用于房产营销的光场漫游模型的构建方法及应用与流程

[0001]
本发明涉及房地产数据处理技术领域,具体涉及一种用于房产营销的光场漫游模型的构建方法及应用。
背景技术:
[0002]
房屋作为一种商品,其交易过程非常复杂,消费者首先需要对房屋有详细的了解,实地考察自然能够亲身了解最多的信息,但是消费者需要了解的房屋通常不止一处,每次都要亲临现场时间上不允许,并且对于尚未完工的建筑,即使到了现场也只能通过沙盘了解。因此,对于消费者来说,事先获取信息进行遴选非常重要。
[0003]
目前,获取楼盘信息通常有两种方式,一种是传统的纸质宣传册,优点是查阅方便,易于保存,但是造价太高,传播速度不够快;第二种是电子宣传图纸,优点是通过手机等终端利用互联网可以迅速传播,而且无实体,没有印刷成本,造价低,但是其不如纸质图纸可以收藏随时翻看。随着互联网的发展,特别是微楼书的出现,使电子图纸的应用越来越得到普及。微楼书依托于微信等传播工具,能够迅速传播,而且依靠微信的高点击率,微楼书也能实时被看到。
[0004]
但是,现有的微楼书仍然是以图片的形式展示,虽然可以用长图来展示全景,或者切换远景近景图片来展示不同的细节,但是在切换两张图片时,是以叠化作为转场,不存在空间移动的过程,使用者通常不会通过图片场景的转换而感知到准确的方向感,无法准确的判断身处其中的感受,可能会影响最终决策。
技术实现要素:
[0005]
本发明提供一种用于房产营销的光场漫游模型的构建方法及应用,以解决现有的房屋展示图无法展示空间移动的技术问题。
[0006]
为解决上述技术问题,本发明采用如下技术方案:设计一种用于地产营销的光场漫游模型的构建方法,包括以下步骤:s1:根据户型cad图纸利用3d软件绘制出3dmax模型并输出可被threejs模块读取的obj模型,其中3dmax模型储存有房屋结构和全景点位置的信息;s2:在threejs模块中使用模型加载器objloader读取obj模型;s3:加载模型以以后,循环从模型数据得到墙体、家具和全景点在模型的位置;s4:在全景点上放置用于指示移动和检测碰撞的图标。
[0007]
进一步的,在步骤s2中, threejs模块首先预定义渲染器、场景、相机、射线、着色器。
[0008]
进一步的,步骤s2读取obj模型的过程包括:将着色器的材质赋予给obj模型;计算全景点的中心世界坐标并在对应位置放置移动标志做指示和射线检测的作用;渲染obj模型的第一个位置点全景;
初始化第一组可移动三维坐标组。
[0009]
进一步的,渲染器为webglrenderer渲染器,用于设置抗锯齿、着色精度、绘图缓冲等参数值。
[0010]
进一步的,着色器定制了当前全景和下一个要移动的全景渲染方式,包括了两个场景的盒模型贴图、位置、光照、旋转角度、矩阵等数据。threejs渲染器在渲染时会提取着色器代码并做一些自动处理(比如声明常见变量,拼接前缀字符串),然后传入gpu中执行。
[0011]
进一步的,在步骤s4中,引入orbitcontrols控制器模块定义轨道控制器并控制相机移动。
[0012]
进一步的,在步骤s4中,还包括:引入tween动画模块;预加载全景切图;引入requestanimationframe模块更新渲染,更新控制器、更新tween动画,调用渲染器render方法。
[0013]
一种用于地产营销的光场漫游模型的应用,包括:点击场景任意位置,得到屏幕坐标,发射射线与场景物体做碰撞监测,得到碰撞点三维坐标;过滤出碰撞点三维坐标与可移动位置数组中数据距离最近的坐标,然后使用tween动画移动;移动结束再次调用初始化可移动数组重置数组。
[0014]
与现有技术相比,本发明的主要有益技术效果在于:1. 本发明采用场景建模+实时渲染的形式,全景图片会通过图形算法,以纹素的形式映射到场景模型中,在切换全景场景时,会有直观的移动过程,以形成一个完整的极具方向感游览体验。
[0015]
2. 本发明并不使用通常的模型贴图手段,而是全景点投影,也就是通过算法把全景盒模型中相机看到的视角全景图向前投射。浏览过程中会处理浏览器内存,不会导致浏览器内存溢出。
[0016]
3. 本发明漫游体积小,传播方式灵活,在众多移动设备上兼容完善,并革命性的提升了传统全景图片叠化的形式。
附图说明
[0017]
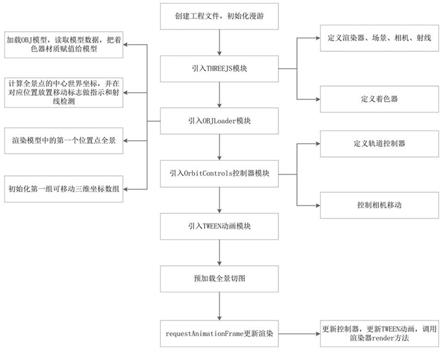
图1为本发明用于房产营销的光场漫游模型的设计流程图。
[0018]
图2为本发明光场漫游制作流程图。
具体实施方式
[0019]
下面结合附图和实施例来说明本发明的具体实施方式,但以下实施例只是用来详细说明本发明,并不以任何方式限制本发明的范围。
[0020]
以下实施例中所涉及或依赖的程序均为本技术领域的常规程序或简单程序,本领域技术人员均能根据具体应用场景做出常规选择或者适应性调整。
[0021]
以下实施例中所涉及的单元模块(零部件、结构、机构)或传感器等器件,如无特别
说明,则均为常规市售产品。
[0022]
实施例:一种用于房产营销的光场漫游模型的构建方法,针对房地产开发商实现项目场景的vr展示,包括室内和室外的3d交互漫游。上述方法实现的主要载体是微信楼书及小程序,客户进入微楼书或小程序即可访问光场漫游模块。
[0023]
上述光场漫游模块的制作参见图1,首先,建模师根据户型cad图纸建出3dmax模型,模型中储存有房屋的结构和全景点位置信息,然后,3d设计软件输出可以被threejs读取的.obj文件,所有的3d设计软件均可实现,本实施例采用的是3dmax。在threejs中使用模型加载器(objloader)读取模型,得到模型后循环从模型数据中得到墙体、家具和全景点在模型的位置,并在全景点的位置上放置一个圆形图标作指示移动和检测碰撞的作用。具体的,在建模的时候给墙体、家具、全景点加上name属性,模型加载完成之后随即循环模型中的物体,用getobjectbyname取得的所有name即为全景点的位置并放置图标。
[0024]
threejs与3d建模技术相结合,在web页面上加载出模型和全景图。threejs可以自主构建场景,但是对于复杂的场景不会手动去构建,因为threejs没有图形化的操作界面,而3dmax建模则是通过图形化界面去生成复杂的数据并导出可被读取的信息文件。threejs和建模就在这里产生了相交的地方,利用threejs去处理3dmax建立的模型,在web网页端实现光场漫游,体积小,兼容性强,可以搭载在微楼书及小程序上,使用方便,传播方式灵活。
[0025]
threejs模块实现3d模型在页面上的展示,包括视角、色彩、光线等,threejs内定义了渲染器、场景、相机、射线和着色器,并且为场景增加resize事件处理,分别监听pc移动端的mouse和touch事件。渲染器调用webglrenderer,着色器调用shader。webglrenderer渲染器配合shader着色器语言渲染全景,webglrenderer渲染器是threejs中渲染效果最好的渲染器,可以设置抗锯齿、着色精度、绘图缓冲等参数。使用threejs提供的shadermaterial api来自定义着色器代码,这个着色器的材质基类是material,会继承基类的属性和方法。shadermaterial构造函数的参数是一个对象,参数对象包含特定的属性,以这种方式自定义渲染过程,上述特定属性包括属性1:vertexshader(顶点着色器);属性2:fragmentshader(片元着色器);属性3:uniforms(可初始化的属性),属性3也是一个对象,可初始化的属性参数为:当前场景值(也就是当前渲染的具体是哪个盒模型)、场景中心(当前相机的位置)、光照颜色、光照强度、初始场景旋转值。
[0026]
shadermaterial对象有顶点着色器vertexshader和片元着色器fragmentshader,vertexshader属性的值是自定义的顶点着色器代码字符串,fragmentshader属性值是自定义的片元着色器代码字符串。着色器定制了当前全景和下一个要移动的全景渲染方式,包括了两个场景的盒模型贴图、位置、光照、旋转角度、矩阵等数据。threejs渲染器在渲染时会提取着色器代码并做一些自动处理(比如声明常见变量,拼接前缀字符串),然后传入gpu中执行。
[0027]
three加载obj模型、读取模型数据后,将着色器材质赋值给模型,然后计算全景点的中心世界坐标并在对应位置放置移动标志做指示和射线检测的作用,渲染obj模型的第一个位置点全景,初始化第一组可移动三维坐标组。在渲染的过程中引入引入orbitcontrols控制器模块定义轨道控制器并控制相机移动,引入tween动画模块;预加载全景切图;引入requestanimationframe模块更新渲染,更新控制器、更新tween动画,调用渲染器render方法。
[0028]
漫游场景使用threejs的perspectivecamera透视相机模拟人眼,反馈最接近真实的场景。滑动查看的时候提供动画阻尼效果,提高用户体验。漫游行走方式采用了tweenjs链式补间动画,可以使动画更流畅、平滑,同时提供3次方的线性或者非线性缓动,更接近真实的运动。在室内漫游模型中,本发明在objloader加载3d模型时区分了墙体和家具,用户点击漫游场景时会拾取二维坐标,并且会把这个二维坐标矩阵转换为三维场景的世界坐标,然后从这个世界坐标的位置向场景中的全部物体发射射线(raycaster), raycaster碰撞场景中的物体获得各碰撞点世界坐标数据,这个过程中会排除家具的信息数据,留下预设的可移动全景点,再计算出碰撞点世界坐标和全景坐标之间的距离,最后向距离最近的全景点执行tween缓动动画。室外模型会增加配套点,从模型中读取到配套点世界坐标后用threejs sprite精灵贴图置入配套点材质,sprite能根据漫游场景的缩放值放大缩小。
[0029]
使用上述光场漫游模型的方法如下:点击场景任意位置,得到屏幕坐标,发射射线与场景物体做碰撞监测,得到碰撞点三维坐标;过滤出碰撞点三维坐标与可移动位置数组中数据距离最近的坐标,然后使用tween动画移动;移动结束再次调用初始化可移动数组重置数组。实现了室内和室外3d无缝漫游行走,强大的沉浸感颠覆了以往图文描述的模式,以vr的方式全方位展示户型设计和项目区位配套。进入漫游后,可以上下左右滑动以及双指缩放全面查看漫游景观,点击场景中的任意位置可以无缝切换到附近的全景点,用户可以全程以第一人称视角体验整个漫游场景,更好的帮助用户全面了解户型和区位。
[0030]
上面结合附图和实施例对本发明作了详细的说明;但是,所属技术领域的技术人员能够理解,在不脱离本发明构思的前提下,还可以对上述实施例中的各个具体参数进行变更,从而形成多个具体的实施例,均为本发明的常见变化范围,在此不再一一详述。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1