一种修改WEB前端主题的方法与流程

本发明涉及web前端技术领域,尤其涉及一种修改web前端主题的方法。
背景技术:
web前端伴随着vue和react等等一些框架的出现,开发方式发生了日新月异的变化。组件方面从早期的微软asp.net的服务器渲染组件、java体系的jsp模板控件,到基于jquery的众多框架(easyui、jqueryui)组件,extjs,dojo等等。虽然这些前端组件(或者叫做框架)层出不穷,但其基本思想是一致的,都是对浏览器端的dom进行操作或者操作的优化。在前端工程化开发大规模推广的情况下,现在的新框架和之前的以jquery为主的前端开发模式已经不是一个级别的了。一个信息系统软件开发团队人员的组成,尤其能看出这点,前端工程师越来越多,而且对前端的依赖越来越大。一个网站或者一个前端项目的主题切换功能实现,似乎对前端开发又造成了很大的困扰。
现有web前端主题切换主要方式为通过css、less等文件通过对项目中用到的所有dom元素以及组件分别定义几种主题样式,通过加载不同主题对应的css,后加载的css覆盖默认显示样式,即可进行主题切换。现有主题切换方案一般有两种,一种是css换肤:生成多套主题css,在页面加载时根据主题选择加载指定css;另一种是less换肤:采用动态less机制,通过js动态编译less变量修改css。但是上述手段存在以下问题:一是组件样式编辑工作量很大,例如:页面中每一个元素的css样式都要设定主题颜色、字体颜色、边框颜色样式等等。二是网站扩展性开发成本高,新加的组件、页面等都需要根据不同主题设定几套css或者less样式。三是调试、测试成本代价高。四是网站升级,维护成本高。因此,由于以上的技术缺陷,导致企业在前端网站上面的人力、物力等成本投资居高不下。
技术实现要素:
针对现有技术的不足,本发明的目的是提供一种修改web前端主题的方法,采用css的滤镜属性的颜色演算函数实现便捷、快速、低成本的主题切换功能,具体来说采用一个关联网站或者页面主题切换事件的标识,关联主题色演算函数,通过网站基准色和函数参数演算出一种主题色,并设定为入口dom元素样式,通过子元素嵌套逻辑,依次渲染dom的子孙元素,渲染完成,主题切换完成,思路清晰,方法简单,可执行性强。
本发明提供一种修改web前端主题的方法,所述方法步骤如下:
步骤一:通过主题切换入口输入切换信号,通过演算函数进行演算;
步骤二:通过演算函数的演算结果生成class;
步骤三:将生成的class应用于指定dom元素;
步骤四:对页面body进行输出;
步骤五:通过dom元素过去主题class;
步骤六:对元素进行渲染,完成主题切换。
进一步改进在于:所述步骤四中的页面body包含整体页面内容的dom元素。
进一步改进在于:所述步骤一中演算函数包括以下步骤:步骤1:定义带参函数;步骤2:通过对参数和获取的基础色进行演算;步骤3:通过演算结果输出主题。
进一步改进在于:所述步骤六中对元素的渲染分为五步,分别为一次渲染子元素样式、循环渲染孙元素样式、循环渲染孙元素的子元素样式、依次渲染和渲染完全部元素,上述五部依次进行。
进一步改进在于:所述步骤一中的演算函数的数量至少为两组。
采用的是react框架,项目启动时加载配置文件,配置文件中设定了主题切换的方式。根据页面主题切换触发事件,主题切换事件触发后,加载对应主题并重新加载页面,用以获取所需的主题样式。
本发明的有益效果是:通过在指定的dom节点上,设定多种主题色演算函数,即可将网站主题切换成多种颜色;不需要每个节点、每个元素、每个组件的去设定css,非常方便,并且简单高效。修改主题色,而不修改样式文件,非常灵活。主题色演算函数通用性,一函数多用,可以在任何前端实现多种主题色。满足不同客户对产品有不同的主题色要求。成本几乎可以忽略不计。可适用于互联网行业、物联网行业以及企事业单位。
采用一个关联网站或者页面主题切换事件的标识,关联主题色演算函数,通过网站基准色和函数参数演算出一种主题色,并设定为入口dom元素样式,通过子元素嵌套逻辑,依次渲染dom的子孙元素,渲染完成,主题切换完成。思路清晰,方法简单,可执行性强。主题色演算函数可扩展,兼容性强,可以支持各种操作系统,使用场景丰富,主题色演算函数由可以使用已有的filter的属性值,也可以自定义,扩展性强。演算函数对操作系统无要求,兼容性强。可适用于网站、购物平台、企事业办公软件、sap等,使用场景丰富。函数通用性强,只需要获取基础色并根据输入参数即可演算出新的主题,一套函数可以通用多个平台。
主题切换渲染速度快,简单、便捷。在目标网站的入口中找到firstparentdom节点,并做好标识(这里标识为:’root’);根据主题切换事件获取对应的主题class,并根据标记(root)找到dom节点,将主题class赋值到dom元素上;页面中root元素下的所有子元素、孙元素会根据root元素主题样式改变,而产生的循环渲染,直到所有元素的主题都被渲染完成,这个过程肉眼并不可见;一键式切换主题,操作简便易行。
附图说明
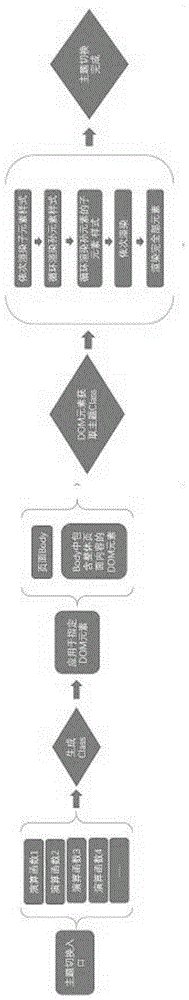
图1是本发明的方法流程图。
图2是本发明的主题色演算函数示意图。
具体实施方式
为了加深对本发明的理解,下面将结合实施例对本发明做进一步详述,本实施例仅用于解释本发明,并不构成对本发明保护范围的限定。
如图1、2所示,本实施例提供了一种修改web前端主题的方法,所述方法步骤如下:
步骤一:通过主题切换入口输入切换信号,通过演算函数进行演算;
步骤二:通过演算函数的演算结果生成class;
步骤三:将生成的class应用于指定dom元素;
步骤四:对页面body进行输出;
步骤五:通过dom元素过去主题class;
步骤六:对元素进行渲染,完成主题切换。
所述步骤四中的页面body包含整体页面内容的dom元素。所述步骤一中演算函数包括以下步骤:步骤1:定义带参函数;步骤2:通过对参数和获取的基础色进行演算;步骤3:通过演算结果输出主题。所述步骤六中对元素的渲染分为五步,分别为一次渲染子元素样式、循环渲染孙元素样式、循环渲染孙元素的子元素样式、依次渲染和渲染完全部元素,上述五部依次进行。所述步骤一中的演算函数的数量至少为两组。
采用的是react框架,项目启动时加载配置文件,配置文件中设定了主题切换的方式。根据页面主题切换触发事件,主题切换事件触发后,加载对应主题并重新加载页面,用以获取所需的主题样式。
通过在指定的dom节点上,设定多种主题色演算函数,即可将网站主题切换成多种颜色;不需要每个节点、每个元素、每个组件的去设定css,非常方便,并且简单高效。修改主题色,而不修改样式文件,非常灵活。主题色演算函数通用性,一函数多用,可以在任何前端实现多种主题色。满足不同客户对产品有不同的主题色要求。成本几乎可以忽略不计。可适用于互联网行业、物联网行业以及企事业单位。
采用一个关联网站或者页面主题切换事件的标识,关联主题色演算函数,通过网站基准色和函数参数演算出一种主题色,并设定为入口dom元素样式,通过子元素嵌套逻辑,依次渲染dom的子孙元素,渲染完成,主题切换完成。思路清晰,方法简单,可执行性强。主题色演算函数可扩展,兼容性强,可以支持各种操作系统,使用场景丰富,主题色演算函数由可以使用已有的filter的属性值,也可以自定义,扩展性强。演算函数对操作系统无要求,兼容性强。可适用于网站、购物平台、企事业办公软件、sap等,使用场景丰富。函数通用性强,只需要获取基础色并根据输入参数即可演算出新的主题,一套函数可以通用多个平台。
主题切换渲染速度快,简单、便捷。在目标网站的入口中找到firstparentdom节点,并做好标识(这里标识为:’root’);根据主题切换事件获取对应的主题class,并根据标记(root)找到dom节点,将主题class赋值到dom元素上;页面中root元素下的所有子元素、孙元素会根据root元素主题样式改变,而产生的循环渲染,直到所有元素的主题都被渲染完成,这个过程肉眼并不可见;一键式切换主题,操作简便易行。
- 还没有人留言评论。精彩留言会获得点赞!