基于web网页实现数据收集分发系统及其处理方法与流程

[0001]
本发明涉及一种数据收集分发系统及其处理方法,尤其涉及一种基于web网页实现数据收集分发系统及其处理方法。
背景技术:
[0002]
基于web网页的实现数据收集分发是指在网页端通过输入网页中对应的数据项的值,点击提交到达数据收集的目的,然后通过服务端数据处理封装,以服务的方式提供给外部系统调用,实现数据分发。
[0003]
目前,在政务领域中,政府局办需要对外收集一些业务数据或者部门之间需要获取一些业务数据来统计分析满足其业务目标。如果数据收集的渠道比较单一的话,可以通过单一系统加一定的人工来实现。但随着信息技术的发展以及部门间协作的增加,单一系统和一定的人力已满足不了各业务局办的要求了,必须人力向协作部门收集一定的数据,然后进行汇总分析,如果涉及跨部门数据流转的,还有将收集的数据整理好传递给协作部门,从而达成自己目标和业绩。
[0004]
针对以上局办收集和传递数据的处理流程,往往会导致数据的准确性差、时效性差,数据质量差、以及一些其他不确定性。主要针对以下几个方面:
[0005]
1、首先通过人工录入数据的方式会大大降低数据的有效性及准确性。
[0006]
2、通过人工收集数据存在数据不准确,如果数据字段反复调整,导致收集的数据都不一致,人工干预整理的工作量很大,很可能会产生错误数据。
[0007]
3、通过人工处理分析数据的准确性比较差,效率比较低。
[0008]
4、以电子文档的形式传递协作数据,对协作部门来说,他们收到数据文档后会再处理一遍数据,会浪费不必要的人力成本。
[0009]
有鉴于上述的缺陷,本设计人,积极加以研究创新,以期创设一种基于web网页实现数据收集分发系统及其处理方法,使其更具有产业上的利用价值。
技术实现要素:
[0010]
为解决上述技术问题,本发明的目的是提供一种基于web网页实现数据收集分发系统及其处理方法。
[0011]
本发明的基于web网页实现数据收集分发系统,其包括有数据收集管理端、客户端填报组件、数据处理核心引擎,
[0012]
所述数据收集管理端配置有页面管理模块与数据管理模块,所述页面管理模块用于设计不同业务收集需求的页面,所述数据管理模块用于管理客户端收集的数据;
[0013]
所述客户端填报组件配置有页面填报模块与填报记录模块,所述页面填报模块用于收集用户的数据,所述填报记录模块用于展示用户已经填报的记录;
[0014]
所述数据处理核心引擎包括数据收集分析模块与数据分发处理模块,所述数据收集分析模块用于处理分析收集的页面数据,所述数据分发处理模块用于收集数据的分发处
理。
[0015]
进一步地,上述的基于web网页实现数据收集分发系统,其中,所述业内的元素包括页面标题、页面布局配置、页面组件配置、页面填报策略配置、页面数据分发配置中的一种或是多种;
[0016]
所述管理客户端收集的数据方式包括数据列表展示、数据统计分析、数据导出中的一种或是多种。
[0017]
更进一步地,上述的基于web网页实现数据收集分发系统,其中,所述集用户的数据包括页面适配展示、页面数据项校验处理、页面数据提交校验处理中的一种或是多种;所述展示用户已经填报的记录包括记录列表展示、记录多维度查询功能、填报记录详细数据展示中的一种或是多种。
[0018]
更进一步地,上述的基于web网页实现数据收集分发系统,其中,所述处理分析收集的页面数据包括数据规则校验处理、数据处理、数据维度统计、数据持久化处理、数据异常处理中的一种或是多种;所述收集数据的分发处理包括数据组装处理、数据发送逻辑处理、数据发送异常处理中的一种或是多种。
[0019]
5、基于web网页实现数据收集分发方法,其包括:
[0020]
步骤一,快速设计收集页面;
[0021]
步骤二,页面适配多端浏览器;
[0022]
步骤三,拖动交互方式设计页面;
[0023]
步骤四,基于页面实现数据收集;
[0024]
步骤五,基于页面实现数据实时分发;
[0025]
所述步骤一中:配置页面的基本业务元数据,配置页面的布局元数据,进行页面组件的配置,配置完成后进行发布,在页面列表页中生产页面地址,复制地址在浏览器中即可访问并填写;
[0026]
所述步骤二中,在页面设计过程中提前配置好页面的类型是pc端页面还是手机端页面,选择完成后,页面在浏览器中渲染时根据页面类型加载不同的页面模板和样式;
[0027]
所述步骤三中,通过鼠标拖动完成组件的选择;
[0028]
所述步骤四中,在页面管理模块设计发布一个数据收集页面,页面发布完成后,会生产该页面的元数据信息,页面的元数据会持久化到数据库中,用户在浏览器端进行访问,相关的数据更新到页面的元数据信息的实例数据组对象中;
[0029]
所述步骤五中,配置分发配置元数据,用户在浏览器端进行访问,输入页面中包含的字段数据,页面程序判断后进行分发。
[0030]
进一步地,上述的基于web网页实现数据收集分发方法,其中,所述步骤一中页面的布局元数据的参数包括宽、高、字体、背景、页面类型中的一种或是多种;
[0031]
所述步骤一中进行页面组件的配置过程为,从组件库中选择需要的组件用鼠标拖动至页面设计面板中;用鼠标点击组件,弹出组件基本元数据配置的页面,进行基本元数据配置,所述基本元数据配置对应的参数包括组件名称、显示名称、是否必填、默认值、输入长度限制、自定义正则表达式配置中的一种或是多种;配置表单填报策略元数据;配置完成填报策略后进行预览或是一键保存并发布按钮。
[0032]
更进一步地,上述的基于web网页实现数据收集分发方法,其中,所述步骤二中,对
于pc端页面、手机端页面进行独立处理,
[0033]
所述pc端页面,设置至少一个最小宽度的可视区域,页面基于样式渲染在此区域内;所述手机端页面,其页面中的组件展示采用宽度百分百样式,以块状区域自上而下排列,组件的宽度随手机的宽度而变化。
[0034]
更进一步地,上述的基于web网页实现数据收集分发方法,其中,所述步骤三中,页面在选择组件的时候,先将鼠标移动到需要选择的组件图标,然后点击左键不要松开,拖动鼠标到页面设计容器中,然后松开鼠标左键,组件的效果会在页面设计容器展示,完成一个组件的添加;
[0035]
组件在移动位置的时候点击页面设计容器中已经存在的需要移动位置的组件,会出现移动的图标,将鼠标移动至该图标的正上方,点击左键不松开,然后上下拖动鼠标来移动组件的位置。
[0036]
更进一步地,上述的基于web网页实现数据收集分发方法,其中,所述步骤四中,数据收集页面中的元数据信息包括页面唯一标识、填报总数、页面配置元数据、组件配置元数据、分发配置元数据、填报策略元数据、实例数据数组中的一种或是多种;
[0037]
用户在浏览器端进行访问输入页面中包含的字段数据进行提交,页面程序会组装用户输入的数据,然后再获取当前页面的唯一标识,将唯一标识和组件数据集以json的格式发送到后端服务器处理数据收集分析的引擎,引擎收到数据后,会根据页面的唯一标识,将组件数据集更新到页面的元数据信息的实例数据组对象中;
[0038]
所述组装的规则是,以每个组件的字段名为key值,填报数据value值的对象数据,多个组件组成一个数据集合。
[0039]
再进一步地,上述的基于web网页实现数据收集分发方法,其中,所述步骤五中,在页面设计时配置分发配置元数据,包括接收系统名称、接口系统接口地址、失败尝试次数中的一种或是多种,配置完成后页面发布;
[0040]
用户在浏览器端进行访问输入页面中包含的字段数据,点击页面的提交按钮,页面程序开始组装相关数据,组装完成后,页面程序进行判断,若有分发配置,则将数据发送给数据分发处理引擎提供的数据分发处理服务接口,
[0041]
数据分发处理服务接口的处理方式包括,
[0042]
主动推送的方式,引擎中的分发处理服务接到数据后,根据分发配置的策略,将用户条填报的数据已经post的方式,发送给接收系统的接口地址,若发送失败,则根据策略执行重试操作;
[0043]
外部协助系统主动请求的方式,外部系统定时请求核心引擎提供的数据同步服务接口,将数据接收到自己系统中进行处理,数据同步服务接口的参数包括页面唯一标识、数据填报时间、数据填报端类型、页面填报数据等参数。
[0044]
借由上述方案,本发明至少具有以下优点:
[0045]
1、可以快速创建发布数据收集页面,通过不同客户端web页面实时收集数据、分析处理数据、分发数据,从而快速响应局办个业务需要。
[0046]
2、基于访问web网页收集数据,兼容性强,使用范围比较广。
[0047]
3、能够快速生产收集收集页面,并且可以随意更改页面的收集字段,操作简单。
[0048]
4、页面可以适配pc端、手机端等多种客户端。
[0049]
5、数据分析处理、分发无需人工干预。
[0050]
6、收集页面轻量级,易操作,提高用户的操作体验。
[0051]
上述说明仅是本发明技术方案的概述,为了能够更清楚了解本发明的技术手段,并可依照说明书的内容予以实施,以下以本发明的较佳实施例并配合附图详细说明如后。
附图说明
[0052]
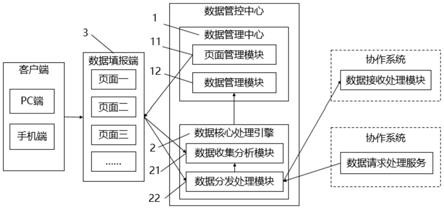
图1是基于web网页实现数据收集分发系的结构示意图。
[0053]
图2是数据主动分发流程示意图。
[0054]
图3是数据被动分发流程示意图。
[0055]
图4是页面生命周期状态示意图。
[0056]
图5是数据页面创建发布流程图。
[0057]
图6是数据收集分析流程图。
具体实施方式
[0058]
下面结合附图和实施例,对本发明的具体实施方式作进一步详细描述。以下实施例用于说明本发明,但不用来限制本发明的范围。
[0059]
如图1的基于web网页实现数据收集分发系统,其与众不同之处在于:包括有数据收集管理端、客户端填报组件、数据处理核心引擎相互通讯构成。具体来说,数据收集管理端配置有页面管理模块与数据管理模块,页面管理模块用于设计不同业务收集需求的页面,数据管理模块用于管理客户端收集的数据。同时,采用的客户端填报组件配置有页面填报模块与填报记录模块,页面填报模块用于收集用户的数据,填报记录模块用于展示用户已经填报的记录。并且,数据处理核心引擎包括数据收集分析模块与数据分发处理模块,数据收集分析模块用于处理分析收集的页面数据,数据分发处理模块用于收集数据的分发处理。
[0060]
结合本发明一较佳的实施方式来看,业内的元素包括页面标题、页面布局配置、页面组件配置、页面填报策略配置、页面数据分发配置中的一种或是多种;管理客户端收集的数据方式包括数据列表展示、数据统计分析、数据导出中的一种或是多种。同时,集用户的数据包括页面适配展示、页面数据项校验处理、页面数据提交校验处理中的一种或是多种;展示用户已经填报的记录包括记录列表展示、记录多维度查询功能、填报记录详细数据展示中的一种或是多种。并且,处理分析收集的页面数据包括数据规则校验处理、数据处理、数据维度统计、数据持久化处理、数据异常处理中的一种或是多种,收集数据的分发处理包括数据组装处理、数据发送逻辑处理、数据发送异常处理中的一种或是多种。
[0061]
如图2至6所示,为了更好的实施本发明,现提供一种基于web网页实现数据收集分发方法,其特征在于包括如下步骤:
[0062]
步骤一,快速设计收集页面。具体来说,配置页面的基本业务元数据(可包括页面标题),配置页面的布局元数据。之后,进行页面组件的配置,配置完成后进行发布。由此,在页面列表页中生产页面地址,用户复制地址在浏览器中即可访问并填写。
[0063]
步骤二,页面适配多端浏览器。在此期间,在页面设计过程中提前配置好页面的类型是pc端页面还是手机端页面。待用户选择完成后,页面在浏览器中渲染时根据页面类型
加载不同的页面模板和样式。
[0064]
步骤三,用户拖动交互方式设计页面进行对应的操作,可通过鼠标拖动完成组件的选择。
[0065]
步骤四,基于页面实现数据收集。在实施期间,在页面管理模块设计发布一个数据收集页面,页面发布完成后,会生产该页面的元数据信息,页面的元数据会持久化到数据库中,用户在浏览器端进行访问,相关的数据更新到页面的元数据信息的实例数据组对象中。
[0066]
步骤五,基于页面实现数据实时分发。通过配置分发配置元数据,用户在浏览器端进行访问,输入页面中包含的字段数据,页面程序判断后进行分发。
[0067]
结合实际实施来看,步骤一中页面的布局元数据的参数包括宽、高、字体、背景、页面类型中的一种或是多种。并且,这些参数有默认值,如不需要可不用填写。同时,步骤一中进行页面组件的配置过程为如下:从组件库中选择需要的组件用鼠标拖动至页面设计面板中;用鼠标点击组件,弹出组件基本元数据配置的页面,进行基本元数据配置,基本元数据配置对应的参数包括组件名称、显示名称、是否必填、默认值、输入长度限制、自定义正则表达式配置中的一种或是多种。这些参数是根据具体的组件而变化,基本每个组件都不相同。随后,配置表单填报策略元数据(此类参数可包括是否重复填写)。配置完成填报策略后进行预览或是一键保存并发布按钮。
[0068]
在步骤二中,可对于pc端页面、手机端页面进行独立处理。同时,由于pc端浏览器尺寸比较大,所以pc端页面,设置至少一个最小宽度的可视区域,页面基于样式渲染在此区域内,从而适配不同尺寸的浏览器。对于手机端页面,其页面中的组件展示采用宽度百分百样式,以块状区域自上而下排列,组件的宽度随手机的宽度而变化,可以兼容不同尺寸的手机端浏览器。这样做的原因在于,手机端尺寸比较小,排版上下排列比较满足使用手机的习惯。
[0069]
在步骤三中,页面在选择组件的时候,先将鼠标移动到需要选择的组件图标(如中间上方),然后点击左键不要松开,拖动鼠标到页面设计容器中,然后松开鼠标左键,组件的效果会在页面设计容器展示,完成一个组件的添加。同时,组件在移动位置的时候点击页面设计容器中已经存在的需要移动位置的组件,会出现移动的图标,将鼠标移动至该图标的正上方,点击左键不松开,然后上下拖动鼠标来移动组件的位置。
[0070]
在步骤四中,数据收集页面中的元数据信息包括页面唯一标识、填报总数、页面配置元数据、组件配置元数据、分发配置元数据、填报策略元数据、实例数据数组中的一种或是多种。实际实施的时候,实例数据数组可能为空。
[0071]
用户在浏览器端进行访问输入页面中包含的字段数据进行提交,页面程序会组装用户输入的数据,然后再获取当前页面的唯一标识,将唯一标识和组件数据集以json的格式发送到后端服务器处理数据收集分析的引擎。引擎收到数据后,会根据页面的唯一标识,将组件数据集更新到页面的元数据信息的实例数据组对象中。实施期间,组装的规则是,以每个组件的字段名为key值,填报数据value值的对象数据,多个组件组成一个数据集合。
[0072]
在步骤五中,可在页面设计时配置分发配置元数据。具体来说,可以添加多条配置,每条配置数据都可包括接收系统名称、接口系统接口地址、失败尝试次数中的一种或是多种。在配置完成后页面发布。
[0073]
之后,用户在浏览器端进行访问输入页面中包含的字段数据,点击页面的提交按
钮,页面程序开始组装相关数据,组装完成后,页面程序进行判断,若有分发配置,则将数据发送给数据分发处理引擎提供的数据分发处理服务接口。
[0074]
同时,数据分发处理服务接口的处理方式包括,主动推送的方式,引擎中的分发处理服务接到数据后,根据分发配置的策略,将用户条填报的数据已经post的方式,发送给接收系统的接口地址,若发送失败,则根据策略执行重试操作。
[0075]
结合实际实施来看,还可以采用外部协助系统主动请求的方式,外部系统定时请求核心引擎提供的数据同步服务接口,将数据接收到自己系统中进行处理,数据同步服务接口的参数包括页面唯一标识、数据填报时间、数据填报端类型、页面填报数据等参数。
[0076]
本发明的工作原理如下:
[0077]
如图1所示基于web网页实现数据收集分发系统
[0078]
通过数据管控中心1构成数据收集管理端,通过数据处理核心引擎构成数据核心处理引擎2,通过数据填报端3构成客户端填报组件。数据管控中心1用于收集页面的设计及生命周期管理、页面收集数据的管理。数据核心处理引擎用于处理页面用户填报的数据处理、统计、分发。数据填报端3主要是提供给用户填报的入口以及数据提交收集功能。
[0079]
同时,数据管控中心1包括页面管理模块11、数据管理模块12。页面管理模块用户管理需要收集的页面,包括页面设计功能,页面的生命周期管理功能。数据管理模块12主要是提供页面数据的管理功能,包括数据页面填报的多维度统计结果展示,页面填报数据的列表展示及向详细信息查看、页面填报数据的导出功能。
[0080]
同时,数据核心处理引擎2包括数据收集分析模块21、数据分发处理模块22。数据收集分析模块21用于页面数据的规则校验、数据分析处理持久化到数据库中。数据分发处理模块22用于页面填报数据的分发,主要是根据页面的分发配置,主动推送数据至接收方接口,同时也启动异常定时器,监控异常,一旦发送失败,会根据分发配置的重试次数进行重复发送数据。数据填报端3主要包括页面的态渲染及适配展示,数据的填报提交功能、未提交数据的记忆功能、填报记录查看功能。
[0081]
如图2所示的数据主动分发流程过程来看:数据分发处理模块接到页面发送的数据后,根据数据中的页面唯一标识参数到数据库中查询页面的分发配置元数据信息,根据配置信息生产对应的数据发送任务及数据发送异常定时器,数据发送任务将数据已post的方式推送到目的接口中。如果推送出现异常,发送任务会告知异常定时器,定时器会根据分发配置进行定时重复推送数据到目的接口。
[0082]
图3所示的数据被动分发流程示过程为:收集收集分析模块接收到实时填写的数据,经过收集处理,将填报记录持久化到数据库,协助系统通过定时或长连接的方式调用收集数据查询接口,获取最新用户填写的数据记录。
[0083]
结合实际实施来看,本发明实施期间数据收集页面的生命周期如图4所示,包括有创建a、预览b、发布c、下架d、删除e五个状态。其中可以从创建a状态直接可以变为发布状态c。执行了下架操作后,数据收集页面就会变为最原始的创建状态a。
[0084]
如图5、图6所示,本发明在实施期间:
[0085]
首先进入页面管理模块配置页面业务元数据、配置页面布局信息、填报策略。
[0086]
之后,添加页面组件、配置组件的基础信息及扩展信息元数据。点击保存后进入页面列表页面,点击发布,将页面发布到数据填报端web服务器。用户访问收集页面时,数据填
报端会根据访问页面的元数据配置进行多端的适配渲染展示。用户在访问页面进行填报时,如果没有进行数据提交,填报端程序基于浏览器客户端存储将会已经填过的数据进行保存、下次用户再访问页面是,会查询浏览器本地缓存中是否有数据,如果有会自动填充至对应页面的组件中。
[0087]
接着,数据填写无误后,通过点击提交按钮,客户端程序将相关数据和组装成数据包,调用数据提供服务接口,将数据发送到数据处理引擎中。数据收集处理前端发来的数据包后,解析、验证、处理、分发、分析数据,然后将处理的数据持久化到数据库中,为数据管理模块提供、外部系统对接推送提供数据支撑。
[0088]
至此整个数据收集处理流程结束。
[0089]
通过上述的文字表述并结合附图可以看出,采用本发明后,拥有如下优点:
[0090]
1、可以快速创建发布数据收集页面,通过不同客户端web页面实时收集数据、分析处理数据、分发数据,从而快速响应局办个业务需要。
[0091]
2、基于访问web网页收集数据,兼容性强,使用范围比较广。
[0092]
3、能够快速生产收集收集页面,并且可以随意更改页面的收集字段,操作简单。
[0093]
4、页面可以适配pc端、手机端等多种客户端。
[0094]
5、数据分析处理、分发无需人工干预。
[0095]
6、收集页面轻量级,易操作,提高用户的操作体验。
[0096]
此外,本发明所描述的指示方位或位置关系,均为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或构造必须具有特定的方位,或是以特定的方位构造来进行操作,因此不能理解为对本发明的限制。
[0097]
术语“主”、“副”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“主”、“副”的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“若干”的含义是两个或两个以上,除非另有明确具体的限定。
[0098]
同样,术语“第一”、“第二”仅用于描述目的,而不能理解为指示或暗示相对重要性或者隐含指明所指示的技术特征的数量。由此,限定有“第一”、“第二”的特征可以明示或者隐含地包括一个或者更多个该特征。在本发明的描述中,“多个”的含义是两个或两个以上,除非另有明确具体的限定。
[0099]
在本发明中,除非另有明确的规定和限定,术语“连接”、“设置”等术语应做广义理解,例如,可以是固定连接,也可以是可拆卸连接,或成一体;可以是机械连接,也可以是电连接;可以是直接相连,也可以通过中间媒介间接相连,可以是两个组件内部的连通或两个组件的相互作用关系。对于本领域的普通技术人员而言,可以根据具体情况理解上述术语在本发明中的具体含义。并且它可以直接在另一个组件上或者间接在该另一个组件上。当一个组件被称为是“连接于”另一个组件,它可以是直接连接到另一个组件或间接连接至该另一个组件上。
[0100]
需要理解的是,术语“长度”、“宽度”、“上”、“下”、“前”、“后”、“左”、“右”、“竖直”、“水平”、“顶”、“底”“内”、“外”等指示的方位或位置关系为基于附图所示的方位或位置关系,仅是为了便于描述本发明和简化描述,而不是指示或暗示所指的装置或组件必须具有特定的方位、以特定的方位构造和操作,因此不能理解为对本发明的限制。
[0101]
以上所述仅是本发明的优选实施方式,并不用于限制本发明,应当指出,对于本技术领域的普通技术人员来说,在不脱离本发明技术原理的前提下,还可以做出若干改进和变型,这些改进和变型也应视为本发明的保护范围。
相关技术
网友询问留言
已有0条留言
- 还没有人留言评论。精彩留言会获得点赞!
1