在第一滑动手势和第二滑动手势的过程中,用户触点均未离开显示屏;响应于第二滑动手势,电子设备在第一边缘显示第二应用栏,其中第二应用栏中包含n2个应用图标,n2为正整数且n2大于n1;其中n2个应用图标包括n1个应用图标。这样可以通过在特定区域的停留实现不同功能,以克服因为不同用户的手指长短不能方便滑动到某一距离,可以有效的提高用户体验度。
结合第二方面及其可能的实现方式,在第二种可能实现方式中,电子设备在第一边缘显示第一应用栏之后,还包括:电子设备接收第三滑动手势,其中第三滑动手势的起始点在第一应用栏上;响应于第三滑动手势,电子设备在第一边缘显示第二应用栏。这样还可以通过滑动第一应用栏调出第二应用栏,多种方式实现第二应用栏的显示,提高了用户体验度。
结合第二方面及其可能的实现方式,在第二种可能实现方式中,电子设备在接收第一滑动手势从第一点滑动到第五点的过程中,电子设备显示位于第一边缘的第一视觉元素逐渐扩大为第一标识,其中第五点在显示屏上,第五点和第一点的直线距离等于第一阈值;用户触点在第二点停留的过程中,电子设备显示位于第一边缘的第一标识逐渐扩大为第一应用栏;当用户触点在第三点停留的过程中,电子设备显示位于第一边缘的第一应用栏逐渐扩大为第二应用栏。这样能够实现当用户触点在某一点停留时,不仅能够切换到下一功能,还能通过动态过渡效果观察到功能切换的进程,提高了用户的体验度。
此外,第一方面提供的第一到第五种实现方式,以及第七到第十种实现方式,都可以应用或结合到第二方面及其可能的实现方式中,不再赘述。
第三方面,本发明提供了一种应用栏显示方法,应用于包括折叠屏的电子设备,折叠屏包括位于转轴一侧的第一显示区域和位于转轴另一侧的第二显示区域,当该电子设备处于折叠态时,电子设备在第一显示区域中显示第一应用的应用界面;当该电子设备处于展开态时,电子设备在第一边缘显示第一应用栏,其中第一应用栏中包括n1个应用图标,n1为正整数,第一边缘为折叠屏的任一边缘,这样折叠屏设备可以通过设备的展开状态来开启应用栏,可以实现方便快捷的调出应用栏以实现更多的操作,可以提高用户体验度。
结合第三方面,在第一种可能实现方式中,电子设备在第一边缘显示第一应用栏之后,还包括:电子设备接收第一滑动手势,其中第一滑动手势的起始点在第一应用栏上;响应于第一滑动手势,电子设备在第一边缘显示第二应用栏。这样还可以通过滑动第一应用栏调出第二应用栏,多种方式实现第二应用栏的显示,提高了用户体验度。
此外,第一方面提供的第一到第四种实现方式,以及第七到第十种实现方式,都可以应用或结合到第三方面及其可能的实现方式中,不再赘述。
第四方面,本申请提供一种计算机存储介质,包括计算机指令,当计算机指令在电子设备上运行时,使得电子设备执行如上述任一方面中任一项实现方式中的应用栏显示方法。
第五方面,本申请提供一种计算机程序产品,当计算机程序产品在计算机上运行时,使得计算机执行如上述任一方面中任一项实现方式中的应用栏显示方法。
第六方面,本申请提供一种图形用户界面(graphicaluserinterface,gui)系统,该图形用户界面系统显示在电子设备的显示屏上,电子设备包括显示屏、存储器、一个或多个处理器,一个或多个处理器用于执行存储在存储器中的一个或多个计算机程序,其特征在于,图形用户界面系统包括:第一界面被显示在显示屏上,第一界面为第一应用的应用界面;响应于用户输入的第一滑动手势,第一标识被显示在第一边缘,第一边缘为显示屏的任一边缘;响应于用户输入第一滑动手势后,用户触点离开显示屏,第二界面被显示在显示屏上,其中第二界面为第一界面的上一个界面;响应于用户输入的第二滑动手势,第一标识再次被显示在第一边缘;响应于用户输入的第三滑动手势,第一应用栏被显示在第一边缘,其中第一应用栏中包括n1个应用图标,n1为正整数,其中在第二滑动手势和第三滑动手势的过程中,用户触点均未离开显示屏;响应于用户输入的第四滑动手势,第二应用栏被显示在第一边缘,其中第二应用栏中包括n2个应用图标,n2为正整数且n2大于n1,其中在第三滑动手势和第四滑动手势的过程中,用户触点均未离开显示屏;响应于用户输入的对第二应用栏中第二应用图标的第一操作,第三界面被显示在显示屏上,第三界面为第二应用的应用界面。
结合第六方面,在第一种可能实现方式中,第三界面被显示在显示屏上包括第三界面以悬浮窗口形式显示在第一界面上,所述图形用户界面系统还包括:响应于用户针对所述第三界面的第二操作,第三界面以分屏形式和第一界面同时显示在显示屏上。
结合第六方面及其可能的实现方式,在第二种可能实现方式中,第三界面被显示在显示屏上包括第三界面以分屏形式和第一界面同时显示在显示屏上,所述图形用户界面系统还包括:响应于用户针对所述第三界面的第二操作,第三界面以悬浮窗口形式显示在第一界面上。
结合第六方面及其可能的实现方式,在第三种可能实现方式中,第一标识被显示在第一边缘之前,所述图形用户界面系统还包括:位于第一边缘的第一视觉元素逐渐扩大为第一标识被显示在显示屏上。
结合第六方面及其可能的实现方式,在第四种可能实现方式中,第一应用栏被显示在第一边缘之前,所述图形用户界面系统还包括:第一标识逐渐扩大为第一应用栏被显示在显示屏上。
结合第六方面及其可能的实现方式,在第五种可能实现方式中,第二应用栏被显示在第一边缘之前,所述图形用户界面系统还包括:第一应用栏逐渐扩大为第二应用栏被显示在显示屏上。
第七方面,本申请提供另一种图形用户界面(graphicaluserinterface,gui)系统,该图形用户界面系统显示在电子设备的显示屏上,电子设备包括显示屏、存储器、一个或多个处理器,一个或多个处理器用于执行存储在存储器中的一个或多个计算机程序,其特征在于,图形用户界面系统包括:第一界面被显示在显示屏上,第一界面为第一应用的应用界面;响应于用户输入的第一滑动手势,第一标识被显示在第一边缘,第一边缘为显示屏的任一边缘;响应于用户输入第一滑动手势后,用户触点离开显示屏,第二界面被显示在显示屏上,其中第二界面为第一界面的上一个界面;响应于用户输入的第二滑动手势,第一标识再次被显示在第一边缘;响应于用户输入的第三滑动手势,第一应用栏被显示在第一边缘,其中第一应用栏中包括n1个应用图标,n1为正整数;响应于用户输入的第四滑动手势,第二应用栏被显示在第一边缘,其中第二应用栏中包括n2个应用图标,n2为正整数且n2大于n1,其中第三滑动手势被输入后,用户触点离开显示屏;响应于用户输入的对第二应用栏中第二应用图标的第一操作,第三界面被显示在显示屏上,第三界面为第二应用的应用界面。
第六方面提供的第一到第五种实现方式,都可以应用或结合到第七方面中,不再赘述。
第八方面,本发明提供了一种电子设备,包括:显示屏;一个或多个处理器;存储器;以及计算机程序,其中计算机程序被存储在存储器中,计算机程序包括指令,当指令被一个或多个处理器执行时,使得电子设备执行:电子设备在显示屏上显示第一应用的应用界面,接收用户输入的从第一点滑动到第二点的第一滑动手势,其中,第一点在显示屏上的第一区域内,第二点在显示屏上且在第一区域外,第一区域位于第一边缘,该第一边缘为显示屏的任一边缘,第二点距离第一点的直线距离大于第一阈值,且小于第二阈值;响应于第一滑动手势,电子设备在第一边缘显示第一标识;当第一滑动手势滑动到第二点时,用户触点离开显示屏,则电子设备在显示屏上显示第二界面,其中第二界面为第一界面的上一个界面,或者为电子设备的主界面;当第一滑动手势滑动到第二点时,用户触点不离开显示屏,电子设备接收用户输入的第二滑动手势,其中,第二滑动手势是从第二点滑动到第三点,第三点在显示屏上,第三点距离第一点的直线距离大于第二阈值,且小于第三阈值;则响应于第二滑动手势,电子设备在第一边缘显示第一应用栏,其中第一应用栏中包括n1个应用图标,n1为正整数;电子设备接收用户输入的第三滑动手势,其中第三滑动手势是从第三点滑动到第四点,第四点在显示屏上,第四点距离第一点的直线距离大于第三阈值,其中在第二滑动手势和第三滑动手势的过程中,用户触点均未离开显示屏;响应于第四滑动手势,电子设备在第一边缘显示第二应用栏,其中第二应用栏中包含n2个应用图标,n2为正整数且n2大于n1。
第一方面提供的第一到第十一种实现方式,都可以应用或结合到第八方面中,不再赘述。
第九方面,本发明提供了一种电子设备,包括:显示屏;一个或多个处理器;存储器;以及计算机程序,其中计算机程序被存储在存储器中,计算机程序包括指令,当指令被一个或多个处理器执行时,使得电子设备执行:电子设备在显示屏上显示第一应用的应用界面,接收用户输入的从第一点滑动到第二点的第一滑动手势,其中,第一点在显示屏上的第一区域内,第二点在显示屏上且在第一区域外,第一区域位于第一边缘,该第一边缘为显示屏的任一边缘,第二点距离第一点的直线距离大于第一阈值,且小于第二阈值;响应于第一滑动手势,电子设备在第一边缘显示第一标识;当第一滑动手势滑动到第二点时,用户触点离开显示屏,则电子设备在显示屏上显示第二界面,其中第二界面为第一界面的上一个界面,或者为电子设备的主界面;当第一滑动手势滑动到第二点时,用户触点不离开显示屏,电子设备接收用户输入的第二滑动手势,其中,第二滑动手势是从第二点滑动到第三点,第三点在显示屏上,第三点距离第一点的直线距离大于第二阈值,且小于第三阈值;则响应于第二滑动手势,电子设备在第一边缘显示第一应用栏,其中第一应用栏中包括n1个应用图标,n1为正整数;电子设备接收用户输入的第三滑动手势,其中第二滑动手势滑动到第三点时,用户触点离开显示屏,第三滑动手势的起始点在第一应用栏上;响应于第三滑动手势,电子设备在第一边缘显示第二应用栏,其中第二应用栏中包含n2个应用图标,n2为正整数且n2大于n1。
第一方面提供的第一到第十种实现方式,都可以应用或结合到第九方面中,不再赘述。
通过本发明实施例提供的应用栏显示方法及电子设备,可以使得用户便捷的调出应用栏,快速的进入应用。
附图说明
为了更清楚的说明本发明实例中的技术方案,下面将对实施例描述中所需要使用的附图作简单的介绍。
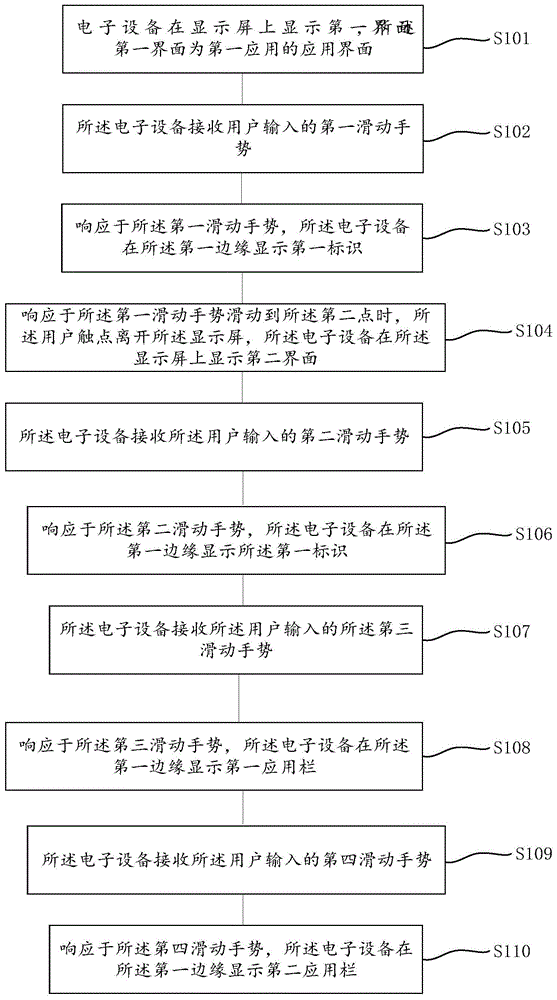
图1是本发明实施例提供的一种应用栏显示方法实现流程图;
图2是本发明实施例提供的一种电子设备显示界面示意图;
图3是本发明实施例提供的一种用户触点滑过不同阈值的示意图;
图4a-4b为本发明实施例提供的一种不同距离滑动手势及对应功能的示意图;
图5为本发明实施例提供的一种第一应用栏示意图;
图6为本发明实施例提供的一种第一应用栏添加应用按钮示意图;
图7为本发明实施例提供的一种第一应用栏应用收藏区示意图;
图8为本发明实施例提供的一种视觉过渡效果示意图;
图9为本发明实施例提供的另一种视觉过渡效果示意图;
图10为本发明实施例提供的另一种视觉过渡效果示意图;
图11为本发明实施例提供的一种第二应用栏示意图;
图12为本发明实施例提供的一种第二应用栏自动隐藏示意图;
图13a-13d为本发明实施例提供的一种第二应用栏交互示意图;
图14为本发明实施例提供的另一种第二应用栏交互示意图;
图15是本发明实施例提供的另一种应用栏显示方法实现流程图;
图16a-16b为本发明实施例提供的一种滑动暂停手势及对应功能的示意图;
图17a-17b为本发明实施例提供的一种显示第一应用栏过程的示意图;
图18a-18b为本发明实施例提供的一种显示第二应用栏过程的示意图;
图19为本发明实施例提供的一种视觉过渡效果示意图;
图20为本发明实施例提供的另一种视觉过渡效果示意图;
图21为本发明实施例提供的一种折叠屏多窗口交互示意图;
图22为本发明实施例提供的一种电子设备功能模块示意图;
图23为本发明实施例提供的一种电子设备硬件结构示意图;
图24为本发明实施例提供的一种可以运行在上述电子设备中的
图25为发明实施例提供的另一种应用栏显示方法实现流程图;
图26为本发明实施例提供的一种第一应用栏变为第二应用栏示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚的描述。
本发明要解决的问题,在于提供一种应用栏显示方法及装置,可以实现在电子设备上便捷而又稳定的触发多窗口交互操作,提高使用者的体验度。
在本发明实施方式中,电子设备是指具有数据计算处理功能和无线通讯功能的电子设备。电子设备包括但不限于:智能手机(如android手机、ios(iphoneoperatingsystem)手机等搭载其他操作系统的手机)、平板电脑、掌上电脑、便携式多媒体播放器、电子相框、电子游戏机、笔记本电脑、移动互联网设备(mobileinternetdevices)、穿戴式设备(如智能手表、智能手环、智能眼镜、头戴式设备(hmd)等)、车载多媒体设备、投影设备、智能家居设备、物联网设备、智能车等。以上罗列了一些电子设备的具体类型,但是本领域技术人员可以意识到,本发明实施方式并不局限于上述罗列的类型,而还可以适用于其他任意的电子设备类型和操作系统类型之中。
其中,需要说明的是,在本发明实施例的描述中,除非另有说明,“/”表示或的意思,例如a/b可以表示a或b;文本中的“和/或”仅仅是一种描述关联对象的关联关系,表示可以存在三种关系,例如,a和/或b,可以表示:单独存在a,同时存在a和b,单独存在b这三种情况,另外,在本发明实施例的描述中,“多个”是指两个或多于两个。
为了本发明实施例中提供的一种应用栏显示方法及装置,其中需要说明的是。
目前业界存在的现有技术有:1、在屏幕侧边设立应用栏,应用栏中可以设置应用程序快捷方式,以供用户选择而进行多窗口交互功能,用户可以通过向内滑动的手势操作而调出所述应用栏,并进行应用程序的选择。2、在屏幕底部设立一个应用栏,应用栏中可以设置应用程序快捷方式,用户可以通过屏幕上滑调出该应用栏,并进行应用程序的选择,从而实现多窗口交互功能。上述现有技术可以实现便捷的多窗口交互功能,但是各自存在缺点。例如,现有技术1中屏幕侧边内滑操作调用应用栏,这个手势和现有的安卓系统中返回操作是一致的,二者并行使用会操作用户的误操作;现有技术2中屏幕上滑调出该应用栏,则和现有安卓系统中启动多应用切换的手势和返回主界面的手势是一致的,二者亦会冲突。
本发明实施例一提供了一种应用栏显示方法。
为了便于理解,以下结合附图对本申请实施例提供的一种应用栏显示方法进行具体介绍。以下实施例中均以智能手机作为电子设备举例说明。
图1是本发明实施例提供的一种应用栏显示方法实现流程图。如图1所示,该应用栏显示方法的实现流程可以包括以下步骤:
s101、电子设备在显示屏上显示第一界面,所述第一界面为第一应用的应用界面。
其中,上述电子设备的显示屏中显示的第一应用的应用界面可以包括电子设备手机中任意app(application,应用)运行时所显示的界面,例如微信聊天应用界面,淘宝购物应用界面或者新浪新闻应用界面等。图2是本发明实施例提供的一种电子设备显示界面示意图。如图2所示,第一应用的应用界面201可以是应用a正在显示的界面。又或者,第一应用的应用界面201还可以是电子设备的桌面、锁屏界面、负一屏菜单、上拉菜单、下拉菜单、系统功能界面等,可以理解的是,本发明实施例并不对此做任何限制。
s102、所述电子设备接收用户输入的第一滑动手势。
其中,所述第一滑动手势是从第一点滑动到第二点,所述第一点在所述显示屏上的第一区域内,所述第二点在所述显示屏上,且在所述第一区域外,所述第一区域位于第一边缘,所述第一边缘为所述显示屏的任一边缘,所述第二点距离所述第一点的直线距离大于第一阈值,且小于第二阈值。
其中,本发明实施例中所提到的“点”都一种示例,并不对方案具体实现构成限定。
其中,在本发明实施例中,从第一点滑动到第二点的第一滑动手势,可以是在电子设备将第一应用界面投影在显示屏上的滑动;从第一点滑动到第二点的第一滑动手势还可以是电子设备捕捉用户隔空手势在电子设备显示屏上的滑动。可以理解的是,后续实施例中的滑动手势都可以参照上述的解释,本发明实施例中的滑动手势并不局限于用户触点与显示屏直接接触的滑动手势,还可以包括上述列举的情况。
其中,优选的第一区域是指位于电子设备显示屏上,且离显示屏左、右侧边边缘固定像素间距的区域,如图2所示的,第一区域为距离左边边缘205和右边边缘203固定像素距离的灰色带状区域206。可以理解的是,在某些实施例中,第一区域也可以为距离显示屏的顶部边缘202或者底部边缘204固定像素距离的灰色带状区域206。
其中所述第二点在所述电子设备显示屏上,且在所述第一区域外,所述第二点距离所述第一点的直线距离大于第一阈值,且小于第二阈值;所述第一阈值和所述第二阈值数值大小可以是2毫米,也可以是3毫米,本发明所述第一阈值和所述第二阈值数值大小可以根据不同情况进行设定,本发明实施例并不对其进行限定。所述第一阈值、所述第二阈值以及后续将提及的第三阈值的设定在于实现本发明,通过设定不同的阈值比如第一阈值a、第二阈值b以及第三阈值c,以实现当用户手指触点或者其他工具触点在电子设备显示屏上从第一点滑动到其他点时,滑动不同的距离,以实现不同功能。图3是本发明实施例提供的一种用户触点滑过不同阈值的示意图,如图3所示,比如当用户触点从第一点301开始向显示屏内侧滑动,当用户触点滑动到与第一点301直线距离为a的第二点302处,所述电子设备可以实现功能a;当用户触点滑动到与第一点301直线距离为b的第三点303处,所述电子设备可以实现功能b;当用户触点滑动到与第一点301直线距离为c的第四点304处,所述电子设备可以实现功能c。当然在本实例里中还可以设置更多的阈值,当用户触点滑动到特定阈值区域内可以实现对应的功能,本发明实施例对于此并不加以限定。其中,上述直线距离可以是指用户触点在触摸屏上滑动时产生的绝对位移量,也可以是指用户触点在触摸屏上滑动时沿水平方向或竖直方向的位移分量,本发明实施例对此不做任何限制。
其中,在本发明实施例中,还可以是根据用户触点滑动到不同点之间的实际距离来实现不同的功能。比如,用户触点从第一点开始,在显示屏上滑动了一个半圆到第二点,那么可以根据用户触点的起始点和终止点的实际距离(该实际距离可以通过积分等方式进行计算),即半圆的长度来和阈值大小做比较,从而判断上述手势对应何种功能。可以理解的是,本发明实施例不对滑动的距离计算方式做任何限制。
图4a-4b为本发明实施例提供的一种不同距离滑动手势及对应功能的示意图,其中,参见如图4a所示,在本发明实施例中还可以设置防误触阈值a0,防误触阈值a0大于0但是小于第一阈值a。进一步的,设置防误触阈值a0目的在于,当用户触点从所述第一点401向其他点滑动时,若滑动至其他点距离所述第一点的直线距离小于防误触阈值a0,那么本次用户触点的滑动可以被系统视为是误触,该滑动行为将不会触发电子设备任何的应用或者操作。
s103、响应于所述第一滑动手势,所述电子设备在所述第一边缘显示第一标识
图4a-4b为本发明实施例提供的一种不同距离滑动手势及对应功能的示意图,如图4a所示,当用户触点从第一点401滑动到第二点402,其中第二点402距离第一点401的直线距离大于等于第一阈值a,小于第二阈值b。又如图4b所示,所述电子设备的显示屏的状态由第一状态405变为第二状态406,其中在第二状态406中,电子设备显示屏第一边缘出现了第一标识409。
其中,本发明实施例中所示的第一标识409仅仅是示例性的,第一标识409还可以是其他的图案或者标识。第一标识409在第一边缘显示的位置既可以用户触点第一点所在的位置,也可以是第一边缘的中心点或者第一边缘的三分之一等分处。第一标识409既可以是贴合第一边缘显示,还可以是距离第一边缘一定距离显示。本发明实施例不构成对第一标识409的位置、大小、内容的限定。
s104、响应于所述第一滑动手势滑动到所述第二点时,所述用户触点离开所述显示屏,所述电子设备在所述显示屏上显示第二界面。
其中,所述第二界面为所述第一界面的上一个界面,即所述第一标识用于指示若所述第一滑动手势滑动到所述第二点时,所述用户触点离开所述显示屏,则所述电子设备在所述显示屏上显示不同于所述第一界面的第二界面,所述第二界面为所述第一界面的上一个界面,即当所述电子设备显示屏第一边缘出现了第一标识409时,如果用户触点在此时离开所述显示屏上的第二点402,响应于所述用户触点的离开,所述电子设备可以执行返回上一级应用的操作。
其中,当第一界面为主菜单界面时,电子设备无法执行返回上一级应用的操作。
s105、所述电子设备接收所述用户输入的第二滑动手势,其中,所述第二滑动手势是从所述第一点滑动到所述第二点。
又如图4a所示,当用户触点从第一点401滑动到第二点402。上述s104和s105,是指如果用户触点在第二点402离开显示屏时,那么用户将需要重新执行滑动手势操作。
其中,s105中所述第二滑动手势的第一点和第二点与s102所述第一滑动手势的第一点和第二点可以是在所述电子设备显示屏上相同的两个点,亦可以是在所述电子设备显示屏上不同的两个点。
s106、响应于所述第二滑动手势,所述电子设备在所述第一边缘显示所述第一标识;
s107、所述电子设备接收所述用户输入的所述第三滑动手势。
其中,所述第三滑动手势是从所述第二点滑动到第三点,所述第三点在所述显示屏上,所述第三点距离所述第一点的直线距离大于所述第二阈值,且小于第三阈值,其中在所述第二滑动手势和所述第三滑动手势的过程中,所述用户触点均未离开所述显示屏;继续参照图4a所示的内容,本发明实施例中所述第三滑动手势即为第二点402滑动到第三点403。
其中,继续参照图4a,在所述第一滑动手势、第二滑动手势以及第三滑动手势过程中,即当所述用户触点从第一点401滑动到其他点过程中,若用户触点滑动的距离达到第一阈值a点、第二阈值b以及第三阈值c时,所述电子设备将产生反馈提示,其中所述反馈提示可以包括:振动反馈提示、声音反馈提示、语音反馈提示、图像反馈提示中的任意一种或多种的组合。其中,比如震动反馈提示可以是电子设备产生的短暂的机身震动,以提示用户其触点滑动的距离已经达到第一阈值a;声音反馈提示可以是电子设备通过扬声器发出的声音;同样的,语音反馈提示可以是语音播报,如:电子设备扬声器播报“您已滑动到第一阈值”的提示;图像反馈提示,可以是在电子设备显示屏上,以图标或者标尺的形式提示用户触点已滑动到某一点。其中,所述反馈提示还可以是上述几种提示的组合,比如当用户触点从第一点401开始滑动的距离达到第一阈值a时,所述电子设备在给与用户震动反馈的同时,还产生声音反馈提示。当然可以理解的是,本发明实施例所例举的反馈提示仅仅是示例性的,所述反馈提示还可以包括其他方式以及其他方式的组合。
s108、响应于所述第三滑动手势,所述电子设备在所述第一边缘显示第一应用栏。
继续参照图4a和图4b,所述第三滑动手势即用户触点从第二点402滑动到第三点403,且所述第三点403距离所述第一点401的直线距离大于等于所述第二阈值b,且小于第三阈值c。对应的,如图4b所示,此时所述电子设备的显示屏的状态由第二状态406变为第三状态407,其中在第二状态407中,所述电子设备显示屏第一边缘显示第一应用栏410。
其中,所述第一应用栏410中包括n1个应用图标,n1为正整数。其中n1个应用图标可以是电子设备中操作系统自带的应用或者功能的图标,n1个应用图标还可以是电子设备中安装的第三方应用或者功能图标,甚至n1个应用图标还可以是网络链接、电子文档快捷方式、多媒体文件等的快捷方式图标。本发明实施例并不对所述n1个应用图标的性质进行限定。
图5为本发明实施例提供的一种第一应用栏示意图。如图5所示,其中,所述第一应用栏包含第一区域412和第二区域413。进一步的,其中第一区域412和第二区域413包括不同的应用类型,其中所述第一区域412包括第一类应用图标,第二区域413包括第二类应用图标。第一类应用图标为电子设备的操作系统根据用户最近使用应用或者功能的情况所生成的应用或者功能图标列表,其中第一类应用图标还可以按照第一序列的形式进行排序,所述第一序列所遵循的排序原则可以包括:在第二时长阈值内的用户使用时长、使用频率、使用日期中的任意一种或者多种的组合。比如:系统根据用户在最近一个月内使用的应用的情况,将使用时长久的放置在第一序列靠前的位置,使用时长短的放置在第一序列靠后的位置。或者,又如系统可以同时参考使用时长和使用日期,将使用时长久和使用日期最近的应用放置在第一序列靠前的位置,而将使用时长短和使用日期很久远的应用放置在第一序列靠后的位置。需要说明的是,第二时长阈值并不限于最近一个月,还可以是一周、一年、一个季度(三个月)等等,本发明实施例并不对其进行限定。同时,可以理解的是排序原则也不仅限于使用时长、使用频率、使用日期,还可以包括其他排序规则。其中第一类应用图标的数量应为正整数个,可以为1个、2个或者更多个。
其中,第二类应用图标包括与第一应用关联的应用图标以及用户手动添加的应用图标。其中上述第一应用是指与当前电子设备显示屏显示的第一界面所对应的应用,比如用户电子设备现在打开的是淘宝购物应用的界面,此处第一应用即为淘宝购物应用。进一步的,与第一应用关联的应用是指第一应用之间存在某种逻辑映射关系的应用,比如当第一应用为淘宝购物应用,此时与第一应用关联的应用可以是京东购物应用、亚马逊购物应用、等等其他与淘宝购物应用性质类似的购物应用;第一应用关联的应用还可以是支付宝应用、银联支付应用等等,因为购物和支付之间存在逻辑关系。其中还需要说明的是上述与第一应用关联的应用,是通过算法自行生成的,本发明实施例并不对其算法原理进行限定。
其中,用户手动添加的应用图标即为用户自行通过手动方式添加的应用图标,所述用户手动添加的方式包括:系统设置、第一应用栏中的添加按钮、第一应用栏中的收藏区等。其中系统设置的方式为,用户在系统菜单中,通过对第一应用栏的内容进行设置的方式将所需添加的应用图标添加至第一应用栏中。图6为本发明实施例提供的一种第一应用栏应用添加按钮示意图,如图6所示,第二应用栏410中包括添加应用按钮414,其中具体添加方式为,用户通过点击第二应用栏410中的添加应用按钮414,响应于用户的点击操作,电子设备显示屏上会显示供用户选择添加应用的选择菜单或者列表,当用户选中所需添加的应用图标后,上述被选中的应用图标将会出现在第一应用栏中的第二区域中。图7为本发明实施例提供的一种第一应用栏应用收藏区示意图。如图7所示,其中包括收藏区415和选择内容416,本发明实施例中通过收藏区添加应用图标的方式为,当用户选中所述选择内容416后,第一应用栏的收藏区415会出现在电子设备的显示屏上,用户将选择内容416拖拽至收藏区415后,所述选择内容416对应的应用a就会被添加至第一应用栏的第二区域中。可以理解的,在本发明其他实施中,用户手动添加还可以有其他的方式,上述仅仅是示例性的举例,并不构成对用户手动添加方式的限定。
s109、所述电子设备接收所述用户输入的第四滑动手势。
继续参照图4a-4b,其中所述第四滑动手势是从所述第三点403滑动到第四点404,所述第四点404在所述显示屏上,所述第四点404距离所述第一点401的直线距离大于所述第三阈值c,其中在所述第三滑动手势和所述第四滑动手势的过程中,所述用户触点均未离开所述显示屏;
其中,本发明实施例通过在所述第一滑动手势、所述第二滑动手势以及第三滑动手势过程中增加视觉过渡的方法,以提示用户触点滑动的距离。具体而言,如图4a所示,在所述第一滑动手势过程中,即用户触点从第一点401滑动至第二点402的过程中,当第二点402与第一点401的直线距离等于第一阈值a时,所述电子设备在所述显示屏第一边缘显示第一标识,而在此之前用户触点在滑动的过程中,所述电子设备在所述显示屏第一边缘显示第一视觉元素,所述电子设备在所述显示屏第一边缘显示的内容随着用户触点的滑动,逐渐由第一视觉元素变成第一标识。图8为本发明实施例提供的一种视觉过渡效果示意图。如图8所示,可以看出用户触点在显示屏上滑动的过程中,所述电子设备在所述显示屏第一边缘显示的内容也在随之变化,由第一视觉元素801逐渐变为第m1视觉元素802,再由第m1视觉元素802逐渐变为第m2视觉元素803,最后变成第一标识804。其中由第一视觉元素变成第一标识的过程中还可以包括更多个视觉元素,本实施例中的图8仅仅是示例性的说明。如图4a所示,在所述第二滑动手势中,用户触点从第二402滑动至第三点403的过程中,当第三点403与第一点401的直线距离等于第一阈值b时,所述电子设备在所述显示屏第一边缘显示第一应用栏,而在此之前用户触点在滑动的过程中,所述电子设备在所述显示屏第一边缘显示第m3视觉元素,所述电子设备在所述显示屏第一边缘显示的内容随着用户触点的滑动,逐渐由第m3视觉元素变成第一应用栏。图9为本发明实施例提供的另一种视觉过渡效果示意图。如图9所示,可以看出用户触点在显示屏上滑动的过程中,所述电子设备在所述显示屏第一边缘显示的内容也在随之变化,由第m3视觉元素901逐渐变为第m4视觉元素902,再由第m4视觉元素902逐渐变为第m5视觉元素903,最后变成第一应用栏904。其中由第m3视觉元素变成第一应用栏的过程中还可以包括更多个视觉元素,本实施例中的图9仅仅是示例性的说明。图10为本发明实施例提供的另一种视觉过渡效果示意图,如图10所示,相同的当在实现下一功能前所述用户触点离开显示屏时,同样会产生回退的效果。
其中上述仅仅对某滑动过程的视觉过渡效果进行了示例性的说明,可以理解的是整个第一滑动手势从第一点到第四点的滑动过程中,视觉过渡效果都是存在的,其中在用户触点滑动过程中,所述电子设备在所述显示屏第一边缘显示的内容由第一视觉元素逐渐变为第一标识,再由第一标识逐渐变为第一应用栏,再由第一应用栏逐渐变为第二应用栏。
s110、响应于所述第四滑动手势,所述电子设备在所述第一边缘显示第二应用栏,其中所述第二应用栏中包含n2个应用图标,所述n2为正整数且所述n2大于所述n1。
其中,所述n2个应用图标包括所述n1个应用图标,即第二应用栏中应用图标的数量多于第一应用栏中的应用图标,第二应用栏可以视为是第一应用栏的扩展。其中,第一应用栏和第二应用栏内的应用图标数量也可以相等。在本发明实施例的一种实现方式中,第二应用栏是直接由第三滑动手势完成而出现。继续参照图4a,所述第三滑动手势即用户触点从第三点403滑动到第四点404,且所述第四点404距离所述第一点401的直线距离大于等于所述第三阈值c。对应的,如图4b所示,此时所述电子设备的显示屏的状态由第三状态407变为第四状态408,其中在第四状态408中,所述电子设备显示屏第一边缘显示第二应用栏411。
其中,第二应用栏在电子设备显示屏上显示的面积大于第一应用栏。这样,第二应用栏可以视为第一应用栏的扩展。
其中,图11为本发明实施例提供的一种第二应用栏示意图。参照图11所示,第二应用栏包括第一区域1101和第二区域1102。与前述第一应用栏相似的是,所述第二应用栏411中包括的n2个应用图标可以是电子设备中操作系统自带的应用或者功能,所述n2个应用还可以是电子设备中安装的第三方应用或者功能,甚至n2个应用还可以是网络链接、电子文档快捷方式、多媒体文件等。本发明实施例并不对所述n2个应用的性质进行限定。进一步的,所述第二应用栏内第一区域1101和第二区域1102包括不同的应用类型,其中所述第一区域1101包括第一类应用图标,第二区域1102包括第二类应用图标。需要说明的是,第二应用栏中第一类应用图标和第二类应用图标的产生方式、排序原则、添加方式等内容均与前述第一应用栏的是一致的,参考前述内容进行解释,不再赘述。
其中,当所述电子设备显示屏第一边缘显示第二应用栏时,当所述电子设备在第一时长阈值内未检测到对所述第二应用栏的任何操作,所述电子设备在所述显示屏第一边缘不显示所述第二应用栏。图12为本发明实施例提供的一种第二应用栏自动隐藏示意图,如图12所示,在t0时刻,所述电子设备显示屏第一边缘显示第二应用栏,此时为第一状态1201;在t0至t1时间间隔中,所述电子设备未检测到对所述第二应用栏输入的任何操作,所述电子设备在所述显示屏第一边缘不显示所述第二应用栏,此时为第二状态1201;在本发明实施例的其他实现方式中,t0至t1时间间隔中,所述电子设备未检测到对所述第二应用栏输入的任何操作,所述电子设备还可以在所述显示屏第一边缘显示降低透明度的第二应用栏;或者在本发明实施例的其他实现方式中,t0至t1时间间隔中,所述电子设备未检测到对所述第二应用栏输入的任何操作,所述电子设备还可以在所述显示屏第一边缘显示其他标识,本发明实施例并不对此进行限定。其中需要说明的是,上述场景对于第一应用栏也适用,如当所述电子设备显示屏第一边缘显示第一应用时,当所述电子设备在第一时长阈值内未检测到对所述第一应用栏的任何操作,所述电子设备在所述显示屏第一边缘不显示所述第一应用栏或者所述电子设备在所述显示屏第一边缘显示降低透明度的第一应用栏,或者所述电子设备还可以在所述显示屏第一边缘显示其他标识。
其中,当所述电子设备显示屏第一边缘显示第二应用栏时,用户在第二应用栏的第二滑动手势可以改变第二应用栏内显示的内容,即用户在第二应用栏中的第一区域和第二区域中的滑动手势,可以将未被显示的应用图标显示出来。其中第二滑动手势,即可以包括在第二应用栏中第一区域和第二区域中的上下滑动,也可以包括在第一区域和第二区域中的左右滑动,其中滑动的距离只要大于预设阈值即可。可以理解的是,上述通过滑动手势来改变第二应用栏显示的内容的方法也适用于第一应用栏,此处不在赘述。
其中,在一种实现方式中,电子设备在第一边缘显示第一应用栏之后,还包括:电子设备接收用户针对第一应用栏内第一应用图标的第一操作,第一操作包括:点击操作、长按操作、拖拽操作中的任一项;响应于第一点击操作,电子设备在第一界面上以悬浮窗口形式显示第三界面,或者在显示屏中以分屏形式同时显示第一界面和第三界面,其中第三界面为第一应用图标相对应的应用界面。在一种实现方式中,电子设备在第一界面上以悬浮窗口形式显示第三界面后,还包括:电子设备接收用户针对第三界面的第二操作,第二操作包括:点击操作、长按操作、拖拽操作中的任一项;响应于第二操作,电子设备在显示屏中以分屏形式同时显示第一界面和第三界面。在一种实现方式中,电子设备在显示屏中以分屏形式同时显示第一界面和第三界面后,还包括:电子设备接收用户针对第三界面的第三操作,第三操作包括:点击操作、长按操作、拖拽操作中的任一项或者多项的组合;响应于第三操作,电子设备在第一界面上以悬浮窗口形式显示第三界面。
图13a-13d为本发明实施例提供的一种第二应用栏交互示意图。其中,如图13a和图13b所示,所述电子设备显示屏显示应用a界面,电子设备显示屏第一边缘显示第二应用栏,图13a所示的电子设备的状态为第五状态1301。当用户针对第二应用栏中的应用b实施点击操作时,响应于用户对于第二应用栏中的应用b的点击操作,所述电子设备在显示屏中显示应用a界面,并且在应用a界面上以悬浮窗形式显示应用b界面。如图13c和图13d所示,当所述电子设备在显示屏中显示应用a界面,并且在应用a界面上以悬浮窗形式显示应用b界面,所述用户长按悬浮窗应用b界面超过第二时长阈值时,响应于所述用户针对于悬浮窗应用b界面的长按操作,所述电子设备显示屏中以分屏形式同时显示应用a界面和应用b界面。图14为本发明实施例提供的另一种第二应用栏交互示意图。如图14所示,当所述电子设备显示屏电子设备显示屏显示第二应用栏时,用户针对第二应用栏中的应用b实施拖拽操作,响应于所述拖拽操作,所述电子设备显示屏中以分屏形式同时显示应用a界面和应用b界面,分屏显示状态可以参考图13d。其中拖拽操作是指用户选中应用b图标后,将其拖拽至应用a显示界面的操作。其中上述的两种交互操作方法对第一应用栏也适用,即当所述电子设备显示屏显示第一应用栏时,通过对所述第一应用栏中的应用图标的操作,可以实现悬浮窗形式同时显示两个应用界面或者是以分屏形式同时显示两个应用界面。
其中第一应用栏分屏的具体实现方式参照上述关于第二应用栏的描述,此处不再赘述。
本发明实施例二提供了另一种应用栏显示方法。
图15是本发明实施例提供的另一种应用栏显示方法实现流程图。如图15所示,该应用栏显示方法的实现流程可以包括以下步骤:
s1501、电子设备在显示屏上显示第一应用的应用界面。
其中,需要说明的是,对于本发明实施例二中的第一应用的应用界面定义应参考本发明实施例一中关于第一应用的应用界面的解释,此处不再赘述。
s1502、所述电子设备接收用户输入的第一滑动手势。
第一滑动手势是从第一点滑动到第二点,所述第一点在所述显示屏上的第一区域内,所述第二点在所述第一区域外,且所述第二点距离所述第一点的直线距离大于第一阈值,且小于第二阈值;
其中,本发明实施例中所提到的“点”都一种示例,并不对方案具体实现构成限定。
其中,在本发明实施例中,从第一点滑动到第二点的第一滑动手势,可以是在电子设备将第一应用界面投影在显示屏上的滑动;从第一点滑动到第二点的第一滑动手势还可以是电子设备捕捉用户隔空手势在电子设备显示屏上的滑动。可以理解的是,后续实施例中的滑动手势都可以参照上述的解释,本发明实施例中的滑动手势并不局限于用户触点与显示屏直接接触的滑动手势,还可以包括上述列举的情况。
其中,需要说明的是,对于本发明实施例二中关于第一区域、第一点的位置、滑动手势起始点和终点的距离、第一阈值、第二阈值以及第三阈值(后续将提到)的定义、解释以及功能应参考本发明实施例一中关于上述概念的定义、解释以及功能,此处不再赘述。
s1503、响应于所述第一滑动手势,所述电子设备在所述显示屏的第一边缘显示第一标识。
图16a-16b为本发明实施例提供的一种滑动暂停手势及对应功能的示意图,如图16a所示,当用户触点从第一点1601滑动到第二点1602,其中第二点1602距离第一点1601的直线距离大于等于第一阈值a,小于第二阈值b。此时电子设备显示屏第一边缘显示第一标识409。如图16b所示,所述电子设备的显示屏的状态由第一状态1603变为第二状态1604,其中在第二状态1604中,电子设备显示屏第一边缘出现了第一标识1605。同样的,关于第一标识1605的内容、位置、大小等信息的解释参考本发明实施例一中关于第一标识的解释,此处不再赘述。
其中,当所述电子设备显示屏第一边缘出现了第一标识1605时,如果用户触点在此时离开所述显示屏上的第二点1602,响应于所述用户触点的离开,所述电子设备可以执行返回上级应用的操作。即所述第一标识用于指示若所述第一滑动手势滑动到所述第二点时,所述用户触点离开所述显示屏,则所述电子设备在所述显示屏上显示不同于所述第一界面的第二界面,所述第二界面为所述第一界面的上一个界面。
继续参照图16a,其中在所述第一滑动手势、第二滑动手势以及第三滑动手势过程中,即当所述用户触点从第一点1601滑动到其他点过程中,若用户触点滑动的距离达到第一阈值a点、第二阈值b以及第三阈值c时,所述电子设备将产生反馈提示,其中所述反馈提示可以包括:振动反馈提示、声音反馈提示、语音反馈提示、图像反馈提示中的任意一种或多种的组合。其中,比如震动反馈提示可以是电子设备产生的短暂的机身震动,以提示用户其触点滑动的距离已经达到第一阈值;声音反馈提示可以是电子设备通过扬声器发出的声音;同样的,语音反馈提示可以是语音播报,如:电子设备扬声器播报“您已滑动到第一功能”的提示;图像反馈提示,可以是在电子设备显示屏上,以图标或者标尺的形式提示用户触点已滑动到某一点。其中,所述反馈提示还可以是上述几种提示的组合,比如当用户触点从第一点1601开始滑动的距离达到第一阈值a时,所述电子设备在给与用户震动反馈的同时,还产生声音反馈提示。当然可以理解的是,本发明实施例所例举的反馈提示仅仅是示例性的,所述反馈提示还可以包括其他方式以及其他方式的组合。
其中,继续参见图如图16a所示,在本发明实施例中还可以设置防误触阈值a0,防误触阈值a0大于0但是小于第一阈值a。进一步的,设置防误触阈值a0目的在于,当用户触点从所述第一点1601向其他点滑动时,若滑动至其他点距离所述第一点的直线距离小于防误触阈值a0,那么本次用户触点的滑动可以被系统视为是误触,该滑动行为将不会触发电子设备任何的应用或者操作。
s1504、当用户触点在第二点停留的时长大于等于第一时长阈值时,电子设备在第一边缘显示第一应用栏。
其中,图17a-17b为本发明实施例提供的一种显示第一应用栏过程的示意图。如图17a所示,当所述第一滑动手势从第一点1701滑动到第二点1702。当所述用户触点在第二点1702停留的时间大于第一时长阈值ta时,所述电子设备在所述显示屏第一边缘显示第一应用栏。对应的如图17b所示,当用户触点开始在第二点1702停留,从t0时刻到ta时刻,所述电子设备在所述显示屏第一边缘显示的内容由第一视觉元素1706变为第一应用栏1707。
其中,由于停留时间难以控制,容易造成误操作,可以在所述滑动手势过程中增加视觉过渡效果以解决这一问题。具体,以所述第一滑动手势作为示例进行说明。图19为本发明实施例提供的一种视觉过渡效果示意图。如图19所示,其中第二点距离第一点的直线距离大于等于第一阈值a,小于第二阈值b,当用户触点在第二点停留时,从t0开始,一直到ta时刻,其中所述电子设备在所述显示屏第一边缘显示的内容由第一视觉元素1901渐变为第m1视觉元素1902,再由第m1视觉元素1902渐变为第m2视觉元素1903,最后再由第m2视觉元素1903渐变为第一应用栏1904。其中由第一视觉元素1901变成第一应用栏1904的过程中还可以包括更多个视觉元素,本实施例中的图19仅仅是示例性的说明。其中,若用户触点在第二点停留时长未达到第一时长阈值ta便离开电子设备显示屏时,那么所述电子设备在所述显示屏第一边缘显示的内容将会出现回退现象。图20为本发明实施例提供的另一种视觉过渡效果示意图。如图20所示,当用户触点离开所述电子设备显示屏时,所述电子设备在所述显示屏第一边缘显示的内容由第m3视觉元素2001逐渐变为第m4视觉元素2002,再由第m4视觉元素2002逐渐变为第一标识2003。即本发明的思路在于将上一个功能显示的视觉元素和下一个功能显示的视觉元素进行了形态上的联结形变,形变开始的时间为用户触点在某一点开始停留,随着停留时间的推进,与各个功能对应显示的视觉元素开始渐变为下一个功能对应显示的视觉元素,直到停留的时间达到所设时长阈值,下一个功能才正式被执行。同时,在视觉元素渐变的过程中,只要下一个功能没有被执行,若用户触点离开该点,那么视觉元素会回退,并渐变为上一个功能对应显示的视觉元素,并且上一个功能被执行。
其中,所述第一应用栏1707中包括n1个应用图标。这里需要说明的是,本实施例二中关于第一应用栏的相关内容应参考实施例一中关于第一应用栏的相关内容的描述和解释,此处不再赘述。
其中,在某些实现方式中,还包括所述电子设备接收用户在输入的从所述第二点到第三点的所述第二滑动手势,所述第三点在所述显示屏上,所述第三点距离所述第一点的直线距离大于等于所述第二阈值,且小于所述第三阈值,其中在所述第一滑动手势和所述第二滑动手势的过程中,所述用户触点均未离开所述显示屏,当所述用户触点在所述第三点停留的时长大于等于第二时长阈值时,所述电子设备在所述显示屏第一边缘显示第二应用栏。图18a-18b为本发明实施例提供的一种显示第二应用栏过程的示意图。如图18a所示,当所述第一滑动手势从第一点1801滑动到第二点(未示出)、再从第二点滑动至第三点1802。当所述用户触点在第三点1802停留的时间大于第二时长阈值tb时,所述电子设备在所述显示屏第一边缘显示第二应用栏。对应的如图18b所示,当用户触点开始在第三点1802停留,从t0时刻到tb时刻,所述电子设备在所述显示屏第一边缘显示的内容由第一应用栏1806变为第二应用栏1807。
其中,电子设备在第一边缘显示第一应用栏之后,还可以有电子设备接收第三滑动手势,其中第三滑动手势的起始点在第一应用栏上;响应于第三滑动手势,电子设备在第一边缘显示第二应用栏。
其中,所述第二应用栏中包含n2个应用图标,且n2大于n1,n1和n2为正整数。所述n2个应用图标包括所述n1个应用图标,即第二应用栏中应用图标的数量应多于第一应用栏中的应用图标,第二应用栏可以视为是第一应用栏的扩展。需要说明的是,实施例二中的第二应用栏中第一类应用图标和第二类应用图标的产生方式、排序原则、添加方式等均与前述实施例一中的第二应用栏的是一致的,因此此处不再赘述,可以参考前述内容进行解释。
其中,还需要说明的是,实施例一中关于第一应用栏或者第二应用栏的经过若干时间自动隐藏、或者显示透明度等特性也适用于实施例二中的第一应用栏或者第二应用栏。
其中,还需要说明的是,实施例一中关于对第一应用栏或者第二应用栏的滑动手势显示更多内容的特性也适用于实施例二中的第一应用栏或者第二应用栏。
其中,还需要说明的是,实施例一中关于对第一应用栏或者第二应用栏中的应用进行悬浮窗显示或者分屏显示的功能也适用于实施例二中的第一应用栏或者第二应用栏。
本发明实施例三提供了一种应用栏显示方法。
所述方法应用于包括折叠屏的电子设备。
其中所述电子设备包括了第一显示区域和第二显示区域,同时电子设备包括第一显示状态和第二显示状态。图21为本发明实施例提供的一种折叠屏应用栏显示示意图,如图21所示,其中所述第一显示状态2101为所述第一显示区域和所述第二显示区域折叠的状态;第二显示状态2102为所述第一显示区域和所述第二显示区域展开的状态。
其中,继续参照图21,所述电子设备处于第一显示状态2102,且电子设备在第一显示区域中显示第一应用的应用界面,当所述折叠屏设备由第一显示状态2101变为第二显示状态2102时,所述折叠屏设备在所述显示屏第一边缘显示第一应用栏2103,当经过第一时长阈值,所述折叠屏设备没有检测到对于所述第一应用栏2103的任何操作,所述折叠屏设备显示屏第一边缘不显示第一应用栏的第二区域2103。第一时长阈值的大小可以根据实际情况进行设定,比如3秒,5秒等时间间隔。
其中,需要说明的是,当所述折叠屏设备处于第一显示状态或第二显示状态时,其可以实现实施例一、实施例二以及实施例六中所述的任意一项步骤和方法。
本发明实施例四公开了一种电子设备。
图22为本发明实施例提供的一种电子设备功能模块示意图,如图22所示,该电子设备用于实现以上各个实施例中记载的方法,其包括:获取单元2201、显示单元2202、以及执行单元2203。其中,获取单元2201用于支持电子设备执行图1中的过程s102、s105、s107、s109以及图15中的过程s1502、s1504及图25中的过程s2502、s2505、s2507、s25089;显示单元2202用于支持电子设备执行图1中的过程s101、s103、s104、s106、s108、s110以及图15中的过程s1501、s1503、s1504以及s2501、s2503、s2504、s2506、s2508、s2510;执行单元2203用于支持电子设备执行图1中的过程s103、s104、s106、s108、s110以及图15中的过程s1503、s1504以及s2503、s2504、s2506、s2508、s2510。其中,上述方法实施例涉及的各步骤的所有相关内容均可以被援引到对应功能模块的功能描述,在此不再赘述。
本发明实施例五公开了一种电子设备。
图23为本发明实施例提供的一种电子设备硬件结构示意图,如图23所示,该电子设备可以包括:显示屏2301;一个或多个处理器2302;一个或多个存储器2303;一个或多个应用程序(未示出);以及一个或多个计算机程序2304,上述各器件可以通过一个或多个通信总线2305连接。其中该一个或多个计算机程序2304被存储在上述存储器2303中并被配置为被该一个或多个处理器2302执行,该一个或多个计算机程序2304包括指令,上述指令可以用于执行实施例一、实施例二、实施例三以及实施例六中所涉及的各个方法和步骤。
示例性地,电子设备的存储器2303中可以存储
示例性地,图24是一种可以运行在上述电子设备中的
1、应用程序层(applications)
应用程序层是操作系统的最上一层,可包括操作系统的系统级应用(例如,桌面、短信、通话、日历、联系人等),也可包括普通级别应用(例如,微信、淘宝等)。系统级应用一般指的是:该应用具有系统级权限,可以获取各种系统资源。普通级别应用一般指的是:该应用具有普通权限,可能无法获取某些系统资源,或者需要用户授权,才能获取一些系统资源。系统级应用可以为手机中预装的应用。普通级别应用可以为手机中预装的应用,也可以为后续用户自行安装的应用。
一般而言,应用程序是使用java语言开发,通过调用应用程序框架层所提供的应用程序编程接口(applicationprogramminginterface,api)来完成。
2、应用程序框架层(applicationframework)
应用程序框架层主要是为开发者提供了可以访问应用程序所使用的各种api,开发者可以通过应用程序框架来与操作系统的底层(例如函数库、linux内核等)进行交互,开发自己的应用程序。该应用程序框架主要是android操作系统的一系列的服务和管理系统。应用程序框架主要包括如下基础服务:
窗口管理器(windowmanager):用于管理系统中的所有图形用户界面显示窗口;
输入管理器(inputmanager):用于提供有关输入设备和可用键布局的信息;
活动管理器(activitymanager):用于管理每个应用的生命周期并提供常用的导航回退功能;
内容提供器(contentproviders):用来管理不同应用程序间的数据共享和访问;
通知管理器(notificationmanager):用于控制应用程序在状态栏、锁屏界面等显示提示信息(例如警告(alerts)、通知(notifications)等)给用户;
资源管理器(resourcemanager):提供非代码资源(如字符串、图形和布局文件(layoutfile)等)供应用程序使用;
剪贴板管理器(clipboardmanager):主要提供应用程序内部或者应用程序之间的复制或粘贴功能;
视图(view):具有丰富的、可扩展的视图集合,可用于构建一个应用程序。它具体包括列表(list)、网格(grid)、文本(text)、按钮(button),以及图片(image)等多种类型。其中,imageview的主要功能是用于显示图片,一般以不可编辑的控件形式呈现在gui中,textview的主要功能是用来显示字符串,一般以可编辑的控件形式呈现在gui中。
位置管理器(locationmanager):主要是让应用程序可以访问到电子设备所处的地理位置。
3、函数库层(libraries)
函数库层是应用程序框架的支撑,是连接应用程序框架层与linux内核层的重要纽带。函数库层包括一些由计算机程序c语言或c++语言编译的函数库,这些函数库能被操作系统中的不同的组件使用,它们通过应用程序框架层为开发者提供服务。具体地,函数库可以包括libc函数库,它是专门为基于embeddedlinux的设备定制的;函数库还可以包括多媒体库(mediaframework),该库支持多种编码格式的音频或视频的回放和录制,同时支持静态图像文件,以及常见的音频或视频编码格式。函数库还包括界面管理库(surfacemanager),主要负责管理针对显示系统的访问,具体用于在执行多个应用程序时候,负责管理显示与存取操作间的互动,另外也负责2d绘图与3d绘图进行显示合成。
函数库层中还可以包括其他的用于实现手机各个功能的函数库,例如:sgl(scalablegraphicslibrary):基于xml(extensiblemarkuplanguage)文件的2d图形图像处理引擎;ssl(securesocketslayer):位于tvp/ip协议与各种应用层协议之间,为数据通讯提供支持;opengl/es:3d效果的支持;sqlite:关系型数据库引擎;webkit:web浏览器引擎;freetype:位图及矢量字体支持;等等。
androidruntime是一种在
4、linux内核层(linuxkernel)
该层提供操作系统的核心系统服务,如安全性、内存管理、进程管理、网络协议栈和驱动模型等都基于linux内核。linux内核同时也作为硬件和软件栈之间的抽象层。该层有许多与移动设备相关的驱动程序,主要的驱动有:显示驱动;基于linux的帧缓冲驱动;作为输入设备的键盘驱动;触控面板驱动;基于内存技术设备的flash驱动;照相机驱动;蓝牙驱动;wi-fi驱动;usb驱动等。
在本发明实施例中,当硬件层中的显示屏(触控面板)接收到用户向显示屏的输入滑动操作后,linux内核层的触控面板驱动可将该滑动操作中的一系列滑动事件进行处理,将滑动事件转化为屏幕报点信息上传给应用程序框架层的输入管理器(inputmanager),其中屏幕报点信息可以是触摸显示屏某个窗口内从某一点到某一点的滑动坐标信息;输入管理器接收触控面板驱动最终上传的屏幕报点信息,并按照规则进行处理,即输入管理器可以将接受到的滑动坐标信息按照预设的规则(即本发明方法实施例的规则)进行处理,比如从某一点滑动到另一点的操作对应实现何种功能,由于本发明实施例中主要涉及到显示第一标识、第一侧边栏以及第二侧边栏,所以主要是涉及到窗口内容的显示;输入管理器将最终满足规则的处理结果上报给窗口管理器(windowmanager),窗口管理器按照处理结果显示窗口界面或者动画;其中具体的显示内容由系统界面(systemui)来显示。
在本发明实施例中,用户只需从触摸屏第一边缘执行一次滑动手势,便可以实现唤出第一标识、第一应用栏以及第二应用栏。而且用户针对第一应用栏和第二应用栏内的应用图标执行点击或者拖拽操作,可以使得用户可以在当前任意第一界面中实现悬浮窗显示第二界面或者实现以分屏形式同时显示第一界面和第二界面。简化了用户实现多窗口显示应用的操作,提高了用户的体验度。
本发明实施例六公开了一种应用栏显示方法。
图25为发明实施例提供的另一种应用栏显示方法实现流程图,如图25所示,其中需要说明的是,实施例六和实施例一所涉及的方法和步骤大多一致,唯一区别点在于,实施例一是通过三段连续的滑动手势调用出第二应用栏,而本实施例六中是前一滑动手势停止后,基于另一针对第一应用栏的滑动手势而调出第二应用栏。其中区分的步骤如下:
s2509、所述电子设备接收所述用户输入的第四滑动手势;
其中,图26为本发明实施例提供的一种第一应用栏变为第二应用栏示意图,如图26所示,第四滑动手势的起点在所述第一应用栏2601内,上述第一应用栏内也可以包括第一应用栏2601的边缘。
s2510、响应于所述第四滑动手势,所述电子设备在所述第一边缘显示第二应用栏。
其中,如图26所示,通过第四滑动手势可以调出第二应用栏2602。
其余步骤和方法均可以参见实施例中所述内容,此处不再赘述。
本发明实施例七公开了一种电子设备上的图形用户界面
另外,本申请实施例还提供一种电子设备上的图形用户界面系统,该图形用户界面系统具体包括电子设备在执行上述步骤s101-s110、步骤s1501-s1504以及s2501-s2510中任意步骤时显示的图形用户界面。
本申请提供一种计算机存储介质,包括计算机指令,当计算机指令在电子设备上运行时,使得电子设备执行如上述任一方中任一项实现方式中的应用栏显示方法。
本申请提供一种计算机程序产品,当计算机程序产品在计算机上运行时,使得计算机执行如上述任一方面中任一项实现方式中的应用栏显示方法。
通过以上的实施方式的描述,所属领域的技术人员可以清楚地了解到,为描述的方便和简洁,仅以上述各功能模块的划分进行举例说明,实际应用中,可以根据需要而将上述功能分配由不同的功能模块完成,即将装置的内部结构划分成不同的功能模块,以完成以上描述的全部或者部分功能。上述描述的系统,装置和单元的具体工作过程,可以参考前述方法实施例中的对应过程,在此不再赘述。
在本申请实施例各个实施例中的各功能单元可以集成在一个处理单元中,也可以是各个单元单独物理存在,也可以两个或两个以上单元集成在一个单元中。上述集成的单元既可以采用硬件的形式实现,也可以采用软件功能单元的形式实现。
所述集成的单元如果以软件功能单元的形式实现并作为独立的产品销售或使用时,可以存储在一个计算机可读取存储介质中。基于这样的理解,本申请实施例的技术方案本质上或者说对现有技术做出贡献的部分或者该技术方案的全部或部分可以以软件产品的形式体现出来,该计算机软件产品存储在一个存储介质中,包括若干指令用以使得一台计算机设备(可以是个人计算机,服务器,或者网络设备等)或处理器执行本申请各个实施例所述方法的全部或部分步骤。而前述的存储介质包括:快闪存储器、移动硬盘、只读存储器、随机存取存储器、磁碟或者光盘等各种可以存储程序代码的介质。
以上所述,仅为本申请实施例的具体实施方式,但本申请实施例的保护范围并不局限于此,任何在本申请实施例揭露的技术范围内的变化或替换,都应涵盖在本申请实施例的保护范围之内。因此,本申请实施例的保护范围应以所述权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!