一种基于Android操作系统的多媒体素材展示与交互方法及系统与流程

一种基于android操作系统的多媒体素材展示与交互方法及系统
技术领域
[0001]
本发明涉及一种基于android操作系统的多媒体素材展示与交互方法及系统,属于计算机软件开发与应用技术领域。
背景技术:
[0002]
对于营销宣传来说,如何准确抓住客户的注意力并快速让客户了解产品,对营销的成功有重要的铺垫作用。
[0003]
传统的实体海报、电子海报、海报轮播等营销方式,只是对素材的简单介绍,素材与消费者之间没有太多的交互,信息的传输是单向的,消费者仅能从视觉上获取图文信息,不容易抓住客户的注意力,不能对宣传推广的内容进行深入了解,达不到营销成功的地步。
技术实现要素:
[0004]
针对上述存在的技术问题,本发明的目的是:提出了一种基于android操作系统的多媒体素材展示与交互方法及系统,丰富了交互操作,具备操作简单的特点,充满科技感,更容易抓住客户的注意力。
[0005]
本发明的技术解决方案是这样实现的:一种基于android操作系统的多媒体素材展示与交互方法,包括如下步骤,
[0006]
s100,自定义relativelayout,即确定布局容器页面,其中封装对组件的添加和管理方法;
[0007]
s200,添加组件,调用布局容器页面中的添加子对象方法将组件添加进布局容器中;
[0008]
s300,管理组件,布局容器页面中添加多个组件,后添加的组件层级在最上层;
[0009]
s400,交互方式选择,其交互方式操作选择包括单指操作与双指操作;
[0010]
s500,交互结束后,计算当前组件边缘的位置,并进行组件移除或组件位置修正操作。
[0011]
优选的,在s200中,组件类型包括视频类型、图片类型、自定义类型,其中默认支持视频类型、图片类型素材,同时也支持接收自定义类型进行自定义扩展。
[0012]
优选的,在s300中,当出现多个组件的重叠区域时,层级靠下的组件将被最上层的组件遮挡;其中被手指触摸按下的组件,被调用抓取提到最上层,并将该组件设定为锁定组件。
[0013]
优选的,在s300中,所有的交互操作只对锁定组件生效。
[0014]
优选的,在s400中,单指操作进行组件拖动;单根手指按下组件,并进行移动操作,计算手指移动的方向及距离,移动组件的位置。
[0015]
优选的,在s400中,双指操作进行组件缩放;两根手指在页面进行缩放交互手势,获取缩放比例。
[0016]
优选的,在s400中,双指操作进行组件旋转;两根手指在页面上进行旋转交互手势,计算两根手指的连线转动的方向、角度,修改组件的旋转角度。
[0017]
优选的,在s500中,当前组件的边缘位置超出布局容器页面边界之外的距离大于组件宽度或高度的一半时,水平方向边缘位置参考组件宽度,垂直方向边缘位置参考组件高度,则判定为划动移除操作,将该组件销毁并移除。
[0018]
优选的,在s500中,当前组件的边缘存在超出布局容器页面边界之外的情况,且超出距离小于组件宽度或高度的一半时,水平方向边缘位置参考组件宽度,垂直方向边缘位置参考组件高度,则执行组件位置修正,将组件的位置向超出布局容器页面边界方向的反方向移动,移动距离为超出布局容器页面边界的距离,即将组件拉回布局容器页面的范围内。
[0019]
一种基于android操作系统的多媒体素材展示与交互系统,包含布局容器页面及可添加的任意数量的展示组件,所述展示组件执行所述的一种基于android操作系统的多媒体素材展示与交互方法。
[0020]
由于上述技术方案的运用,本发明与现有技术相比具有下列优点:
[0021]
本发明的一种基于android操作系统的多媒体素材展示与交互方法及系统,对素材的拖动、缩放、旋转、抓取、划动移除等操作全部基于手势交互的形式实现,具备操作简单的特点,且充满科技感,更容易抓住客户的注意力,素材的拖动、缩放,有助于突出宣传重点;素材的旋转、抓取、划动移除可以实现多个素材的自由排版,实现同屏对比,帮助客户更好的理解产品,从而起到推进营销成功的作用。
附图说明
[0022]
下面结合附图对本发明技术方案作进一步说明:
[0023]
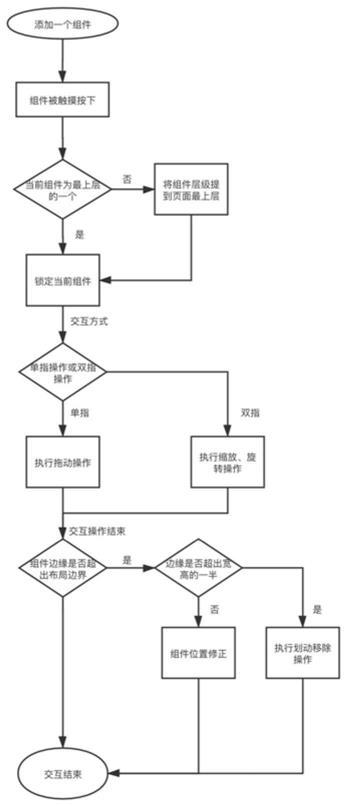
附图1为本发明的一种基于android操作系统的多媒体素材展示与交互方法的流程图。
具体实施方式
[0024]
下面结合附图来说明本发明。
[0025]
如附图1所示为本发明所述的一种基于android操作系统的多媒体素材展示与交互方法,包括如下步骤,
[0026]
s100,自定义relativelayout,即确定布局容器页面,其中封装对组件的添加和管理方法,使用时将布局容器页面添加进页面的版面即可使用。
[0027]
s200,添加组件,调用布局容器页面中的添加子对象方法将组件添加进布局容器中;组件类型包括视频类型、图片类型、自定义类型,其中默认支持视频类型、图片类型素材,同时也支持接收自定义类型进行自定义扩展。
[0028]
s300,管理组件,布局容器页面中添加多个组件,后添加的组件层级在最上层;当出现多个组件的重叠区域时,层级靠下的组件将被最上层的组件遮挡;其中被手指触摸按下的组件,将调用bringtofront方法抓取当前组件提到最上层,并将该组件设定为锁定组件,所有的交互操作只对锁定组件生效。
[0029]
s400,交互方式选择,其交互方式操作选择包括单指操作与双指操作;
[0030]
单指操作进行组件拖动,单根手指按下组件,并进行移动操作,根据ontouchevent方法中的motionevent.action_down、motionevent.action_move回调,计算手指移动的方向及距离,移动组件的位置;
[0031]
双指操作进行组件缩放,两根手指在页面进行缩放交互手势,根据scalegesturedetector.onscalegesturelistener中的onscale方法,获取缩放比例;
[0032]
双指操作进行组件旋转,两根手指在页面上进行旋转交互手势,根据ontouchevent方法中的motionevent.action_down、motionevent.action_move回调,计算两根手指的连线转动的方向、角度,调用setrotation方法修改组件的旋转角度。
[0033]
s500,交互结束后,计算当前组件边缘的位置,并进行组件移除或组件位置修正操作;
[0034]
当前组件的边缘位置超出布局容器页面边界之外的距离大于组件宽度或高度的一半时,水平方向边缘位置参考组件宽度,垂直方向边缘位置参考组件高度,则判定为划动移除操作,执行remove方法,将该组件销毁并移除;
[0035]
当前组件的边缘存在超出布局容器页面边界之外的情况,且超出距离小于组件宽度或高度的一半时,水平方向边缘位置参考组件宽度,垂直方向边缘位置参考组件高度,则执行组件位置修正,将组件的位置向超出布局容器页面边界方向的反方向移动,移动距离为超出布局容器页面边界的距离,即将组件拉回布局容器页面的范围内。
[0036]
一种基于android操作系统的多媒体素材展示与交互系统,包含布局容器页面及可添加的任意数量的展示组件,所述展示组件执行所述的一种基于android操作系统的多媒体素材展示与交互方法。
[0037]
本发明的一种基于android操作系统的多媒体素材展示与交互方法及系统,对素材的拖动、缩放、旋转、抓取、划动移除等操作全部基于手势交互的形式实现,具备操作简单的特点,且充满科技感,更容易抓住客户的注意力,素材的拖动、缩放,有助于突出宣传重点;素材的旋转、抓取、划动移除可以实现多个素材的自由排版,实现同屏对比,帮助客户更好的理解产品,从而起到推进营销成功的作用。
[0038]
上述实施例只为说明本发明的技术构思及特点,其目的在于让熟悉此项技术的人士能够了解本发明的内容并加以实施,并不能以此限制本发明的保护范围,凡根据本发明精神实质所作的等效变化或修饰,都应涵盖在本发明的保护范围内。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1